2020 Summer から IM-BloomMaker に新しくコンテンツ種別 Bulma が追加されました。
この CookBook では Bulma のエレメントを用いて、IM-Knowledge のコンテンツ一覧画面のような見た目の画面を作成していきます。
作成していく画面の説明
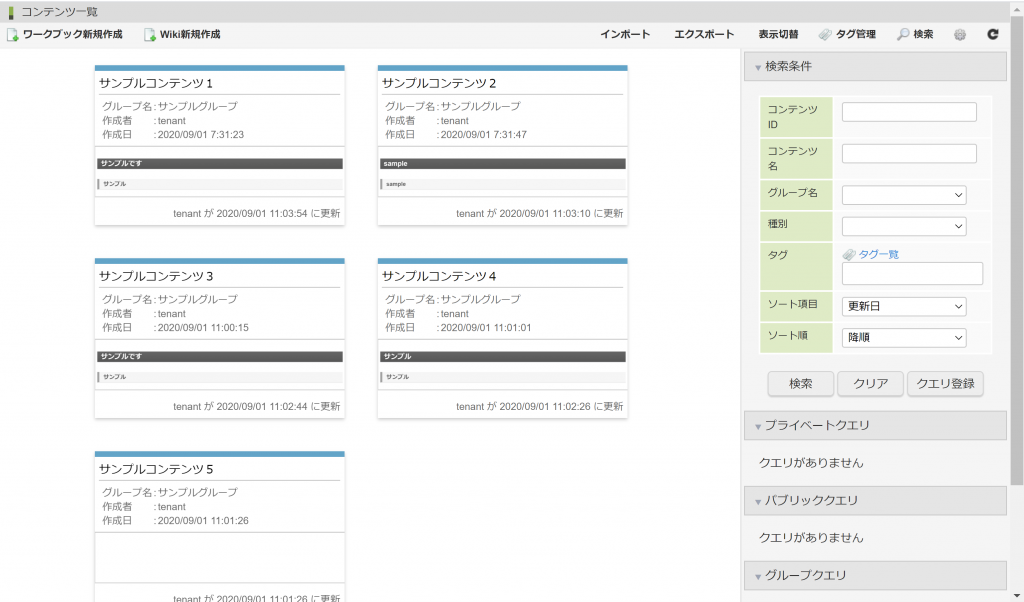
intra-mart Accel Platform の IM-Knowledge は、wiki やワークブックの作成・編集・管理等を行える機能です。
コンテンツ一覧画面は、作成した wiki や ワークブックが一覧表示される画面です。
今回はこのような見た目の画面の作成を通して、Bulma の「カラム」「カード」「水平フィールド」「アイコン」等の使用例をご紹介します。
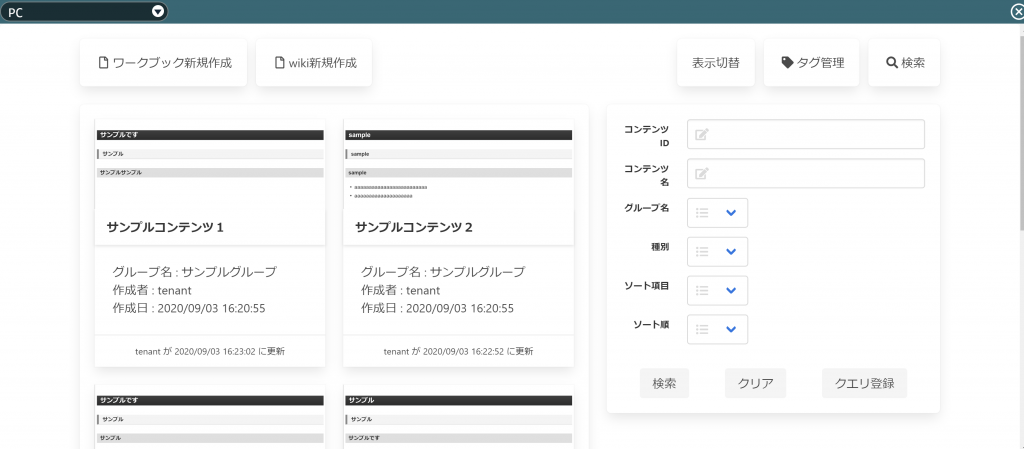
完成イメージ
完成サンプル
以下の完成サンプルをダウンロードしてご利用ください。
IM-BloomMaker インポートデータ: cookbook184077_im_bloommaker_data
IM-BloomMaker のインポート機能を利用してインポートしてください。
注意点
この CookBook は、あくまで Bulma のエレメントの紹介を目的としており、作成する画面の一部(検索タブやヘッダ部分等)は見た目だけの実装に留まっています。
そのため、このサンプルをそのまま IM-Knowledge のコンテンツ一覧画面の代わりに利用することはできない点にご注意ください。
レシピ
- 必要な変数の作成
- コンテンツのカード部分の作成
- 検索タブ部分の作成
- ヘッダ部分の作成
- アクションの設定
1. 必要な変数の作成
