このCookBookでは、セルが結合されたテーブルのような見た目を作成する方法をご紹介いたします。
今回は簡単にセルの結合を実現するため、テーブル系のエレメントの代わりにコンテンツ種別「Bulma」の「カラム」を使用して作成していきます。
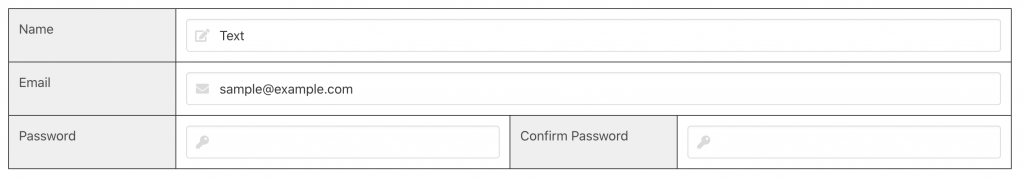
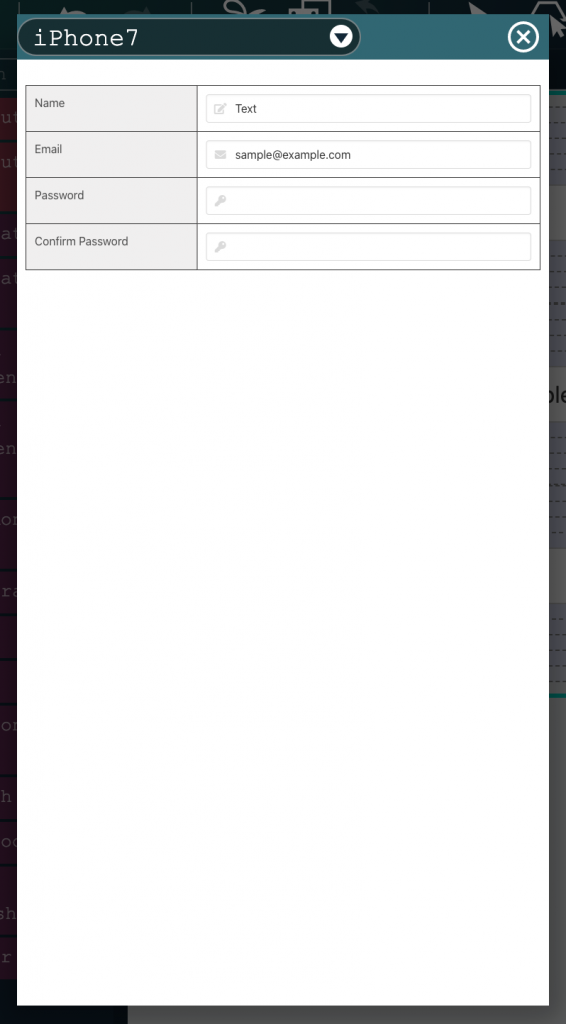
完成イメージ

