この CookBook では、intra-mart Accel Platform 2019 Winter から利用可能になった IM-BloomMaker の円グラフの活用方法について紹介しています。
グラフエレメントの基本的な使い方を学びたい方は、以下の記事を参照してください。
https://dev.intra-mart.jp/cookbook169226/
円グラフエレメントには「selected」と「visible」というプロパティがあります。
これらのプロパティを活用することでドリルダウンを実現することができます。
散布図エレメントにも同様のプロパティがあるので、今回紹介する内容と同様の活用が可能です。
なお、この CookBook で紹介するサンプルでは、以下のページで公開されているデータを一部抜粋し、加工したものをグラフデータとして使用しています。
「輸出入額の推移(主要商品別)」(税関ホームページ)(https://www.customs.go.jp/toukei/suii/html/time.htm)
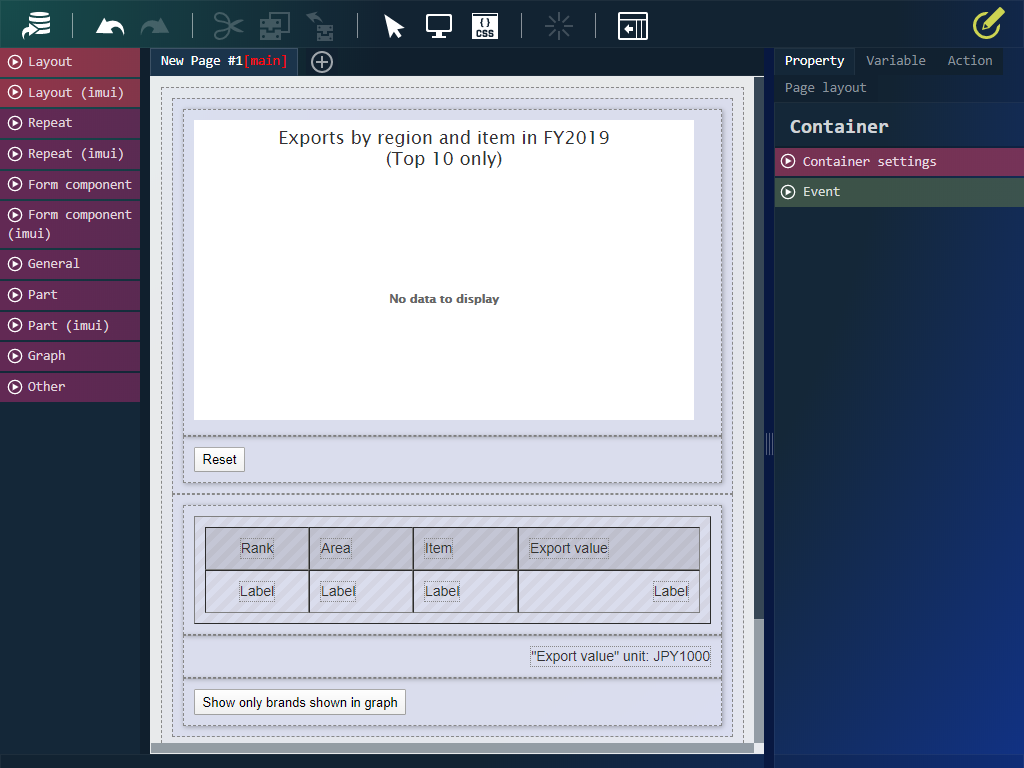
完成イメージ
このCookBookで作成するサンプルを、以下から動作を確認することができます。
- 円グラフをクリックすると、一覧の対応する項目がハイライトされます。
- 円グラフの下にある凡例をクリックすると、その項目が円グラフ上で非表示になります。
- 「Show only brands shown in graph」ボタンをクリックすると、円グラフに表示されている項目のみに絞り込んで一覧を表示します。
- 「Reset」ボタンをクリックすると、グラフが再描画されます。
|
1 2 3 4 5 6 |
body { min-width: 0px; } #imui-container { min-width: 0px; } |
この CSS を適用することで小さいウィンドウで表示する場合に、グラフと表が上下に表示されるようになります。
なお、 2020 Spring でリリースされた Slim Side Menu を利用する前提であれば、CSS の追記をせずに上記のような表示を実現できます。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
IM-BloomMakerのインポート機能を利用してインポートしてください。
インポート後、インポートしたルーティング定義の認可 URI の設定を行ってください。
