このCookBookでは、リッチテーブルの任意の列を非表示にする方法について紹介しています。
列の非表示は intra-mart Accel Platform 2022 Spring から可能です。
intra-mart Accel Platform 2021 Winter 以前のバージョンではできないので注意してください。
サンプル
この CookBook で使用するサンプルのインポートファイルです。
ダウンロードして IM-BloomMaker のインポート画面からインポートしてください。
im_cookbook_209579_im_bloommaker-data.zip
上記のサンプルは、intra-mart Accel Platform 2022 Spring および intra-mart Accel Platform 2022 Winter の環境で動作することを確認しています。
レシピ
- 変数を作成する
- リッチテーブルのプロパティを指定する
- 動的に表示・非表示を切り替える(intra-mart Accel Platform 2022 Winter 以降)
- 動的に表示・非表示を切り替える(intra-mart Accel Platform 2022 Spring)
1. 変数を作成する
- 上記の「サンプル」のインポートファイルをダウンロードし、IM-BloomMaker のインポート画面からインポートしてください。
- IM-BloomMaker のコンテンツ一覧画面を表示してください。
- 「intra-mart CookBook」>「im_cookbook_209579」>「im_cookbook_209579」のコンテンツを選択し、デザイナ画面を開いてください。

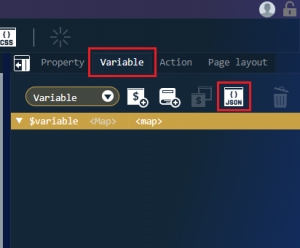
- 右ペインの「変数」タブの「JSON形式で編集」アイコンをクリックしてください。

- 以下の JSON を JSON エディタに貼り付けて変数を作成してください。
123456789101112131415161718192021222324252627282930313233{"headerRowString": {"userCd": "User code","name": "User name","department": "Membership department"},"dataSource": [{"userCd": "aoyagi","name": "Tatsumi Aoyagi","department": "Sample section 11"},{"userCd": "ueda","name": "Tatsuo Ueda","department": "Sample section 22"}],"columnSettings": {"userCd": {"type": "string","hiddenColumn": false},"name": {"type": "string","hiddenColumn": false},"department": {"type": "string","hiddenColumn": false}}}
2. リッチテーブルのプロパティを指定する
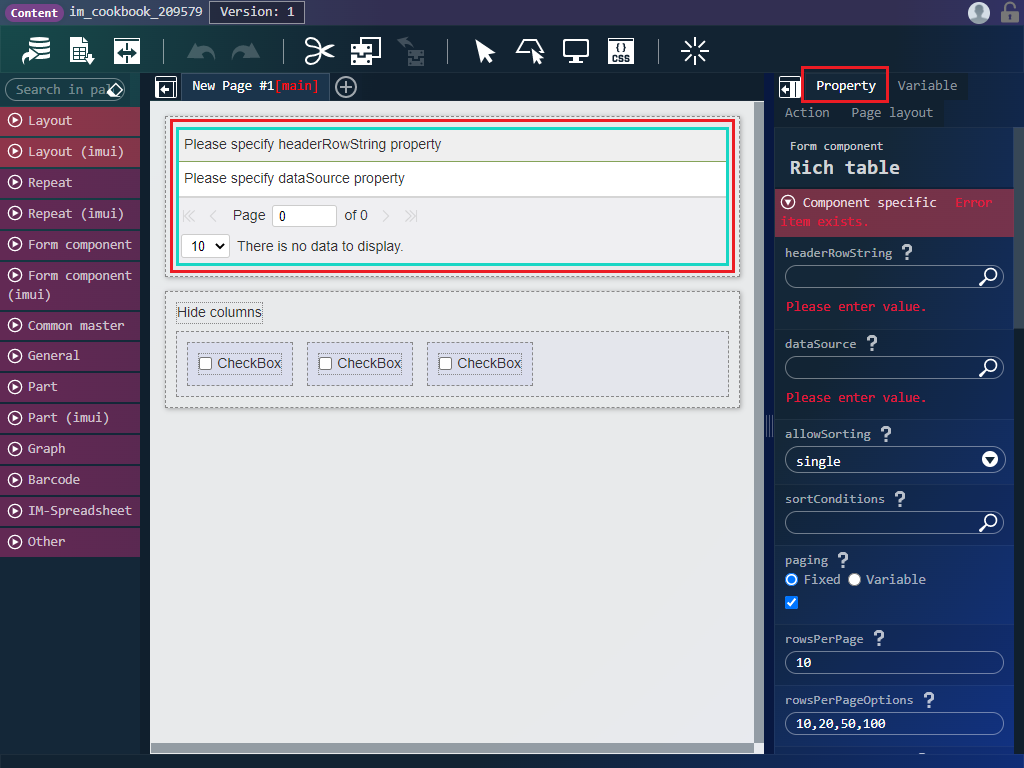
- 「リッチテーブル」エレメントを選択し、右ペインの「プロパティ」タブを開いてください。

