このCookBookでは、「URL ○ にリクエストを送信する」アクションを使ってサンプル画面を作成する方法を紹介します。
- 2019 Summer では「URL ○ にアクセスする」でしたが、 2019 Winter からは「URL ○ にリクエストを送信する」にアクション名が変わりました。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
IM-BloomMakerのインポート機能を利用してインポートしてください。
IM-BloomMaker for Accel Platform ユーザ操作ガイド - 定義ファイルをインポートする
- 画面サンプルインポートファイル : [im_bloommaker-data-163288]
IM-LogicDesignerのインポート機能を利用してインポートしてください。
IM-LogicDesigner ユーザ操作ガイド - インポートを行う
ロジックフロー、フロールーティングをインポートした後には認可設定が必要です。
IM-LogicDesigner ユーザ動作ガイド - フロールーティングの「認可画面」を表示する
- IM-LogicDesginer フロー定義インポートファイル : [im_logicdesigner-data-163288]
レシピ
画面サンプルインポートファイル、IM-LogicDesginer フロー定義インポートファイルをインポートすると、ユーザ検索画面を表示することが出来ます。
このレシピでは、ユーザ検索画面の作り方を紹介します。
- コンテンツカテゴリを登録する
- コンテンツを登録する
- デザイン編集を行う
- ルーティングカテゴリを登録する
- ルーティング設定を行う
1. コンテンツカテゴリを登録する
- 「サイトマップ」から、BloomMaker - コンテンツ一覧をクリックします。
-
コンテンツ一覧画面の「カテゴリ新規作成」をクリックします。
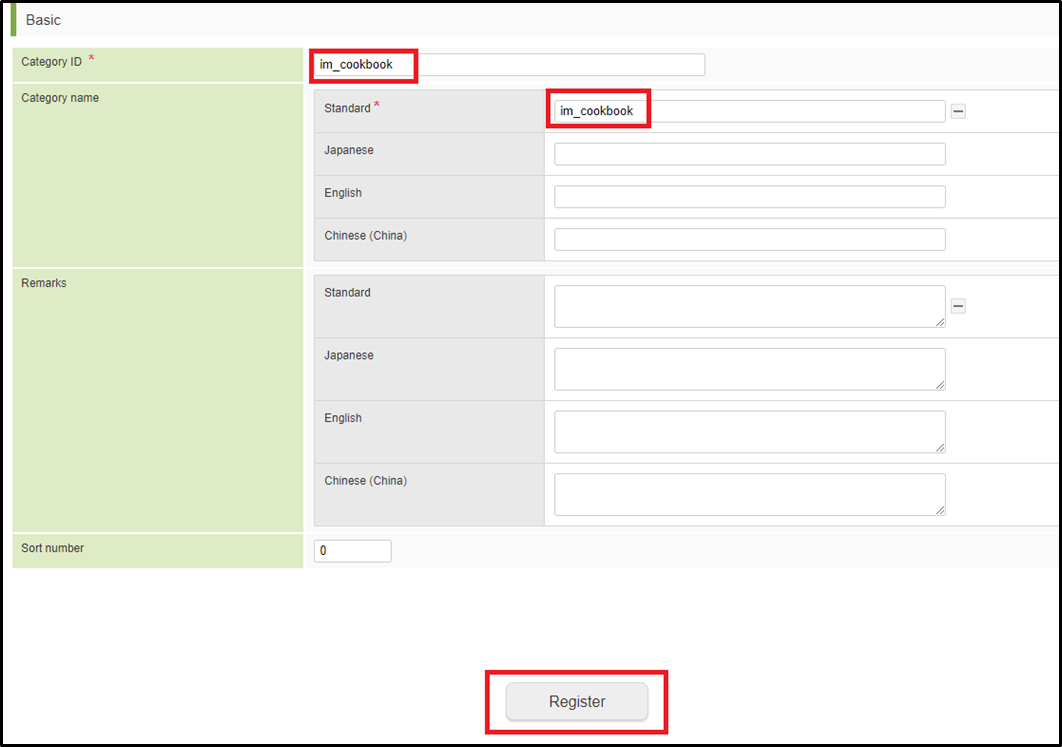
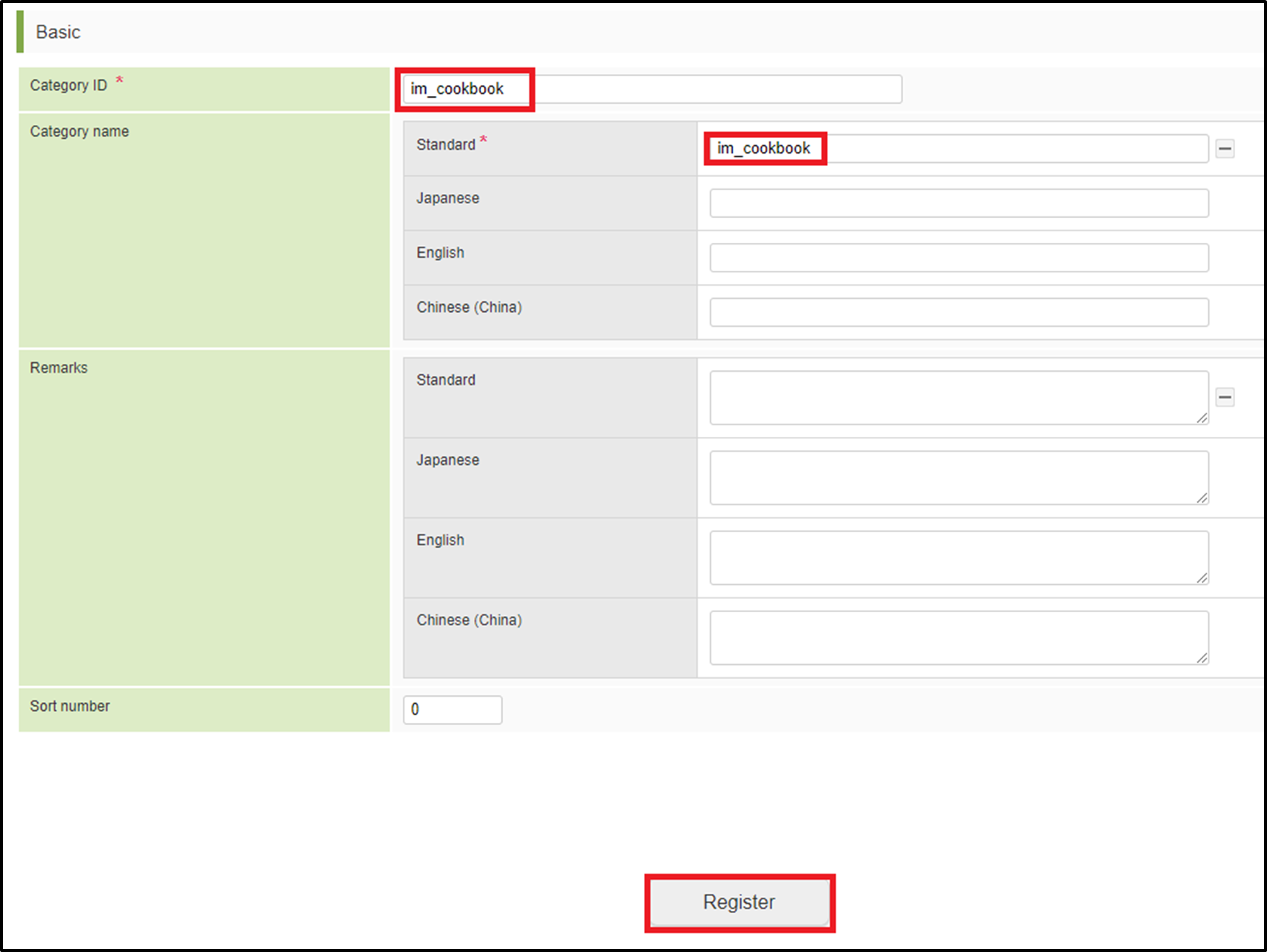
- 以下の値を入力し、「登録」ボタンをクリックします
- 「カテゴリID」に「im_cookbook」を入力します
- 「カテゴリ名」に「im_cookbook」を入力します
2. コンテンツを登録する
- 「サイトマップ」から、BloomMaker - コンテンツ一覧をクリックします。
-
コンテンツツリーの「im_cookbook」を選択した状態でコンテンツ一覧画面の「コンテンツ新規作成」をクリックします。
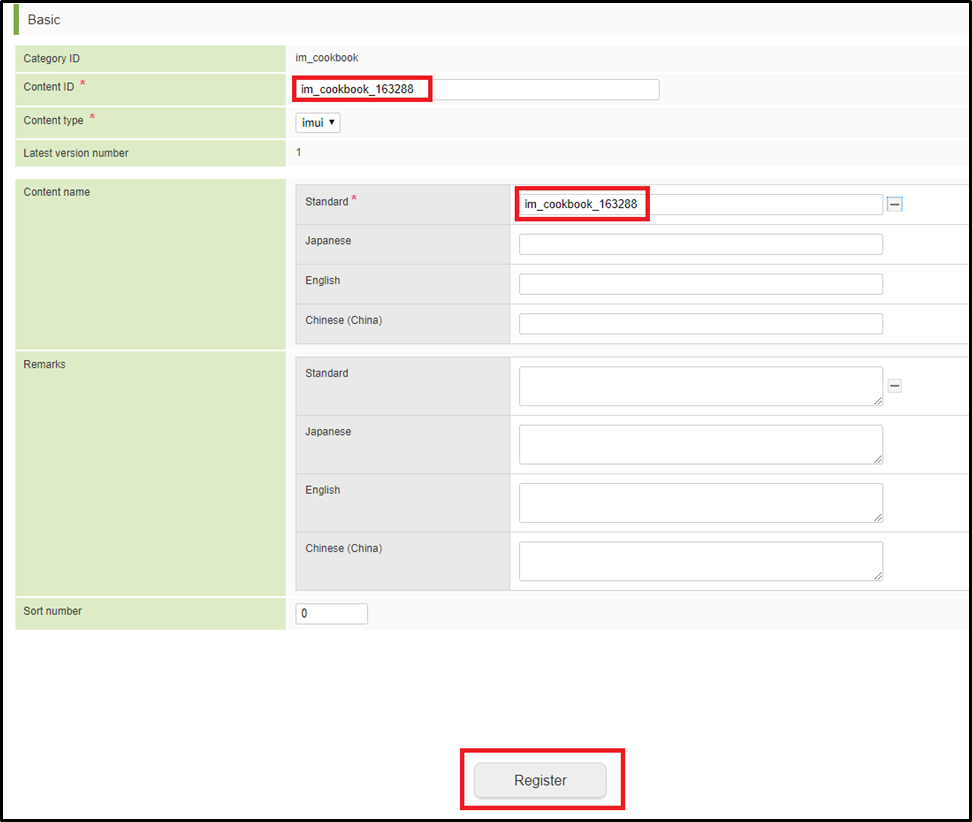
- 以下の値を入力し、「登録」ボタンをクリックします。
- 「コンテンツID」に「im_cookbook_163288」を入力します
- 「コンテンツ名」に「im_cookbook_163288」を入力します
3. デザイン編集を行う
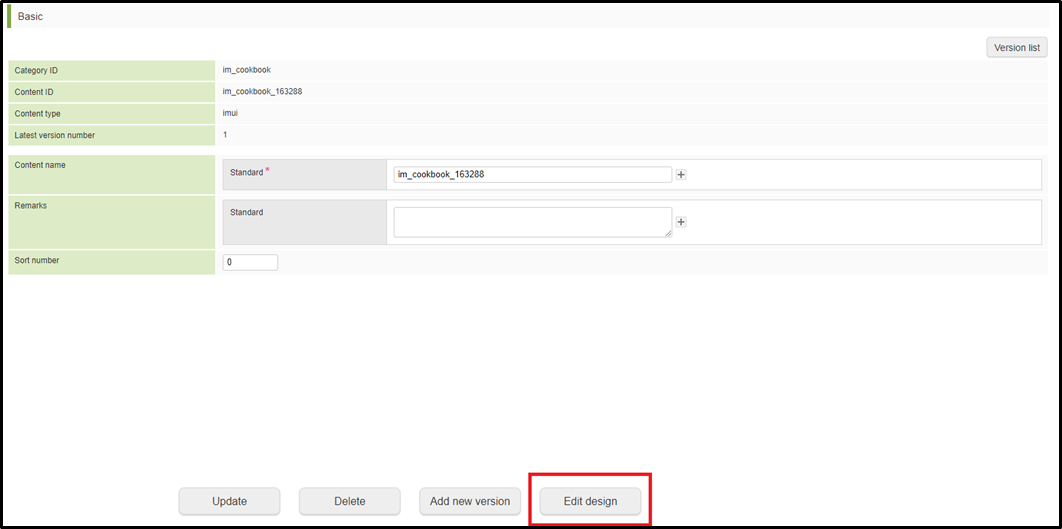