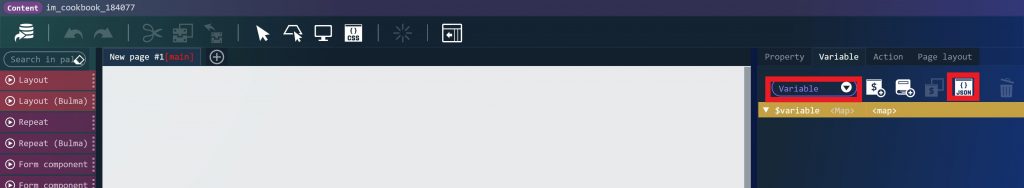
変数タブを開き「変数」が選択されている状態で、「JSONエディタ」を開き、以下の JSON を入力してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
{ "response": { "data": [ { "contentsId": "contentsId1", "contentsName": "コンテンツ1", "contentsType": "", "createDate": "", "createDateLabel": "2020/01/01 00:00:00", "createUserCd": "aoyagi", "createUserName": "青柳 辰巳", "groupId": "sample", "groupName": "サンプルグループ", "recordDate": "", "recordDateLabel": "2020/01/01 00:00:00", "recordUserCd": "aoyagi", "recordUserName": "青柳 辰巳", "thumbnail": "" } ] } } |
同様に、「定数」を選択し、「JSON形式で編集」アイコンをクリックして、以下を入力してください。
|
1 2 3 |
{ "GET_CONTENTS_LIST_URL": "api/knowledge/contents?sortColumn=record_date&sortOrder=desc&index=1&count=50" } |
2. コンテンツのカード部分作成
まずは、画面左側のカードが並んでいる部分を作成していきます。
主に「カラム(繰り返し)」エレメントと「カード」エレメントを利用します。
