このCookBookでは、IM-BloomMaker で作成するアプリケーション画面で面グラフを作成する方法と、グラフエレメントとスプレッドシートのデータ連携のやり方について紹介しています。
IM-BloomMaker が提供しているグラフエレメントの使い方については、以下の CookBook を参照してください。
このCookBookでは、以下のCookBookで紹介したサンプルエレメントに intra-mart Accel Platform 2022 Winter から利用可能になった機能を追加して利用しています。
- 今回紹介するサンプルエレメントでは Highcharts を利用してグラフを表示しています。今後、Highcharts を読み込まないコンテンツ種別が追加された場合、そのコンテンツ種別ではこのサンプルエレメントは利用できないため注意してください。
- 今回紹介するサンプルエレメントではオプションの指定に IM-BloomMaker の変数を使用しています。そのため、IM-BloomMaker の変数で表現できない値(Highcharts の変数やコールバック関数など)をオプションに指定することはできません。
- intra-mart Accel Platform 2022 Winter 時点では Highcharts のバージョンは 7.0.3 です。それ以降のバージョンで追加されたオプションを指定しても動作しないので注意してください。
- サンプルエレメントを利用する場合はよく動作確認を行ってください。
サンプル
以下のサンプルをダウンロードしてご活用ください。
エレメントのサンプル
e builder プロジェクト : im_cookbook_198924_highcharts.zip
imm ファイル : im_cookbook_198924_highcharts-1.0.0.zip
上記のサンプルは intra-mart Accel Platform 2022 Winter の環境で動作することを確認しています。
e builder プロジェクトはこの CookBook では使用しません。サンプルエレメントをカスタマイズする際に利用してください。
コンテンツのサンプル
この CookBook で使用するサンプルのインポートファイルです。
ダウンロードして BloomMaker のインポート画面からインポートしてください。
im_cookbook_198924_im_bloommaker-data.zip
上記のサンプルは、intra-mart Accel Platform 2022 Winter の環境で動作することを確認しています。
インポートファイルに含まれている「im_cookbook_198924_final_version」コンテンツは、「エレメントのサンプル」のエレメントが追加されていない環境では表示できないので注意してください。
面グラフの作り方
- エレメントの追加
- プロパティの指定
- カスタマイズ
- スプレッドシートとのデータ連携の例
1. エレメントの追加
- 上記の完成サンプルの imm ファイルを含めた war ファイルをデプロイしてください。手順の詳細は、以下のドキュメントを参照してください。
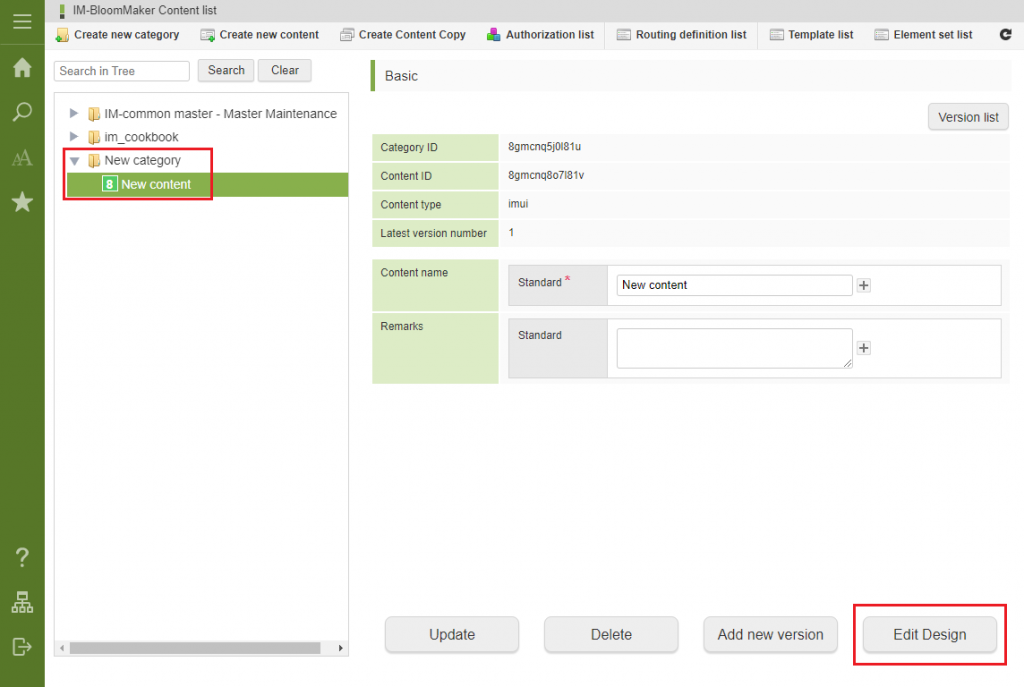
intra-mart Accel Platform セットアップガイド - IM-BloomMaker のコンテンツ一覧画面を表示してください。
- 任意のコンテンツを作成し、デザイナ画面を開いてください。

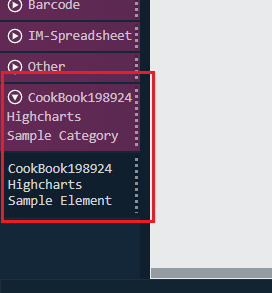
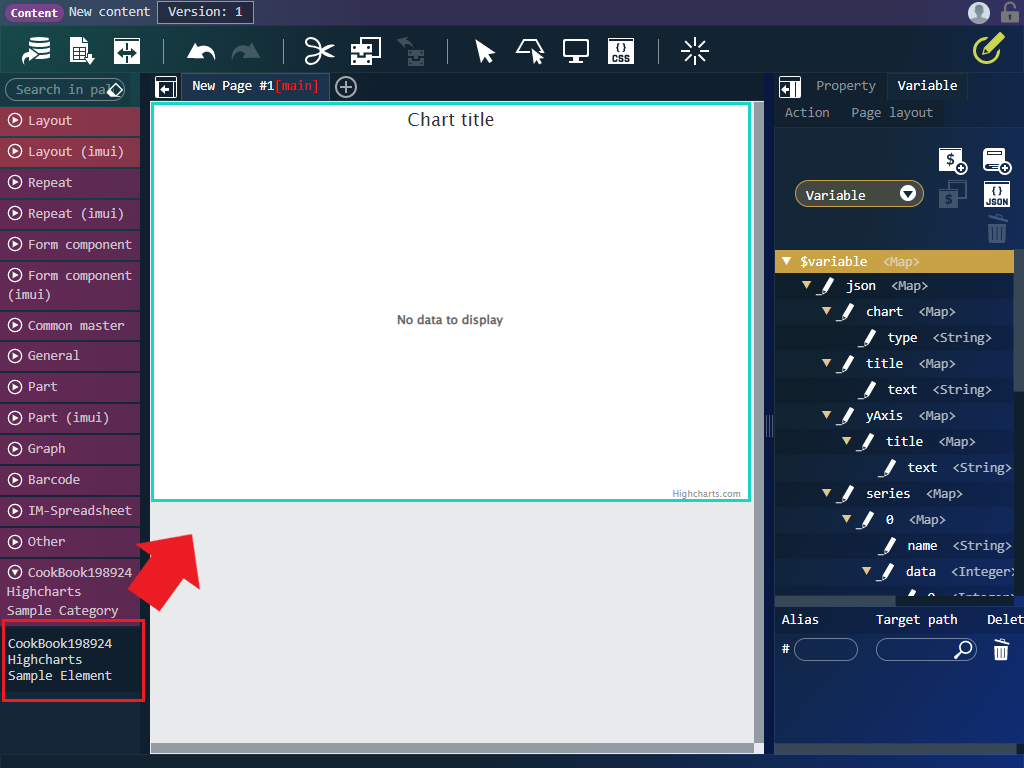
- エレメントパレットに「CookBook198924 Highcharts Sample Category」カテゴリ、および、「CookBook198924 Highcharts Sample Element」エレメントがあることを確認してください。

