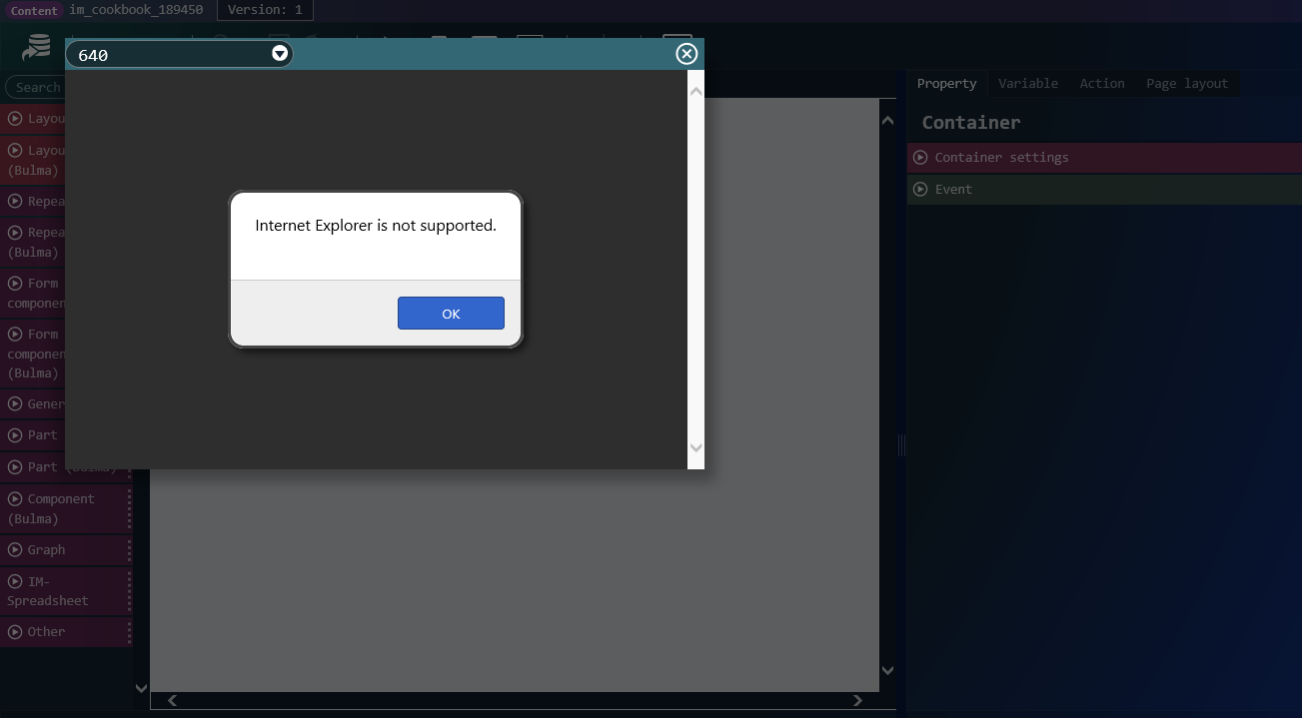
この CookBook では、 IE で画面を開くとダイアログで「Internet Explorer は対応していません。」と表示するアプリケーションを作成します。
Accel Platform 2020 Summer 以降で作成できます。
作成方法
