このCookBookでは、intra-mart Accel Platform 2020 Summer から利用可能になったコンテンツ種別「Bulma」で
TreeViewのような動きをするサンプルの作成方法を紹介します。
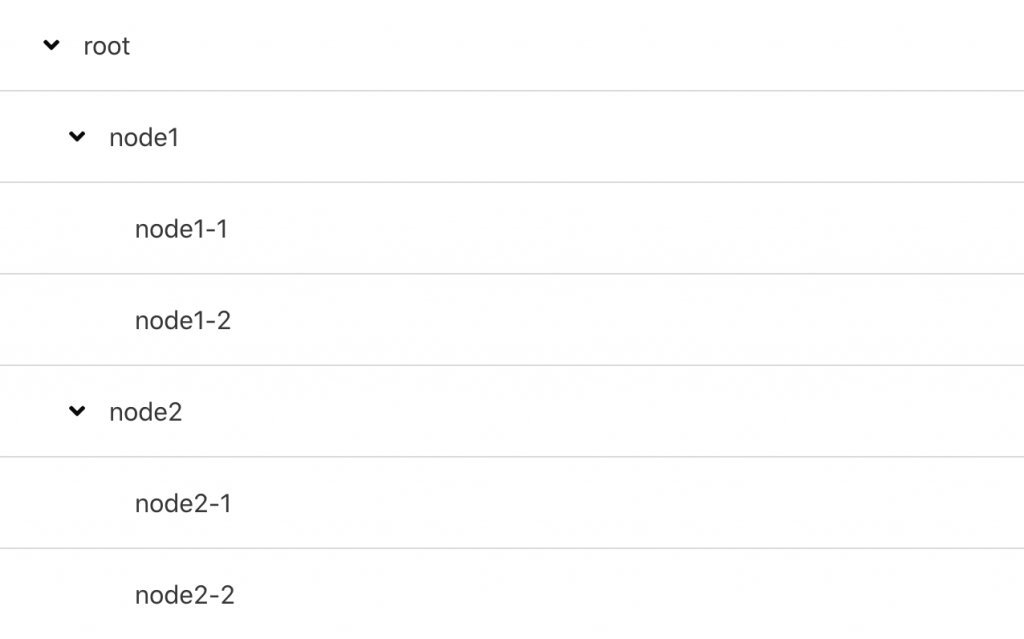
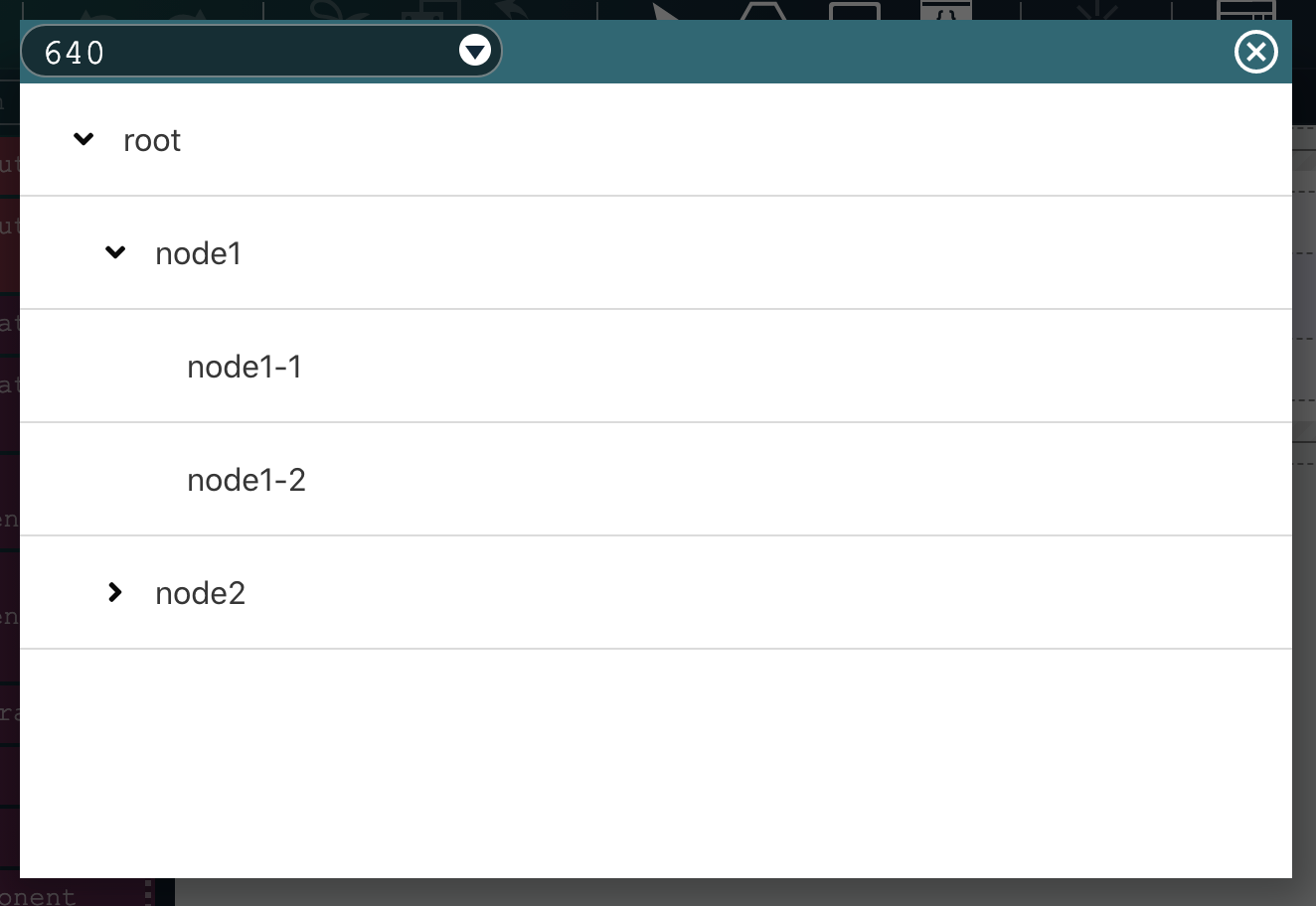
完成イメージ
各アイテム(=ノード)の左側のボタンをクリックすることでツリーを開閉することができます。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
IM-BloomMaker インポートデータ : cookbook_190350_bloommaker-data
IM-BloomMaker のインポート画面からインポートしてください。
レシピ
- エレメントの配置
-
変数の作成
-
初期表示の設定
-
アクションの作成
-
ツリー表示の設定
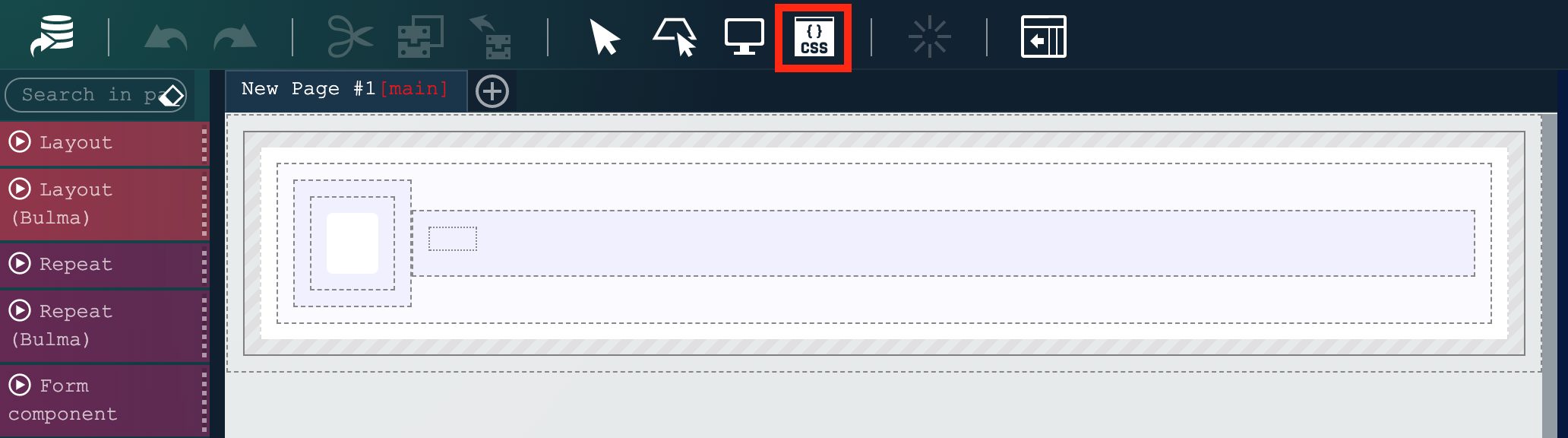
1. エレメントの配置
-
コンテンツ種別「Bulma」のコンテンツを作成し、デザイナ画面を開いてください。
-
「テーブルコンテナ(繰り返し)」の中ある「テーブル(繰り返し)」を選択して、以下のプロパティを設定してください。
- 「レイアウト」カテゴリにある「フレックスコンテナ」を配置してください。

-
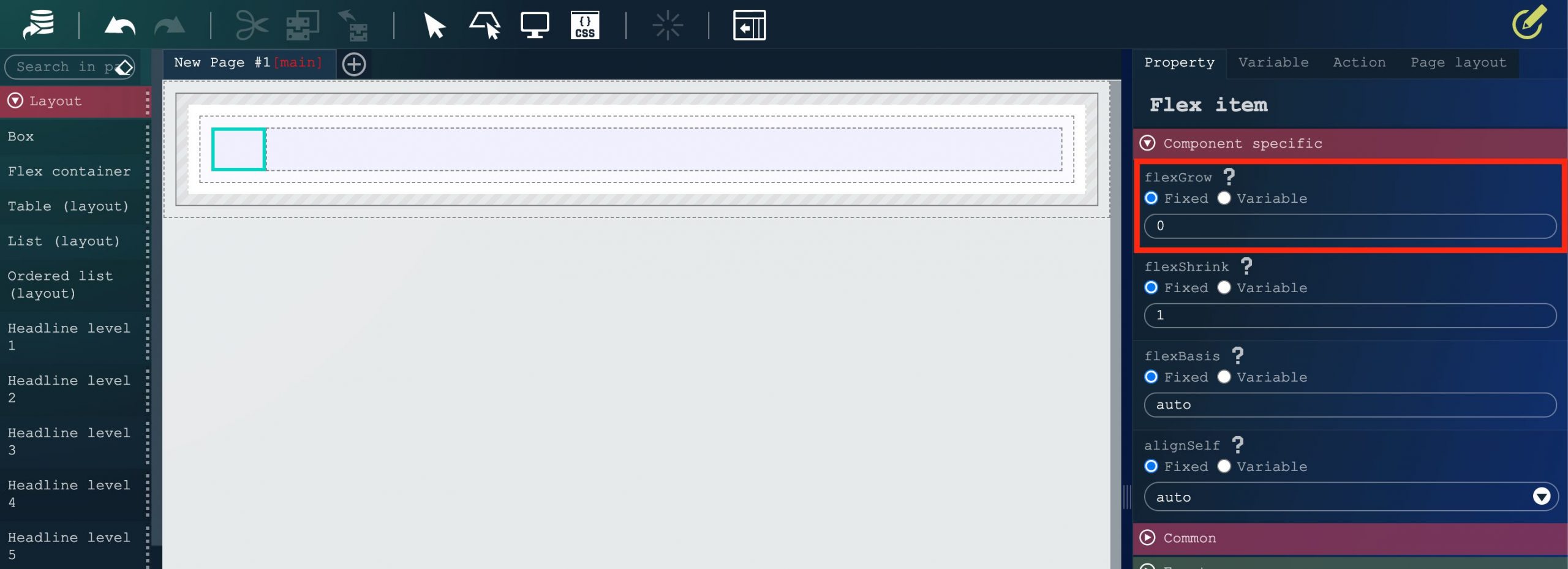
「フレックスコンテナ」を選択して、以下のプロパティを設定してください。
- 左側の「フレックスアイテム」を選択して、以下のプロパティを設定してください。