- 「リッチテーブル」エレメントのプロパティを以下の通りに設定してください。
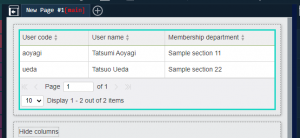
カテゴリ プロパティ 設定値 エレメント固有 headerRowString $variable.headerRowString エレメント固有 dataSource $variable.dataSource エレメント固有 columnSettings $variable.columnSettings - 「リッチテーブル」エレメントに「User code」「User name」「Membership department」の3つの列が表示されていることを確認してください。

- 右ペインの「変数」タブの「JSON形式で編集」アイコンをクリックしてください。
- 「columnSettings」>「department」>「hiddenColumn」の代入値を「true」に変更し、「決定」ボタンをクリックしてください。

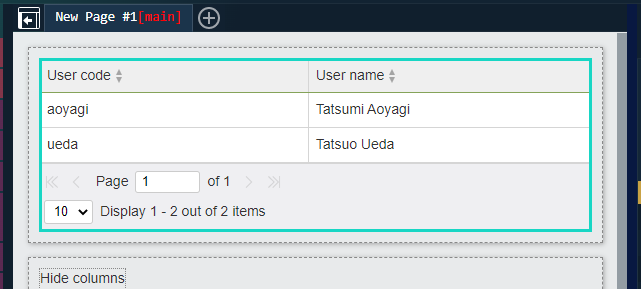
- 「リッチテーブル」エレメントの「Membership department」の列が非表示になっていることを確認してください。
 リッチテーブルの列の表示・非表示を切り替えるには、「columnSettings」プロパティの「hiddenColumn」オプションを使用します。「hiddenColumn」に「true」を指定すると、対象の列が非表示になります。
リッチテーブルの列の表示・非表示を切り替えるには、「columnSettings」プロパティの「hiddenColumn」オプションを使用します。「hiddenColumn」に「true」を指定すると、対象の列が非表示になります。
「columnSettings」プロパティについては、デザイナ画面でのヘルプ、または、以下を参照してください。
IM-BloomMaker for Accel Platform IM-BloomMaker ユーザ操作ガイド
3. 動的に表示・非表示を切り替える(intra-mart Accel Platform 2022 Winter 以降)
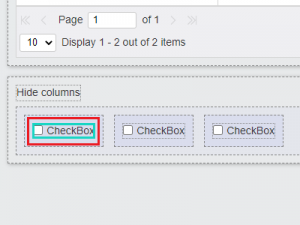
- 「Hide columns」の下にある左側の「チェックボックス」エレメントを選択してください。

- 選択した「チェックボックス」エレメントのプロパティを以下の通りに設定してください。
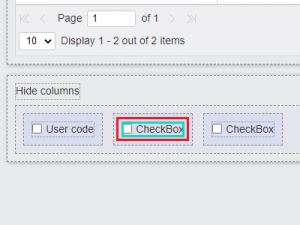
カテゴリ プロパティ ラジオボタン 設定値 エレメント固有 textContent 変数値 $variable.headerRowString.userCd エレメント固有 checked 変数値 $variable.columnSettings.userCd.hiddenColumn - 「Hide columns」の下にある中央の「チェックボックス」エレメントを選択してください。

- 選択した「チェックボックス」エレメントのプロパティを以下の通りに設定してください。
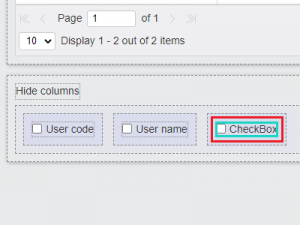
カテゴリ プロパティ ラジオボタン 設定値 エレメント固有 textContent 変数値 $variable.headerRowString.name エレメント固有 checked 変数値 $variable.columnSettings.name.hiddenColumn - 「Hide columns」の下にある右側の「チェックボックス」エレメントを選択してください。

