このCookBookでは、Accel Platform 2021 Springから利用可能になったプロパティ「入力規則エラーハイライト」について紹介しています。
「入力規則エラーハイライト」は、入力された値が変数の入力規則に則していてもエレメントにエラーのハイライトを表示するかを指定するプロパティです。
「テキスト入力」や「ボタン」などの入力系のエレメントで利用可能です。
このプロパティを利用することで、独自の入力チェックでエラーとなった時に入力系のエレメントにエラーハイライトを表示できます。
サンプル
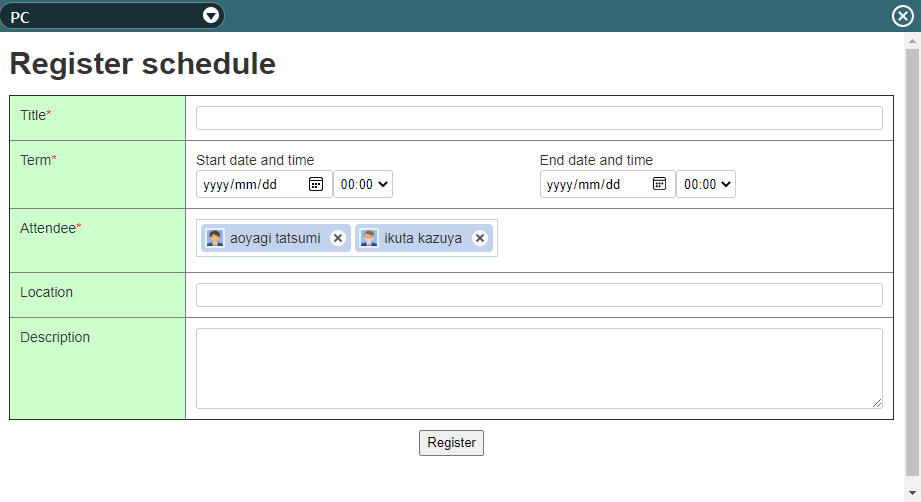
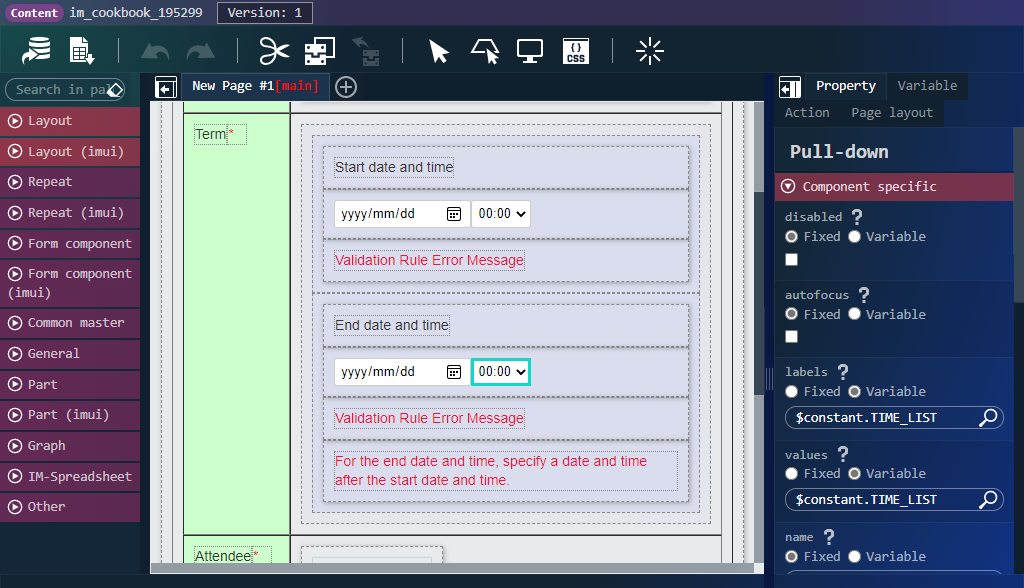
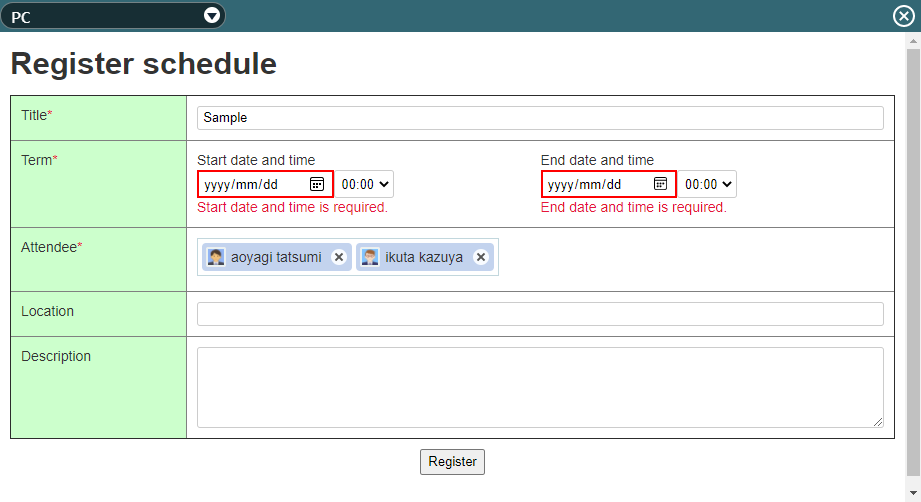
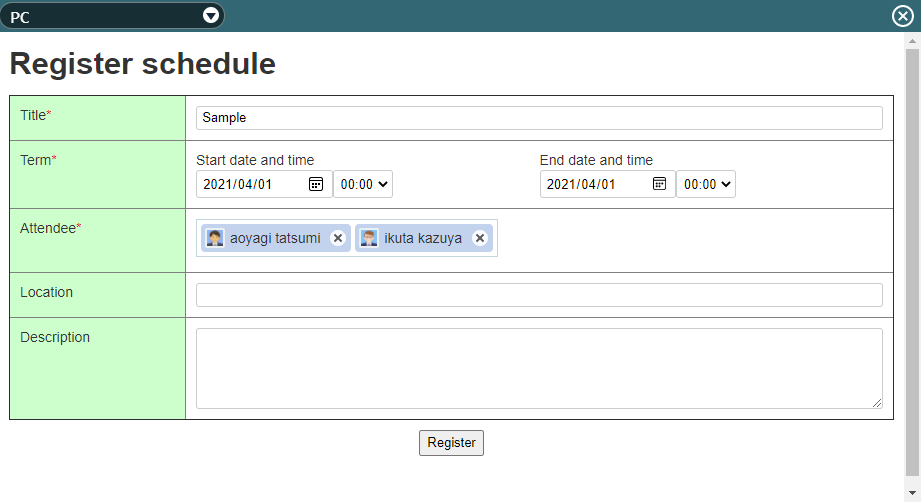
簡単なスケジュール登録画面を模したコンテンツです。
「期間」の開始日時と終了日時は入力必須です。これは、変数の入力規則で「必須」を指定することで実現可能です。
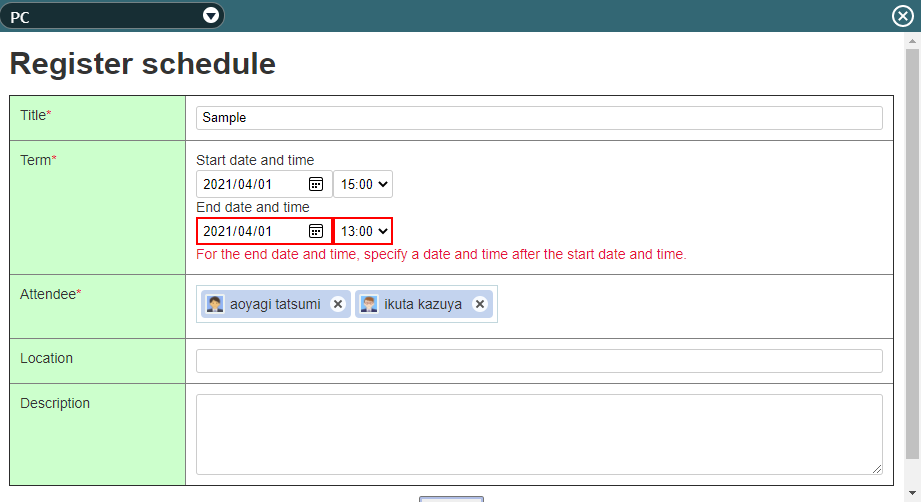