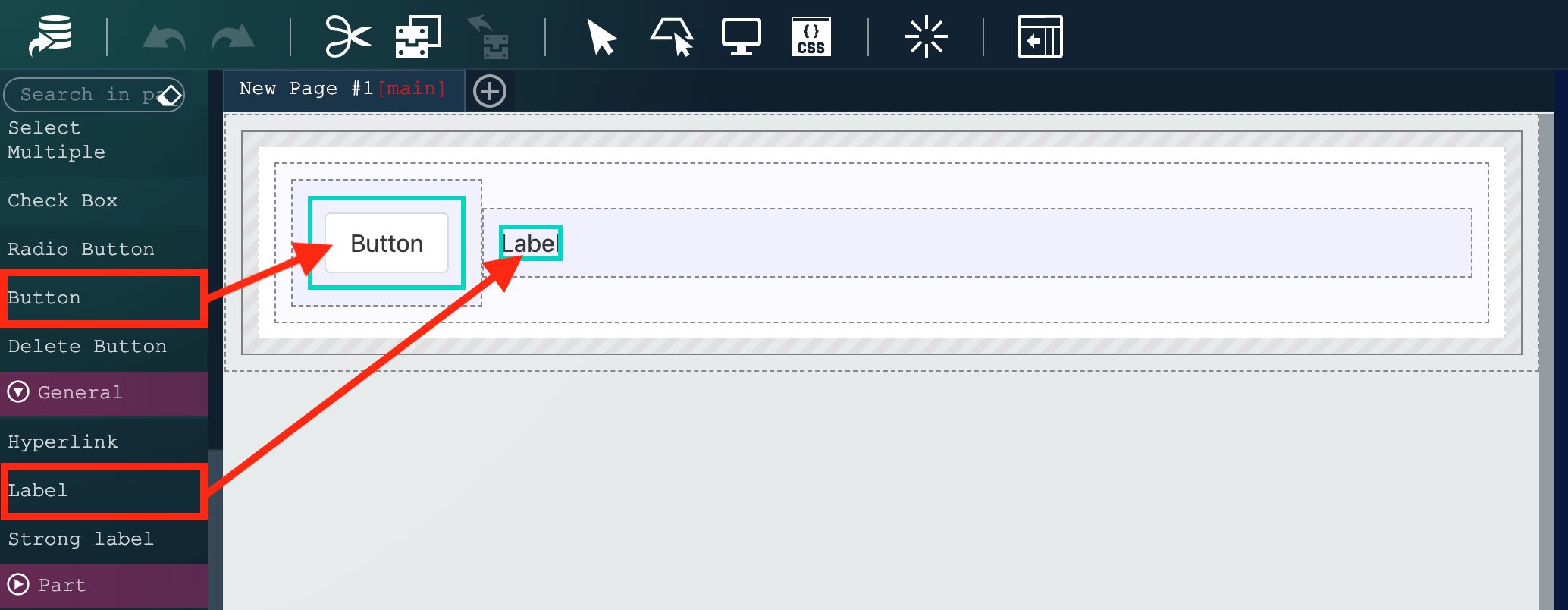
- 「フォーム部品(Bulma)」カテゴリにある「ボタン」を左側の「フレックスアイテム」の中に配置し、
「汎用」カテゴリにある「ラベル」を右側の「フレックスアイテム」の中に配置してください。

これで必要なエレメントの配置は完了しました。
2. 変数の作成
ここでは、以下の変数を作成していきます。
| 変数 | 説明 |
|---|---|
| root childNode grandChildNode_1 grandChildNode_2 |
ノードの情報を格納する変数です。 |
| tree childTree |
ツリーの情報を格納する変数です。 |
| selectedParentId | クリックしたノードのIDを格納する変数です。この値によってツリーの情報が更新されます。 |
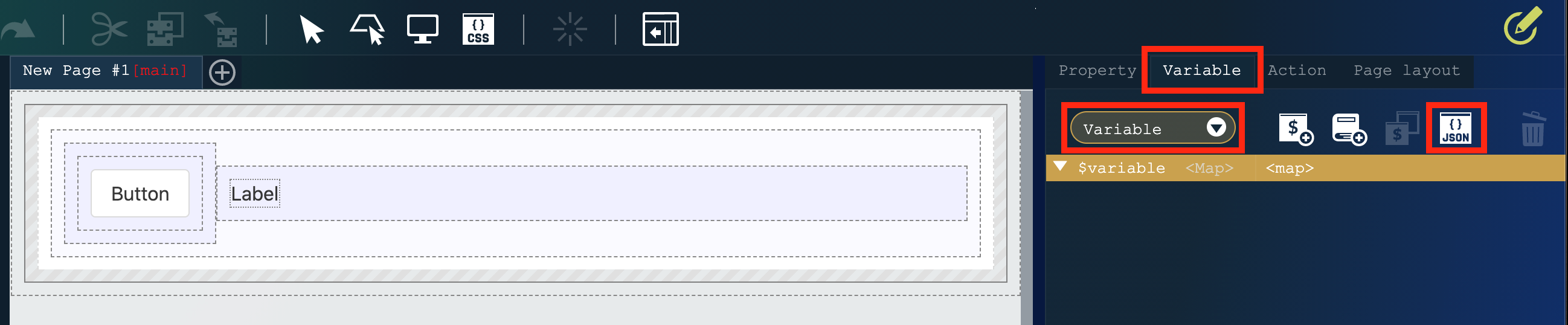
- 「変数」タブをクリックし、プルダウンの「変数」が選択されていることを確認してから「JSON形式で編集」アイコンをクリックしてください。

-
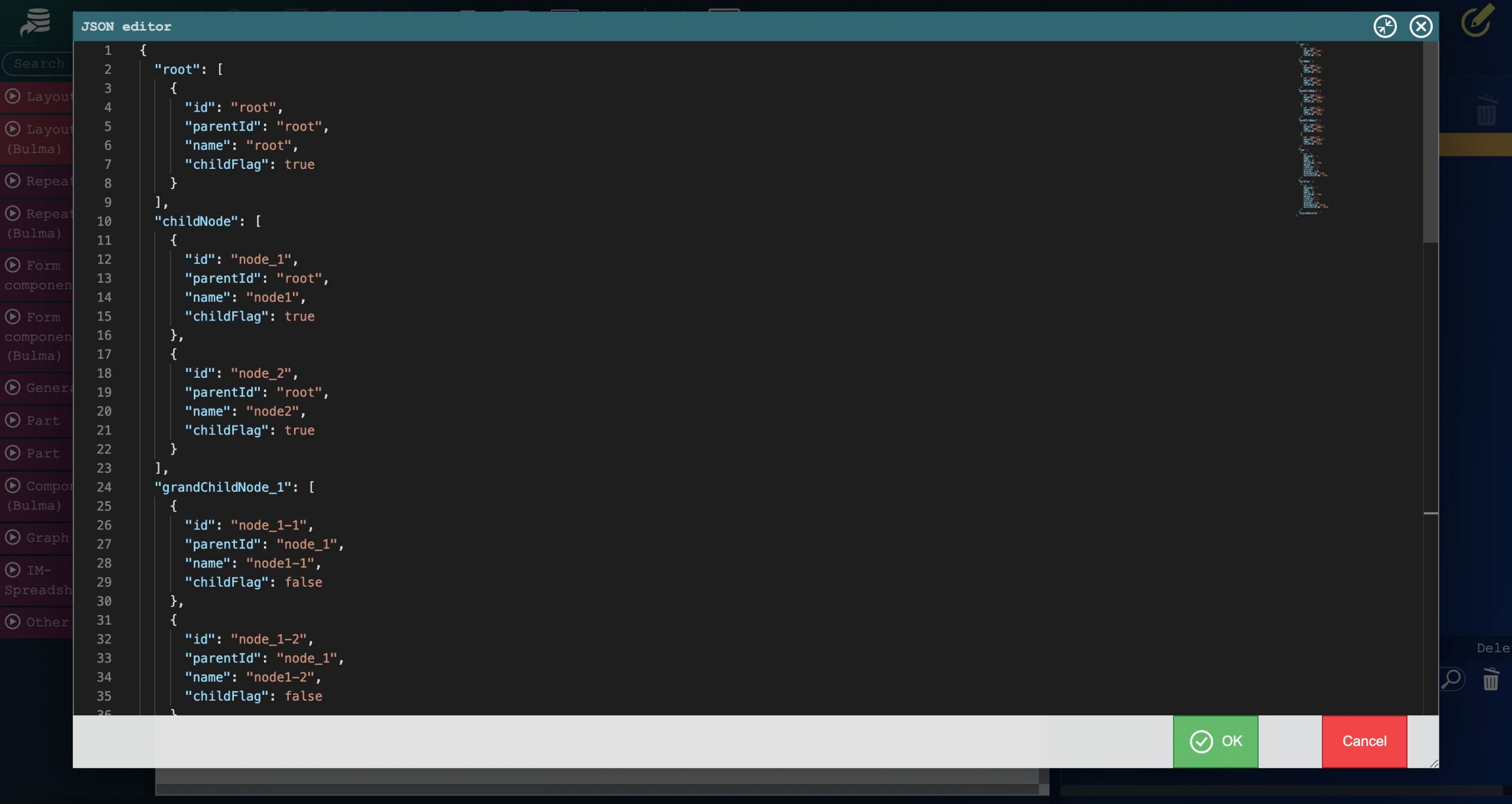
「JSONエディタ」に以下のJSONを貼り付け、「決定」ボタンをクリックしてください。
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071727374757677787980818283{"root": [{"id": "root","parentId": "root","name": "root","childFlag": true}],"childNode": [{"id": "node_1","