Accel Platform 2020 Summer で追加された環境変数を利用し、コンテナの「ページ読み込み時」のイベントにアクションを設定して作成していきます。
また、以下の完成サンプルをダウンロードしてご活用ください。
cookbook_189450_im_bloommaker
メッセージの設定
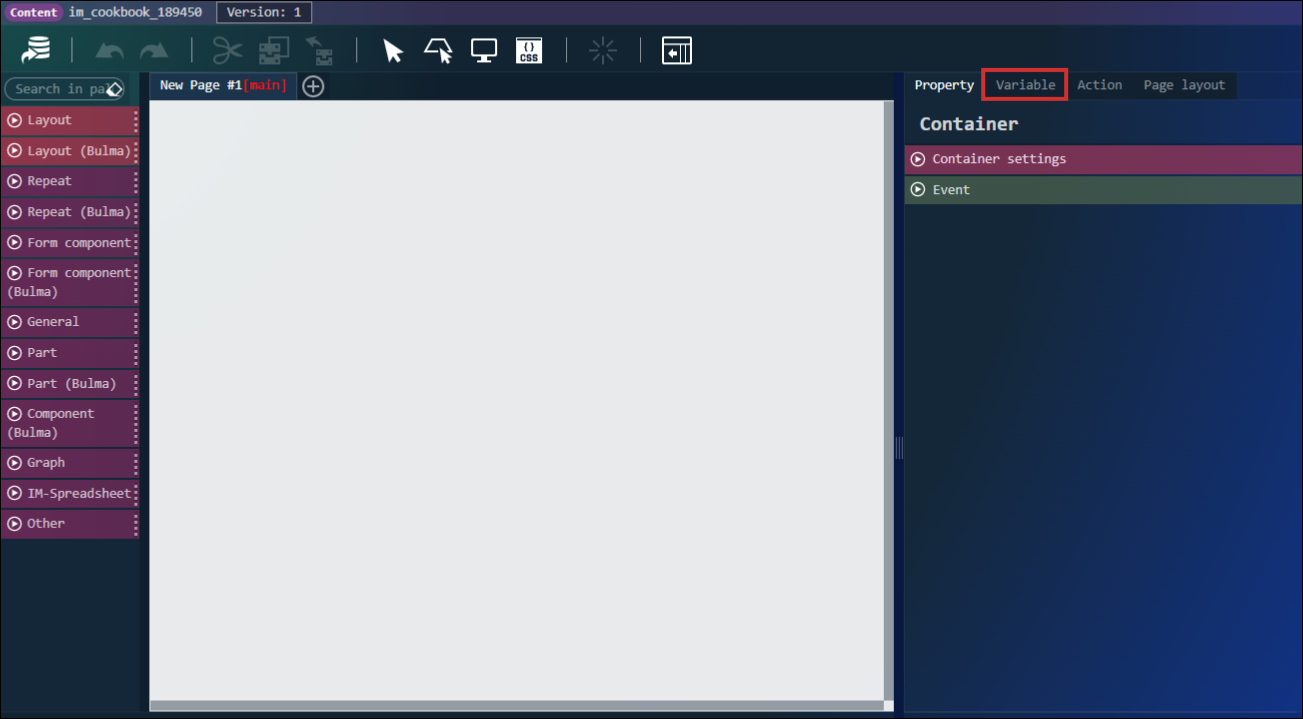