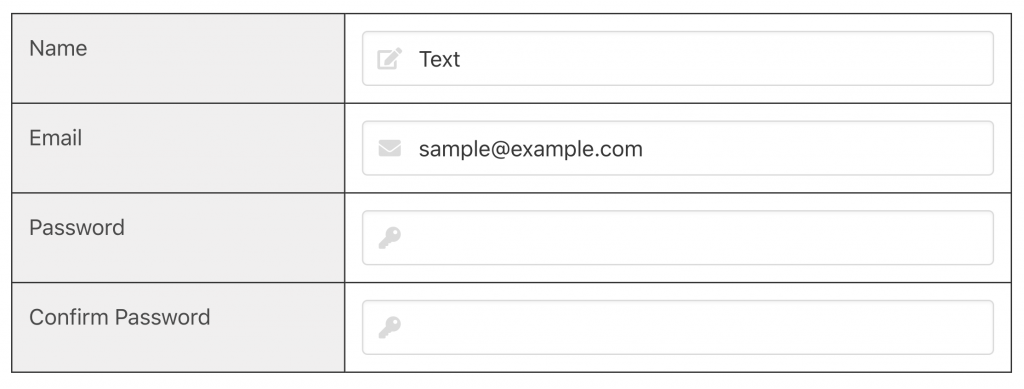
レスポンシブなテーブルにすることもできます。

完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
このサンプルは、2020 Summer 版以降でインポートできます。
IM-BloomMaker のインポート画面からインポートしてください。
レシピ
- カラムの設定をする
- 見た目を作成する
- CSSの設定をする
- モバイルサイズの設定をする
1. カラムの設定をする
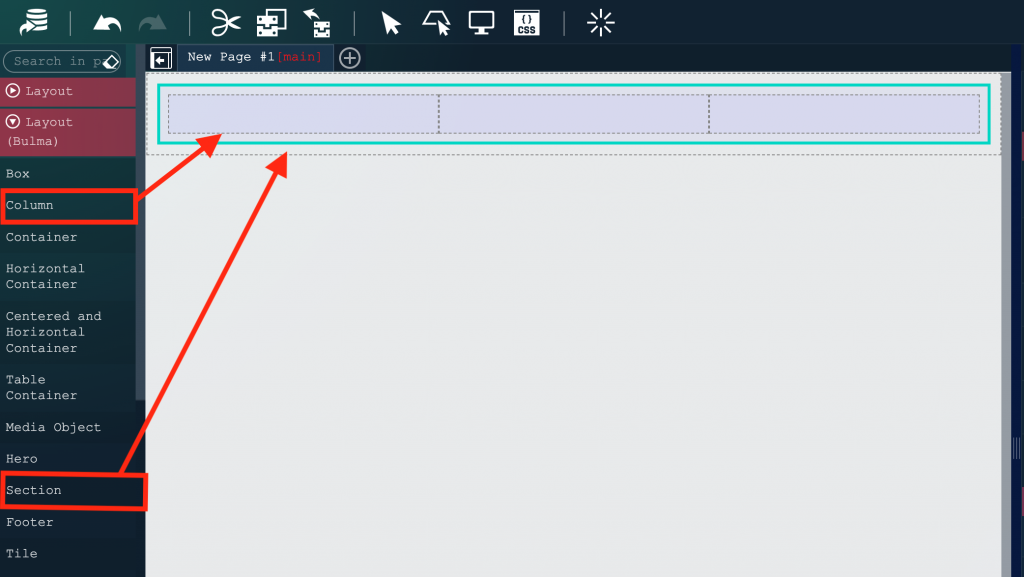
「レイアウト(Bulma)」カテゴリの「セクション」を配置し、その中に「レイアウト(Bulma)」カテゴリの「カラム」を配置してください。

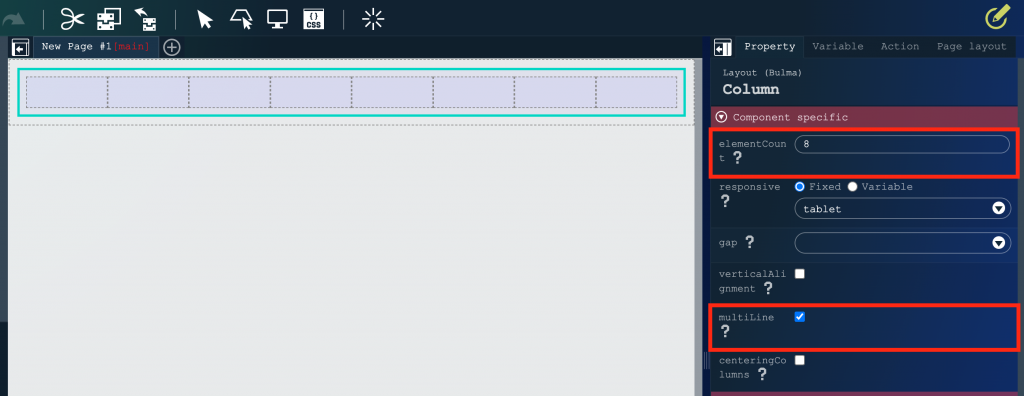
「カラム」の「elementCount」を8にし、「multiLine」のチェックをつけます。

