このCookBookでは、リッチテーブルのセルに Font Awesome 5 や CSS Sprite Image List のアイコンを表示する方法について紹介しています。
intra-mart Accel Platform 2021 Winter 以前のバージョンではリッチテーブルにアイコンを表示できないのでご注意ください。
インポートファイル
この CookBook で使用するサンプルのインポートファイルです。
IM-BloomMaker のインポート画面からインポートしてください。
インポートファイル:cookbook_209277_im_bloommaker-data.zip
また、CookBook の手順通りに操作してもうまくいかない場合は、以下の完成サンプルを参考にしてください。
完成サンプルのインポートファイル:cookbook_209277_im_bloommaker-data_completed_sample.zip
目次
1. はじめに
リッチテーブルにアイコンを表示するには、「columnSettings」プロパティを使用します。
このプロパティでは、リッチテーブルの列のデータ型や、その他のオプションを指定できます。
「columnSettings」プロパティについては、デザイナ画面でのヘルプ、または、ユーザ操作ガイドを参照してください。
IM-BloomMaker for Accel Platform IM-BloomMaker ユーザ操作ガイド
コンテンツ種別が「imui」の場合、リッチテーブルのセルには CSS Sprite Image List のアイコンを表示できます。
コンテンツ種別が「Bulma」の場合、リッチテーブルのセルには Font Awesome 5(Free) のアイコンを表示できます。
2. セルにアイコンを表示する方法(一括指定)
一括指定でアイコンを表示する方法について説明します。
- コンテンツ一覧画面を表示してください。
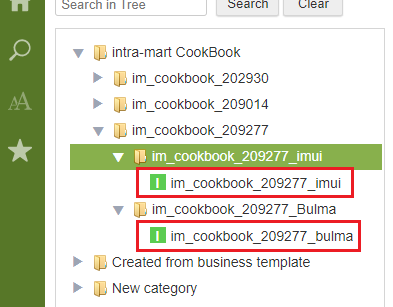
- 使用したいコンテンツ種別に応じてコンテンツツリーから以下のいずれかのコンテンツを選択してください。
- 「デザイン編集」ボタンをクリックし、デザイナ画面を開いてください。
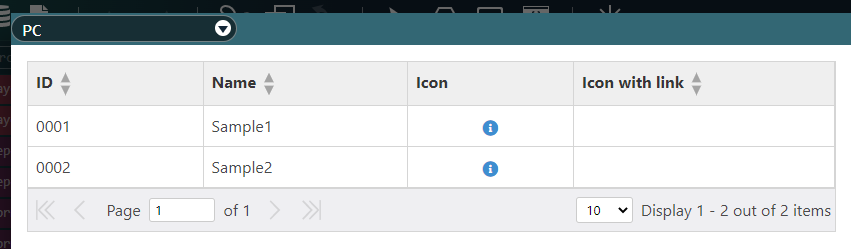
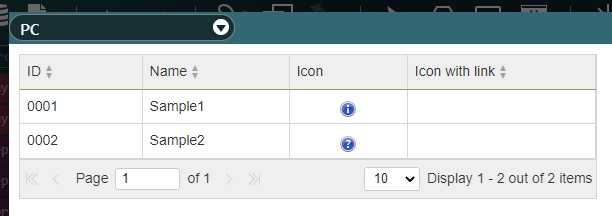
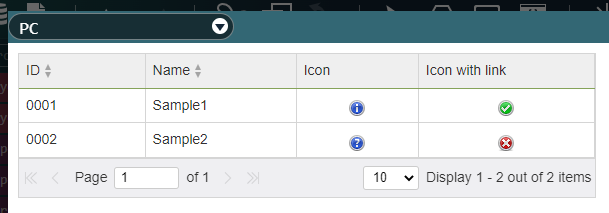
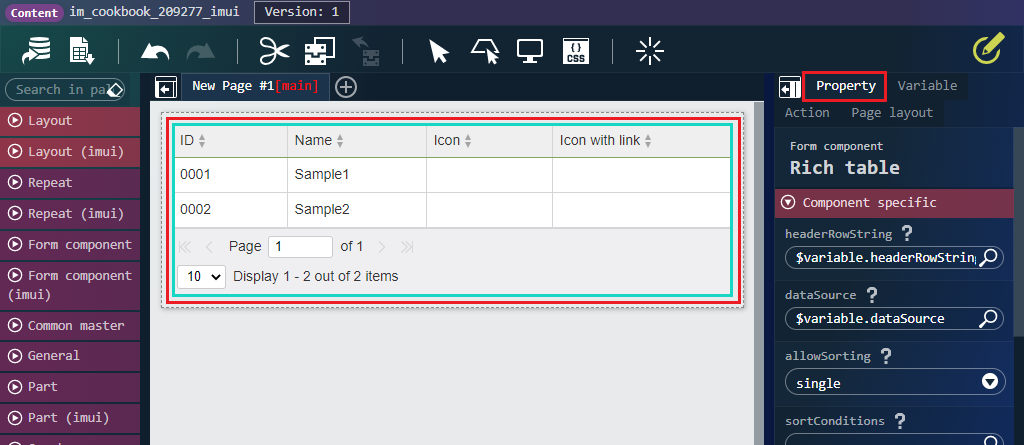
- 「Icon」と「Icon with link」の列を持つリッチテーブルが配置されています。
ここでは「Icon」と「Icon with link」の列にアイコンを表示します。
まずは、「Icon」の列にアイコンを表示する手順を説明します。
- 右ペインの「変数」タブを開いてください。

