この CookBook では intra-mart Accel Platform 2021 Winter から利用可能になったアクションの複製機能を使用して、異なるコンテンツ間でアクションをコピーする方法を紹介します。
アクションの複製機能とは
2021 Winter からアクションの切り取り・コピー・貼り付け機能が追加されました。
この機能を使用すると、別タブにまたがってアクションの切り取り・コピー・貼り付けが可能です。
エレメントとアクションは、異なるクリップボードにコピーされます。

事前準備
コピーされるのはアクションのみで、アクション内の各アクションアイテムで使用している変数・コンテナページ・アクションはコピーされません。
そのため、コピー先でも同じ動作を行うようにするためには、以下の事前準備を行ってください。
変数の場合
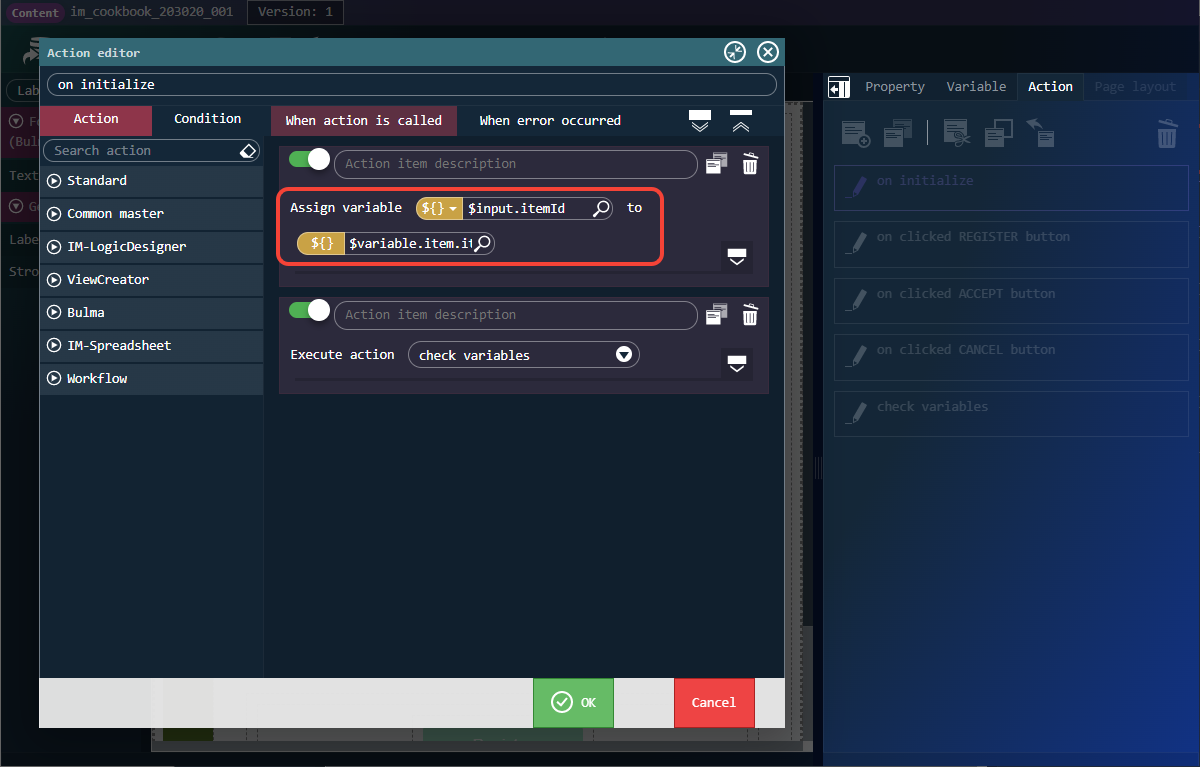
- コピー先のコンテンツ定義で、アクションアイテムのパラメータに設定されている変数のうち、引き継ぎたい変数を作成します。