2. プロパティの指定
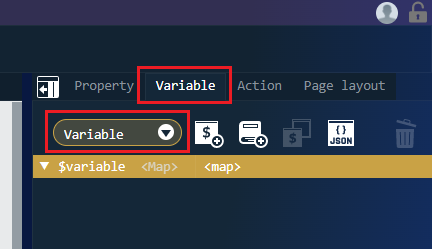
- デザイナ画面の右ペインの変数タブを開き、プルダウンの設定値が「変数」になっていることを確認してください。

- 以下の JSON を JSON エディタに貼り付けて変数を作成してください。
12345678910111213141516171819202122232425262728293031323334353637383940414243{"json": {"chart": {"type": "area"},"title": {"text": "CookBook 198924 Highcharts"},"yAxis": {"title": {"text": "value"}},"series": [{"name": "Data A","data": [1,3,5,7,9,5,3,2]},{"name": "Data B","data": [1,2,4,8,16,7,2,0]}]}} - 「CookBook198924 Highcharts Sample Element」エレメントをページに配置してください。

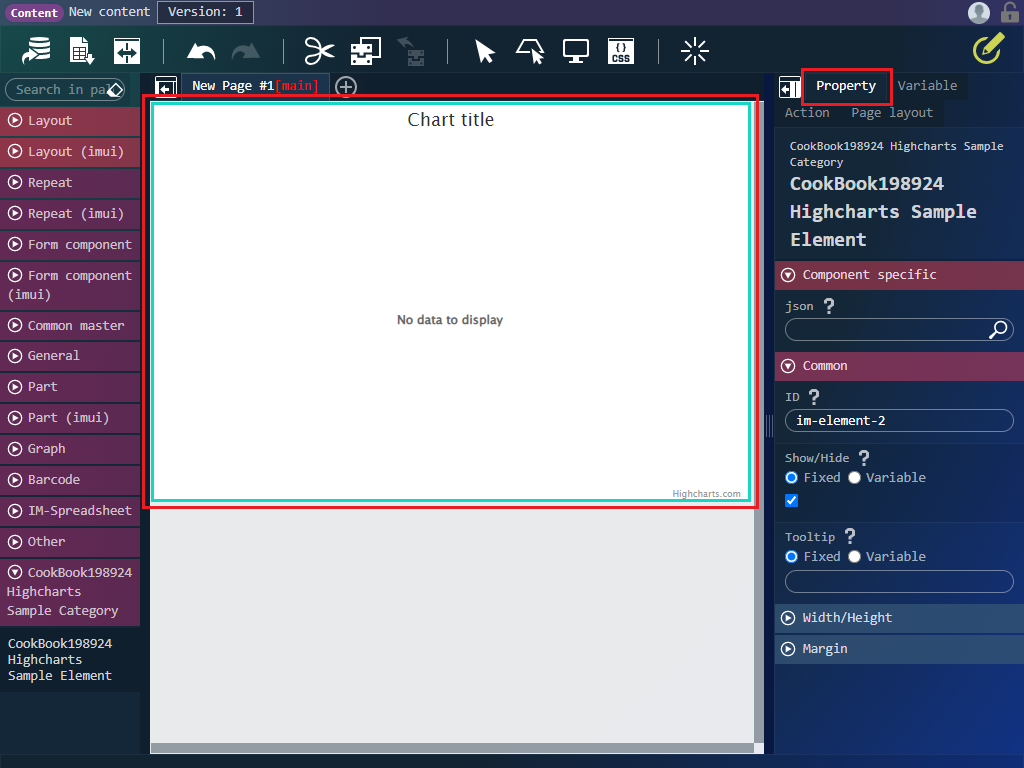
- 配置した「CookBook198924 Highcharts Sample Element」エレメントを選択し、右ペインの「プロパティ」タブを開いてください。

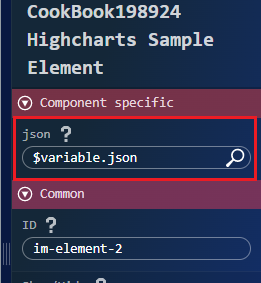
- 「json」プロパティに「$variable.json」を指定してください。

