今回のブログ記事では、開発したスクリプトをデバッグするためのTipsを紹介します。
TipsはクライアントサイドJavaScriptの開発一般におけるテクニックを紹介するものであり、製品サポートの対象外となります。
目次
1. Chromeデベロッパー・ツール
- ブラウザの開発者ツールを利用することで、Formaの画面に読み込まれるスクリプトについても、ステップ実行を行うことが可能です。
- 開発者ツールはいくつか選択肢がありますが、今回はChromeデベロッパー・ツールを利用した手順をご紹介します。
- Chromeデベロッパー・ツールでは、スクリプトのソースコード上にブレークポイントとなるステートメントを記述することで、指定した箇所からのステップ実行・各変数のデータの確認等が簡単に行えます。
2. debuggerステートメントを利用したデバッグ
ブレークポイントの設置
- ステップ実行したいソースコードの箇所にdebuggerステートメントを記述します。
- Chromeデベロッパー・ツールの起動中であれば、設置された箇所からデバッグが自動で開始されます。
- debuggerステートメントの詳細についてはこちら を参照してください。
サンプルコード
|
1 2 3 4 5 6 |
(function($){ var result = formaItems.product_72_textbox.getItemData.%フィールド識別ID%(); // ブレークポイントの設置 debugger; alert(result); })(jQuery); |
ステップ実行
デバッグを開始します
- Google Chromeから対象のアプリのURLを表示します。
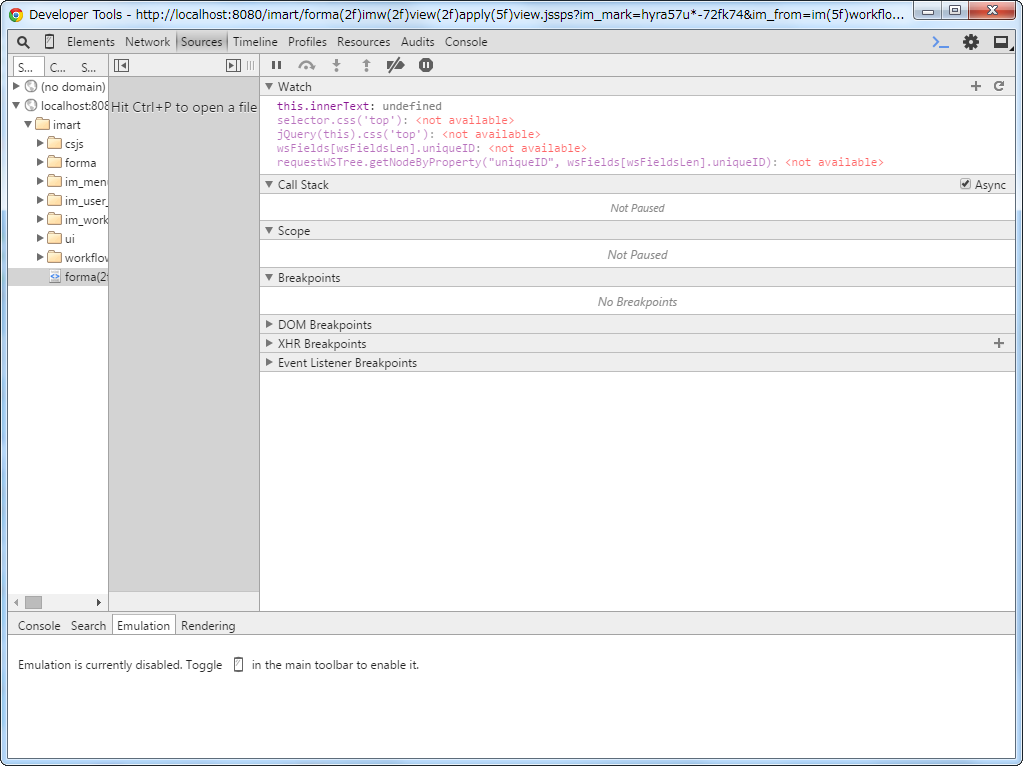
- Chromeデベロッパー・ツールを起動します。
- ショートカットキーを押下します。
- Windowsの場合 : F12キー