- 例えば、コピー元のアクションで $variable.item.itemId を使用している場合、アクションを複製する前に、コピー先のコンテンツ定義で $variable.item.itemId を作成しておきます。
- 変数を作成する前に後述の「アクションのコピー」を操作した場合は、アクションアイテムのパラメータ設定で再設定します。
コンテナページの場合
- コピー先のコンテンツ定義で、アクションアイテムのパラメータに設定されているコンテナページのうち、引き継ぎたいコンテナページを作成します。
- コンテナページ内に必要なエレメントを配置するか、コピー元からコピー・貼り付けします。
- 後述の「アクションのコピー」を操作後、アクションアイテムのパラメータ設定で再選択します。
アクションの場合
- コピー先のコンテンツ定義で、アクションアイテムのパラメータに設定されているアクションのうち、引き継ぎたいアクションを作成するか、コピー元からコピー・貼り付けします。
- 後述の「アクションのコピー」を操作後、アクションアイテムのパラメータ設定で再選択します。
アクションのコピー
コピー元のコンテンツ定義のデザイナを開きます。
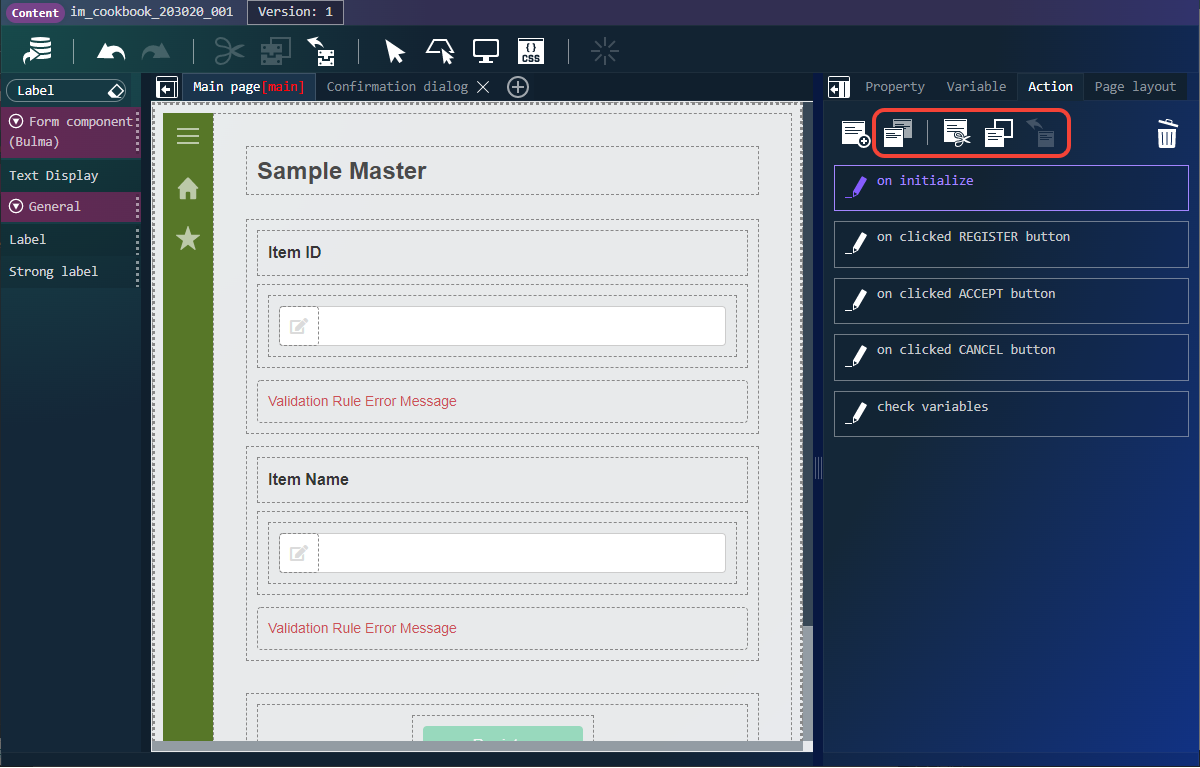
コピーしたいアクションを選択して、「アクション」タブ上の「コピー」アイコンをクリックします。

コピー先のコンテンツ定義のデザイナを開きます。
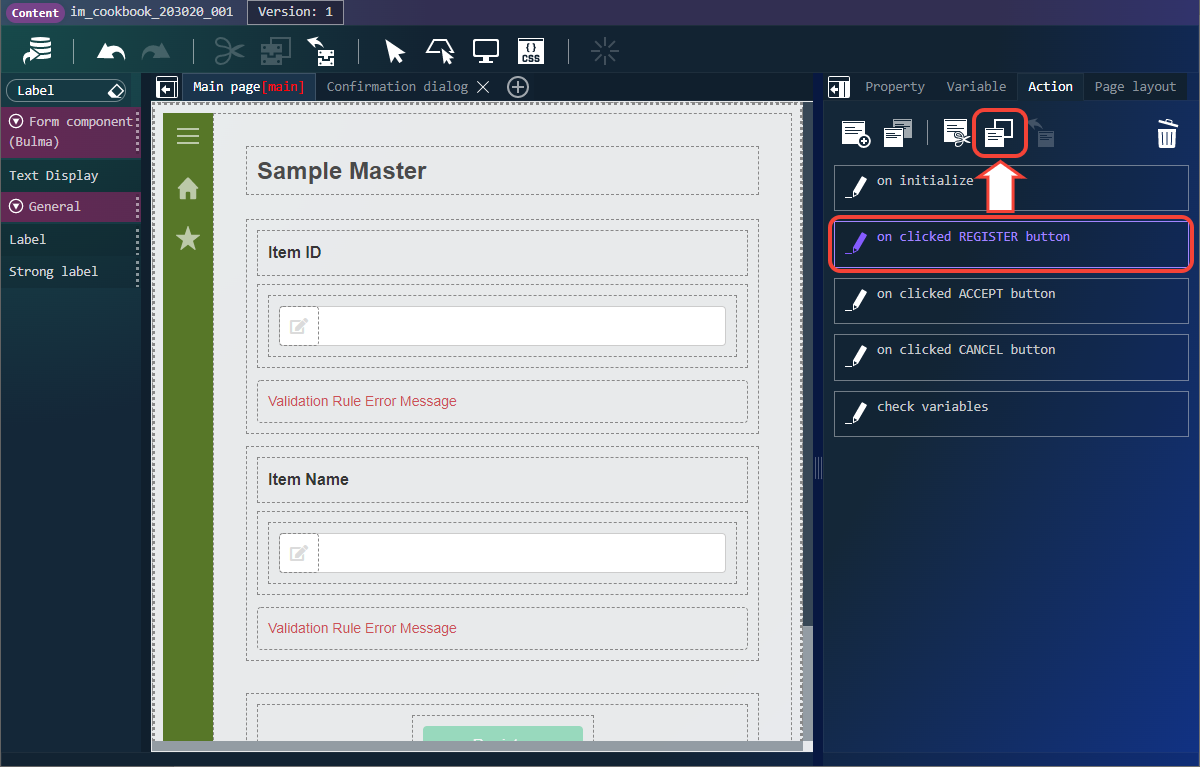
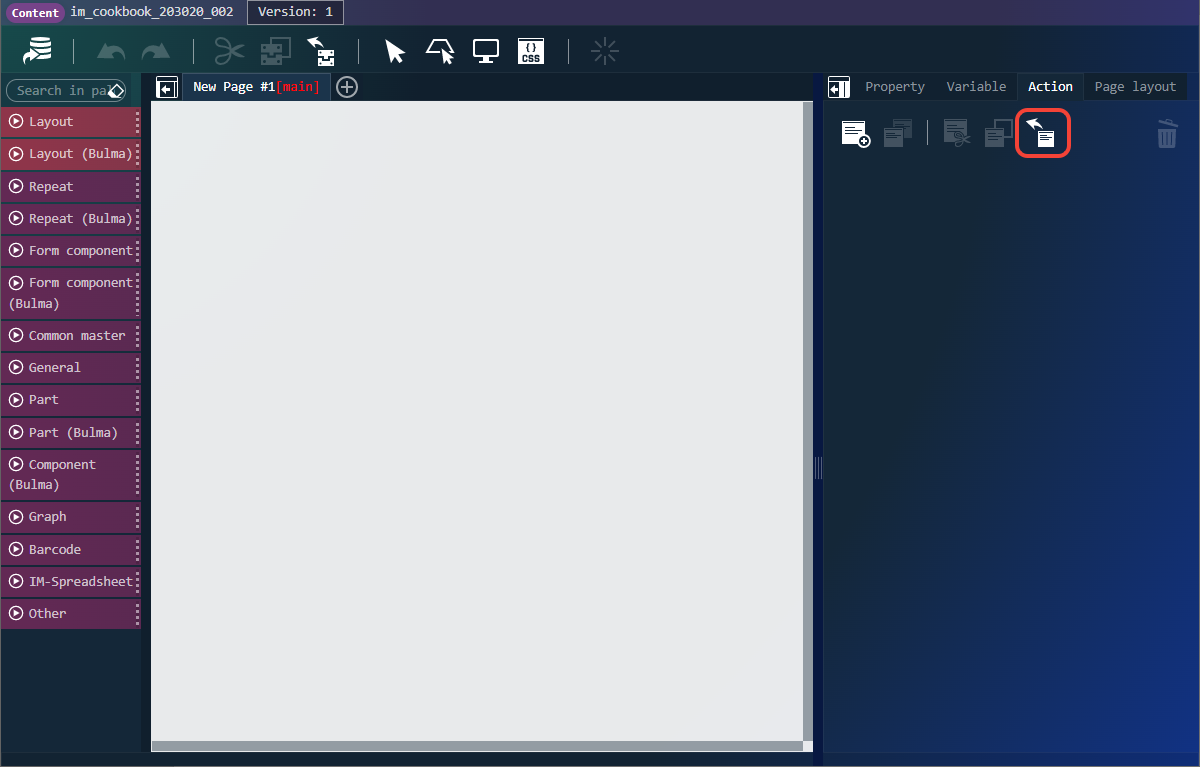
「アクション」タブを開くと「貼り付け」アイコンが有効になっていますので、「貼り付け」アイコンをクリックします。