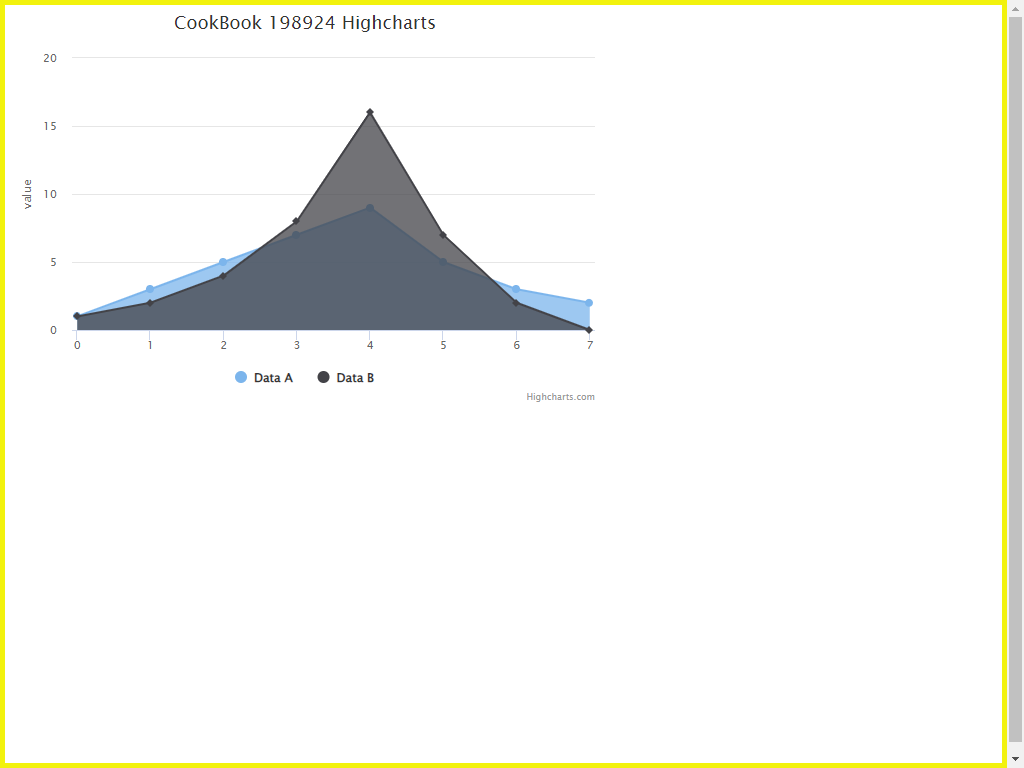
- 「プレビュー」ボタンをクリックしてください。面グラフが表示されます。

3. カスタマイズ
サンプルエレメントのカスタマイズを行いたい場合は、「エレメントのサンプル」の e Builder プロジェクトの中にあるエレメントのソースコードを編集し機能を追加してください。
エレメントの実装方法については、以下のドキュメントを参照してください。
intra-mart Accel Platform IM-BloomMaker プログラミングガイド
スプレッドシートとのデータ連携のやり方
- スプレッドシートエレメントを配置する
- スプレッドシートにテーブルを追加する
- テーブルと変数のバインド設定を行う
- グラフエレメントを配置する
- 初期化処理を作成する
- 行追加処理を作成する
- 行削除処理を作成する
- 動作確認
IM-BloomMaker でスプレッドシートを利用するには、IM-Spreadsheet for Accel Platform モジュールが必要です。
1. スプレッドシートエレメントを配置する
- 上記の「コンテンツのサンプル」のインポートファイルをダウンロードし、IM-BloomMaker のインポート画面からインポートしてください。
- IM-BloomMaker のコンテンツ一覧画面を表示してください。
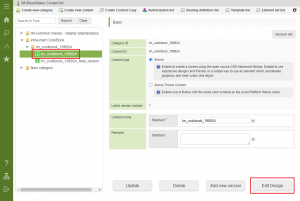
- 「intra-mart CookBook」>「im_cookbook_198924」>「im_cookbook_198924」のコンテンツを選択し、デザイナ画面を開いてください。

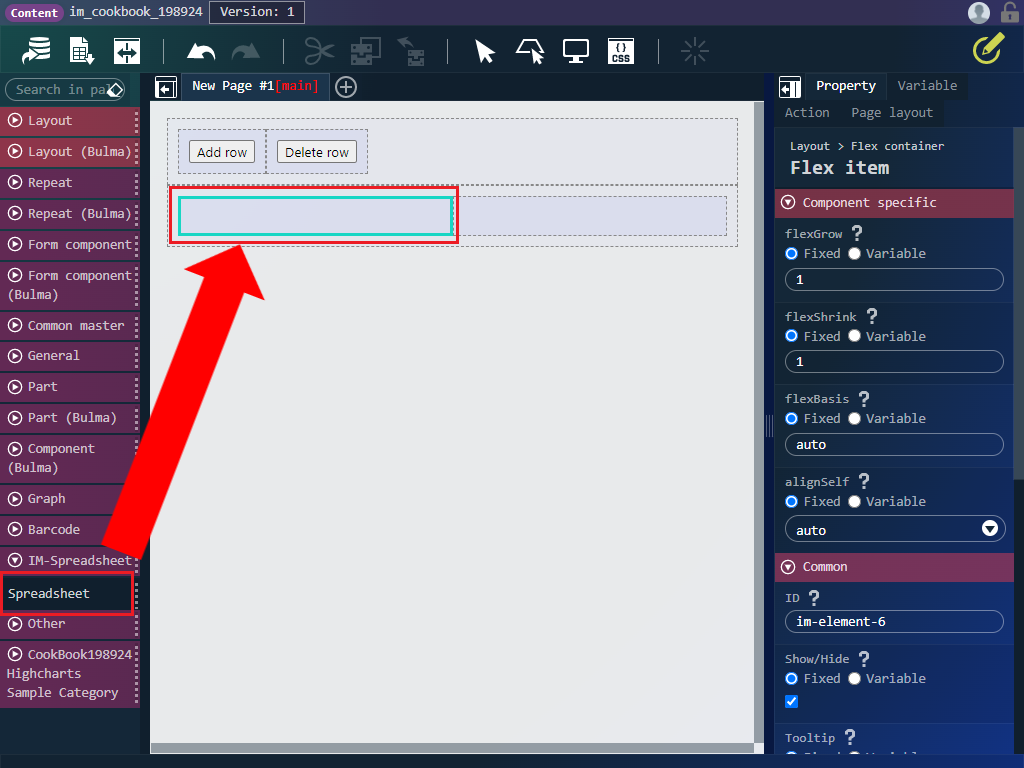
- エレメントパレットの「IM-Spreadsheet」>「スプレッドシート」エレメントを、左側の「フレックスアイテム」の中に配置してください。

- 配置した「スプレッドシート」エレメントを選択し、プロパティを以下の通りに設定してください。
カテゴリ プロパティ 設定値 エレメント固有 bindCellCount 0 共通 ID im-element-spreadsheet 幅・高さ 横幅 100%
2. スプレッドシートにテーブルを追加する
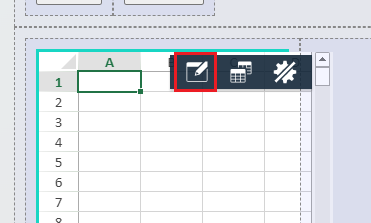
- 配置した「スプレッドシート」エレメントの「ワークブックエディタを開く」アイコンをクリックしてください。ワークブックエディタが開きます。