- Macの場合 : Command+Option+Iキー
- もしくは、メニューから「その他のツール」-「デベロッパー ツール」を押下します。
- スクリプトが実行される操作を実施します。
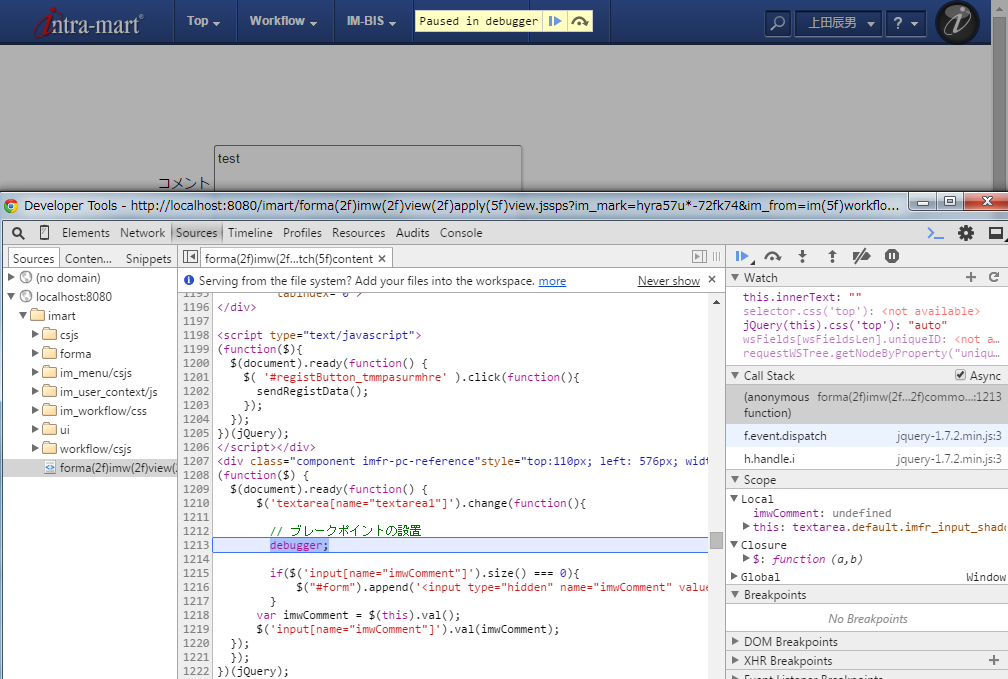
- Chromeデベロッパー・ツールがデバッグモードとなり、Sourcesパネルが表示されます。ブレークポイントが設置された箇所がフォーカスされます。
変数を操作します
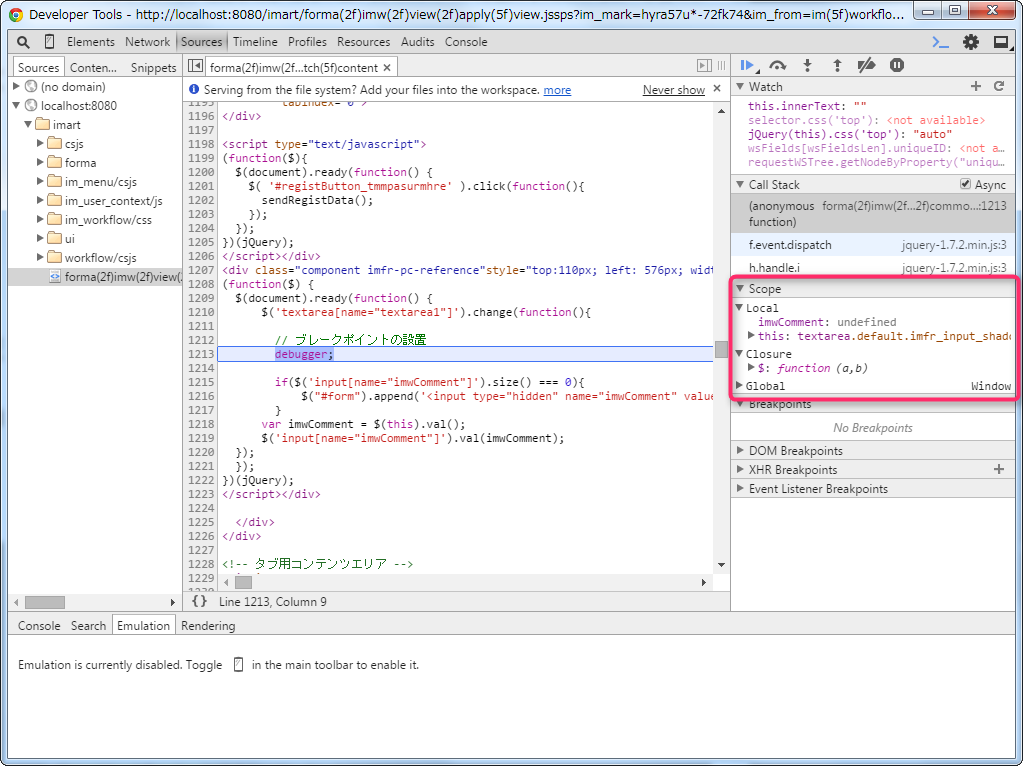
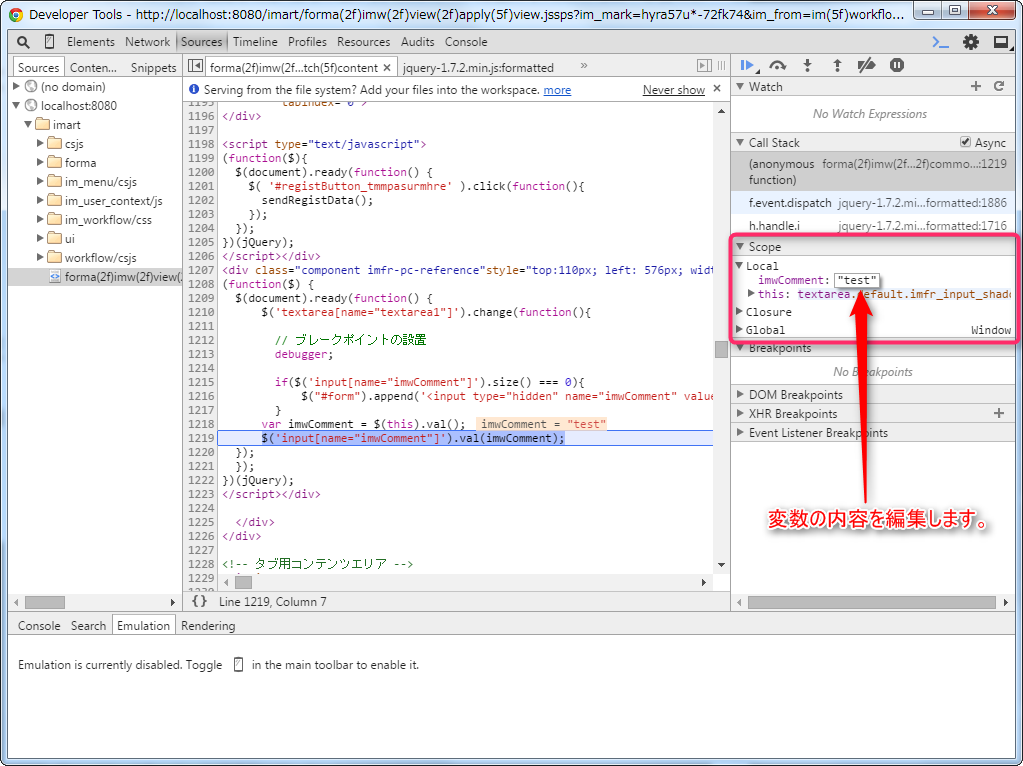
- 変数の状態を確認します。
- Scopeには、ローカル・クロージャー・グローバルの各スコープの変数の内容が表示されます。
- 配列の各要素・オブジェクトの各プロパティを確認することも可能です。
- 変数の状態を変更して動作確認します。
