このCookBookでは、アイコンのハイパーリンクを作成する方法を紹介します。
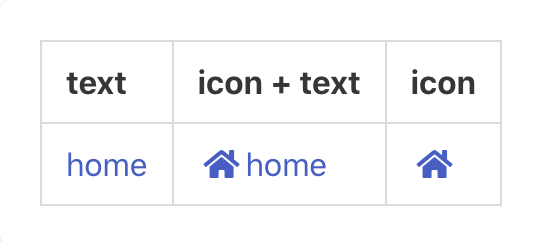
完成イメージ
「ハイパーリンク」エレメントを使用して、文字だけではなくアイコンを組み込んだリンクを作成することができます。

完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
このサンプルは、2020 Summer 版以降でインポートできます。
IM-BloomMaker のインポート画面からインポートしてください。
レシピ
- 「ハイパーリンク」エレメントを配置する
- 「アイコン」エレメントを配置する
1. 「ハイパーリンク」エレメントを配置する
コンテンツ種別「Bulma」のコンテンツを作成し、デザイナ画面を開いてください。
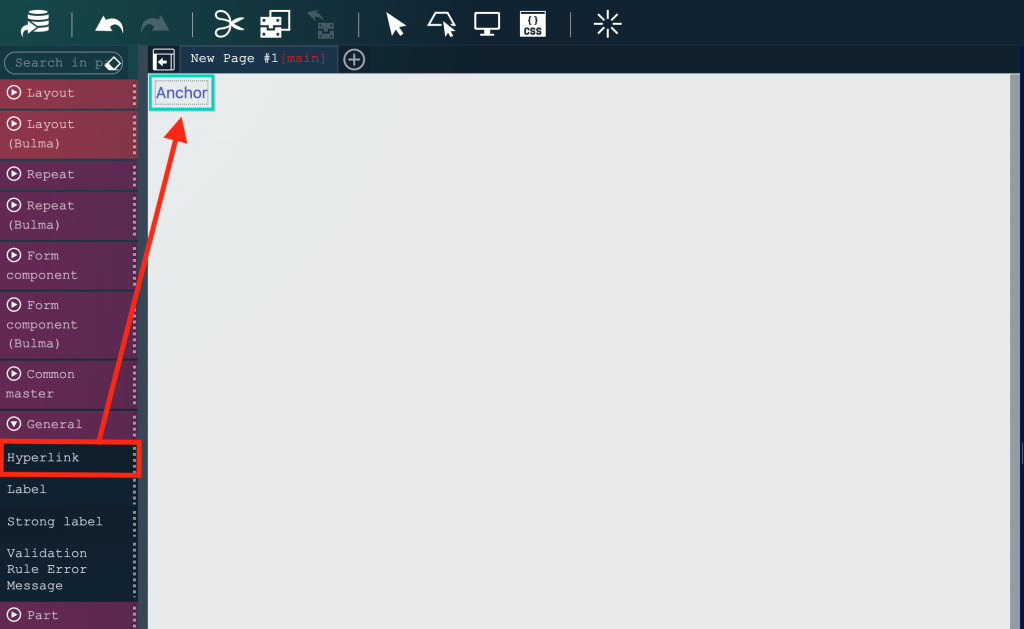
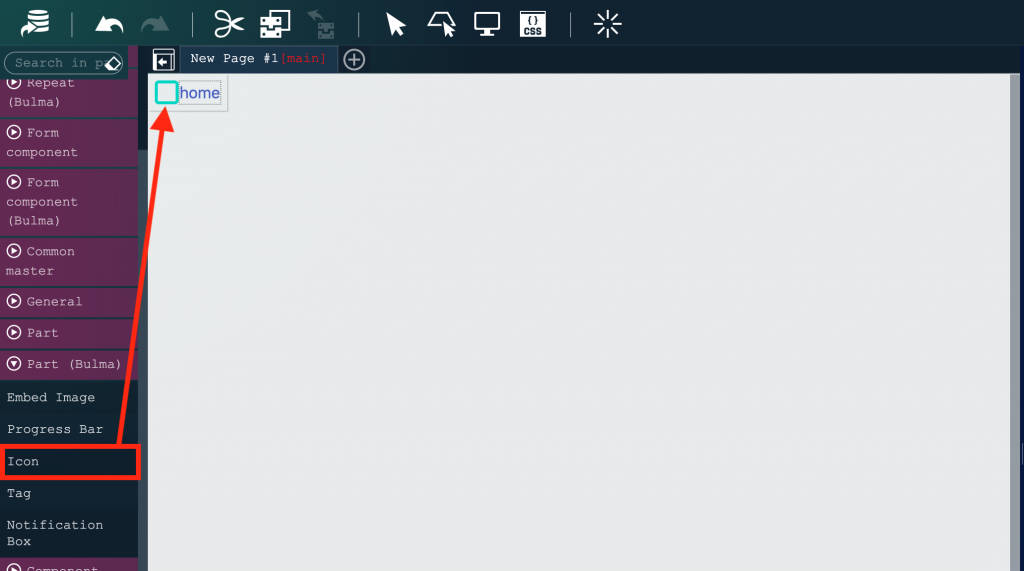
「汎用」カテゴリにある「ハイパーリンク」を配置してください。

