このCookbookでは、入力画面からの登録時に入力内容の確認画面を設定する方法を説明します。
この方法は、以下の製品で作成したアプリケーションやフローで利用できます。
- IM-FormaDesigner
- IM-BIS
完成イメージ
サンプルでは、入力画面の「次へ」ボタンをクリックすることにより確認画面に遷移します。
確認画面には入力画面の内容が表示されるため、内容を確認することができます。
入力内容は確認画面の「登録」ボタンをクリックするまでは登録されません。
完成サンプル
以下のサンプルをダウンロードしてご利用ください。
- アプリケーション定義インポートファイル : im_cookbook_113714_forma.zip
- アプリケーション定義のインポート機能からインポートしてください。サンプルのアプリケーションが登録されます。
- アプリケーションを実行するには、インポート後に登録画面・一覧画面をメニューに登録してください。
上記のサンプルの利用条件は以下の通りです。
- intra-mart Accel Platform(Advanced) 2016 Summer(8.0.14), IM-FormaDesigner 2016 Summer(8.0.13)以降のバージョンであること
- サンプルデータのインポートが行われていること
サンプルは、intra-mart Accel Platform(Advanced) 2016 Summer(8.0.14), IM-FormaDesigner 2016 Summer(8.0.13)で動作確認を行っています。
レシピ
- 確認画面のフォームを作成する。
- 確認画面用に表示タイプを設定する。
- 登録・更新時の画面遷移を設定する。
1. 確認画面のフォームを作成する。
最初に作成済みのフォームから確認画面のフォームを作成しましょう。
入力画面からの入力値を連携するためにはフィールド識別IDを一致させてください。
このレシピでは、簡単な方法の1つとしてフォームのコピーを利用してフォームを作成しましょう。
以下の手順でアプリケーションにフォームを追加してください。
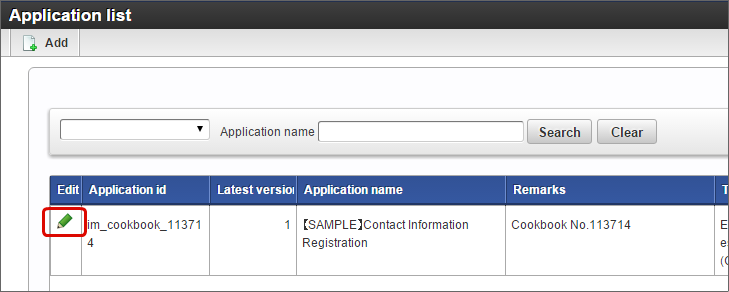
- 「サイトマップ」-「Forma作成管理」-「アプリケーション一覧」をクリックしてください。
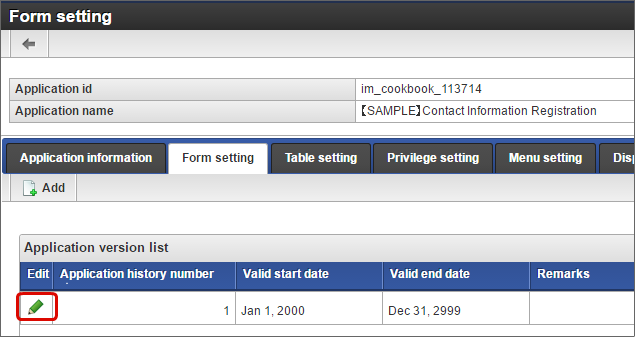
- アプリケーション一覧の「編集」アイコンをクリックしてください。