コンテンツ種別「Bulma」でコンテンツを新規作成し、デザイン編集画面を開きます。
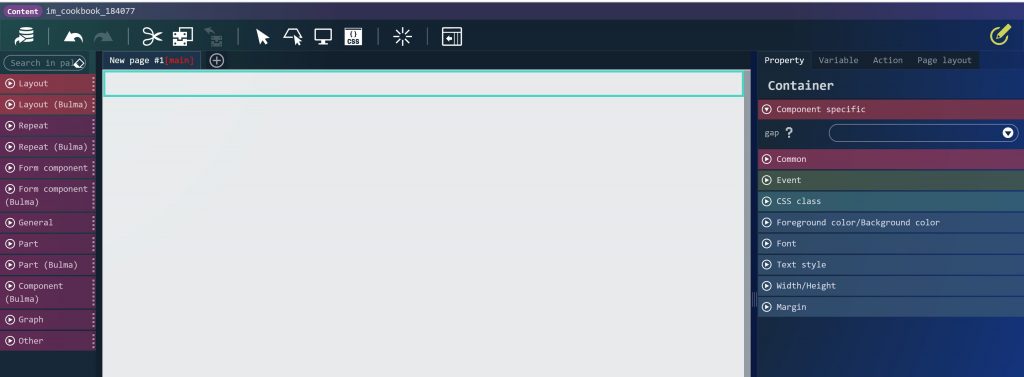
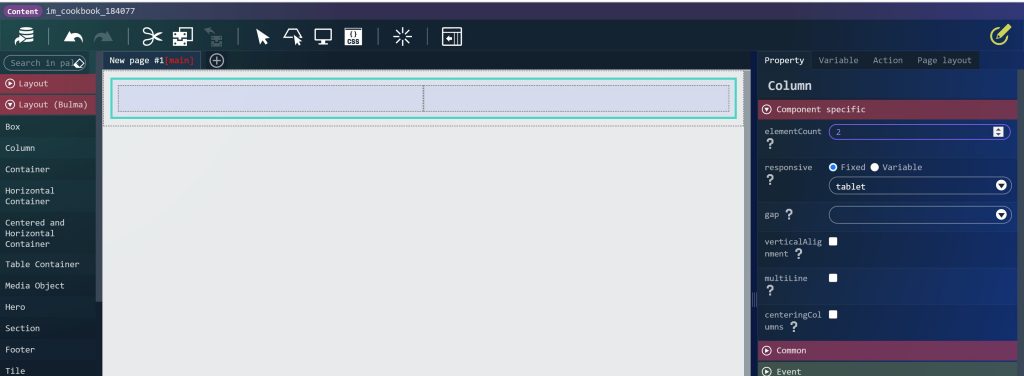
まず最初に「レイアウト(Bulma)」-「コンテナ」エレメントを配置します。
配置したコンテナ内に「レイアウト(Bulma)」-「カラム」エレメントを配置し、プロパティ elementCount を 2 に変更します。
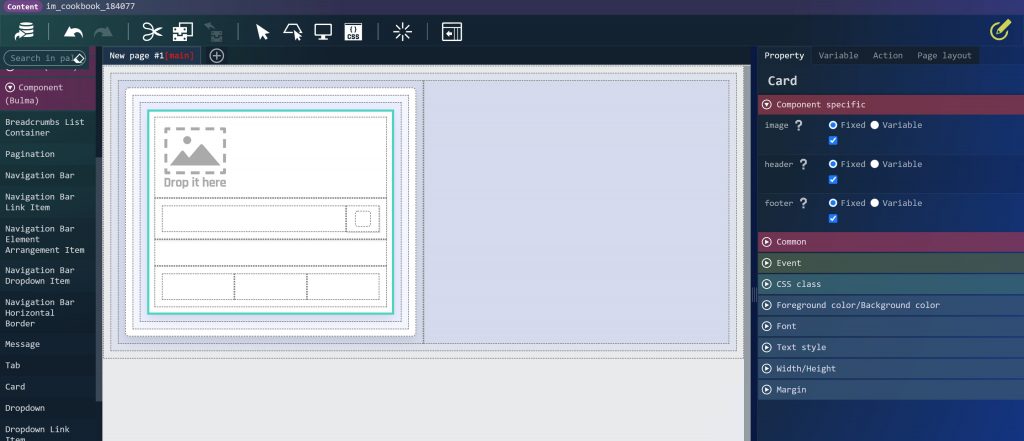
左側のカラムアイテム内に「レイアウト(Bulma)」-「ボックス」エレメントを配置し、その中に「繰り返し(Bulma)」-「カラム(繰り返し)」エレメントを配置します。
さらに、「カラム(繰り返し)」内の「カラムアイテム(繰り返し)」の中に「コンポーネント(Bulma)」-「カード」エレメントを配置します。
このように配置することで、「カード」エレメントを繰り返し並べて表示することができます。
続いて、カードの中身を作成していきます。
- 「カラムアイテム(繰り返し)」の list プロパティを
$variable.response.dataに変更します。 - 「カード」上部「画像埋め込み」の src プロパティの値を変数値で
$variable.response.data[$index].thumbnailに変更します。 - 「カードヘッダタイトル」の textContent プロパティを変数値で
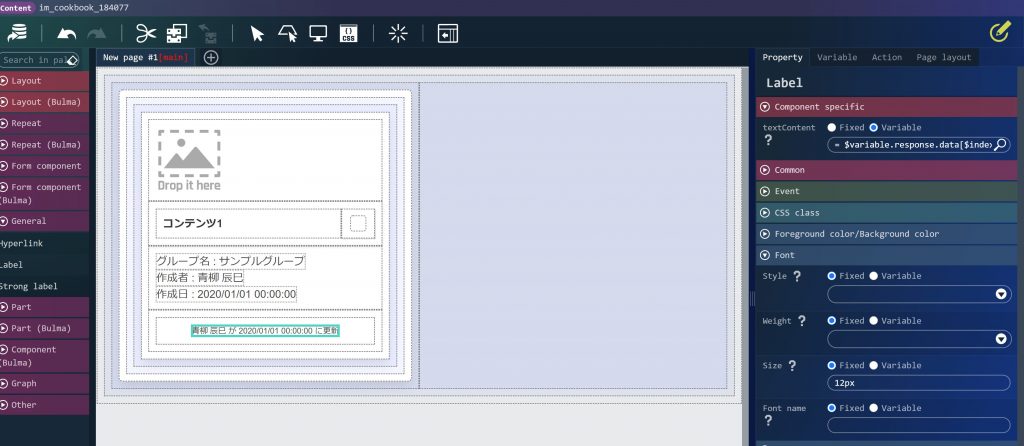
