この CookBook では、intra-mart Accel Platform 2020 Summer から利用可能になった Bulma コンテンツのフォーム部品(Bulma)のフィールド、水平フィールドの利用方法について紹介します。
フィールドのエレメント固有の設定については以下のリンクを参考にしてください。
・grouping, addon(グループ化、結合)
・showLabel, showHelp(ラベル、ヘルプの表示)
フィールド、水平フィールドの違い
フォーム部品(Bulma)のエレメントは親となるフィールド、水平フィールドへ配置できます。
その他のエレメント、コンテナページへは配置できません。 ※ボタン、削除ボタンを除く
フィールド、水平フィールドには以下の違いがあります。
| フィールド | 水平フィールド |
|---|---|
| 初期状態でラベルが表示されていない(「showLabel」設定で表示可能) | 初期状態でラベルが表示されている |
| ラベルとエレメントの位置関係は上下になる | ラベルとエレメントの位置関係は水平になる(画面の幅を狭めると上下になる) |
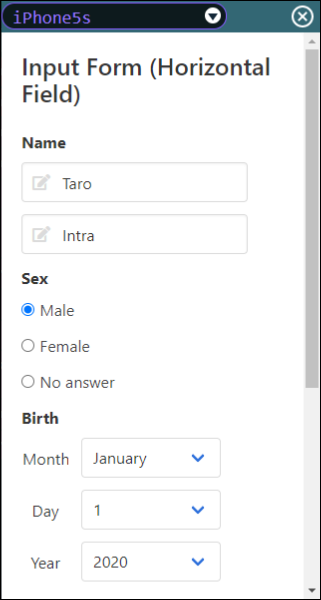
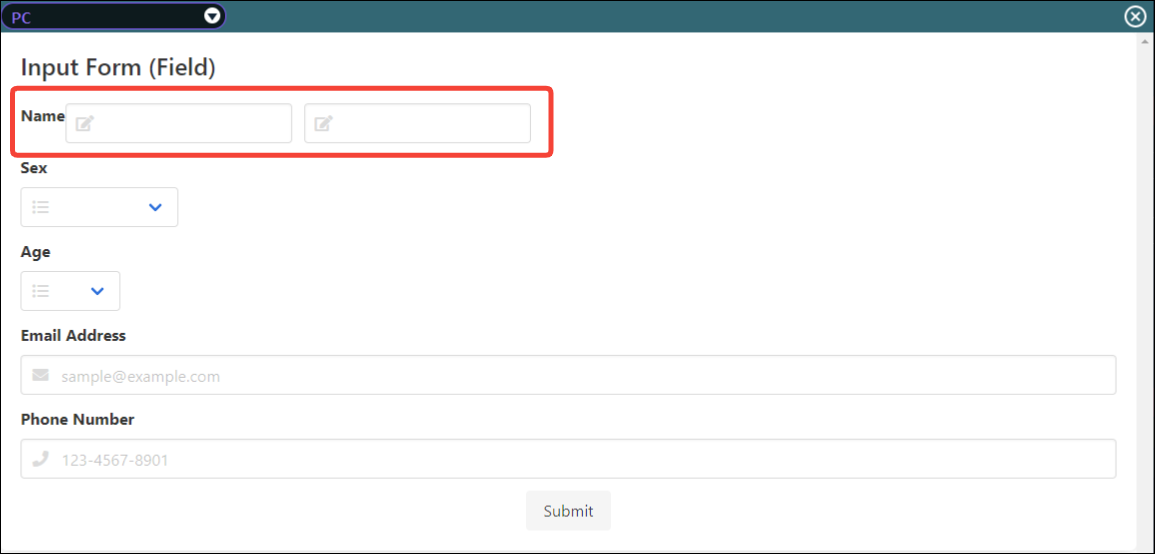
以下はそれぞれを使用した入力フォームです。
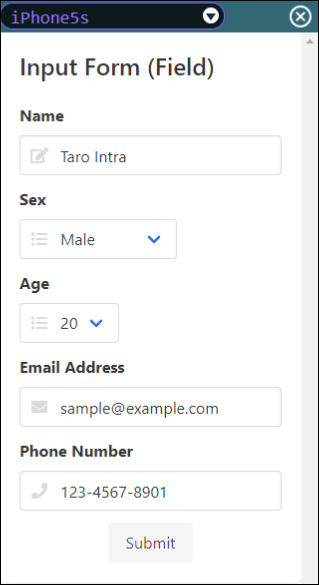
画面の幅を狭めたとき、フィールドを使用した入力フォームのラベルとエレメントの位置関係に変化はありませんが、
