このCookBookでは、IM-FormaDesignerで作成したフォーム画面の中で、アイテムからアイテムへ値を渡す方法について紹介します。
今回は例として、文字列と数値の値を同時にアイテムからアイテムへ渡してみましょう。
前提条件
このCookBookで紹介する方法では外部連携機能を利用するため、IM-BISが環境に含まれている必要があります。
また、普段からIM−FormaDesignerを利用している方を読者の対象としています。
完成イメージ
1. 画面左側の「string」に文字列を入力してください。
2. 画面左側の「number」に整数値を入力してください。
3. 画面下の「Transfer Values」ボタンをクリックしてください。
4. 画面右側の「string」と「number」に値が渡されます。
完成サンプル
以下の完成サンプルを、ローカル環境にインポートしてご活用ください。
なお、以下のサンプルはintra-mart Accel Platform 2016 Summerの環境を利用して作成したものです。
2016 Summerより前のバージョンでは正常に動作しない可能性があります。
- IM-LogicDesigner インポート : im_cookbook_114563_logicdesigner.zip
- IM-Formaアプリ インポート : im_cookbook_114563_forma.zip
- IM-BIS データソース定義 インポート : im_cookbook_114563_datasource.zip
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/forma/normal/view/regist_application_view/im_cookbook_114563_forma
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- IM-LogicDesignerを利用してロジックフローを作成する。
- 作成したロジックフローをデータソース定義に登録する。
- IM-FormaDesignerを利用してフォーム画面を作成する。
- 外部連携機能を利用して、アイテムからアイテムへ値を渡す設定をする。
1. IM-LogicDesignerを利用してロジックフローを作成する。
ここで作成するロジックフローは、受け取った値を返却するだけのロジックフローです。
まずは入出力設定を行います。
入力と出力に string と integer を1つずつ追加してください。
続いて、ロジックフローを作成しましょう。
StartタスクとEndタスクを矢印で直接つなぎ、Endタスクをダブルクリックしマッピング設定を行います。
入出力設定で追加した2つの入力データが直接出力されるようにマッピングしてください。
これでロジックフローの作成は終了です。作成したロジックフローを新規保存しましょう。
IM-LogicDesignerでのロジックフロー作成について、詳細は下記ドキュメントを御覧ください。
IM-FormaDesignerで利用されるデータ型とIM-LogicDesignerで利用されるデータ型の対応については、下記ドキュメントを御覧ください。
2. 作成したロジックフローをデータソース定義に登録する。