$variable.response.data[$index].contentsNameに変更します。 - 「カード」中部「カードコンテンツ」内に「汎用」-「ラベル」エレメントを3つ配置し、それぞれの textContent プロパティを、変数値で以下のように設定します。
= 'グループ名 : ' + $variable.response.data[$index].groupName= '作成者 : ' + $variable.response.data[$index].createUserName= '作成日 : ' + $variable.response.data[$index].createDateLabel
- 「カード」下部「カードフッタ」の elementCount を 1 に変更します。中に「汎用」-「ラベル」エレメントを配置し、textContent プロパティを変数値で
= $variable.response.data[$index].recordUserName + ' が ' + $variable.response.data[$index].recordDateLabel + ' に更新'に変更し、フォントサイズを 14px に変更します。
デザイナ画面で以下のように表示されていればOKです。
※繰り返し系エレメント内での $index の使い方は、こちらの CookBook IM-BloomMaker 繰り返しエレメントでの変数の使い方 を参考にしてください。
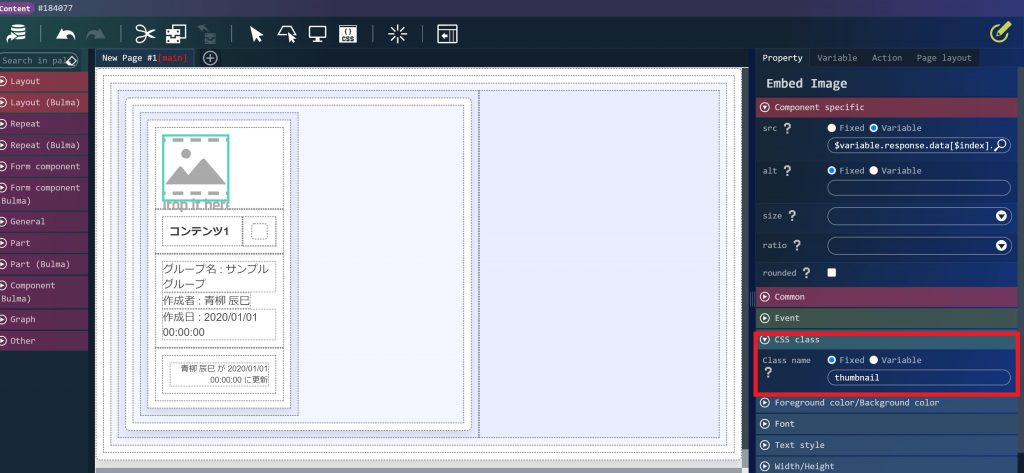
最後に、カードのサムネイルの大きさを調整します。
画像が縦長な場合、このままだとサムネイル部分が画像に合わせて縦長になってしまいます。
そこで、画像の上部を適切なサイズで切り取ってサムネイルとして表示するために、CSSを設定します。
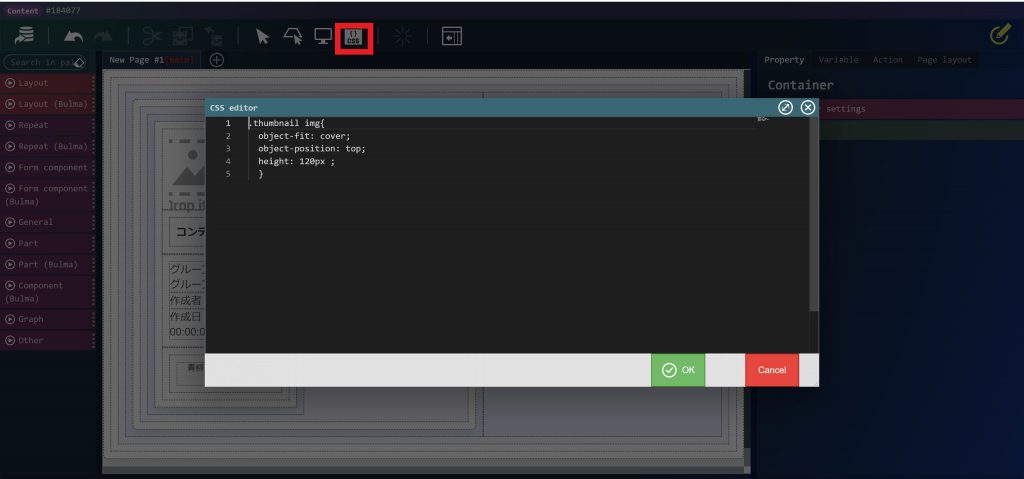