- 「JSON形式で編集」アイコンをクリックしてください。「JSONエディタ」ダイアログが表示されます。

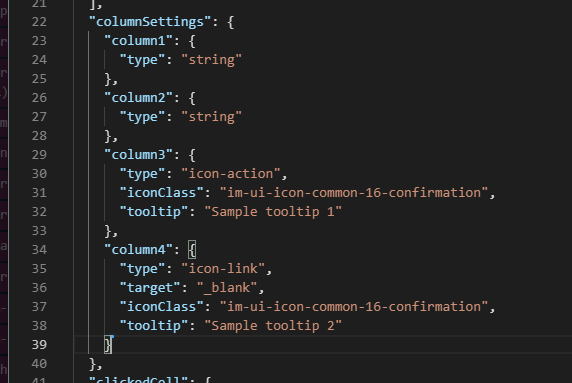
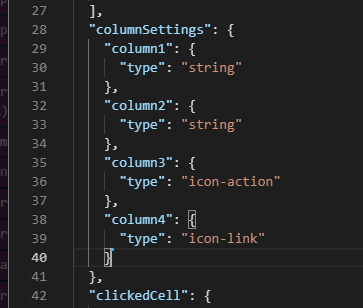
- 「columnSettings」の配下に以下の変数を追加してください。
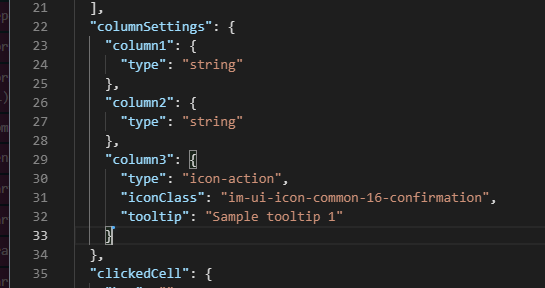
- 「im_cookbook_209277_imui」(コンテンツ種別が imui)の場合
12345"column3": {"type": "icon-action","iconClass": "im-ui-icon-common-16-information","tooltip": "Sample tooltip 1"}
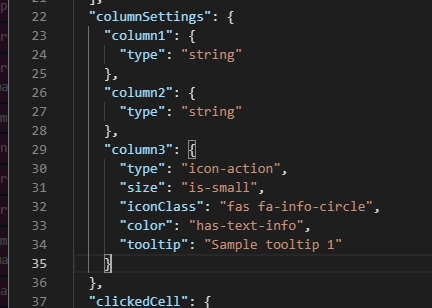
- 「im_cookbook_209277_bulma」(コンテンツ種別が Bulma)の場合
1234567"column3": {"type": "icon-action","size": "is-small","iconClass": "fas fa-info-circle","color": "has-text-info","tooltip": "Sample tooltip 1"}
- 「im_cookbook_209277_imui」(コンテンツ種別が imui)の場合
- 「決定」ボタンをクリックして「JSONエディタ」ダイアログを閉じてください。
- リッチテーブルを選択し、右ペインの「プロパティ」タブを開いてください。

