このCookBookでは、IM-BloomMaker でページのトップに戻るボタンの作り方について紹介しています。
今回紹介する方法は、intra-mart Accel Platform 2022 Spring 以前のバージョンでは動作しないので注意してください。
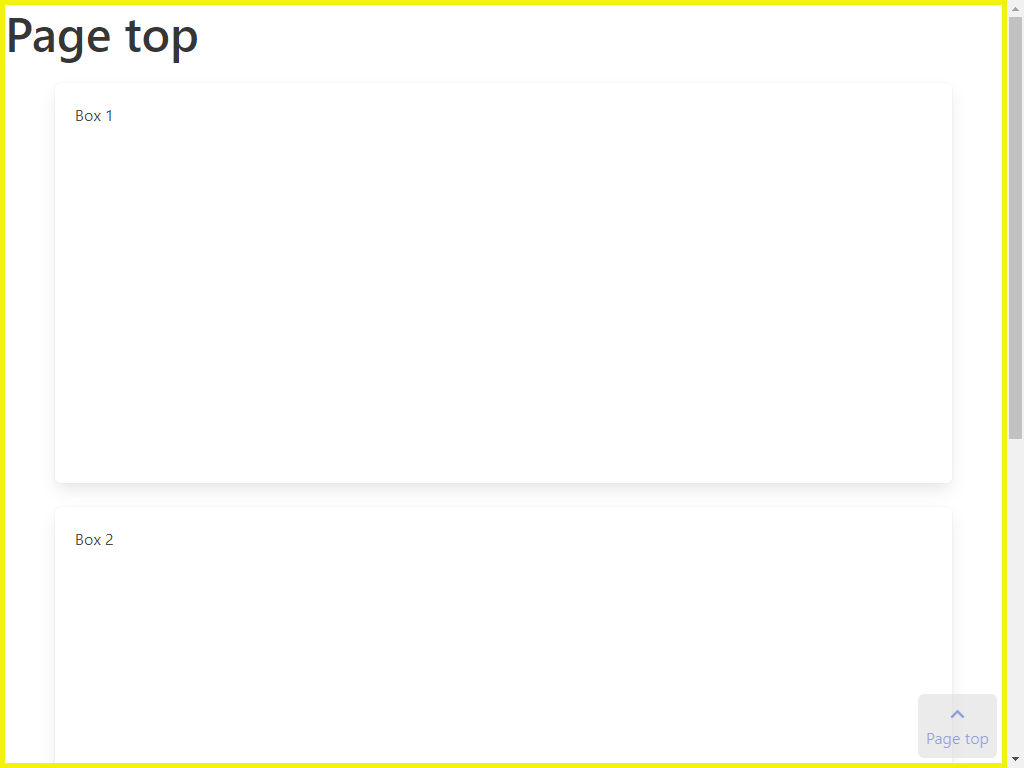
完成イメージ
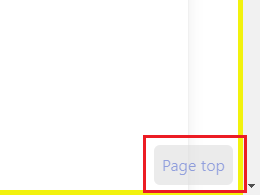
画面の右下にページのトップに戻るボタンが表示されます。
ボタンをクリックすると、ページのスクロールが一番上に戻ります。
ボタンは、ページをスクロールしても画面右下に表示され続けます。
サンプル
この CookBook で使用するサンプルのインポートファイルです。
ダウンロードして IM-BloomMaker のインポート画面からインポートしてください。
im_cookbook_215561_im_bloommaker-data.zip