- Scopeに表示された各変数の値を変更することで、後続の処理を変更した状態で実行することが可能です。
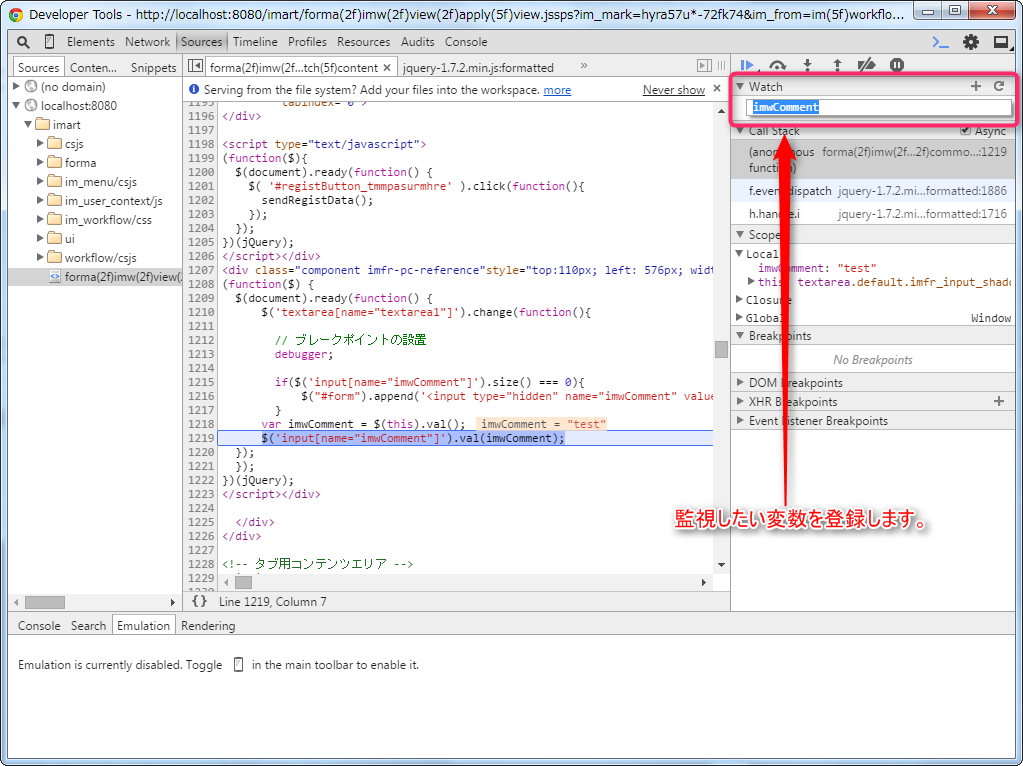
- 変数をブックマークして監視します。
- 変数をブックマークすることで、Watch Expressionsに常に表示された状態となります。
- CallStackには、スタックに積まれた呼び出し元の関数の情報が表示されます。関数を選択することで、Scopeに表示される変数が切り替わります。
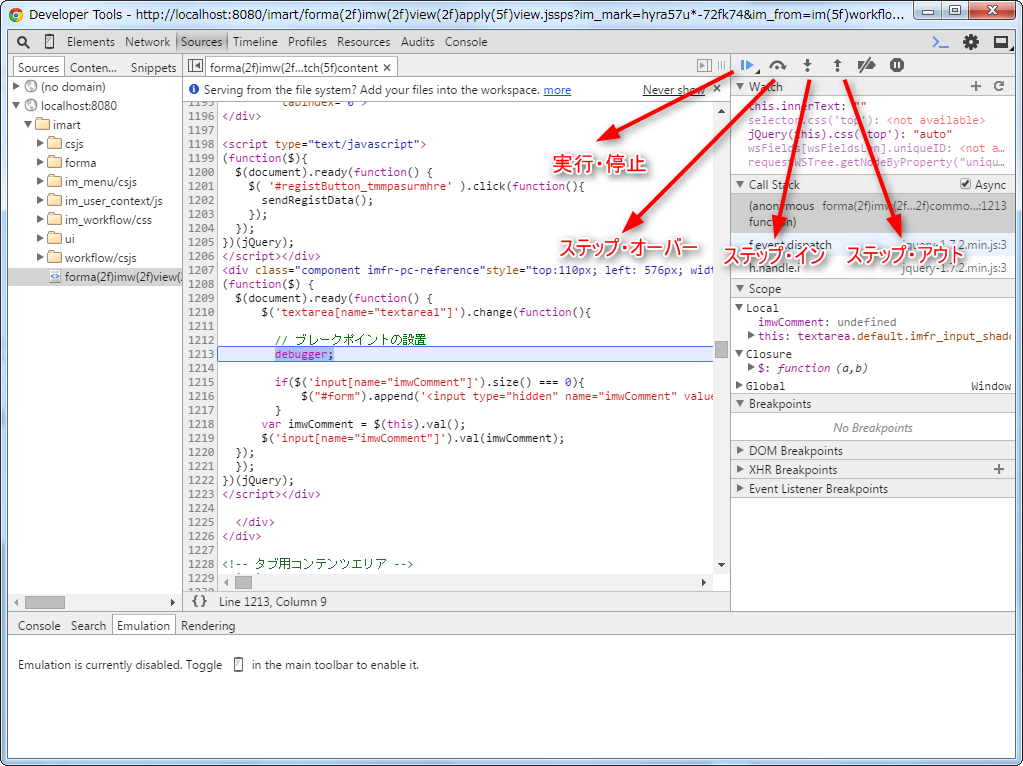
ステップ実行します
- Sourcesパネルの上部に位置する3つのボタンより、それぞれステップイン/ステップオーバー/ステップアウトが実行できます。
- ステップ実行中のソースコードにチェックを付けることで、debuggerステートメントの記述箇所以外にもブレークポイントを設置することが可能です。