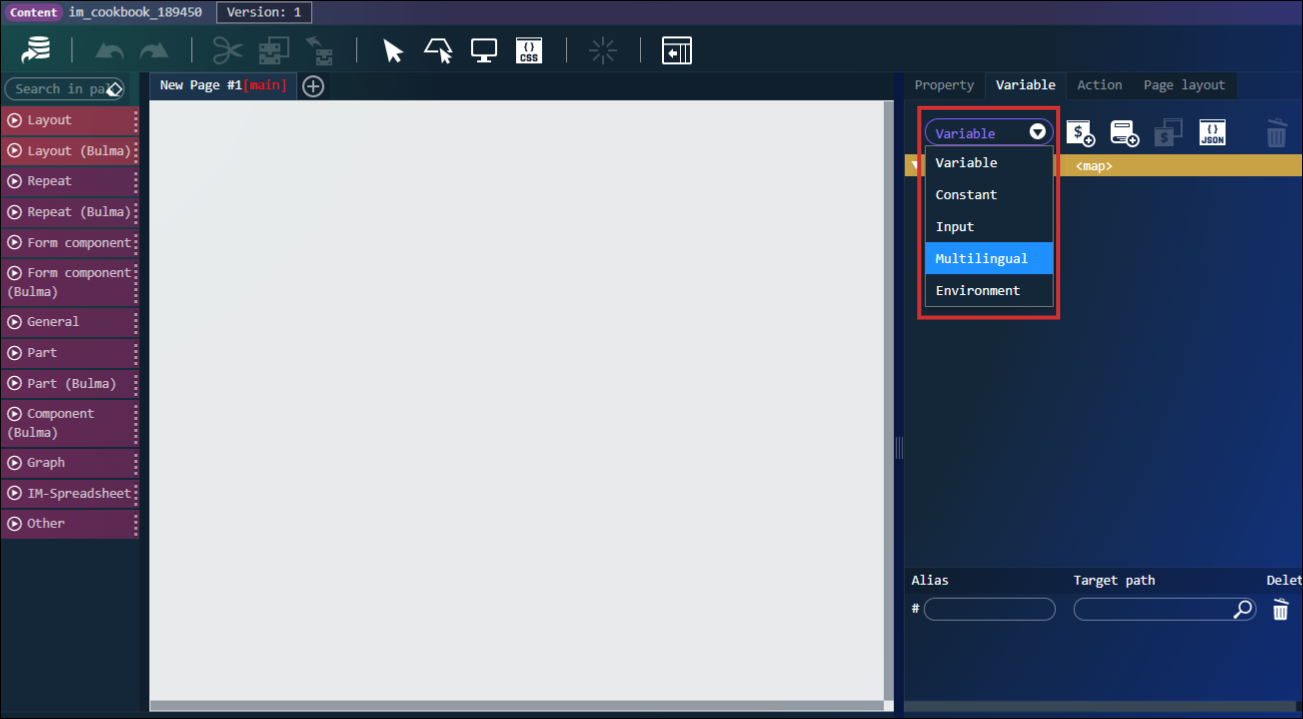
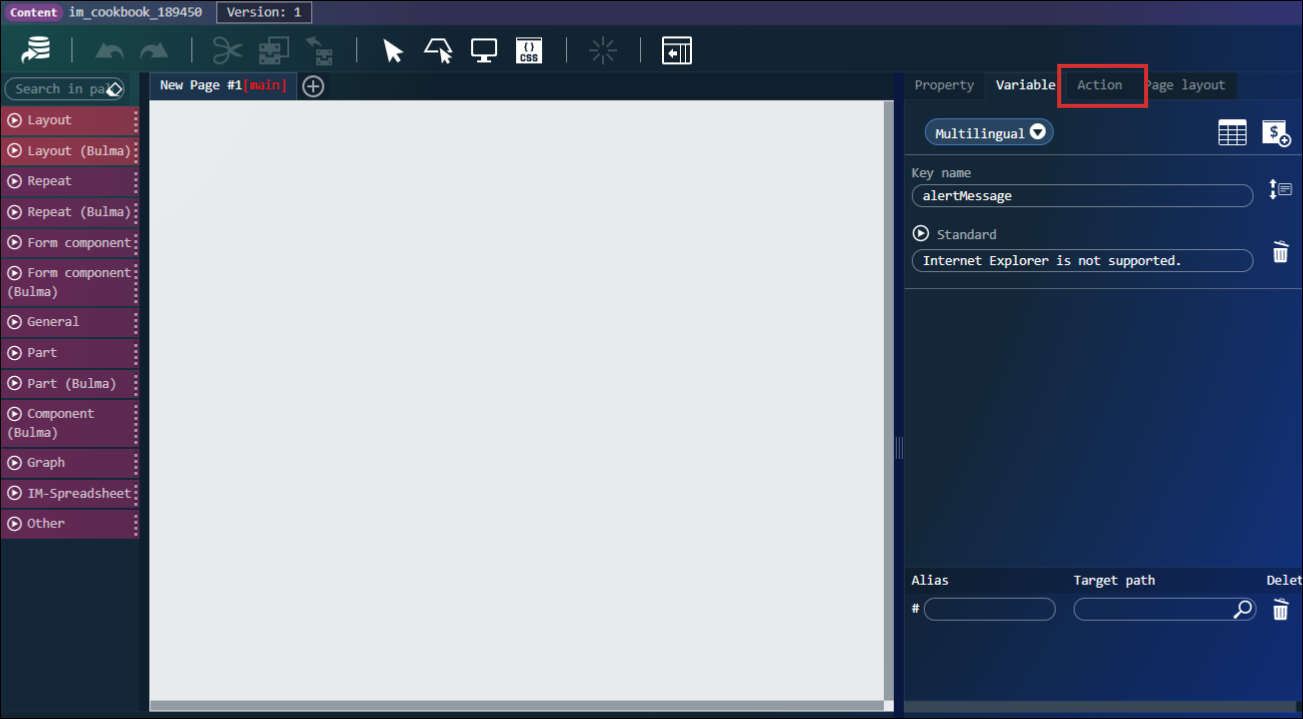
- 変数タブを開き、多言語に切り替えます。


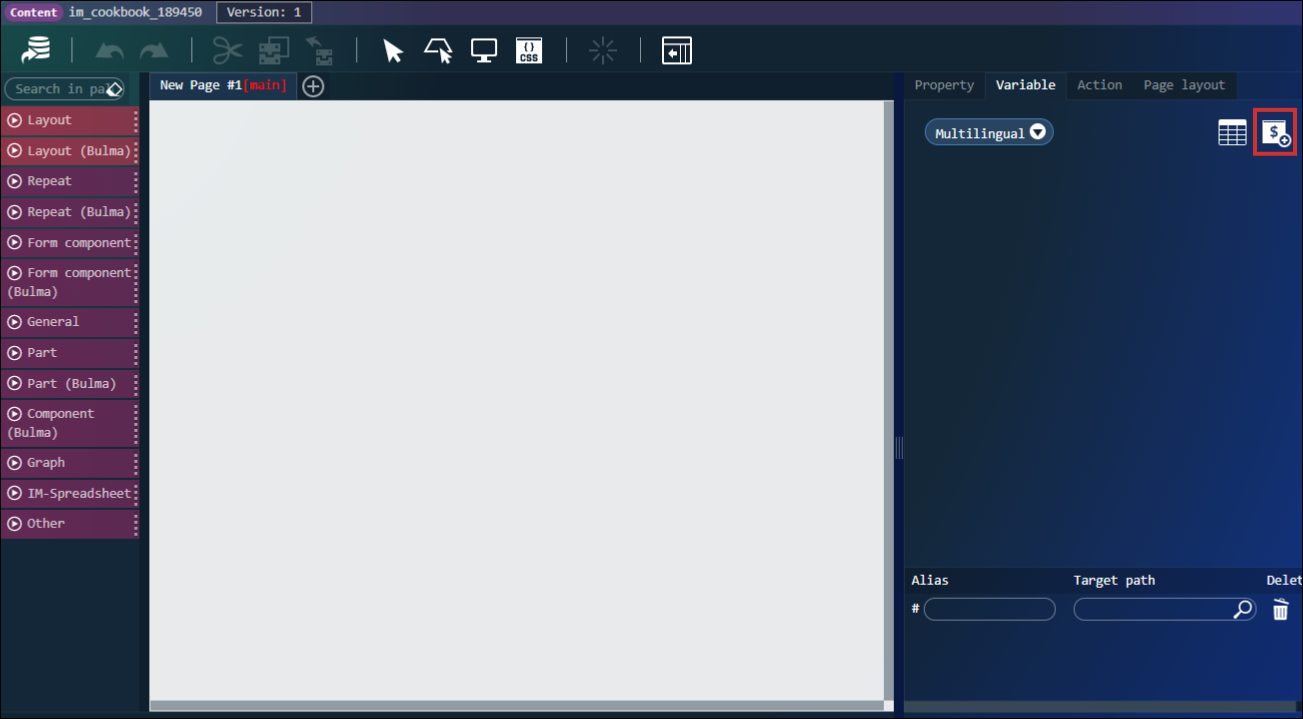
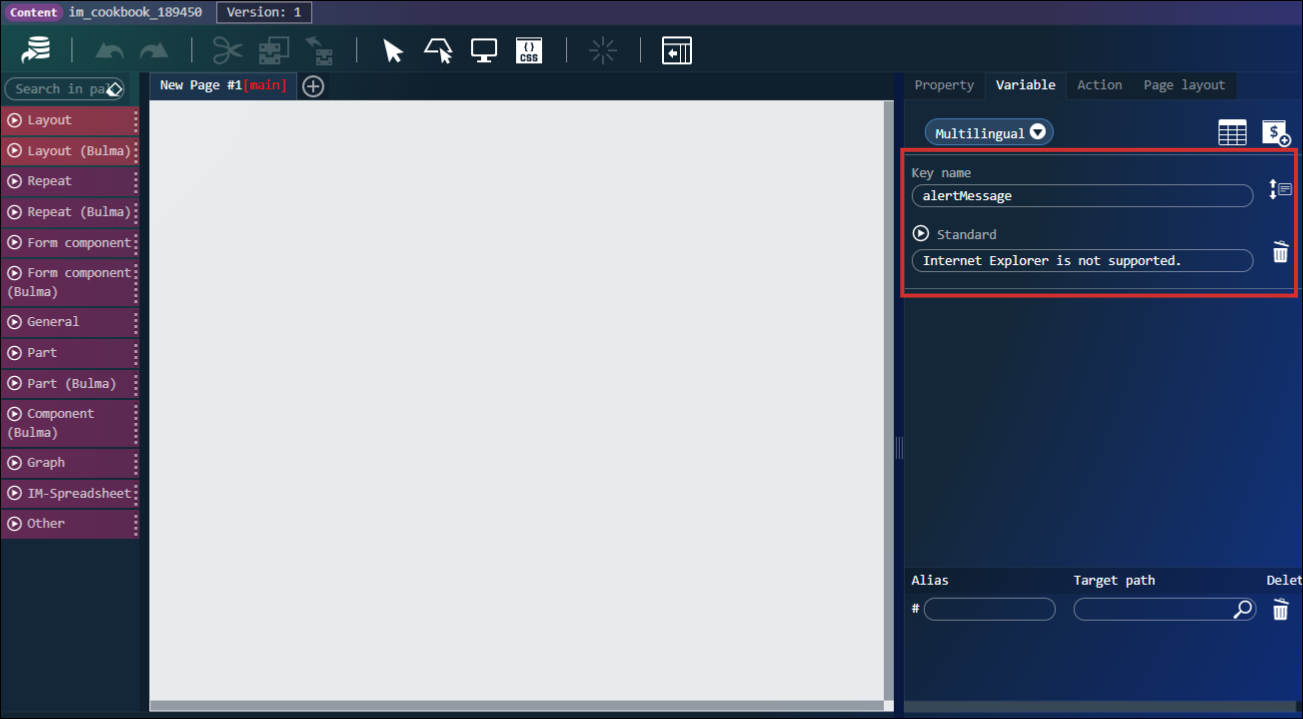
- 新規作成し、キー名:
alertMessage、標準:Internet Explorer is not supported.を設定します。


以上でメッセージの設定は終わりです。
次はアクションを作成します。
アクションの設定
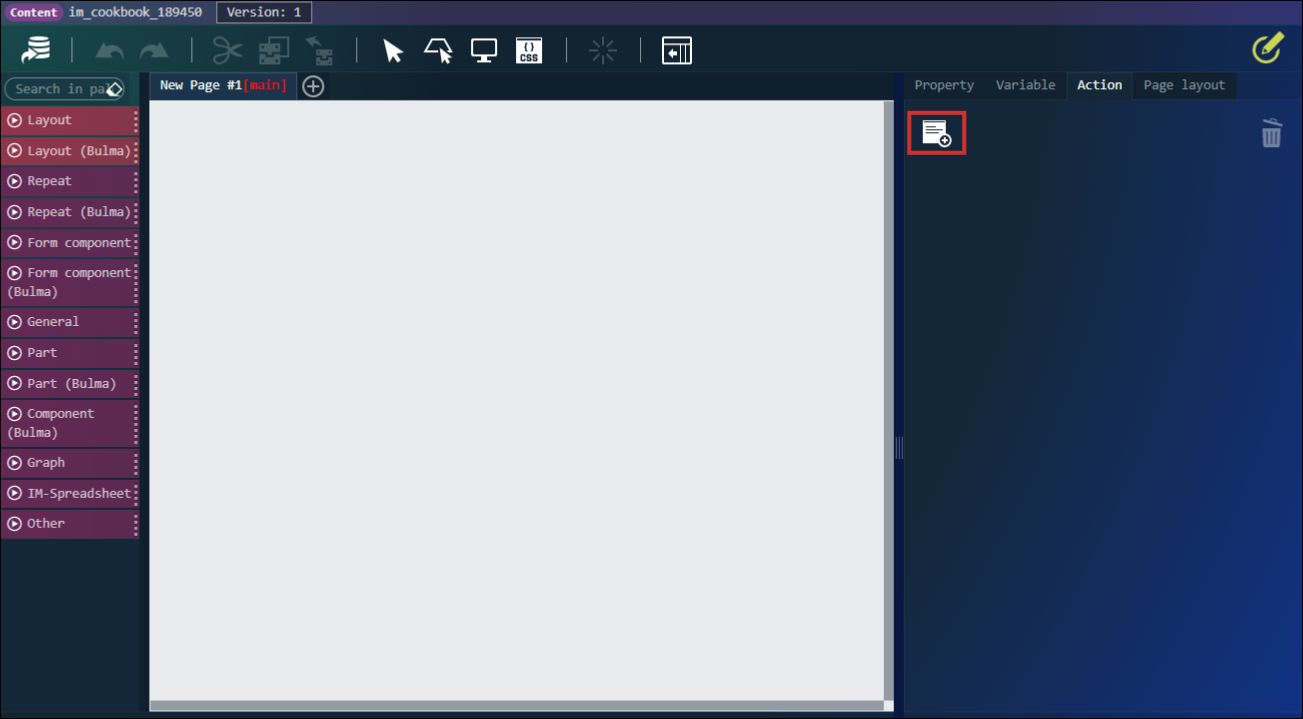
- アクションタブを開きます。

- アクションを新規作成し、アクション名を