上記のサンプルは、intra-mart Accel Platform 2022 Winter の環境で動作することを確認しています。
レシピ
- ページのトップのエレメントに ID を指定する
- ボタンになる要素を配置する
- ボタンのプロパティを設定する
- ボタンの CSS を指定する
- 動作確認
- ボタンにアイコンをつける
1. ページのトップのエレメントに ID を指定する
- 上記の「サンプル」のインポートファイルをダウンロードし、IM-BloomMaker のインポート画面からインポートしてください。
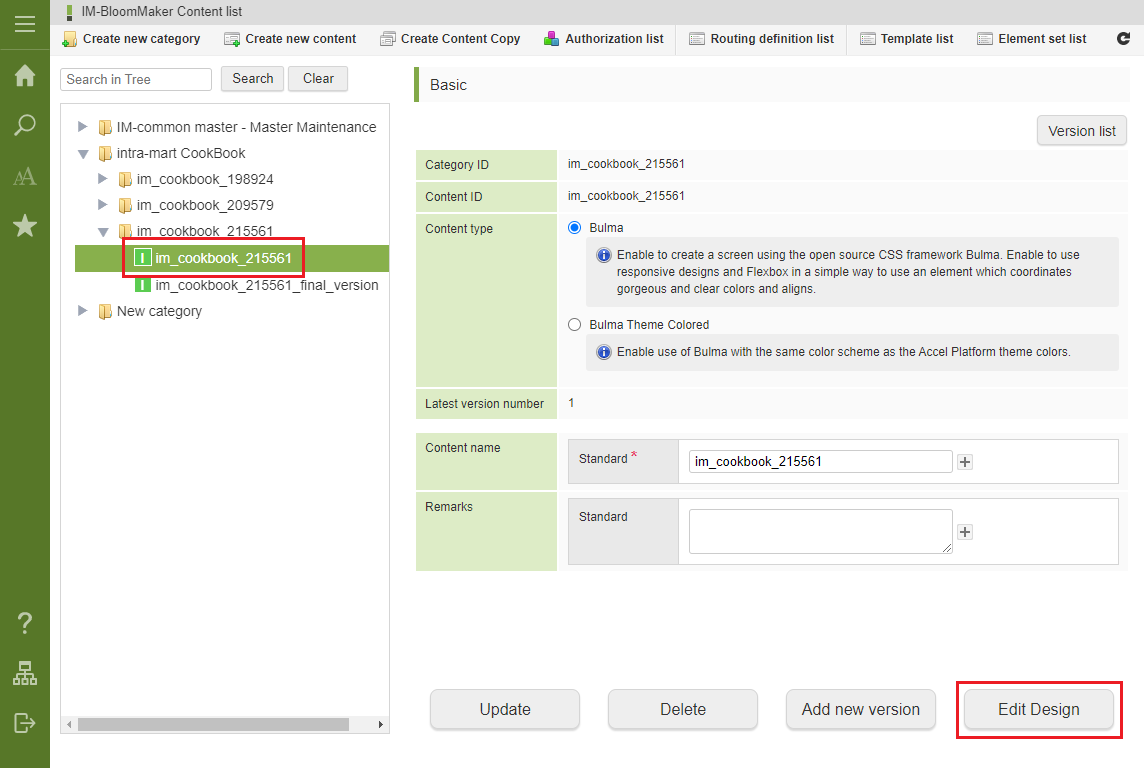
- IM-BloomMaker のコンテンツ一覧画面を表示してください。
- 「intra-mart CookBook」>「im_cookbook_215561」>「im_cookbook_215561」のコンテンツを選択し、デザイナ画面を開いてください。