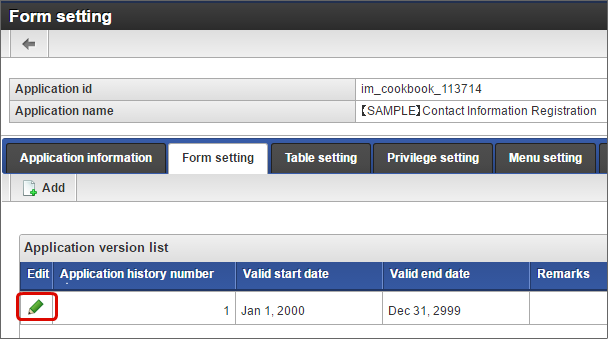
- アプリケーション履歴の「編集」アイコンをクリックしてください。

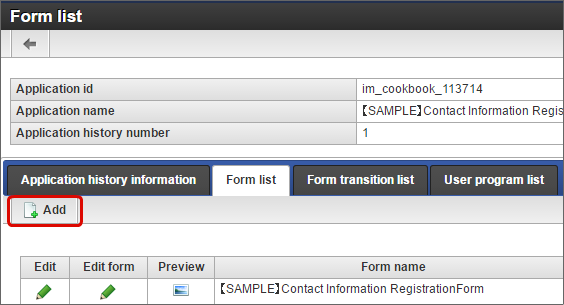
- フォーム一覧の「登録」をクリックし、空のフォームを登録してください。

追加したフォームに作成済みのフォームをコピーします。
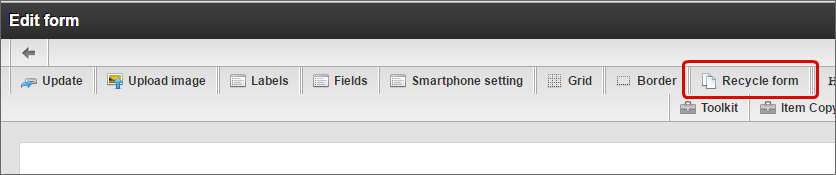
- フォーム・デザイナで「再利用」をクリックしてください。

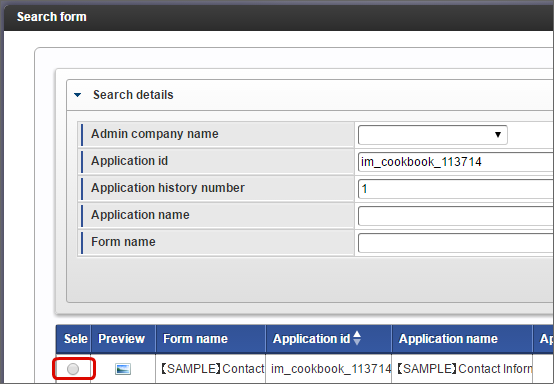
- フォーム検索で作成済みのフォームの「選択」をクリックしてください。

- 選択したフォームの内容がコピーされます。
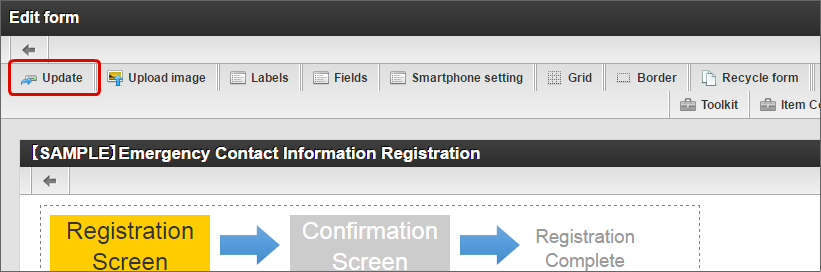
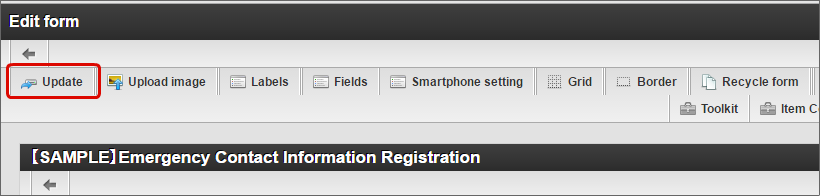
- コピーされた内容を保存するために「更新」をクリックしてください。

詳しくは以下のドキュメントをご覧ください。
IM-BISで作成したフローの場合、ノード単位でフォームを追加できます。
詳しくは以下のドキュメントをご覧ください。
- [IM-BIS 業務管理者 操作ガイド] - [画面を再利用する]
「再利用」機能ではフォーム全体をコピーできます。
特定のアイテムを対象にコピーする場合には、「アイテムコピー」または「フォームテンプレート」をご利用ください。
詳しくは以下のドキュメントをご覧ください。
- [IM-BIS 業務管理者 操作ガイド] - [アイテムコピーを利用する]
- [IM-BIS 業務管理者 操作ガイド] - [テンプレートを利用する]
2. 確認画面用に表示タイプを設定する。
次に、コピーで作成したフォームの入力項目の表示タイプを設定しましょう。
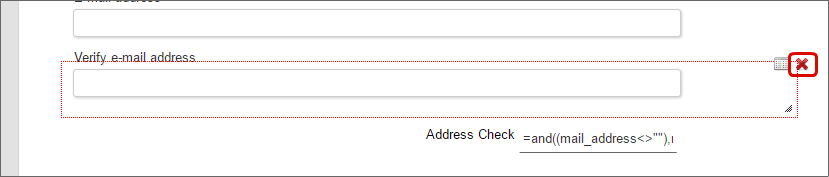
- フォーム・デザイナ上で確認画面に表示させないアイテムを削除してください。(例:確認用メールアドレス)

