このCookBookでは、IM-BloomMakerで入力系エレメントの入力値によってエレメントの表示/非表示を切り替える方法について紹介しています。
実際にサンプル画面を作成しながら解説を行います。
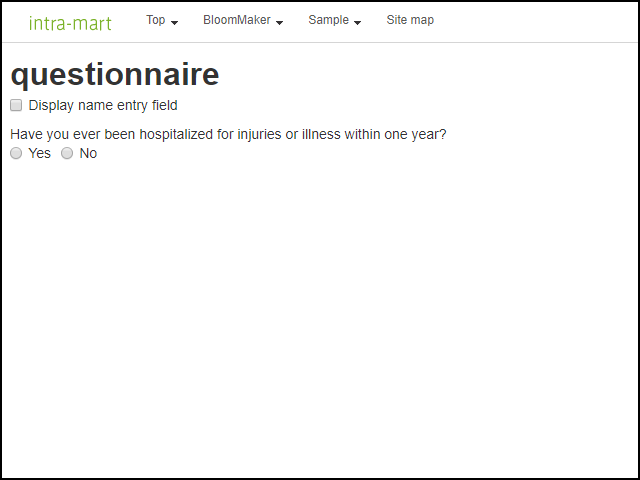
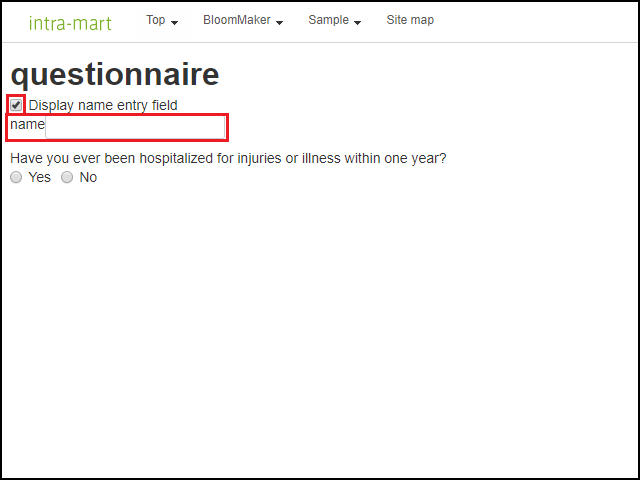
完成イメージ
動作内容は以下の通りです。
- チェックボックスをオンにするとチェックボックスの下にテキストボックスが表示されます。

- チェックボックスをオフにするとチェックボックスの下のテキストボックスが非表示になります。
- 「Yes」のラジオボタンを押下するとラジオボタンの下にテキストエリアが表示されます。

- 「No」のラジオボタンを押下するとラジオボタンの下のテキストエリアが非表示になります。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
画面サンプルインポートファイル : cookbook_163621.zip
IM-BloomMakerのインポート画面からインポートしてください。
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/bloommaker/designer/im_cookbook_163621?css-framework=imui