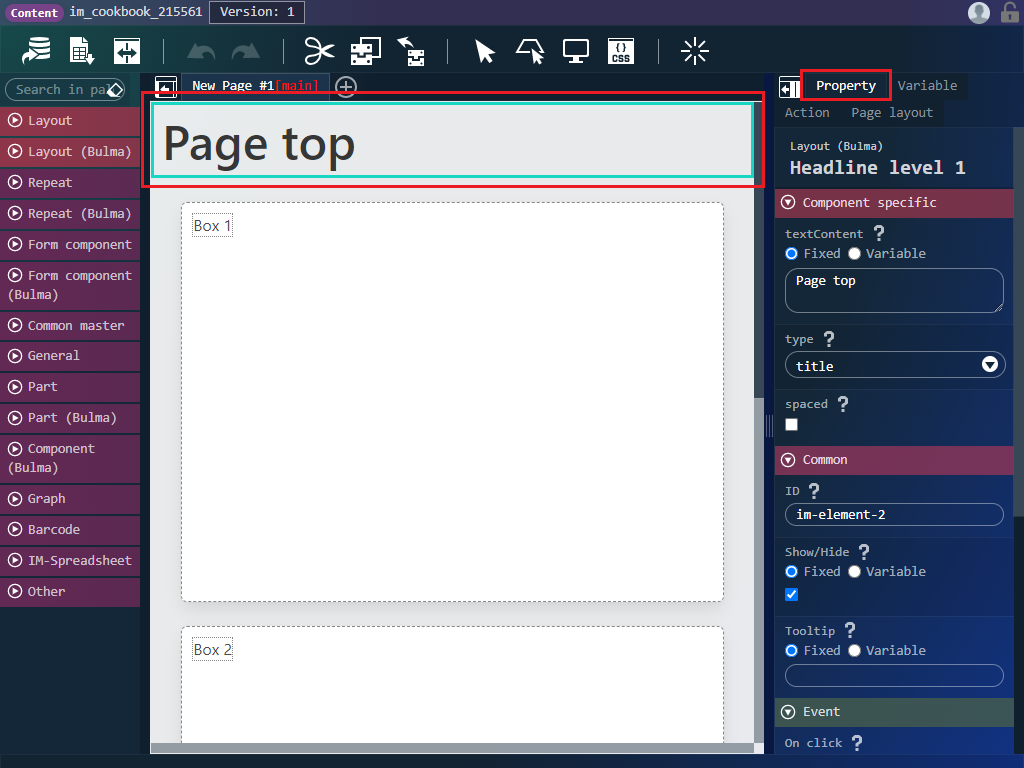
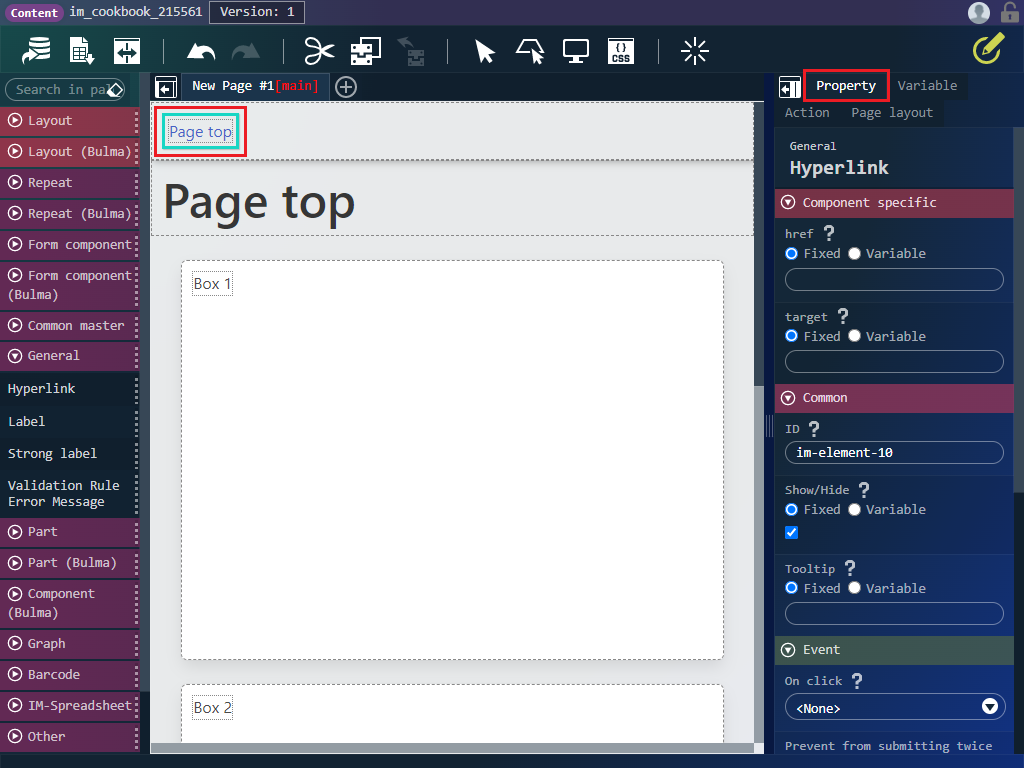
