このCookBookでは BloomMaker のレイアウトモードで、上下左右キーを使って部品の余白を調整する方法についてご紹介いたします。
サンプル
以下のサンプルをダウンロードしてご活用ください。
このサンプルは、2024 Spring 版以降でインポートできます。
BloomMaker のインポート機能を利用してインポートしてください。
前提条件
この CookBook の手順をお手元の環境で実施する場合は、以下のコンテンツを BloomMaker で作成して使用してください。
- デザイナタイプ:レイアウトモード
- 使用するテンプレート:入力フォームから
- コンテンツ種別:任意
上下左右キーを使って部品の余白を調整する
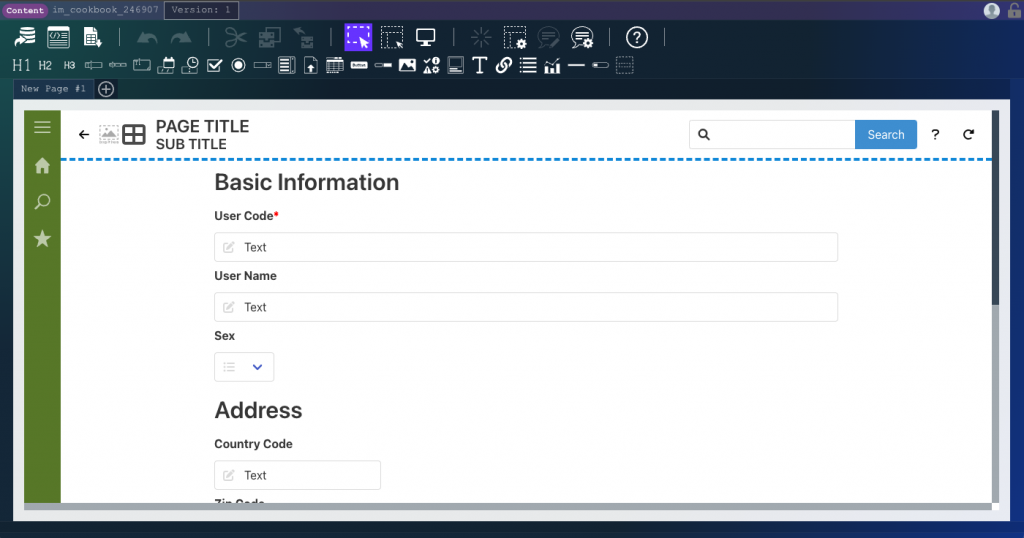
作成したコンテンツのレイアウト編集画面を開きます。

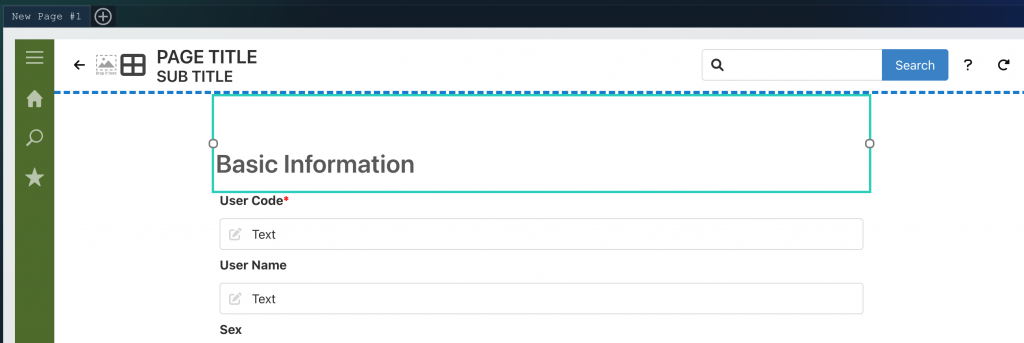
コンテナ上に配置されている「Basic Information」の見出しを選択してください。
上下左右キーを使って、部品の余白を調整することができます。

その他の部品も、上下左右キーを使って余白を調整することができます。