- 「エレメント固有」カテゴリ内の「columnSettings」プロパティに「$variable.columnSettings」を指定してください。

- 「プレビュー」アイコンをクリックしてプレビュー画面を表示してください。

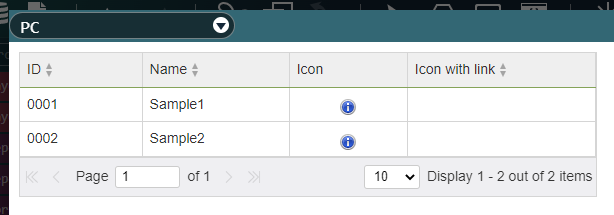
- リッチテーブルの「Icon」の列のセルにアイコンが表示されていることを確認してください。
- プレビュー画面を閉じてください。
次は、「Icon with link」の列にリンク付きのアイコンを表示する手順を説明します。
- 右ペインの「変数」タブを開いてください。
- 「JSON形式で編集」アイコンをクリックしてください。「JSONエディタ」ダイアログが表示されます。
- 「columnSettings」の配下に以下の変数を追加してください。
- 「im_cookbook_209277_imui」(コンテンツ種別が imui)の場合
123456"column4": {"type": "icon-link","target": "_blank","iconClass": "im-ui-icon-common-16-confirmation","tooltip": "Sample tooltip 2"}
- 「im_cookbook_209277_bulma」(コンテンツ種別が Bulma)の場合
12345678"column4": {"type": "icon-link","target": "_blank","size": "is-small","iconClass": "fas fa-check-circle","color": "has-text-primary","tooltip": "Sample tooltip 2"}
- 「im_cookbook_209277_imui」(コンテンツ種別が imui)の場合
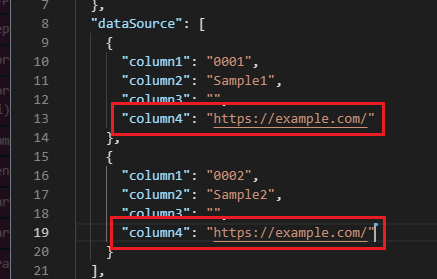
- 「dataSource」の配下にある「column4」の代入値に、任意の URL を指定してください。

- 「決定」ボタンをクリックして「JSONエディタ」ダイアログを閉じてください。
- 「プレビュー」アイコンをクリックしてプレビュー画面を表示してください。
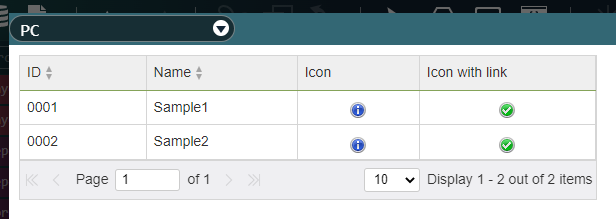
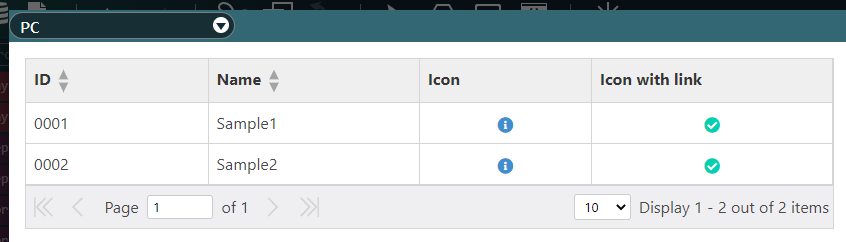
- リッチテーブルの「Icon with link」の列のセルにアイコンが表示されていることを確認してください。
- 「Icon with link」の列のセルのアイコンをクリックしてください。
指定した URL が新しいタブ、または、別のウインドウで表示されます。
二つのアイコンを重ねて表示する(Bulma 限定)
コンテンツ種別が「Bulma」の場合、二つのアイコンを重ねて表示できます。
二つのアイコンを重ねて表示する手順を説明します。
- 右ペインの「変数」タブを開いてください。
- 「JSON形式で編集」アイコンをクリックしてください。「JSONエディタ」ダイアログが表示されます。
- 「columnSettings」の配下にある「column3」を以下のように変更してください。
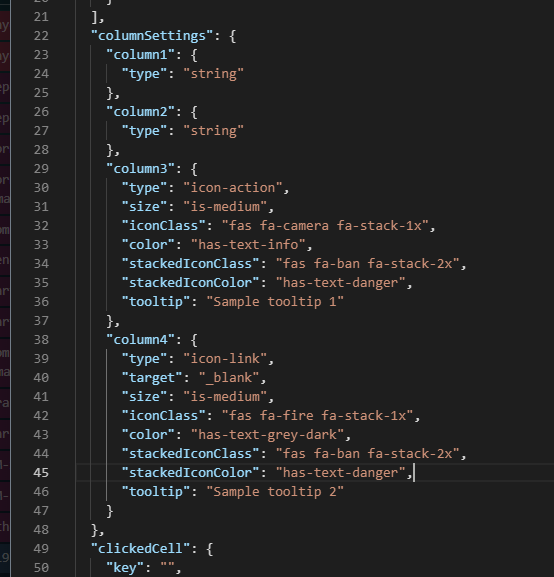
123456789"column3": {"type": "icon-action","size": "is-medium","iconClass": "fas fa-camera fa-stack-1x","color": "has-text-info","stackedIconClass": "fas fa-ban fa-stack-2x","stackedIconColor": "has-text-danger","tooltip": "Sample tooltip 1"}
- 「columnSettings」の配下にある「column4」を以下のように変更してください。
12345678910"column4": {"type": "icon-link","target": "_blank","size": "is-medium","iconClass": "fas fa-fire fa-stack-1x","color": "has-text-grey-dark","stackedIconClass": "fas fa-ban fa-stack-2x","stackedIconColor": "has-text-danger","tooltip": "Sample tooltip 2"}
- 「決定」ボタンをクリックして「JSONエディタ」ダイアログを閉じてください。
- 「プレビュー」アイコンをクリックしてプレビュー画面を表示してください。
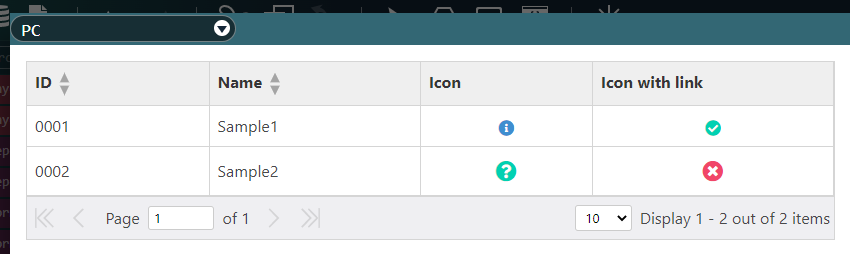
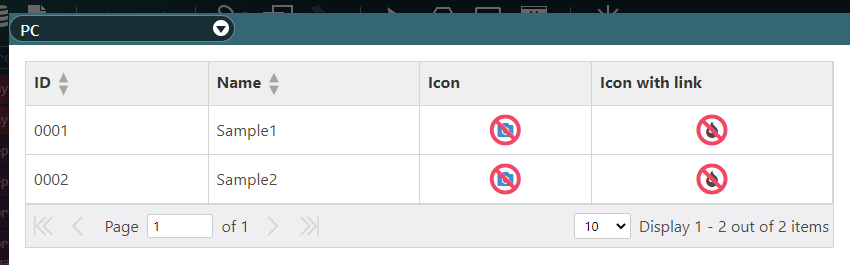
- アイコンが重なって表示されていることを確認してください。