CSSエディタを開き、以下のCSSを貼り付けてOKボタンをクリックします。
|
1 2 3 4 5 |
.thumbnail img{ object-fit: cover; object-position: top; height: 120px ; } |
「カード」内の「画像埋め込み」のCSSクラスを固定値で thumbnail に設定します。
以上でカード部分の作成は終了です。
3. 検索タブ部分作成
次に、画面右側の検索タブ部分を作成していきます。
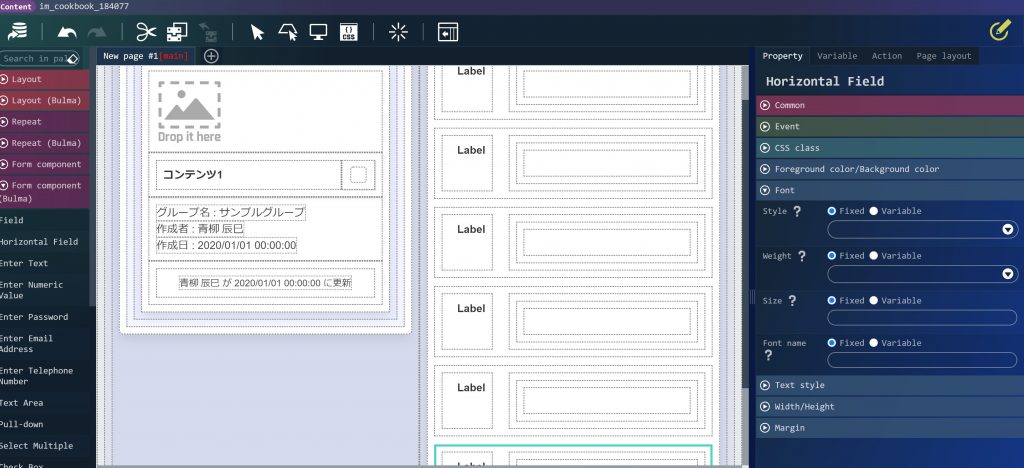
右側のカラムアイテム内に「レイアウト(Bulma)」-「ボックス」エレメントを配置し、その中に「フォーム部品(Bulma)」-「水平フィールド」エレメントを6つ配置します。
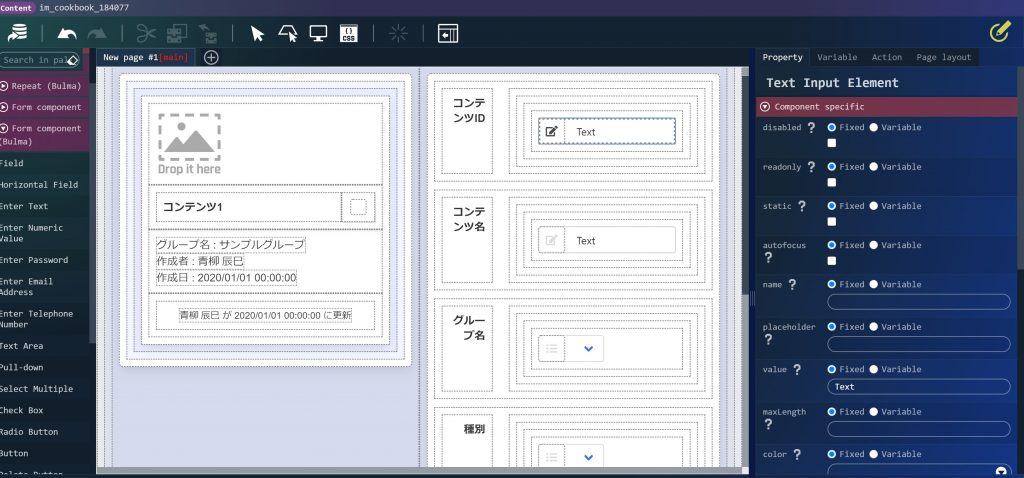
以下の表の通りに、それぞれの「水平フィールド」の左側「水平フィールドラベル」の label プロパティの値を変更し、右側「水平フィールドボディ」の中にエレメントを配置します。
| 水平フィールドの位置(上から何番目か) | label の値 | 配置するエレメント |
|---|---|---|
| 1 | コンテンツID | 「フォーム部品(Bulma)」-「フィールド」内に、「フォーム部品(Bulma)」-「テキスト入力」を配置します。 |
| 2 | コンテンツ名 | 「フォーム部品(Bulma)」-「フィールド」内に、「フォーム部品(Bulma)」-「テキスト入力」を配置します。 |
| 3 | グループ名 | 「フォーム部品(Bulma)」-「フィールド」内に、「フォーム部品(Bulma)」-「プルダウン」を配置します。 |