- 前項で登録したコンテンツを開き、「デザイン編集」をクリックしデザイナ画面を開きます。
- 変数定義
画面で利用する変数を定義します。
今回使用する変数は以下の通りです。
| 変数名 | カテゴリ | 説明 |
|---|---|---|
| response | 変数 | APIからの戻り値を格納する変数です |
| url | 変数 | LogicDesginerで定義したREST APIです |
| user_cd | 変数 | 検索条件に使用するuser_cdです |
| requestData | 入力 | リクエストパラメータに利用するデータです |
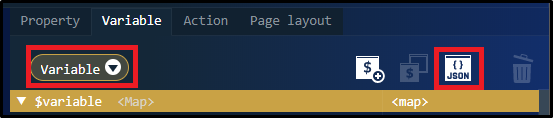
- 「変数」を選択した状態で「JSON」アイコンをクリックし以下のJSONを貼り付けます。
JSONデータ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
{ "response": { "records": [ { "user_cd": "", "locale_id": "", "term_cd": "", "start_date": null, "end_date": null, "user_name": "", "user_search_name": "", "sex": "", "country_cd": "", "zip_code": "", "address1": "", "address2": "", "address3": "", "telephone_number": "", "extension_number": "", "fax_number": "", "extension_fax_number": "", "mobile_number": "", "email_address1": "", "email_address2": "", "mobile_email_address": "", "url": "", "notes": "", "delete_flag": "", "sort_key": 0, "create_user_cd": "", "create_date": null, "record_user_cd": "", "record_date": null } ] }, "url": "logic/api/im_cookbook/163288", "user_cd": null } |
* 「入力」を選択した状態で「JSON」アイコンをクリックし以下のJSONを貼り付けます。
JSONデータ
|
1 2 3 4 5 |
{ "requestData": { "user_cd": "" } } |
アクション作成
- リクエストパラメータ作成用アクション作成
- 「カスタムスクリプトを実行する」をドラッグ&ドロップで配置します。
以下スクリプトを貼り付けます。
|
1 2 3 4 5 6 |