3. セルにアイコンを表示する方法(個別指定)
セルごとに表示するアイコンやパラメータを指定する方法について説明します。
- コンテンツ一覧画面を表示してください。
- 使用したいコンテンツ種別に応じてコンテンツツリーから以下のいずれかのコンテンツを選択してください。
- コンテンツ種別「imui」を使用したい場合
- 「intra-mart CookBook」>「im_cookbook_209277」>「im_cookbook_209277_imui」>「im_cookbook_209277_imui」
- コンテンツ種別「Bulma」を使用したい場合
- 「intra-mart CookBook」>「im_cookbook_209277」>「im_cookbook_209277_bulma」>「im_cookbook_209277_bulma」
- コンテンツ種別「imui」を使用したい場合
- 「デザイン編集」ボタンをクリックし、デザイナ画面を開いてください。
- 「Icon」と「Icon with link」の列を持つリッチテーブルが配置されています。
ここでは「Icon」と「Icon with link」の列にアイコンを表示します。
まずは、「Icon」の列にアイコンを表示する手順を説明します。
- 右ペインの「変数」タブを開いてください。
- 「JSON形式で編集」アイコンをクリックしてください。「JSONエディタ」ダイアログが表示されます。
- 「columnSettings」の配下に以下の変数を追加してください。
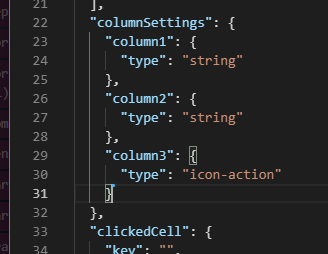
123"column3": {"type": "icon-action"}
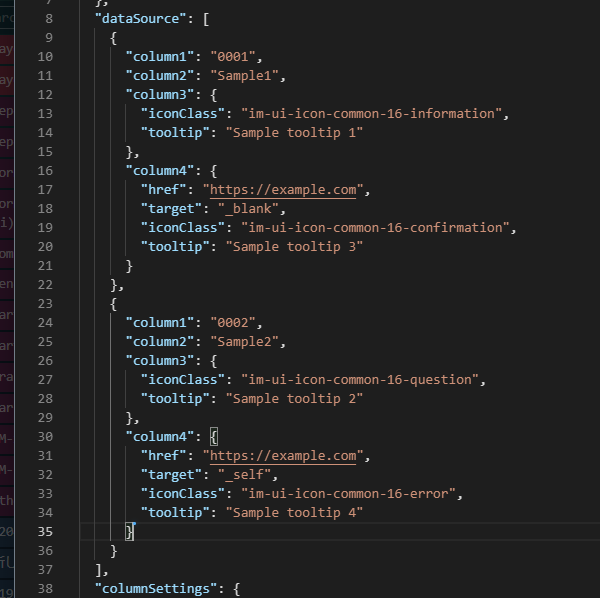
- 「dataSource」の配下にある「column3」を以下のように変更してください。
- 「im_cookbook_209277_imui」(コンテンツ種別が imui)の場合
- 1個目の要素
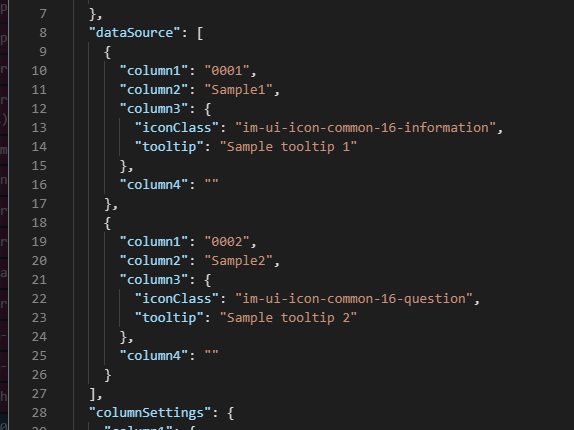
1234"column3": {"iconClass": "im-ui-icon-common-16-information","tooltip": "Sample tooltip 1"}
- 2個目の要素
1234"column3": {"iconClass": "im-ui-icon-common-16-question","tooltip": "Sample tooltip 2"}
- 1個目の要素
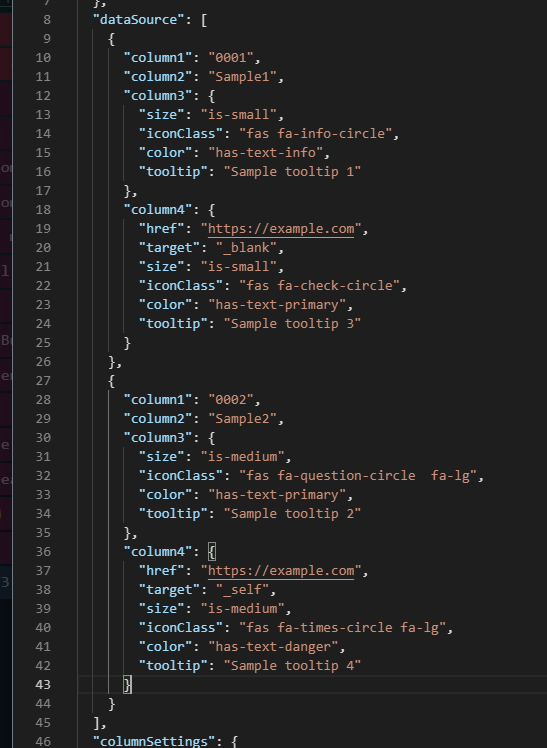
- 「im_cookbook_209277_bulma」(コンテンツ種別が Bulma)の場合
- 1個目の要素
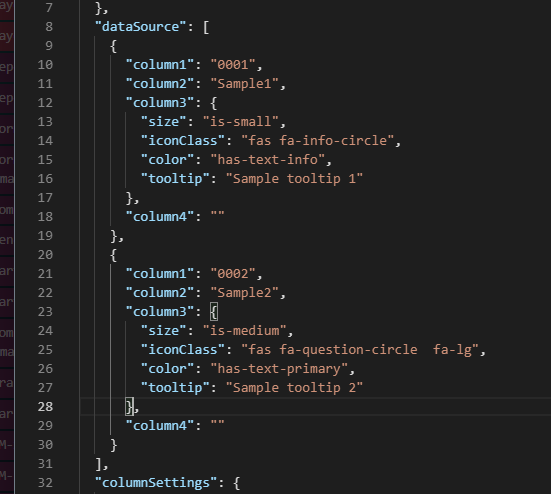
123456"column3": {"size": "is-small","iconClass": "fas fa-info-circle","color": "has-text-info","tooltip": "Sample tooltip 1"}