showAlertMessageに変更します。


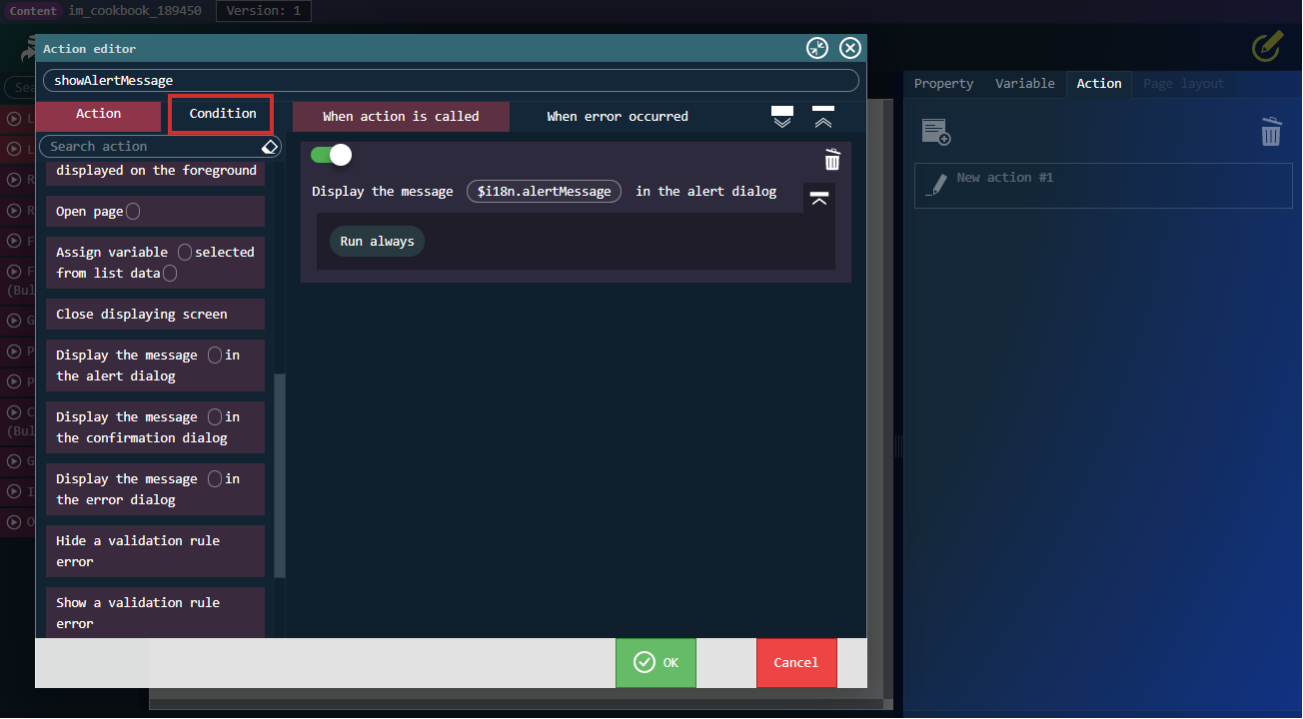
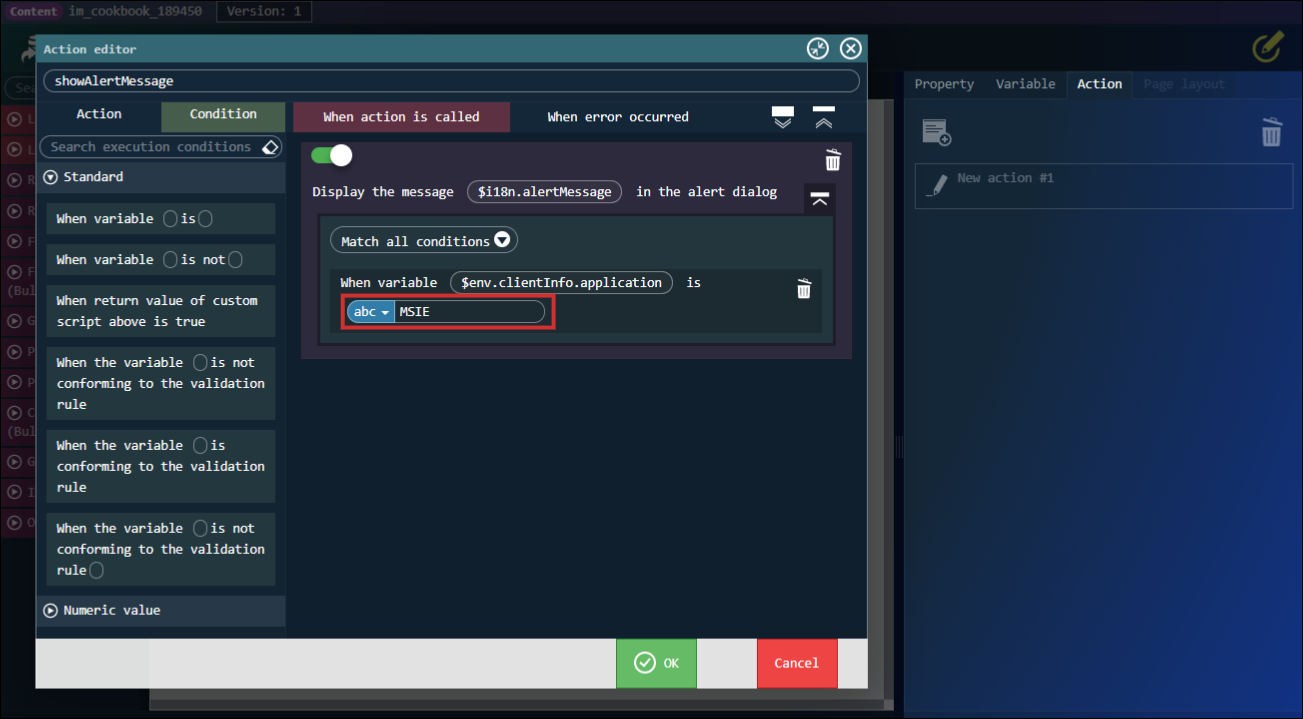
- 「標準」-「メッセージ〇をアラートダイアログで表示する」を配置します。

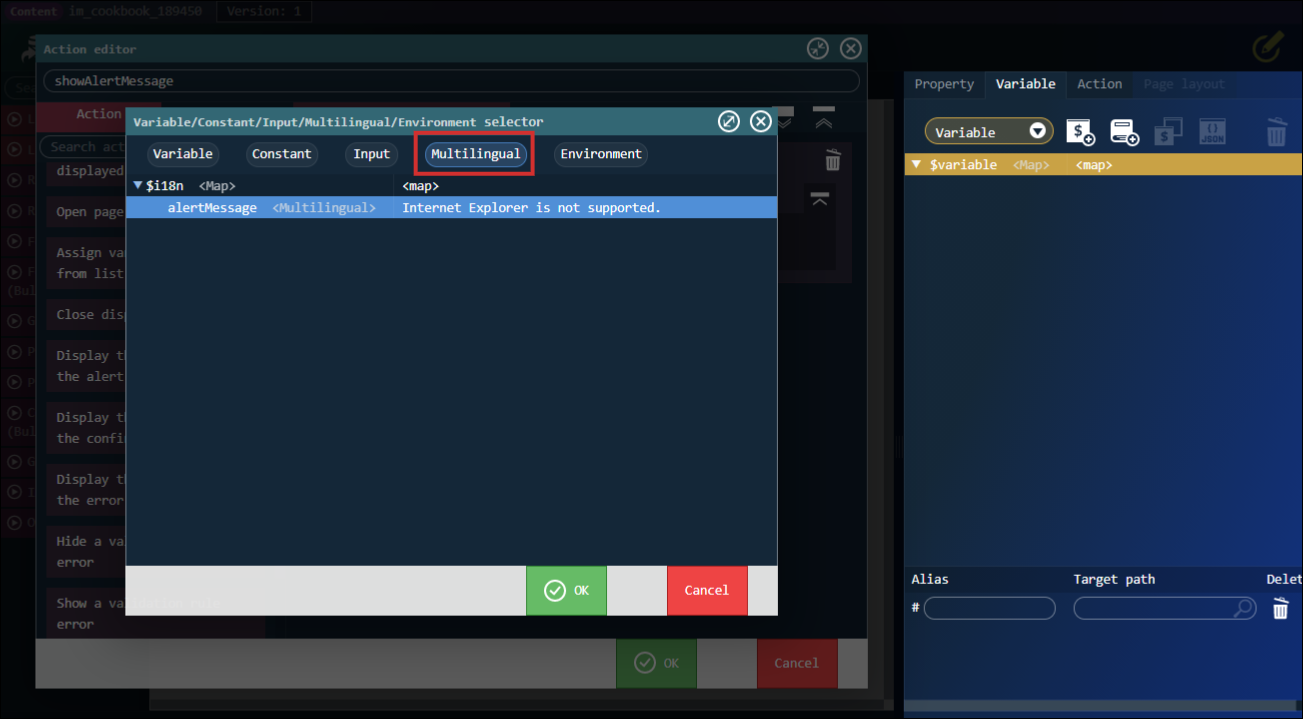