| 4 | 種別 | 「フォーム部品(Bulma)」-「フィールド」内に、「フォーム部品(Bulma)」-「プルダウン」を配置します。 |
| 5 | ソート項目 | 「フォーム部品(Bulma)」-「フィールド」内に、「フォーム部品(Bulma)」-「プルダウン」を配置します。 |
| 6 | ソート順 | 「フォーム部品(Bulma)」-「フィールド」内に、「フォーム部品(Bulma)」-「プルダウン」を配置します。 |
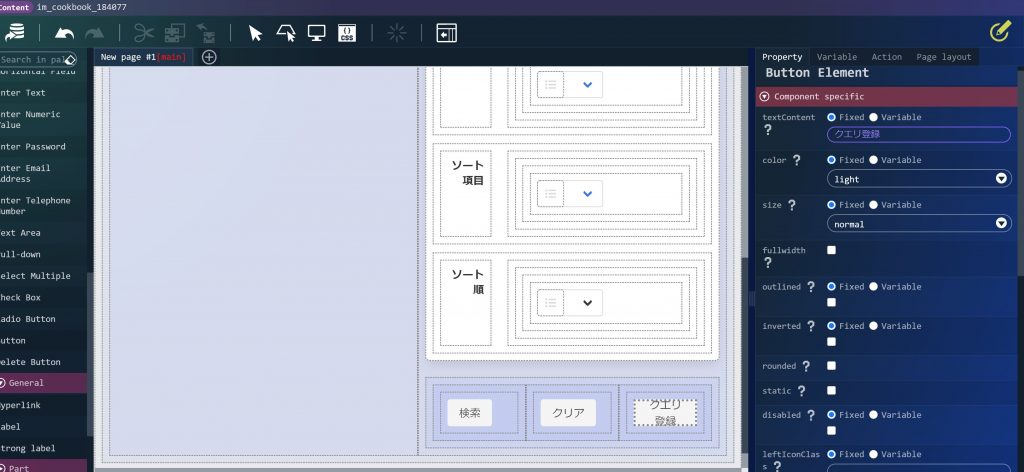
次に、配置した6つ水平フィールドの下に「レイアウト(Bulma)」-「カラム」を配置し、それぞれのカラムアイテムの中に「フォーム部品(Bulma)」-「ボタン」を配置します。
配置した「ボタン」内の「ボタン要素」の color プロパティを light に、textContent プロパティをそれぞれ「検索」「クリア」「クエリ登録」に変更します。
4. ヘッダ部分の作成
続いて、画面上部のヘッダ部分を作成していきます。
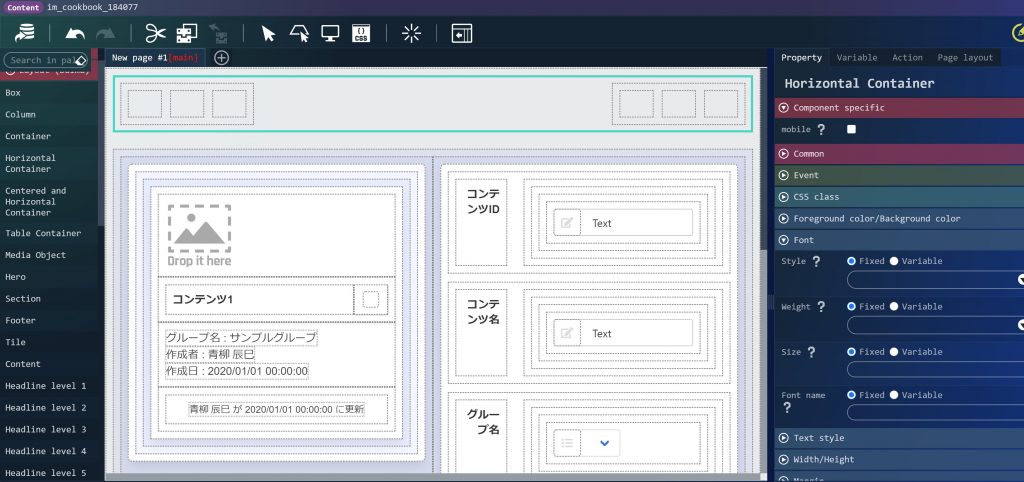
最初に配置した「コンテナ」内の一番上に「レイアウト(Bulma)」-「水平コンテナ」エレメントを配置します。
「水平コンテナ」の中には「水平コンテナ左側」「水平コンテナ右側」があり、それぞれ「水平コンテナアイテム」が3つずつ中に配置されています。
以下の表の通りに、この中にアイコンとラベルを配置していきます。
| 水平コンテナアイテムの位置(左から何番目か) | 中に配置するエレメント |
|---|---|
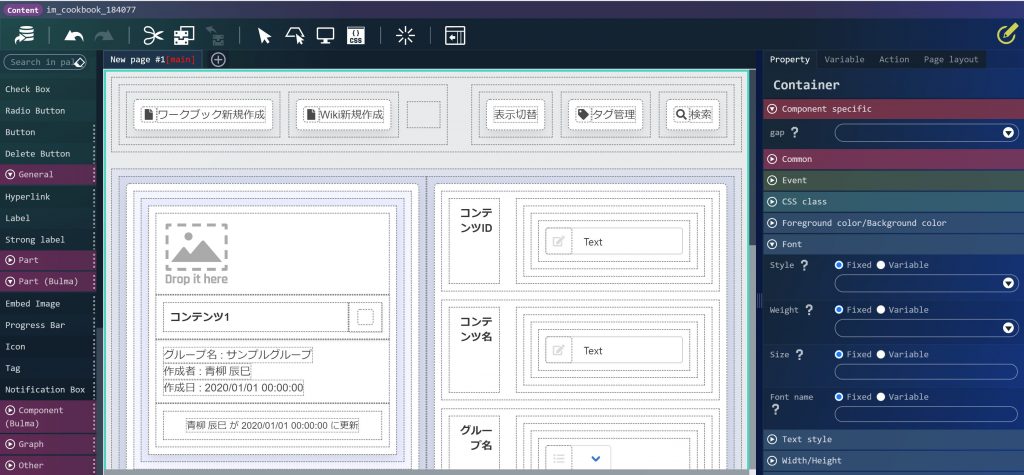