- 2個目の要素
123456"column3": {"size": "is-medium","iconClass": "fas fa-question-circle fa-lg","color": "has-text-primary","tooltip": "Sample tooltip 2"}
- 1個目の要素
- 「im_cookbook_209277_imui」(コンテンツ種別が imui)の場合
- 「決定」ボタンをクリックして「JSONエディタ」ダイアログを閉じてください。
- リッチテーブルを選択し、右ペインの「プロパティ」タブを開いてください。
- 「エレメント固有」カテゴリ内の「columnSettings」プロパティに「$variable.columnSettings」を指定してください。
- 「プレビュー」アイコンをクリックしてプレビュー画面を表示してください。
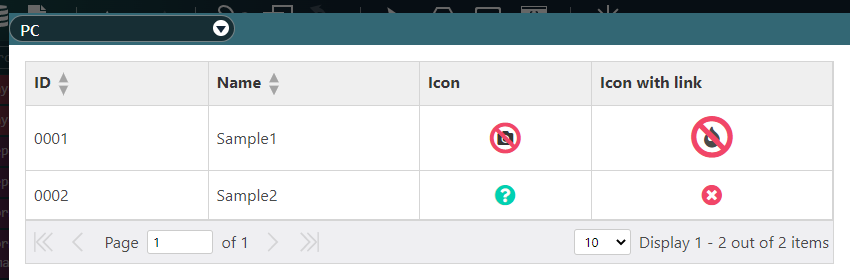
- リッチテーブルの「Icon」の列のセルにアイコンが表示されていることを確認してください。
- プレビュー画面を閉じてください。
次は、「Icon with link」の列にリンク付きのアイコンを表示する手順を説明します。
- 右ペインの「変数」タブを開いてください。
- 「JSON形式で編集」アイコンをクリックしてください。「JSONエディタ」ダイアログが表示されます。
- 「columnSettings」の配下に以下の変数を追加してください。
123"column4": {"type": "icon-link"}
- 「dataSource」の配下にある「column4」を以下のように変更してください。
「href」の代入値には任意の URL を指定してください。- 「im_cookbook_209277_imui」(コンテンツ種別が imui)の場合
- 1個目の要素
123456"column4": {"href": "https://example.com","target": "_blank","iconClass": "im-ui-icon-common-16-confirmation","tooltip": "Sample tooltip 3"}
- 2個目の要素
123456"column4": {"href": "https://example.com","target": "_self","iconClass": "im-ui-icon-common-16-error","tooltip": "Sample tooltip 4"}
- 1個目の要素
- 「im_cookbook_209277_bulma」(コンテンツ種別が Bulma)の場合
- 1個目の要素
12345678"column4": {"href": "https://example.com","target": "_blank","size": "is-small","iconClass": "fas fa-check-circle","color": "has-text-primary","tooltip": "Sample tooltip 3"}
- 2個目の要素
