このCookBookでは、2021 Spring でリリースした「外部リソース埋め込みコンテナ」エレメントの利用方法について説明していきます。
「外部リソース埋め込みコンテナ」エレメントはファイルのドラッグ&ドロップでファイルを表示したり、「外部リソース埋め込み」エレメントの data プロパティにパスを指定することで、ファイルを表示することができます。
ここではパブリックストレージ上のファイルを閲覧する画面を作成することができるサンプルを紹介します。
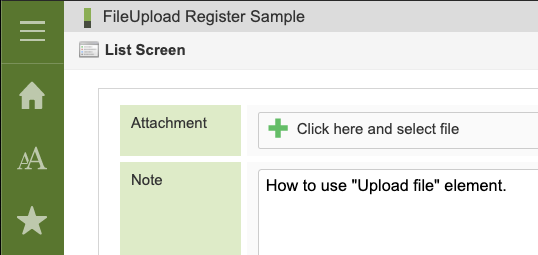
完成イメージ
完成サンプル
IM-BloomMaker インポートファイル: cookbook_195904_im_bloommaker-data.zip
IM-LogicDesigner インポートファイル: cookbook_195904_im_logicdesigner-data.zip
IM-BloomMaker インポートファイルには、以下の定義が含まれています。
| コンテンツ定義 | im_cookbook_195904 |
| ルーティング定義 | im_cookbook_195904 |
IM-BloomMaker のインポート機能を利用してインポートしてください。
インポート後、インポートしたルーティング定義の認可 URI の設定を行ってください。
IM-LogicDesigner インポートファイルには、以下の定義が含まれています。
| フロー定義 | im_cookbook_195904_pdf_reader |
| ルーティング定義 | im_cookbook/195904_pdf_reader |
IM-LogicDesigner のインポート機能を利用してインポートしてください。
インポート後、インポートしたルーティング定義の認可 URI の設定を行ってください。
ローカル環境で表示させる場合は、以下の URL にアクセスしてください。
http://localhost:8080/imart/im_cookbook/bloommaker/195904