parentId": "root","name": "node1","childFlag": true},{"id": "node_2","parentId": "root","name": "node2","childFlag": true}],"grandChildNode_1": [{"id": "node_1-1","parentId": "node_1","name": "node1-1","childFlag": false},{"id": "node_1-2","parentId": "node_1","name": "node1-2","childFlag": false}],"grandChildNode_2": [{"id": "node_2-1","parentId": "node_2","name": "node2-1","childFlag": false},{"id": "node_2-2","parentId": "node_2","name": "node2-2","childFlag": false}],"tree": [{"id": "","parentId": "","name": "","childFlag": true,"depth": 0,"margin": "","iconClass": "","cssClass": "","display": true,"displayChild": true,"existsChildFlag": true}],"childTree": [{"id": "","parentId": "","name": "","childFlag": true,"depth": 0,"margin": "","iconClass": "","cssClass": "","display": true,"displayChild": true,"existsChildFlag": true}],"selectedParentId": ""}root、childNode、grandChildNode_1、grandChildNode_2について、それぞれのパラメータの意味は以下のとおりです。
パラメータ 説明 id ノードを一意に識別するID parentId 親ノードのID name ノードの表示名 childFlag 子ノードを持っているか
3. 初期表示の設定
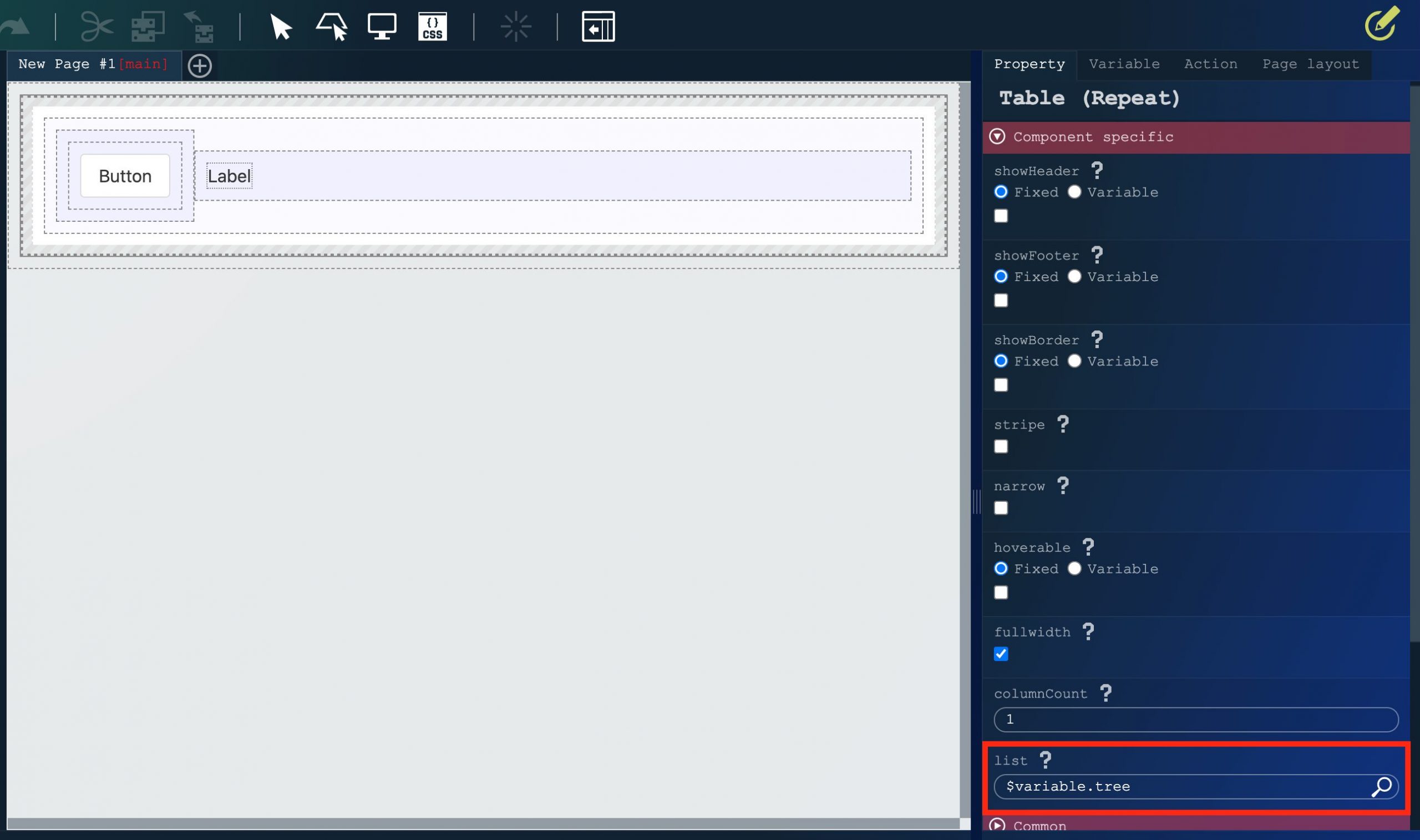
- 「テーブル(繰り返し)」を選択し、以下のプロパティを設定してください。
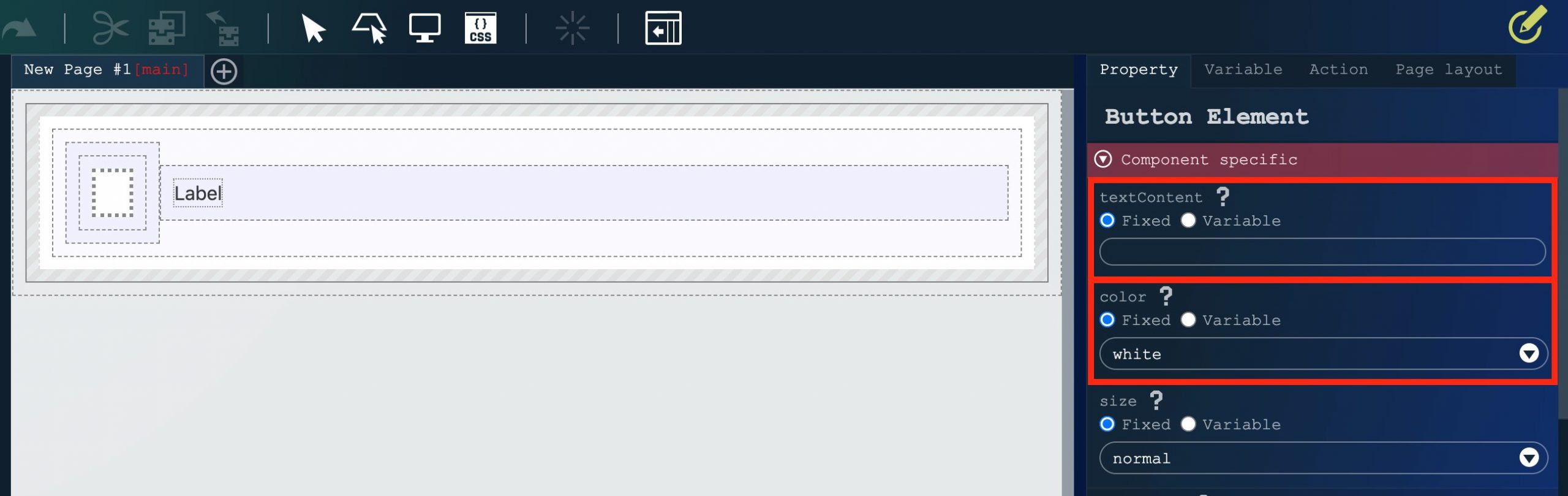
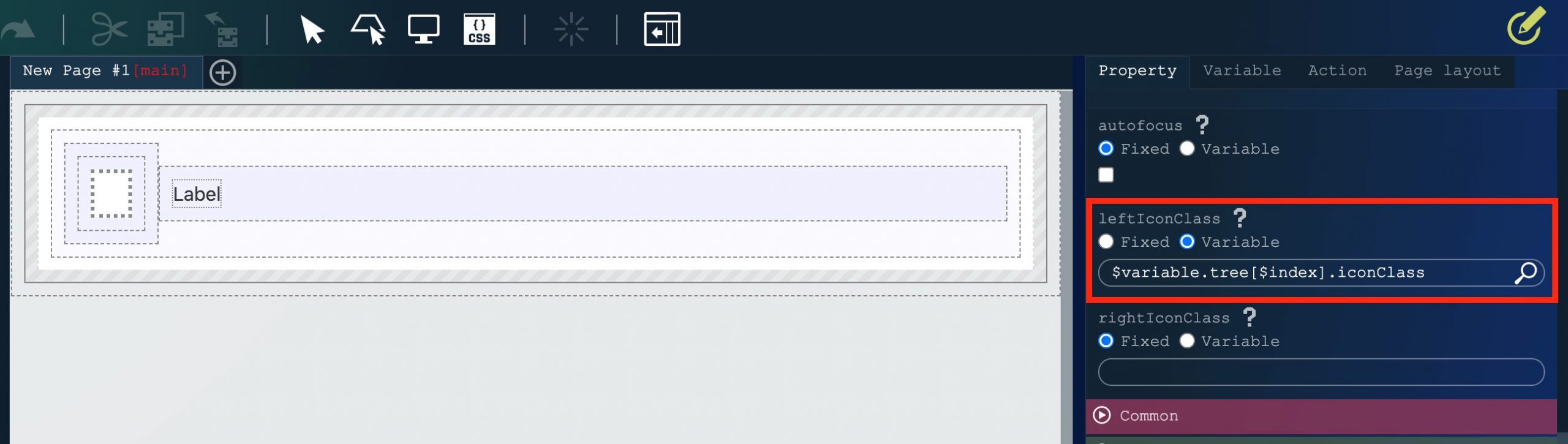
- 「ボタン」の中にある「ボタン要素」を選択し、以下のプロパティを設定してください。
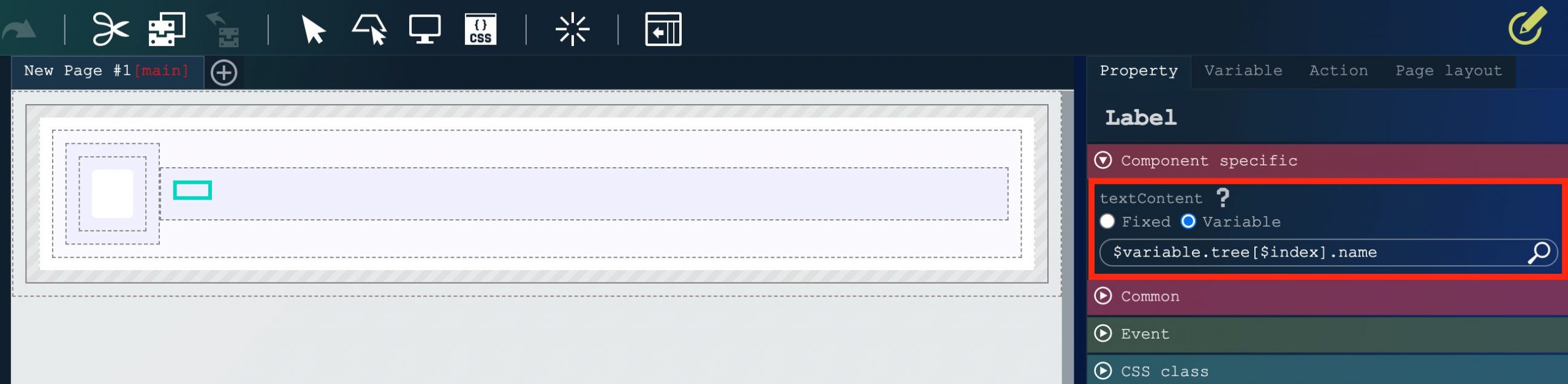
- 「ラベル」を選択して、以下のプロパティを設定してください。
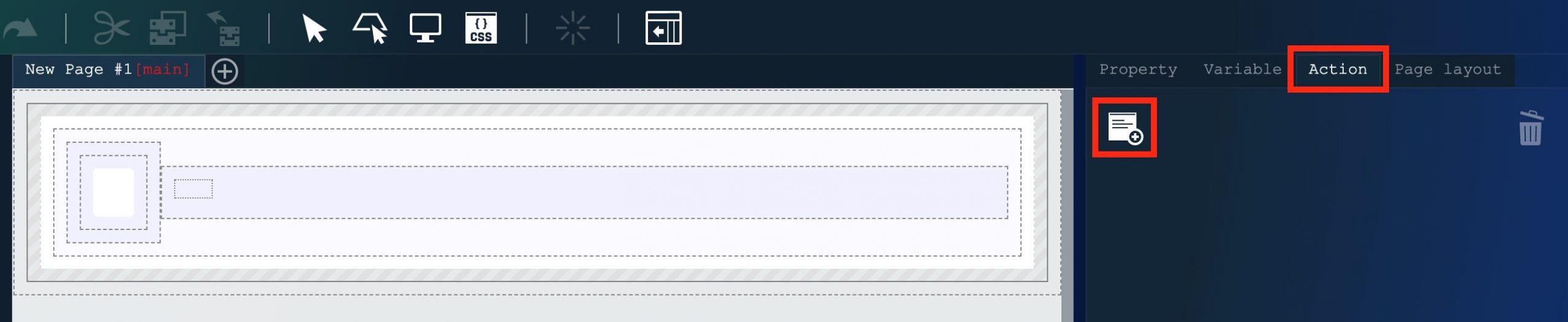
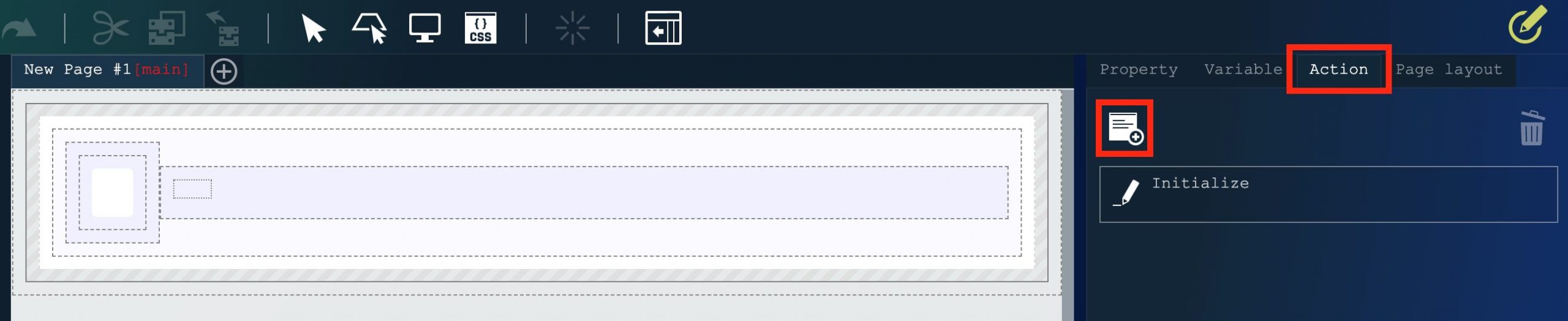
- 「アクション」タブをクリックし、「新規作成」アイコンをクリックしてください。
アクション名は「Initialize」としてください。

-
「標準」カテゴリの「カスタムスクリプトを実行する」を配置し、以下のコードを貼り付けてください。