12345678"column4": {"href": "https://example.com","target": "_self","size": "is-medium","iconClass": "fas fa-times-circle fa-lg","color": "has-text-danger","tooltip": "Sample tooltip 4"}
- 1個目の要素
- 「im_cookbook_209277_imui」(コンテンツ種別が imui)の場合
- 「決定」ボタンをクリックして「JSONエディタ」ダイアログを閉じてください。
- 「プレビュー」アイコンをクリックしてプレビュー画面を表示してください。
- リッチテーブルの「Icon with link」の列のセルにアイコンが表示されていることを確認してください。
- 「Icon with link」の列のセルのアイコンをクリックしてください。
1行目をクリックした場合は、href に指定した URL が新しいタブ、または、別のウインドウで表示されます。
2行目をクリックした場合は、href に指定した URL に遷移します。
二つのアイコンを重ねて表示する(Bulma 限定)
コンテンツ種別が「Bulma」の場合、二つのアイコンを重ねて表示できます。
二つのアイコンを重ねて表示する手順を説明します。
- 右ペインの「変数」タブを開いてください。
- 「JSON形式で編集」アイコンをクリックしてください。「JSONエディタ」ダイアログが表示されます。
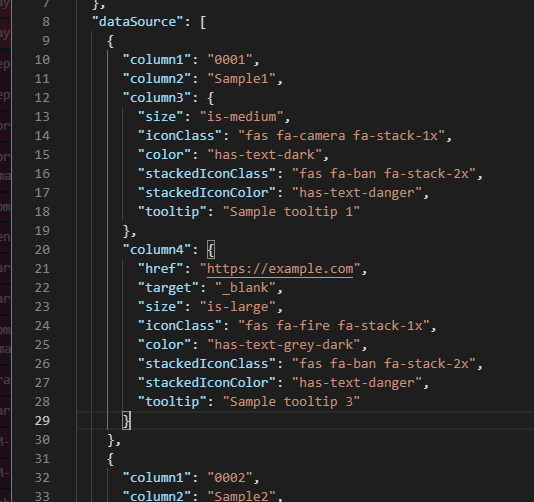
- 「dataSource」の配下にある1個目の「column3」を以下のように変更してください。
12345678"column3": {"size": "is-medium","iconClass": "fas fa-camera fa-stack-1x","color": "has-text-dark","stackedIconClass": "fas fa-ban fa-stack-2x","stackedIconColor": "has-text-danger","tooltip": "Sample tooltip 1"}
- 「dataSource」の配下にある1個目の「column4」を以下のように変更してください。
12345678910"column4": {"href": "https://example.com","target": "_blank","size": "is-large","iconClass": "fas fa-fire fa-stack-1x","color": "has-text-grey-dark","stackedIconClass": "fas fa-ban fa-stack-2x","stackedIconColor": "has-text-danger","tooltip": "Sample tooltip 3"}
- 「決定」ボタンをクリックして「JSONエディタ」ダイアログを閉じてください。
- 「プレビュー」アイコンをクリックしてプレビュー画面を表示してください。
- アイコンが重なって表示されていることを確認してください。

