このCookBookでは、Formaの実行画面で、アクセスログを収集する方法を紹介します。
サンプルでは、登録画面を開いた時点とデータ登録を実行した時点で、ログを収集します。
ログを収集することで、登録画面を開いたのみのアクセス数と実際に登録し処理を実施したアクセス数を、把握することができます。
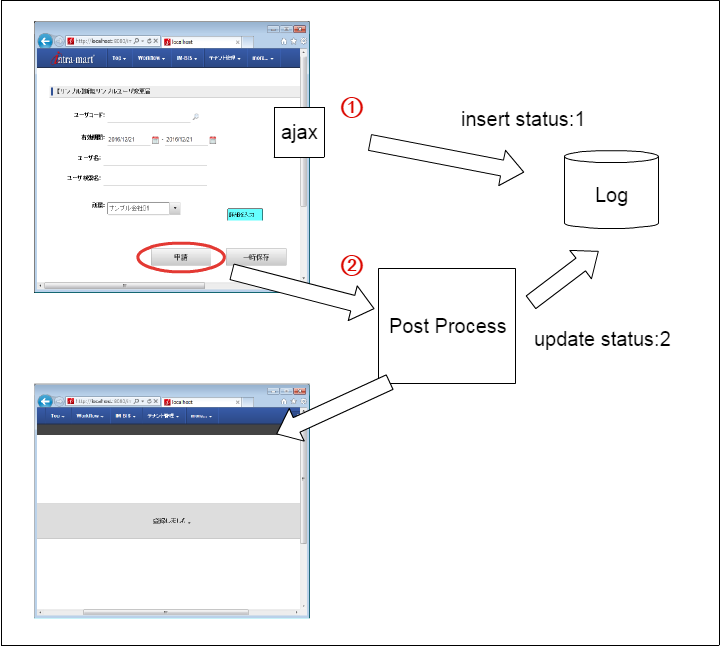
完成イメージ
1. 画面上にスクリプトを配置し、Forma登録画面を開いた時点で、DBにアクセス情報を格納します。
2. 登録処理を実行した場合、Forma後処理にて、①で登録したデータのStatusを更新します。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
- Formaアプリケーション情報(アクセスログ取得アプリ)
- インポート手順の詳細は以下のドキュメントをご覧ください。
[IM-FormaDesigner 作成者 操作ガイド] - [インポート・エクスポートを利用した IM-FormaDesigner のアプリケーションやデータソース定義の移行]
- インポート手順の詳細は以下のドキュメントをご覧ください。
- ユーザモジュール(Ajax処理、後処理)
サンプルは以下の環境で動作を確認できます。
- テナント環境セットアップで、サンプルデータがインポート済みであること
レシピ
- アクセスログを蓄積するテーブルを作成する。
- 画面表示時にアクセスログを取得するAjax処理を作成する。
- 登録時にアクセスログを更新するForma後処理を作成する。
- Formaアプリを作成する。
- 作成したFormaアプリにて、「Regist」ボタンをクリックする。
設定項目の詳細は、添付のサンプルを参照してください。
1. アクセスログを蓄積するテーブルを作成する。
アクセスログを蓄積するテーブルを作成します。
サンプルでは以下の最低限の情報を格納するテーブルを作成します。
log_id : 一意キー
user_cd : アクセスユーザ情報
title : アクセス画面を特定できる情報
status : アクセス状況(1:登録画面表示、2:登録処理実行)
2. 画面表示時にアクセスログを取得するAjax処理を作成する。
リクエストで、log_id・titleを受け取り、ユーザ情報を付加してデータベースに書き込む処理を作成します。
log_idは、画面表示毎で一意で採番され、Forma後処理で参照できる値である必要があります。
サンプルでは、上記の条件を満たし、Formaアプリにて作成されるプロセスキーを利用します。
詳細はサンプルを参照してください。
該当ソース:src/im_cookbook_115418/ajax/beacon.js
プロセスキーは、Formaが画面作成毎に一意で作成している値となります。
Forma実行画面、Forma後処理等で参照することができます。
3. 登録時にアクセスログを更新するForma後処理を作成する。
プロセスキーを主キーとして、statusを更新する処理を作成します。
詳細はサンプルを参照してください。
該当ソース:src/im_cookbook_115418/user_program/postprocess_beacon.js
4. Formaアプリを作成する。
アクセスログの取得対象となるFormaアプリを作成します。
画面アイテム「スクリプト」を配置し、2.で作成した処理に対し、リクエストを送信します。
log_idは、imfr_process_keyより取得します。
titleは、対象画面を区別するために、スクリプト内で任意に設定します。
詳細はサンプルを参照してください。
5. 作成したFormaアプリにて、「Regist」ボタンをクリックする。
作成したFormaアプリの登録画面を表示します。
画面表示時にアクセスログが取得され、登録ボタン押下時にアクセスログが更新されます。