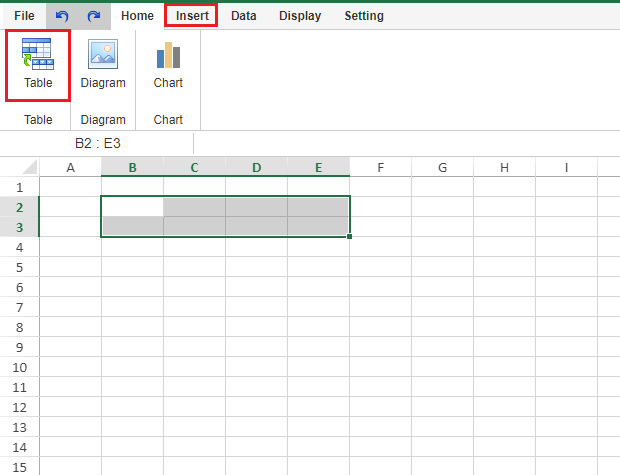
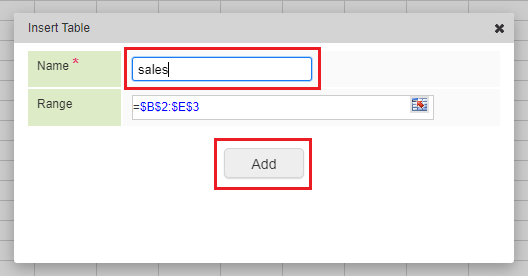
- B2からE3のセルを選択し、テーブルを追加してください。

- 「名前」に「sales」を入力し、「追加」ボタンをクリックしてください。

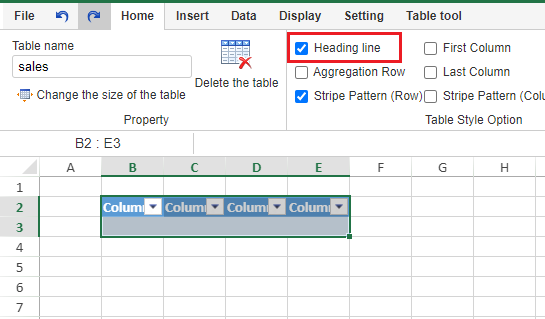
- 追加したテーブルの「見出し行」のチェックボックスをオフにしてください。

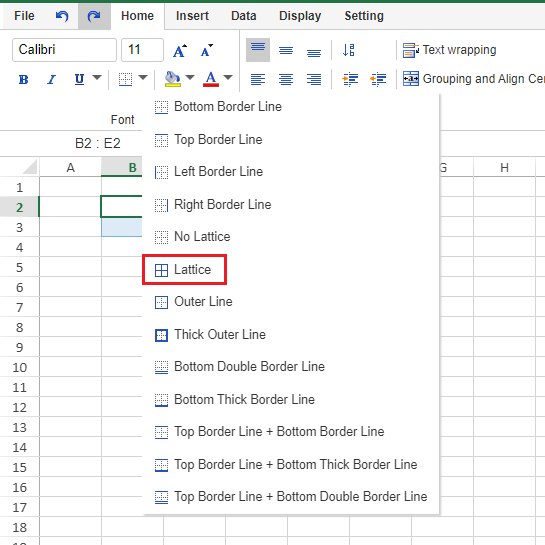
- B2からE2のセルを選択し、罫線をつけてください。

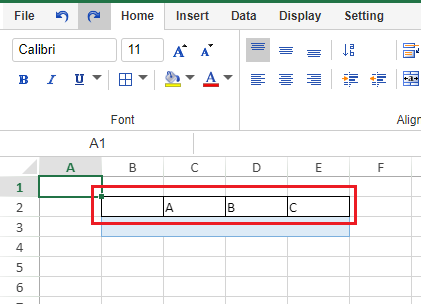
- C2のセルに「A」、D2のセルに「B」、E2のセルに「C」を入力してください。

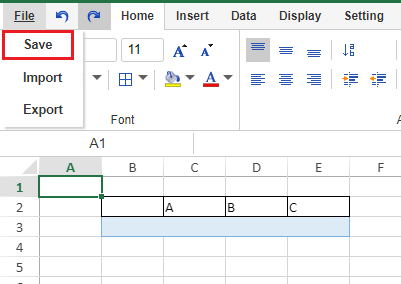
- 「ファイル」>「保存」を選択し、ワークブックの編集を終了してください。

3. テーブルと変数のバインド設定を行う
- 「スプレッドシート」エレメントの「テーブルバインド設定」アイコンをクリックしてください。

- 「テーブルバインド設定」エレメントのプロパティを以下の通りに設定してください。
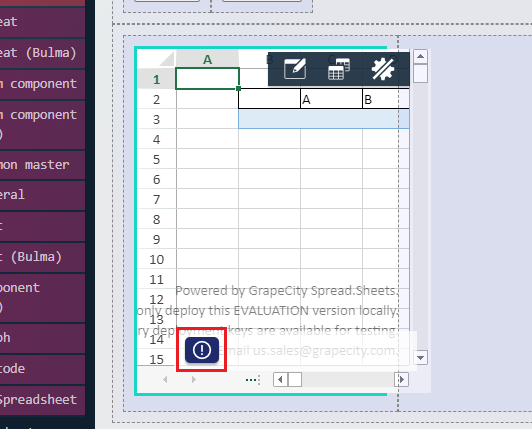
カテゴリ プロパティ 設定値 エレメント固有 sheetName Sheet1 エレメント固有 tableName sales エレメント固有 bindVariable $variable.bindVariable エレメント固有 columnMappingSetting $variable.columnMappingSetting - 正しく設定できているか確認します。プレビュー画面を開いてください。
- スプレッドシートが以下のように表示されていることを確認してください。

4. グラフエレメントを配置する
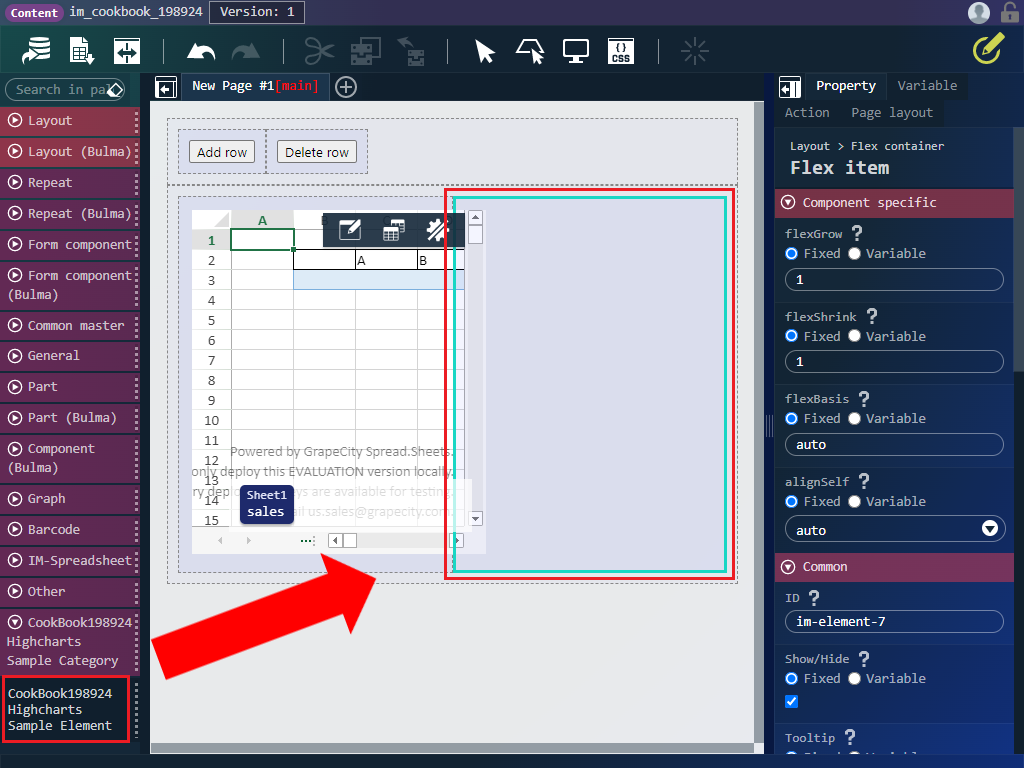
- 「CookBook198924 Highcharts Sample Element」エレメントを、右側の「フレックスアイテム」の中に配置してください。

