このCookBookでは、intra-mart Accel Platform 2020 Spring から利用可能になったコンボボックスエレメントのサジェストにサーバから取得した値を表示する方法について紹介します。
コンボボックスエレメントはサジェストを設定できるテキスト入力エレメントです。
実際にサンプル画面を作成しながらサーバから取得した値でサジェストを設定する方法を説明していきます。
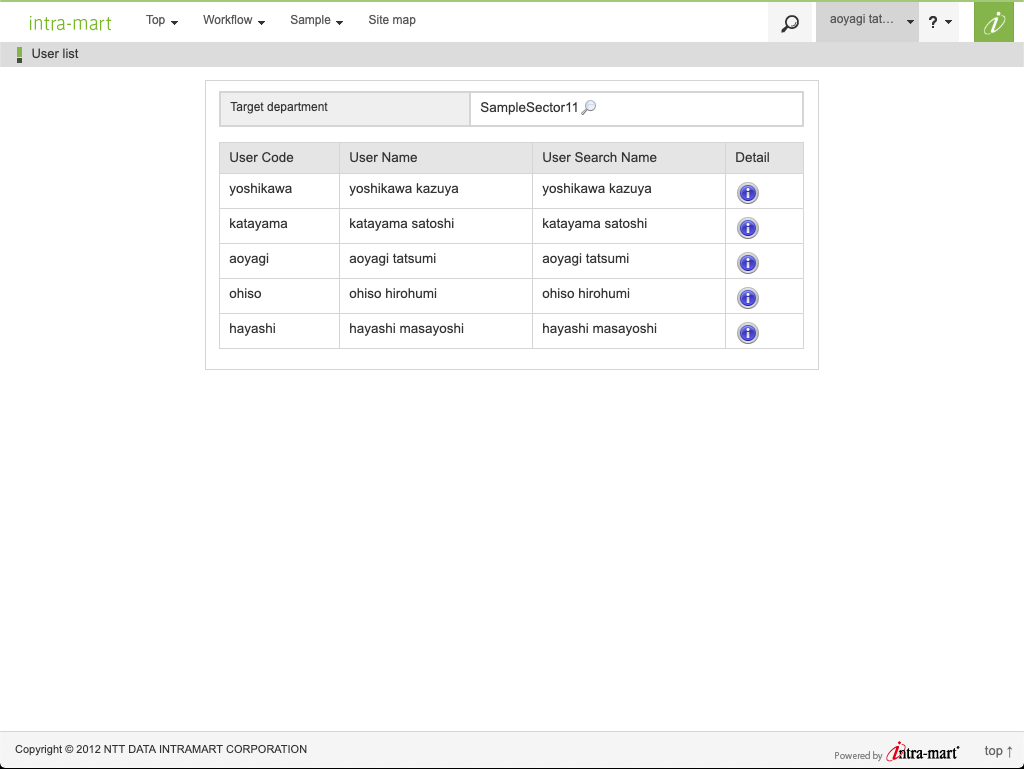
完成イメージ
このCookBookで作成するサンプル画面です。
以下から動作確認ができます。
- コンボボックスエレメントをクリックすると、サーバから取得したユーザコードの一覧がサジェストとして表示されます。
- コンボボックスエレメントに直接文字を入力すると、完全・部分一致でデータが絞り込まれます。
- コンボボックスエレメントにユーザコードが入力された状態で「プラス」アイコンをクリックすると、入力したユーザコードに一致するユーザのユーザコードとユーザ名がテーブルに表示されます。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
IM-BloomMakerインポートファイル : im_bloommaker-data-179735
IM-BloomMaker のインポート画面からインポートしてください。
なお、インポート後にはIM-BloomMaker ルーティング定義の認可設定が必要ですのでご注意ください。
IM-LogicDesignerインポートファイル : im_logicdesigner-data-179735
IM-LogicDesigner のインポート画面からインポートしてください。
なお、インポート後にはIM-LogicDesigner ルーティング定義の認可設定が必要ですのでご注意ください。
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/im_cookbook/179735
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
サンプル画面の作成手順を以下に示します。
- IM-LogicDesignerインポートファイルをインポートする
- コンテンツカテゴリを登録する
- コンテンツを登録する