if($variable.user_cd === "" || !$variable.user_cd) { $input.requestData = {}; return; } $input.requestData = { "user_cd" :$variable.user_cd }; |
- 「URL ○ にリクエストを送信する」をドラッグ&ドロップで配置します。
-
以下のように設定します。
| 設定箇所 | 設定値 |
|---|---|
| URL | $variable.url |
| メソッド | GET |
| リクエストパラメータ | $input.requestData |
| レスポンスデータ | $variable.response |
画面作成
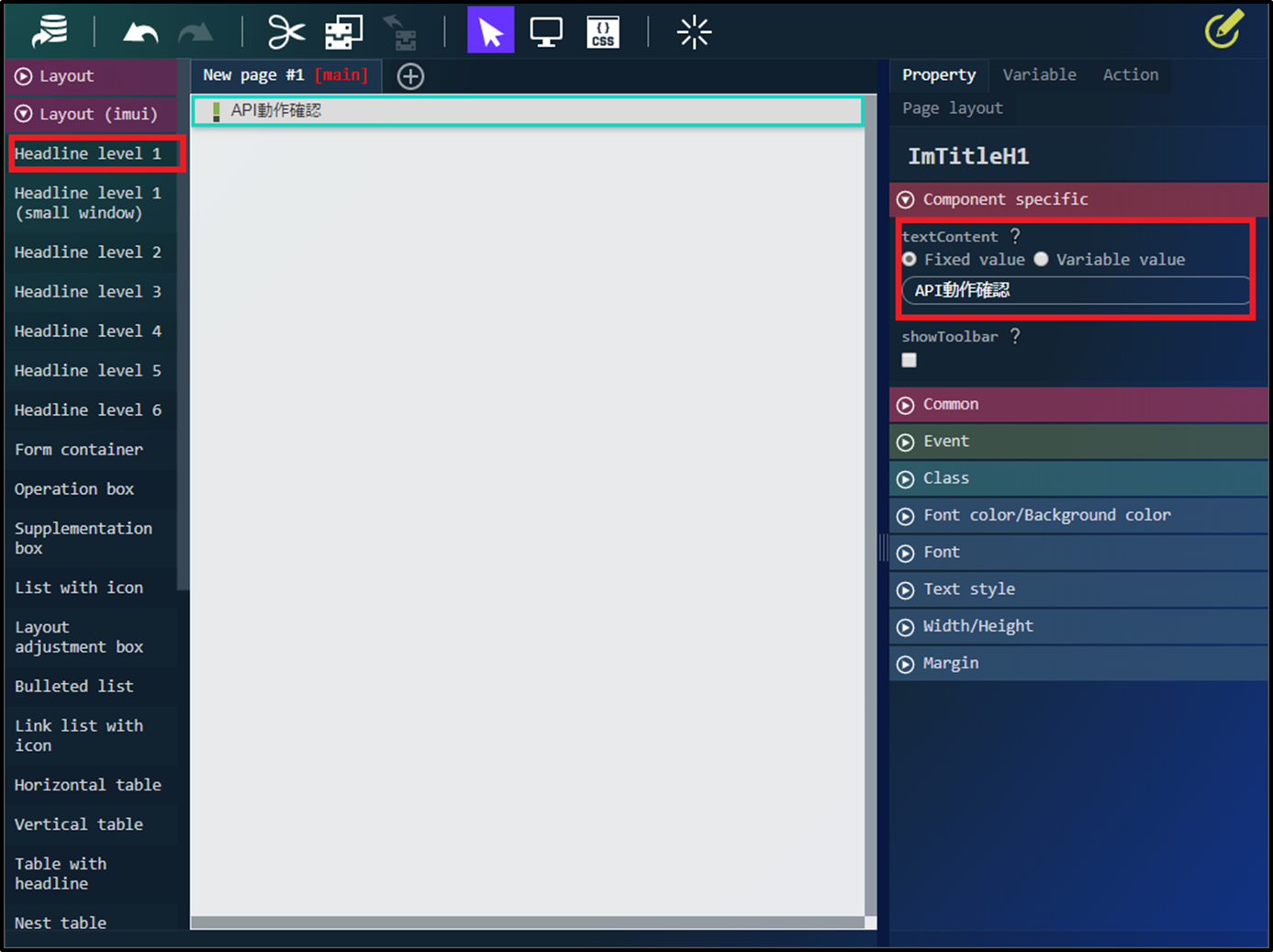
- タイトル配置
- 左のパレットからレイアウト(imui) → 見出しレベル1を配置します。
- エレメント固有プロパティの
textContentプロパティに「API動作確認」と入力します。
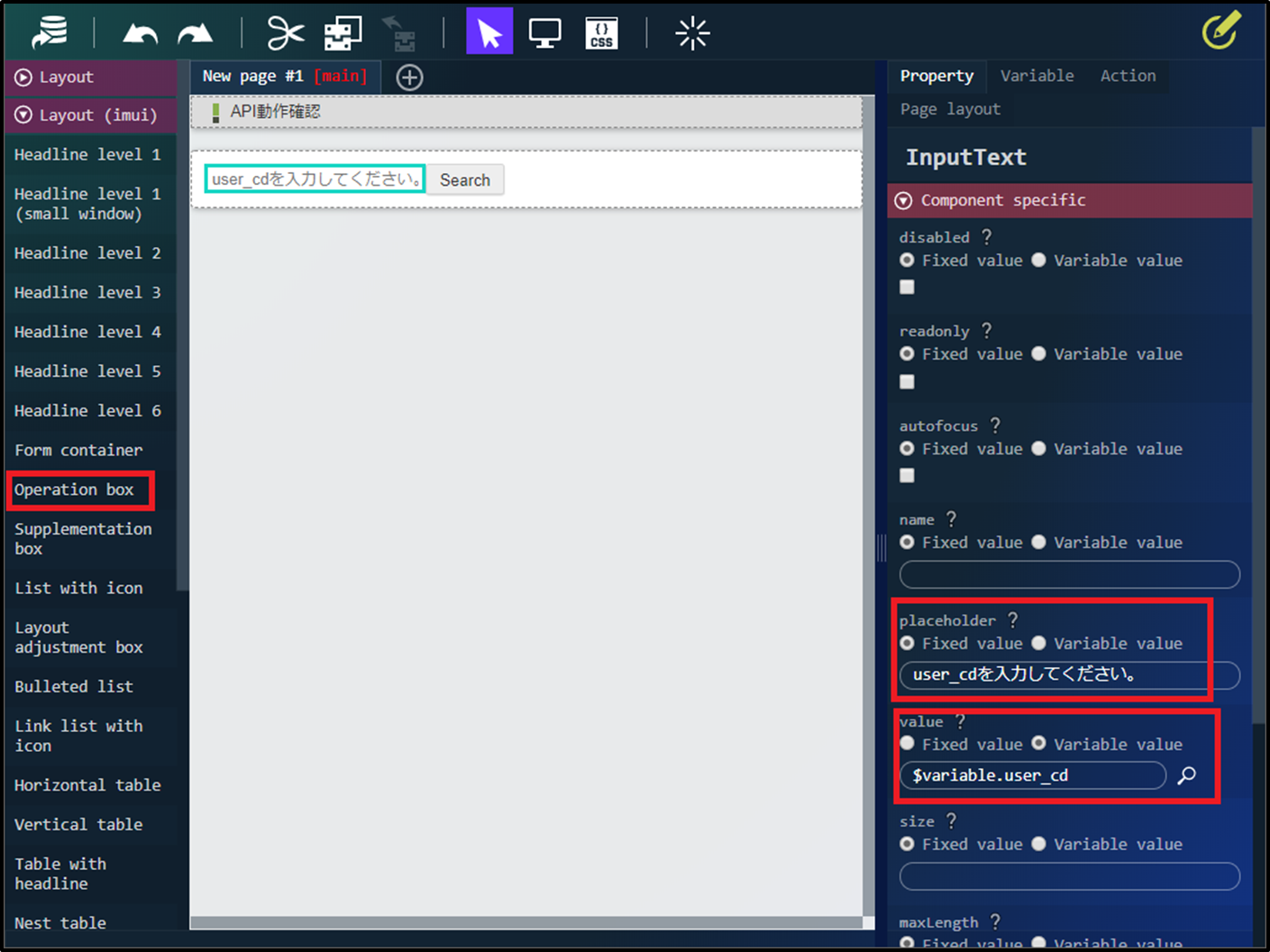
- 検索ボックス、ボタン配置
- 左のパレットからレイアウト(imui) → オペレーションボックスを配置します。
- テキストボックスのプロパティを入力します。
placeholderプロパティに「user_cdを入力してください。」と入力します。valueプロパティに「Variable value」を選択し、「$variable」の「user_cd」を選択します。