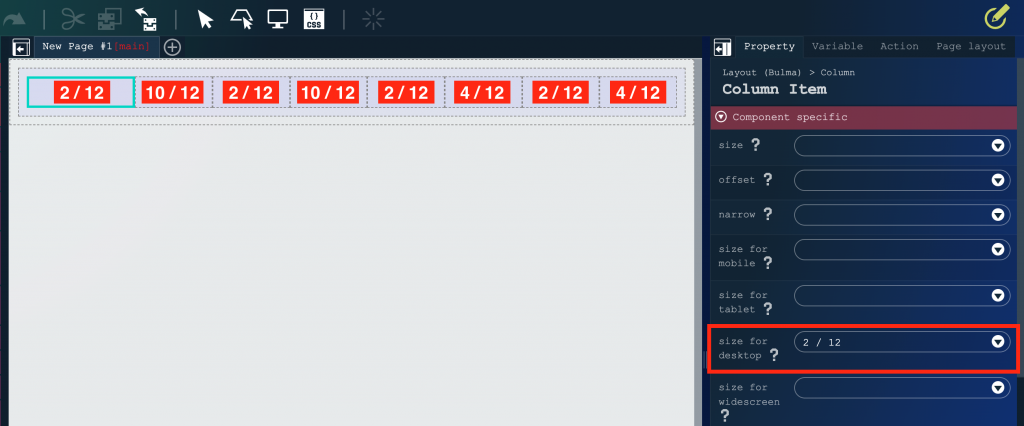
テーブルセルのサイズを決めていきます。
「カラムアイテム」の「size for desktop」プロパティを左から順番に「2 / 12」、「10 / 12」、「2 / 12」、「10 / 12」、「2 / 12」、「4 / 12」、「2 / 12」、「4 / 12」にします。

サイズはプルダウンにあるものから選択し、それ以外の任意の値を指定することはできない点にご注意ください。
2. 見た目を作成する
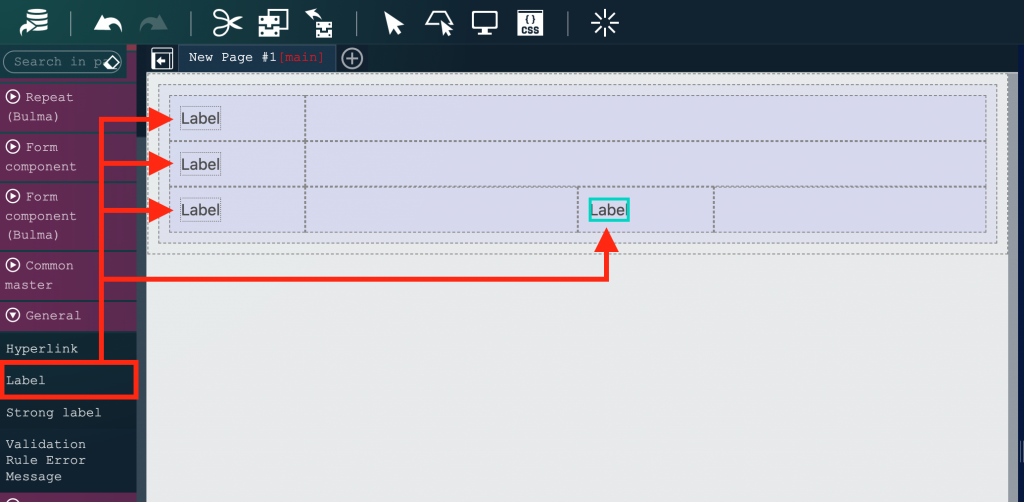
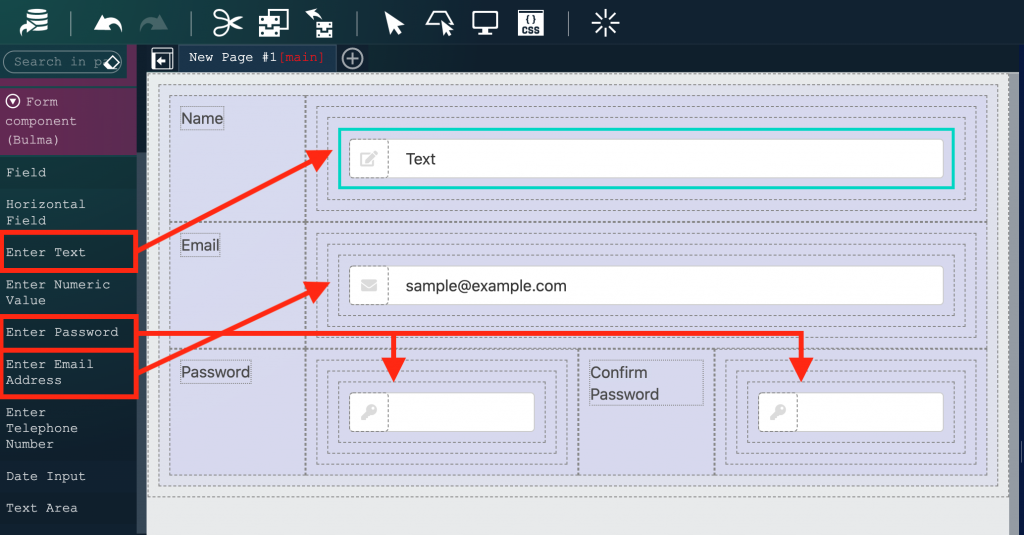
「汎用」カテゴリの「ラベル」を4つ配置してください。

