IM-Workflowでは、本当に本人が申請・承認しているかを証明するための仕組みとして、「認証確認(再認証)」を設定することができます。
この仕組みを利用すると、ワークフローの申請・承認を行うタイミングで改めて認証確認を行うため、離席時などで一定時間操作がなかった場合などに再認証を行い、認証によるセキュリティレベルをより向上することができます。
医薬品等の承認や許可に係る申請(ER/ES指針)など、ワークフローを活用した業務で、申請・承認時の本人認証を厳しく取り決めるものがありますが、そういった業務要件への対応として、この認証確認機能を有効に利用することができます。
今回の記事では、ワークフローの申請・承認への活用例としてご紹介しておりますが、Accel Collaborationをはじめとするintra-mart Accel Platform上のアプリケーションでも利用することができます。
認証確認機能を有効にするための方法
認証確認機能は、初期設定では無効に設定しています。
有効にするためには、以下の設定を行います。
■認証確認の間隔の設定
認証確認機能を有効にするためには、「認証確認設定」の設定を変更します。
認証確認の間隔の設定では、認証確認を行う時間を設定できますので、この時間をできるだけ短く設定します。
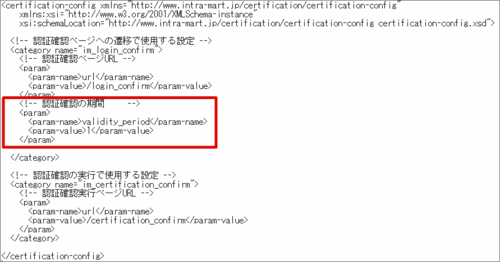
1. 「認証確認設定ファイル」
(<コンテキストパス>/WEB-INF/conf/certification-config/im_certification_confirm.xml)を開きます。
2. カテゴリタグの「im_login_confirm」
(<certification-config>\<category name="im_login_confirm">)の「validity_period」の値を1(分)以上の値にします。
3. 設定ファイルの変更内容を保存します。
■認証確認対象ページの設定
認証確認を行う対象のページを設定します。
今回は、ワークフローの申請や承認を行うタイミングで認証確認を行えるように、
申請や承認の処理画面を対象に設定します。
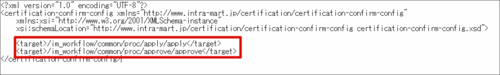
1. 「認証確認対象ページ設定ファイル」
(<コンテキストパス>/WEB-INF/conf/certification-confirm-config/{任意のファイル名}.xml)を開きます。
2. 「認証確認対象ページ」
(<certification-confirm-config>)の「target」に申請、承認画面のパスを設定します。
・申請画面
/im_workflow/common/proc/apply/apply
・承認画面
/im_workflow/common/proc/approve/approve
3. 設定ファイルの変更内容を保存します。
設定完了後に、サーバを再起動すると、変更内容が反映され、認証確認機能が有効になります。
実際の運用の際に利用する場合は、IM-Juggling上の設定ファイルを変更し、WARファイル作成後、Webアプリケーションサーバへデプロイしてください。
認証確認機能を有効にした場合の実際の動作
認証確認機能を有効にした状態で、ワークフローの申請を行うと次の通りに動作します。
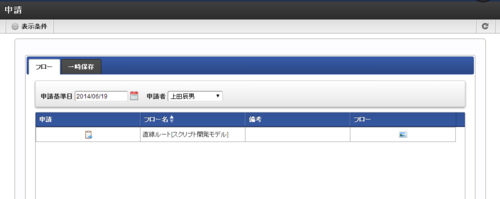
1. ワークフローの申請から「直線ルート[スクリプト開発モデル]」を選択します。
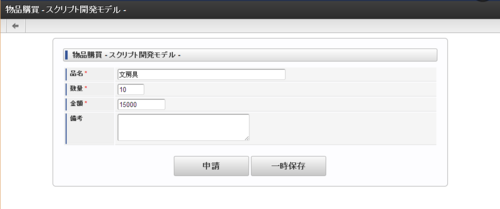
2. 必要な情報を入力して、「申請」をクリックします。
3. 認証画面が表示されますので、申請者のパスワードを入力します。
4. 認証に成功した場合、IM-Workflowの申請画面に遷移できますので、案件情報を入力し、申請を実行します。
認証確認機能のご利用にあたっての補足事項
今回の記事でご紹介した認証確認機能には、以下の補足事項がありますので、ご確認の上、ご利用くださいますようお願いいたします。
- 認証確認機能は共通の再認証機能のため、Aの画面で再認証した場合、Bの画面でも指定時間経過するまで再認証の要求がされません。
- 認証確認の間隔の設定はシステム共通の設定となりますので、画面ごとに設定はできません。
- ログイン後 、および、再認証後に指定した時間が経過したら認証確認画面が表示されるようになります。
- 認証確認対象ページは画面のURLに対して設定することができますが、AjaxリクエストのURLに対しては設定できません。