また、「期間」は開始日時が終了日時より未来の日時の場合はエラーとなります。
この CookBook では、開始日時が終了日時より未来の日時の時に、入力項目にエラーハイライトを表示する方法について紹介します。
インポートファイル
この CookBook で使用するサンプルのインポートファイルです。
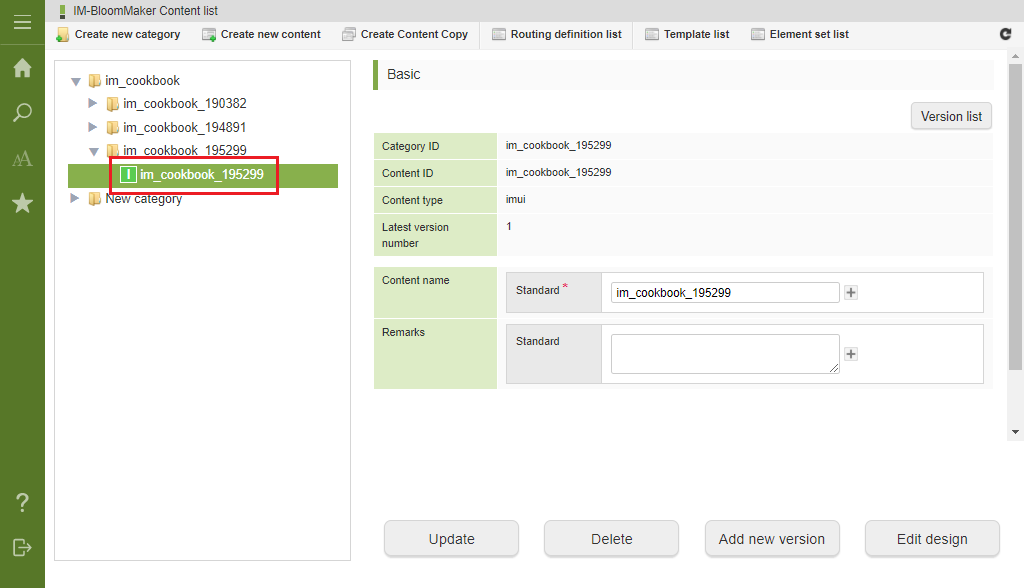
ダウンロードして BloomMaker のインポート画面からインポートしてください。
cookbook_195299_im_bloommaker-data.zip
レシピ
- 独自の入力チェックの実装
- プロパティの設定
- 動作確認
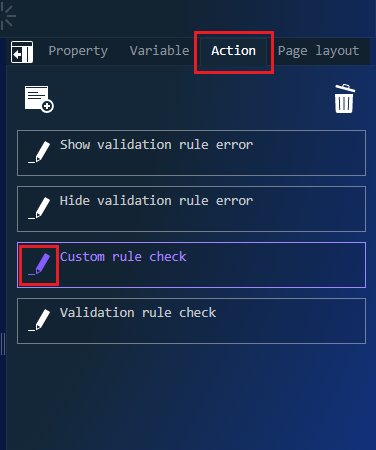
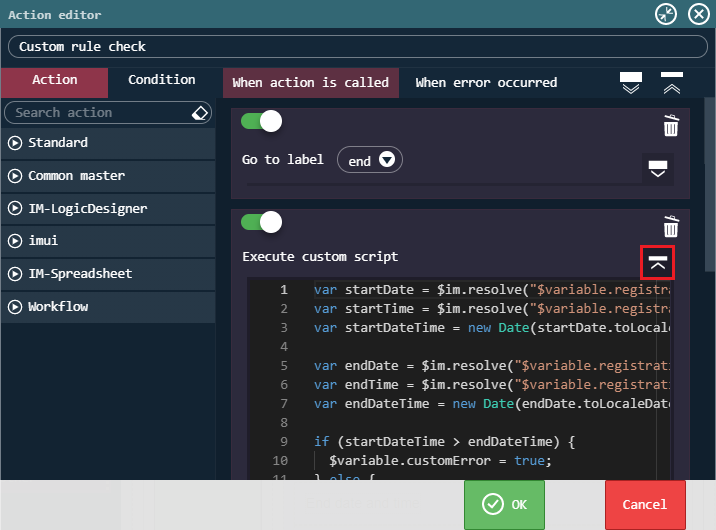
1. 独自の入力チェックの実装
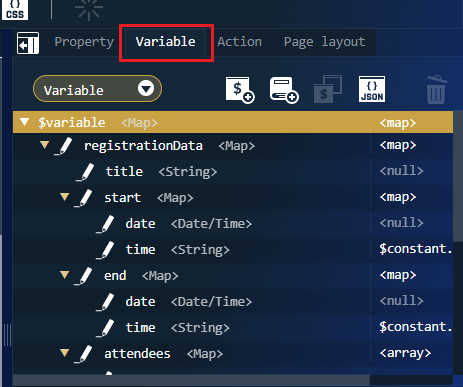
「start」「end」の配下の「date」には必須の入力規則が指定されています。