- 配置した「CookBook198924 Highcharts Sample Element」エレメントを選択し、プロパティを以下の通りに設定してください。
カテゴリ プロパティ 設定値 エレメント固有 json $variable.option 幅・高さ 横幅 100%
5. 初期化処理を作成する
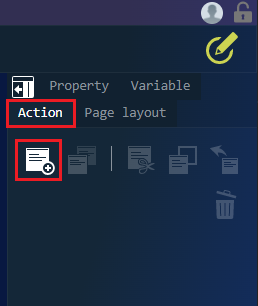
- 右ペインの「アクション」タブの「新規作成」アイコンをクリックしてください。

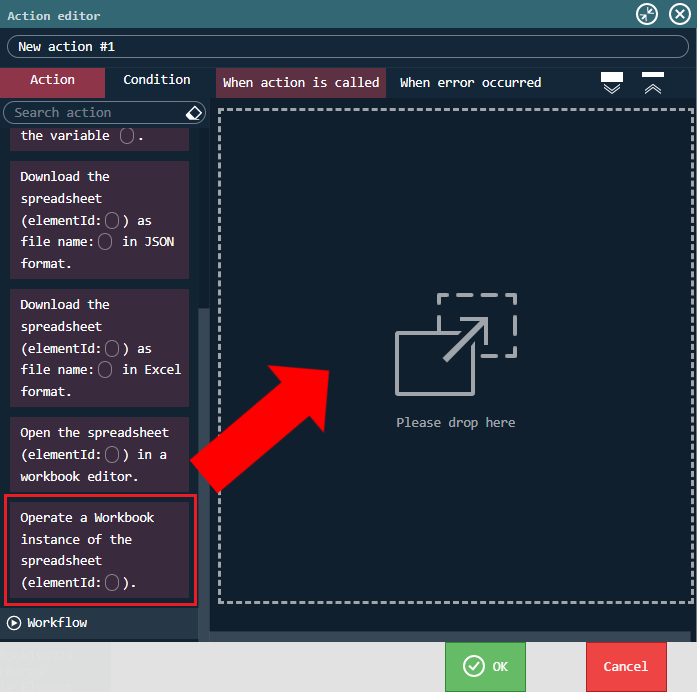
- アクションアイテム「スプレッドシート(elementId:○)の Workbook インスタンスを操作する。」を配置してください。

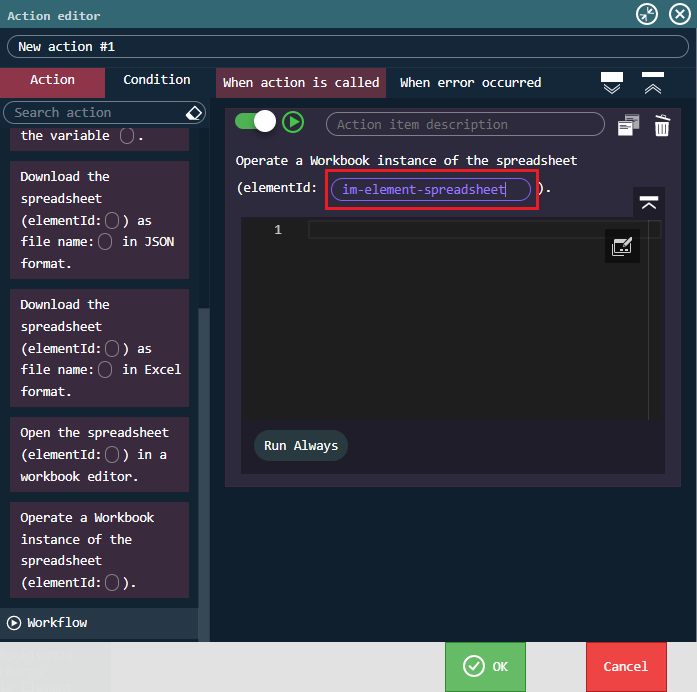
- 「エレメントID」に「im-element-spreadsheet」を入力してください。