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
サンプル画面の作成手順を以下に示します。
- 処理に必要な変数を宣言する
- エレメントをページに配置し、変数を紐づける
- アクションを作成する
1. 処理に必要な変数を宣言する
- 変数タブのプルダウンで「変数」が選択されていることを確認し、JSONエディタに以下のJSONを貼り付けて変数を作成してください。
|
1 2 3 4 5 6 7 8 9 10 11 |
{ "radioBtnStatus": "", "dispEnterTextFlg": false, "dispTextAreaFlg": false, "message": { "title": "questionnaire", "textBoxDisplay": "Display name entry field", "textAreaDisplay": "Have you ever been hospitalized for injuries or illness within one year?", "textAreaCaption": "Please indicate what kind of reason you were hospitalized." } } |
2. エレメントをページに配置し、変数を紐づける
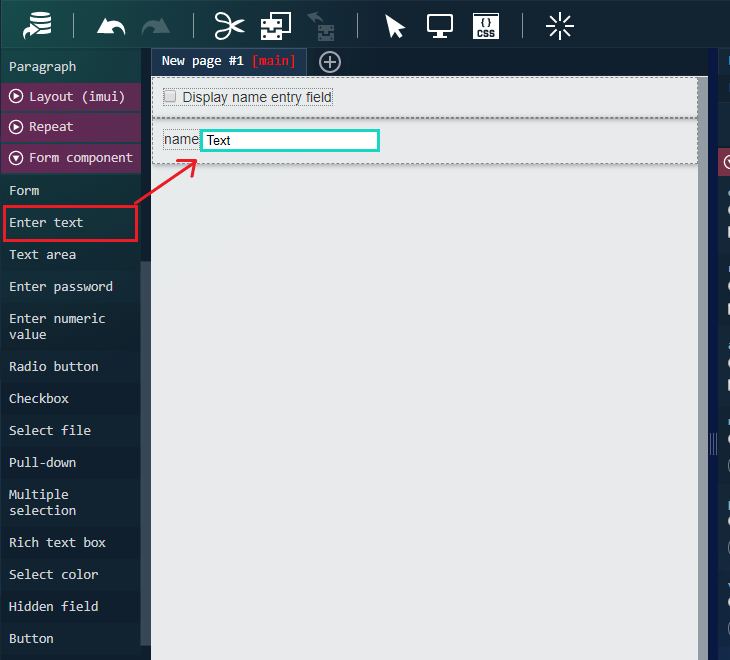
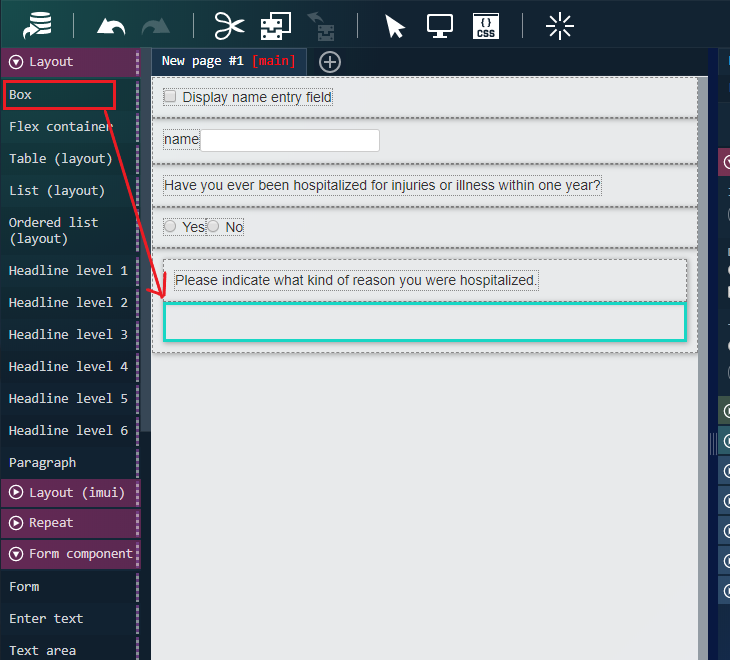
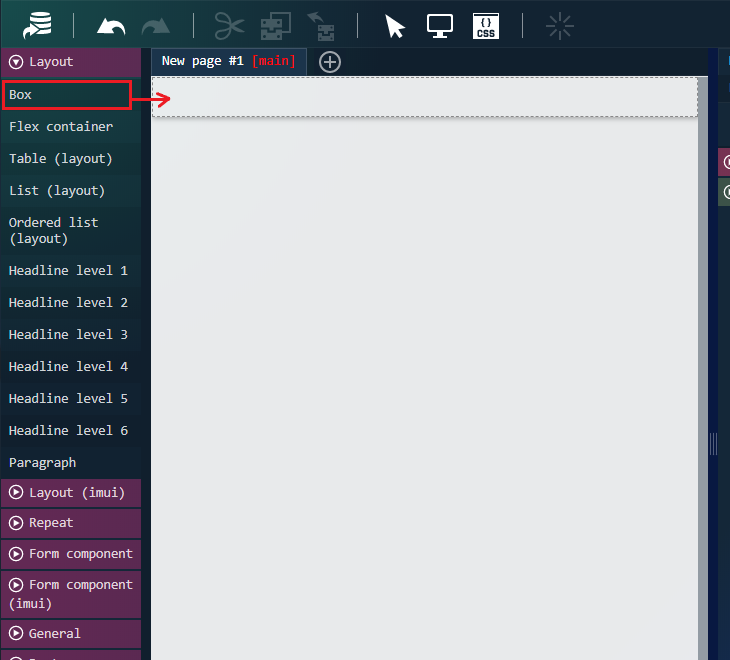
- エレメントパレットの「レイアウト」から「ボックス」をページに配置してください。
今後このエレメントは「ボックス1」と呼びます。

-
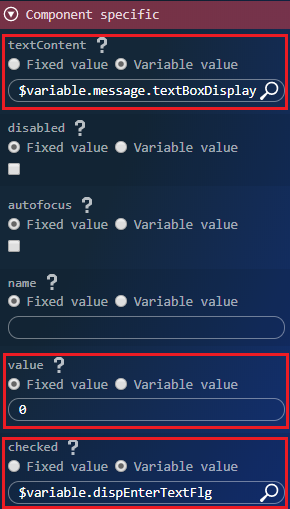
配置した「チェックボックス」を選択し、プロパティタブで以下の通り入力してください。
| カテゴリ | プロパティ名 | ラジオボタン | 設定値 |
|---|---|---|---|
| エレメント固有 | textContent | 変数値 | $variable.message.textBoxDisplay |
| エレメント固有 | value(※1) | 固定値 | 0 |
| エレメント固有 | checked | 変数値 | $variable.dispEnterTextFlg |
※1 設定値は任意です。設定しなくても問題ありません。
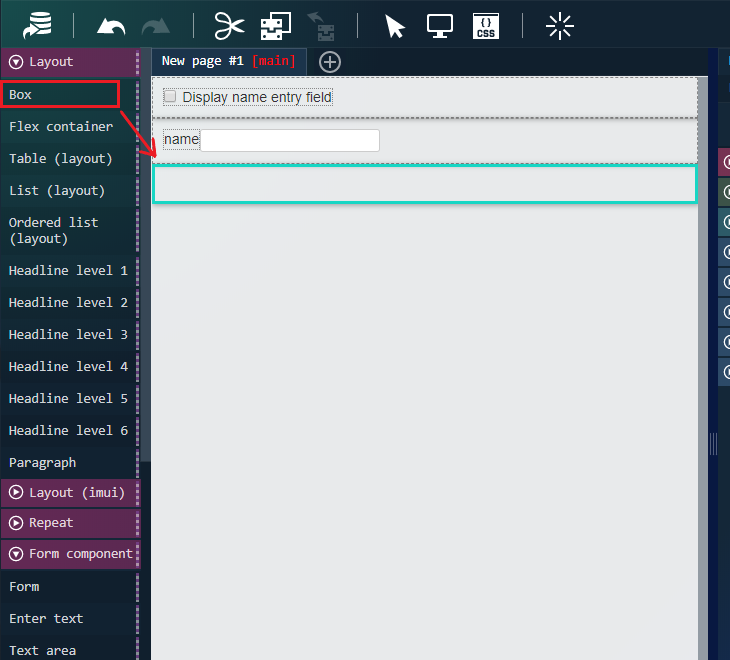
- エレメントパレットの「レイアウト」から「ボックス」をページに配置してください。
今後このエレメントは「ボックス2」と呼びます。

