ViewCreator において、標準の「データ参照一覧」画面では以下のような変更ができません。
- 「説明」を一覧に表示する。
- 「データ参照名」の(初期表示時の)列幅を変更する。
- 各データ参照の表示画面に遷移するとき、データ取得を行わないようにする(遷移時のURLにgetDataOnInit=false を付与する)。
このCookBookでは、カスタマイズ無しで上記のような変更を実現する方法として、データ参照の一覧を表示するデータ参照の作り方についてご紹介します。
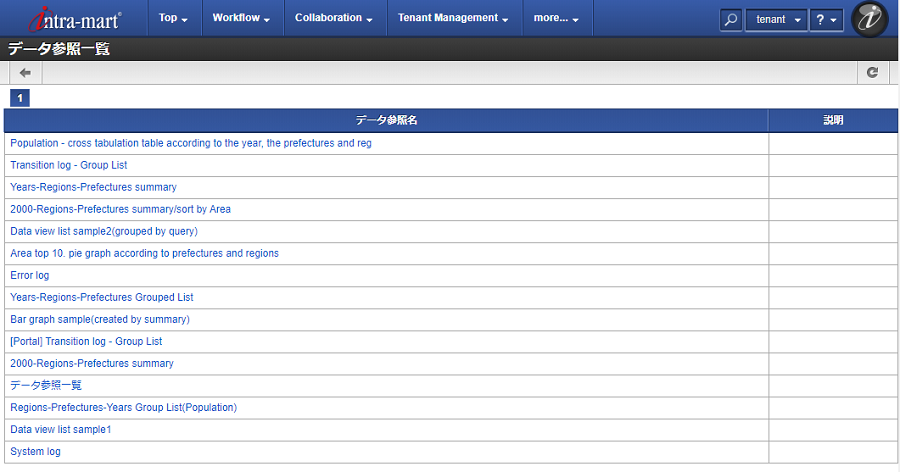
完成イメージ
注意点
下記の不具合が修正されている Accel Platform 2018 Summer(Tiffany) 以降を利用して下さい。
外部データ連携時に、連携プログラムパスを指定しても正しく遷移しません。
https://issue.intra-mart.jp/issues/27759
レシピ
- データ参照一覧を取得するロジックフローを作成します。
※ロジックフローの作成方法の詳細は、下記ドキュメントを参照してください。
IM-LogicDesigner ユーザ操作ガイド - 4.1.1. ロジックフローを新規作成する
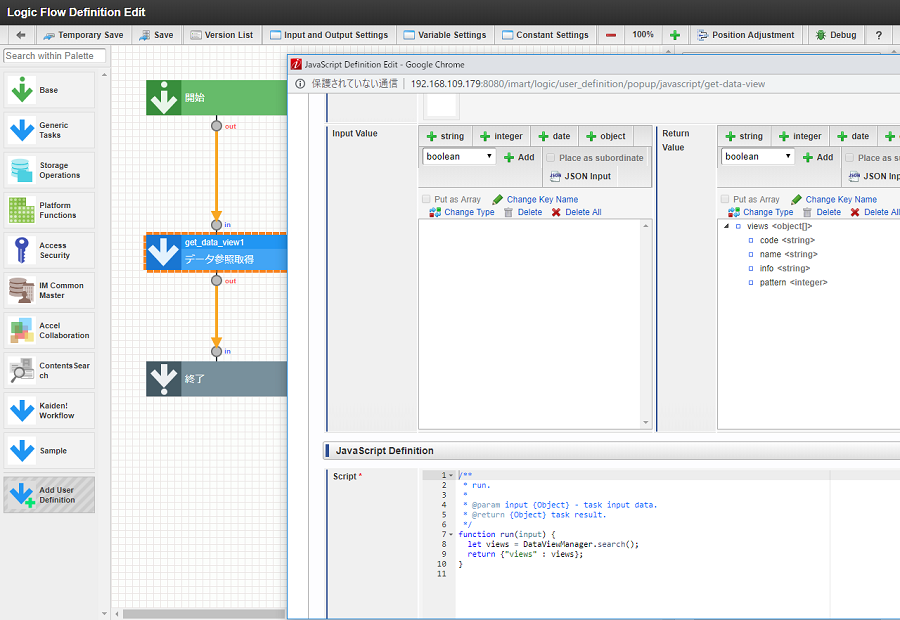
1.1. 「JavaScript定義」を追加します。
開始タスクと終了タスクの間に「JavaScript定義」を追加して、線で結びます。