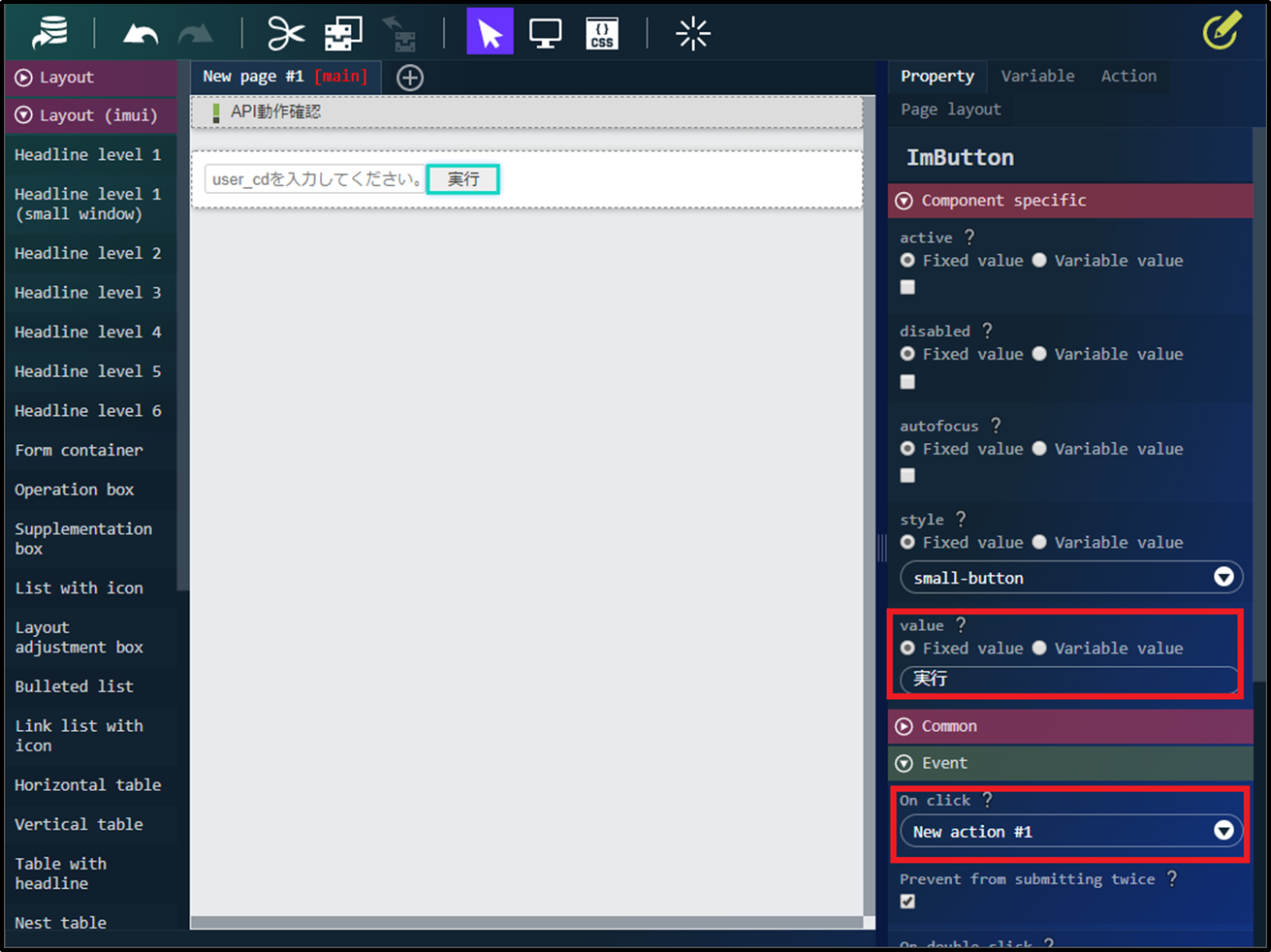
- ボタンのプロパティを入力します。
valueプロパティに「実行」と入力します。イベント-クリック時プロパティに作成したアクションを設定します。
- 検索結果欄配置
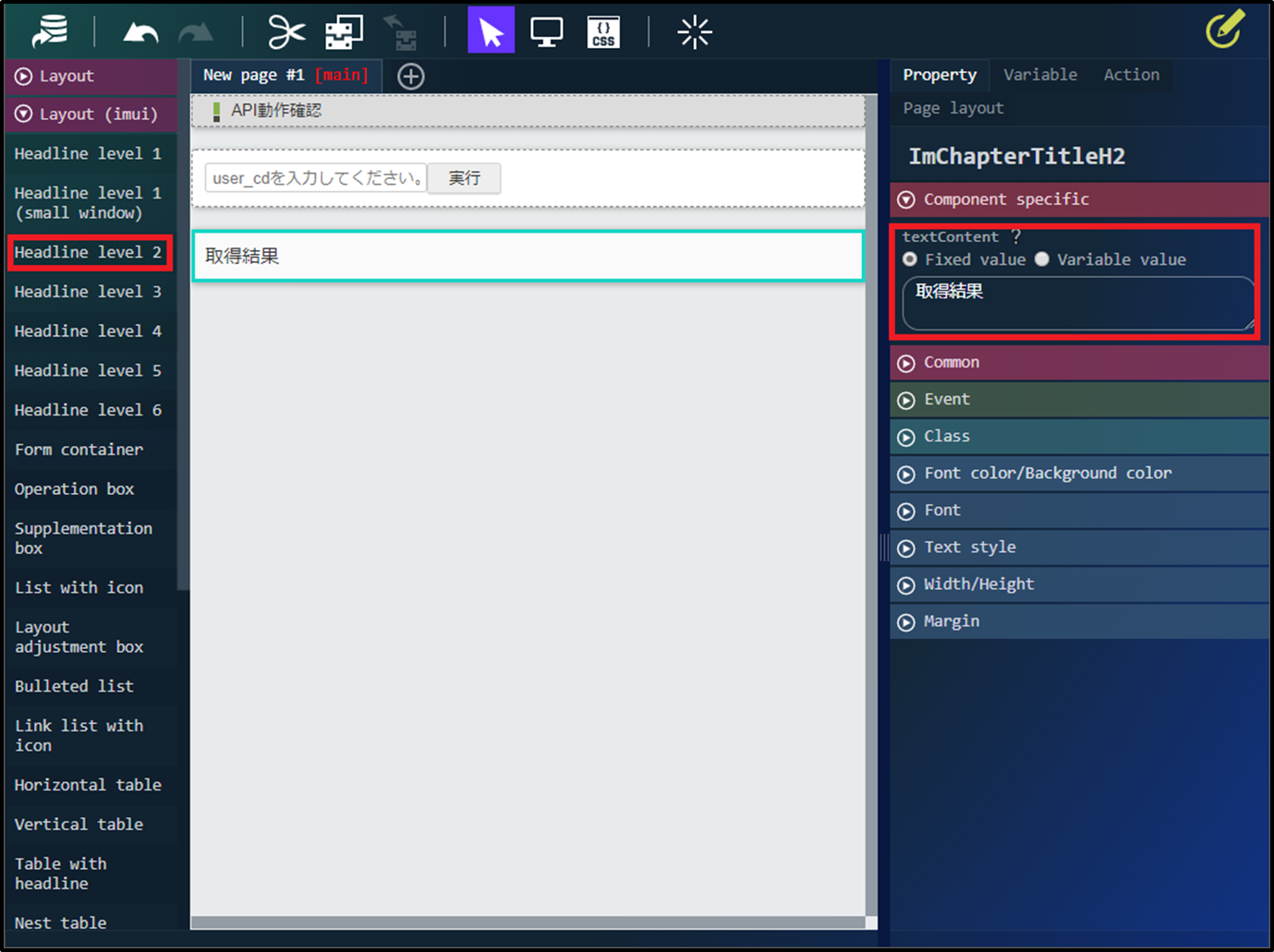
- 左のパレットからレイアウト(imui) → 見出しレベル2を配置します。
- エレメント固有プロパティの
textContentプロパティに「取得結果」と入力します。
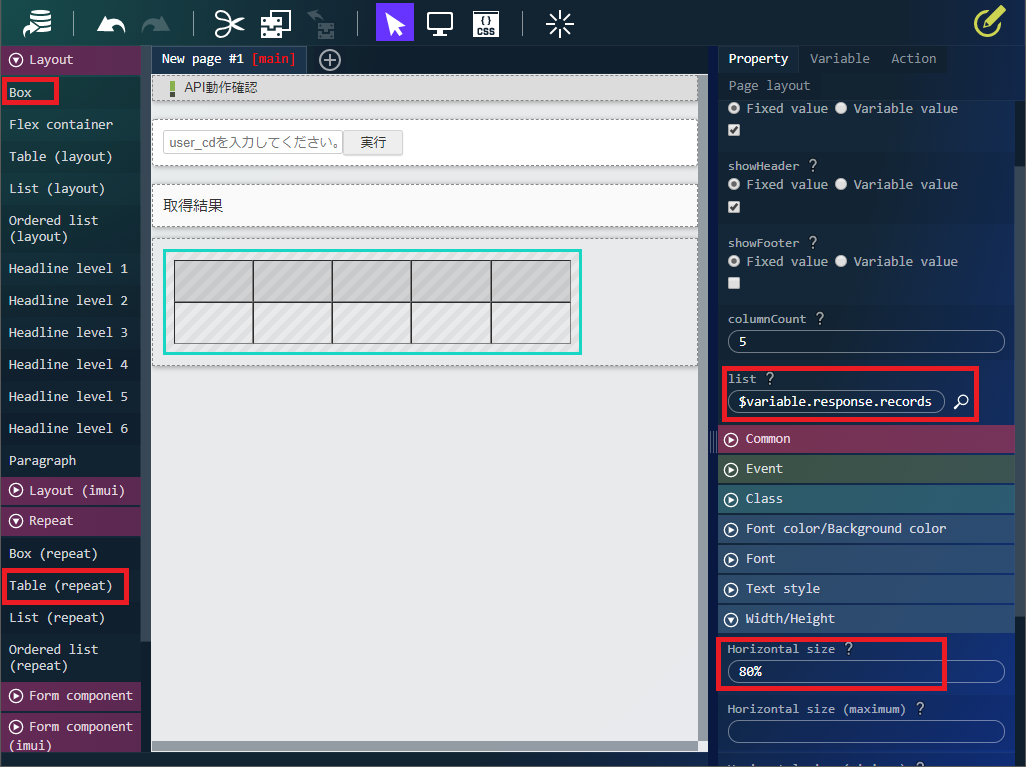
- 左のパレットからレイアウト → ボックスを配置します。
- 左のパレットから繰り返し → テーブル(繰り返し)を配置したボックスの中に配置します。
- 幅・高さの「横幅」に「80%」と入力します。
- テーブルのエレメント固有プロパティの
listに「$variable.response.records」と入力します。
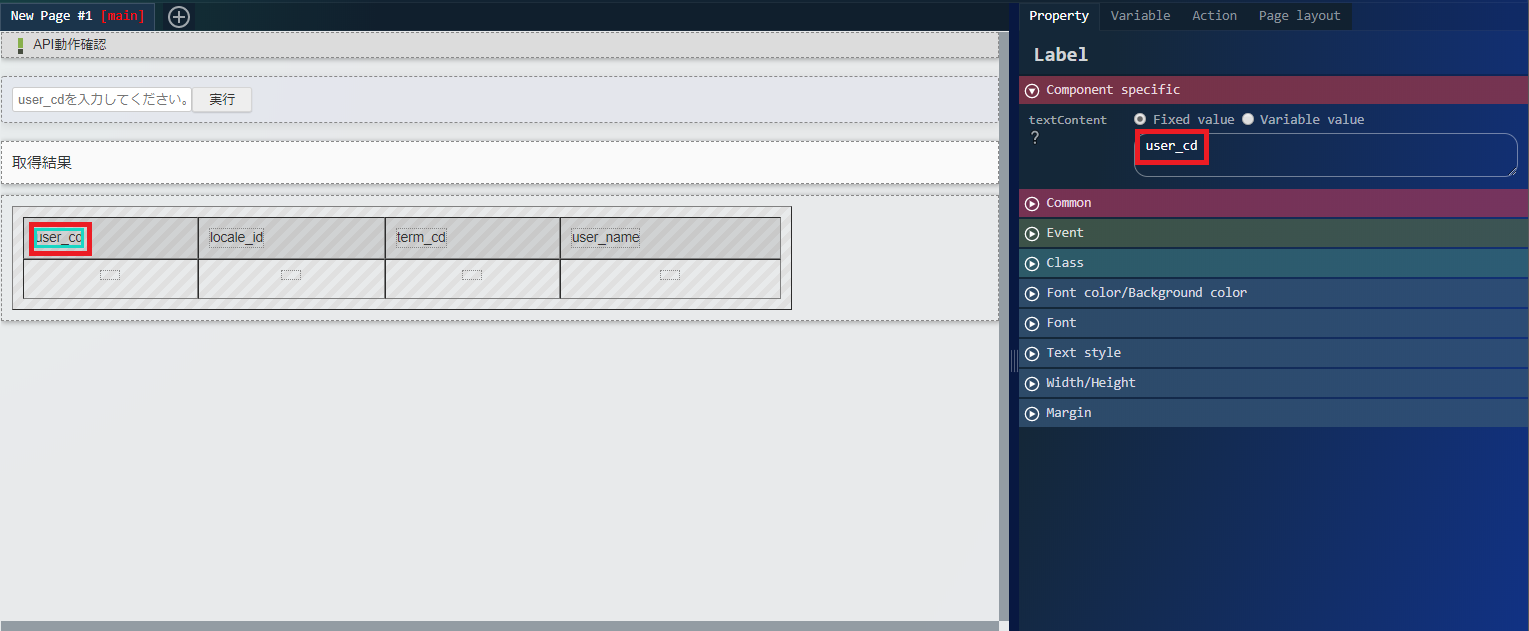
- テーブルのヘッダ行に表示したい項目名を設定します。
- テーブル(繰り返し)のセル内に「汎用」→「ラベル」をドラッグ&ドロップします。
- ラベルのエレメント固有プロパティの
textContentプロパティに項目名を設定します。
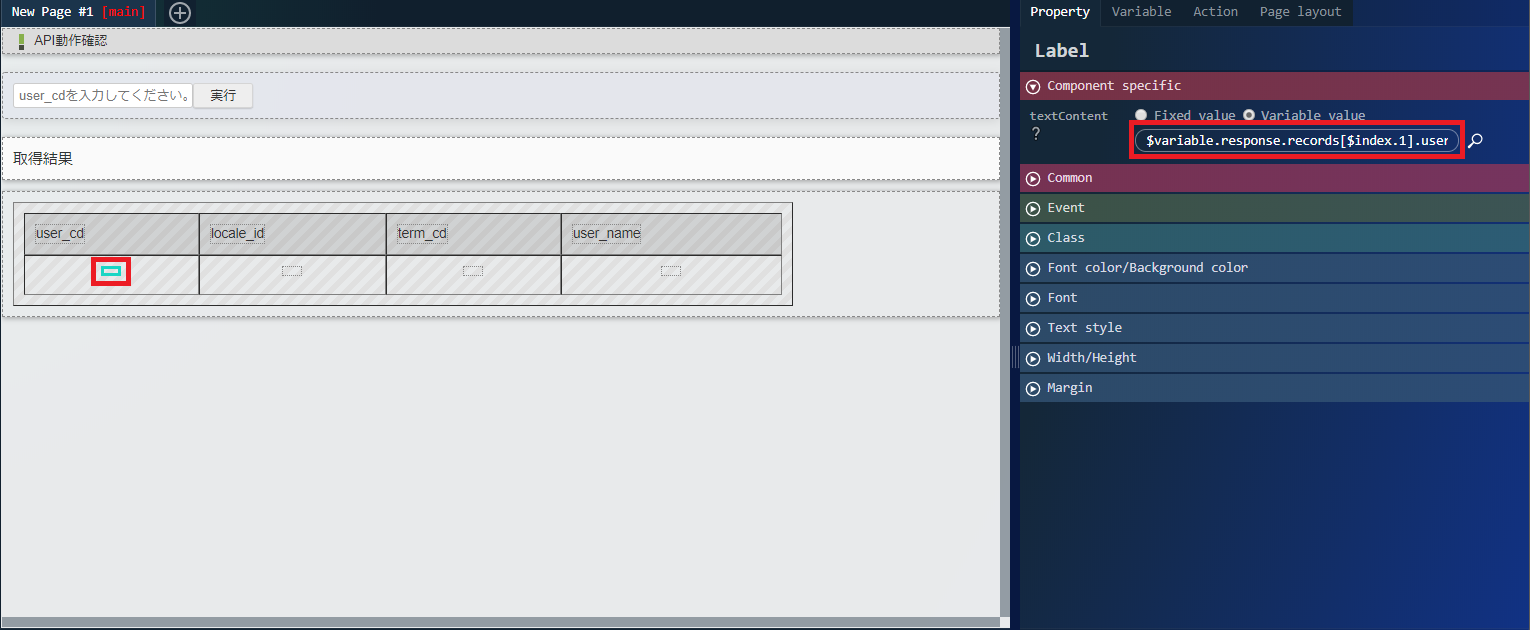
- テーブルのデータ行に表示したいデータを設定します。