4. アイコンをクリックした時のアクションを設定する方法
アイコンをクリックした時にアクションを実行する方法を説明します。
リッチテーブルの「tableDataClickEvent」プロパティと「clickedCell」プロパティを組み合わせてアイコンをクリックした時にアクションの実行を行います。
- 右ペインの「アクション」タブを開いてください。

- 「Sample action」アクションの「編集」アイコンをクリックして「アクションエディタ」ダイアログを開いてください。

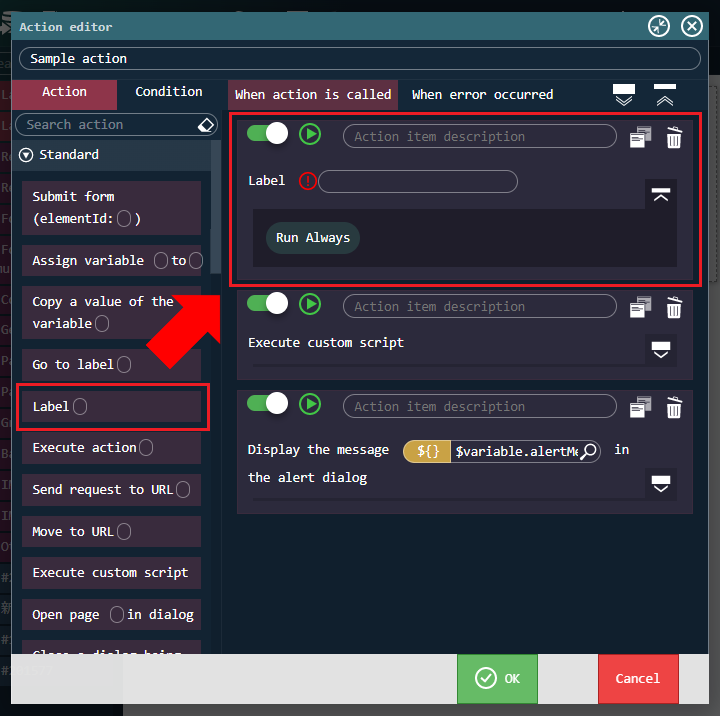
- アクションアイテム「カスタムスクリプトを実行する」の上に「ラベル○」を配置してください。