スクリプト開発向けim-BizAPI - DataViewManagerオブジェクト を利用して、データ参照一覧を取得するスクリプトを記述します。
|
1 2 3 4 |
function run(input) { let views = DataViewManager.search(); return {"views" : views}; } |
返却値の定義
- views<Object[]>
- code<String> :データ参照コード
- name<String> :データ参照名
- info<String> :説明
- pattern<Integer> :データ参照の種類 1:リスト集計 2:サマリ集計 3:クロス集計 4:グラフ集計
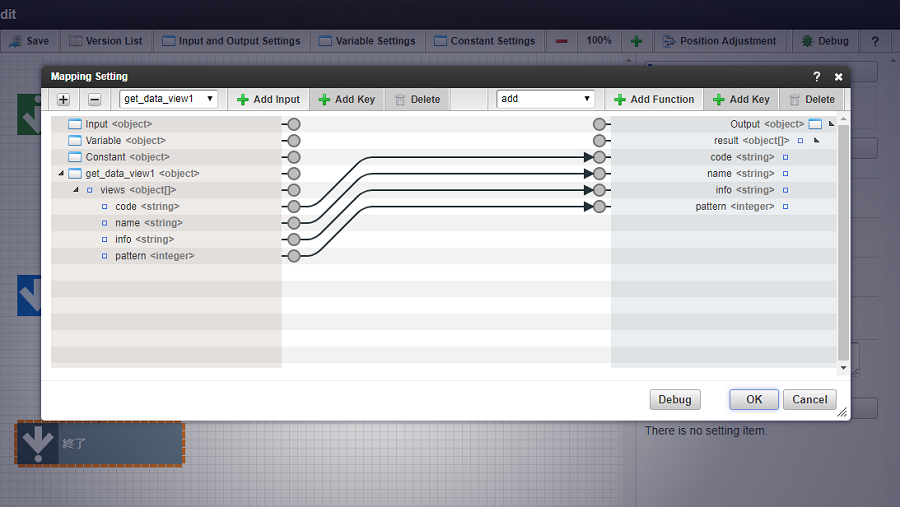
1.2. 「出力」にマッピングします。
「JavaScript定義」から取得した結果をそのままフローの出力としてマッピングします。

2.作成したロジックフローを、ViewCreator のクエリで利用できるようにします。
参考:ViewCreator 管理者操作ガイド - 4.9.3. ロジックフローの利用
作成したロジックフローをチェックしてViewCreatorで利用できるようにします。

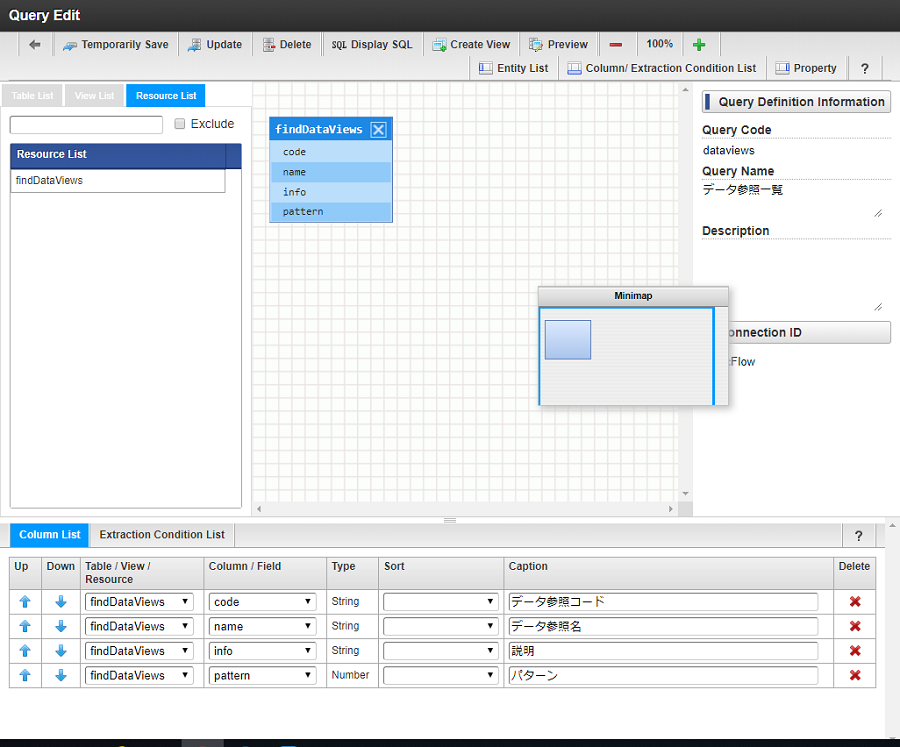
3.ロジックフローを利用したクエリを作成します。
ロジックフローのリソースを追加して、定義されているカラムをすべて追加します。
参考:ViewCreator 管理者操作ガイド - 3.2. クエリの作成