水平フィールドを使用した入力フォームのラベルとエレメントの位置関係は水平から上下に変わります。
PCやスマホで画面の幅に合わせて表示を変える必要がない場合はフィールド、必要な場合は水平フィールドの使用が適しています。
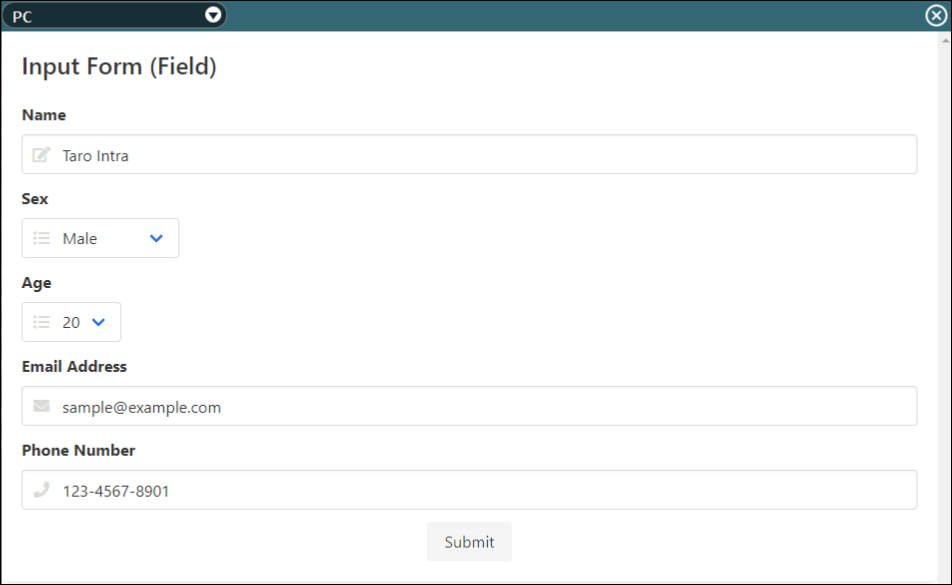
フィールドを使用した入力フォーム
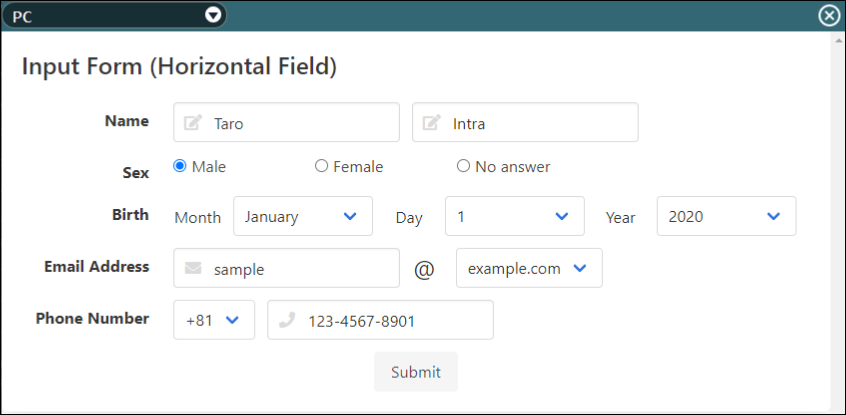
水平フィールドを使用した入力フォーム
またフィールドにラベルを表示させた状態でその中に複数のエレメントを配置する場合、水平フィールドの使用が適しています。
ラベルを表示しながら grouped, addon プロパティで複数のエレメントをまとめて配置したい場合、水平フィールドをご利用ください。