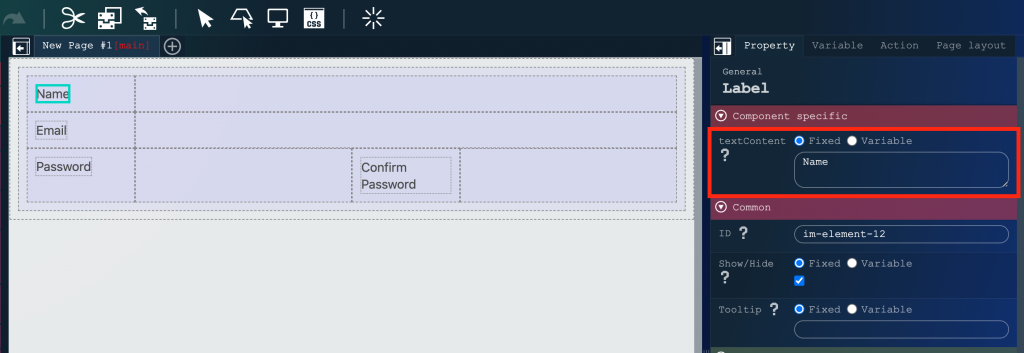
「ラベル」の「textContent」プロパティをそれぞれ「Name」、「Email」、「Password」、「Confirm Password」にします。

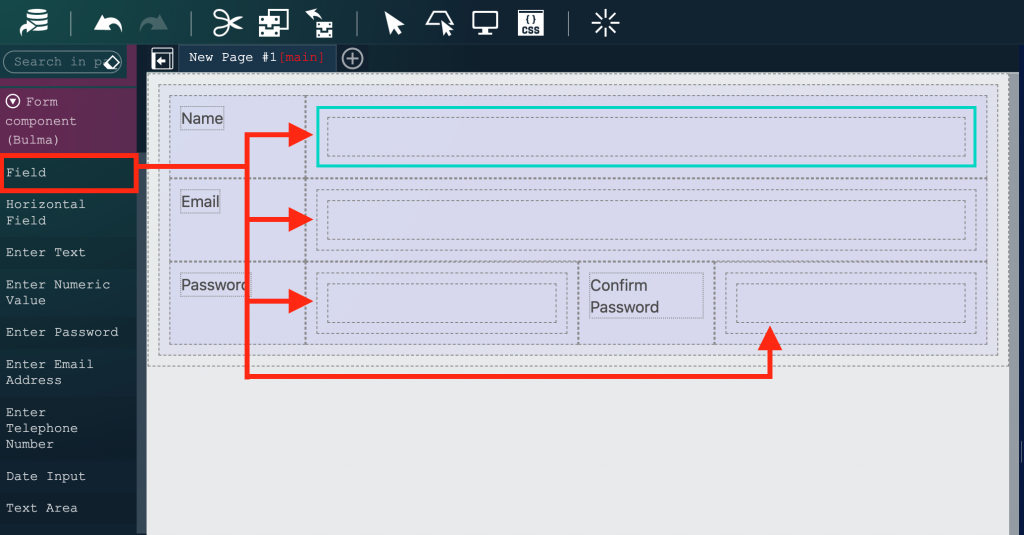
「フォーム部品(Bulma)」カテゴリの「フィールド」を4つ配置してください。

「フィールド」の中にそれぞれ「フォーム部品(Bulma)」カテゴリの「テキスト入力」、「メールアドレス入力」、「パスワード入力」、「パスワード入力」を配置してください。

