このCookBookでは、画面UI部品のバリデーションメッセージを任意の場所に表示する方法について紹介しています。
intra-mart Accel Platform では、画面上に配置したUI部品のバリデーションを行うAPIを用意しています。
imuiValidate
デフォルトでは、バリデーションメッセージがUI部品の直後に表示されます。
しかし、プルダウンや複数のテキストボックスを並べて表示している場合に、予期しない場所にメッセージが表示されることがあります。
imuiValidate の引数 errorPlacement を使用して、バリデーションメッセージの表示位置を調整してみましょう。
動作環境
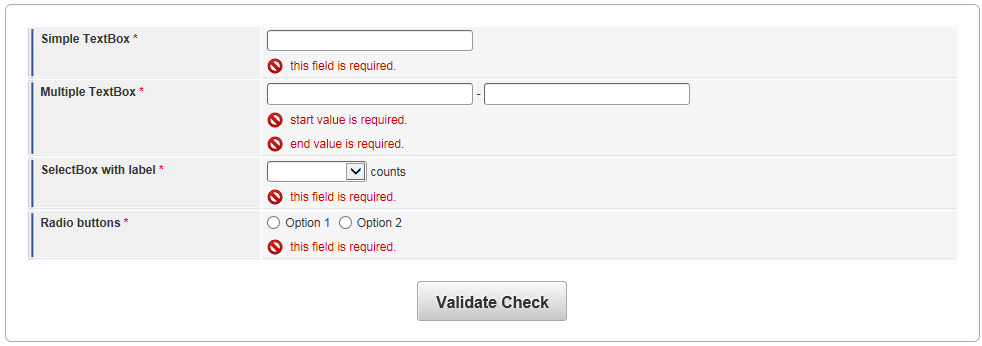
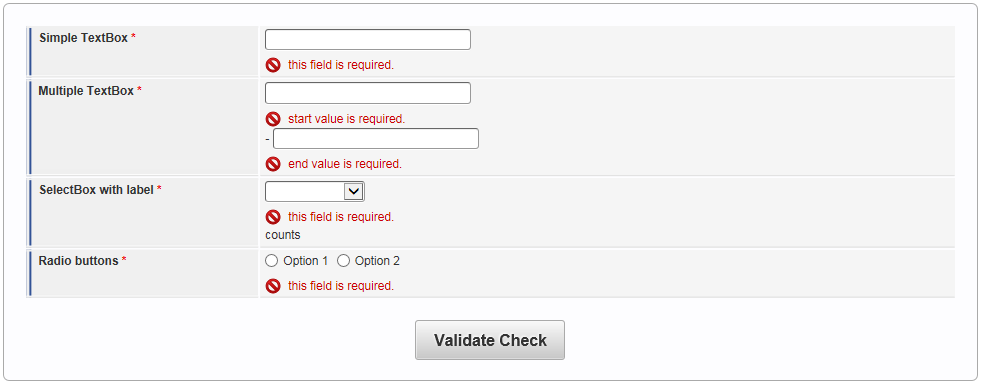
完成イメージ
1. バリデーションを imuiValidate で実装します。
2. 引数 errorPlacement を実装します。
3. バリデーションエラーを発生させて、表示を確認します。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
e builder プロジェクト : im_cookbook_113551.zip
imm ファイル : im_cookbook_113551-1.0.0.imm
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/im_cookbook/113551/index
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- バリデーションを imuiValidate で実装してください。
- 引数 errorPlacement を実装してください。
- バリデーションエラーを発生させて、表示を確認してください。
1. バリデーションを imuiValidate で実装してください。
画面上にUI部品を配置してください。
例として、このCookBookでは以下のような部品を配置してみます。
- シンプルな1つのテキストボックス
- 横に2つ並べたテキストボックス
- 単位表示を付けたプルダウン
- 横に並べたラジオボタン
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<div class="imui-form-container"> <form id="sample-form" onsubmit="return false;"> <table class="imui-form"> <tbody> <tr> <th class="wd-225px"><label class="imui-required">Simple TextBox</label></th> <td> <imart type="imuiTextbox" name="valueA" style="width:200px" maxlength="16" /> </td> </tr> <tr> <th class="wd-225px"><label class="imui-required">Multiple TextBox</label></th> <td class="error-placement-last"> <imart type="imuiTextbox" name="valueB1" style="width:200px" maxlength="16" /> - <imart type="imuiTextbox" name="valueB2" style="width:200px" maxlength="16" /> </td> </tr> <tr> <th class="wd-225px"><label class="imui-required">SelectBox with label</label></th> <td class="error-placement-last"> <select name="valueC" style="width:100px"> <option></option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> <label>counts</label> </td> </tr> <tr> <th class="wd-225px"><label class="imui-required">Radio buttons</label></th> <td class="error-placement-last"> <imart type="imuiRadio" name="valueD" label="Option 1" value="1" /> <imart type="imuiRadio" name="valueD" label="Option 2" value="2" /> </td> </tr> </tbody> </table> </form> </div> |
バリデーションルールを、以下のように定義してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
var init = { 'valueA' : { caption: 'this field', required: true, maxlength: 10 }, 'valueB1' : { caption: 'start value', required: true, maxlength: 10 }, 'valueB2' : { caption: 'end value', required: true, maxlength: 10 }, 'valueC' : { caption: 'this field', required: true }, 'valueD' : { caption: 'this field', required: true } }; |
2. 引数 errorPlacement を実装してください。
バリデーションを実行するボタンを配置して、まずはこのまま imuiValidate を実行してみましょう。
|
1 2 3 4 5 |
jQuery(function($) { $('#validate-button').click(function() { imuiValidate('#sample-form', rules, messages); }) }); |
バリデーションを実行するとエラーメッセージが表示されますが、表示位置が不適切なため、見た目が悪い画面になってしまいます。
これを解消するために、メッセージの表示位置を調整する実装を行います。
imuiValidate の errorPlacement を実装します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
jQuery(function($) { $('#validate-button').click(function() { imuiValidate('#sample-form', rules, messages, undefined, function(error, element) { var td = $(element).parents('td:first'); if (td.hasClass('error-placement-last')) { // Error message is placed next to the last element error.insertAfter(td.children(':last')); } else { // Error message is placed default position. error.insertAfter(element); } }); }) }); |
このサンプルでは、あらかじめHTMLに入れておいた class="error-placement-last" クラスを検知します。
そのクラスが指定されている場合、エラーメッセージの表示位置を入力項目の最後に設定します。
3. バリデーションエラーを発生させて、表示を確認してください。
実装が終わったら、再度バリデーションを実行するボタンをクリックし、imuiValidate を実行してみましょう。
エラーメッセージの表示場所が調整されたことが確認できました。