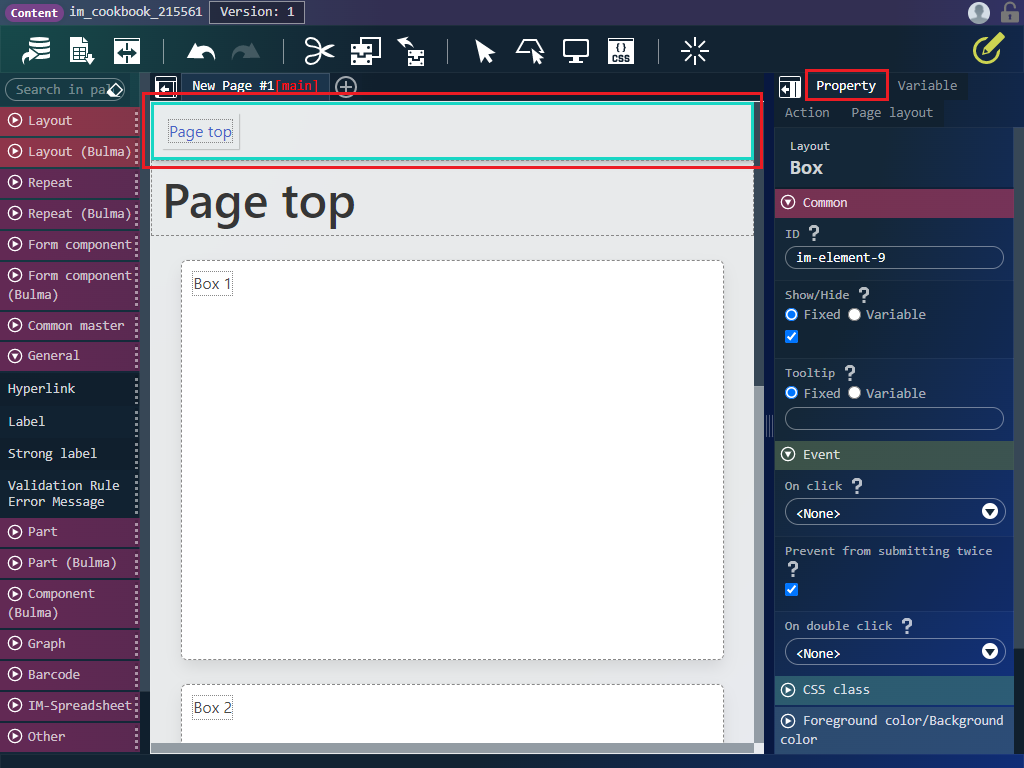
- 「見出しレベル1」エレメントを選択し、右ペインの「プロパティ」タブを開いてください。