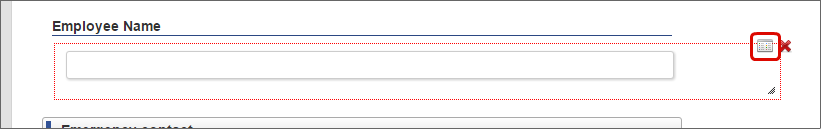
- 入力項目のアイテムのプロパティを表示してください。

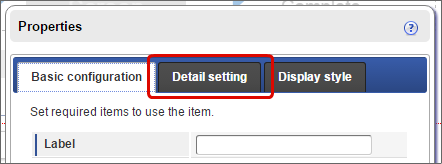
- プロパティの「詳細設定」タブを表示してください。

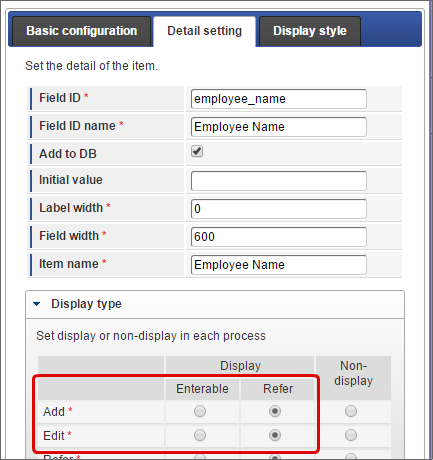
- 「表示タイプ」で「登録」・「更新」の設定値を「入力可」から「参照」に変更してください。

- 同様の手順で確認画面上のすべての入力項目に対して表示タイプを「参照」に設定してください。
- 設定内容を保存するために「更新」をクリックしてください。

上記の手順により、確認画面上の入力項目は参照状態で表示されるようになります。
詳しくは以下のドキュメントをご覧ください。
各アイテムのページで表示タイプの詳細を確認できます。
3. 登録・更新時の画面遷移を設定する。
最後に、確認画面を経由して登録させるための画面遷移を設定しましょう。
- アプリケーション履歴の「編集」アイコンをクリックしてください。

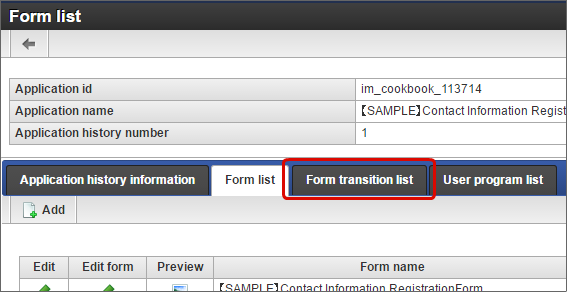
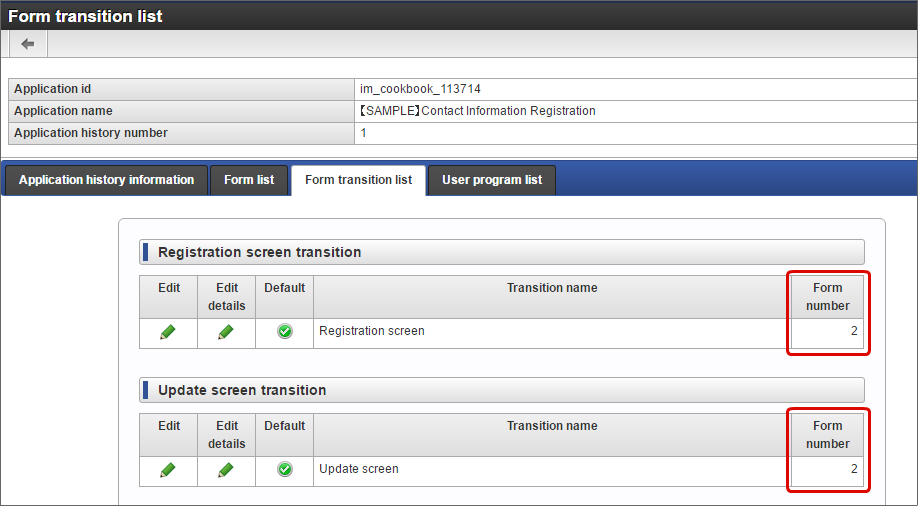
- 「フォーム遷移一覧」タブをクリックしてください。