3. CSSの設定をする
次にCSSでテーブルセルに枠線や色をつけていきます。
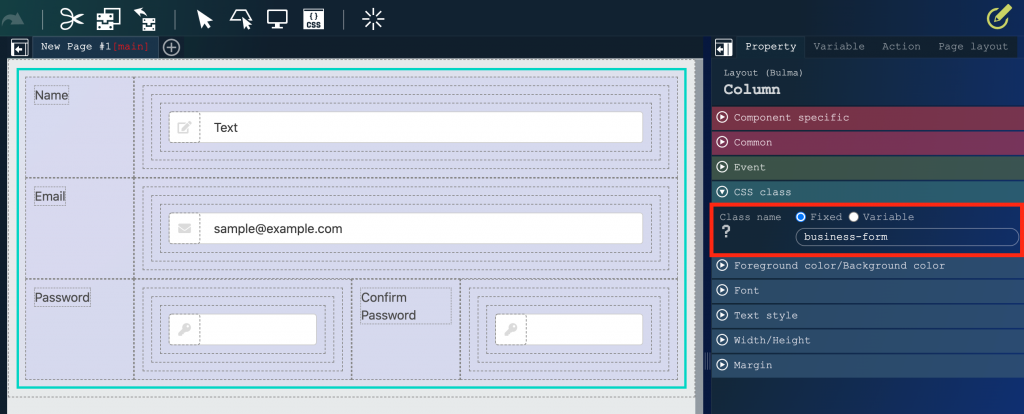
「カラム」を選択し「CSSクラス」を「business-form」にします。

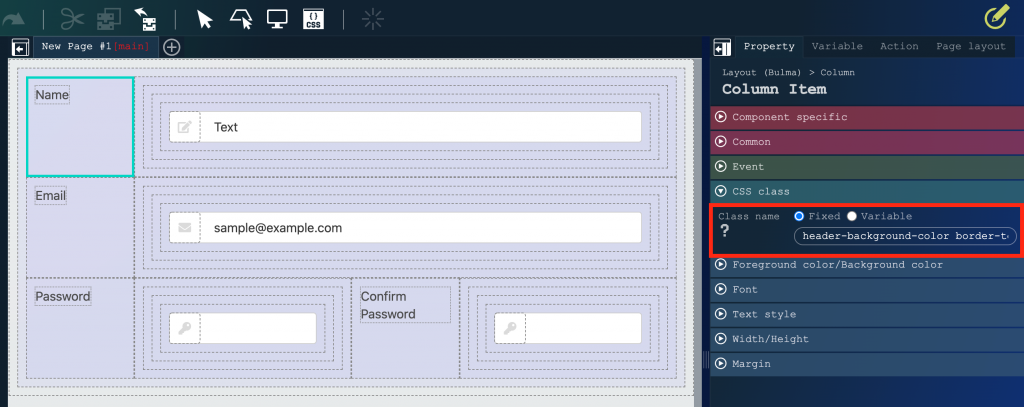
左上の「カラムアイテム」を選択し「CSSクラス」を「header-background-color border-top」にします。

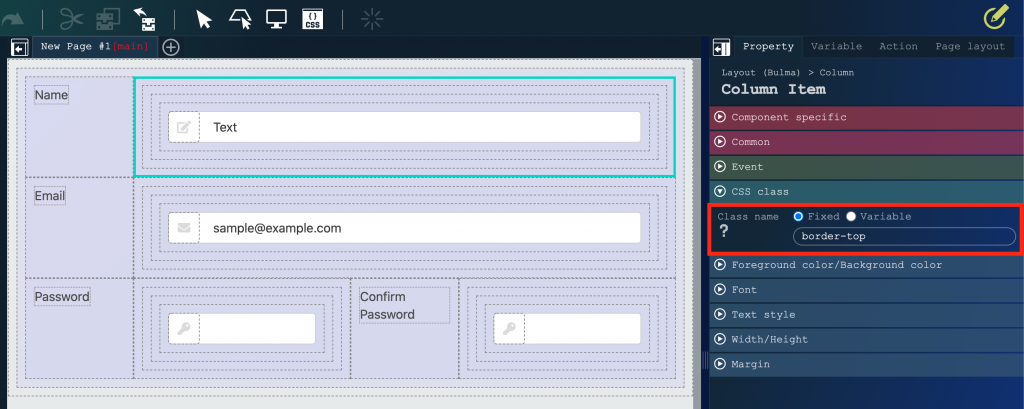
右上の「カラムアイテム」を選択し「CSSクラス」を「border-top」にします。