- 変数に多言語の
$i18n.alertMessageを設定します。


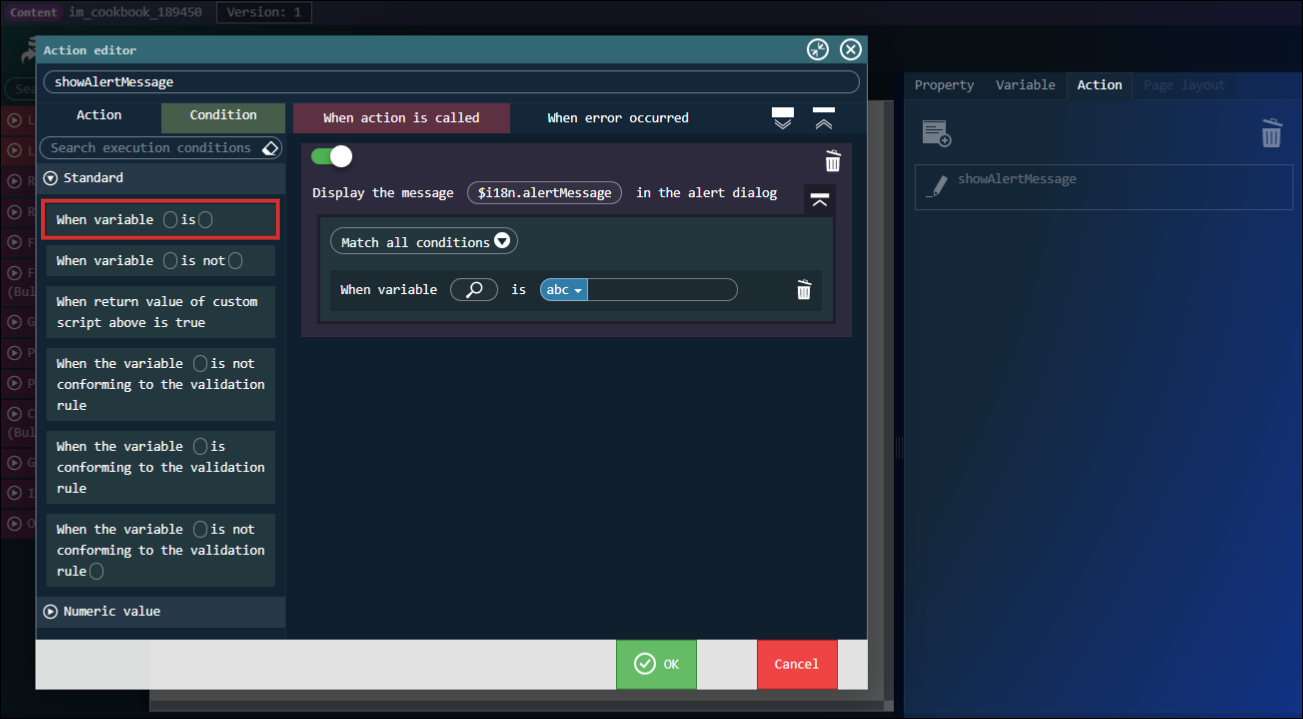
- 実行条件タブを開き、「変数〇が〇のとき」の実行条件を配置します。


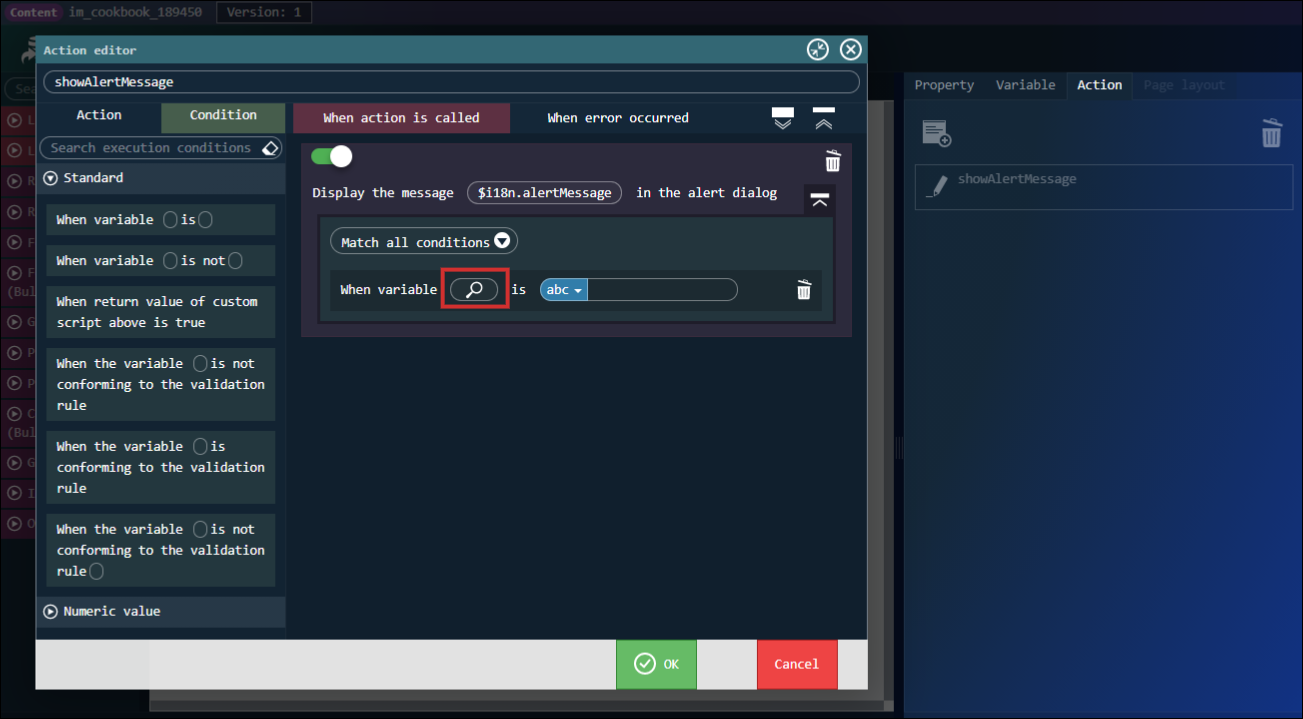
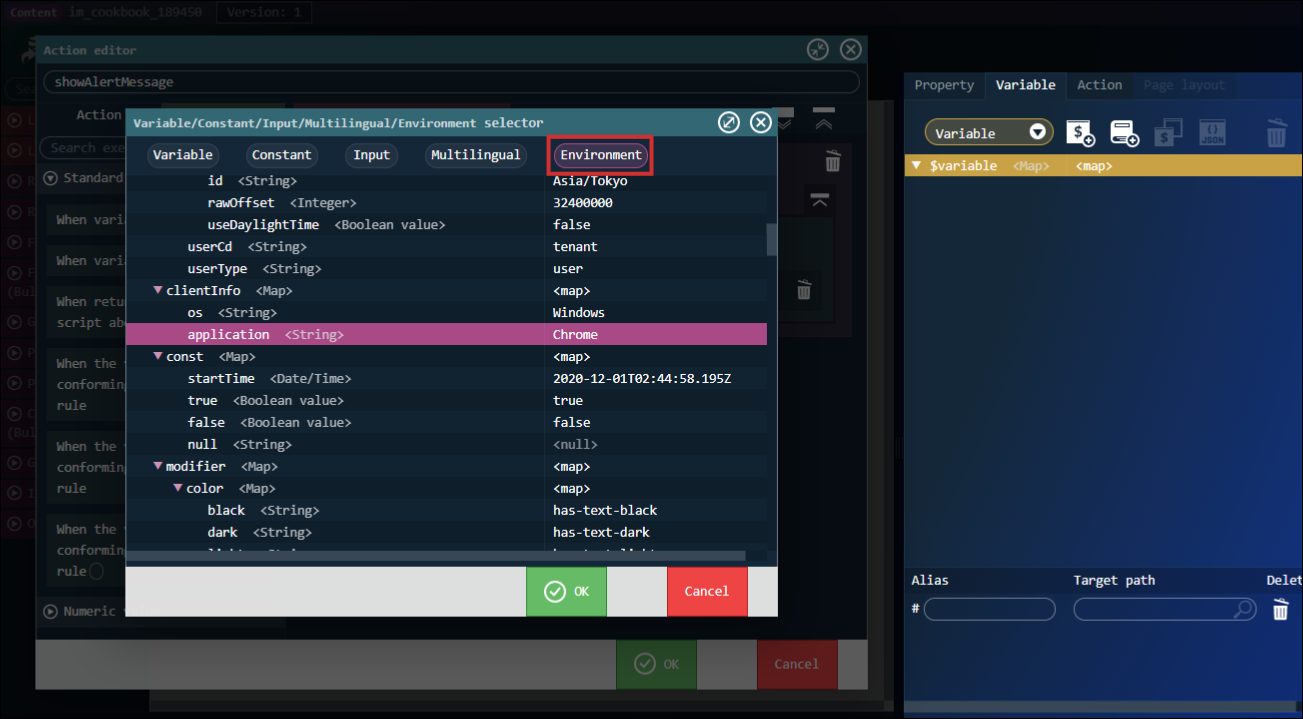