作成したロジックフローをデータソース定義に登録しましょう。
選択するデータソース種別は「LogicDesigner」です。
登録方法について詳しくは、以下のドキュメントを御覧ください。
3. IM-FormaDesignerを利用してフォーム画面を作成する。
上記スクリーンショットのようにアイテムを配置してください。
今回の例で設定したフィールド識別IDは以下です。
| アイテムのラベル | フィールド識別ID |
|---|---|
| 文字列(リクエスト側) | textbox1 |
| 数値(リクエスト側) | number1 |
| 文字列(レスポンス側) | textbox2 |
| 数値(レスポンス側) | number2 |
また、アクション設定を利用するために、イベントボタンを配置してください。
IM-FormaDesignerを利用してフォームを画面を作成する方法について、詳しくは下記のドキュメントを御覧ください。
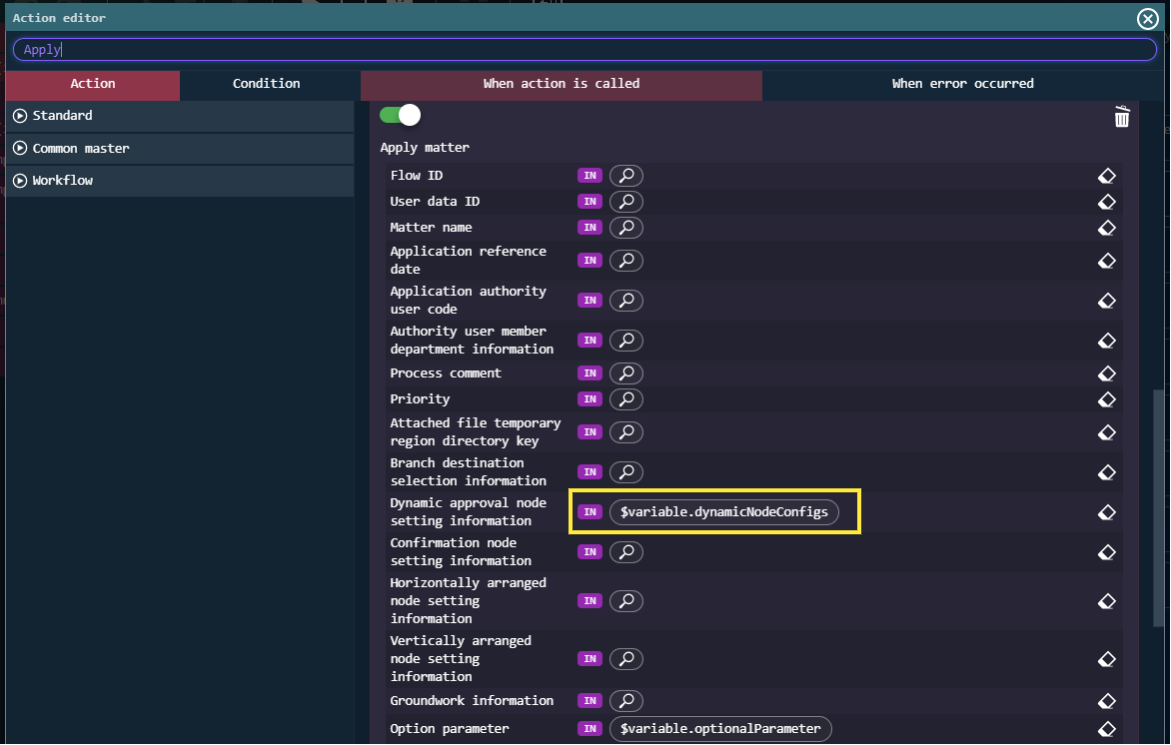
4. 外部連携機能を利用して、アイテムからアイテムへ値を渡す設定をする。
配置したイベントボタンにアクション設定を行いましょう。
- デザイナ画面から「アクション設定」ボタンをクリックしてください。
- 「アイテムイベント」タブをクリックしてください。
- イベントボタンを追加し、設定アイコンをクリックしてください。
- 先ほど登録したデータソース定義を追加し、設定アイコンをクリックしてください。
- データマッパーが開かれます。以下の表のように、リクエストとレスポンスを設定しましょう。
リクエストタブでは以下の表のとおりにマッピングしてください。
| フォーム内の入力アイテム | データソース定義の入力 |
|---|---|
textbox1 |
string1 |
number1 |
integer1 |
同様に、レスポンスタブでは以下の表のとおりにマッピングしてください。
| データソース定義の出力 | フォーム内の入力アイテム |
|---|---|
string1 |
textbox2 |
integer1 |
number2 |
IM-BISの外部連携機能について、詳しくは以下のドキュメントを御覧ください。
- [IM-BIS 業務管理者 操作ガイド] - [外部連携を設定する]
おわりに
以上の手順を踏むことで、IM-FormaDesignerで作成したフォーム内で値を簡単に渡すことができます。
IM-LogicDesignerを外部連携機能から呼び出すことで、ノンプログラミングで実現することが可能です。
また、テーブルでの値渡しについては [テーブルアイテム編のCookBook] をご覧ください。
いかがでしたか?
余談ですが、ご紹介した方法は、社内でもIM-BIS外部連携機能の試験を行う際に利用されています。
お客様の用途に合わせて、是非利用してみてください。







[IM-BIS 業務管理者 操作ガイド] – [外部連携を設定する]
のリンクが切れましたので、確認お願いします。
ご連絡ありがとうございます。
修正いたしました。
[…] 用するため、IM-BISが環境に含まれている必要があります。 内容は重複してしまいますが、あらかじめ [単一アイテム編のCookBook] をご覧になってからこのCookBookを読むことをお薦めします。 […]