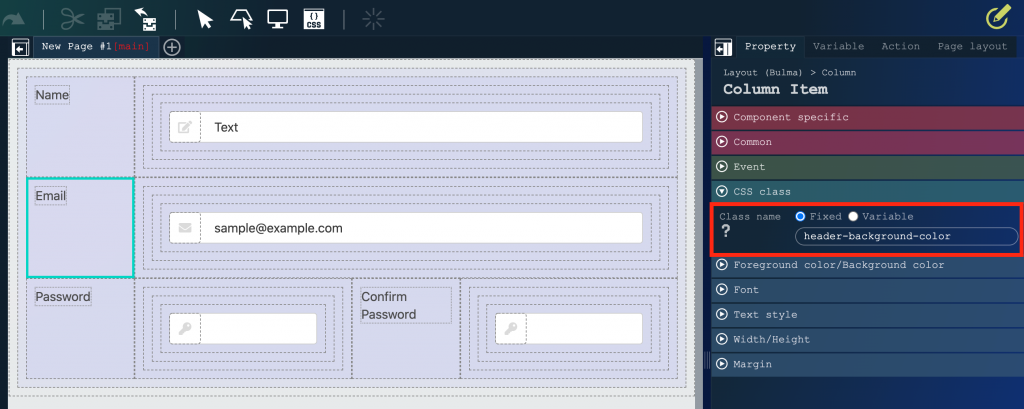
「Email」のラベルを中に配置した「カラムアイテム」の「CSSクラス」を「header-background-color」にします。

同様に「Password」、「Confirm Password」のラベルを中に配置した「カラムアイテム」も「CSSクラス」を「header-background-color」にしてください。
CSSエディタを開き、以下を入力します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.business-form { border-left: 1px solid #333; } .business-form > .border-top { border-top: 1px solid #333; } .business-form > .column { border-right: 1px solid #333; border-bottom: 1px solid #333; } .header-background-color { background-color: #f0efef; } |
4. モバイルサイズの設定をする
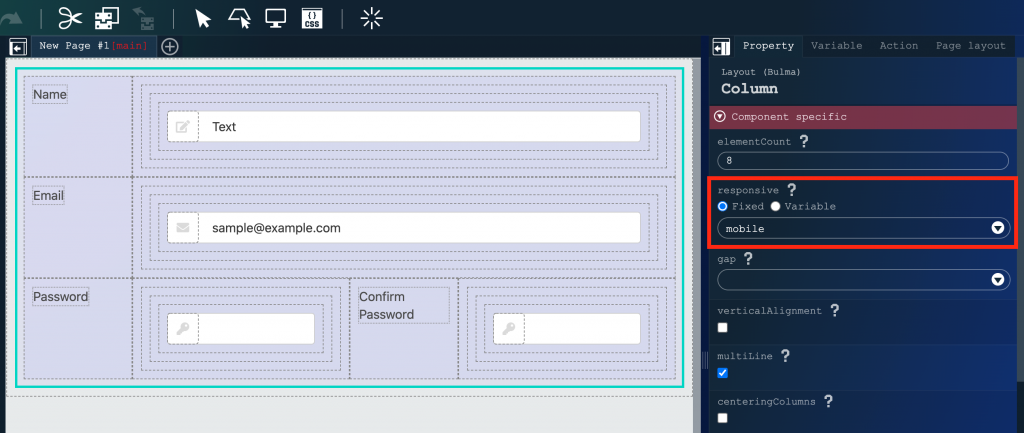
「カラム」を選択し、「responsive」プロパティを「mobile」にします。