IM-BloomMaker サンプルインポートファイル : cookbook_169309_sample.zip
また、このサンプルでは IM-LogicDesigner のフロー定義を利用します。
完成サンプルの動作確認を行う場合、または、レシピの手順を実施する前に、IM-LogicDesigner のインポート機能から以下のサンプルをインポートしてください。
IM-LogicDesigner サンプルインポートファイル : cookbook_169309_IM-LogicDesigner.zip
ローカル環境で表示させる場合は、以下の URL にアクセスしてください。
http://localhost:8080/imart/im_cookbook/169309
なおベース URL である以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- エレメントを配置する
- 変数を作成し、配置したエレメントに設定する
- 円グラフと一覧の連動を行うアクションを作成する
- ルーティング定義を設定し、IM-LogicDesigner のフロー定義と連携させる
1. エレメントを配置する
エレメントの配置は、この CookBook の主題ではないため省略します。
エレメント配置済みのインポートファイルを用意しているので、以下のファイルをインポートして利用してください。
エレメント配置済みインポートファイル : cookbook_169309.zip
インポート後、以下の URL にアクセスしてインポートしたコンテンツのデザイナ画面を表示してください。
ベース URL は、環境に合わせて適宜変更してください。
http://localhost:8080/imart/bloommaker/designer/im_cookbook_169309?css-framework=imui&content-definition-type=content

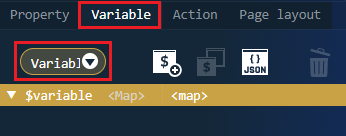
2. 変数を作成し、配置したエレメントに設定する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
{ "tableData": [ { "rank": 0, "area": "dummy", "item": "dummy", "exportValue": 0 } ], "seriesData": [ { "name": "dummy", "y": 0 } ], "tableColor": [ "" ], "selected": [ null ], "visible": [ null ] } |
