この記事は、intra-mart Advent Calendar 2013 第20日の記事です。
本日、Accel Platform 2013 Winter(Felicia)をリリースさせていただきました。このアップデート版より、iPadでのPC画面の利用がサポートされます。(2013 Autumn以前では正常動作しませんので、iPadをPC画面でご利用の場合は、アップデートをお願いします。
しかし、標準設定では iPad がスマートフォン端末として扱われます。そこで、iPad利用時にログイン時にスマートフォン画面でなく、PC画面に変更する方法をご紹介します。
Accel Platformでは、クライアントタイプの判別を行う設定方法としてpluginを採用しています。よって、iPadをクライントタイプをspと判断している部分を無効化することで、iPadでログインしても通常のブラウザと認識し、PC画面が表示されるようになります。
無効化する方法は、
-
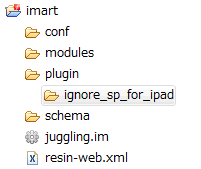
im-Juggling でプロジェクトを選択し、フォルダを作成します。フォルダは「plugin/ignore_sp_for_ipad」にしてください。

-
作成されたフォルダに「plugin.xml」を作成します。「plugin.xml」に以下の内容をコピーしてください。
123456<?xml version="1.0" encoding="utf-8"?><plugin><extension point="jp.co.intra_mart.foundation.multi_device.client_type.matcher"><client-type-config id="ipad" version="8.0.999" enable="false" /></extension></plugin>
- この状態でWarを作成し、Webアプリケーションサーバにデプロイしてください。
これで、iPadでログインしてもスマートフォン画面にならず、PC画面のまま利用出来るようになります。
ただし、iPadのブラウザは、ご存知のとおり、MobileSafariと言われるモバイル版のSafariで、通常のPCブラウザの挙動とは違う点が多々あります。そのため、例えばドラッグ&ドロップが利用できないとか、セレクトボックスがドラム形状のピッカーで動きが違うなどなど、多数のMobileSafariのブラウザの仕様による制限事項がありますので、ご注意ください。
参考:PC用の画面を iPad/iPhone の Safariで表示した際、ブラウザの仕様により制限される機能があります。