- ラベル名に「Column check」を指定してください。

- 「実行後に後続処理を続行する」のアイコンをクリックし、「実行後にアクションを終了する」に変更してください。

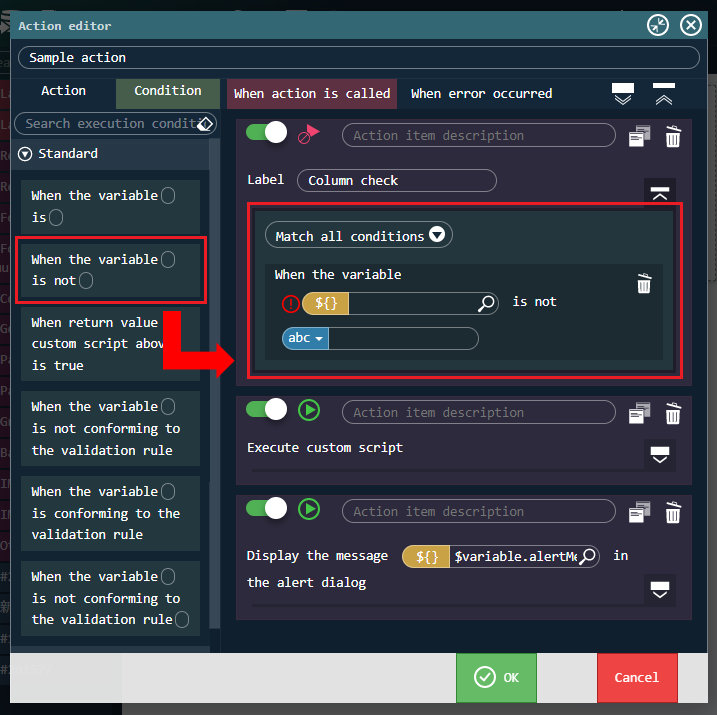
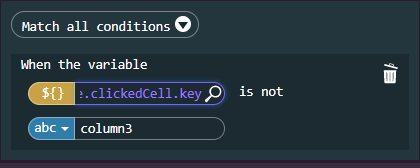
- 実行条件「変数○が○でないとき」を、アクションアイテム「ラベル○」に配置してください。

- 「比較元」に「$variable.clickedCell.key」を指定してください。
- 「比較先」に「column3」を指定してください。

- 「決定」ボタンをクリックして「アクションエディタ」ダイアログを閉じてください。
- リッチテーブルを選択し、右ペインの「プロパティ」タブを開いてください。
- 「エレメント固有」カテゴリ内の「tableDataClickEvent」プロパティに「Sample action」を指定してください。

- 「エレメント固有」カテゴリ内の「clickedCell」プロパティに「$variable.clickedCell」を指定してください。

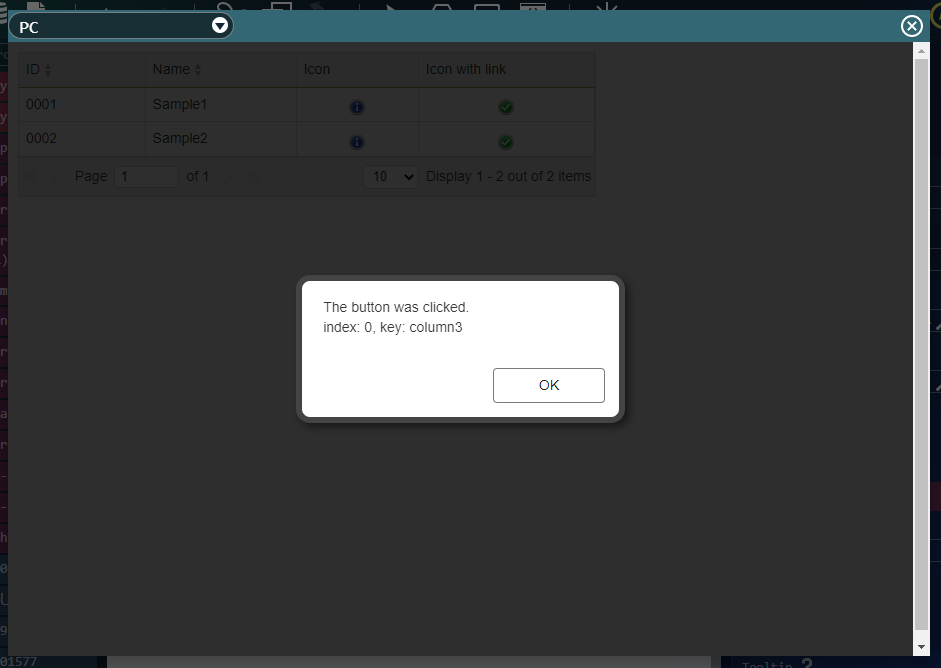
- 「プレビュー」アイコンをクリックしてプレビュー画面を表示してください。
- 「Icon」の列の任意のアイコンをクリックしてください。ダイアログでメッセージが表示されます。

なお、本記事の内容をベースに、以下の開発動画を公開しています。
記事と合わせてご確認ください。
【intra-mart】リッチテーブルのセルにアイコンを表示する【ローコード開発】