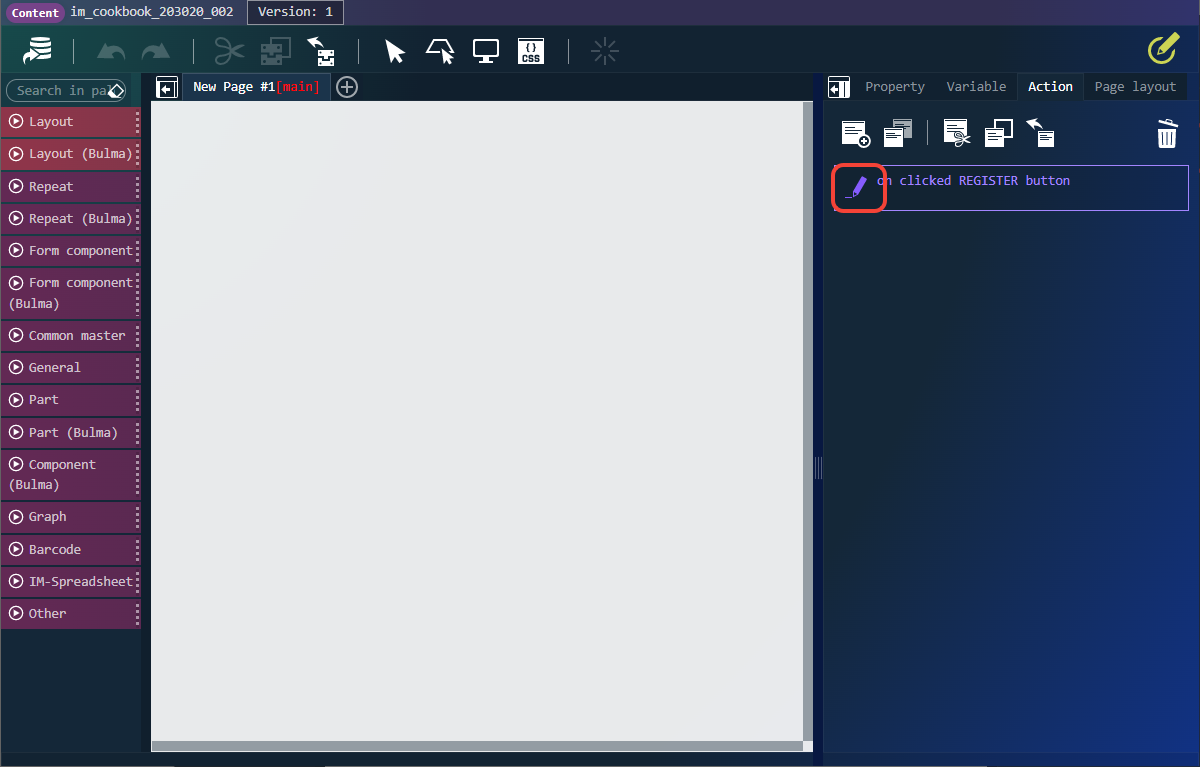
アクションが複製されますので、「編集」アイコンをクリックします。

アクション内に、コピー元と同じ各アクションアイテムが登録されていることを確認してください。
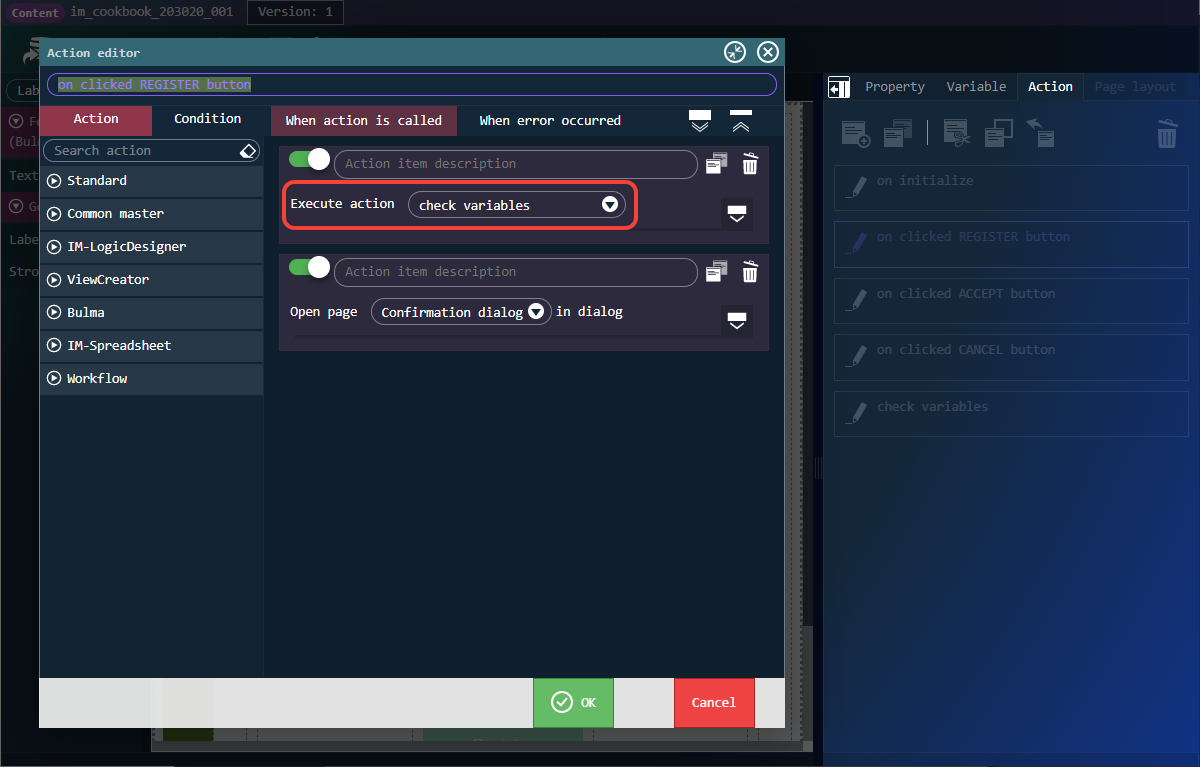
各アクションアイテムのパラメータを確認
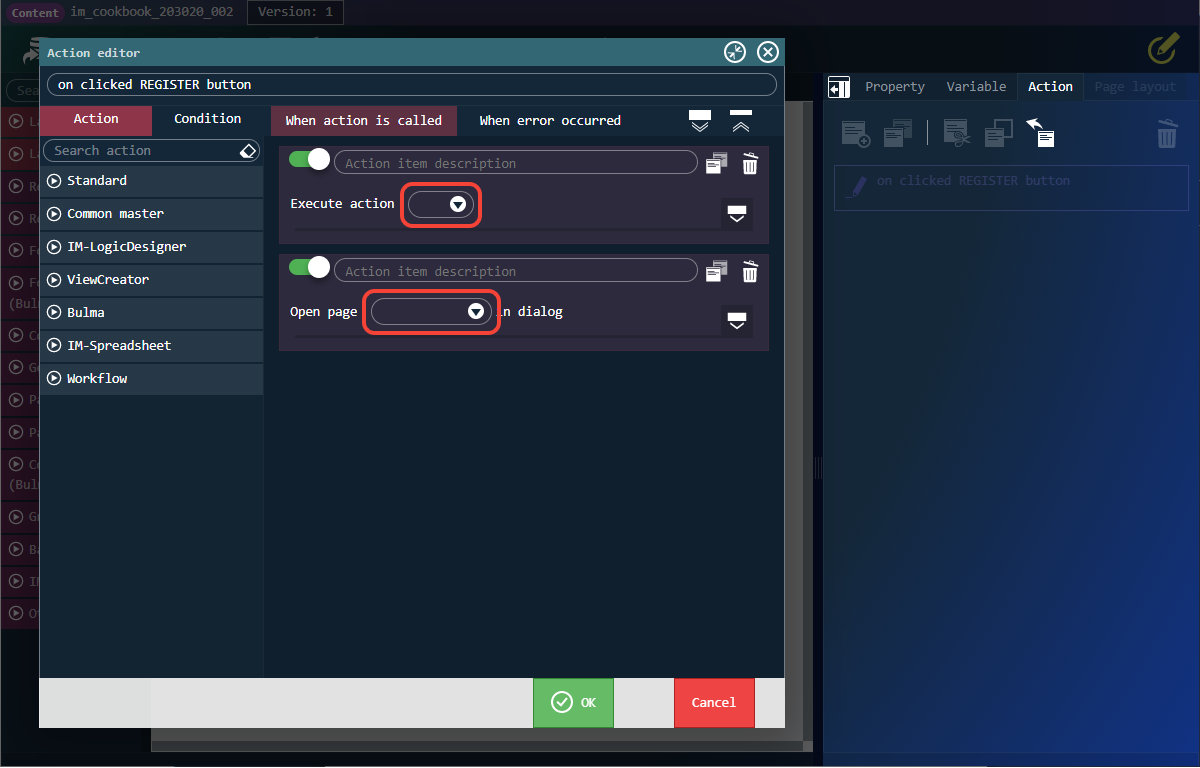
