今回のブログ記事では、ボタンアイテムのクリック時に呼び出されるアイテム固有の処理(データの登録・画面遷移など)の前に、入力値の加工など独自の業務処理をスクリプトとして実行する方法を紹介します。
目次
1. 汎用アイテム「ボタン(イベント)」の利用
汎用アイテム「ボタン(イベント)」は任意のスクリプトをクリックイベントにマッピングできるので、
ボタンアイテムのアイテム固有の処理をスクリプトとして記述すれば、ボタンアイテムとして利用することが可能です。
そのため、汎用アイテム「ボタン(イベント)」に独自の業務処理、アイテム固有の処理の順でスクリプトを記述することで、
アイテム固有の処理前に任意のスクリプトを実行することができます。
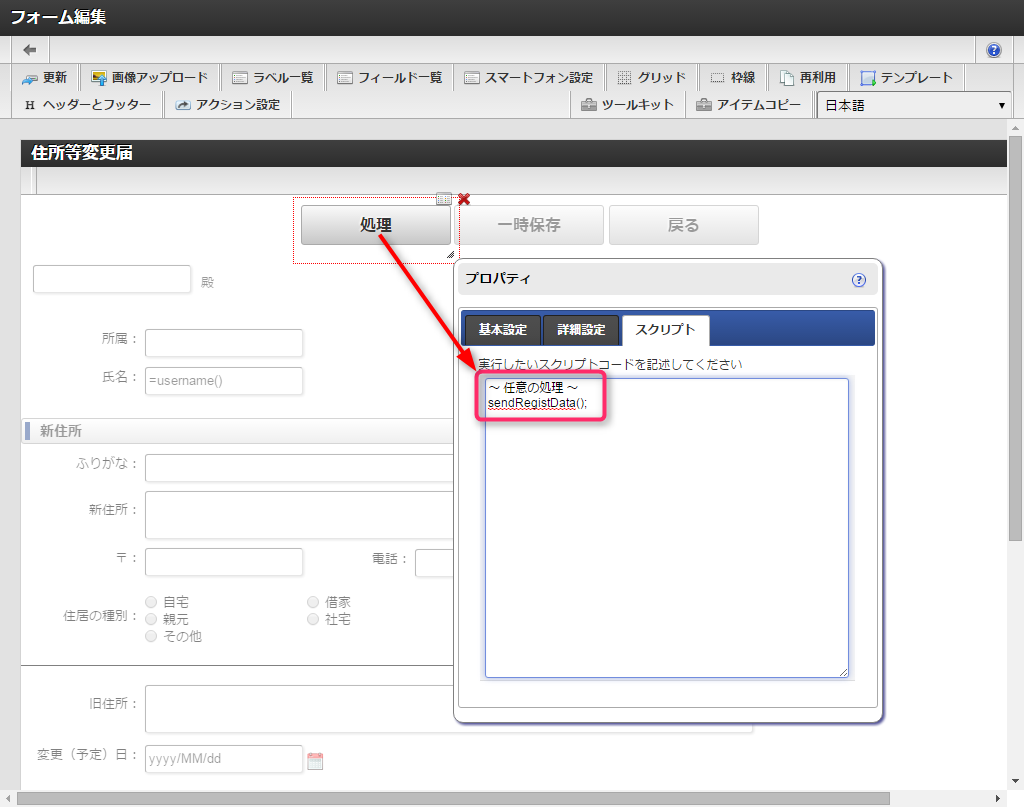
例えば、申請・登録処理の前に任意のスクリプトを実行するには、「ボタン(イベント)」のスクリプト欄に以下のように記述します。
|
1 2 |
~ 任意の処理 ~ sendRegistData(); |

2. ボタンアイテムのアイテム固有の処理
各ボタンアイテムのアイテム固有の処理は、それぞれ以下のAPIにてスクリプトから呼び出すことが可能です。
テーブルアイテムから値を取得するAPI
| アイテム名 | API | 説明 |
|---|---|---|
| ボタン(申請・登録) | sendRegistData() | 申請・登録処理を呼び出します。 |
| ボタン(一時保存) | sendPreserveData(inputCheckFlag) | 一時保存処理を呼び出します。 inputCheckFlagが'0'の場合は、数値チェックなどシステムエラーを発生させないための最低限の入力チェックのみが実行されます。 |
| ボタン(次へ) | sendNextForm() | フォーム遷移設定で指定されている次のフォームへの遷移処理を呼び出します。 子画面遷移については、対象外となります。 |
| ボタン(戻る) | sendBackForm() | フォーム遷移設定で指定されている一つ前のフォームへの遷移処理を呼び出します。 子画面遷移については、対象外となります。 |
| ボタン(一覧へ戻る) | sendBack() | 一覧画面への遷移処理を呼び出します。 |