- 変数に環境変数の
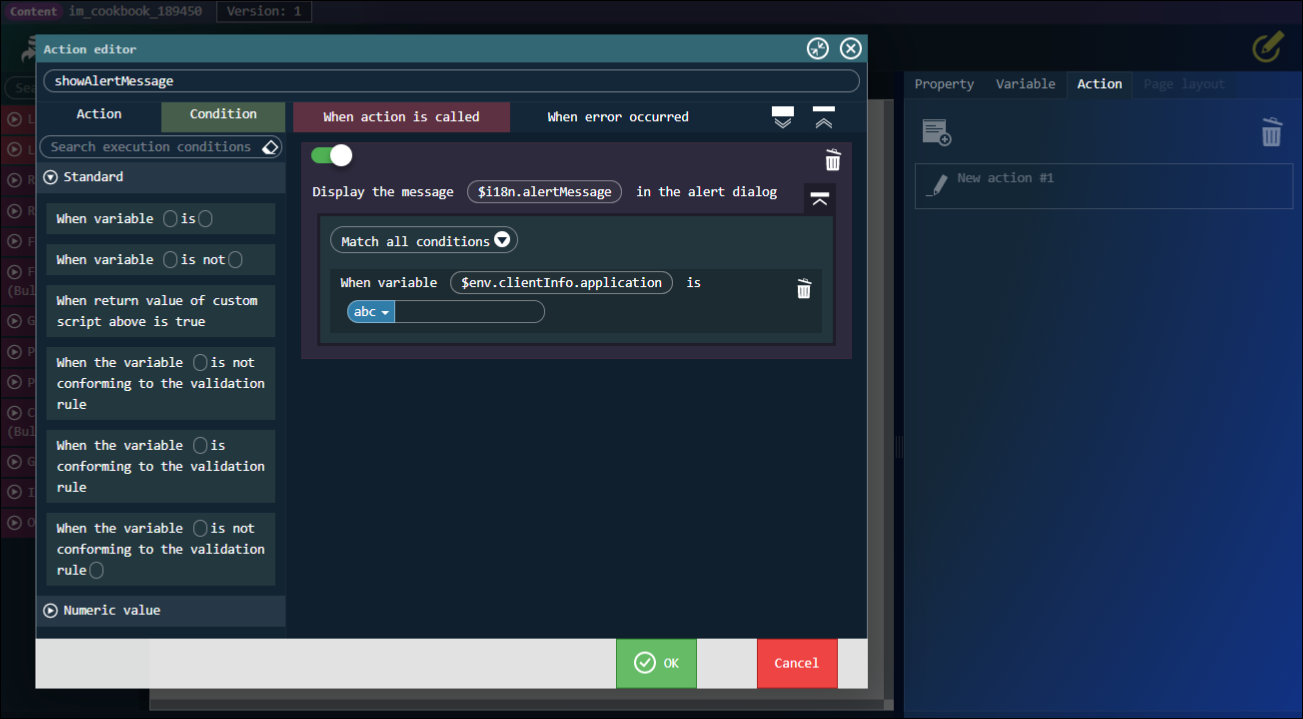
$env.clientInfo.applicationを設定します。
$env.clientInfo.applicationを設定することで、クライアントで使用しているブラウザの種類を取得できます。



- 固定値に
MSIEと入力します。