水平フィールドではなくフィールドを利用すると、ラベルも水平に表示されてしまいます。


上記を踏まえ、実際に画面を操作しながらコンテンツを作成しエレメントを配置するまでの流れを説明していきます。
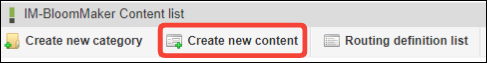
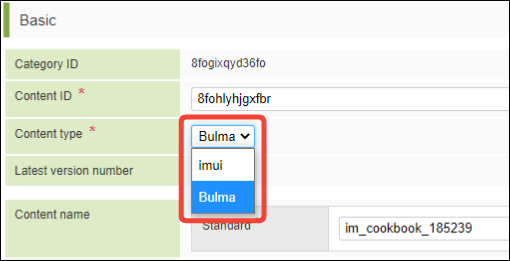
コンテンツ種別「Bulma」のコンテンツを新規作成
フォーム部品(Bulma)を利用するためにはコンテンツ種別「Bulma」のコンテンツを作成する必要があります。
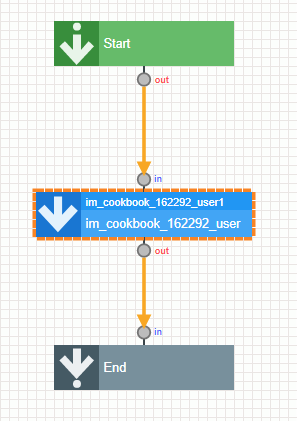
エレメントの配置
前項で作成したコンテンツのデザイナ画面を開いてください。