| 1 | 「レイアウト(Bulma)」-「ボックス」エレメントを配置し、その中に「パーツ(Bulma)」-「アイコン」エレメントと「汎用」-「ラベル」エレメントを並べます。「アイコン」の iconClass プロパティの値を far fa-file に、「ラベル」の textContent プロパティを「ワークブック新規作成」に変更します。 |
| 2 | 「レイアウト(Bulma)」-「ボックス」エレメントを配置し、その中に「パーツ(Bulma)」-「アイコン」エレメントと「汎用」-「ラベル」エレメントを並べます。「アイコン」の iconClass プロパティの値を far fa-file に、「ラベル」の textContent プロパティを「wiki新規作成」に変更します。 |
| 3 | 何も配置しません。 |
| 4 | 「レイアウト(Bulma)」-「ボックス」エレメントを配置し、その中に「汎用」-「ラベル」エレメントを配置します。「ラベル」の textContent プロパティを「表示切替」に変更します。 |
| 5 | 「レイアウト(Bulma)」-「ボックス」エレメントを配置し、その中に「パーツ(Bulma)」-「アイコン」エレメントと「汎用」-「ラベル」エレメントを並べます。「アイコン」の iconClass プロパティの値を fas fa-tag に、「ラベル」の textContent プロパティを「タグ管理」に変更します。 |
| 6 | 「レイアウト(Bulma)」-「ボックス」エレメントを配置し、その中に「パーツ(Bulma)」-「アイコン」エレメントと「汎用」-「ラベル」エレメントを並べます。「アイコン」の iconClass プロパティの値を fas fa-search に、「ラベル」の textContent プロパティを「検索」に変更します。 |
※それぞれのアイテムをクリックした際のページ遷移等の設定はこの cookbook では割愛します。設定したい場合は、「URL○に遷移する」アクションを利用する等で実現可能です。