-
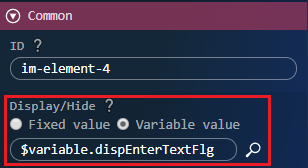
配置した「ボックス2」を選択し、プロパティタブで以下の通り入力してください。
| カテゴリ | プロパティ名 | ラジオボタン | 設定値 |
|---|---|---|---|
| 共通 | 表示/非表示 | 変数値 | $variable.dispEnterTextFlg |
プロパティタブの「共通」→「表示/非表示」プロパティでエレメントの表示/非表示を切り替えることができます。
例えば、チェックボックスの状態によって表示/非表示を切り替えたい場合は、チェックボックスの「checked」プロパティと、表示/非表示を切り替えたいエレメントの「表示/非表示」プロパティに同じ変数を設定することで実現できます。
-
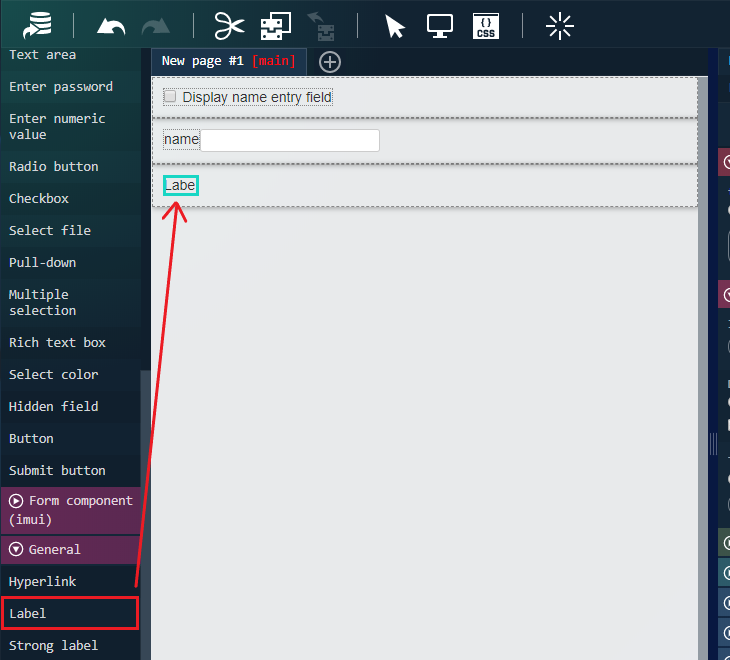
エレメントパレットの「レイアウト」から「ボックス」をページに配置してください。
今後このエレメントは「ボックス3」と呼びます。

-
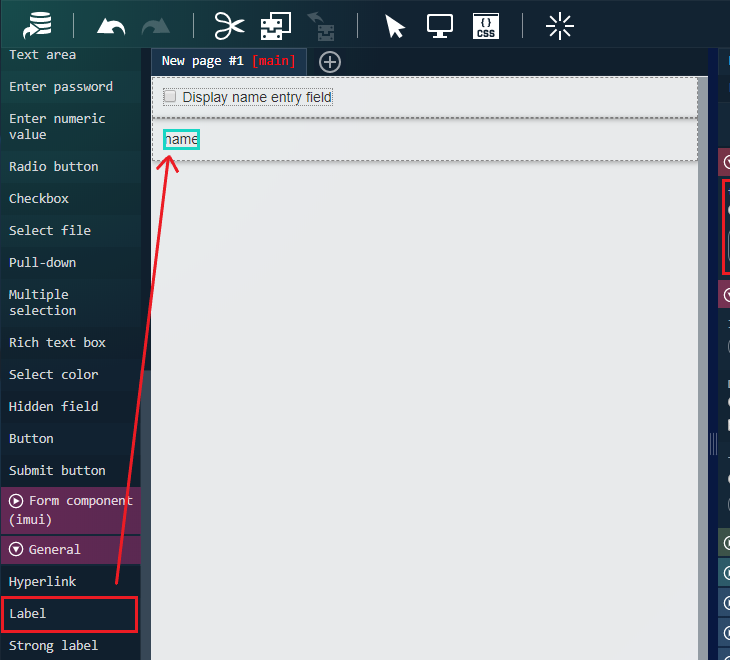
配置した「ラベル」を選択し、プロパティタブで以下の通り入力してください。
| カテゴリ | プロパティ名 | ラジオボタン | 設定値 |
|---|---|---|---|
