このCookBookでは、imuiTree (ツリービュー) のドラッグ&ドロップバリデーションについて紹介しています。
intra-mart Accel Platform では、画面上にツリーを表示するUI部品でimuiTreeを用意しています。
imuiTree
この部品を使用すると、ツリー形式の表示はもちろんですが、dnd プラグインを設定することで、ドラッグ&ドロップ操作による各アイテムの移動ができるようになります。
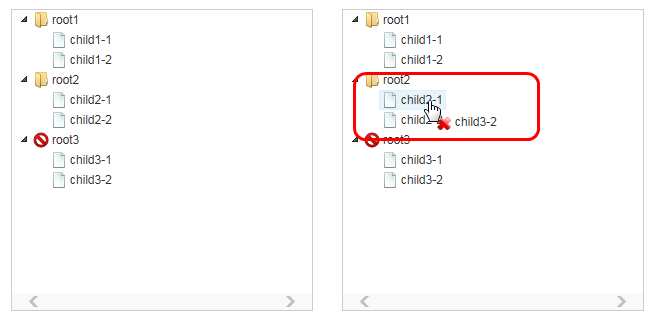
完成イメージ
1. root1フォルダをドラッグ&ドロップします。
⇒ root2フォルダの後や、root2フォルダの中に移動することができます。
⇒ root3フォルダの中には移動できません。
2. root3フォルダをドラッグ&ドロップします。
⇒ どこにも移動できません。
3. child1-1ファイルをドラッグ&ドロップします。
⇒ root2フォルダの中に移動することができます。
⇒ root3フォルダの中には移動できません。
4. child3-1ファイルをドラッグ&ドロップします。
⇒ どこにも移動できません。

完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
e builder プロジェクト : im_cookbook_113622.zip
imm ファイル : im_cookbook_113622-1.0.0.imm
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/im_cookbook/113622/index
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- imuiTreeタグをページ上に配置してください。
- バリデーションを行うコールバック関数を追加してください。
- コールバック関数内に、バリデーションルールを実装してください。
1. imuiTreeタグをページ上に配置してください。
このとき、parameterのpluginsに、"dnd" と "crrm" を追加してください。
プラグインを追加することで、ドラッグ&ドロップ操作が可能になります。
index.js:
|
1 2 3 4 5 |
// ドラッグ&ドロップを可能にするために、dnd プラグインをロードする // intra-mart UIテーマを有効にするために、themes, ui, imuiTreeIcon プラグインをロードする var parameter = { plugins: ['html_data', 'themes', 'ui', 'crrm', 'imuiTreeIcon', 'dnd'] }; |
index.html:
|
1 |
<imart id="sample-tree" type="imuiTree" parameter=parameter value=nodes /> |
2. バリデーションを行うコールバック関数を追加してください。
imuiTreeはjsTreeライブラリを使用しています。
jsTreeライブラリのAPIを呼び出して、バリデーションを行うためのコールバック関数を設定に追加してください。
|
1 2 3 4 5 6 7 8 9 10 |
$.jstree._reference('#sample-tree')._set_settings({ crrm: { move: { check_move: function(data) { // ここにバリデーションルールを実装する // true を返却するとドラッグ操作可能、false を返却すると不可となる } } } }); |
3. コールバック関数内に、バリデーションルールを実装してください。
コールバック関数内にバリデーションルールを実装ください。
true を返却するとドラッグ操作可能、false を返却すると不可となります。
引数の data には、ドラッグ操作を行っているアイテムや、ドロップ先のアイテムなどの情報が格納されています。
実際に格納される内容は、jsTreeのAPIドキュメントを参照してください。
https://old.jstree.com/documentation/crrm
https://old.jstree.com/documentation/core.html#_get_move
このCookbookでは、以下のルールに従ってバリデーションを実装しています。
1. 禁止マークがある root3 フォルダと配下のファイルは、常にドラッグ不可
2. フォルダはトップ階層と、フォルダ配下にのみドラッグ可能
3. ファイルはフォルダ配下にのみドラッグ可能 (トップ階層は不可)
4. 禁止マークがある root3 配下にはドラッグ不可
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// 1. 禁止マークがある root3 フォルダと配下のファイルは、常にドラッグ不可 if (isLocked(data.o)) return false; // 2. フォルダはトップ階層と、フォルダ配下にのみドラッグ可能 if (data.o.attr('item-type') === 'folder') { if (data.r.attr('item-type') !== 'folder' && !/^(before|after)$/.test(data.p)) return false; } // 3. ファイルはフォルダ配下にのみドラッグ可能 (トップ階層は不可) if (data.o.attr('item-type') === 'document') { if (data.r.attr('item-type') !== 'folder' && !/^(before|after)$/.test(data.p)) return false; if (data.cr === -1) return false; } // 4. 禁止マークがある root3 配下にはドラッグ不可 if (isLocked(data.r)) return false; // ドラッグ可 return true; |
以上で、imuiTreeのアイテムをドラッグ&ドロップする際のバリデーションを実装することができました。