なおベース URL である以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- IM-LogicDesigner でパブリックストレージの pdf を読み取るサーバロジックを作成
- IM-BloomMaker で pdf を表示する画面を作成
1. IM-LogicDesigner でパブリックストレージの pdf を読み取るサーバロジックを作成
「サイトマップ」→「LogicDesigner」→「フロー定義一覧」をクリックして、「ロジックフロー定義一覧」画面を開きます。
任意のカテゴリを作成後、「ロジックフロー新規作成」をクリックして、「ロジックフロー定義編集」画面を開きます。
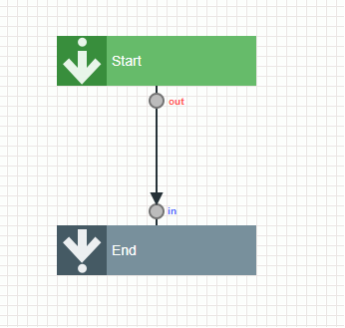
次のようなフローを作成します。
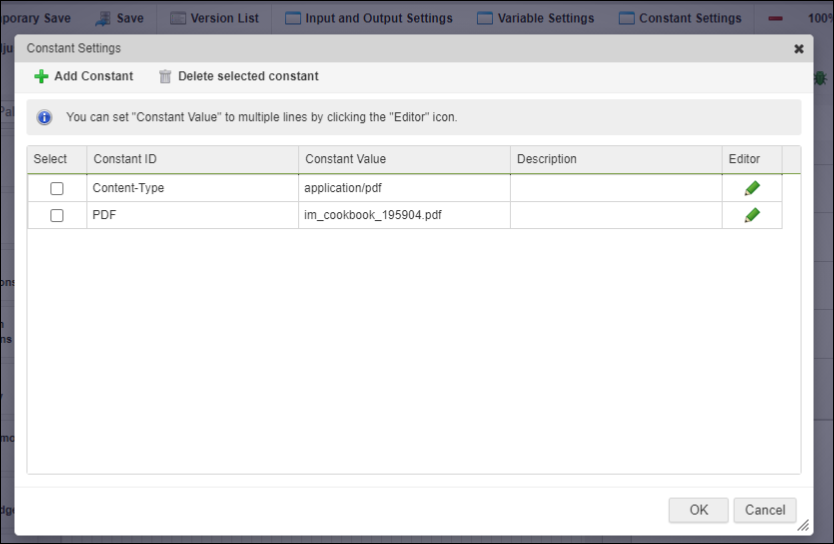
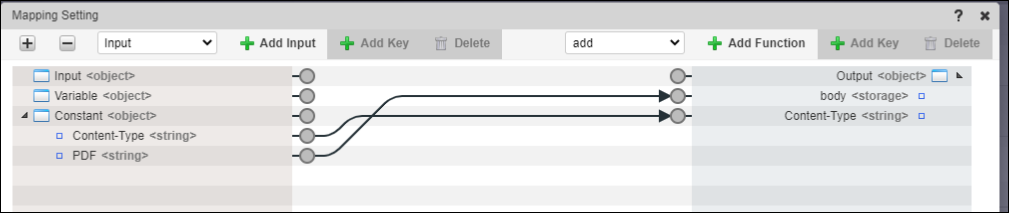
定数設定を以下のように設定します。
| 定数ID | 定数値 |
|---|---|
| Content-Type | application/pdf |
| im_cookbook_195904.pdf |
PDF の定数値はファイルの配置場所によってパスが変わります。
ここではパブリックストレージ直下のファイルを指定しています。
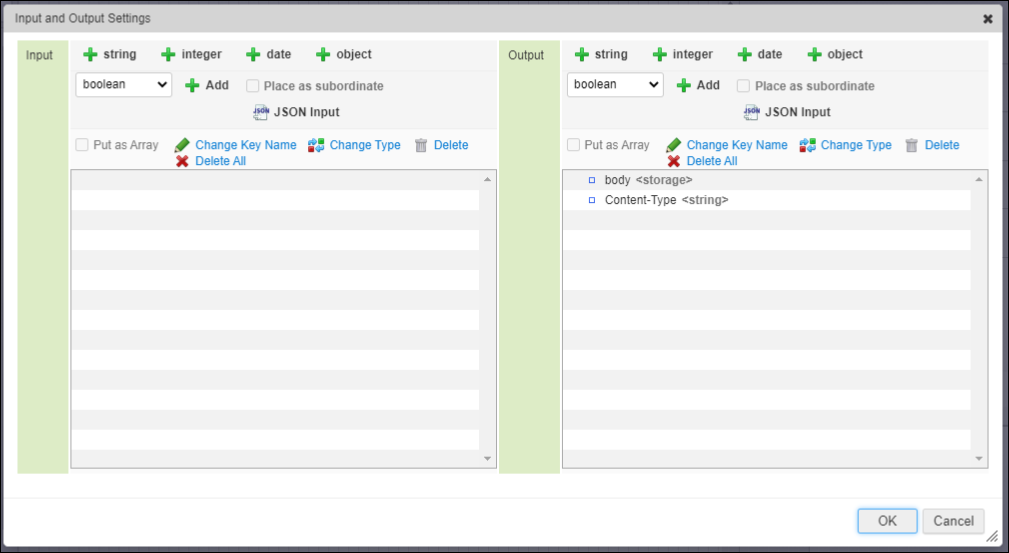
上記のように設定することで、Constant の PDF を Output の body にマッピングしたときに文字列を相対パスとみなして PublicStorage に変換されます。
こちらも併せてご確認ください。
IM-LogicDesigner データ型変換 仕様書
https://document.intra-mart.jp/library/iap/public/im_logic/im_logic_rule_of_data_conversion/_downloads/im_logic_rule_of_conversion.xlsx
また、Constant の PDF を Output の body にマッピングして、PublicStorage を取得していますが、「ストレージ操作」-「パブリックストレージ取得」タスクを利用しても同じことはできます。
次に、作成したロジックフロー定義を IM-BloomMaker から呼び出せるようにするため、ルーティング定義を作成します。
「サイトマップ」→「LogicDesigner」→「ルーティング定義一覧」をクリックして、「ロジックフロールーティング定義一覧」画面を開きます。
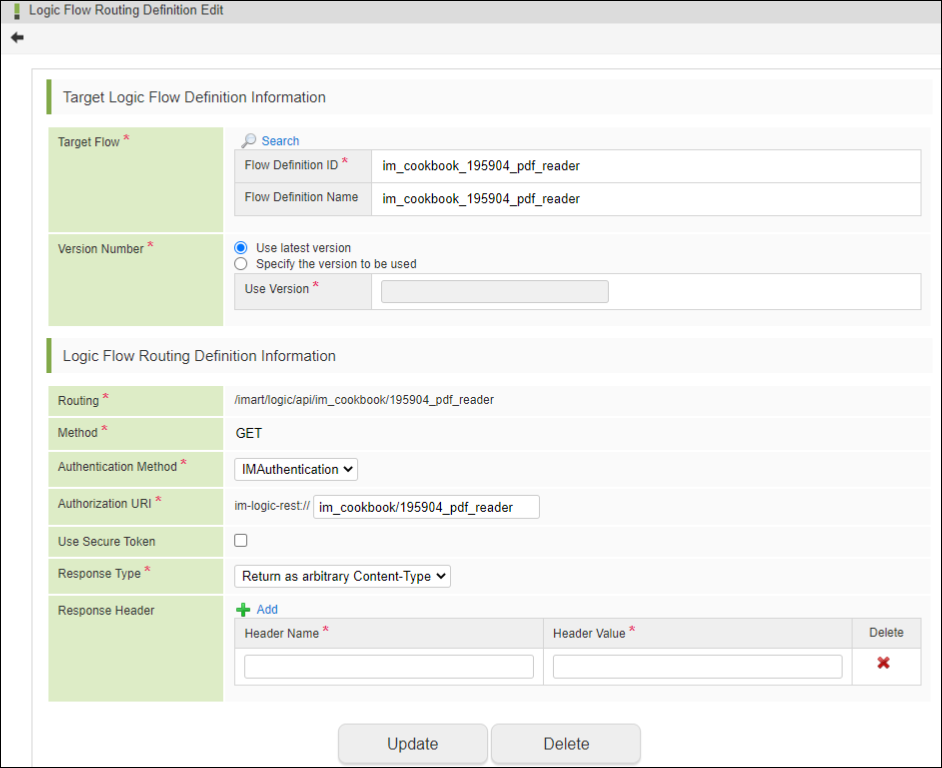
「新規作成」をクリックして、以下のルーティング定義を作成します。
| フロー定義ID | im_cookbook_195904_pdf_reader |
|---|---|
| ルーティング | /imart/logic/api/im_cookbook/195904_pdf_reader |
| メソッド | GET |
| 認証方法 | IMAuthentication |
| 認可URI | im-logic-rest://im_cookbook/195904_pdf_reader |
| セキュアトークンを利用する | オフ |
| レスポンス種別 | 任意のContent-Typeで返却 |
それぞれ認可を設定します。
今回は動作テストのため、「テナント管理者」認可を設定します。
API パス指定を知ってしまうと意図しないユーザに pdf が見られる可能性があるので、権限周りには注意してください。
最後にパブリックストレージに表示したい pdf ファイル(ここでは im_cookbook_195904.pdf)をパブリックストレージの直下に配置してください。
以上で、サーバロジックの作成は完了です。
2. IM-BloomMaker で pdf を表示する画面を作成
「サイトマップ」→「BloomMaker」→「コンテンツ一覧」をクリックして、「IM-BloomMaker コンテンツ一覧」画面を開きます。
「コンテンツ新規作成」をクリックして、以下の情報を入力し「登録」ボタンをクリックします。
| カテゴリID | im_cookbook |
|---|---|
| コンテンツID | im_cookbook_195904 |
| コンテンツ種別 | Bulma |