- テーブル(繰り返し)のセル内に「汎用」→「ラベル」をドラッグ&ドロップします。
- ラベルのエレメント固有プロパティの
textContentプロパティにデータを設定します。 user_cdを表示したい場合:$variable.response.records[$index].user_cd
- 動作確認
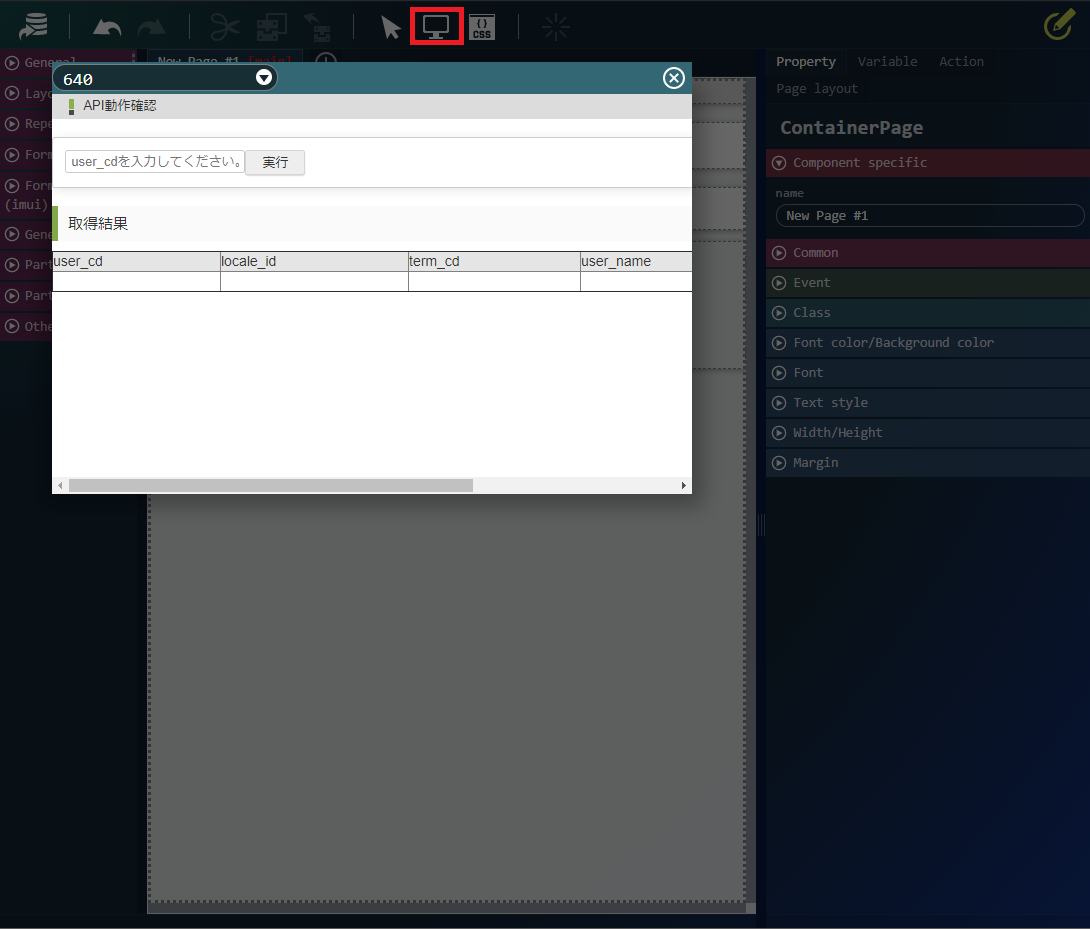
- 画面作成が完了したら、プレビューで動作確認を行います。
- ツールバーの「プレビュー」をクリックします。
- プレビュー画面上の「実行」ボタンをクリックします。
テーブルにユーザ情報が表示されることを確認します。 - テキストボックスに
user_cdを入力して「実行」ボタンをクリックします。
入力されたuser_cdがテーブルに表示されることを確認します。
4. ルーティングカテゴリを登録する
- 「サイトマップ」から、BloomMaker - ルーティング定義一覧をクリックします。
-
ルーティング定義画面の「カテゴリ新規作成」をクリックします。
- 以下の値を入力し、「登録」ボタンをクリックします。
- 「カテゴリID」に「im_cookbook」を入力します
- 「カテゴリ名」に「im_cookbook」を入力します
5. ルーティング設定を行う
- 「サイトマップ」から、BloomMaker - ルーティング定義一覧をクリックします。
-
前項で作成したルーティングカテゴリを選択した状態でルーティング定義一覧画面の「ルーティング新規作成」をクリックします。