- 「共通」>「ID」プロパティに「page-top」を入力してください。

2. ボタンになる要素を配置する
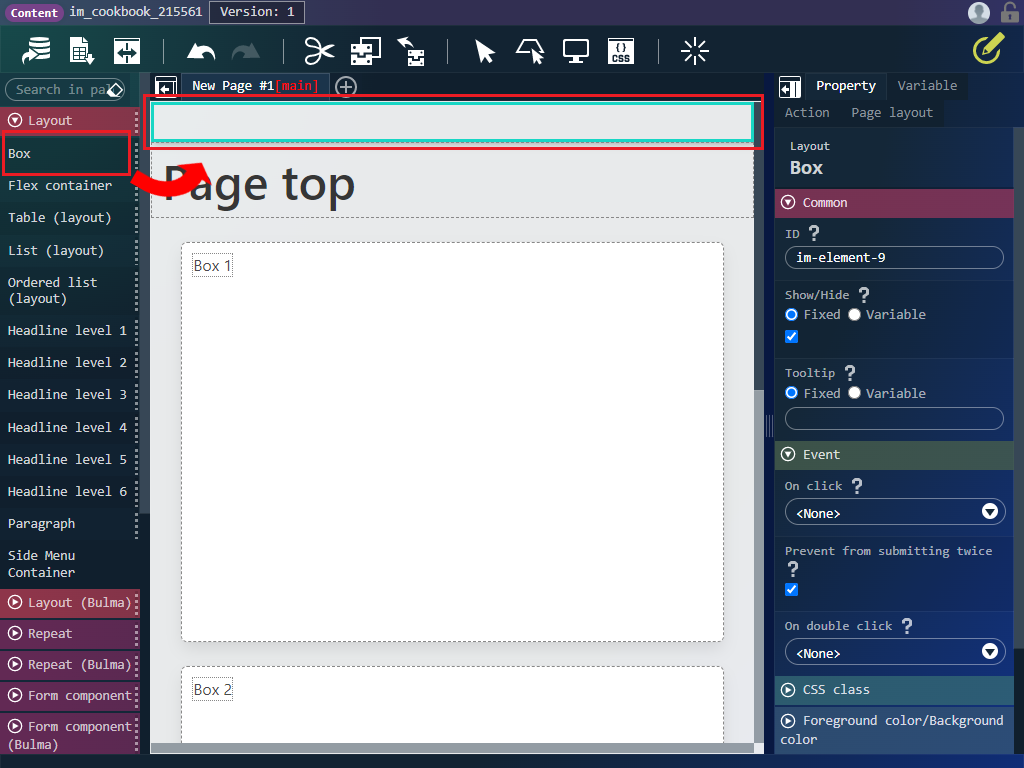
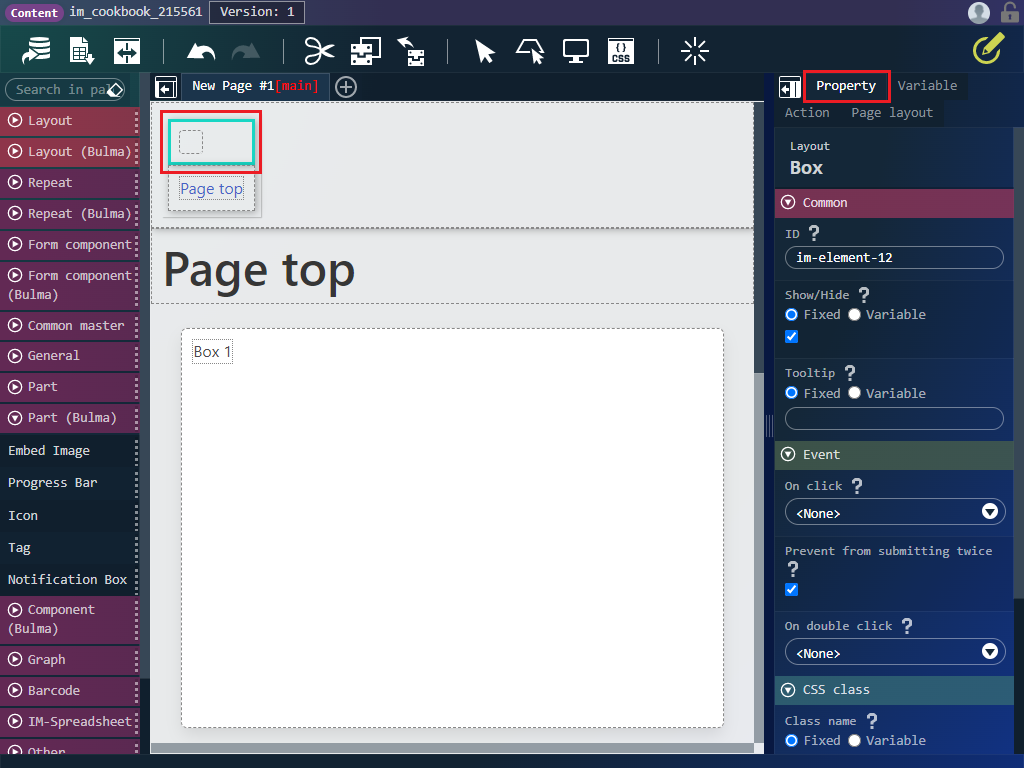
- エレメントパレットの「レイアウト」>「ボックス」エレメントを、「見出しレベル1」エレメントの上に配置してください。