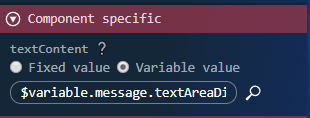
| エレメント固有 | textContent | 変数値 | $variable.message.textAreaDisplay |
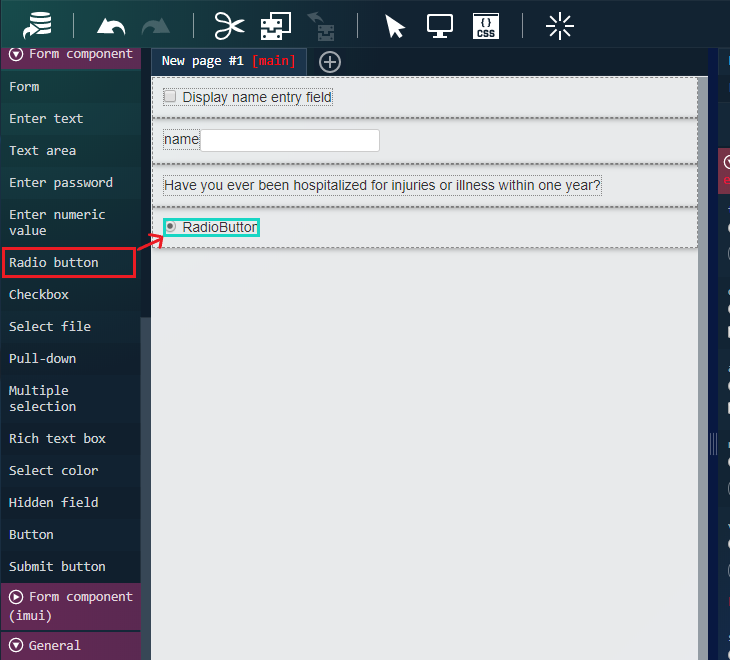
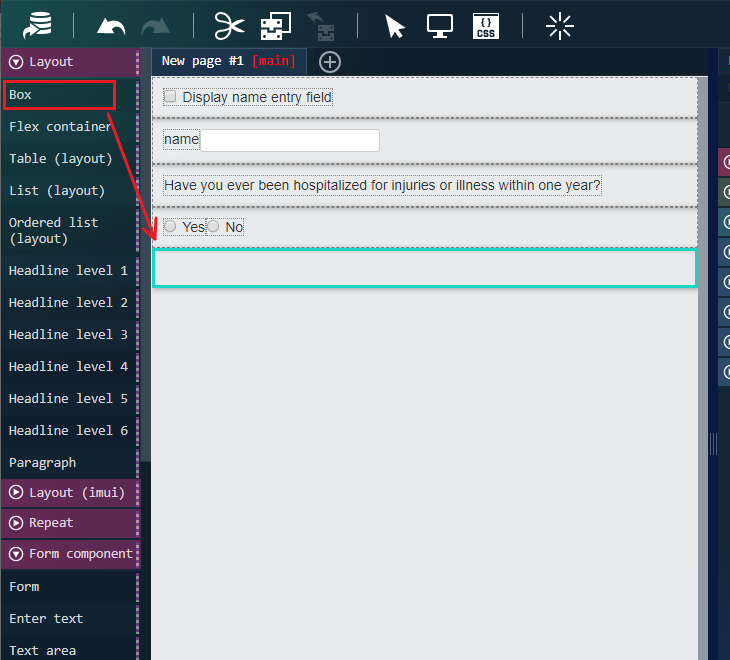
- エレメントパレットの「レイアウト」から「ボックス」をページに配置してください。
今後このエレメントは「ボックス4」と呼びます。

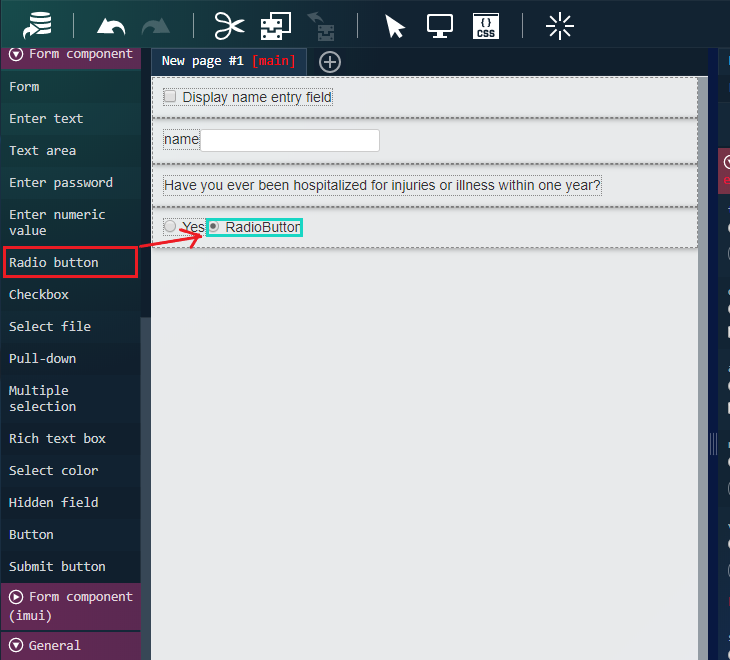
-
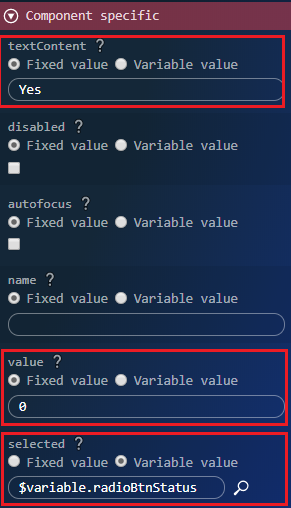
配置した「ラジオボタン」を選択し、プロパティタブで以下の通り入力してください。
| カテゴリ | プロパティ名 | ラジオボタン | 設定値 |
|---|---|---|---|
| エレメント固有 | textContent | 固定値 | Yes |
| エレメント固有 | value | 固定値 | 0 |
| エレメント固有 | selected | 変数値 | $variable.radioBtnStatus |
| カテゴリ | プロパティ名 | ラジオボタン | 設定値 |
|---|---|---|---|
| エレメント固有 | textContent | 固定値 | No |