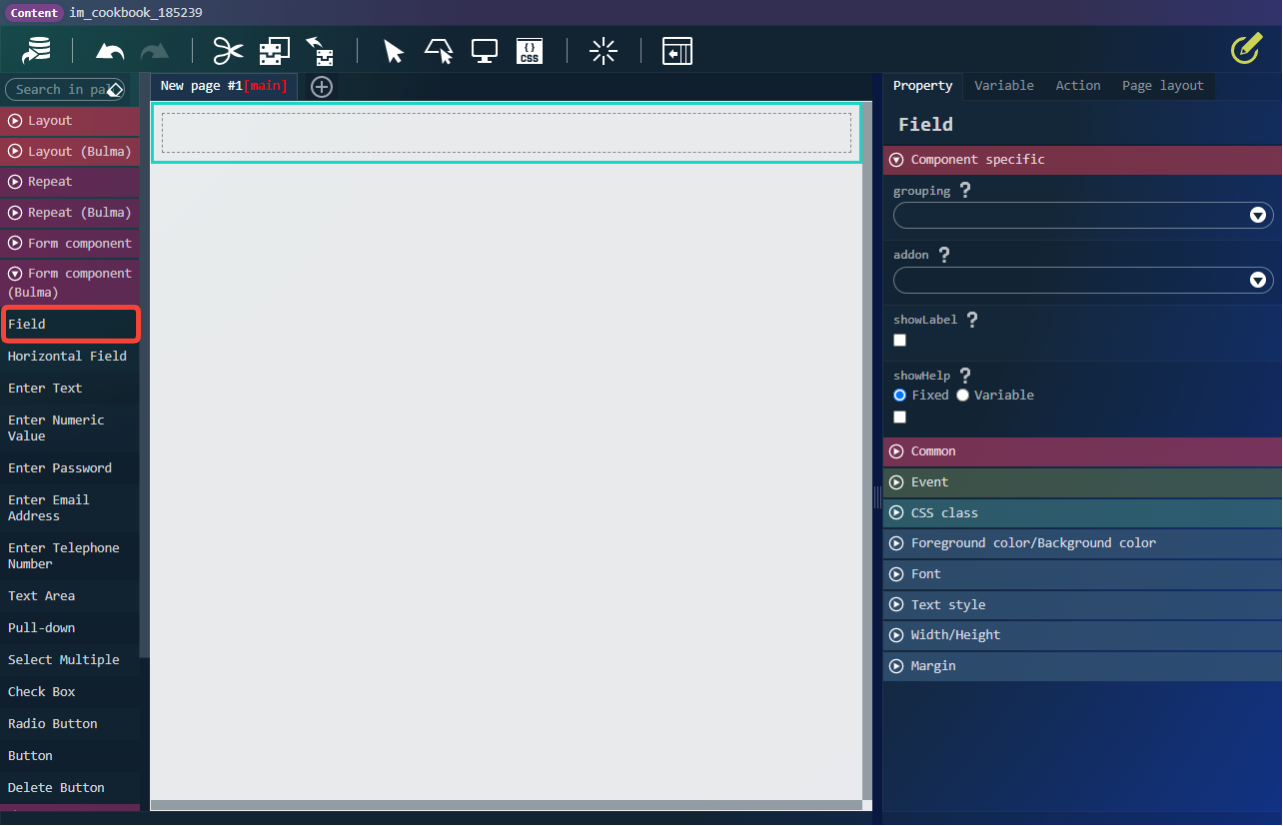
フィールド
フィールドは入力・送信フォームを作成するためのエレメントです。
フォーム部品(Bulma)のエレメントを配置できます。
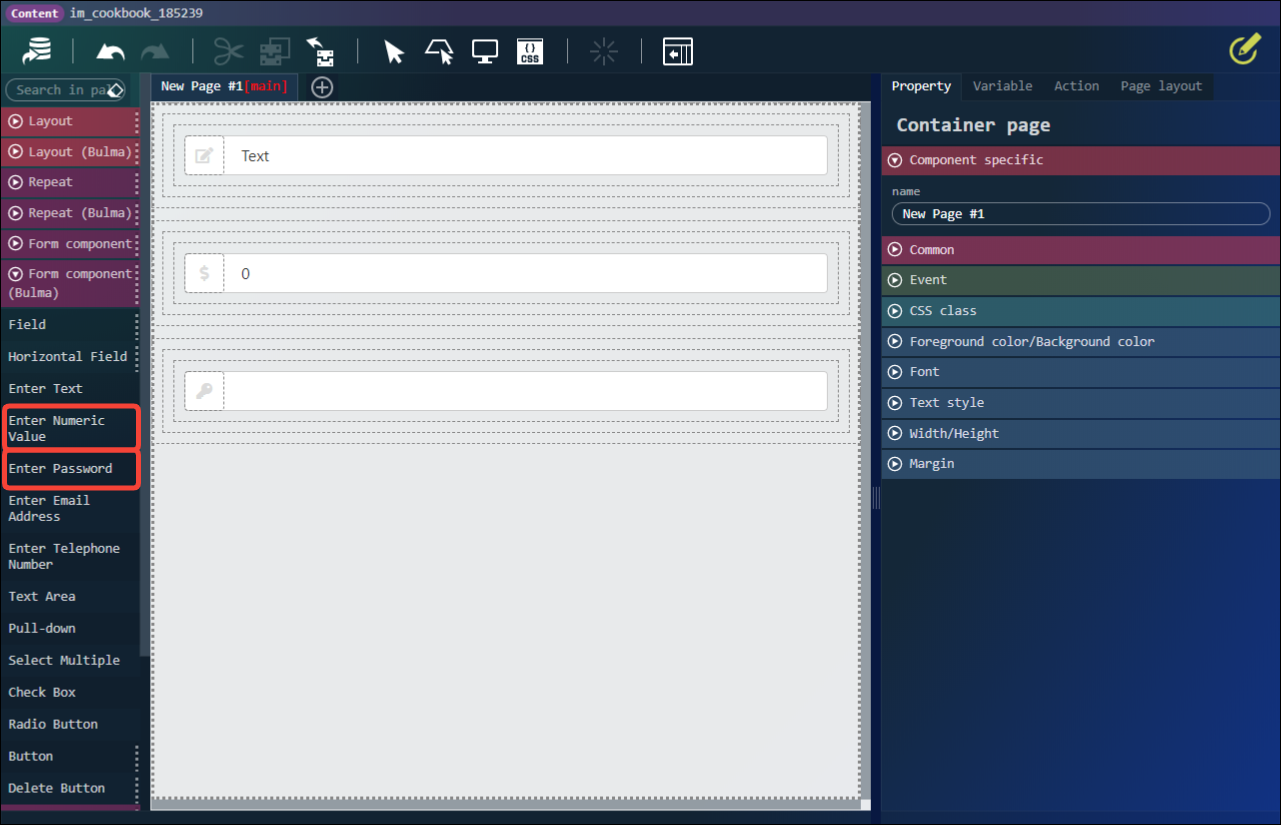
- フィールドを配置してください。

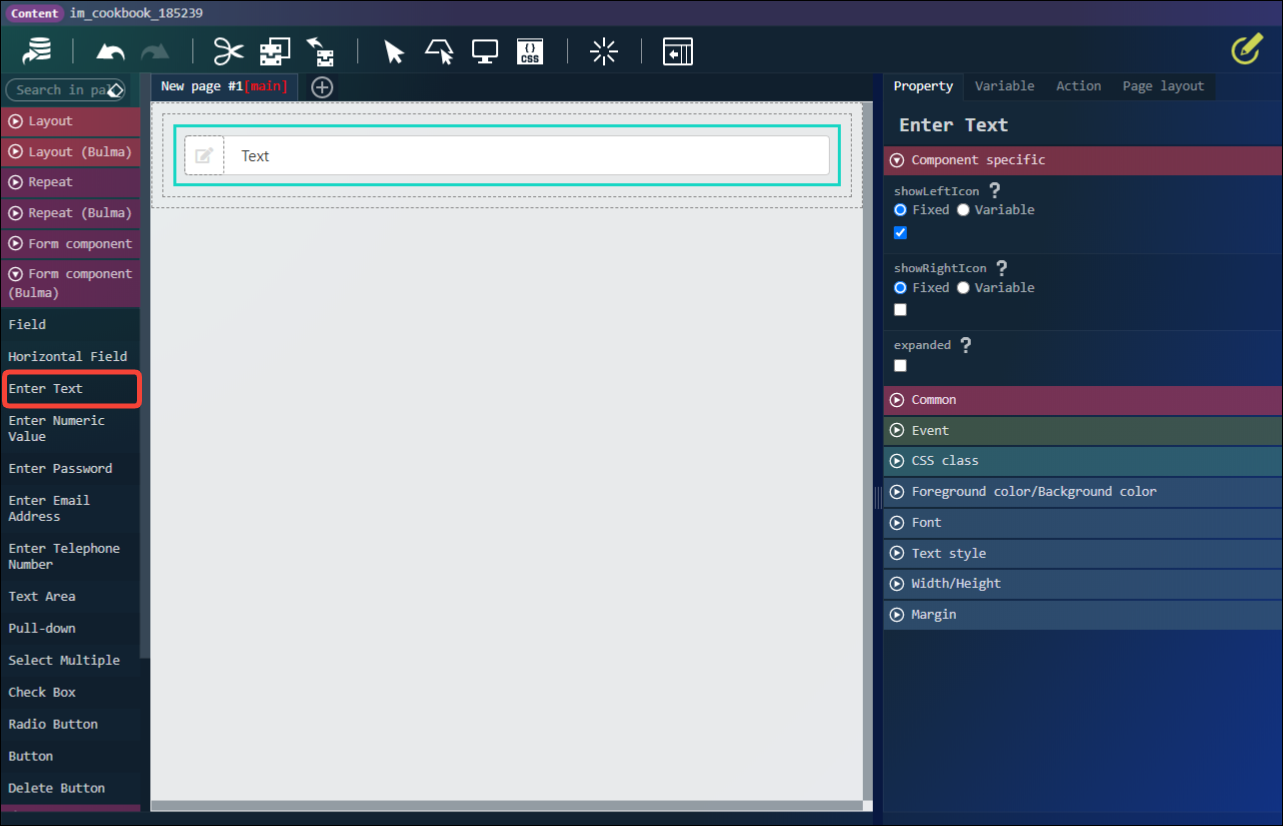
- フィールド内へテキスト入力を配置してください。
その他の場所へは配置できないようになっています。

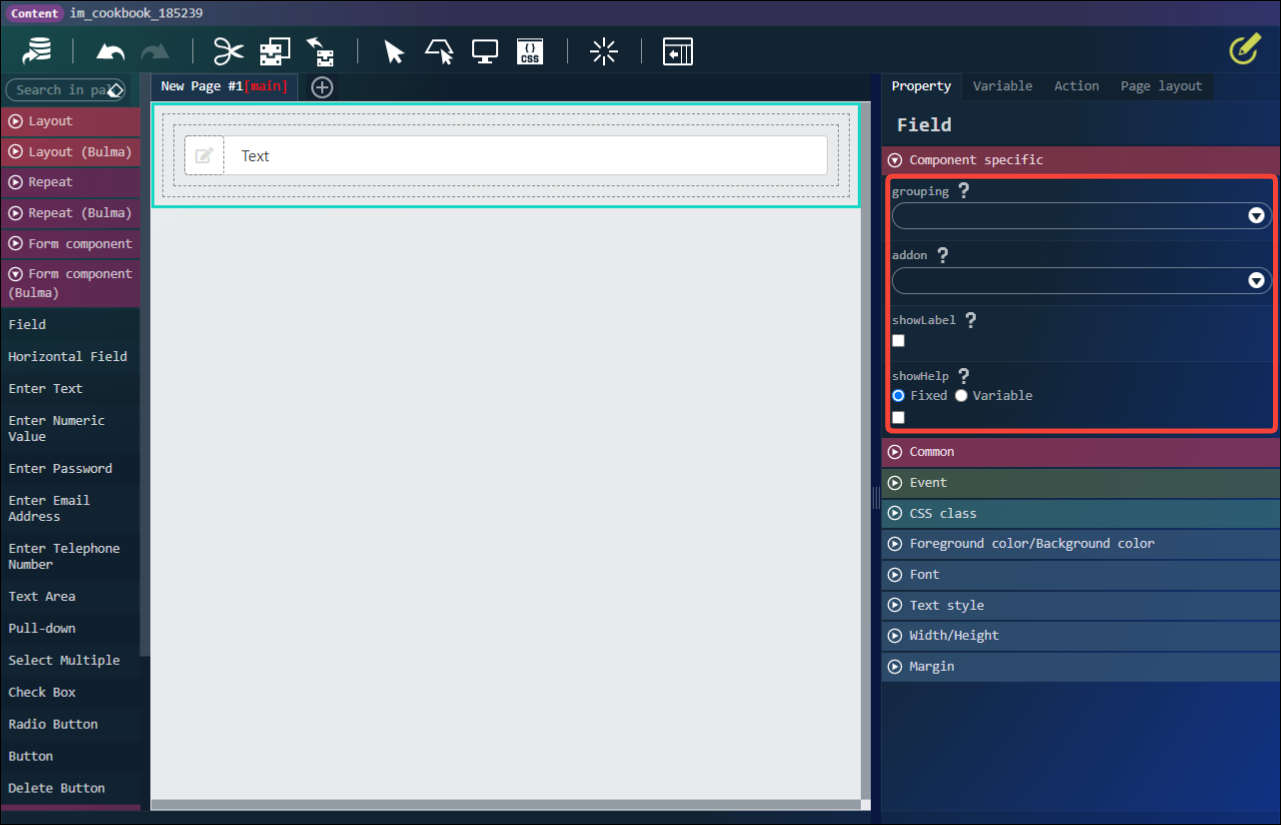
- エレメント固有の設定で配下のエレメントに対してグループ化、結合、ラベル・ヘルプの表示ができます。