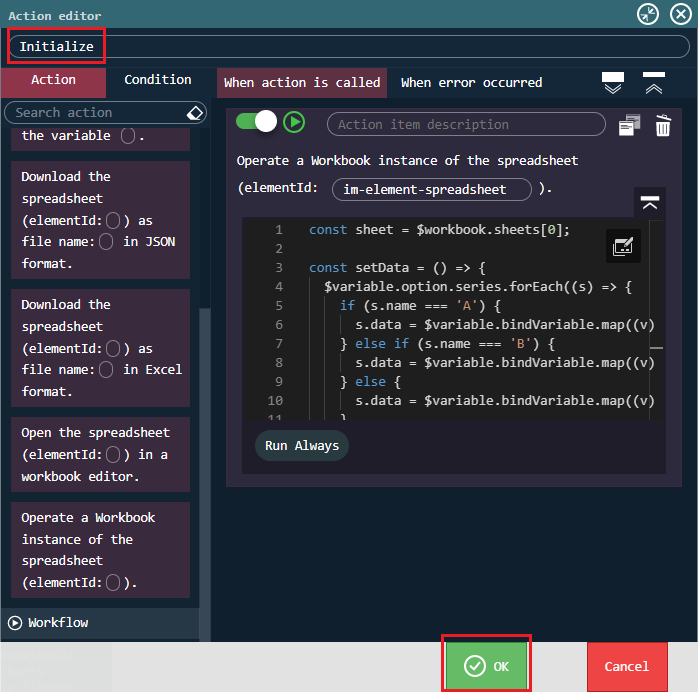
- スクリプトエリアに以下のコードを貼り付けてください。
12345678910111213141516171819const sheet = $workbook.sheets[0];const setData = () => {$variable.option.series.forEach((s) => {if (s.name === 'A') {s.data = $variable.bindVariable.map((v) => ({x: v.year, y: v.a}));} else if (s.name === 'B') {s.data = $variable.bindVariable.map((v) => ({x: v.year, y: v.b}));} else {s.data = $variable.bindVariable.map((v) => ({x: v.year, y: v.c}));}});}setData();sheet.bind(GC.Spread.Sheets.Events.CellChanged, (sender, args) => {setTimeout(() => setData(), 100);});上記のコードはスプレッドシートのデータをグラフエレメントに反映させるためのものです。
初期表示のために一度 setData 関数を実行し、セルの値が変更されるたびに setData 関数が実行されるようにイベントを設定しています。
なお、セルの値変更時のイベント発生直後は、セルの値がバインドした変数に反映されていないため、バインドした変数を参照する場合は処理を遅延させる必要があります。
今回は setTimeout 関数を使用して 100 ミリ秒遅延させています。
後述の「8.動作確認」でうまく動作しない場合は、setTimeout 関数の第二引数の値を大きくしてみてください。intra-mart Accel Platform 2022 Winter から、エレメントのプロパティにマップ型や配列の変数を指定した場合に、子階層を変更してもエレメントの再描画が行われるようになりました。
今回のサンプルエレメントの「json」プロパティには「$variable.option」を指定していますが、配下の「data」を変更してもグラフが再描画されます。
なお、自作のエレメントで指定した変数の子階層の変更時にエレメントの再描画を行いたい場合は、プロパティの定義に deepObserve の指定を追加する必要があります。
詳細は以下を参照してください。
intra-mart Accel Platform IM-BloomMaker プログラミングガイド - アクション名を「Initialize」に変更し、「決定」ボタンをクリックしてください。

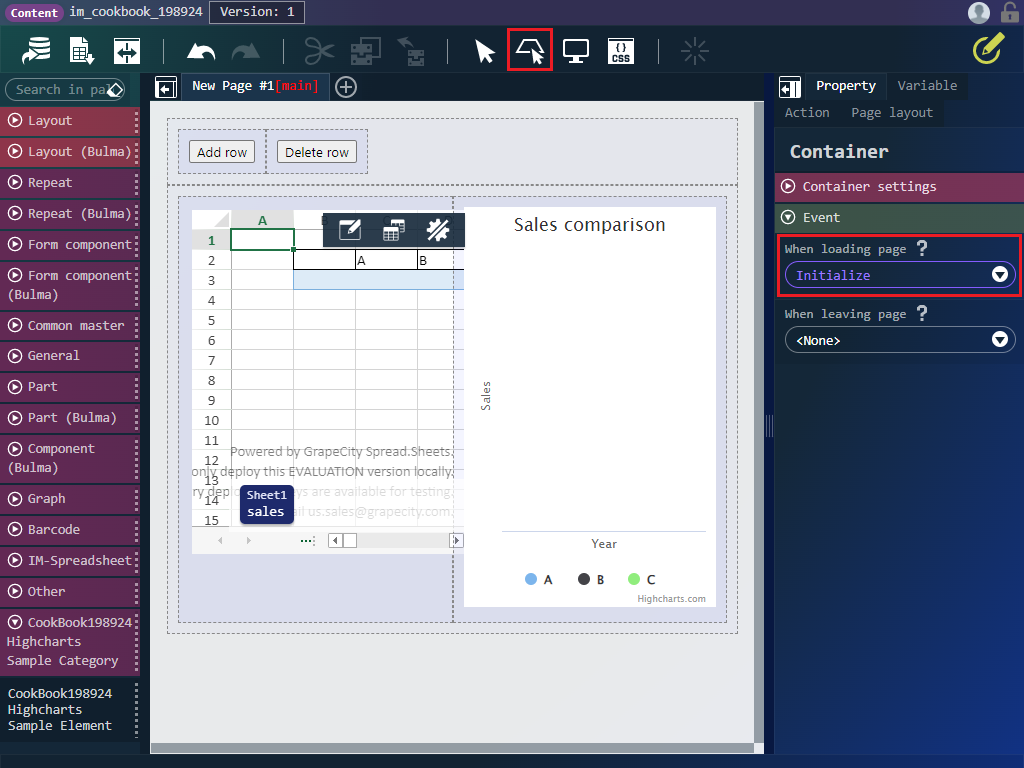
- 「コンテナ」の「イベント」>「ページ読み込み時」プロパティに「Initialize」を指定してください。

6. 行追加処理を作成する
- 右ペインの「アクション」タブの「新規作成」アイコンをクリックしてください。
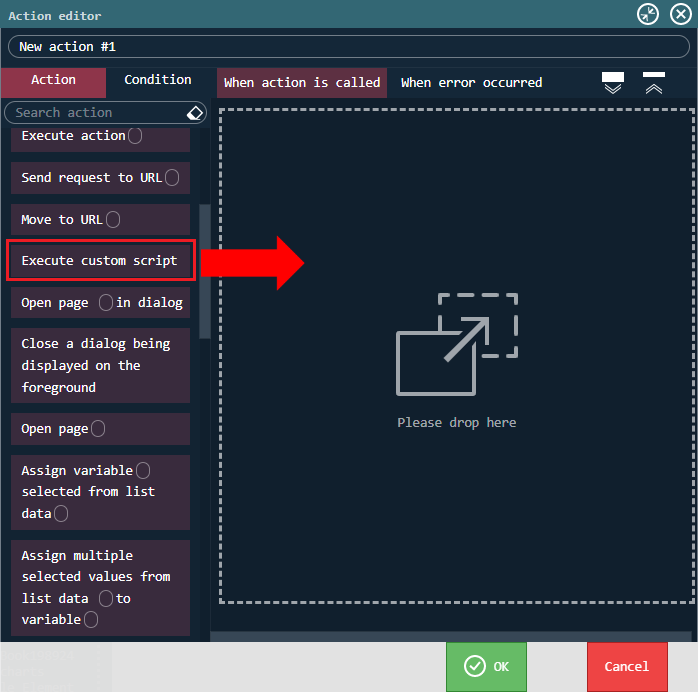
- アクションアイテム「カスタムスクリプトを実行する」を配置してください。