12345678$variable.tree.forEach((value) => {value.depth = 0value.margin = String(value.depth) + "rem"value.iconClass = "fas fa-angle-right"value.display = true;value.displayChild = false;value.existsChildFlag = false;}); -
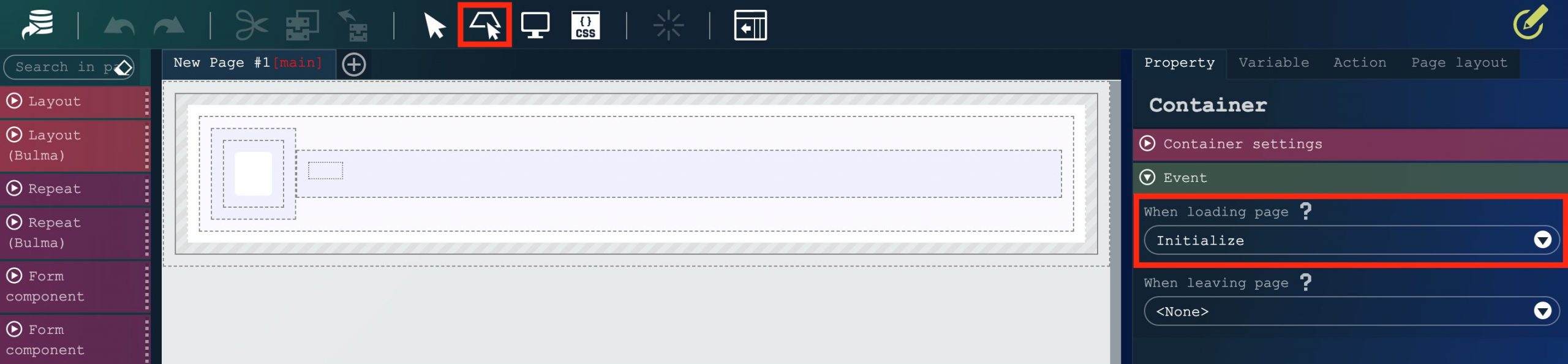
「コンテナを選択」アイコンをクリックし、イベントのページ読み込み時に先程作成したアクション「Initialize」を設定してください。

4. アクションの作成
ここでは、以下のアクションを作成していきます。
| アクション | 説明 |
|---|---|
| Set tree data | 子ノードの情報をツリーにセットするアクションです。「Open/Close tree」内で利用します。 |
| Open/Close tree | ボタンをクリックしたときに呼ばれるアクションです。ツリーの開閉の設定を行います。 |
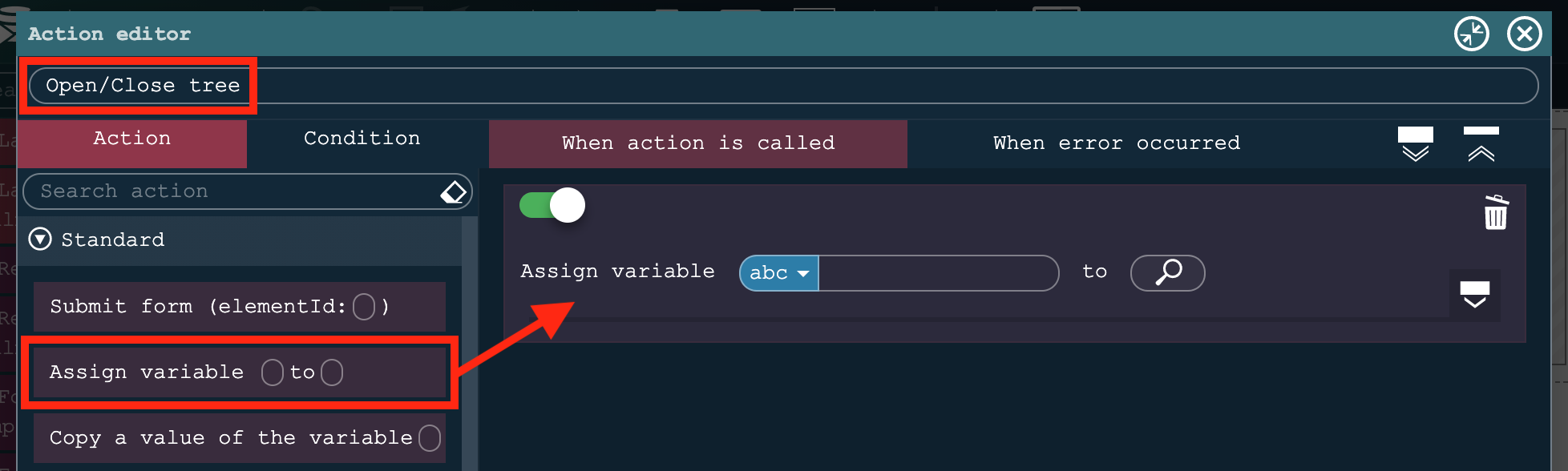
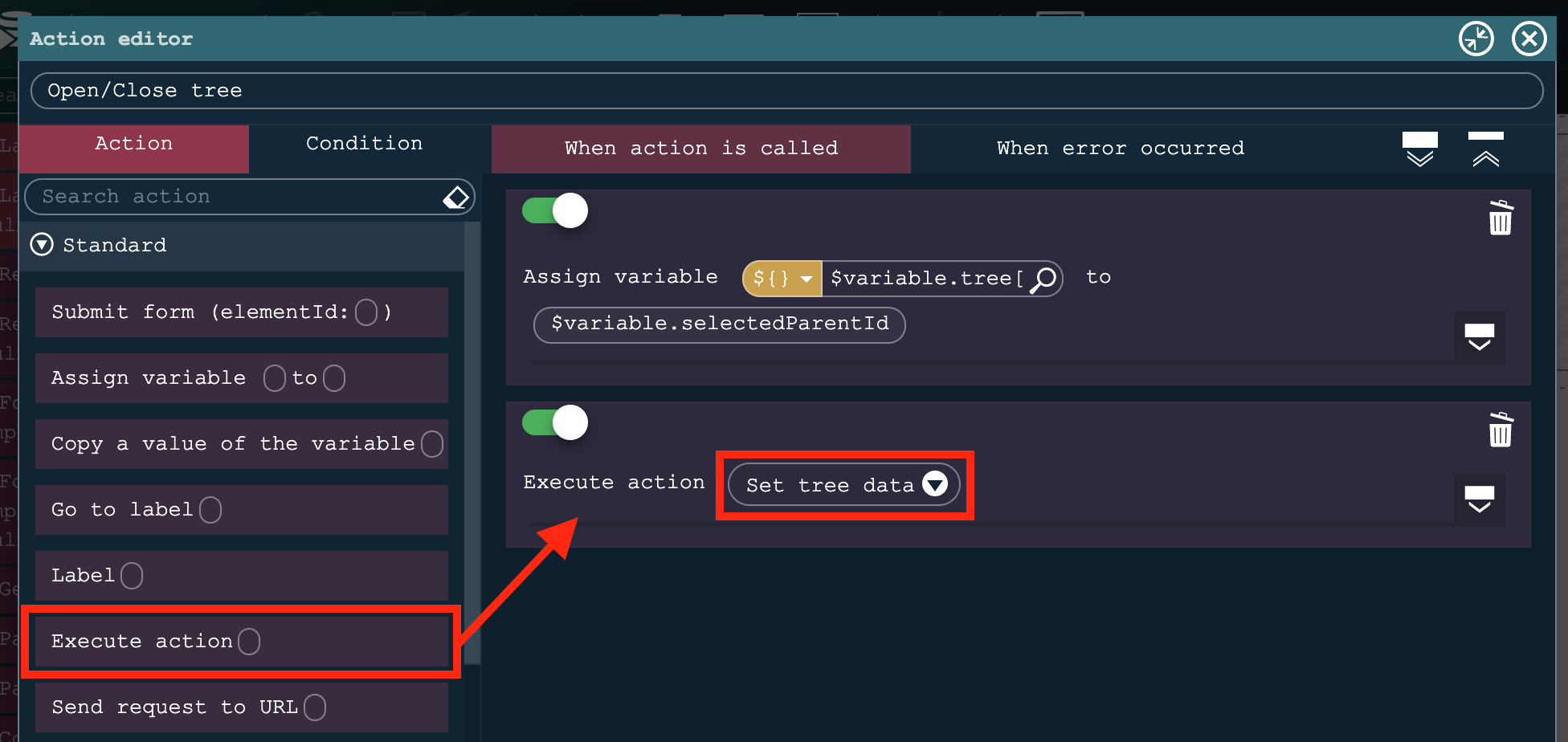
- 「アクション」タブをクリックし、「新規作成」アイコンをクリックしてください。

-
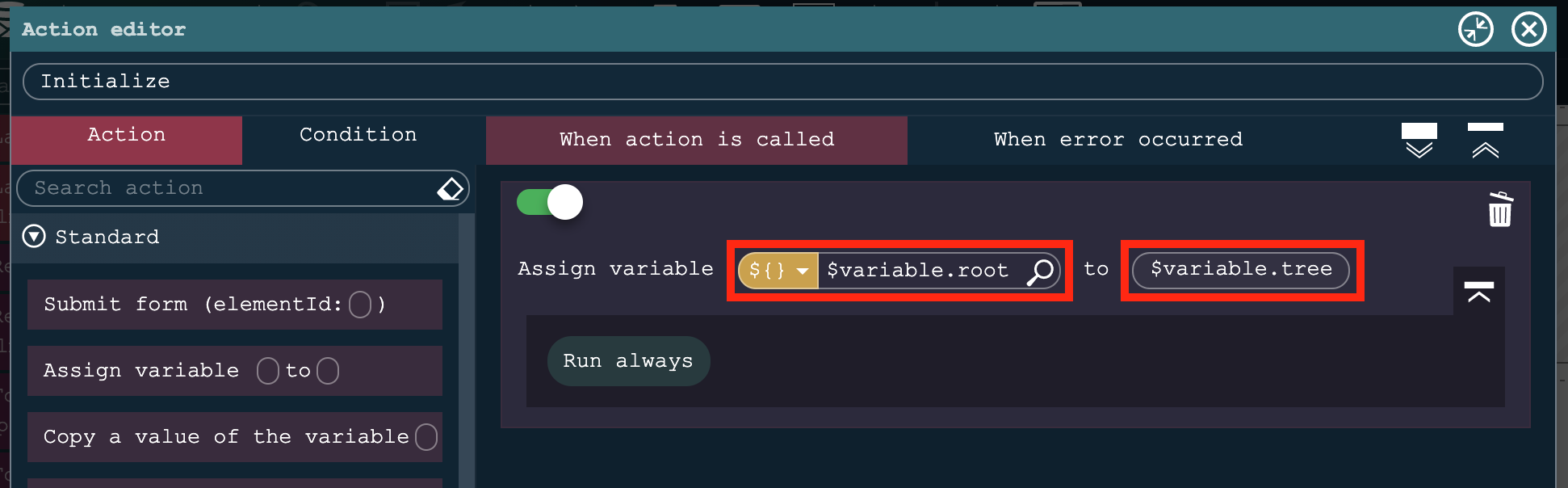
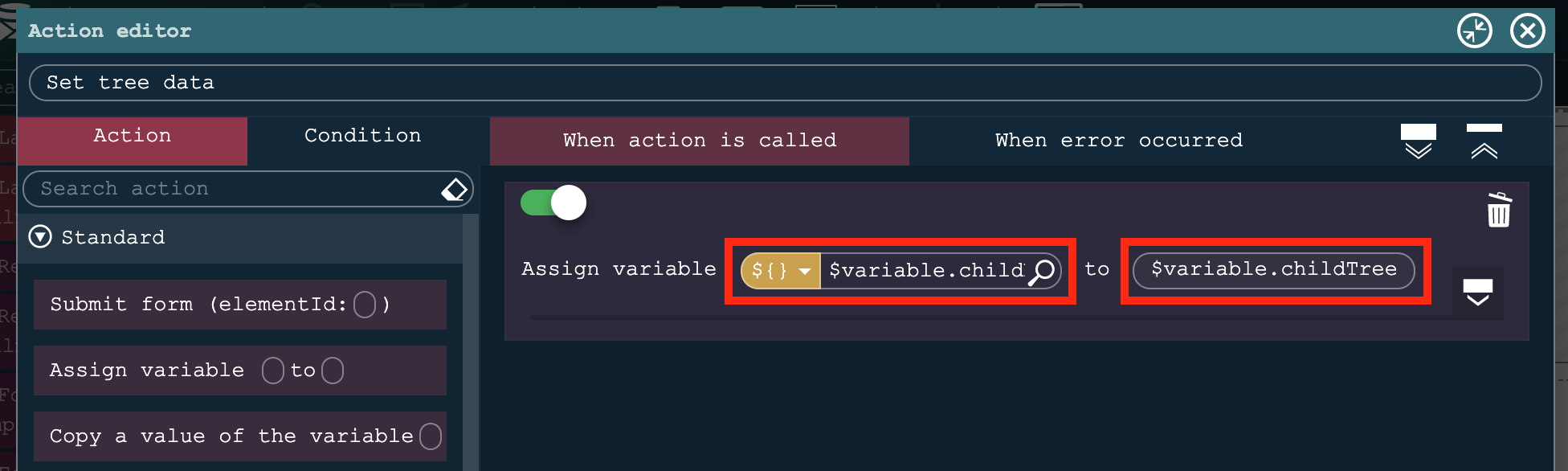
代入先に
$variable.childTree、代入元に変数値$variable.childNodeを設定してください。