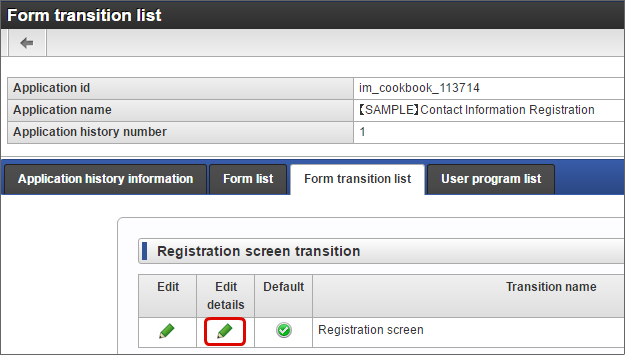
- 「登録画面遷移」の「詳細編集」をクリックしてください。

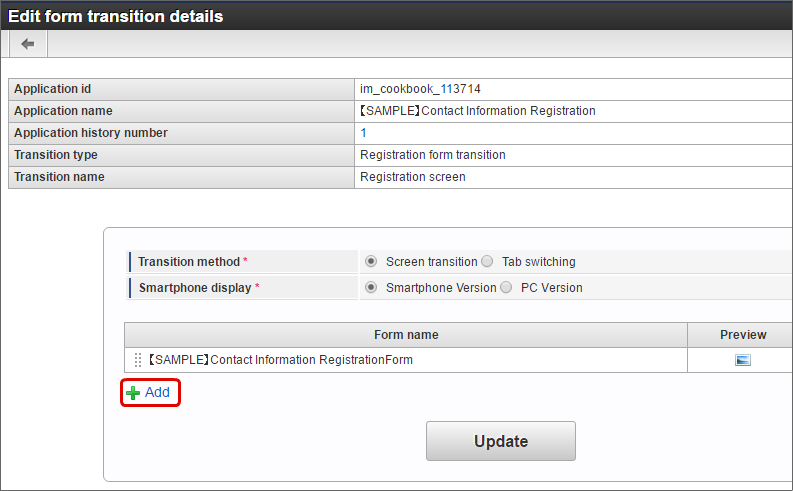
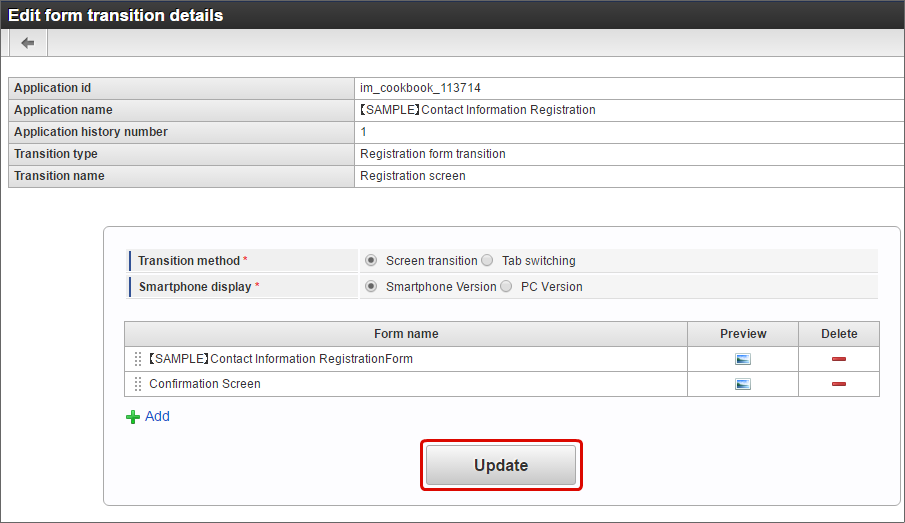
- 「追加」をクリックしてください。

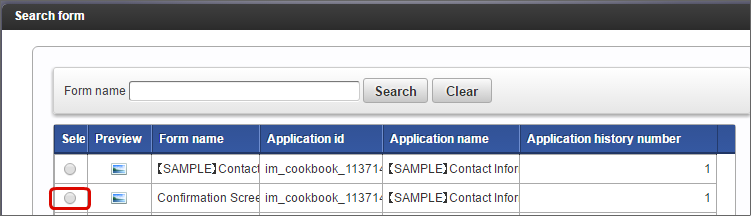
- フォーム検索で確認画面のフォームの「選択」をクリックしてください。

- 設定内容を保存するために「更新」をクリックしてください。

- 同様の手順で「更新画面遷移」に対して確認画面のフォームを追加してください。
- 「登録画面遷移」「更新画面遷移」が正しく設定されていると、「フォーム件数」には「2」と表示されます。

詳しくは以下のドキュメントをご覧ください。
アプリケーションの登録画面や一覧画面をメニューに登録してください。
メニューからアプリケーションを実行することにより確認画面への遷移を確認できます。