3. consoleオブジェクトを利用したログ出力
- ステップ実行の他に、consoleオブジェクトを利用したログ出力方法をご紹介します。
- consoleオブジェクトには複数のメソッドが用意されていますが、今回はよく利用されるlogとtraceをご紹介します。
- consoleオブジェクトの詳細についてはこちら を参照してください。
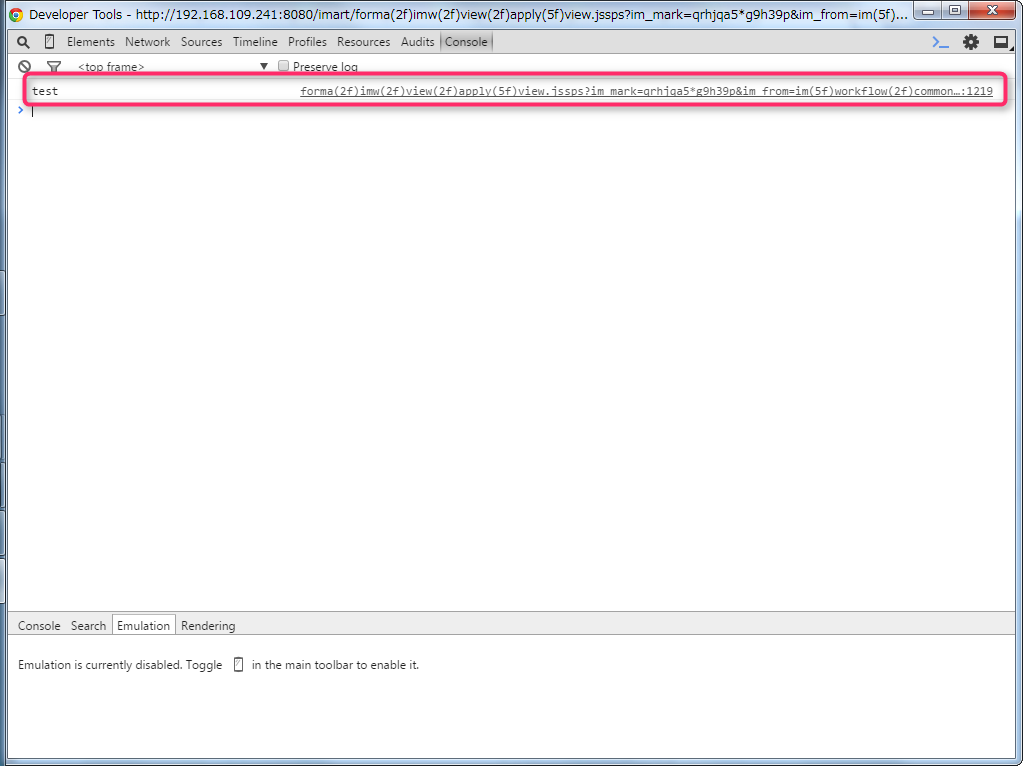
console.log(args)
- 引数に出力したい対象を指定することで、Chromeデベロッパー・ツールのコンソールにその内容が出力されます。
サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 |
(function($){ $('textarea[name="フィールド識別ID"]').change(function(){ if($('input[name="imwComment"]').size() === 0){ $("#form").append(''); } var imwComment = $(this).val(); // ログ出力 console.log( imwComment ); $('input[name="imwComment"]').val(imwComment); }); })(jQuery); |
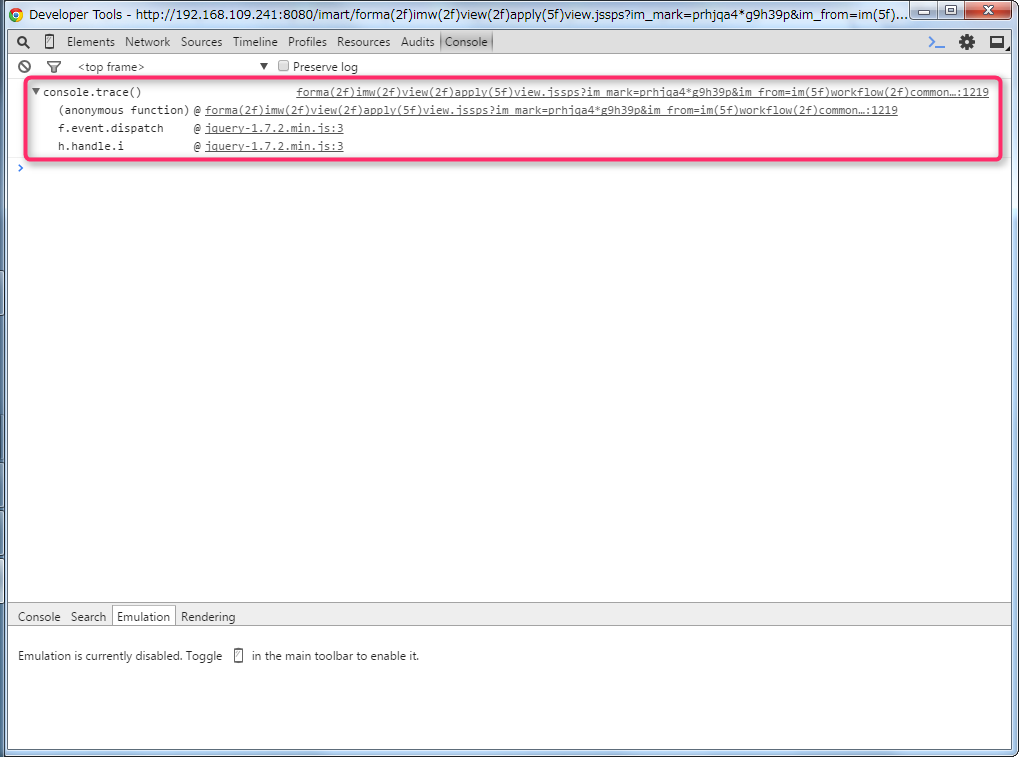
console.trace()
- 実行した時点でのスタックトレースが、Chromeデベロッパー・ツールのコンソールに出力されます。
サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 |