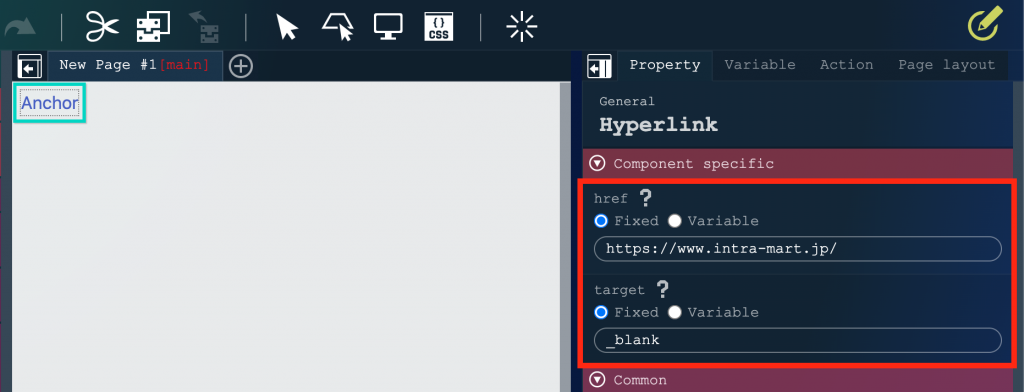
「href」プロパティで遷移したいリンク先を指定してください。また、「target」プロパティで「_blank」を指定するとリンク先を別タブで表示できます。

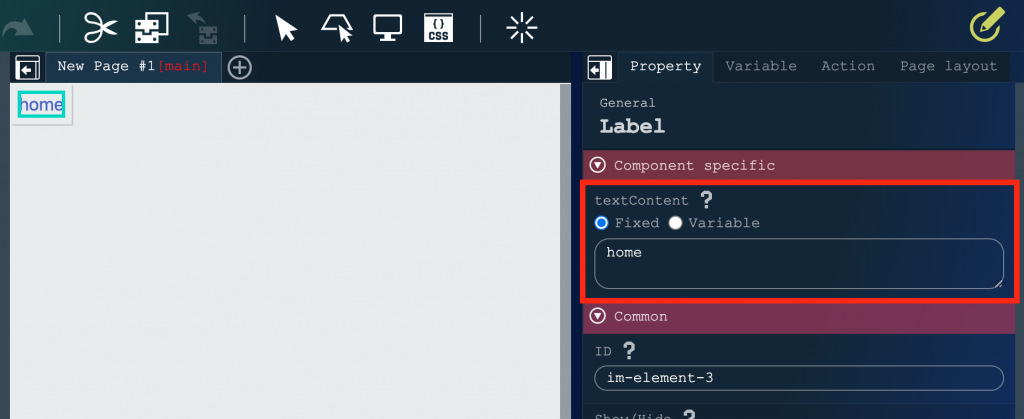
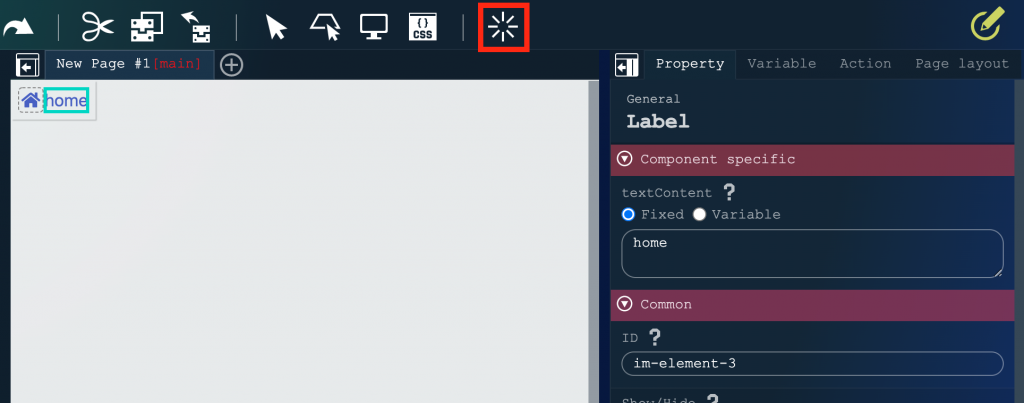
「ハイパーリンク」の中にある「ラベル」を選択し、「textContent」プロパティで文字を変更します。ここでは「home」としています。