5. アクションの設定
最後に、コンテンツの一覧情報を取得するアクションを作成します。
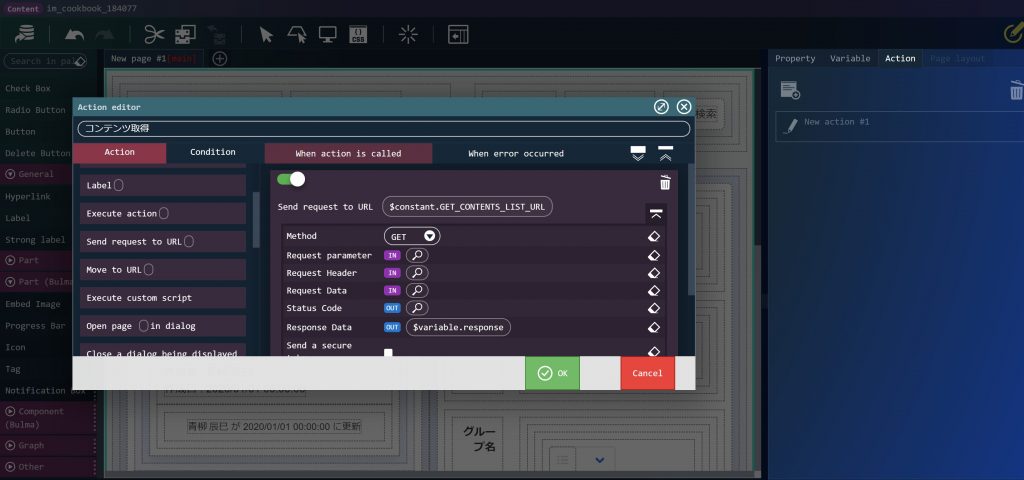
アクションタブの新規作成ボタンをクリックして、アクションエディタを開きます。
アクション名は「コンテンツ取得」とします。
「標準」-「URL○にリクエストを送信する」を配置し、パラメータを以下のように設定します。
| パラメータ | 設定値 |
|---|---|
| URL | $constant.GET_CONTENTS_URL |
| メソッド | GET |
| レスポンスデータ | $variable.response |
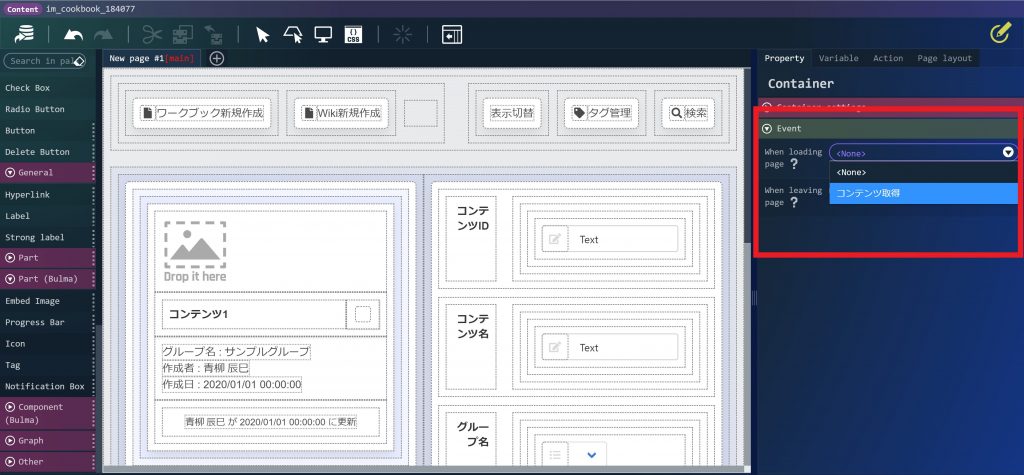
作成出来たら、ページの読み込み時にこのアクションが動作するように設定します。
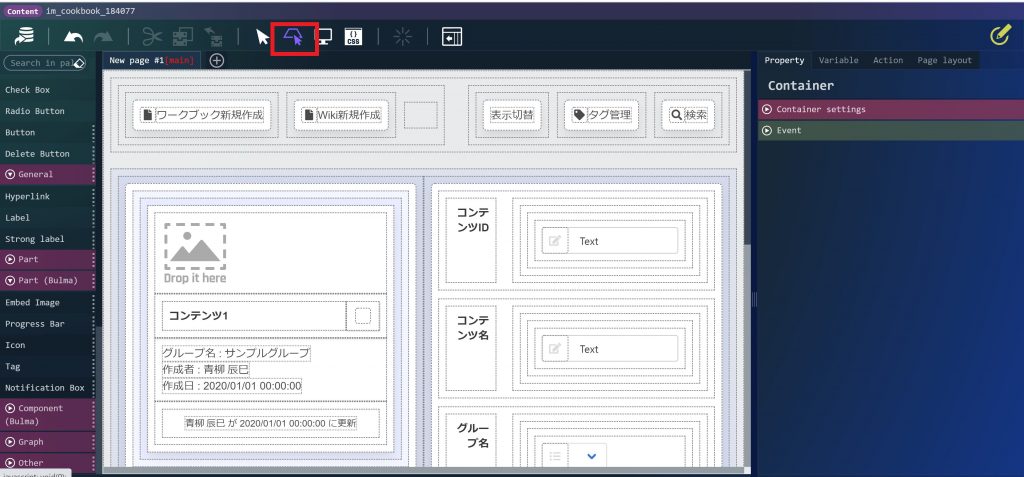
「コンテナ」アイコンをクリックします。
「ページ読み込み時」のイベントに 「コンテンツ取得」 を設定します。
おわりに
以上で画面の作成は終わりです。
ルーティング定義を作成して設定するか、デザイン編集画面のプレビュー画面で画面サイズを「PC」にして表示することで動作確認できます。
IM-BloomMaker を利用している環境で IM-Knowledge のコンテンツが存在しない場合は、適当なサンプルを作成するか、以下のインポートデータを利用してください。
IM-Knowledge インポートデータ: cookbook184077_im_knowledge_data
IM-Knowledge のインポート機能を使ってインポートしてください。