各設定の詳細についてはこの CookBook の最初に記載したリンクを参考にしてください。

- フィールドを2つ追加して、その中へ数値入力、パスワード入力を配置してください。

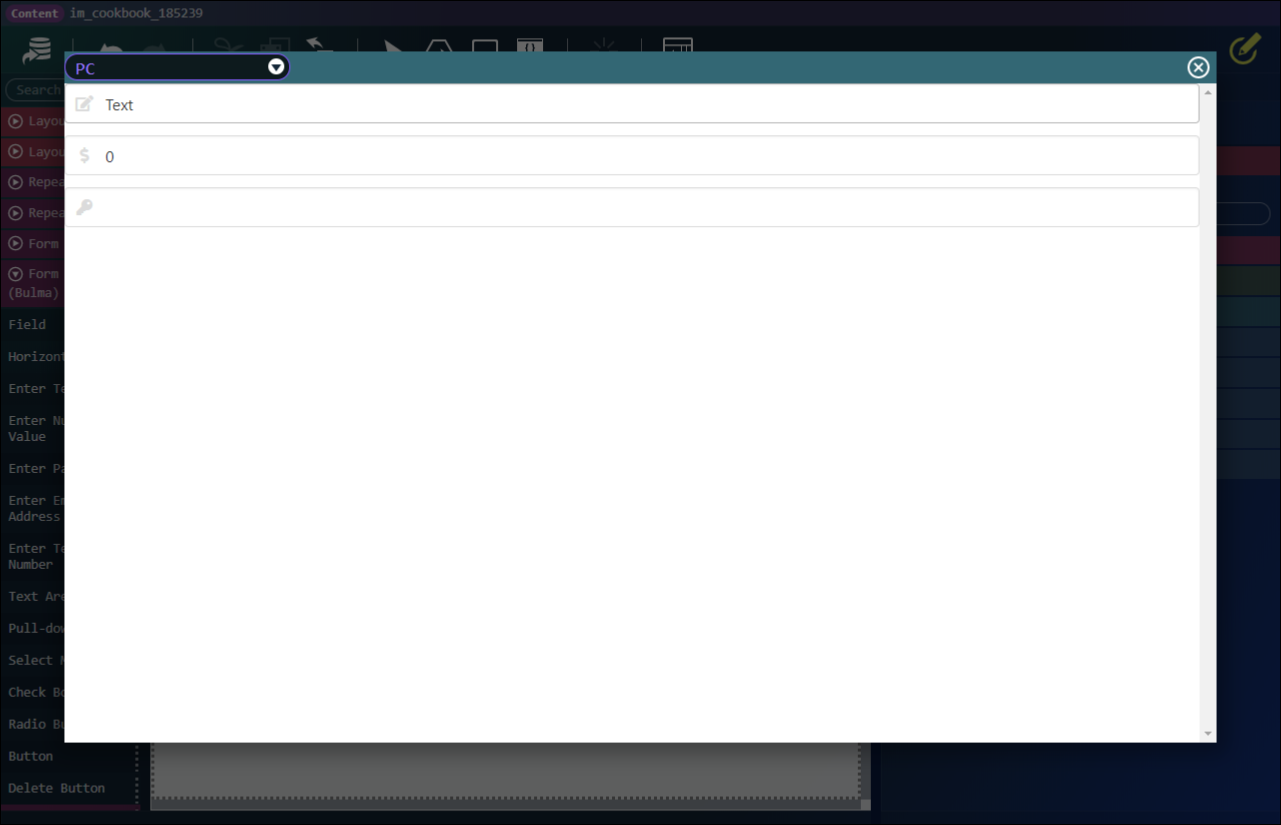
- プレビューアイコンをクリックし、プレビューを開いてください。
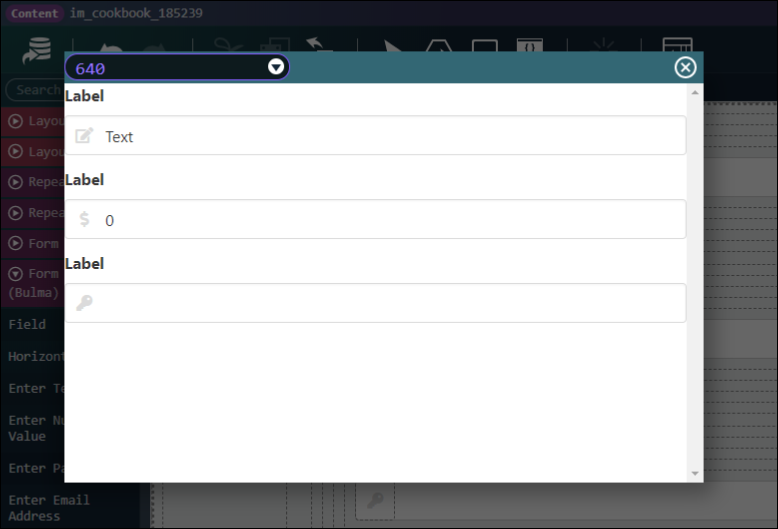
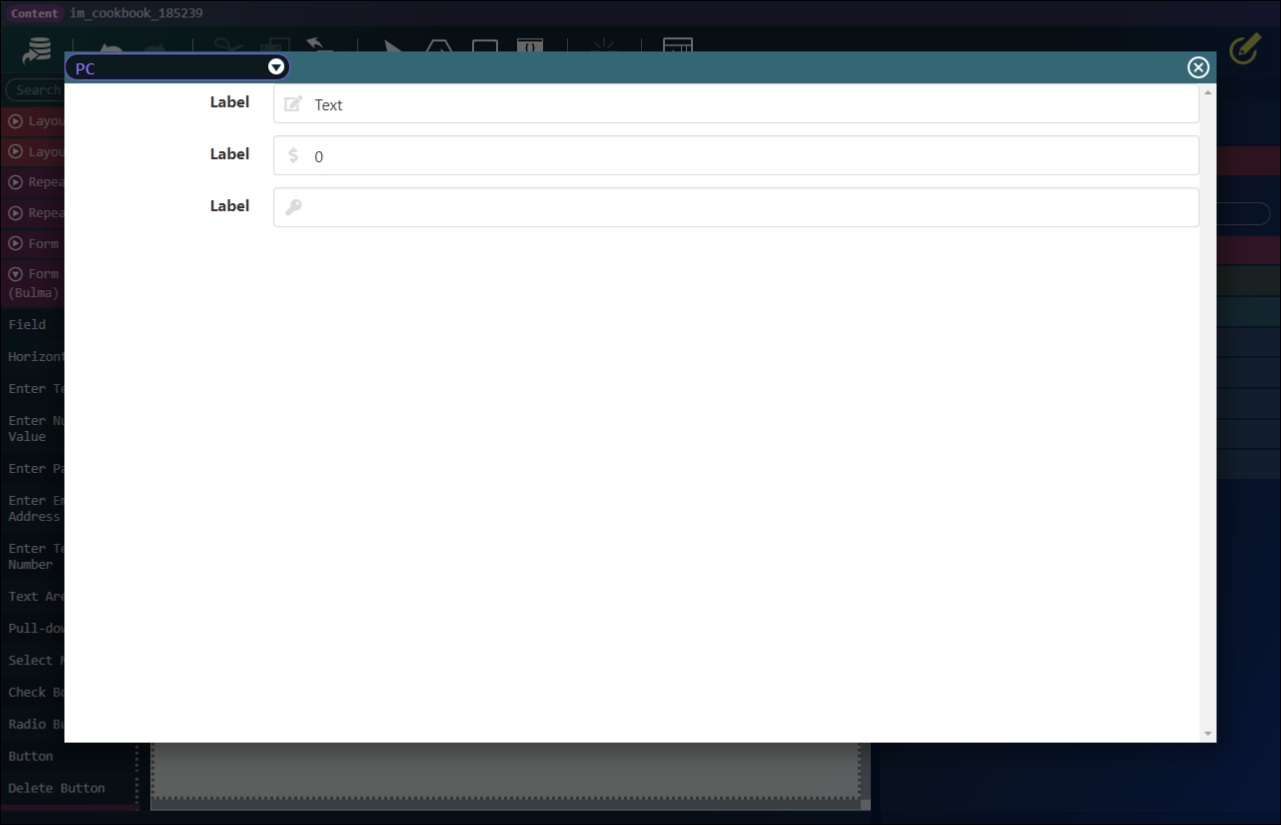
簡易的な入力フォームが表示されました。

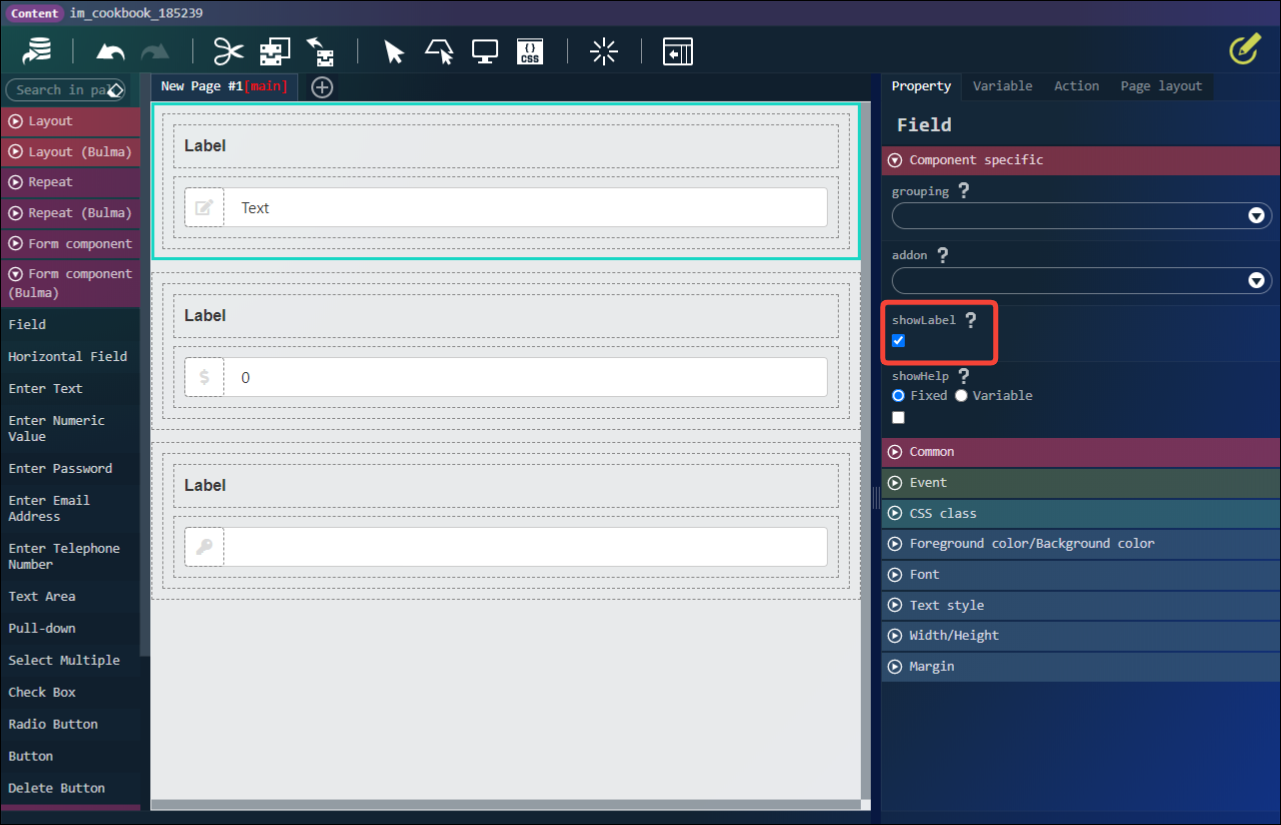
- プレビューを閉じ、全てのフィールドのエレメント固有の設定「showLabel」へチェックを入れてください。