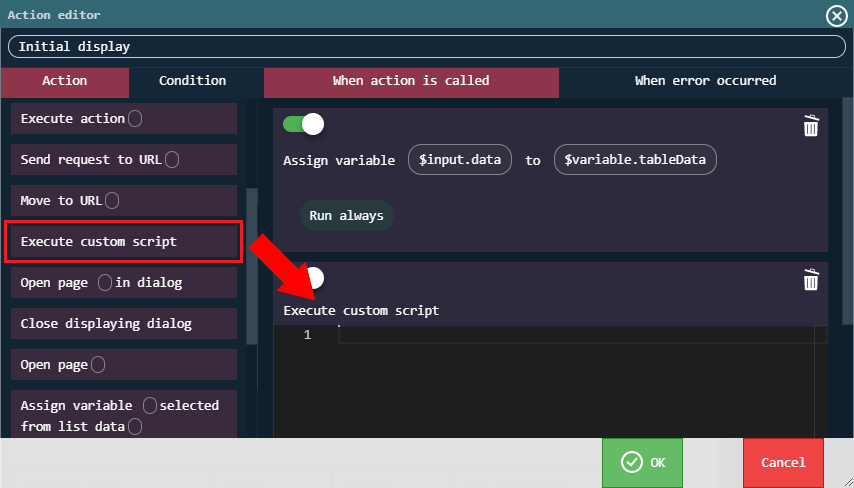
-
以下の JSON を JSON エディタに貼り付けて入力を作成してください。
|
1 2 3 4 5 6 7 8 9 10 |
{ "data": [ { "rank": 0, "area": "dummy", "item": "dummy", "exportValue": 0 } ] } |
| カテゴリ | プロパティ名 | ラジオボタン | 設定値 |
|---|---|---|---|
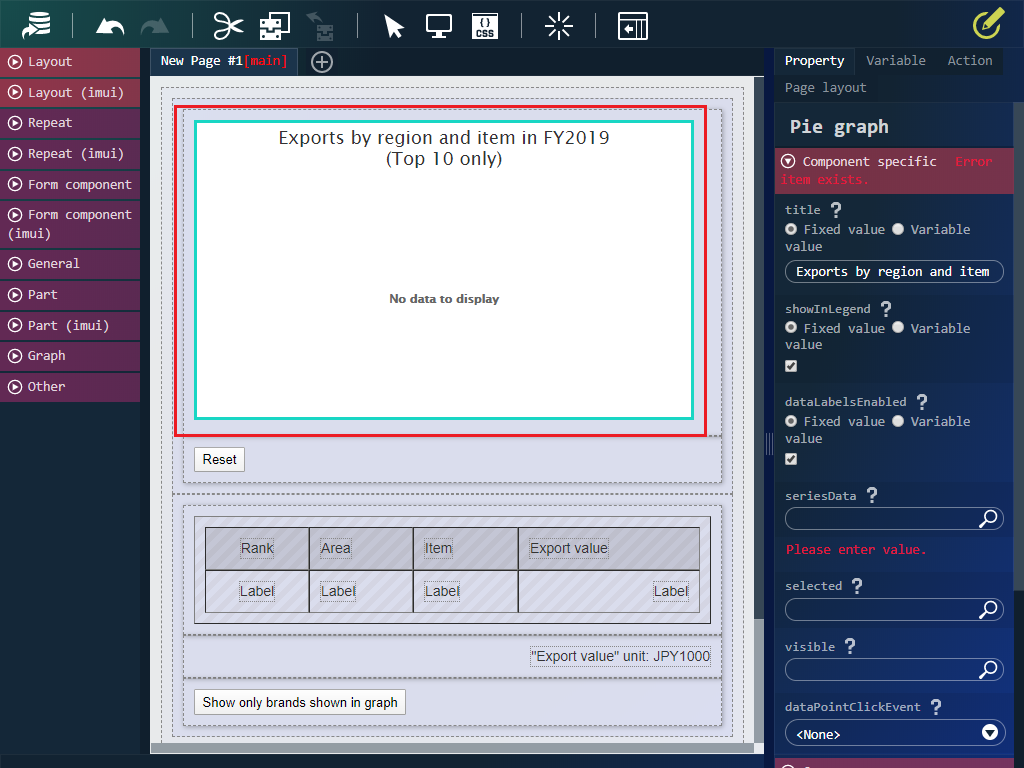
| エレメント固有 | seriesData | - | $variable.seriesData |
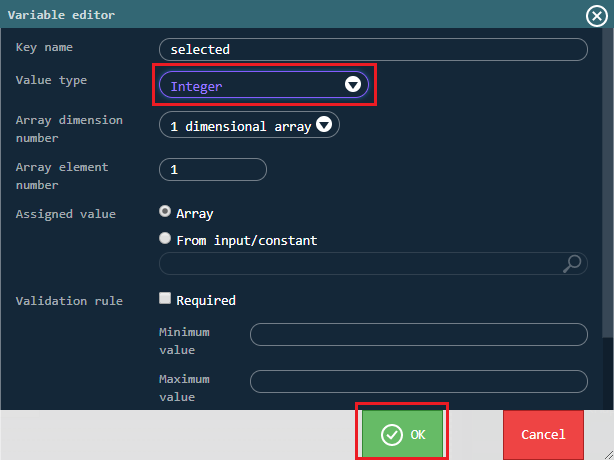
| エレメント固有 | selected | - | $variable.selected |
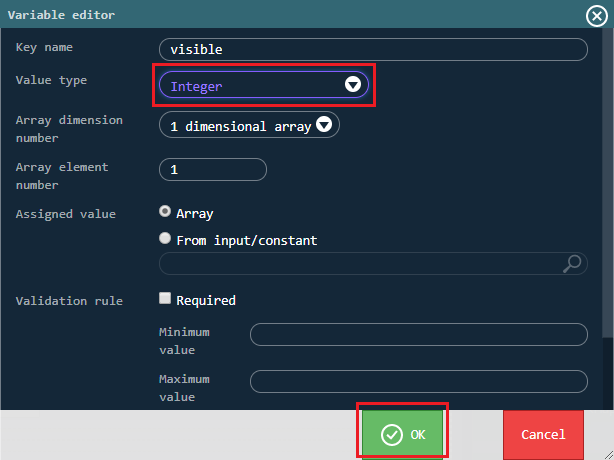
| エレメント固有 | visible | - | $variable.visible |
カスタムスクリプトを用いることで、選択されたデータの内訳を表示するといった、ドリルダウンのような動作を行うことができます。
カスタムスクリプトを用いることで、グラフに表示されているデータのみで再集計を行うといった動作を行うことができます。
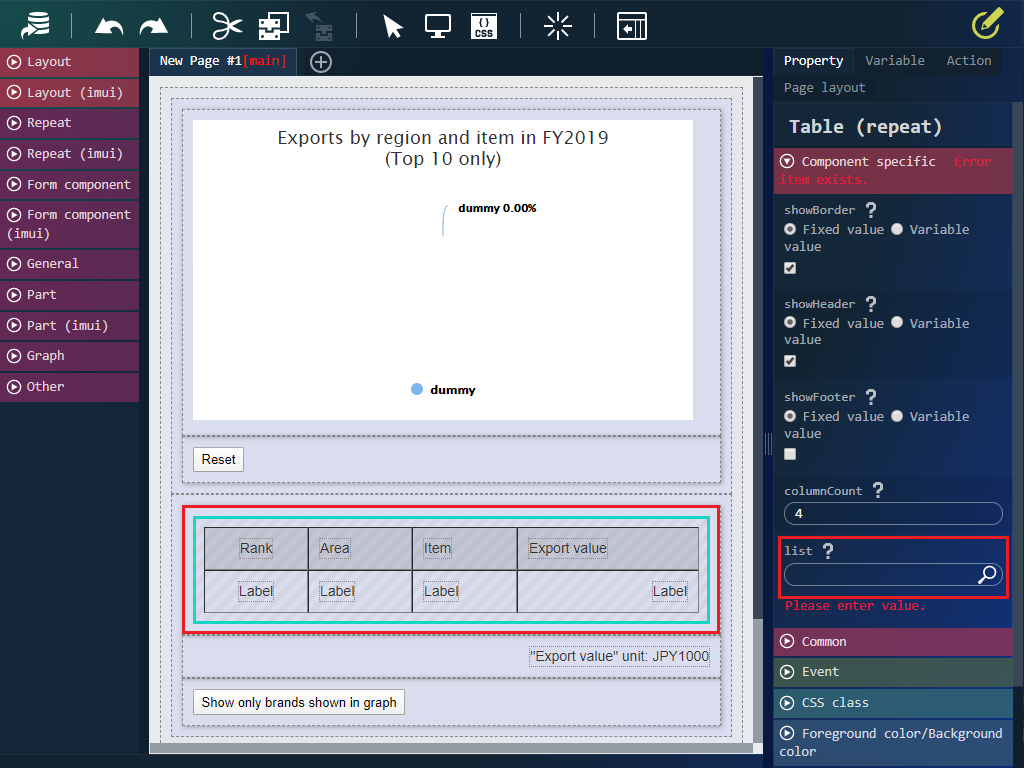
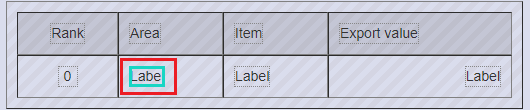
- テーブル(繰り返し)エレメントをクリックし、プロパティタブで以下の通り設定してください。
| カテゴリ | プロパティ名 | ラジオボタン | 設定値 |
|---|---|---|---|
| エレメント固有 | list | - | $variable.tableData |
| カテゴリ | プロパティ名 | ラジオボタン | 設定値 |
|---|---|---|---|
| 文字色・背景色 | 背景色 | 変数値 | $variable.tableColor[$index] |
| カテゴリ | プロパティ名 | ラジオボタン | 設定値 |
|---|---|---|---|
| エレメント固有 | textContent | 変数値 | $variable.tableData[$index].rank |
| カテゴリ | プロパティ名 | ラジオボタン | 設定値 |
|---|---|---|---|
| エレメント固有 | textContent | 変数値 | $variable.tableData[$index].area |
| カテゴリ | プロパティ名 | ラジオボタン | 設定値 |
|---|---|---|---|
| エレメント固有 | textContent | 変数値 | $variable.tableData[$index].item |
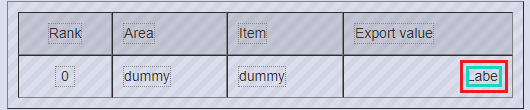
| カテゴリ | プロパティ名 | ラジオボタン | 設定値 |
|---|---|---|---|
| エレメント固有 | textContent | 変数値 | $variable.tableData[$index].exportValue |
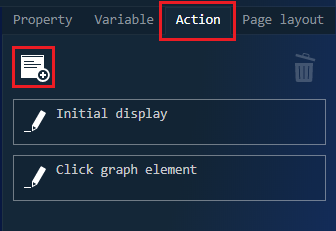
3. 円グラフと一覧の連動を行うアクションを作成する
日本語ロケールの場合は代入先が左、代入元が右になることに注意してください。
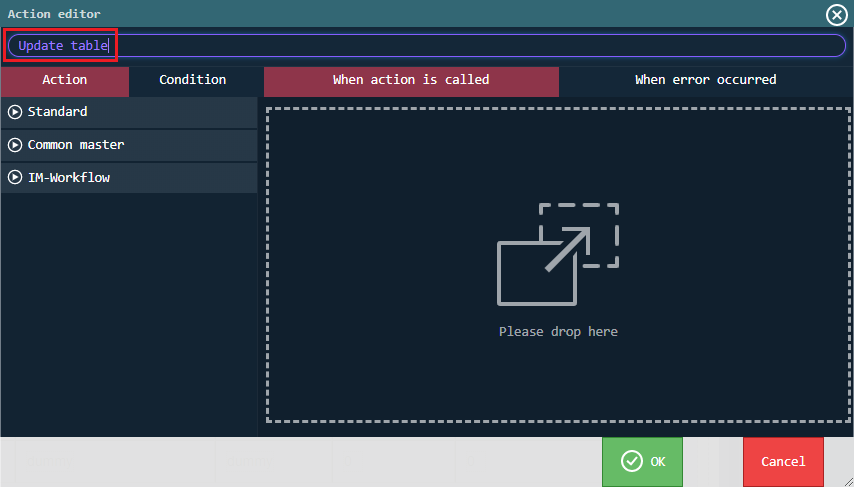
- 配置したアクションアイテムに以下の通り設定してください。
| 項目 | 設定値 |
|---|---|
| 代入先 | $variable.tableData |
| 代入元 | $input.data |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
var tableData = $variable.tableData; var seriesData = []; var area = []; var expValMap = new Map(); if (Array.isArray(tableData)) { // Extract area name(Deduplication) tableData.forEach((e) => { if (area.indexOf(e.area) == -1){ area.push(e.area); } }); // Initialization for (var i = 0;i < area.length;i++) { expValMap.set(area[i], 0); } // Total number by area tableData.forEach((e) => { var index = area.indexOf(e.area); var val = expValMap.get(area[index]); expValMap.set(area[index], val + e.exportValue); }); // Convert to data for pie chart expValMap.forEach((val, key) => { seriesData.push({ name: key, y: val }); }); } $variable.seriesData = seriesData; $variable.tableColor = []; $variable.selected = []; |
前処理から受け取ったデータを加工し、円グラフに表示するためのデータを作成します。
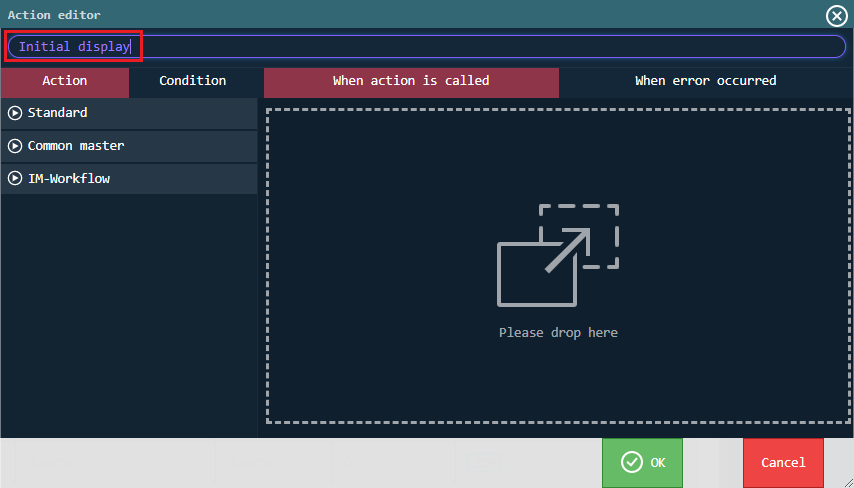
-
アクションエディタの「決定」ボタンをクリックし、アクションを保存してください。
-
すべてのエレメントの選択を解除し、「コンテナ」のプロパティタブを表示してください。
(Ctrl キーを押しながら選択済みのエレメントをクリックすることで選択を解除できます。) -
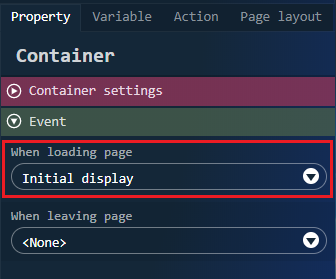
「コンテナ」のプロパティに、以下の通り設定してください。
| カテゴリ | プロパティ名 | ラジオボタン | 設定値 |
|---|---|---|---|
| イベント | ページ読み込み時 | - | Initial display |
| カテゴリ | プロパティ名 | ラジオボタン | 設定値 |
|---|---|---|---|
| イベント | クリック時 | - | Initial display |
-
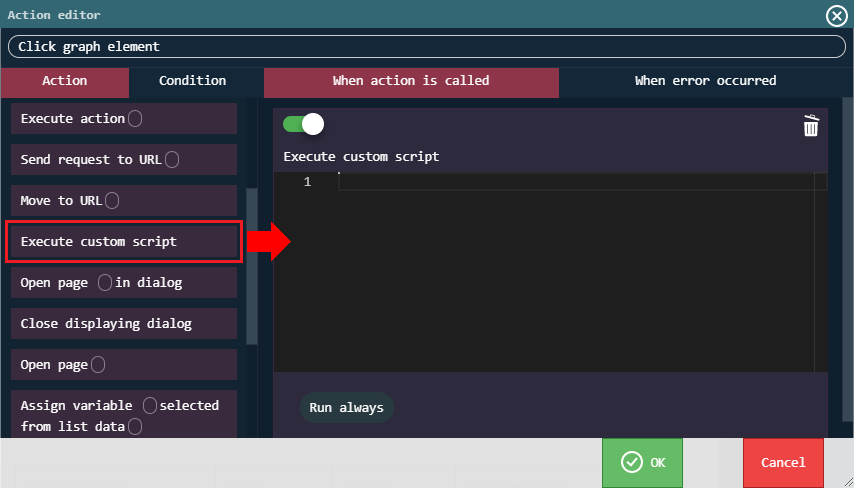
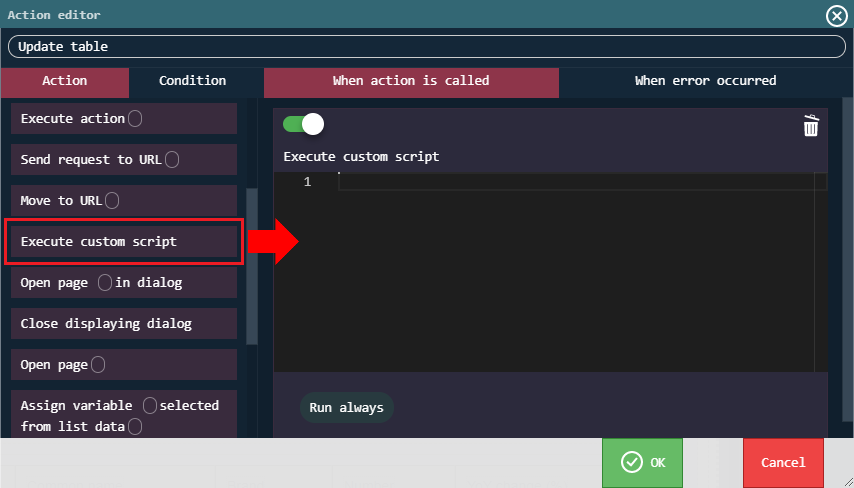
配置したアクションアイテムに以下の内容を入力してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
var seriesData = $variable.seriesData var selected = $variable.selected var tableData = $variable.tableData var area = []; // Get selected area name if (Array.isArray(seriesData)) { if (Array.isArray(selected)) { selected.forEach((e) => { area.push(seriesData[e].name); }); } } // Color the table if (Array.isArray(tableData)) { var tableColor = []; tableData.forEach((e) => { if (area.indexOf(e.area) != -1) { tableColor.push('#FFBBFF'); } else { tableColor.push('#FFFFFF'); } }); $variable.tableColor = tableColor; } |
円グラフ上で選択されたデータ要素の「name」を、一覧の「area」と比較し、一致するデータを一覧上で強調表示します。
-
アクションエディタの「決定」ボタンをクリックし、アクションを保存してください。
-
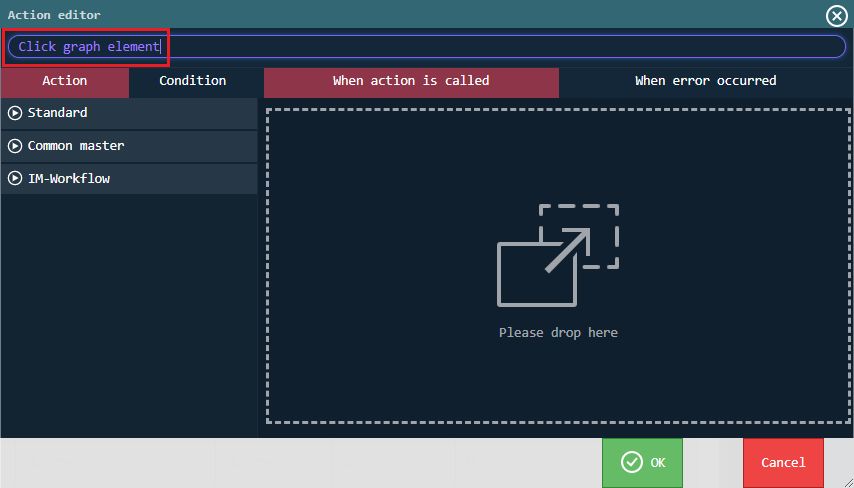
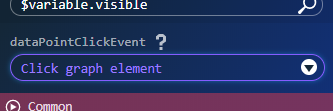
円グラフエレメントをクリックし、プロパティタブで以下の通り設定してください。
| カテゴリ | プロパティ名 | ラジオボタン | 設定値 |
|---|---|---|---|
| エレメント固有 | dataPointClickEvent | - | Click graph element |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
var seriesData = $variable.seriesData var visible = $variable.visible var tableData = $input.data var area = []; // Get area name in display state if (Array.isArray(seriesData)) { if (Array.isArray(visible)) { visible.forEach((e) => { area.push(seriesData[e].name); }); } } // Remove hidden data if (Array.isArray(tableData)) { var newTableData = []; tableData .filter((e) => area.indexOf(e.area) != -1) .forEach((e) => { newTableData.push({ rank: e.rank, area:e.area, item: e.item, exportValue: e.exportValue }); }); $variable.tableData = newTableData; } |
円グラフで表示中のデータ要素の「name」を、一覧の「area」と比較し、一致しないデータを一覧から除去します。
-
アクションエディタの「決定」ボタンをクリックし、アクションを保存してください。
-
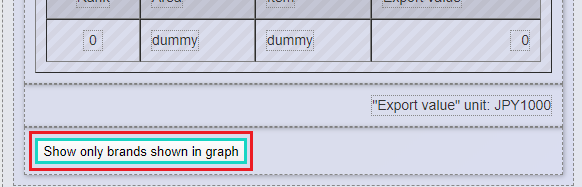
テーブルエレメントの下にある「Show only brands shown in graph」ボタンを選択してください。

-
プロパティタブで以下の通り設定してください。
| カテゴリ | プロパティ名 | ラジオボタン | 設定値 |
|---|---|---|---|
| イベント | クリック時 | - | Update table |
- すべての設定が完了したら、「上書き保存」ボタンをクリックしてコンテンツを保存してください。
4. ルーティング定義を設定し、IM-LogicDesigner のフロー定義と連携させる
| 項目 | 設定値 |
|---|---|
| カテゴリID | im_cookbook |
| カテゴリ名 | im_cookbook |
| 備考 | なし |
| ソート番号 | 0 |
-
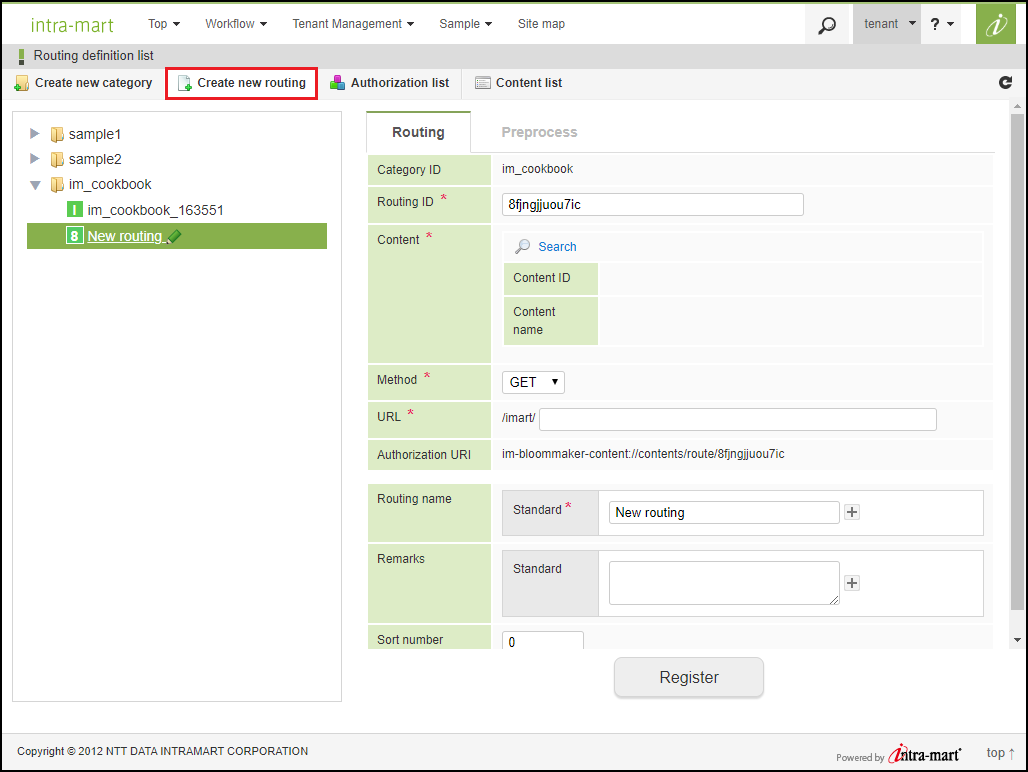
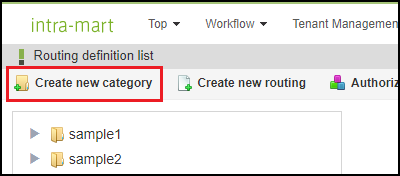
登録した「im_cookbook」カテゴリを選択して「ルーティング新規作成」ボタンをクリックし、ルーティング定義登録画面を表示してください。

-
「ルーティング」タブを表示し、以下の情報を入力してください。
| 項目 | 設定値 |
|---|---|
| ルーティングID | im_cookbook_169309 |
| コンテンツ | im_cookbook_169309 ※ |
| メソッド | GET |
| URL | im_cookbook/169309 |
| ルーティング名 | im_cookbook_169309 |
| 備考 | なし |
| ソート番号 | 0 |
※ レシピの手順 1 ~ 3 で作成したコンテンツをコンテンツ検索画面から選択してください。
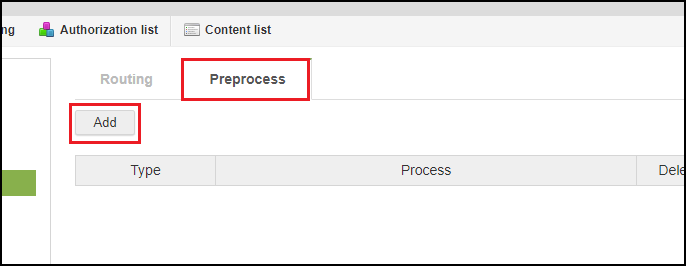
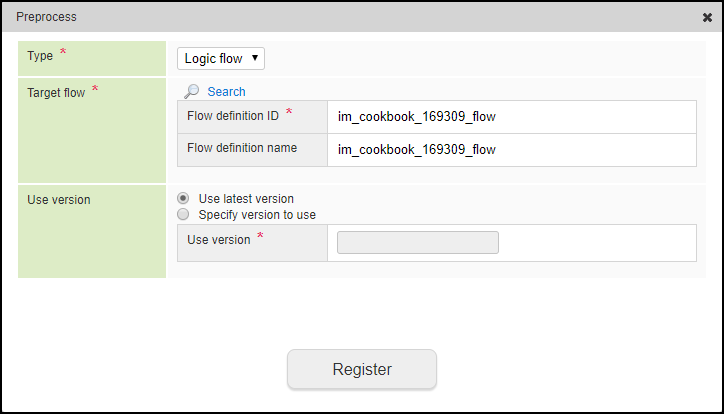
| 項目 | 設定値 |
|---|---|
| 種別 | ロジックフロー |
| 対象フロー | im_cookbook_169309_flow ※ |
| 利用バージョン | 最新バージョンを利用する |
※ 事前に、完成サンプルの「IM-LogicDesigner サンプルインポートファイル」をインポートしておいてください。
- ルーティング定義登録画面の「登録」ボタンをクリックし、ルーティング定義を登録してください。

-
登録したルーティング定義「im_cookbook_169309」を選択し、「認可URI」の認可設定を行ってください。
| 項目 | 権限 |
|---|---|
| 認証済みユーザ | 許可 |
以上で、円グラフのサンプル画面の作成は完了です。
動作確認
作成した画面の動作確認を行います。
ルーティング定義一覧画面でルーティング定義「im_cookbook_169309」を表示し、「URLのコピー」アイコンをクリックしてください。
コピーした URL をブラウザのアドレスバーに貼り付け、作成した画面に移動してください。
以下のように動作することを確認してください。
うまく動作しない場合は、レシピの手順を確認してください。
- 円グラフをクリックすると、一覧の対応する項目がハイライトされること。
- 円グラフの下にある凡例をクリックすると、その項目が円グラフ上で非表示になること。
- 「Show only brands shown in graph」ボタンをクリックすると、グラフに表示されていないデータが一覧から消えること。
- 「Reset」ボタンをクリックすると、画面が初期表示時の状態に戻ること。






























[…] エレメントを利用した、データ編集可能な円グラフのサンプルです。 円グラフエレメントの詳しい使い方を学びたい方は、以下の記事を参照してください。 http://dev.intra-mart.jp/cookbook169309/ […]