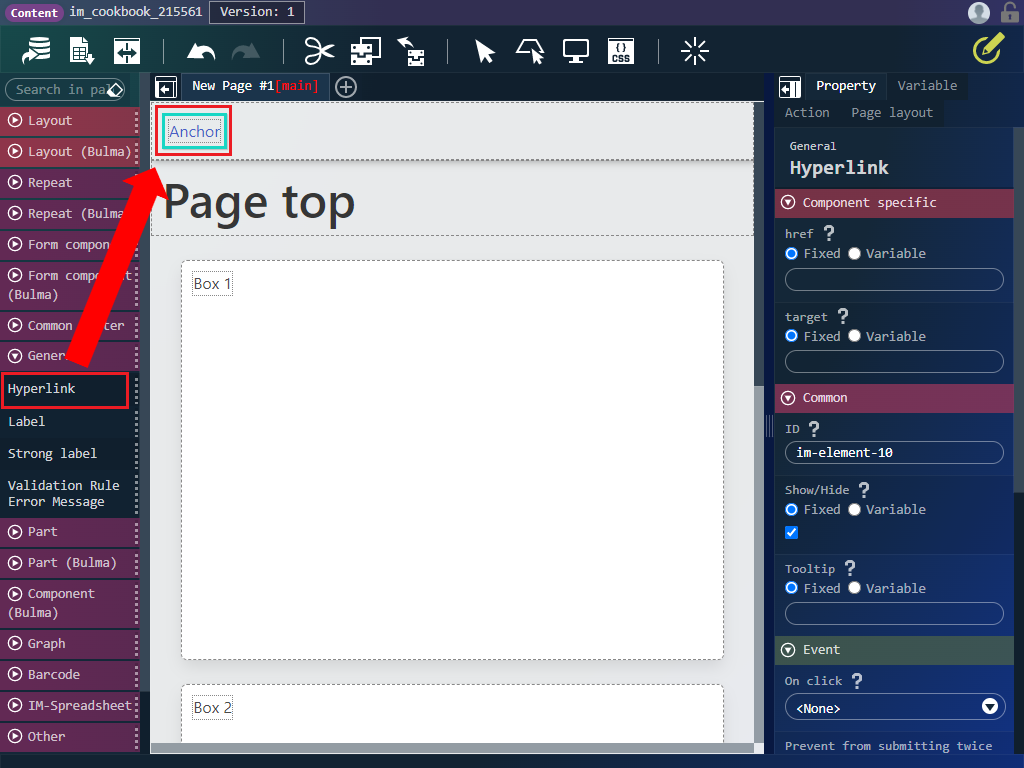
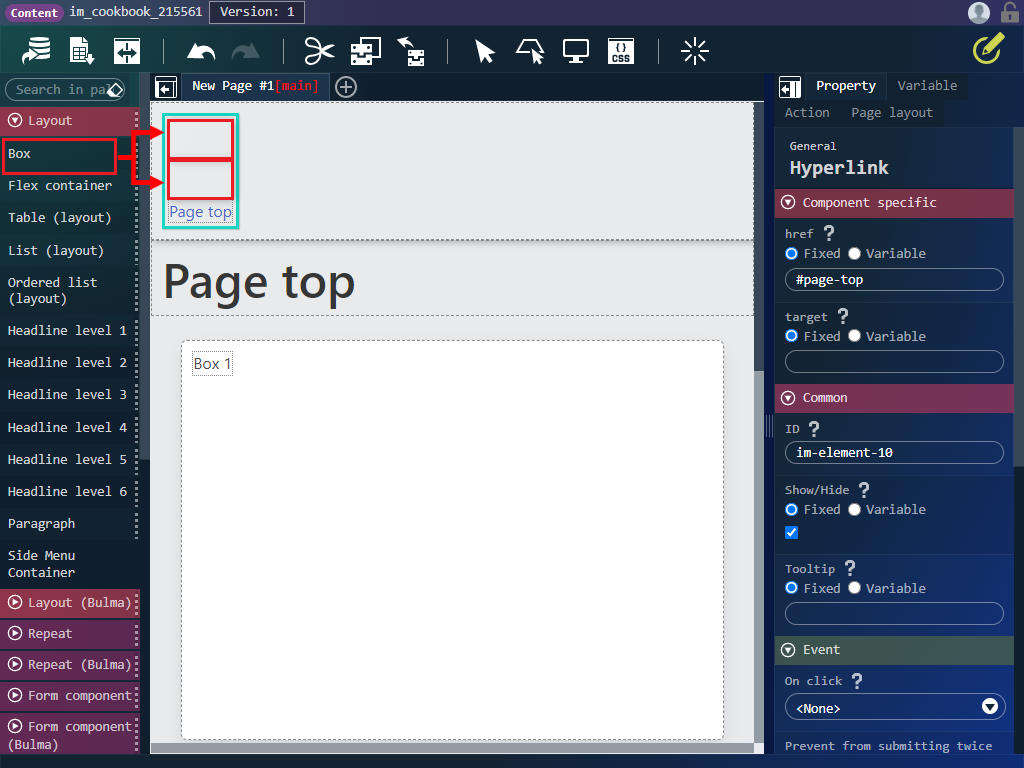
- エレメントパレットの「汎用」>「ハイパーリンク」エレメントを、「ボックス」エレメントの中に配置してください。