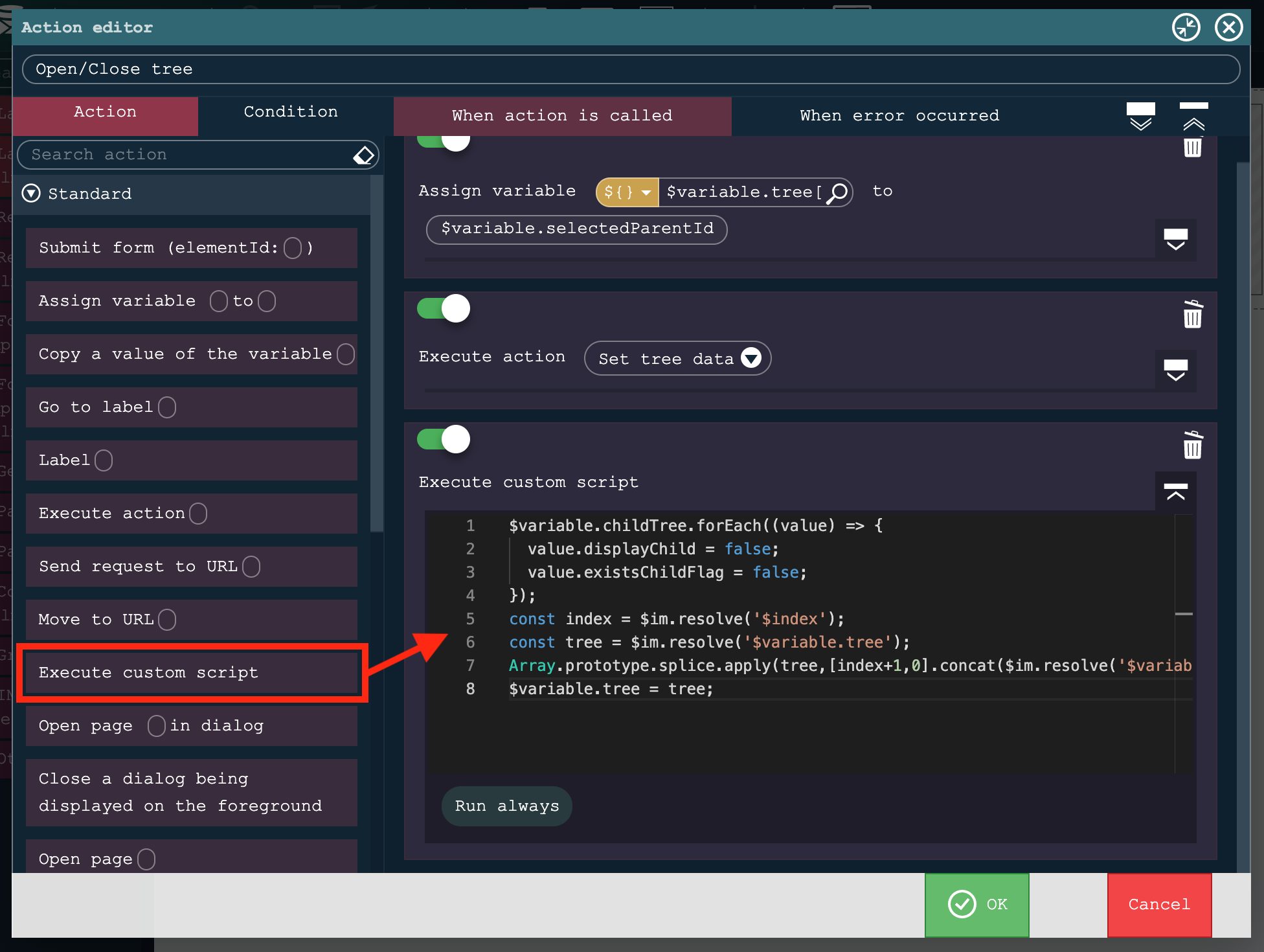
-
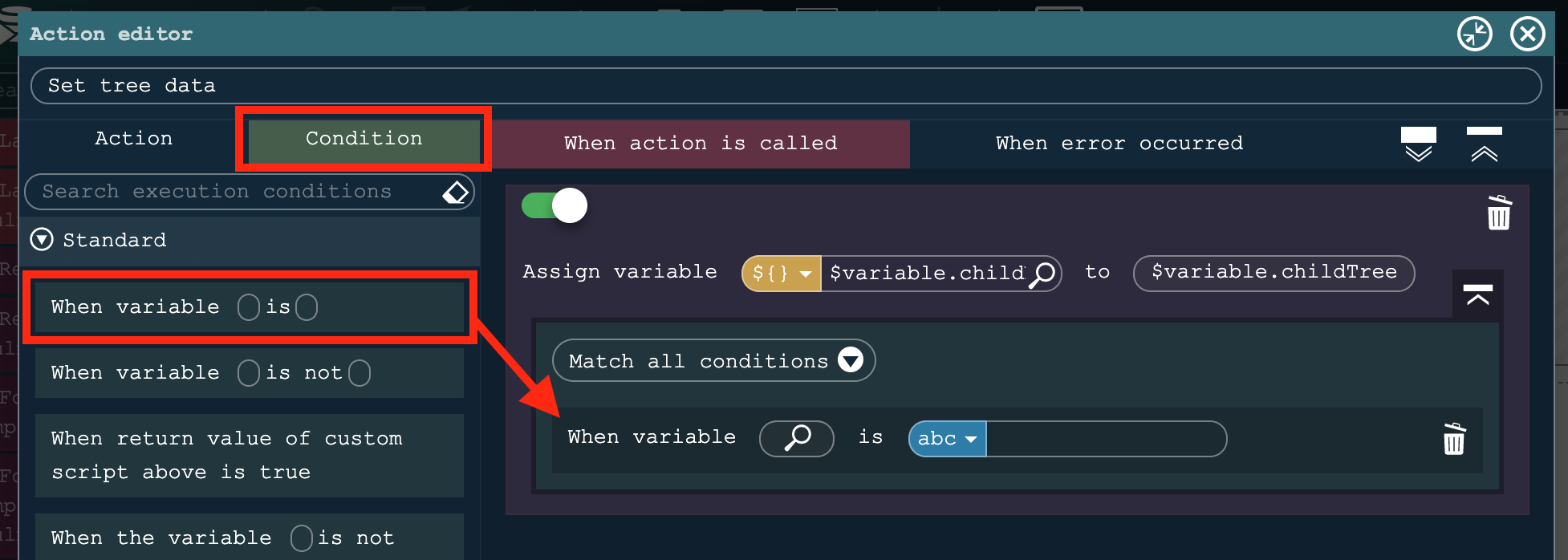
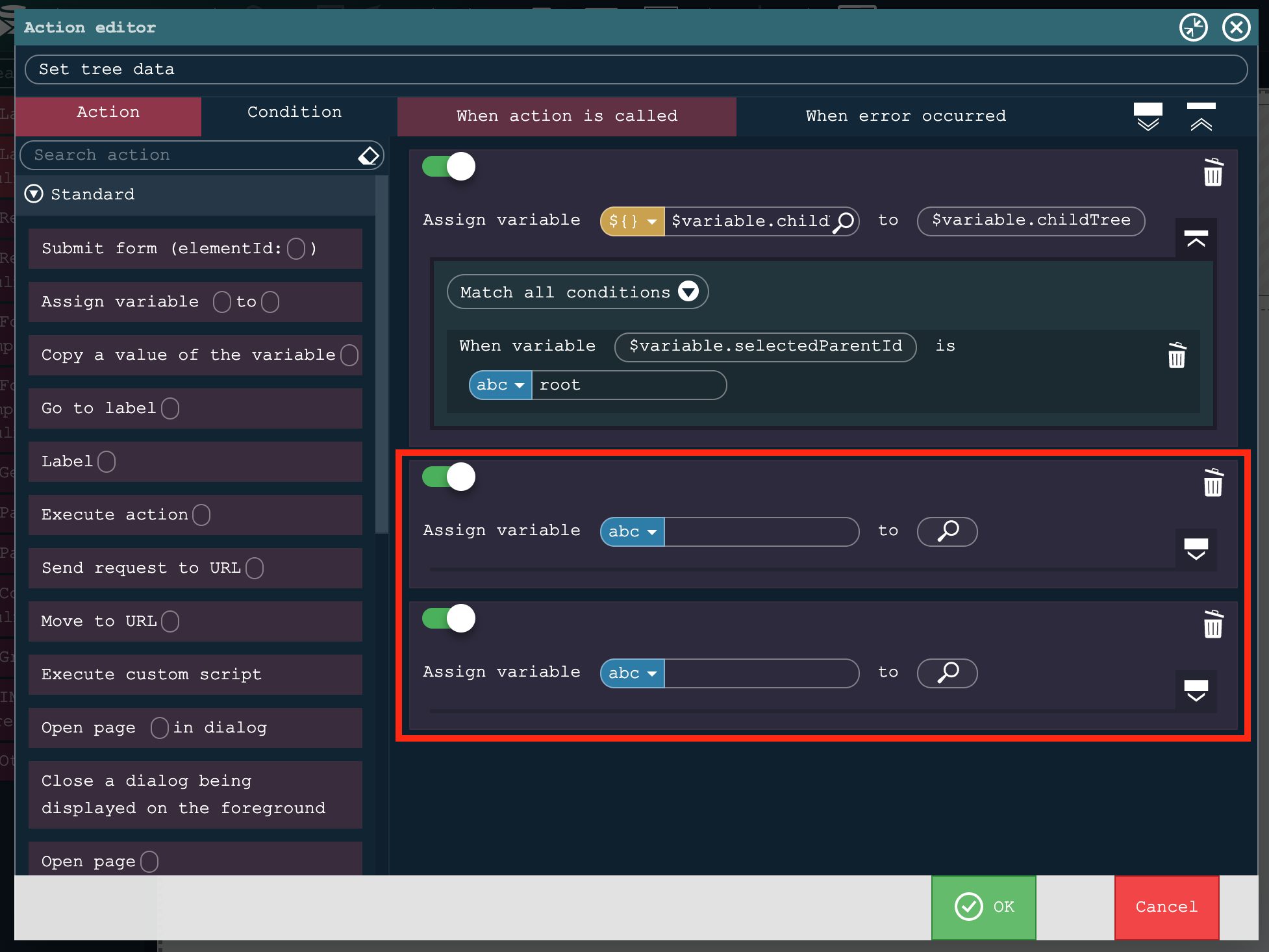
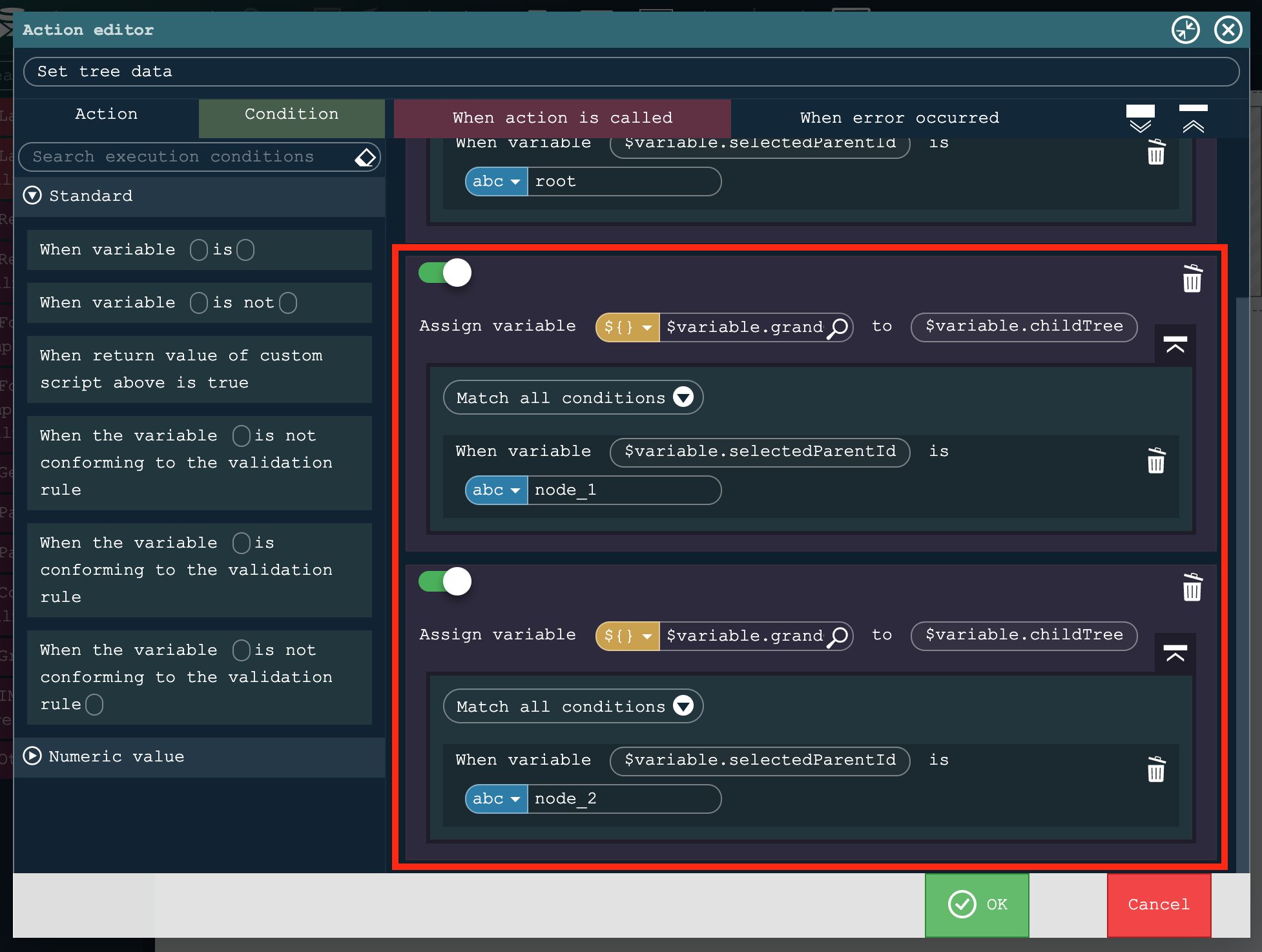
以下のように設定してください。
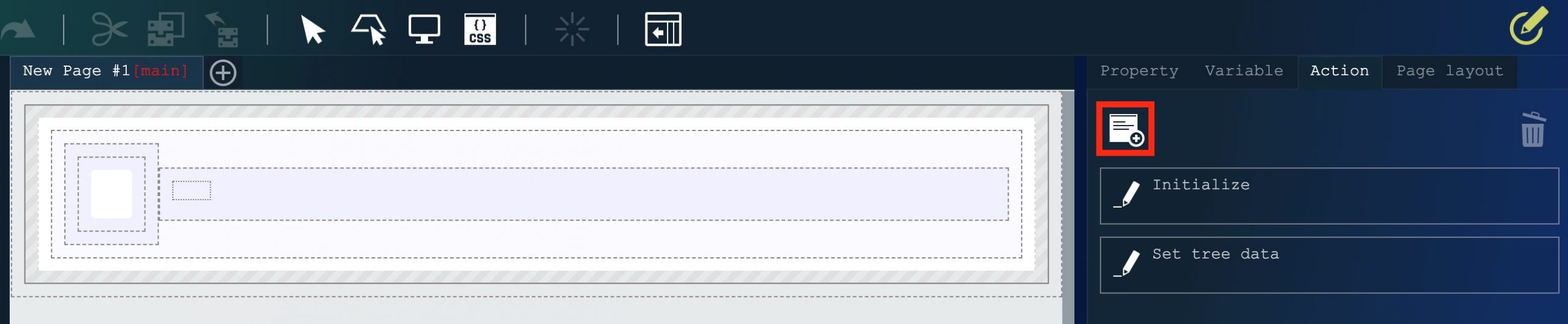
- 「新規作成」アイコンをクリックしてください。

-
代入先に
$variable.selectedParentId、代入元に変数値$variable.tree[$index].idを設定してください。

-
「標準」カテゴリの「アクション◯を実行する」を配置し、
アクションに先程作成した「Set tree data」を設定してください。

-
「標準」カテゴリの「カスタムスクリプトを実行する」を配置し、以下のコードを貼り付けてください。
12345678$variable.childTree.forEach((value) => {value.displayChild = false;value.existsChildFlag = false;});const index = $im.resolve('$index');const tree = $im.resolve('$variable.tree');Array.prototype.splice.apply(tree,[index+1,0].concat($im.resolve('$variable.childTree')));$variable.tree = tree; -
