このCookBookでは、IM-FormaDesignerの画面アイテム・ボタンを使用し、任意の画面に遷移する方法について紹介しています。
設定方法は下記の2パターンです。
「イベント」ボタンを使用する方法
「一覧に戻る」ボタン・「スクリプト」を使用する方法
レシピ(「イベント」ボタン使用)
- 「イベント」ボタンを配置する
- スクリプトを設定する
1. 「イベント」ボタンを配置する
ツールキットより「イベント」ボタンを選択、配置してください。
「フォーム編集画面」-「ツールキット」-「汎用アイテム」-「イベント」
2. スクリプトを設定する
「イベント」ボタンのスクリプトに以下のような設定を行うことで、任意の画面に遷移することができます。
ページ遷移のある画面の場合、1ページ目で行うことで期待される動作になります。

以下のコードは一例です。指定したい遷移先パスをdocument.imfr_back_form.actionの値に設定して下さい。
|
1 2 |
document.imfr_back_form.action = 'portal/desktop/group_portal'; sendBackForm(); |
レシピ(「一覧に戻る」ボタン・「スクリプト」使用)
- 「一覧に戻る」ボタンと「スクリプト」を配置する
- スクリプトを設定する
1. 「一覧に戻る」ボタン・「スクリプト」を配置する
ツールキットより「一覧に戻る」ボタンと「スクリプト」を選択、配置してください。
「フォーム編集画面」-「ツールキット」-「ボタンアイテム」-「一覧に戻る」
「フォーム編集画面」-「ツールキット」-「汎用アイテム」-「イベント」
2. スクリプトを設定する
「一覧へ戻る」ボタンの遷移先は form内の要素であるimfr_callback_urlで保持しています。
その値をスクリプトアイテムを利用して書き換えます。
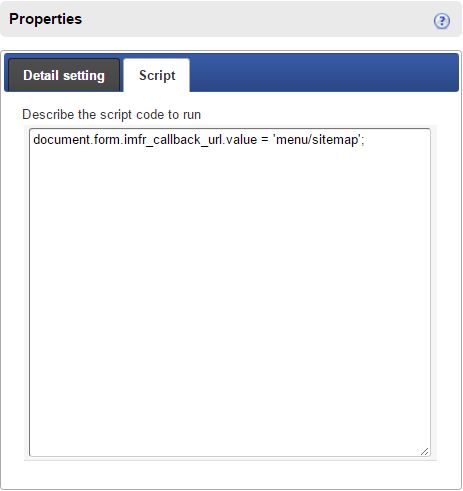
「スクリプト」に以下のような設定を行うことで、任意の画面に遷移することができます。

|
1 |
document.form.imfr_callback_url.value = 'menu/sitemap'; |
以上で、実行画面から「イベント」ボタンまたは「一覧へ戻る」ボタン押下で、任意の画面に遷移できるようになりました。