3. ボタンのプロパティを設定する
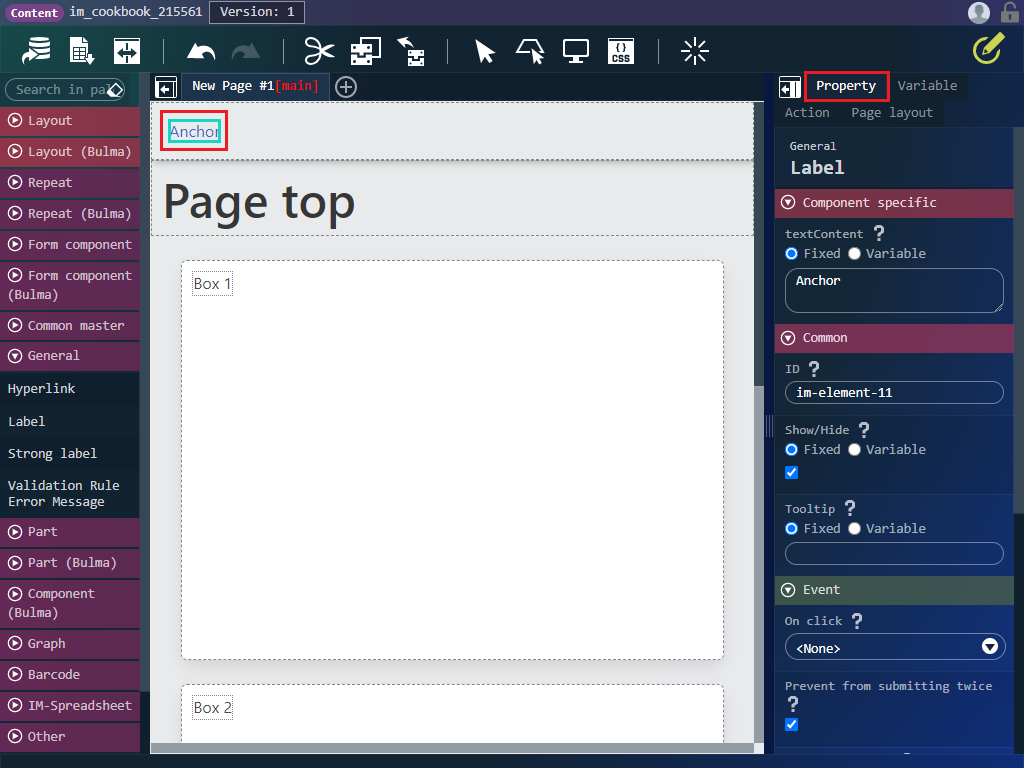
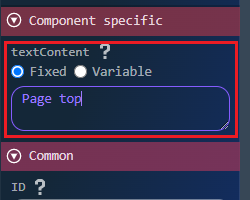
- 「ハイパーリンク」エレメントの中の「ラベル」エレメントを選択し、右ペインの「プロパティ」タブを開いてください。

- 「エレメント固有」>「textContent」プロパティに「Page top」を入力してください。

- 「ハイパーリンク」エレメントを選択し、右ペインの「プロパティ」タブを開いてください。

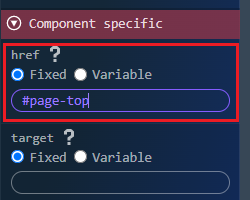
- 「エレメント固有」>「href」プロパティに「#page-top」を入力してください。
 「パイパーリンク」エレメントの「href」プロパティに「# + (エレメントの「ID」プロパティの設定値)」を指定すると、アプリケーション画面でハイパーリンクをクリックした時にページ内の対象のエレメントにスクロールします。
「パイパーリンク」エレメントの「href」プロパティに「# + (エレメントの「ID」プロパティの設定値)」を指定すると、アプリケーション画面でハイパーリンクをクリックした時にページ内の対象のエレメントにスクロールします。
今回は「見出しレベル1」エレメントの「ID」プロパティの設定値を指定しています。
ページのトップだけでなく、任意の位置にスクロールさせることも可能です。
4. ボタンの CSS を指定する
- デザイナ画面のヘッダの「CSS編集」アイコンをクリックしてください。CSSエディタが表示されます。