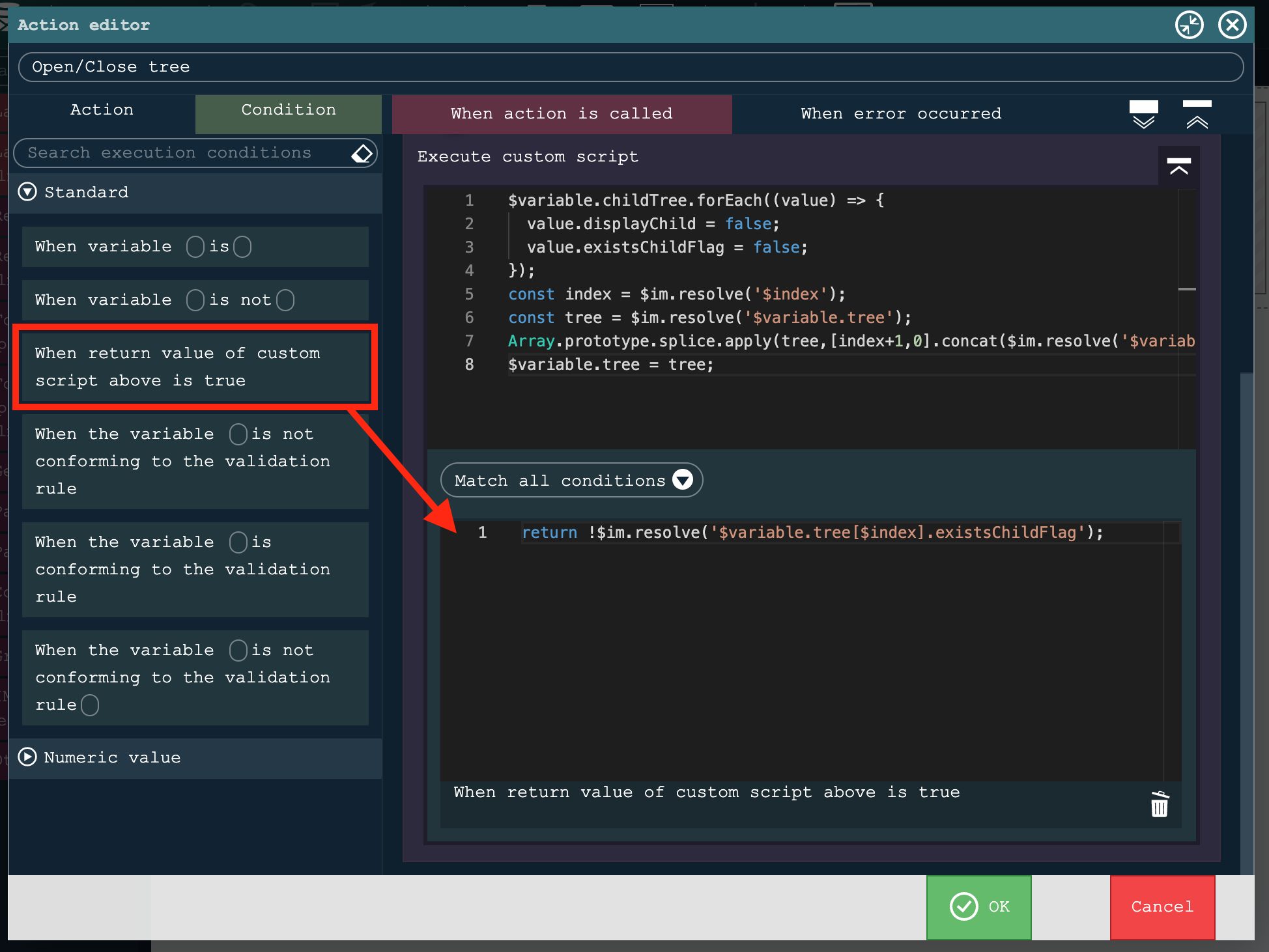
「実行条件」タブをクリックし、「標準」カテゴリの「上記カスタムスクリプトの返却値が true のとき」を配置し、以下のコードを貼り付けてください。
1return !$im.resolve('$variable.tree[$index].existsChildFlag'); -
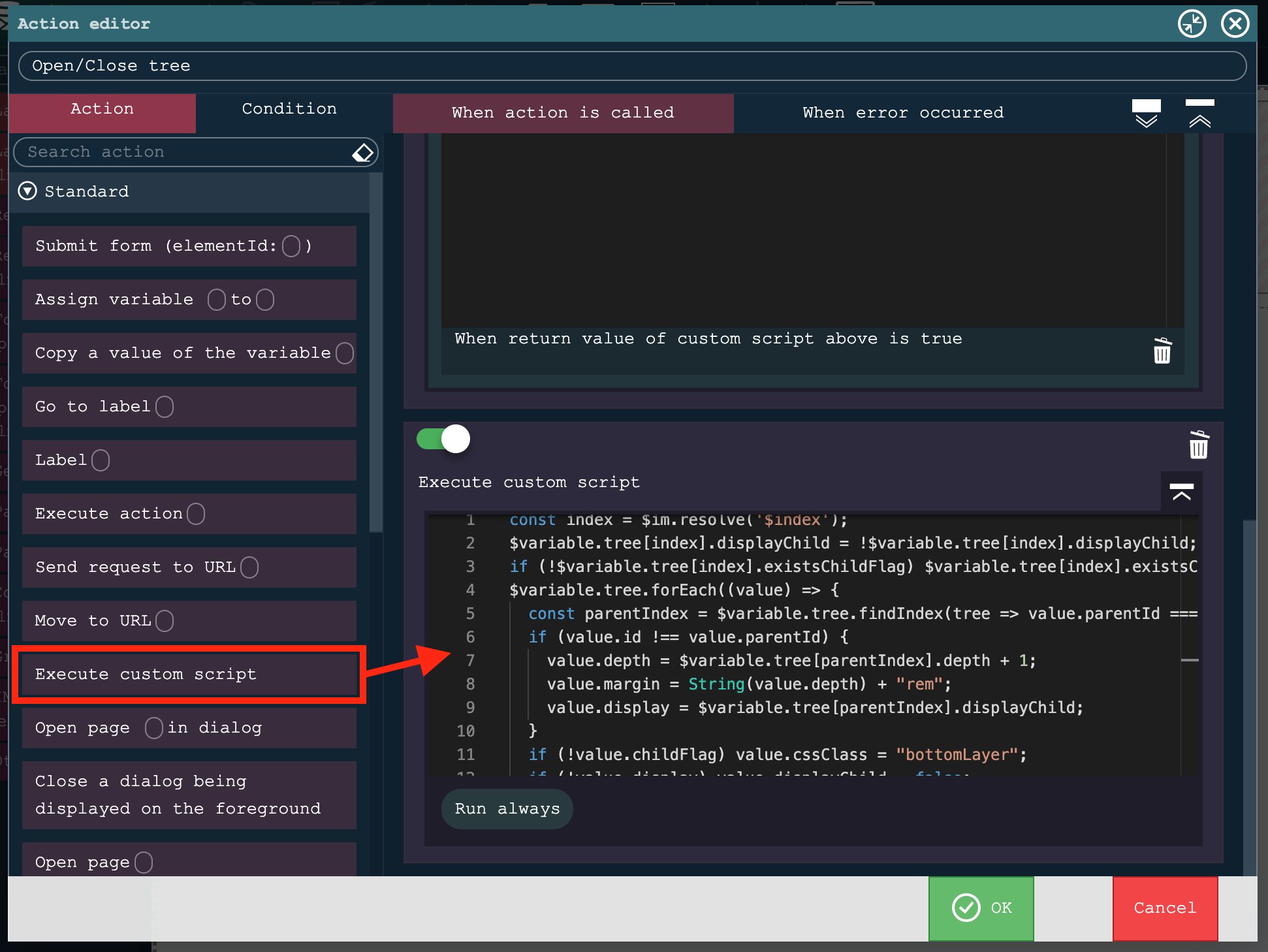
「アクション」タブに戻り、「標準」カテゴリの「カスタムスクリプトを実行する」をもう1つ配置し、以下のコードを貼り付けてください。
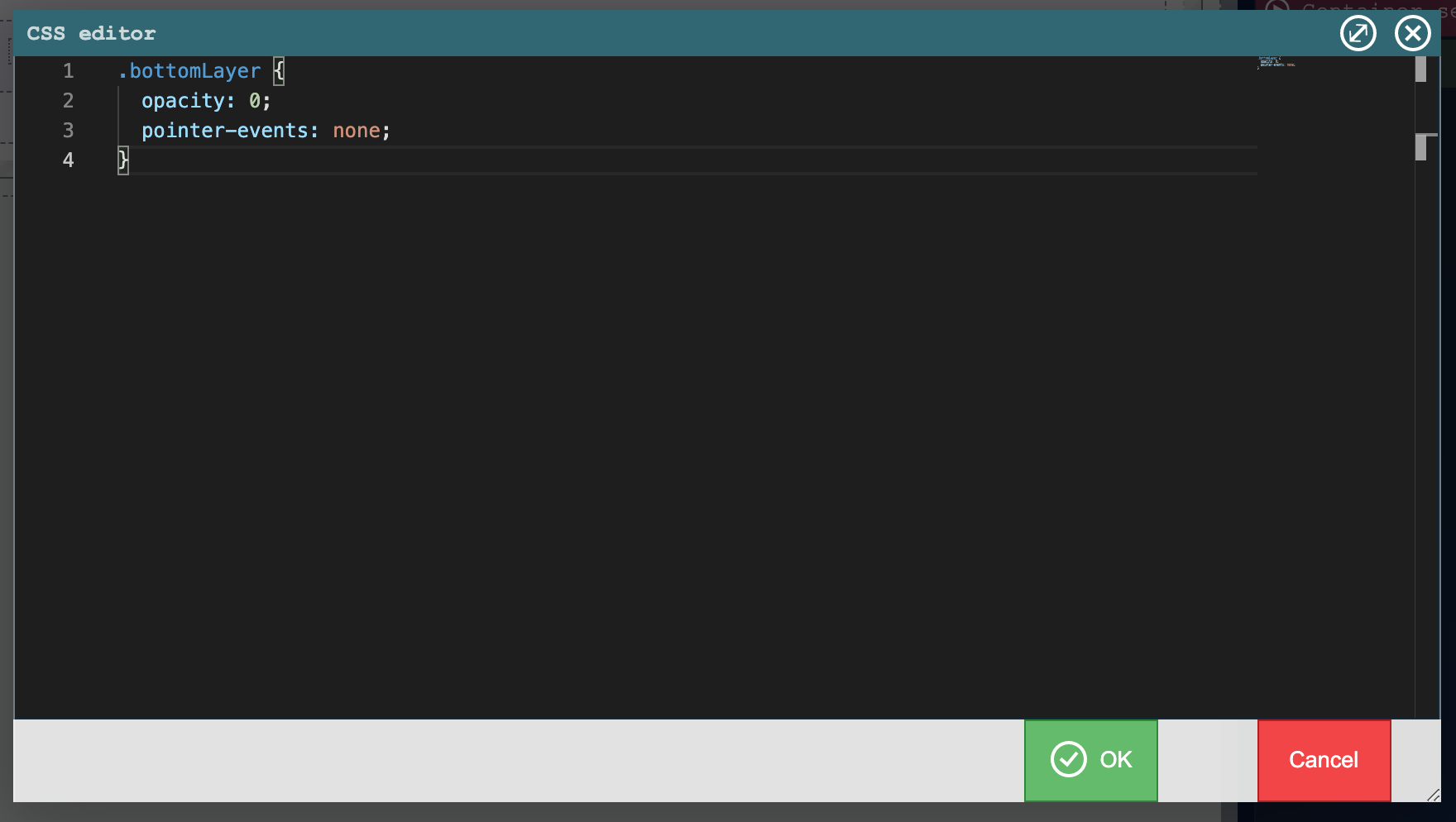
1234567891011121314const index = $im.resolve('$index');$variable.tree[index].displayChild = !$variable.tree[index].displayChild;if (!$variable.tree[index].existsChildFlag) $variable.tree[index].existsChildFlag = true;$variable.tree.forEach((value) => {const parentIndex = $variable.tree.findIndex(tree => value.parentId === tree.id);if (value.id !