ここまでの設定で、文字のみのハイパーリンクを作成することができました。次はアイコンを組み込んでいきます。
2. 「アイコン」エレメントを配置する
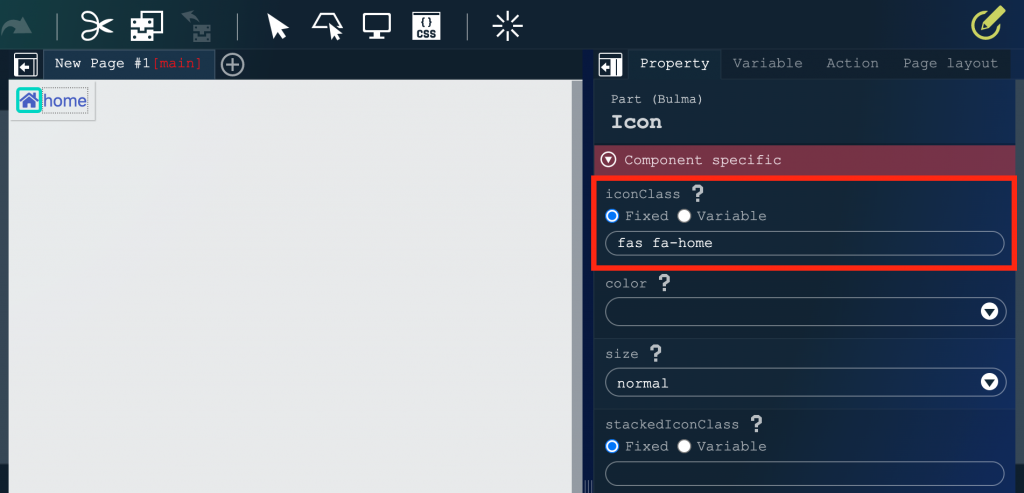
「パーツ(Bulma)」カテゴリにある「アイコン」を、「ハイパーリンク」の中に配置してください。

「iconClass」プロパティでアイコンのクラスを指定します。こちらを参考に好きなアイコンを指定してください。ここでは「fas fa-home」としています。

このように、「ハイパーリンク」の中に「アイコン」など他のエレメントを配置することができます。
また、「ハイパーリンク」の中にある「ラベル」を削除することで、アイコンのみのハイパーリンクを作成することもできます。

最後に
アイコンのハイパーリンクを作成する方法をご紹介いたしました。
アイコン以外にも「画像埋め込み」を使用して画像のハイパーリンクなども作成することもできますので、是非お試しください。
なお、本記事の内容をベースに、以下の開発動画を公開しています。
記事と合わせてご確認ください。
【intra-mart】アイコンのハイパーリンクを作成する【ローコード開発】




ありがとうございます。
ずっと気になっていました…
ついでにもう一点、アイコン指定で fas fa-home 以外にIMで使えるリストはありませんか?
(もしかして2022winterで使えるアイコンが増えました?)
申しわけありませんが、現状だと利用できるアイコンのリストは製品内にはありません。
https://dev.intra-mart.jp/cookbook198637/ を参考に探してくださるようお願いします。
> (もしかして2022winterで使えるアイコンが増えました?)
BloomMaker で利用できるアイコンは増えていません。
https://document.intra-mart.jp/library/bloommaker/public/im_bloommaker_release_note/texts/license/index.html のバージョン ( 5.13.1 ) のままです。
これは iAP 本体とは別な FontAwesome のアイコンを利用しているためです。
将来的には iAP 本体の FontAwesome を参照するように修正する予定です。
アイコンはマウスカーソルが指に変わりますが、ラベル部分では矢印のままです。
本日公開された動画ではラベル部分でも指に変わってますが何故でしょう?
コンテンツ種別「Bulma」と「Bullma Theme Colored」の違いによって、マウスカーソルの見た目が異なっています。
マウスカーソルが矢印となっているのは、コンテンツ種別「Bulma」の不具合です。申しわけありません。
CSS エディタに以下のスタイルを記入することで、指を表示することが可能です。
a label {
cursor: pointer;
}