このCookBookでは、2020 Summer から利用可能になったサイドメニューエレメントの使い方について紹介しています。
エレメントの概要
サイドメニューエレメントは、「intra-mart Accel Platform Slim Side Menu テーマ」利用時に表示されるサイドメニューと同様の機能を持つエレメントです。
2020 Summer で追加されたコンテンツ種別「Bulma」を使用して作成した画面にはテーマが適用されないため、テーマが提供しているグローバルナビやマイメニューなどの機能を利用することができません。
サイドメニューエレメントを利用することにより、テーマが提供している機能と同様の機能が利用可能になります。
Slim Side Menu テーマの詳細については以下のドキュメントを参照してください。
intra-mart Accel Platform テーマ仕様書-Slim Side Menuテーマ
エレメントの制限事項や注意点
認可による機能の制限について
サイドメニューエレメントでは、認可による機能の制限を行っていません。
そのため、アクセス権限のない画面への遷移や機能を利用しようとした場合、403 エラーが発生します。
スマートフォンでサイドメニューエレメントを利用する時の制限について
スマートフォンではマイメニュー機能は利用できません。
Slim Side Menu テーマのサイドメニューとの差異について
- サイドメニューエレメントには文字サイズ変更機能はありません。
- サイドメニューエレメントにはヘルプ機能はありません。