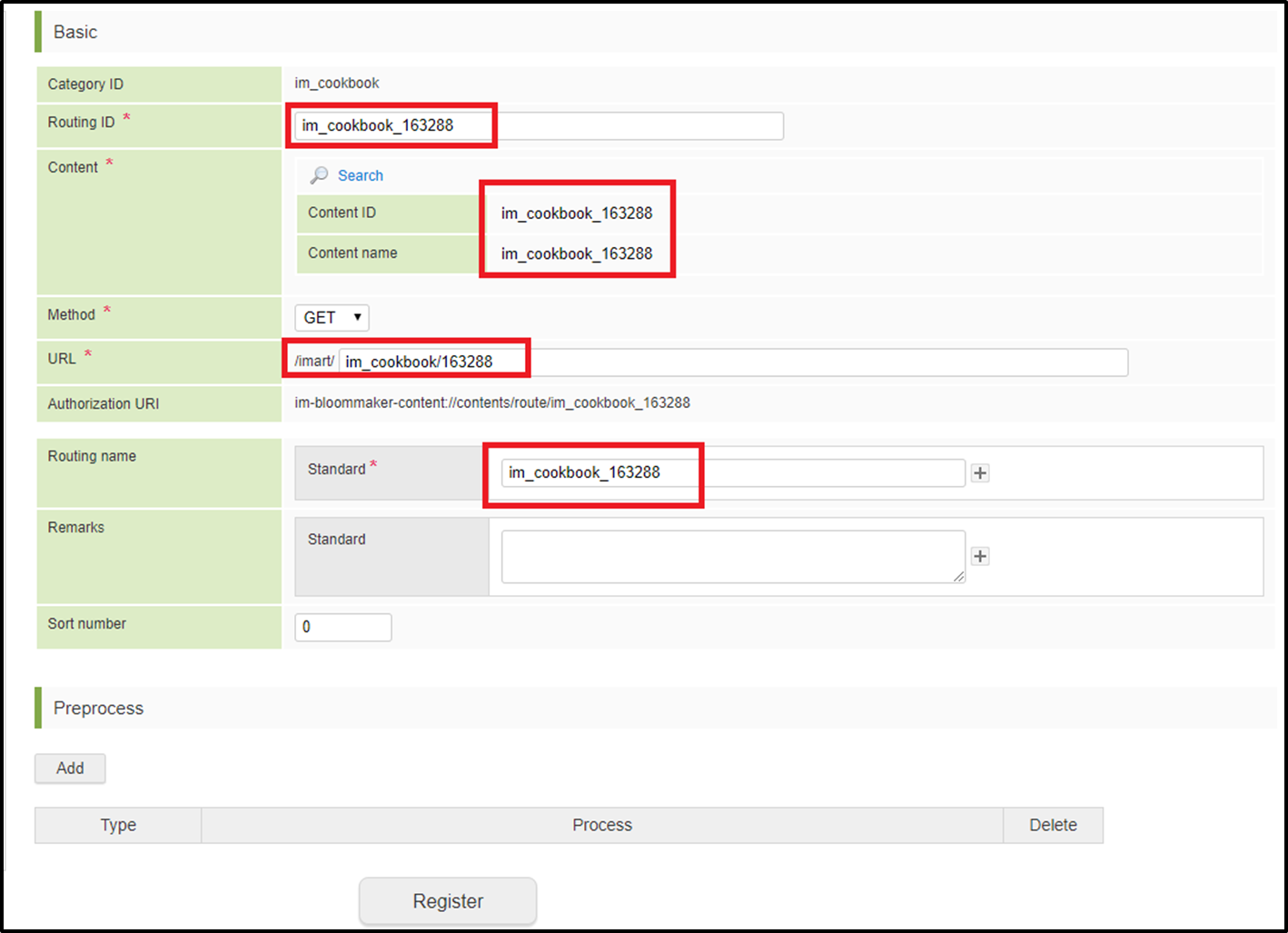
- 以下の値を入力し、「登録」ボタンをクリックします。
- 「ルーティングID」に「im_cookbook_163288」を入力します
- 「コンテンツ」に「im_cookbook_163288」を入力します
- 「検索」から「im_cookbook_163288」を選択します。
- 「URL」に「im_cookbook/163288」を入力します。
- 「ルーティング名」に「im_cookbook_163288」を入力します。
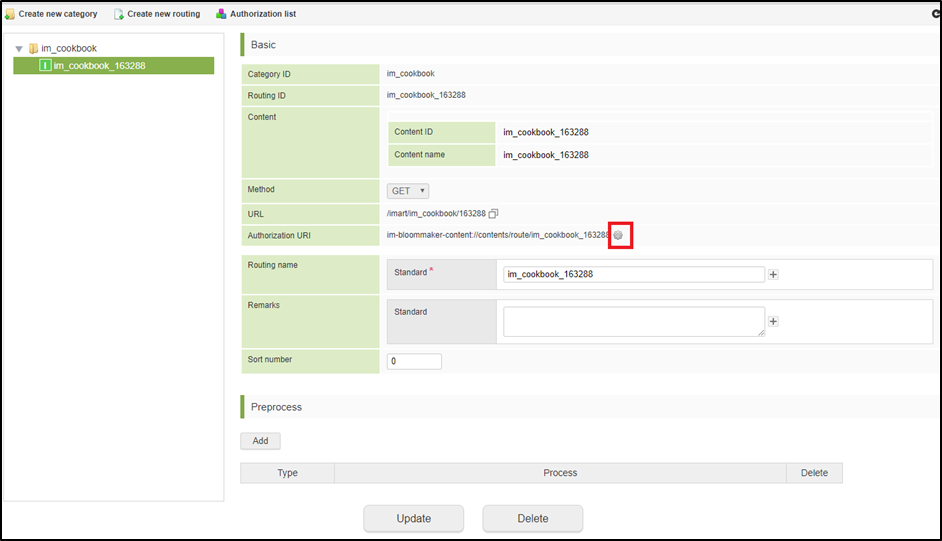
- 登録完了後、認可設定を行います。
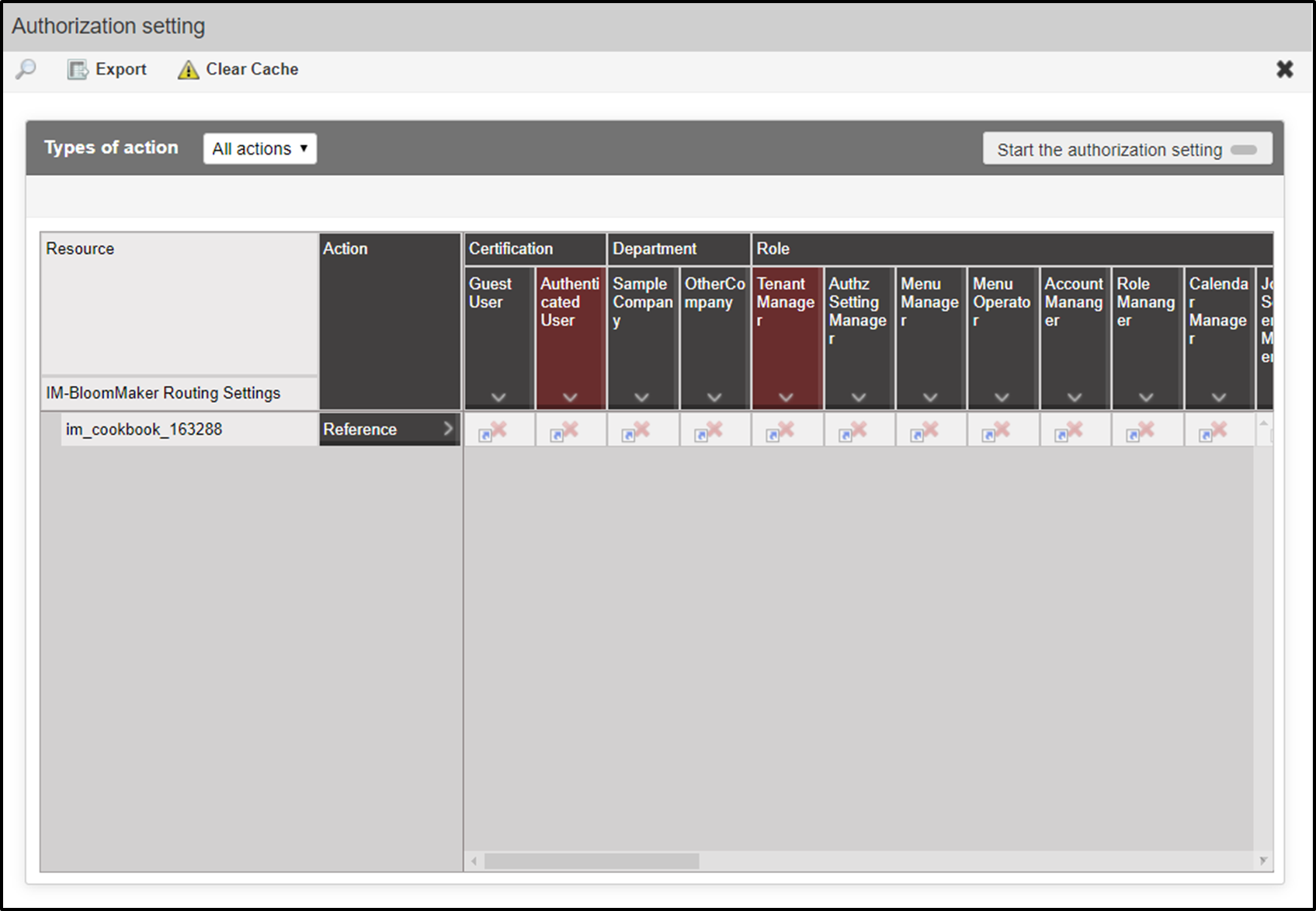
- 「認可URI」の「歯車」アイコンをクリックします。
- 認可設定画面上でIM-BloomMakerで作成した画面を実行するための認可を設定します。
認可設定の詳細は以下ドキュメントをご参照ください。
intra-mart Accel Platform テナント管理者操作ガイド - 認可を設定する
- 画面表示を行います。
「http://localhost:8080/imart/im_cookbook/163288」にアクセスし、画面が表示されることを確認します。
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart