このCookBookでは、 intra-mart Accel Platform 2020 Summer から利用可能になったコンテンツ種別「Bulma」で使用できるアイコンについて説明いたします。
IM-BloomMakerのコンテンツ種別「Bulma」のエレメントに設定するアイコンは、Font Awesome に定義されているアイコンとなり、Font Awesome に定義されているアイコンのうち、BloomMakerで使用できるのは free のアイコンとなります。
Font Awesome とは、Webサイトやスマートフォンアプリ用のアイコンライブラリです。
多くのアイコンが登録されており、アイコンの一覧は こちら から確認できます。
以下で手順を説明します。
※ 本CookBookでは、アイコンエレメントを例に説明します。
レシピ
- BloomMakerのデザイナ画面でアイコンエレメントを配置します。
- Font Awesomeのページから用途に合ったアイコンを検索します。
- アイコンエレメントにFont Awesomeで探したアイコンを設定します。
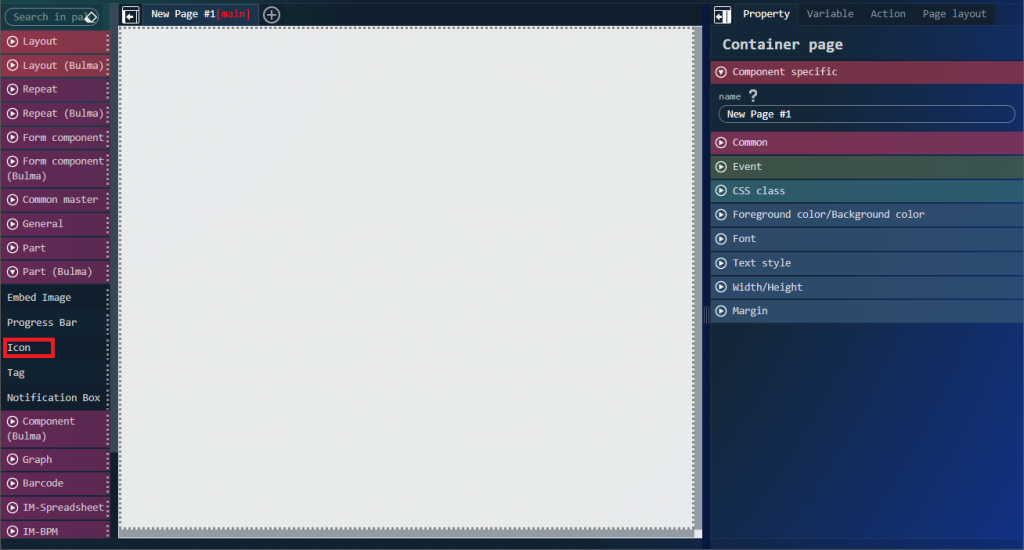
1. BloomMakerのデザイナ画面でアイコンエレメントを配置します。
パーツ(Bulma)からIcon エレメントをドラッグ&ドロップか、ダブルクリックで配置します。
2. Font Awesomeのページから用途に合ったアイコンを検索します。
今回は●印のアイコンを検索します。
Font Awesome のアイコン一覧を開きます。
Font Awesome
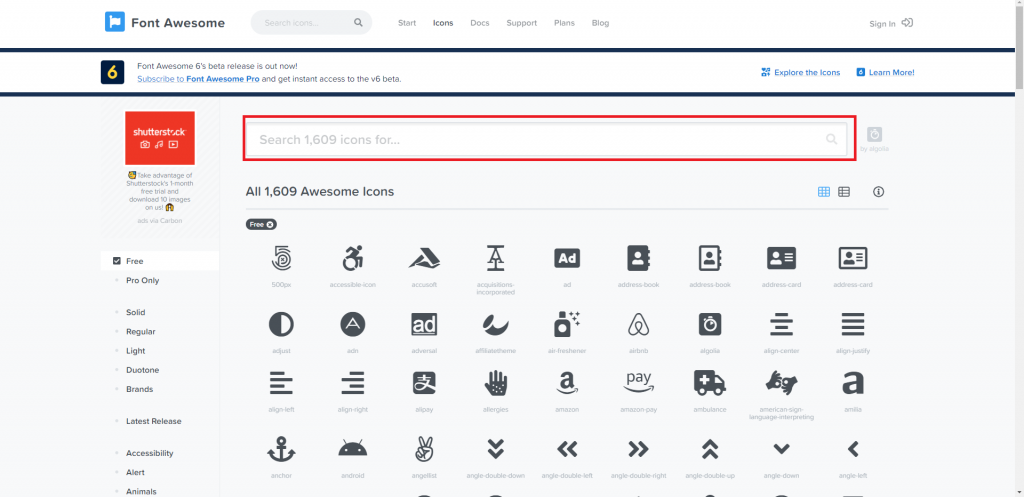
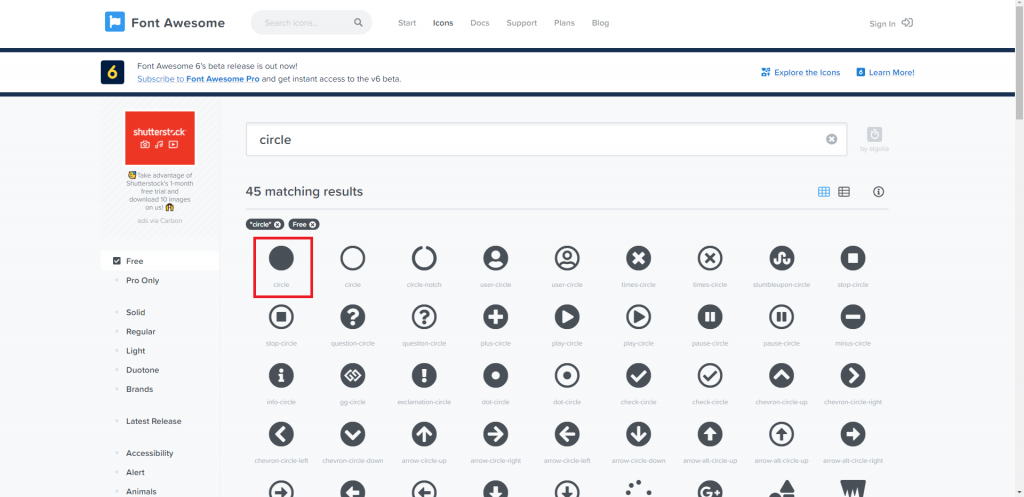
検索ボックス(Search と表示されているテキストボックス)に検索キーを入力します。
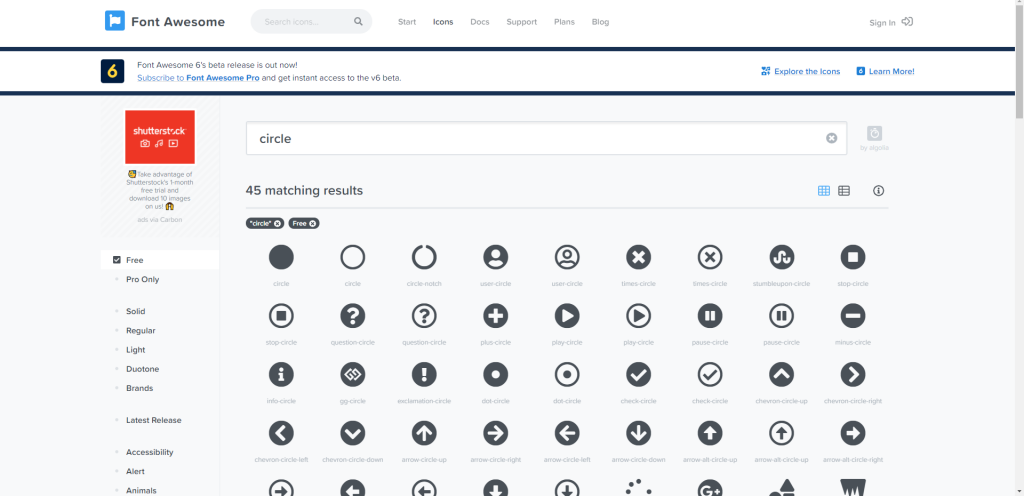
今回は●印のアイコンとなるので検索ボックスに「circle」と入力します。
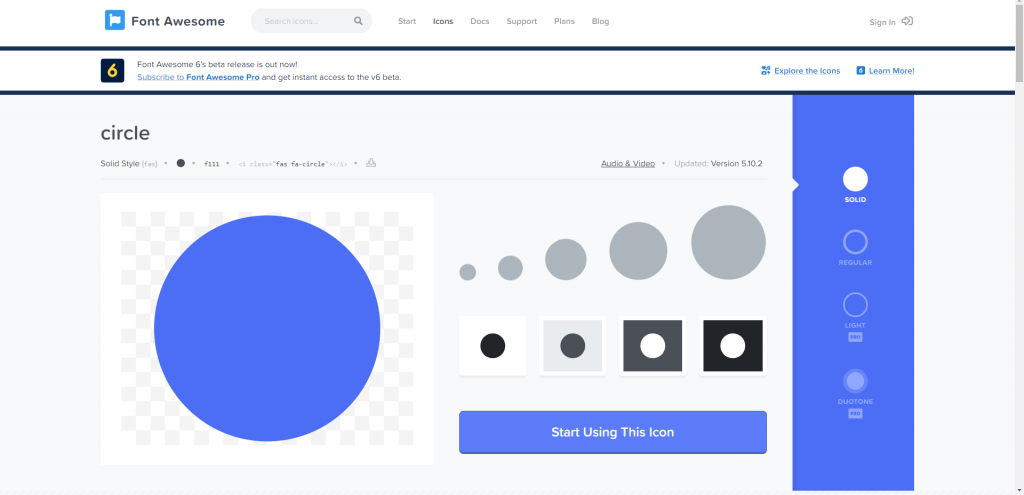
設定したいアイコンをダブルクリックします。
アイコンの詳細が表示されます。
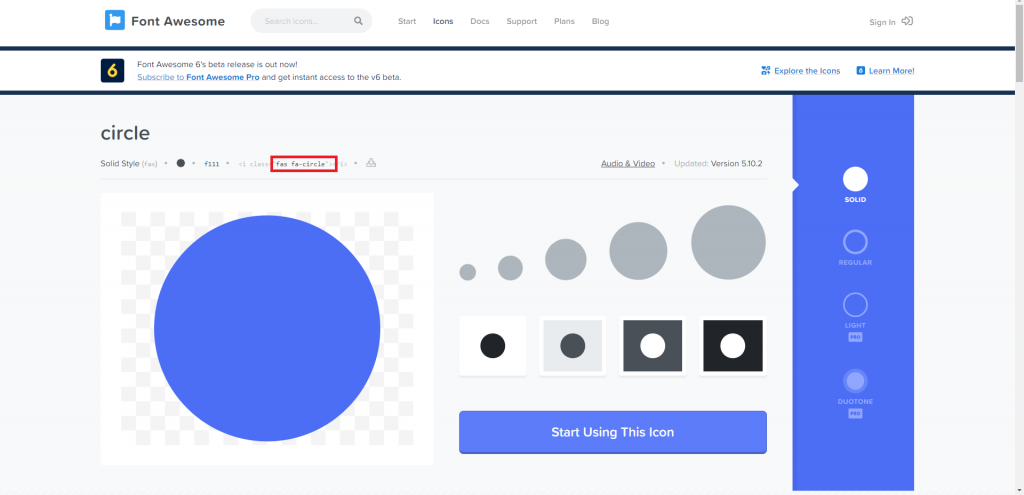
画面上部にある、class をコピーします。
3. アイコンエレメントにFont Awesomeで探したアイコンを設定します。
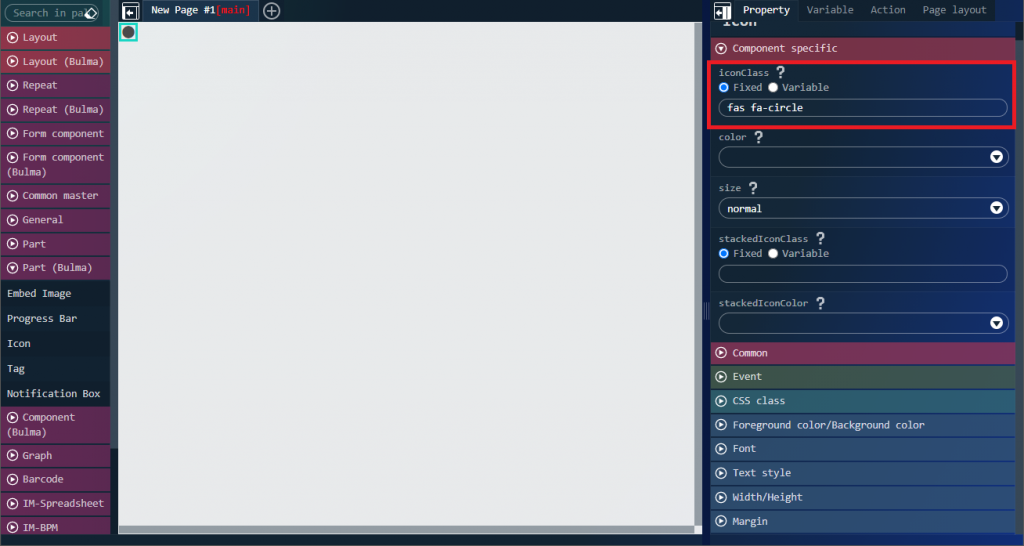
アイコンエレメントの iconClass プロパティにFont Awesomeのページでコピーした class をペーストします。
さいごに
本CookBookでは、Bulmaのアイコンエレメントをベースに説明していますが、以下のエレメントも同様にFont Awesomeに定義されているアイコンを使用します。
1. フォーム部品(Bulma) - フィールド - フィールドヘルプ
2. フォーム部品(Bulma) - フィールド - 入力規則エラーメッセージ
3. フォーム部品(Bulma) - テキスト入力 - テキスト入力要素
4. フォーム部品(Bulma) - 数値入力 - 数値入力要素
5. フォーム部品(Bulma) - パスワード入力 - パスワード入力要素
6. フォーム部品(Bulma) - メールアドレス入力 - メールアドレス入力要素
7. フォーム部品(Bulma) - 電話番号入力 - 電話番号入力要素
8. フォーム部品(Bulma) - 日付入力 - 日付入力要素
9. フォーム部品(Bulma) - プルダウン - プルダウン要素
10. フォーム部品(Bulma) - ボタン
11.コンポーネント(Bulma) - パンくずリストコンテナ - パンくずリストリンクアイテム
以上で、完了です。