処理の結果を「$variable.customError」に格納し、エレメントのプロパティで利用します。
2. プロパティの設定
-
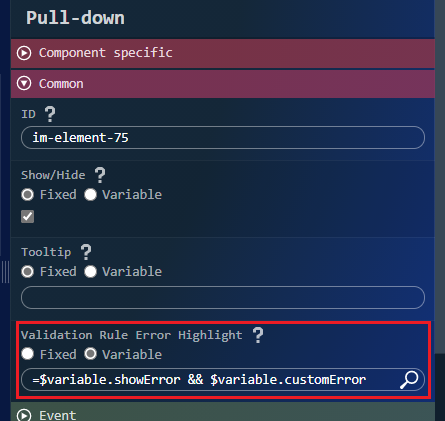
右ペインのプロパティタブを開き、「共通」カテゴリを開いてください。
「入力規則エラーハイライト」プロパティに、変数値で以下のように設定されています。
=$variable.showError && $variable.customError

true を指定した場合、変数の代入値が入力規則に則しているかに関わらず常にエラーのハイライトが表示されます。
今回は、以下の条件をすべて満たすときにエラーハイライトが表示されるように指定しています。
1. 独自の入力チェックでエラーになった場合
2. アクションアイテム「入力規則エラーを表示する」を実行した後(登録ボタンをクリックした後)
-
右ペインのプロパティタブを開き、「共通」カテゴリを開いてください。
前述の「日付入力」エレメントと同様に、「入力規則エラーハイライト」プロパティに、変数値で以下のように設定されています。
=$variable.showError && $variable.customError