- 選択した「チェックボックス」エレメントのプロパティを以下の通りに設定してください。
カテゴリ プロパティ ラジオボタン 設定値 エレメント固有 textContent 変数値 $variable.headerRowString.department エレメント固有 checked 変数値 $variable.columnSettings.department.hiddenColumn - プレビュー画面を開いてください。
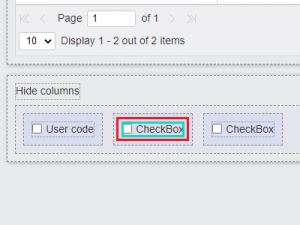
- 「Hide columns」の下の任意のチェックボックスをクリックしてください。チェックをつけるとリッチテーブルの対象の列が非表示になり、チェックを外すと列が表示されます。
- うまく動作しない場合は、サンプルのインポートファイルに含まれている「im_cookbook_209579_final_version (2022 Winter)」のコンテンツを参照してください。
3. 動的に表示・非表示を切り替える(intra-mart Accel Platform 2022 Spring)
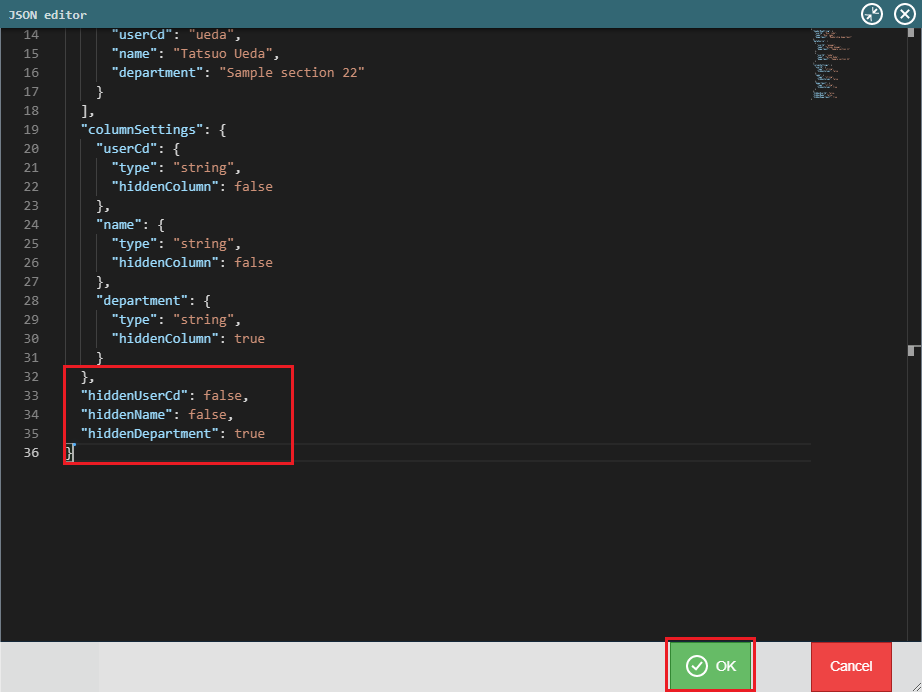
- 右ペインの「変数」タブの「JSON形式で編集」アイコンをクリックしてください。
- 以下の変数を追加し、「決定」ボタンをクリックしてください。
123"hiddenUserCd": false,"hiddenName": false,"hiddenDepartment": true