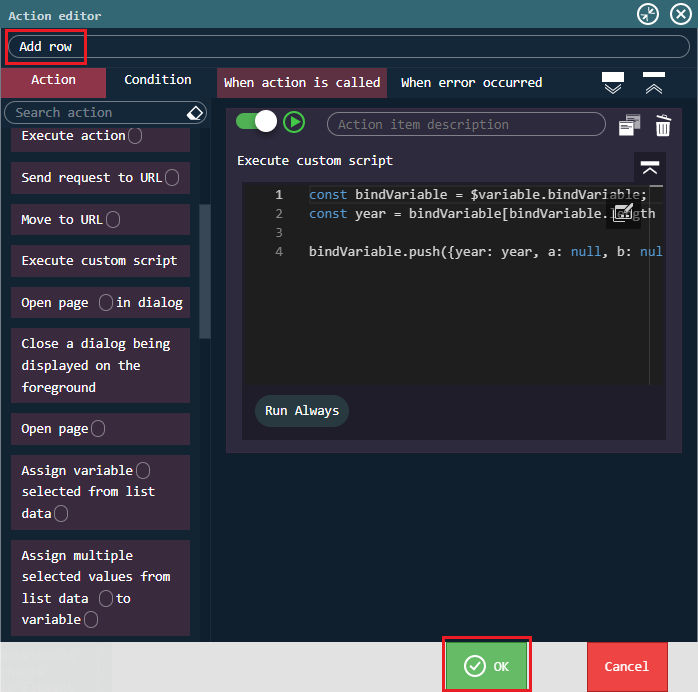
- スクリプトエリアに以下のコードを貼り付けてください。
1234const bindVariable = $variable.bindVariable;const year = bindVariable[bindVariable.length - 1].year + 1;bindVariable.push({year: year, a: null, b: null, c: null}); - アクション名を「Add row」に変更し、「決定」ボタンをクリックしてください。

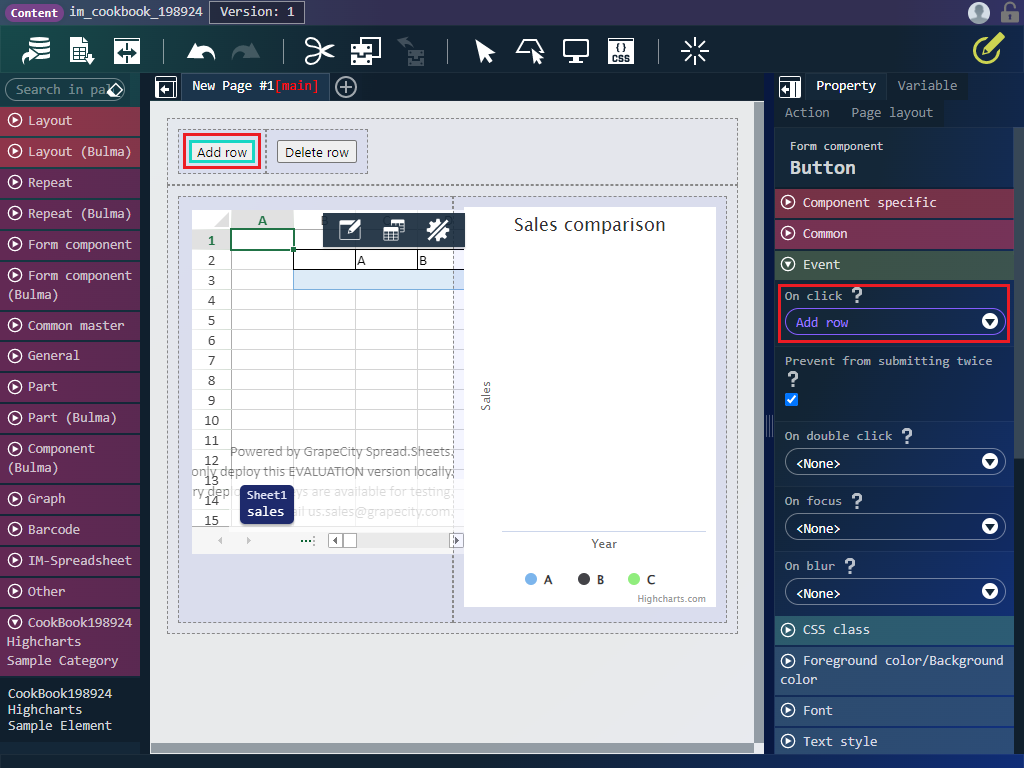
- 「Add row」ボタンの「イベント」>「クリック時」プロパティに「Add row」を指定してください。

7. 行削除処理を作成する
- 右ペインの「アクション」タブの「新規作成」アイコンをクリックしてください。
- アクションアイテム「カスタムスクリプトを実行する」を配置してください。
- スクリプトエリアに以下のコードを貼り付けてください。
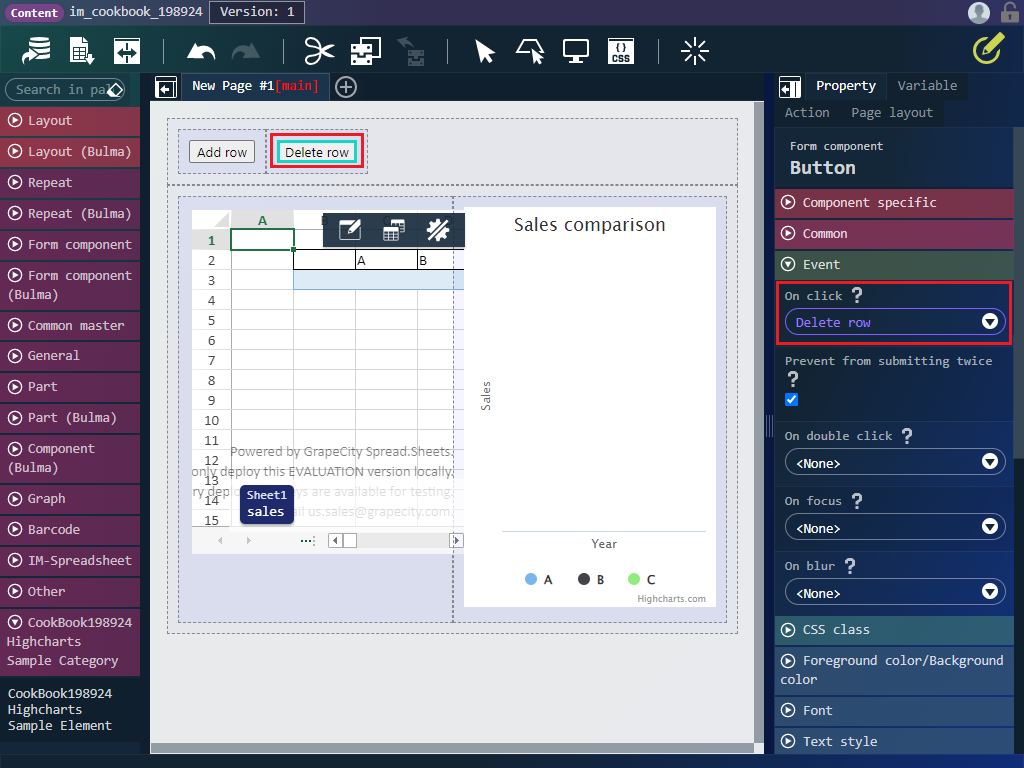
12345678910111213const bindVariable = $variable.bindVariable;bindVariable.pop();$variable.option.series.forEach((s) => {if (s.name === 'A') {s.data = bindVariable.map((v) => ({x: v.year, y: v.a}));} else if (s.name === 'B') {s.data = bindVariable.map((v) => ({x: v.year, y: v.b}));} else {s.data = bindVariable.map((v) => ({x: v.year, y: v.c}));}}); - アクション名を「Delete row」に変更し、「決定」ボタンをクリックしてください。
- 「Delete row」ボタンの「イベント」>「クリック時」プロパティに「Delete row」を指定してください。