| エレメント固有 | value | 固定値 | 1 |
| エレメント固有 | selected | 変数値 | $variable.radioBtnStatus |
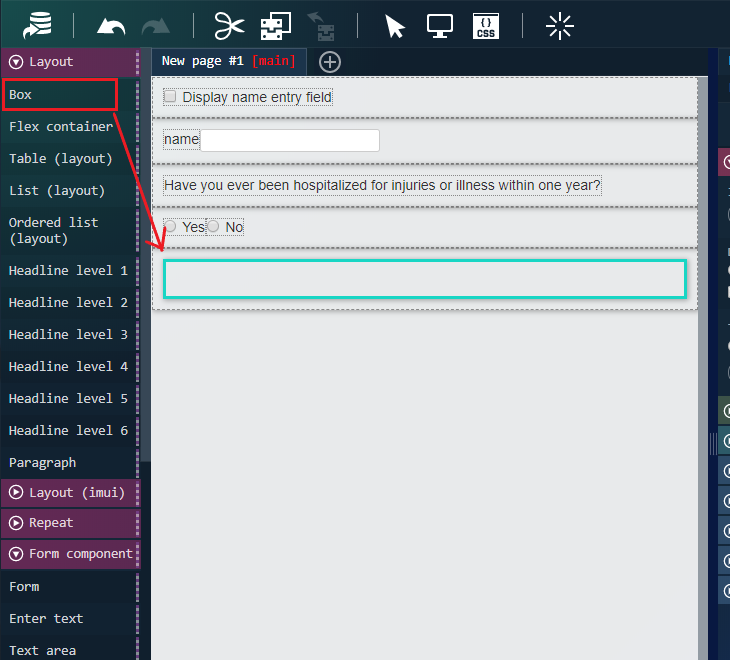
- エレメントパレットの「レイアウト」から「ボックス」をページに配置してください。
今後このエレメントは「ボックス5」と呼びます。

-
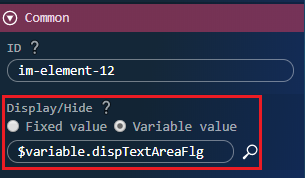
配置した「ボックス5」を選択し、プロパティタブで以下の通り入力してください。
| カテゴリ | プロパティ名 | ラジオボタン | 設定値 |
|---|---|---|---|
| 共通 | 表示/非表示 | 変数値 | $variable.dispTextAreaFlg |
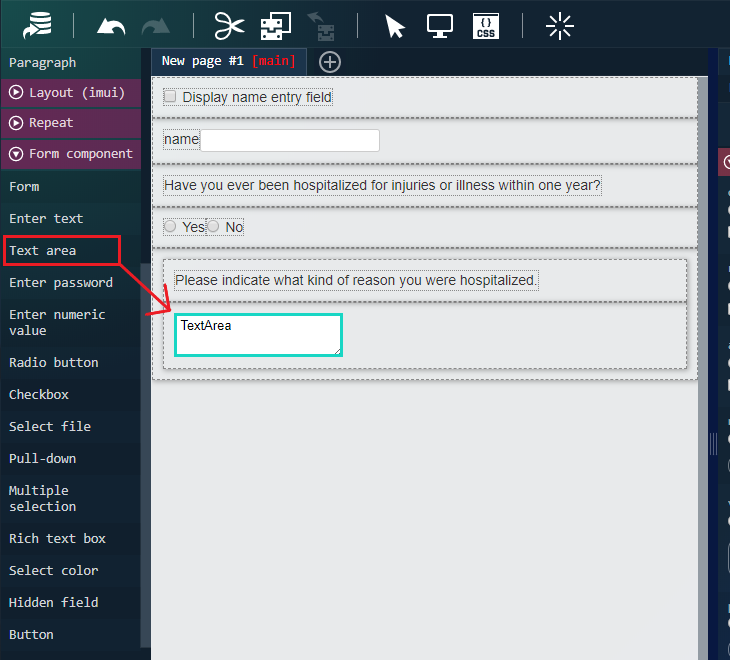
- エレメントパレットの「レイアウト」から「ボックス」を先ほど配置した「ボックス5」の中に配置してください。
今後このエレメントは「ボックス6」と呼びます。

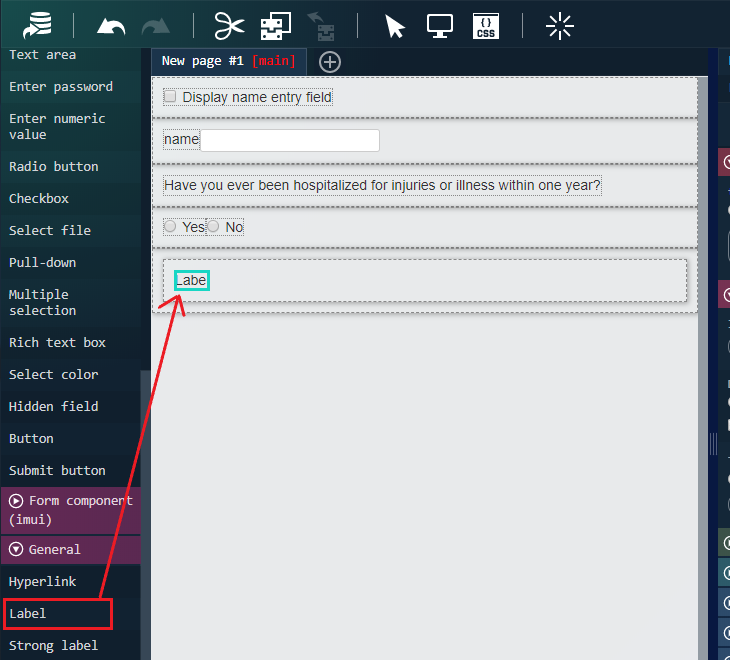
-
配置した「ラベル」を選択し、プロパティタブで以下の通り入力してください。
| カテゴリ | プロパティ名 | ラジオボタン | 設定値 |