追加したカラムにキャプションを設定します。
- code:データ参照コード
- name:データ参照名
- info:説明
- pattern:パターン
「登録」ボタンを押下して、作成したクエリを保存します。
4.データ参照を作成します。
クエリ一覧からデータ参照作成(リスト集計作成)を押下します。
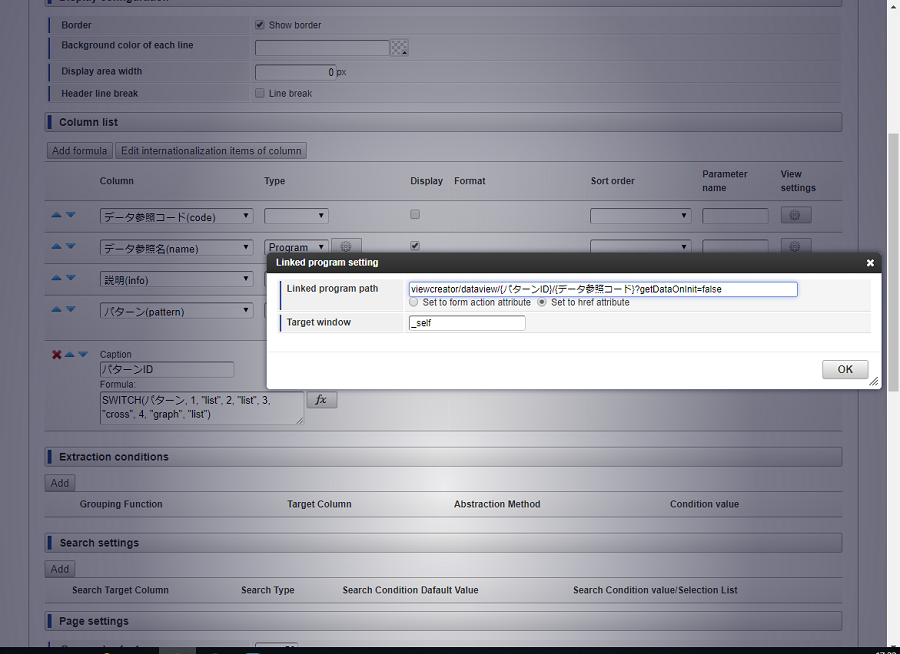
「データ参照名」列を、リンクにします。
参考:ViewCreator 管理者操作ガイド - 4.2. 外部ページへの連携(リスト/サマリ集計のみ)

「連携プログラムパス」の設定を以下のようにします。
{パターンID} は以下の計算式カラムを追加して、数値を変換した結果を埋め込みます。
キャプション: パターンID
式: SWITCH(パターン, 1, "list", 2, "list", 3, "cross", 4, "graph", "list")
「登録して一覧へ戻る」ボタンを押下します。
レシピの例では最低限の設定のみですが、列幅の変更や色の設定等も通常のデータ参照(リスト集計)と同様に行うことができます。
下記のサンプルをダウンロードしてご利用ください。
im_cookbook_146062_.zip
zip には以下のファイルが含まれています。
- im_logicdesigner-vc_data.zip (データ参照一覧を取得するロジックフロー定義)
- dataviews-query.xml (ロジックフローを利用したクエリの定義)
- dataviews-view.xml (データ参照一覧の定義)
以下の手順でインポートしてください。
- テナント管理者でログイン
- サイトマップ>LogicDesigner>インポート を選択
- 「インポートファイル」で im_logicdesigner-vc_data.zip を選択して「インポート実行」を押下
- サイトマップ>ViewCreator>外部データソース連携>ロジックフロー管理 を選択
- フロー定義名:「データ参照一覧」の「ViewCreatorで使用する」をチェックする
- サイトマップ>ViewCreator>クエリ一覧 を選択
- 画面下部の「ファイル追加」で dataviews-query.xml を選択して「インポート」を押下
- サイトマップ>ViewCreator>データ参照一覧 を選択
- 画面下部の「ファイル追加」で dataviews-view.xml を選択して「インポート」を押下
レシピの手順で作成した結果を確認できます。