== value.parentId) {value.depth = $variable.tree[parentIndex].depth + 1;value.margin = String(value.depth) + "rem";value.display = $variable.tree[parentIndex].displayChild;}if (!value.childFlag) value.cssClass = "bottomLayer";if (!value.display) value.displayChild = false;value.displayChild ? value.iconClass = "fas fa-angle-down" : value.iconClass = "fas fa-angle-right";});
5. ツリー表示の設定
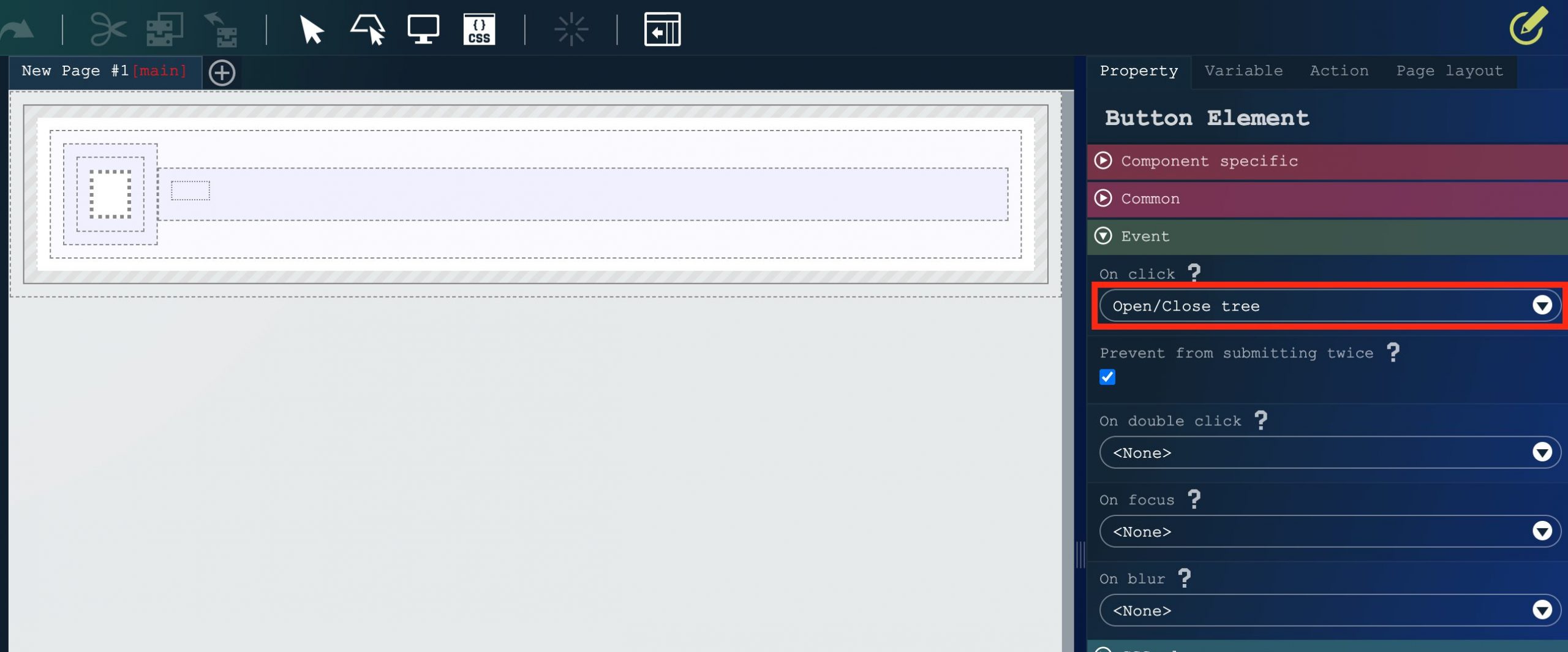
-
「ボタン要素」を選択し、イベントの「クリック時」に先程作成したアクション「Open/Close tree」を設定してください。

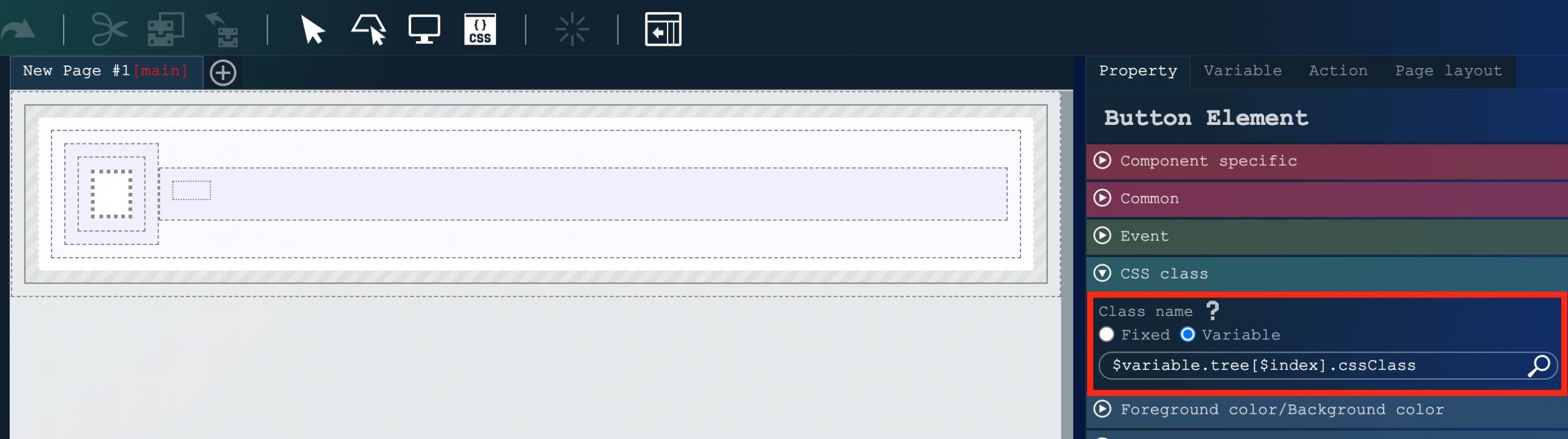
-
続けて、CSSクラスの「クラス名」に変数値
$variable.tree[$index].cssClassを設定してください。

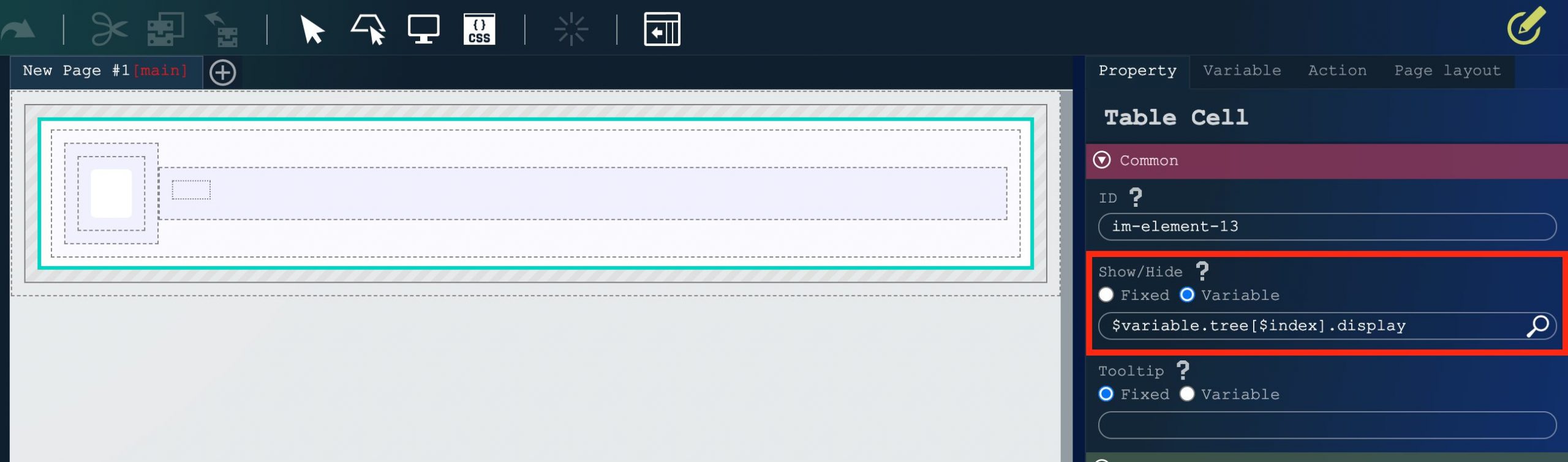
-
「テーブルセル」を選択し、共通の「表示/非表示」に変数値
$variable.tree[$index].displayを設定してください。

-
左側のフレックスアイテムを選択し、余白の「外余白(左)」に変数値
$variable.tree[$index].marginを設定してください。

さいごに
このCookBookでは、TreeViewのような動きをするサンプルの作成方法を紹介しました。
各ノードは自由に増やしたり減らしたりできるので、是非試してみてください。