上記以外にもSlim Side Menu テーマのサイドメニューと動作が異なる箇所があります。
エレメントの利用方法
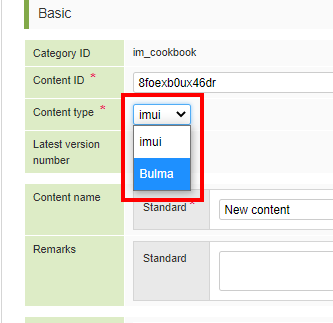
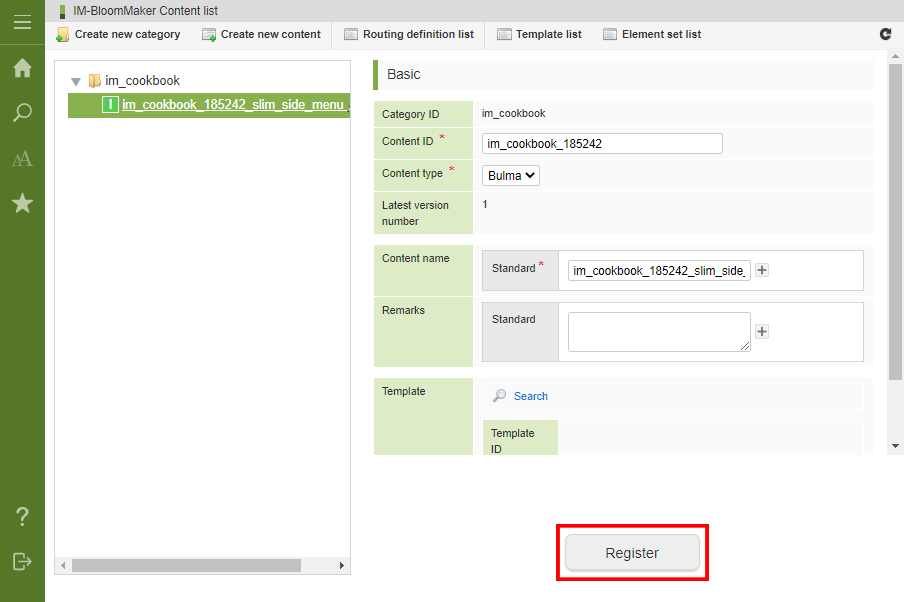
- コンテンツ種別「Bulma」のコンテンツを作成する
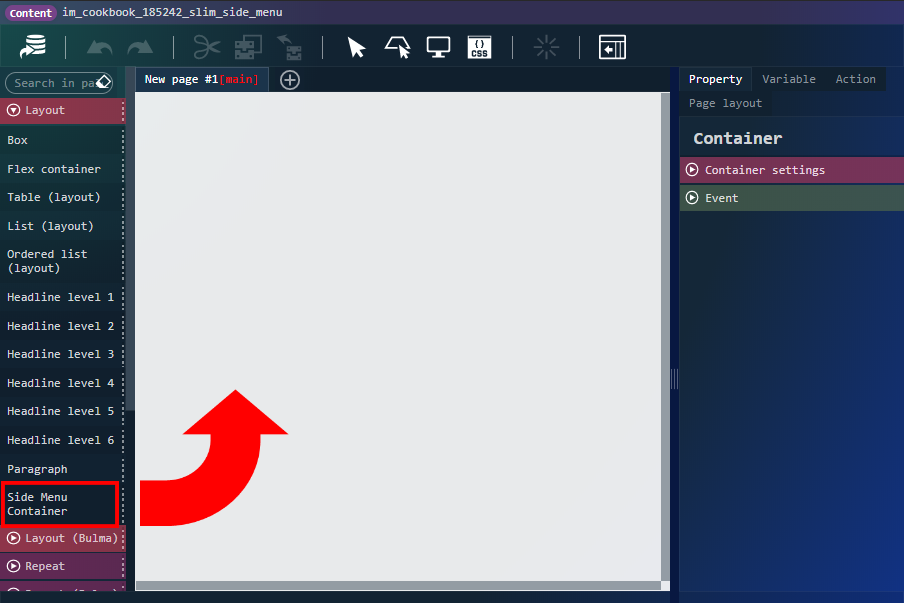
- 「サイドメニューコンテナ」エレメントを配置する
- 「サイドメニューコンテンツ」エレメントの配下にエレメントを配置する
1. コンテンツ種別「Bulma」のコンテンツを作成する
サイドメニューエレメントは、コンテンツ種別「imui」以外を使用時に利用できます。
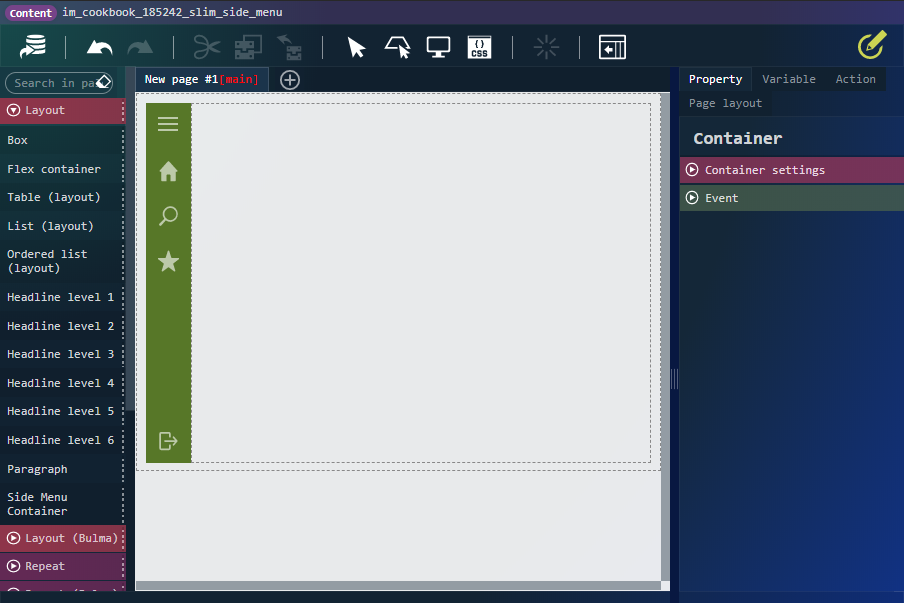
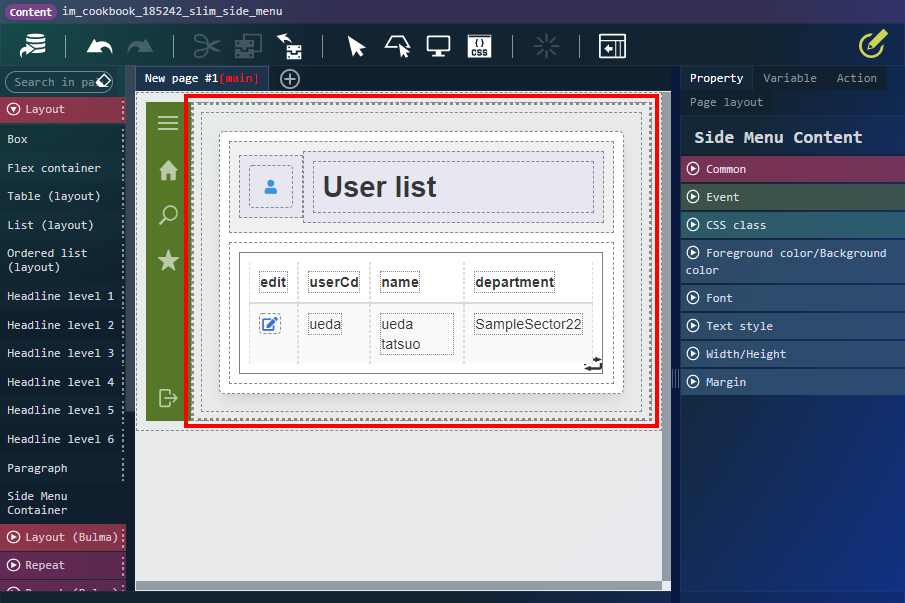
2. 「サイドメニューコンテナ」エレメントを配置する
3. 「サイドメニューコンテンツ」エレメントの配下にエレメントを配置する
「サイドメニューコンテンツ」エレメントの配下にエレメントを配置することでサイドメニューのある画面を作成することができます。
作成したい画面に必要なエレメントを配置して画面を作成してください。
アプリケーション画面のレイアウトが崩れる可能性があります。
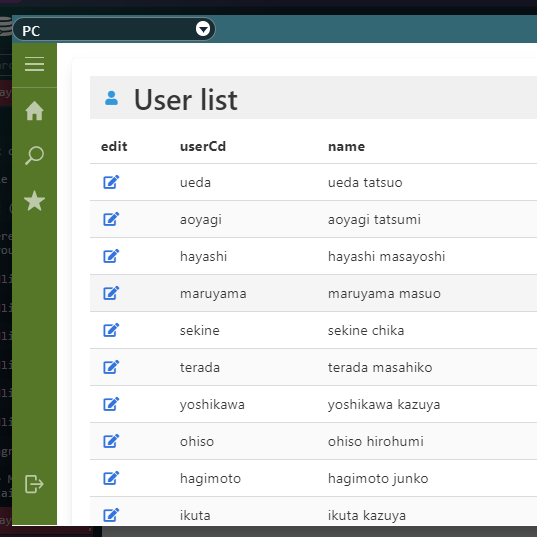
サイドメニューエレメントはプレビュー画面、および、アプリケーション画面では以下のように表示されます。