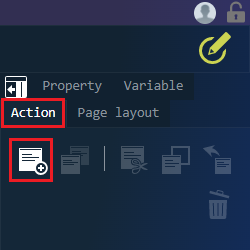
- 右ペインの「アクション」タブの「新規作成」アイコンをクリックしてください。

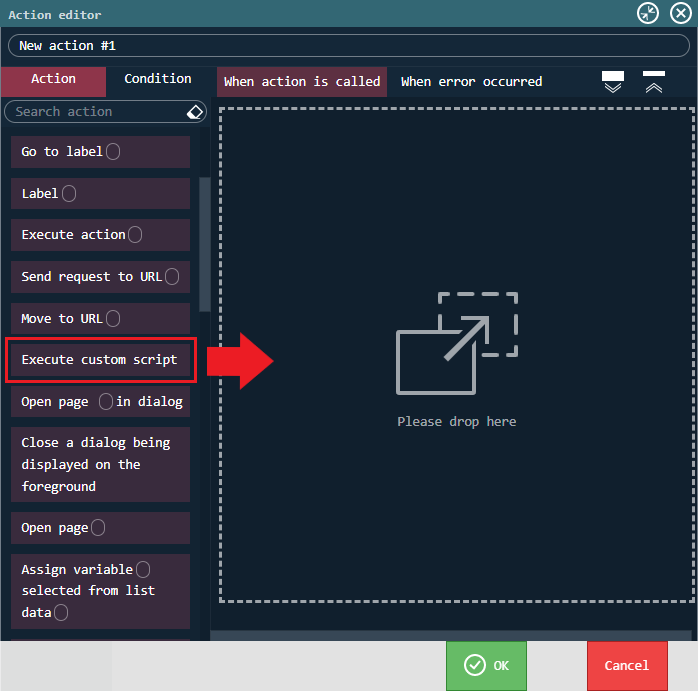
- アクションアイテム「カスタムスクリプトを実行する」を配置してください。

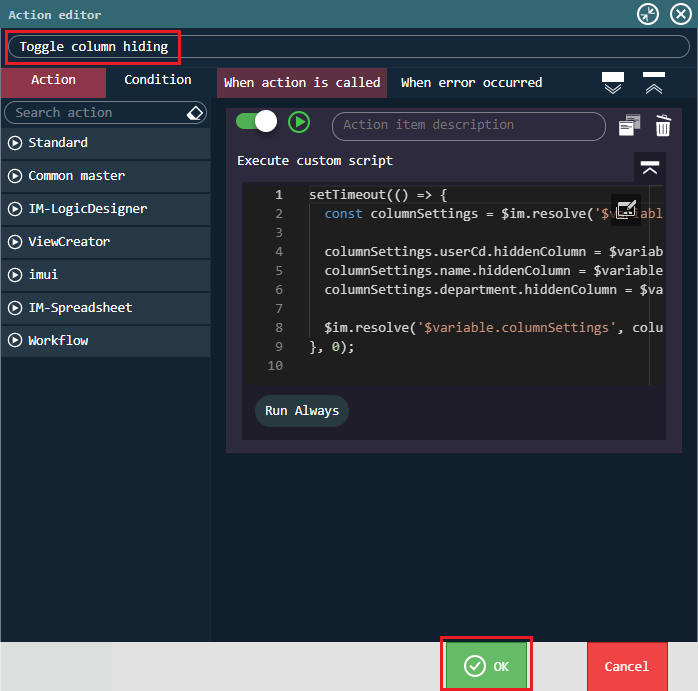
- スクリプトエリアに以下のコードを貼り付けてください。
123456789setTimeout(() => {const columnSettings = $im.resolve('$variable.columnSettings');columnSettings.userCd.hiddenColumn = $variable.hiddenUserCd;columnSettings.name.hiddenColumn = $variable.hiddenName;columnSettings.department.hiddenColumn = $variable.hiddenDepartment;$im.resolve('$variable.columnSettings', columnSettings);}, 0); - アクション名を「Toggle column hiding」に変更し、「決定」ボタンをクリックしてください。

- 「Hide columns」の下にある左側の「チェックボックス」エレメントを選択してください。
- 選択した「チェックボックス」エレメントのプロパティを以下の通りに設定してください。
カテゴリ プロパティ ラジオボタン 設定値 エレメント固有 textContent 変数値 $variable.headerRowString.userCd エレメント固有 checked 変数値 $variable.hiddenUserCd イベント クリック時 - Toggle column hiding イベント 二度押し防止 - オフ - 「Hide columns」の下にある中央の「チェックボックス」エレメントを選択してください。

- 選択した「チェックボックス」エレメントのプロパティを以下の通りに設定してください。
カテゴリ プロパティ ラジオボタン 設定値 エレメント固有 textContent 変数値 $variable.headerRowString.name エレメント固有 checked 変数値 $variable.hiddenName イベント クリック時 - Toggle column hiding イベント 二度押し防止 - オフ - 「Hide columns」の下にある右側の「チェックボックス」エレメントを選択してください。

- 選択した「チェックボックス」エレメントのプロパティを以下の通りに設定してください。
カテゴリ プロパティ ラジオボタン 設定値 エレメント固有 textContent 変数値 $variable.headerRowString.department エレメント固有 checked 変数値 $variable.hiddenDepartment イベント クリック時 - Toggle column hiding イベント 二度押し防止 - オフ - プレビュー画面を開いてください。
- 「Hide columns」の下の任意のチェックボックスをクリックしてください。チェックをつけるとリッチテーブルの対象の列が非表示になり、チェックを外すと列が表示されます。
- うまく動作しない場合は、サンプルのインポートファイルに含まれている「im_cookbook_209579_final_version (2022 Spring)」のコンテンツを参照してください。