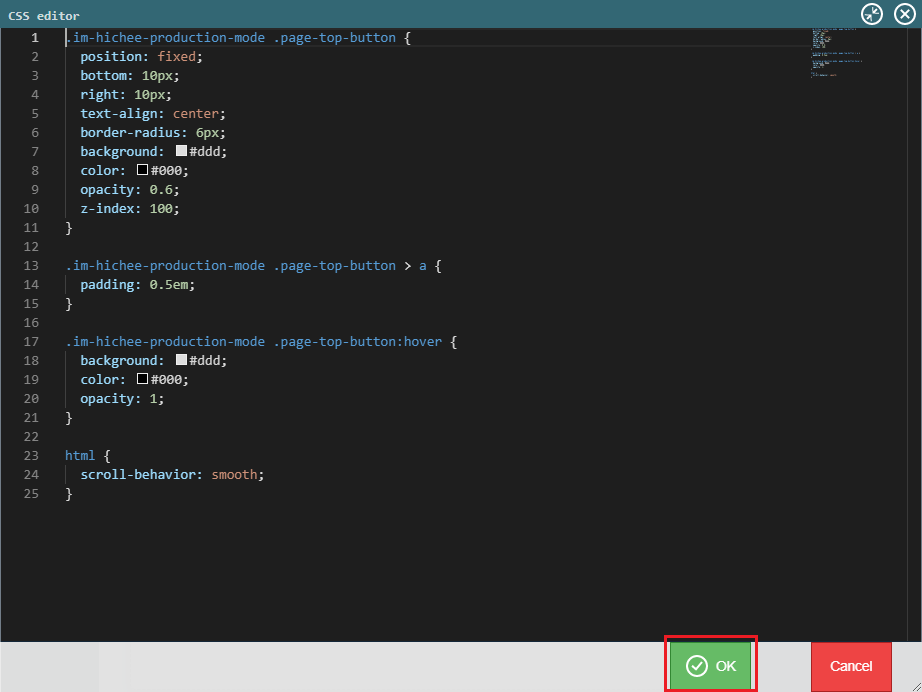
- CSS エディタに以下のテキストを貼り付けてください。
12345678910111213141516171819202122232425.im-hichee-production-mode .page-top-button {position: fixed;bottom: 10px;right: 10px;text-align: center;border-radius: 6px;background: #ddd;color: #000;opacity: 0.6;z-index: 100;}.im-hichee-production-mode .page-top-button > a {padding: 0.5em;}.im-hichee-production-mode .page-top-button:hover {background: #ddd;color: #000;opacity: 1;}html {scroll-behavior: smooth;}上記の CSS を適用すると、プレビュー画面とアプリケーション画面の表示時のみ、ボタンが画面の右下に表示されるようになります。また、ボタンクリック時のスクロールがスムーズになります。 - CSS エディタの「決定」ボタンをクリックしてください。

- 「ボックス」エレメントを選択し、右ペインの「プロパティ」タブを開いてください。

- 「CSSクラス」>「クラス名」プロパティに「page-top-button」を入力してください。

5. 動作確認
- プレビュー画面を開いてください。

- 画面の右下にボタンが表示されていることを確認してください。

- ページを下にスクロールしてからボタンをクリックしてください。ページの一番上にスクロールします。
- うまく動作しない場合は、「サンプル」のインポートデータに含まれている「im_cookbook_215561_final_version」コンテンツを参照してください。
6. ボタンにアイコンをつける
- 「ハイパーリンク」エレメントの中に、「ボックス」エレメントを2個配置してください。

- エレメントパレットの「パーツ(Bulma)」>「アイコン」エレメントを、「ハイパーリンク」エレメントの中の1個目の「ボックス」エレメントの中に配置してください。

- 「ハイパーリンク」エレメントの中の「ラベル」エレメントを、2個目の「ボックス」エレメントの中に移動させてください。

- 「ハイパーリンク」エレメントの中の1個目の「ボックス」エレメントを選択し、右ペインの「プロパティ」タブを開いてください。

- 「テキストスタイル」>「横揃え」プロパティを「center」に変更してください。

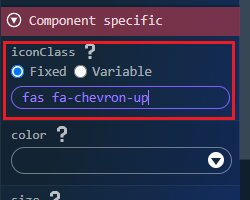
- 「アイコン」エレメントを選択し、右ペインの「プロパティ」タブを開いてください。

- 「エレメント固有」>「iconClass」プロパティに「fas fa-chevron-up」を入力してください。

- プレビュー画面を開いてください。画面右下のボタンに上向きの矢印が表示されます。