※ IE を使用している場合、$env.clientInfo.applicationはMSIEという文字列を取得します。

以上でアクションの設定は終わりです、アクションを保存しましょう。
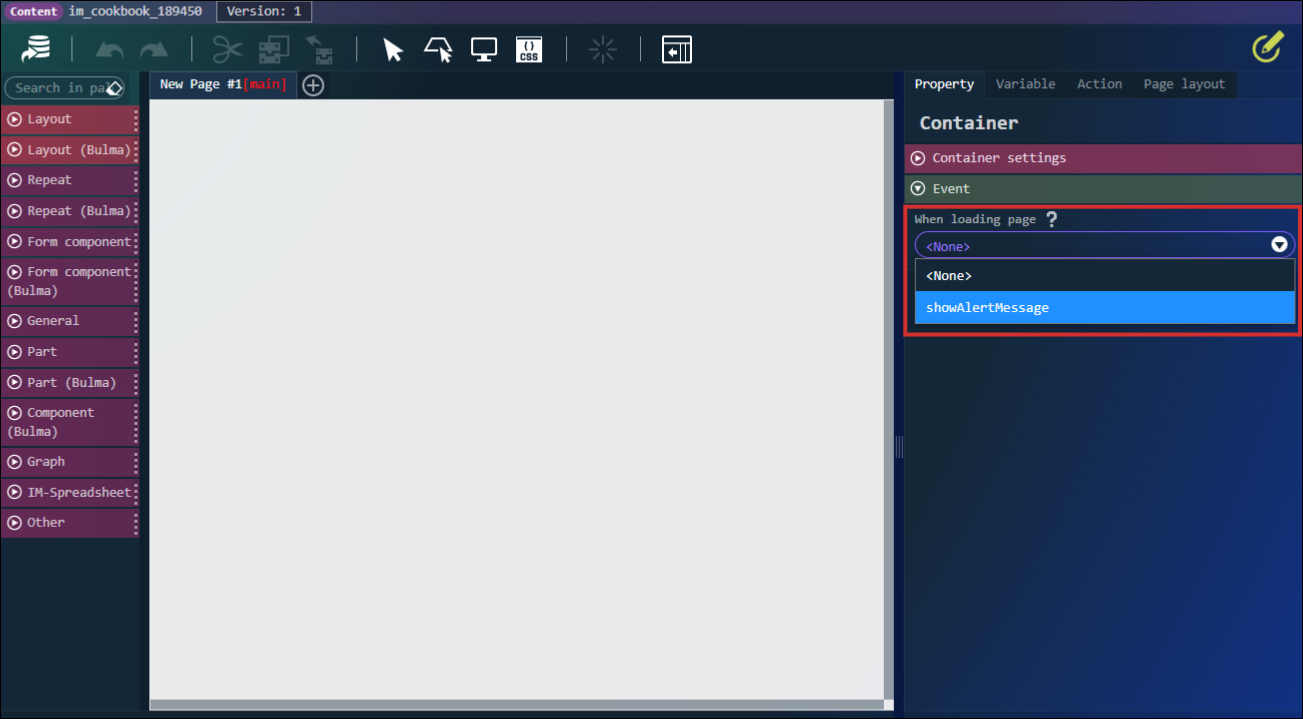
イベントの設定
アプリケーションの実行
Chrome と IE でアプリケーションを実行してみましょう。