|---|---|---|---|
| エレメント固有 | textContent | 変数値 | $variable.message.textAreaCaption |
3. アクションを作成する
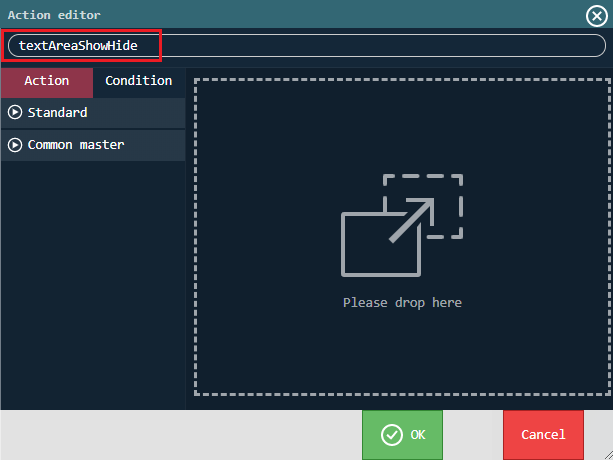
- アクションタブの「新規作成」ボタンを押下してアクションエディタを開き、アクション名に「textAreaShowHide」を入力してください。
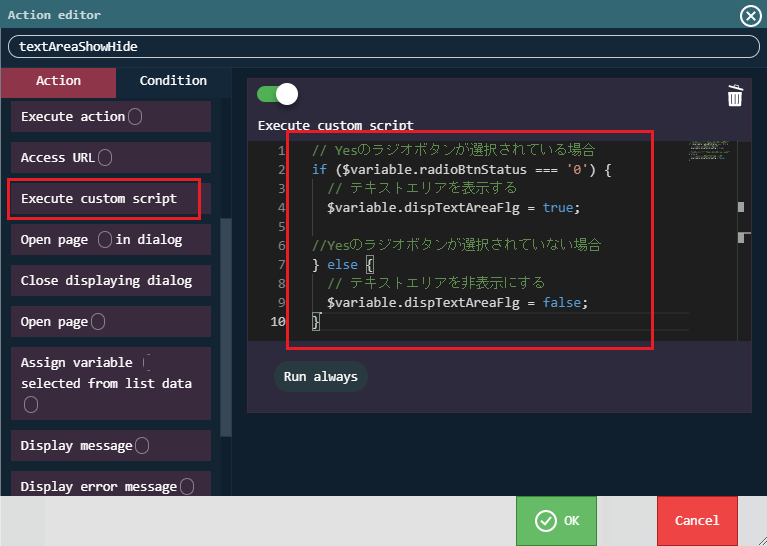
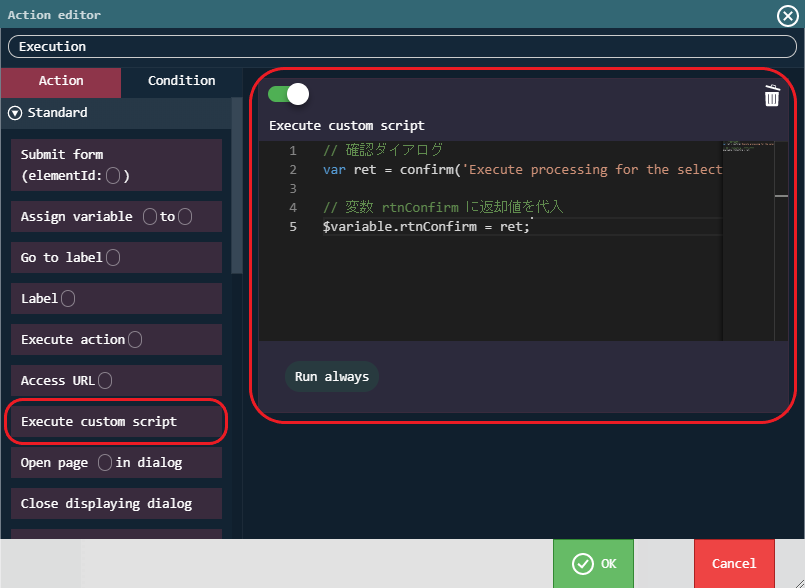
- 左ペインの「アクション」→「標準」から「カスタムスクリプトを実行する」を右ペインにドラッグ&ドロップし、以下のコードを入力してください。
|
1 2 3 4 5 6 7 8 9 10 |
// Yesのラジオボタンが選択されている場合 if ($variable.radioBtnStatus === '0') { // テキストエリアを表示する $variable.dispTextAreaFlg = true; //Yesのラジオボタンが選択されていない場合 } else { // テキストエリアを非表示にする $variable.dispTextAreaFlg = false; } |
以下のような処理手順になります。