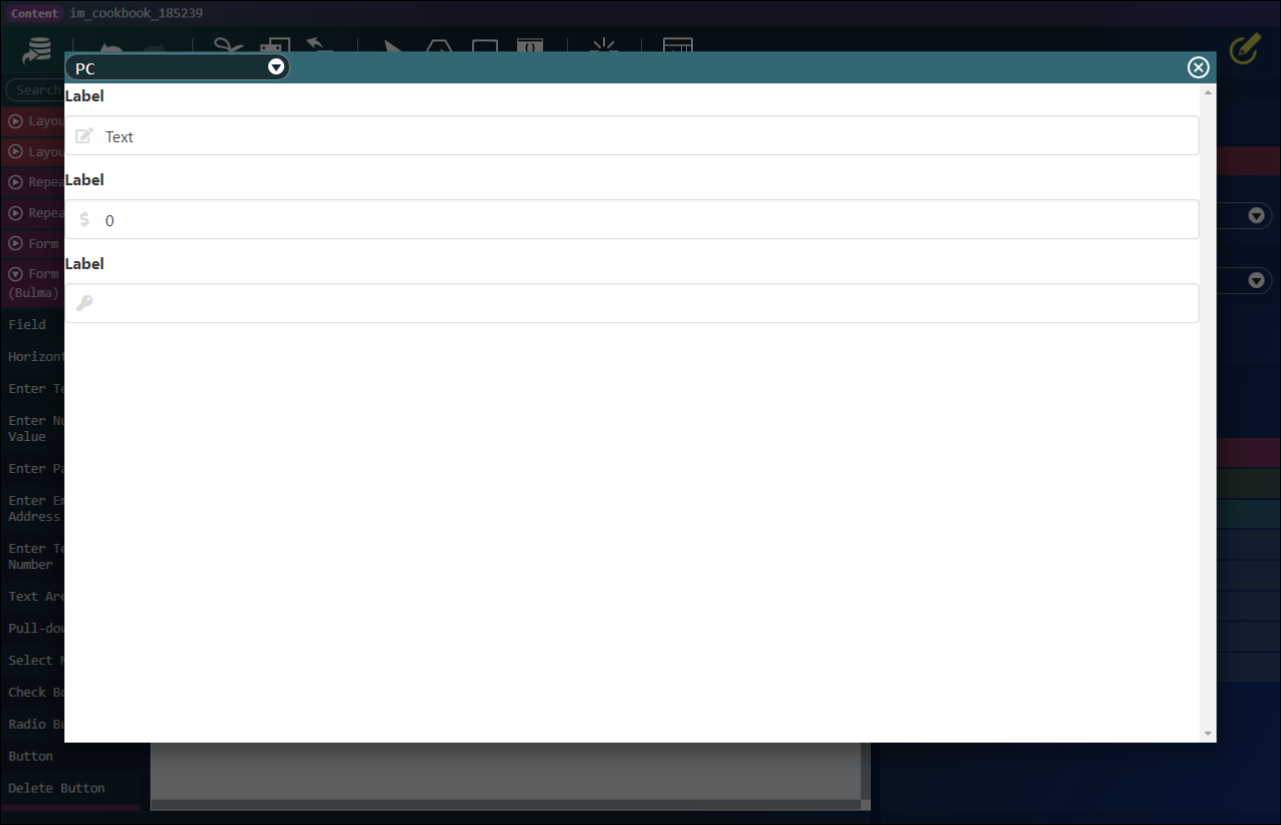
- プレビューアイコンをクリックし、プレビューを開いてください。
ラベルが表示され、より入力フォームらしくなりました。

- 画面の幅を狭めてもラベルの表示位置は変わりません。

水平フィールド
水平フィールドは入力・送信フォームを作成するためのエレメントです。
フォーム部品(Bulma)のエレメントを水平方向に配置できます。
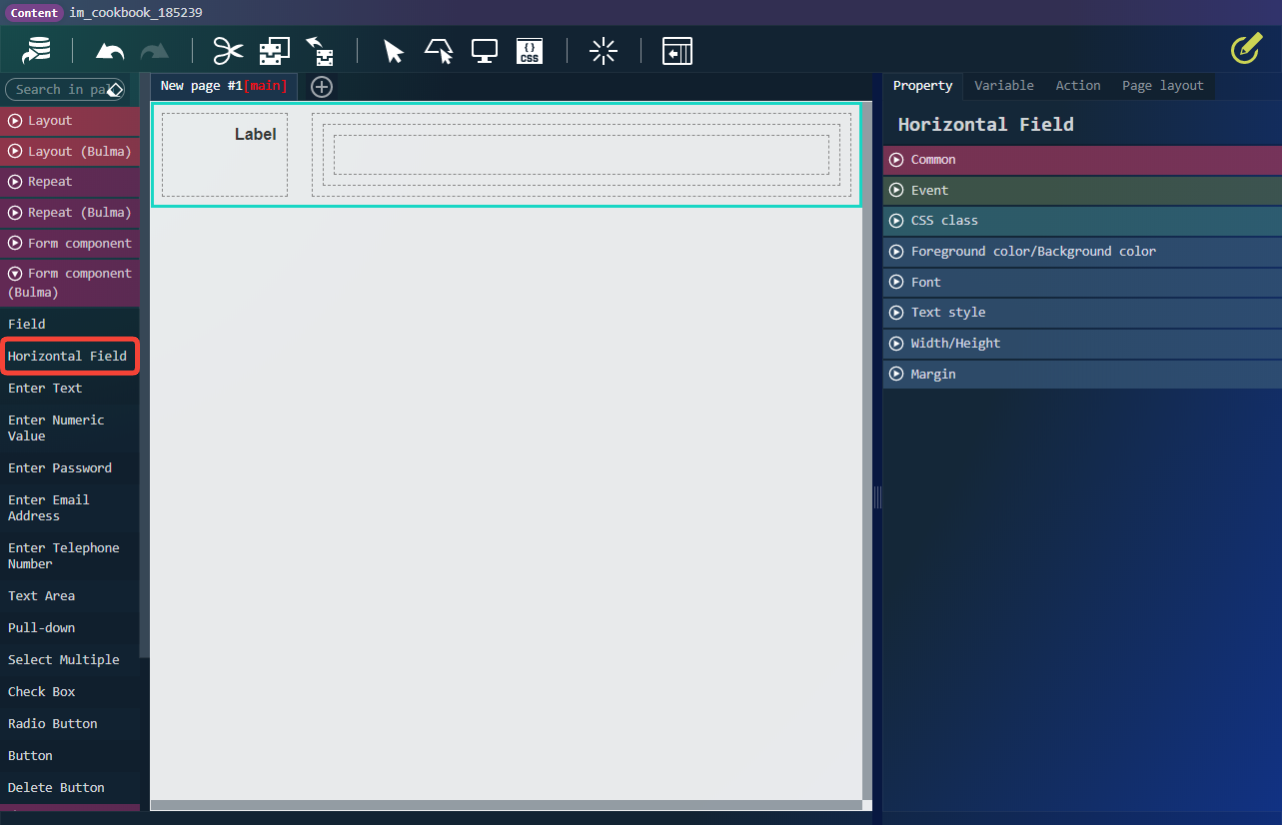
- 水平フィールドを配置してください。

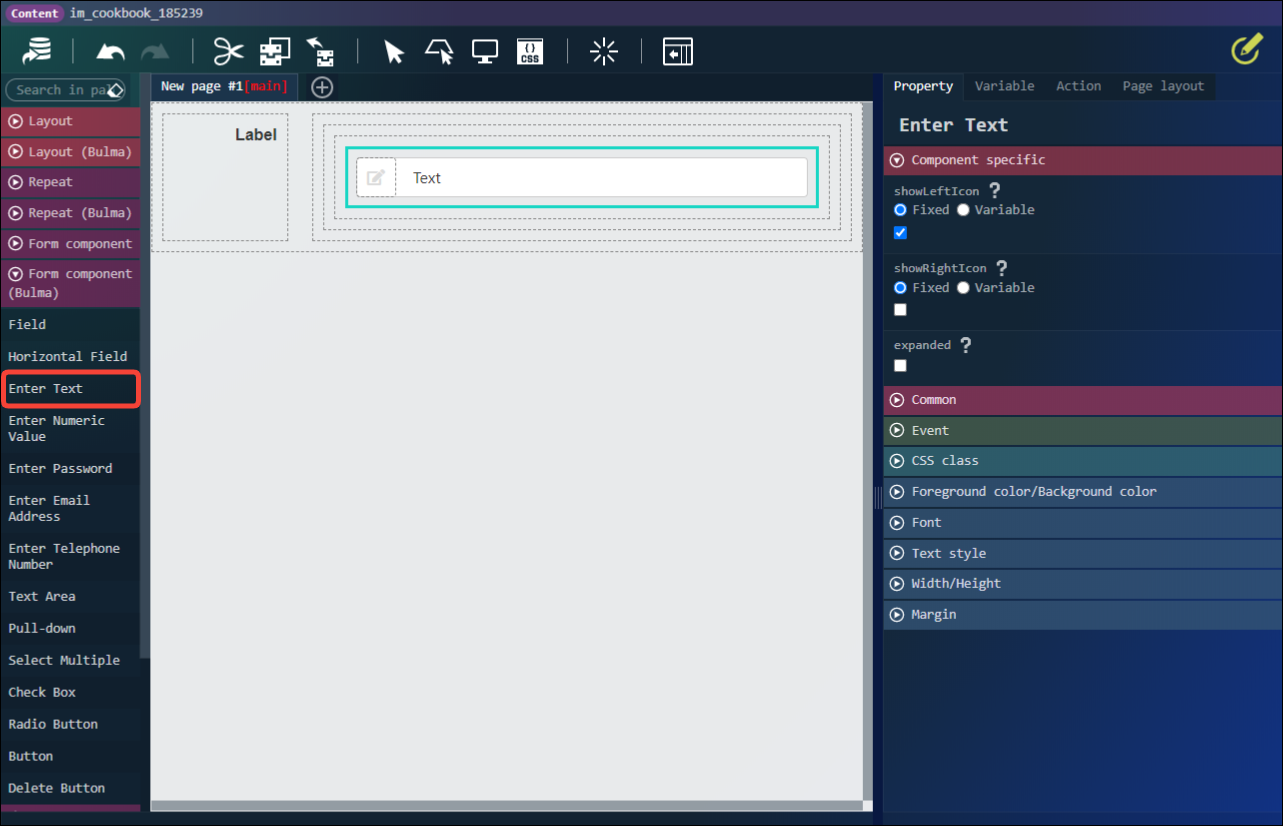
- 水平フィールドの右側にあるフィールド内へテキスト入力を配置してください。
その他の場所へは配置できないようになっています。

- 水平フィールドにはフィールドが使用されているので、フィールドと同様の設定ができます。

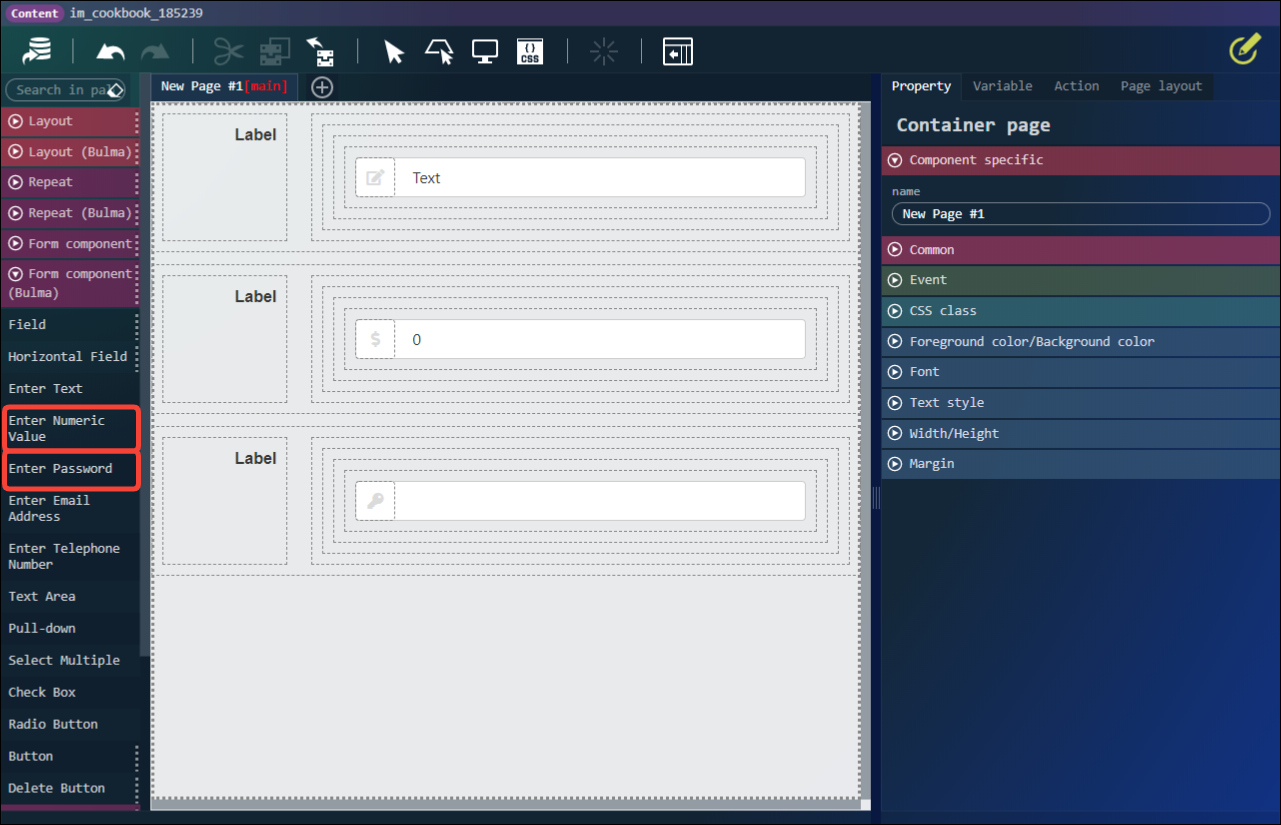
- 水平フィールドを2つ追加して、その中へ数値入力、パスワード入力を配置してください。

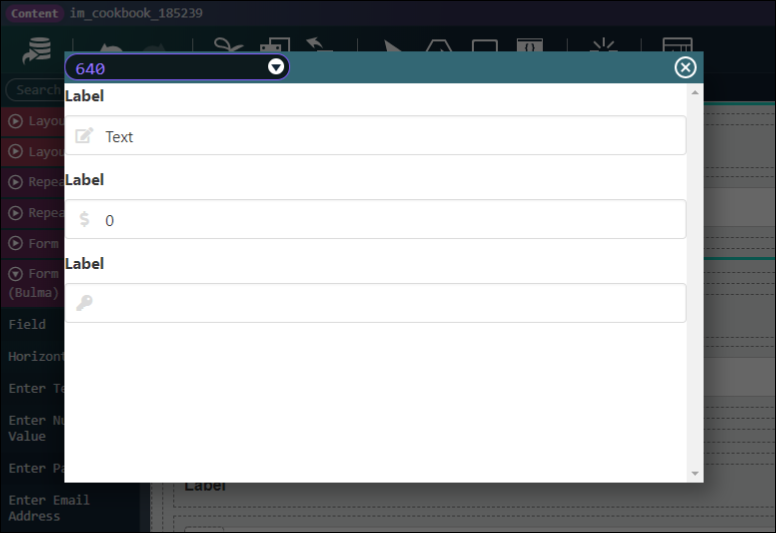
- プレビューアイコンをクリックし、プレビューを開いてください。
「showLabel」設定時のフィールドとは違い、基本的にラベルの位置はエレメントと水平になります。

- 画面の幅を狭めるとラベルの表示位置が変わります。
「showLabel」設定時のフィールドと同じく、エレメントの上部にラベルが表示されます。