前述のとおり、アクションアイテムのパラメータのうち、変数・コンテナページ・アクションを指定している箇所においては、参照先がないためコピーが行われず、未設定状態に戻っているものがあります。
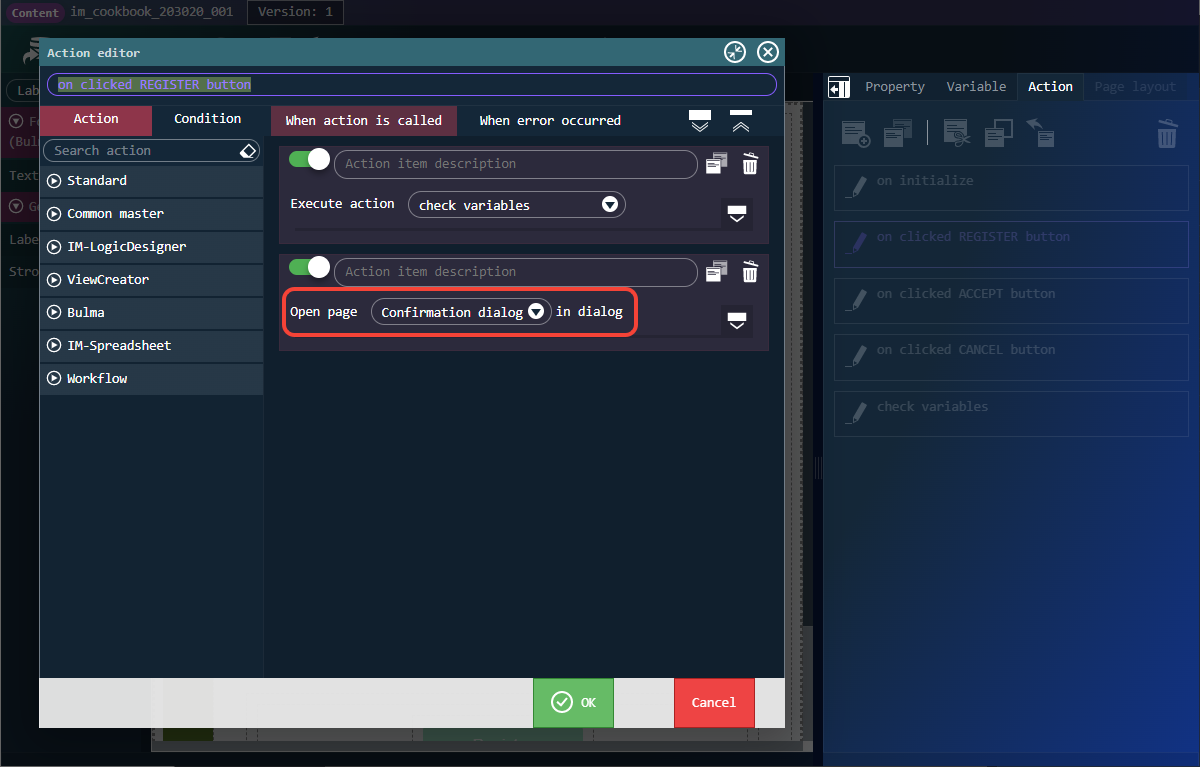
未設定状態のパラメータは、コピー先に存在する変数・コンテナページ・アクションを再選択してください。
コピー先では不要なアクションアイテムが存在する場合は、削除してください。
コピーされたアクションが適切に動作するか確認するため、アクションのデバッグは必ず行ってください。