Accel Platform 2023 Autumnで、文字列型変数の入力規則に「最大の文字数」「最小の文字数」が追加されました。
一見似ている「長さ」「文字数」「バイト数」という入力規則をどうやって使い分ければいいのでしょうか。
また、変数の「入力規則」とテキスト入力エレメントなどが持つ「MaxLength」プロパティをどうやって使い分ければいいのでしょうか。
この記事でご紹介していきます。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
このサンプルは、2023 Autumn 版以降でインポートできます。
以下の定義が含まれています。
| 種別 | ID |
|---|---|
| コンテンツ | im_cookbook_232362 |
| ルーティング定義 | im_cookbook_232362 |
IM-BloomMaker のインポート機能を利用してインポートしてください。
インポート後、インポートしたルーティング定義の認可 URI の設定を行ってください。
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。http://localhost:8080/imart/im_cookbook/bloommaker/232362
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- 「長さ」「文字数」「バイト数」の使い分け
- 「入力規則」「MaxLength」の使い分け
1. 「長さ」「文字数」「バイト数」の使い分け
それでは、「長さ」「文字数」「バイト数」の違いを見ていきましょう。
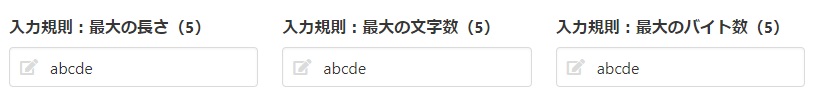
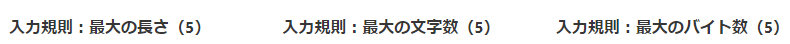
左から順に、変数の「最大の長さ」、「最大の文字数」、「最大のバイト数」を5に設定しています。
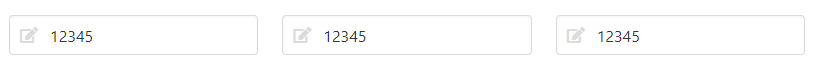
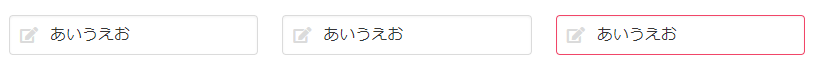
まずは、アルファベット、数字を入れてみます。
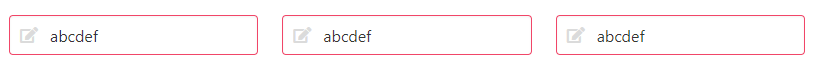
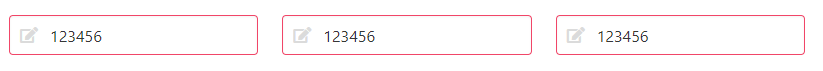
(※入力規則に反すると、テキスト入力エレメントの枠が赤色に変わります。)




「長さ」と「文字数」と「バイト数」は全く同じ結果になりました。
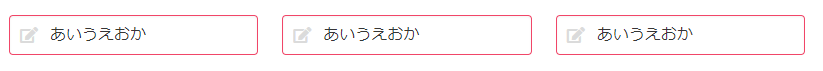
次に、ひらがなを入れてみましょう。



「長さ」と「文字数」は全く同じ結果になりました。「バイト数」だけ異なる結果になりましたね。
これは、ひらがながマルチバイト文字(1文字が2バイト以上で表される文字)だからです。
変数をデータベースに格納する場合にデータベース側のバリデーションチェックと合わせて「バイト数」を入力規則に設定する等の使い方が想定されます。
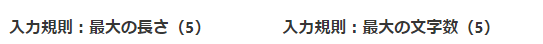
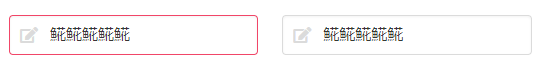
次に「𩸽(ほっけ)」という文字を入れて、「長さ」と「文字数」の違いを見ていきましょう。


先程までは同じ結果だった、「長さ」と「文字数」の結果に差が出ましたね。
これは「𩸽(ほっけ)」という文字が、サロゲートペア文字(UTF-16の4バイトで表現される文字)だからです。
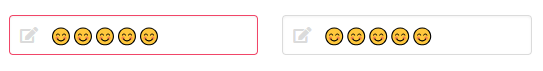
最後に、絵文字を入れてみましょう。


こちらも、「𩸽(ほっけ)」と同様に、「長さ」と「文字数」の結果に差が出ました。じつは、絵文字も𩸽(ほっけ)と同様にサロゲートペア文字です。
以上のように、「長さ」「文字数」「バイト数」は、似ているように見えても、結果が異なる場合があるのですね。「長さ」と「文字数」は、サロゲートペア文字も考慮して文字数制限したいかどうかで決めると良さそうです。
では次に、「入力規則」と「MaxLength」はどのような使い分けが考えられるか、見ていきましょう。
2. 「入力規則」「MaxLength」の使い分け
「入力規則」は、デザイナ画面の変数エディタから設定できるものです。
「MaxLength」とは、テキスト入力エレメントなどが持つ、プロパティの一つです。
つまり、入力規則は変数に紐づくバリデーションチェックで、MaxLengthはエレメントに紐づくバリデーションチェックであるという違いがあります。
具体的なそれぞれの使い方を示します。
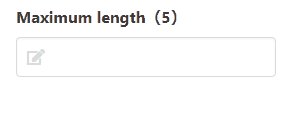
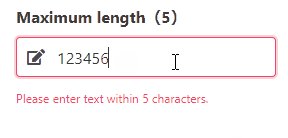
こちらは、入力規則の「最大の長さ」に5を設定しています。テキスト入力が設定した値を超すと、枠が赤くなり、下にエラーメッセージが表示されました。

このように、入力規則には、「入力規則エラーメッセージ」エレメントが2021 Springで追加されています。
入力者にバリデーションエラーを気づかせたい時に使うと便利そうです。
「入力規則エラーメッセージ」エレメントの詳細は、以下のCookBookをご覧ください。
https://dev.intra-mart.jp/cookbook194891/
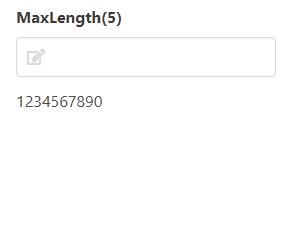
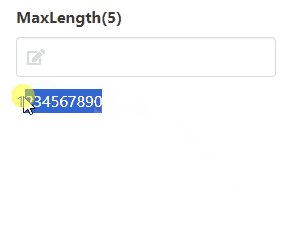
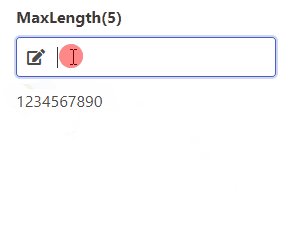
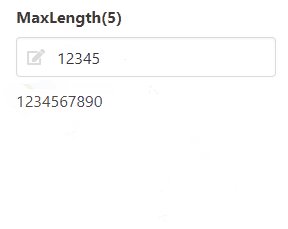
次に「MaxLength」を見てみましょう。「テキスト入力」エレメントのプロパティ「MaxLength」に5を設定しています。6文字以上の文字を貼り付けようとすると、5文字を越した部分が入力欄に反映されなくなりました。

このように、「MaxLength」を設定することで、制限文字数を超すと入力が反映されなくなることがわかります。強制的に制限文字数以下にしたいときに便利そうですね。