| コンテンツ名 | im_cookbook_195904 |
コンテンツ定義を登録後、「デザイン編集」ボタンをクリックしてデザイナ画面を開きます。
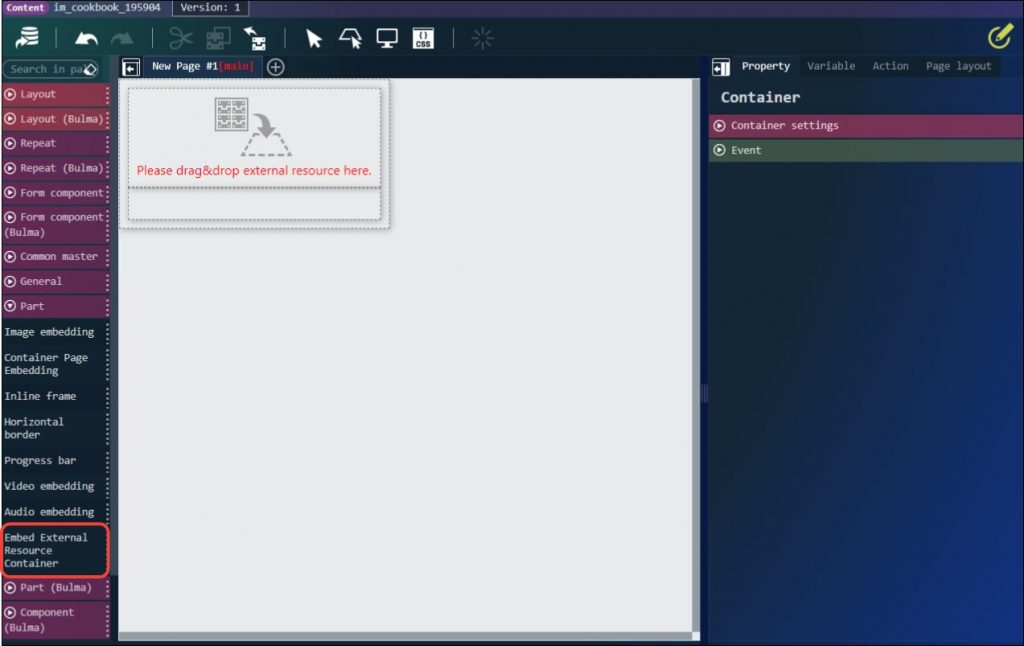
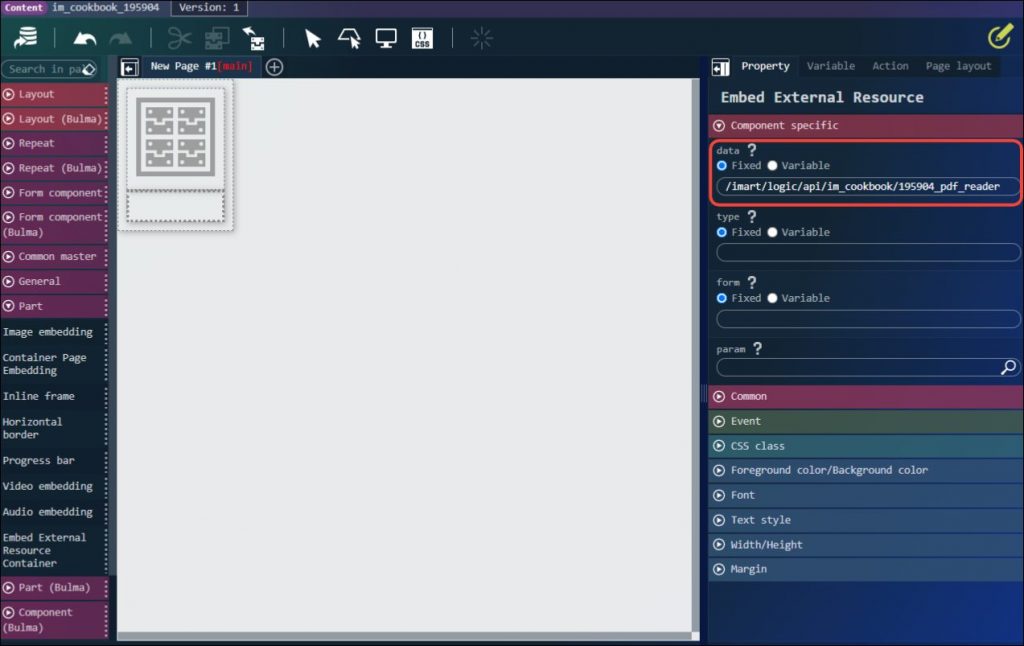
パレットから「外部リソース埋め込みコンテナ」エレメントを配置します。

「外部リソース埋め込み」エレメントを選択し、data プロパティに /imart/logic/api/im_cookbook/195904_pdf_reader を設定します。

以上で、デザイン編集は完了です。
プレビューを確認してみましょう。

pdf が表示されて問題なければ、デザイナの「上書き保存」アイコンをクリックして保存します。
次に、作成したコンテンツを呼び出せるようにするため、ルーティング定義を作成します。
「サイトマップ」→「BloomMaker」→「ルーティング定義一覧」をクリックして、「IM-BloomMaker ルーティング定義一覧」画面を開きます。
「ルーティング新規作成」をクリックして、以下の情報を入力し「登録」ボタンをクリックします。
| カテゴリID | im_cookbook |
|---|---|
| ルーティングID | im_cookbook_195904 |
| コンテンツ | im_cookbook_195904 |
| コンテンツバージョン | 最新バージョンを利用する |
| メソッド | GET |
| URL | /imart/im_cookbook/bloommaker/195904 |
| ルーティング名 | im_cookbook_195904 |
登録後、認可を設定します。
今回は動作テストのため、「テナント管理者」に認可を設定します。
最後に、以下の URL にアクセスして画面を表示してください。
http://localhost:8080/imart/im_cookbook/bloommaker/195904
以上で、完了です。
完成サンプルでは、見た目の調整などを行っていますが、当該 CookBook の本旨とはずれるため、割愛します。