- デザイン編集を行う
- ルーティングカテゴリを登録する
- ルーティング設定を行う
1. IM-LogicDesignerインポートファイルをインポートする
完成サンプルからIM-LogicDesignerインポートファイルをダウンロードし、IM-LogicDesigner のインポート画面からインポートしてください。
2. コンテンツカテゴリを登録する
- 「サイトマップ」から、「BloomMaker」 - 「コンテンツ一覧」をクリックしてください。
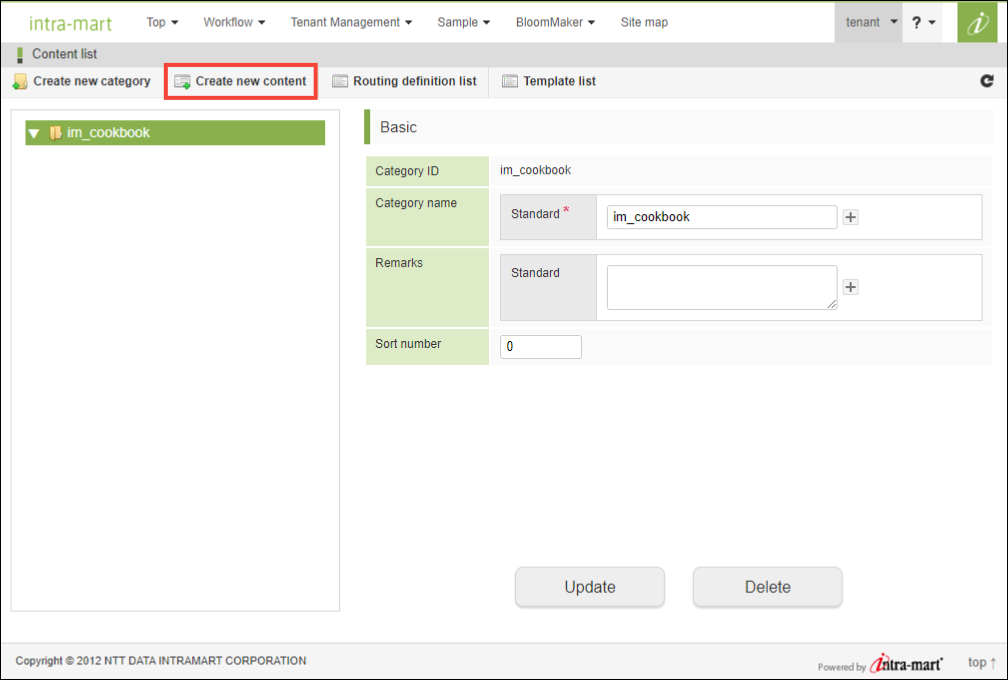
- 「カテゴリ新規作成」をクリックしてください。

-
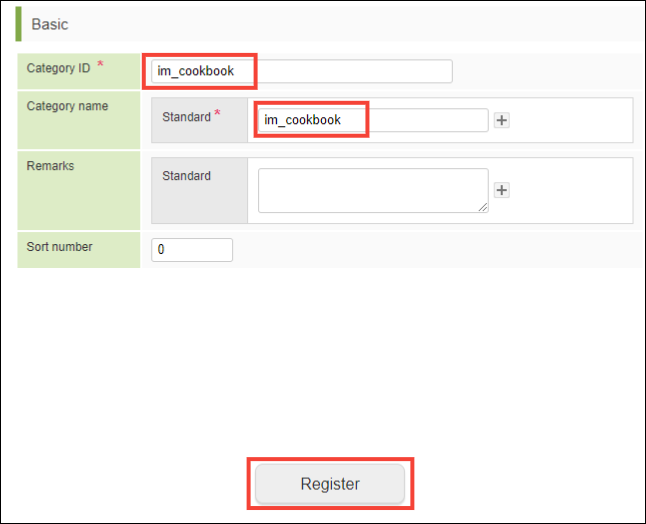
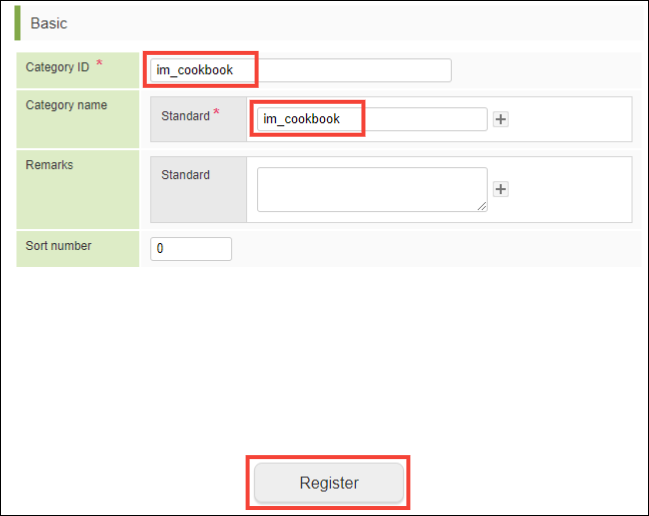
以下のように設定し、「登録」ボタンをクリックしてください。
- カテゴリID:
im_cookbook - カテゴリ名:
im_cookbook
- カテゴリID:
3. コンテンツを登録する
- 前項で登録したカテゴリを選択してください。
-
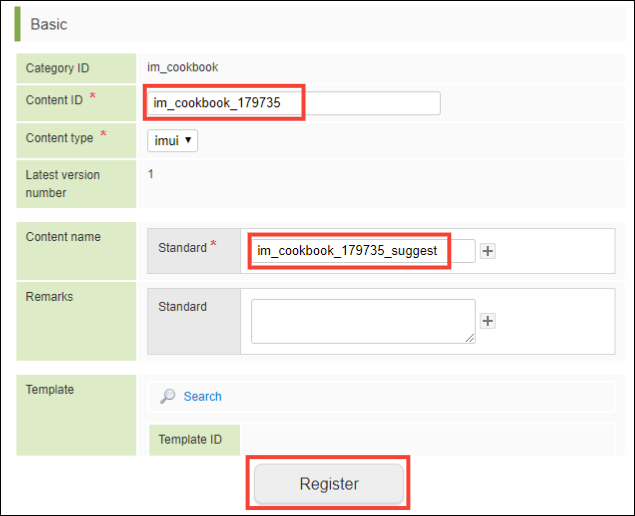
以下のように設定し、「登録」ボタンをクリックしてください。
- コンテンツID:
im_cookbook_179735 - コンテンツ名:
im_cookbook_179735_suggest
- コンテンツID:
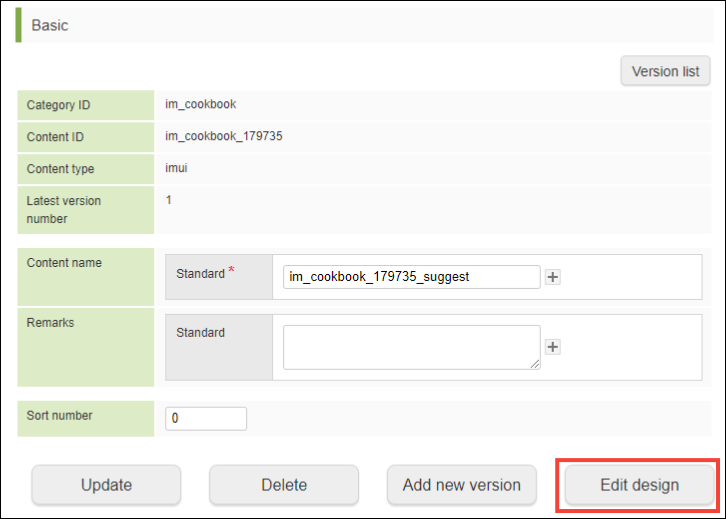
4. デザイン編集を行う
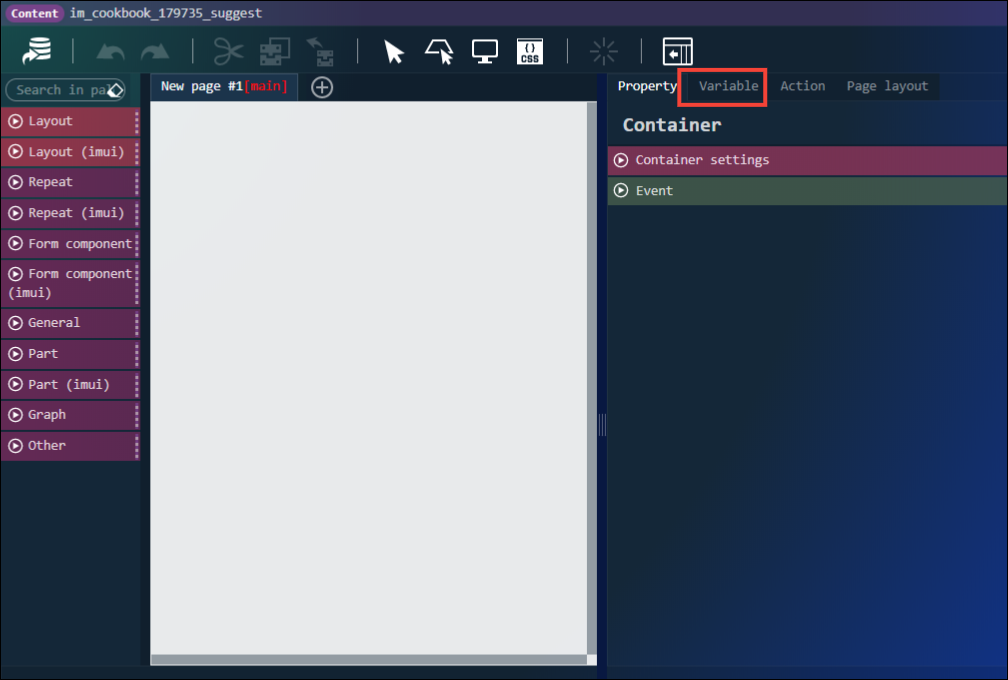
変数の定義
一覧データの変数と、選択したデータを代入する変数を定義してください。
- 「変数」タブをクリックしてください。

-
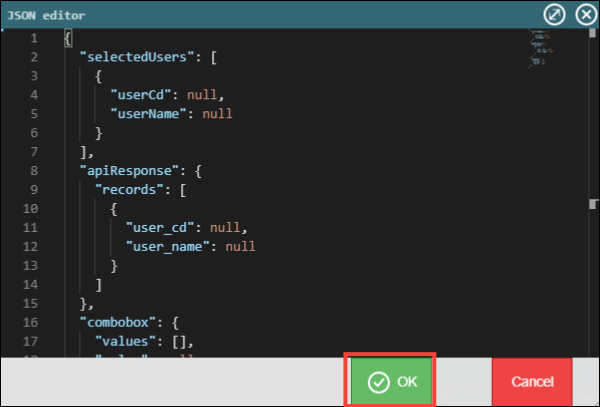
「JSONエディタ」に以下のJSONを貼り付け、「決定」ボタンをクリックしてください。
1234567891011121314151617181920{"selectedUsers": [{"userCd": null,"userName": null}],"apiResponse": {"records": [{"user_cd": null,"user_name": null}]},"combobox": {"values": [],"value": null}} -