(function($){ $('textarea[name="フィールド識別ID"]').change(function(){ if($('input[name="imwComment"]').size() === 0){ $("#form").append(''); } var imwComment = $(this).val(); // ログ出力 console.trace(); $('input[name="imwComment"]').val(imwComment); }); })(jQuery); |
4. コンソールを利用したスクリプトの即時実行
- ログ出力に続いて、Consoleパネルでインタラクティブにスクリプトを実行する方法をご紹介します。
Consoleパネルの表示
- ショートカットキーを押下します。
- Windowsの場合 : Ctrl + Shift + Jキー
- Macの場合 : Command+Option+Jキー
- もしくは、メニューから「その他のツール」-「デベロッパー ツール」を押下し、Consoleパネルを選択します。
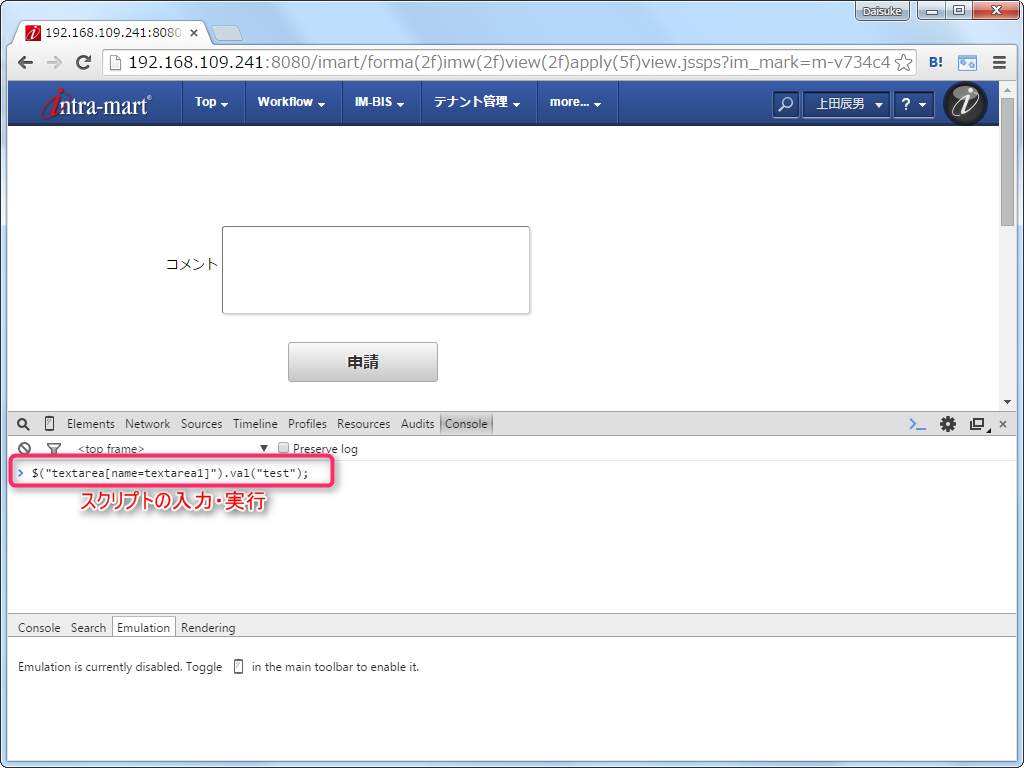
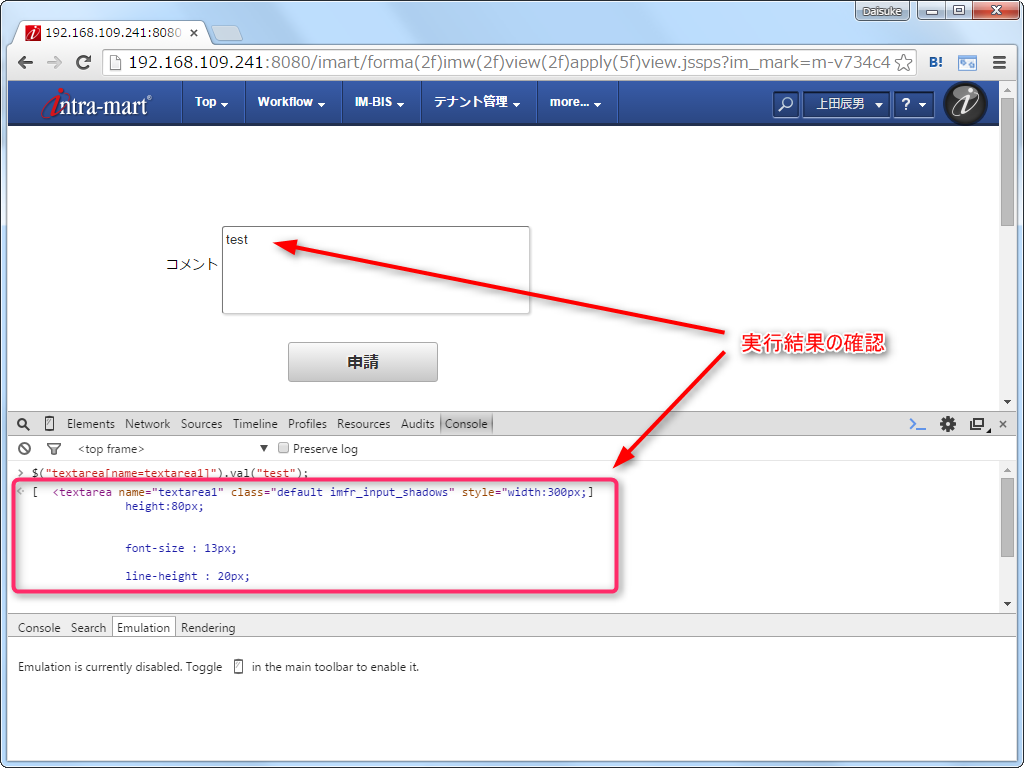
スクリプトの実行・確認
- Consoleパネルのコマンドイランからスクリプトを入力します。
- 複数行入力する場合には、Shift + Enterキーで改行します。
- 結果がコンソールに出力されます。
- スクリプトは実際にブラウザ上で実行されるため、表示している画面の状態の変更も可能です。
5. 注意事項
- 本記事で紹介したdebuggerステートメント・consoleオブジェクトはデバッグ用の記述のため、本番環境にデプロイするソースコードからは除外してください。
- Chromeデベロッパー・ツールの利用方法は、Google Chromeのバージョンによって若干異なりますが、本記事ではGoogle Chrome 44にて動作確認を行っております。