1. 入力系エレメントに紐づけた変数の値の判定を行う
2. 表示/非表示を切り替えたいエレメントの「表示/非表示」プロパティに紐づけた変数に true(表示) または false(非表示) を代入する
- OKを押下してアクションエディタを閉じます。
-
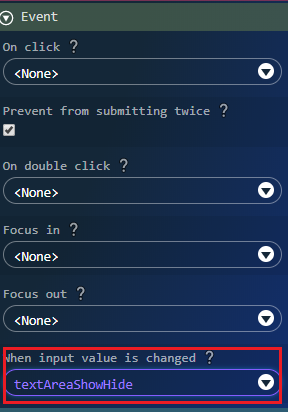
最後に、ページに配置した「ラジオボタン(Yes)」を押下し、プロパティタブの「イベント」→「入力値変更時」に「textAreaShowHide」アクションを設定してください。
「ラジオボタン(No)」にも同様の作業を行ってください。

以上で入力系エレメントの入力値によってエレメントの表示/非表示を切り替えるサンプル画面の作成は完了です。
動作確認
作成したサンプル画面が正しく動作するか確認します。
ツールバーの「プレビュー」アイコンを押下することで動作確認を行えます。
以下のように動作していれば問題ありません。
- チェックボックスにチェックを入れると、チェックボックスの下にテキストボックスが表示されること
- チェックボックスのチェックを外すと、チェックボックスの下のテキストボックスが非表示になること
- 「Yes」のラジオボタンを選択すると、ラジオボタンの下にテキストエリアが表示されること
- 「No」のラジオボタンを選択すると、ラジオボタンの下のテキストエリアが非表示になること