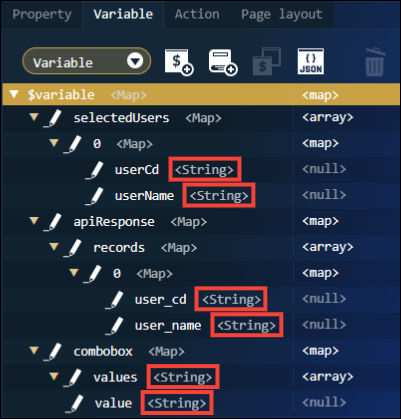
変数「selectedUsers」の配下にある「userCd」の編集アイコンをクリックし、以下のように設定してください。
- 値の型:
文字列
- 値の型:
- 変数「selectedUsers」の配下にある「userName」の編集アイコンをクリックし、以下のように設定してください。
- 値の型:
文字列
- 値の型:
- 変数「records」の配下にある「user_cd」の編集アイコンをクリックし、以下のように設定してください。
- 値の型:
文字列
- 値の型:
- 変数「records」の配下にある「user_name」の編集アイコンをクリックし、以下のように設定してください。
- 値の型:
文字列
- 値の型:
- 変数「combobox」の配下にある「values」の編集アイコンをクリックし、以下のように設定してください。
- 値の型:
文字列
- 値の型:
- 変数「combobox」の配下にある「value」の編集アイコンをクリックし、以下のように設定してください。
- 値の型:
文字列
- 値の型:
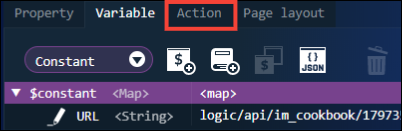
-
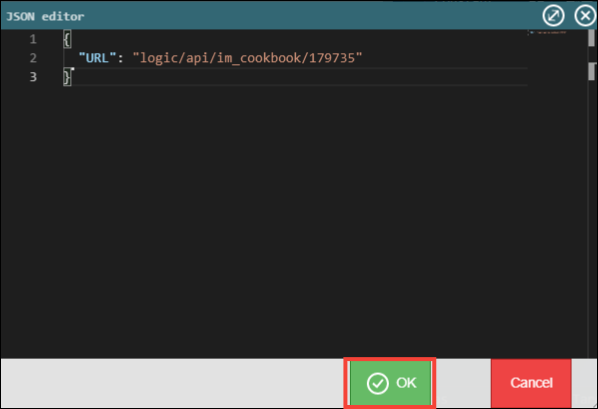
「JSONエディタ」に以下のJSONを貼り付け、「決定」ボタンをクリックしてください。
123{"URL": "logic/api/im_cookbook/179735"}
アクションの作成
「search」アクションを作成してください。
サーバからデータを取得し、その中からユーザコードを検索するアクションです。
- 「アクション」タブをクリックしてください。

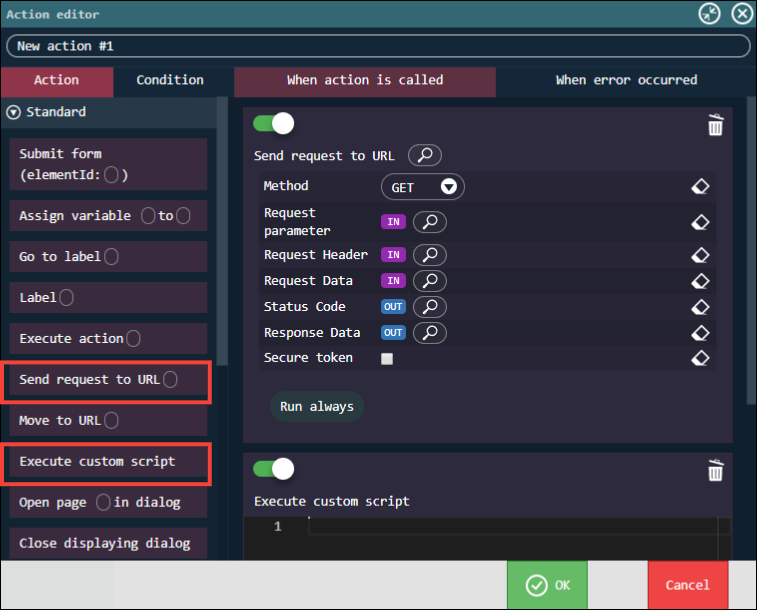
-
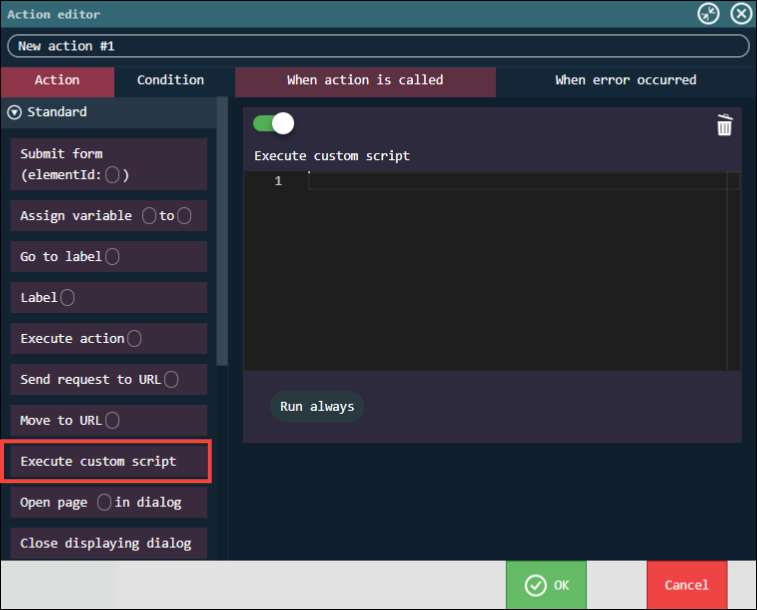
「URLにリクエストを送信する」アクション、その下に「カスタムスクリプトを実行する」アクションをドラッグ&ドロップで配置してください。

-
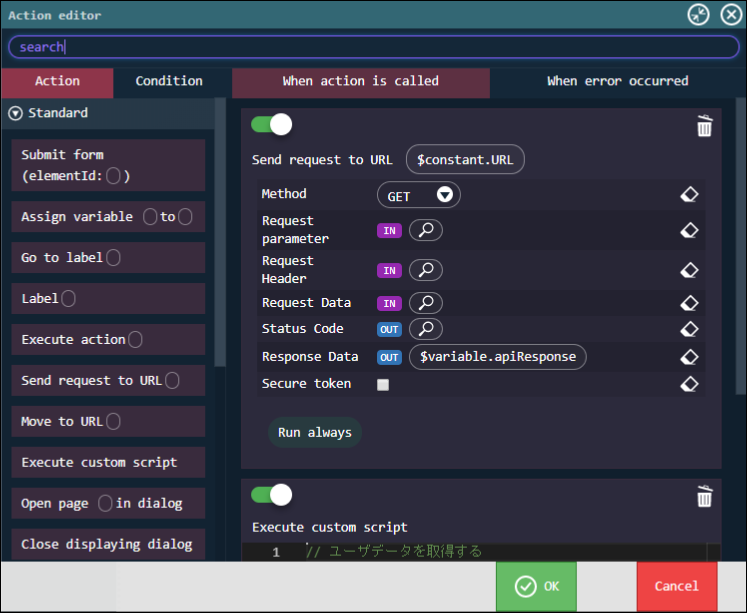
以下のように設定し、「決定」ボタンをクリックしてください。
- アクション名:
search -
URLにリクエストを送信する
パラメータ ステータス URL $constant.URL メソッド GET リクエストパラメータ 設定なし リクエストヘッダ 設定なし リクエストデータ 設定なし ステータスコード 設定なし レスポンスデータ $variable.apiResponse セキュアトークン 設定なし
- カスタムスクリプトを実行する
1234567891011121314151617// ユーザデータを取得する// Get user data objectsconst records = $im.resolve("$variable.apiResponse.records");// ユーザデータからユーザコードを取得する// Get user code from user data objects$variable.combobox.values = records// ユーザコードが重複したユーザデータを排除// Remove user data objects with duplicate user codes.filter((data, i, self) => {return !self.some((scan, j) => {return i > j && data.user_cd === scan.user_cd;})})// ユーザコードの取得// Get user code.map((data) => data.user_cd);
- アクション名:
「append」アクションを作成してください。
コンボボックスエレメントに入力したユーザコードに該当するユーザのユーザコードとユーザ名を画面のテーブルに追加するアクションです。
- 「アクション」タブをクリックしてください。
- 「新規作成」アイコンをクリックしてください。

-
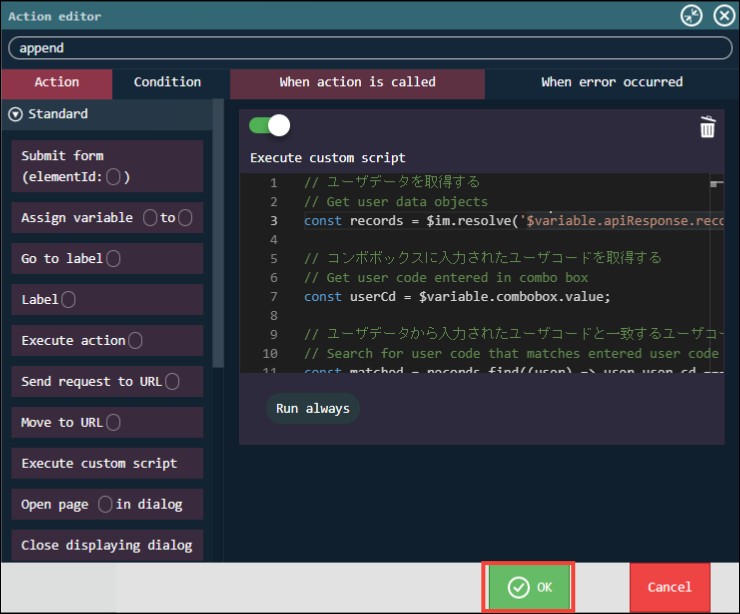
以下のように設定し、「決定」ボタンをクリックしてください。
- アクション名:
append -
カスタムスクリプトを実行する
1234567891011121314151617181920212223242526272829303132// ユーザデータを取得する// Get user data objectsconst records = $im.resolve('$variable.apiResponse.records');// コンボボックスに入力されたユーザコードを取得する// Get user code entered in combo boxconst userCd = $variable.combobox.value;// ユーザデータから入力されたユーザコードと一致するユーザコードを検索する// Search for user code that matches entered user code from user data objectsconst matched = records.find((user) => user.user_cd === userCd);// 一致するユーザコードがなければ処理を終了する// If there is no user code that matches, end the processif (!matched) return;// selectedUsers から空データを取り除く// Remove empty data from selectedUsersconst empty = $variable.selectedUsers.pop();// コンボボックスの入力値と一致したユーザコードとユーザ名// User code and user name that match the input value of the combo boxconst selected = {userCd: matched.user_cd,userName: matched.user_name};// ユーザと空データを画面に表示する// Display user and empty data on screen$variable.selectedUsers.push(selected, empty);// コンボボックスの入力値を削除する// Delete input value of combo box$variable.combobox.value = '';
- アクション名:
画面の作成
- 画面上部にある「コンテナを選択」アイコンをクリックしてください。
-
「コンテナ」の「プロパティ」タブを選択してください。
- 「イベント」プロパティを以下のように設定してください。
- ページ読み込み時:
search
- ページ読み込み時:
- 「イベント」プロパティを以下のように設定してください。
-
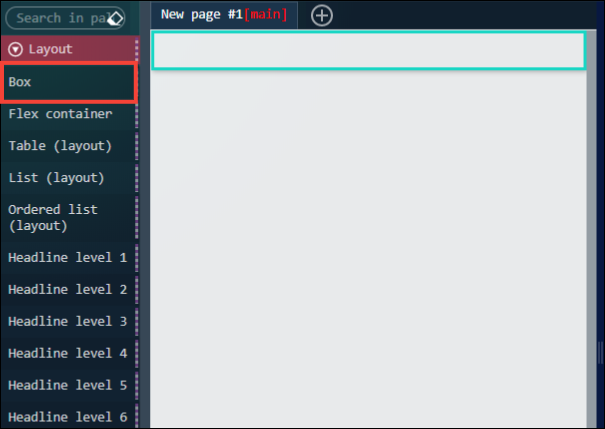
エレメントパレットから、「フォーム部品」 - 「コンボボックス」を「ボックス」の内側にドラッグ&ドロップで配置してください。

-
「コンボボックス」の「プロパティ」タブを選択してください。
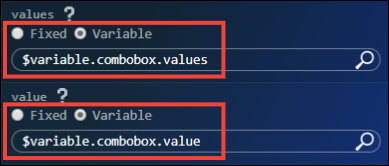
- 「エレメント固有」プロパティを以下のように設定してください。
- values(変数値):
$variable.combobox.values - value(変数値):
$variable.combobox.value
- values(変数値):
- 「幅・高さ」プロパティを以下のように設定してください。
- 横幅(固定値):
300px
- 横幅(固定値):
- 「エレメント固有」プロパティを以下のように設定してください。
-
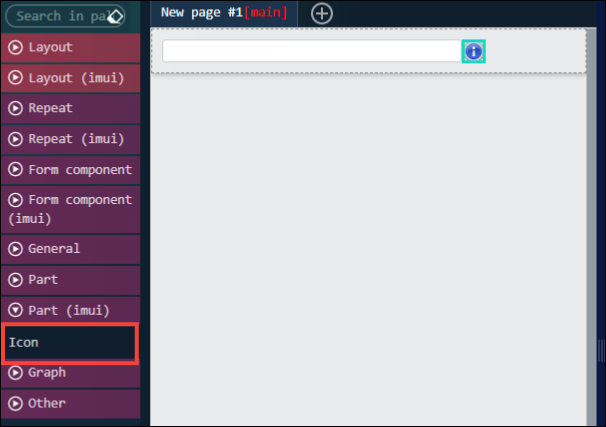
エレメントパレットから、「パーツ(imui)」 - 「アイコン」を「ボックス」の内側、「コンボボックス」の右側にドラッグ&ドロップで配置してください。

-
「アイコン」の「プロパティ」タブを選択してください。
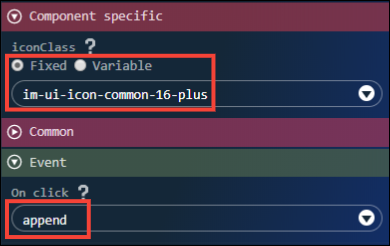
- 「エレメント固有」プロパティを以下のように設定してください。
- iconClass(固定値):
im-ui-icon-common-16-plus
- iconClass(固定値):
- 「イベント」プロパティを以下のように設定してください。
- クリック時:
append
- クリック時:
- 「エレメント固有」プロパティを以下のように設定してください。
-
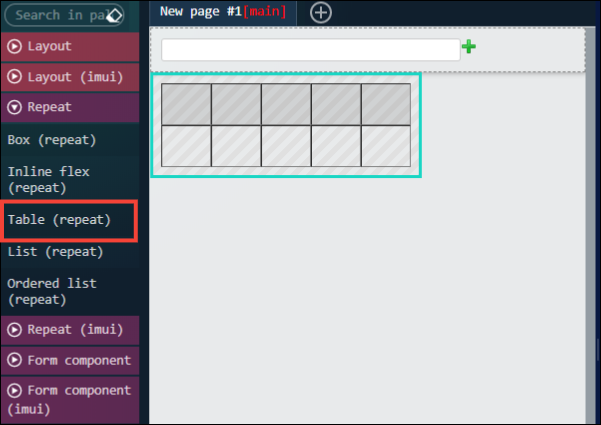
エレメントパレットから、「繰り返し」 - 「テーブル(繰り返し)」を「ボックス」の下にドラッグ&ドロップで配置してください。

-
「テーブル(繰り返し)」の「プロパティ」タブを選択してください。
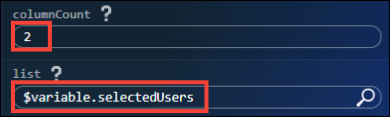
- 「エレメント固有」プロパティを以下のように設定してください。
- columnCount:
2 - list:
$variable.selectedUsers
- columnCount:
- 「幅・高さ」プロパティを以下のように設定してください。
- 横幅(固定値):
300px
- 横幅(固定値):
- 「エレメント固有」プロパティを以下のように設定してください。
-
エレメントパレットから、「汎用」 - 「ラベル」を「テーブル(繰り返し)」の中にある全ての「テーブルヘッダセル」・「テーブルセル」の内側に1つずつドラッグ&ドロップで配置してください。

-
左側の「テーブルヘッダセル」内に設置した「ラベル」の「プロパティ」タブを選択してください。
- 「エレメント固有」プロパティを以下のように設定してください。
- textContent(固定値):
User Cd
- textContent(固定値):
- 「エレメント固有」プロパティを以下のように設定してください。
-
右側の「テーブルヘッダセル」内に設置した「ラベル」の「プロパティ」タブを選択してください。
- 「エレメント固有」プロパティを以下のように設定してください。
- textContent(固定値):
User Name
- textContent(固定値):
- 「エレメント固有」プロパティを以下のように設定してください。
-
左側の「テーブルセル」内に設置した「ラベル」の「プロパティ」タブを選択してください。
- 「エレメント固有」プロパティを以下のように設定してください。
- textContent(変数値):
$variable.selectedUsers[$index].userCd
- textContent(変数値):
- 「エレメント固有」プロパティを以下のように設定してください。
-
右側の「テーブルセル」内に設置した「ラベル」の「プロパティ」タブを選択してください。
- 「エレメント固有」プロパティを以下のように設定してください。
- textContent(変数値):
$variable.selectedUsers[$index].userName
- textContent(変数値):
- 「エレメント固有」プロパティを以下のように設定してください。
5. ルーティングカテゴリを登録する
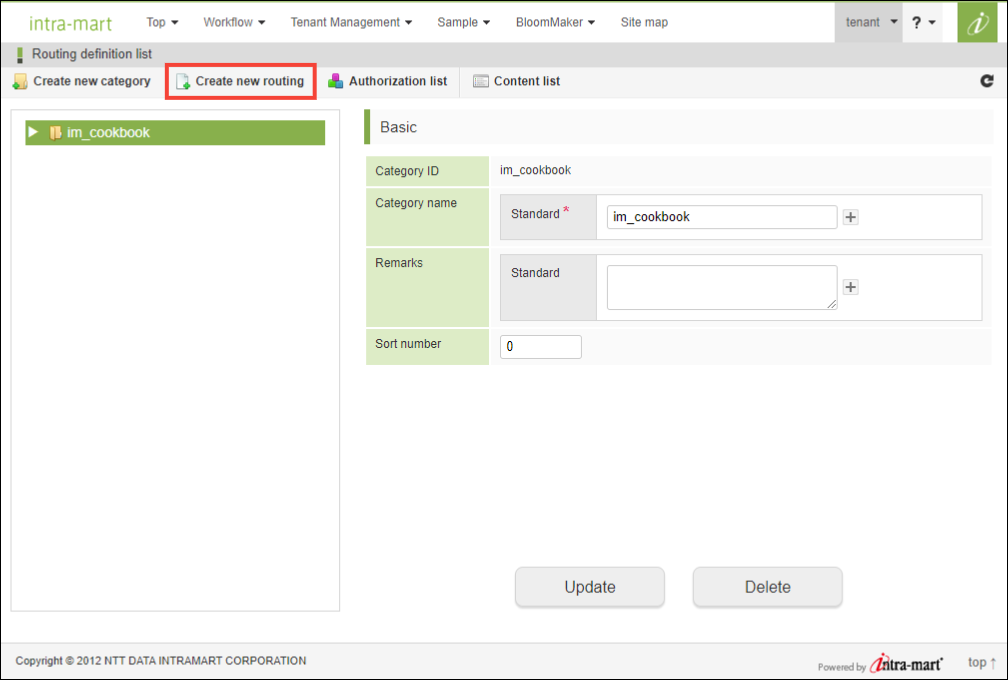
- 「サイトマップ」から、「BloomMaker」 - 「ルーティング定義一覧」をクリックしてください。
-
以下のように設定し、「登録」ボタンをクリックしてください。
- カテゴリID:
im_cookbook - カテゴリ名:
im_cookbook
- カテゴリID:
6. ルーティング設定を行う
- 前項で作成したルーティングカテゴリを選択してください。
-
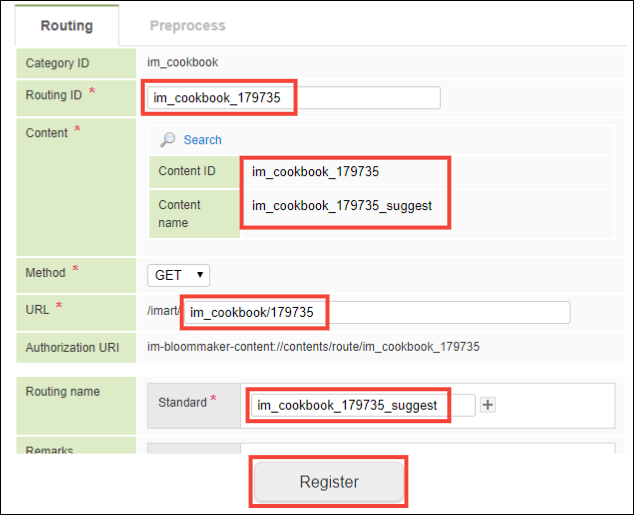
以下のように設定し、「登録」ボタンをクリックしてください。
- ルーティングID:
im_cookbook_179735 - コンテンツ:
im_cookbook_179735_suggest
検索ボタンをクリックして「im_cookbook_179735_suggest」を選択してください。 - URL:
im_cookbook/179735 - ルーティング名:
im_cookbook_179735_suggest
- ルーティングID:
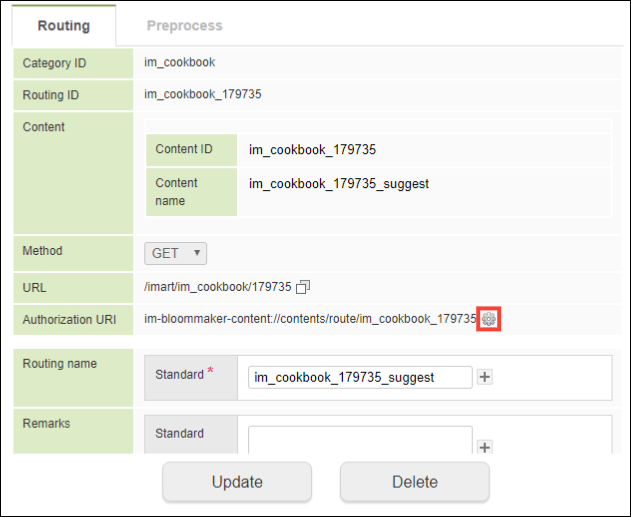
-
「認可設定」画面で必要な認可設定を行います。
認可設定の詳細は以下のドキュメントをご参照ください。
intra-mart Accel Platform テナント管理者操作ガイド - 認可を設定する
動作確認
作成した画面の動作確認を行います。
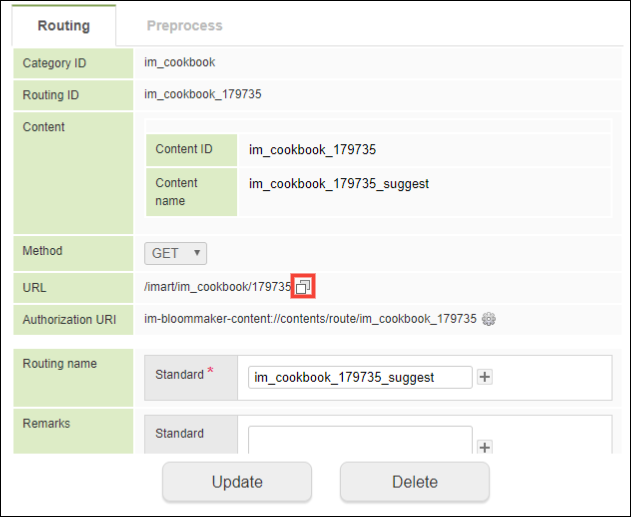
ルーティング定義一覧画面でルーティング定義「im_cookbook_179735_suggest」を表示し、「URLのコピー」アイコンをクリックしてください。
コピーした URL をブラウザのアドレスバーに貼り付け、作成した画面に移動してください。

以下のように動作することを確認してください。
うまく動作しない場合は、レシピの手順を確認してください。
- コンボボックスエレメントをクリックして、サーバから取得したユーザコードの一覧がサジェストとして表示されること。
- コンボボックスエレメントに文字を入力して、完全一致でユーザコードが絞り込めること。
- コンボボックスエレメントに文字を入力して、部分一致でユーザコードが絞り込めること。
- サジェストを選択して、コンボボックスエレメントに選択したユーザコードが入力されること。
- コンボボックスエレメントにユーザコードが入力された状態で「プラス」アイコンをクリックして、テーブルにユーザコードとユーザ名が表示されること。