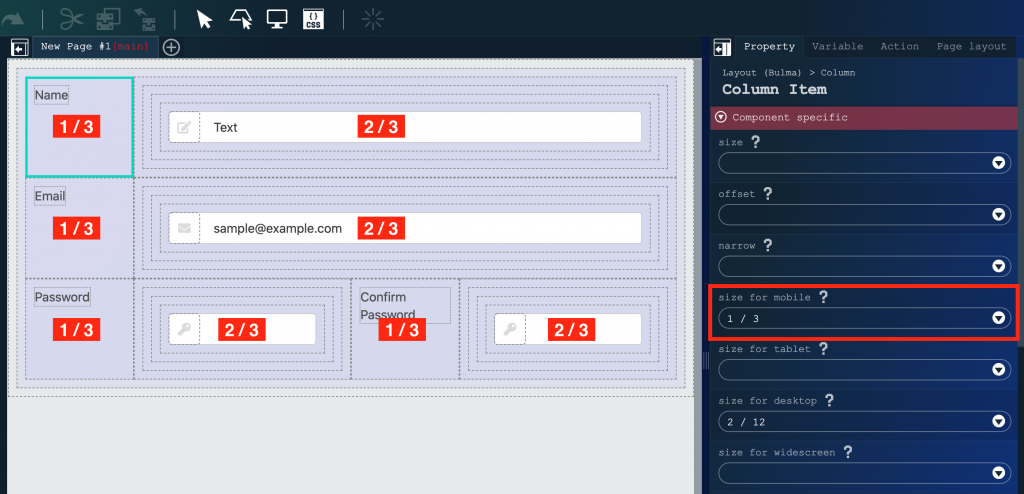
「カラムアイテム」の「size for mobile」プロパティを左から順番に「1 / 3」、「2 / 3」、「1 / 3」、「2 / 3」、「1 / 3」、「2 / 3」、「1 / 3」、「2 / 3」にします。

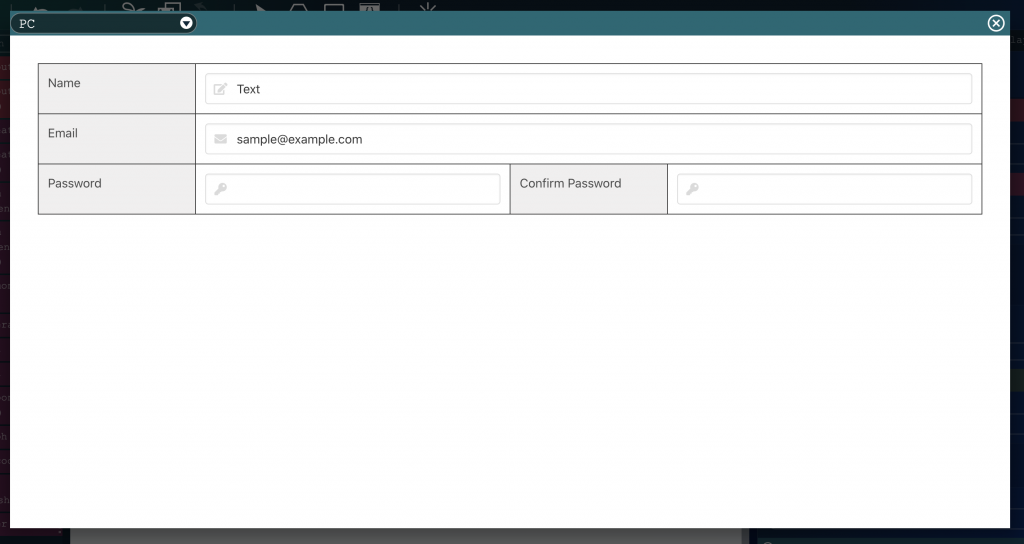
プレビューで確認します。
セルが結合されたテーブルのような見た目が表示されます。

モバイルサイズにすると、見た目が変わりました。

最後に
今回はセルが結合されたテーブルを「カラム」を使用して作成する方法をご紹介いたしました。
「カラムアイテム」のサイズを変更して、様々なサイズのセルのテーブルを作成してみてください。


このお話はテーブルではありませんが、テーブルの縦方向のセルをマージするにはどうするのでしょうか?
(BloomMakerではHTML属性を触れない)
申し訳ありませんが、BloomMaker ではテーブル系のエレメントのセルを結合することはできません。
本記事や、 https://dev.intra-mart.jp/cookbook204118/ のように、「カラム」や「フレックスコンテナ」などを組み合わせて実装してください。