8. 動作確認
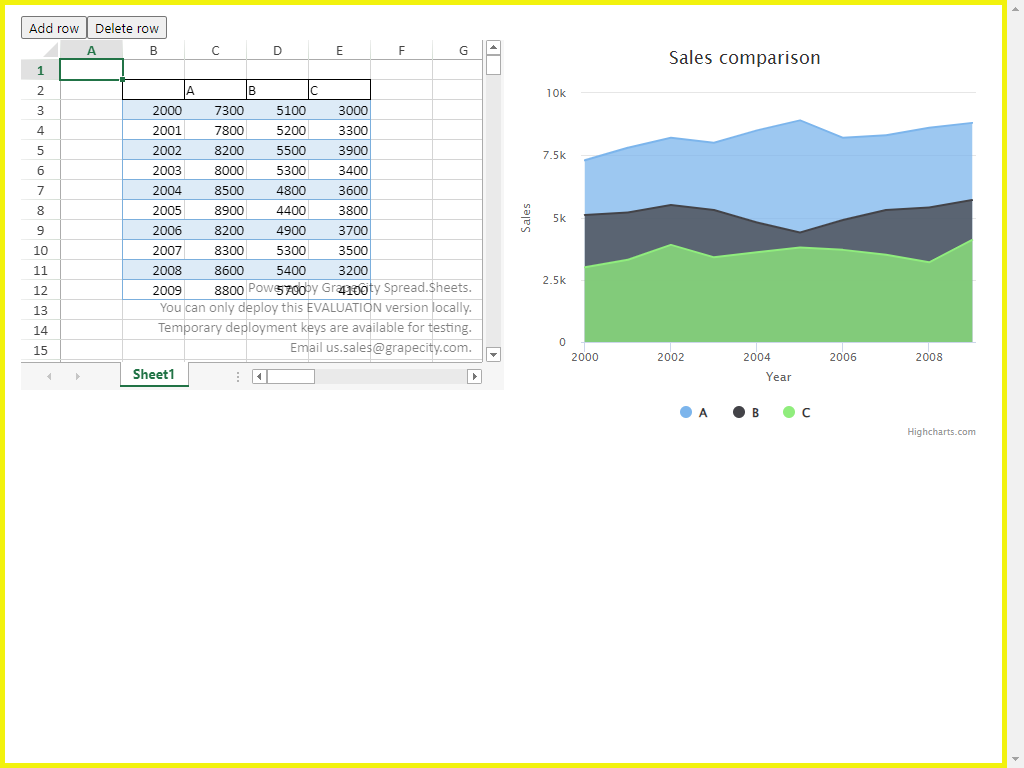
- プレビュー画面を開いてください。
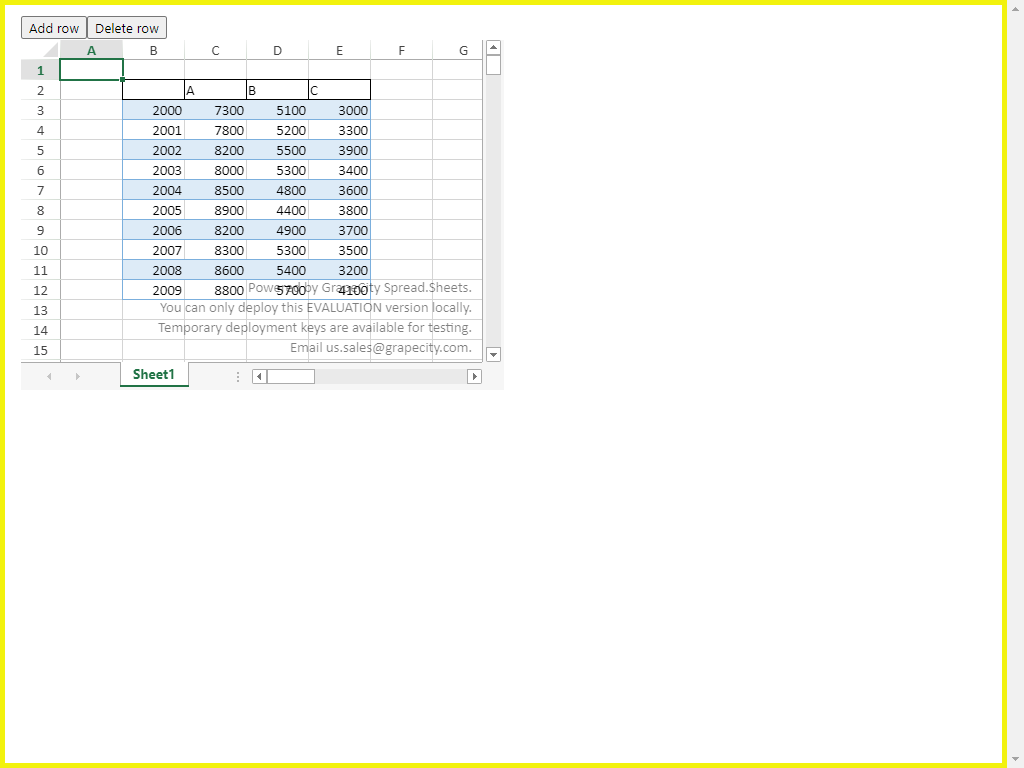
- スプレッドシートと面グラフが表示されていることを確認してください。

- スプレッドシートの任意のデータを編集してください。編集した内容がグラフに反映されます。
- 「Add row」ボタンをクリックしてください。スプレッドシートのテーブルに行が追加されます。
- 追加された行に任意の値を入力してください。入力した内容がグラフに反映されます。
- 「Delete row」ボタンをクリックしてください。スプレッドシートの最後の行が削除され、グラフに反映されます。
- うまく動作しない場合は、「コンテンツのサンプル」のインポートデータに含まれている「im_cookbook_198924_final_version」コンテンツを参照してください。