このCookBookでは、intra-mart Accel Platform 2024 Autumnでリリースしたアクション「エレメントの位置へ遷移する」の使い方について紹介しています。
完成イメージ
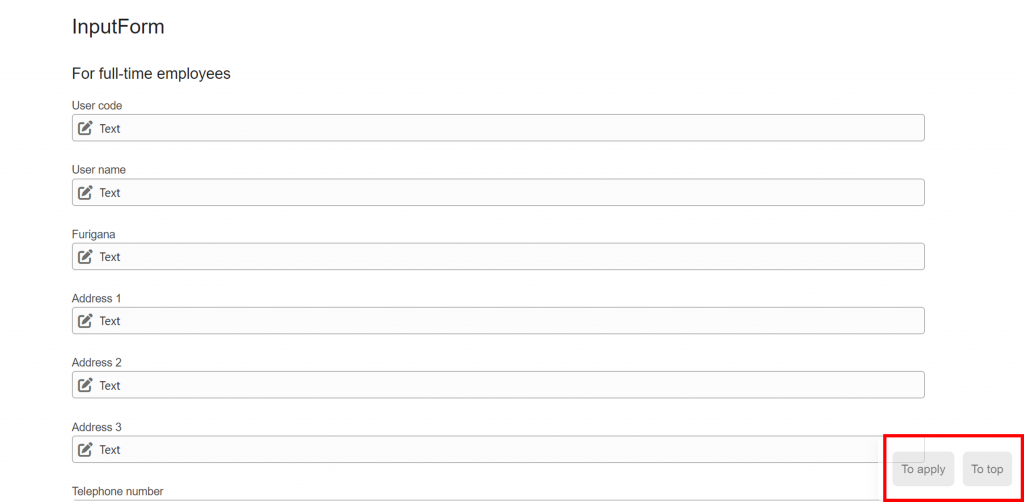
このCookBookで紹介するサンプルのイメージです。

このイメージでは、「To apply」ボタンを押すと申請ボタンの位置に遷移します。
また、「To top」ボタンを押せばページの一番上に遷移することもできます。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
このサンプルは、2024 Autumn 版以降でインポートできます。
レシピ
- 遷移したい先のエレメントにIDを指定する
- ボタンになる要素を配置する
- ボタンになる要素のプロパティを設定する
- ボタンになる要素のCSSを指定する
- アクションを設定する
- ボタンになる要素にアクションを指定する
こちらのレシピでは、ボタンになる要素を画面右下に固定するためにCSSを使っています。アクションの使用法だけを知りたい場合は、CSSに関しては着手しなくても問題ありません。
1. ページ下の申請ボタンにIDを設定する
- 上記の「完成サンプル」のインポートファイルをダウンロードし、IM-BloomMaker のインポート画面からインポートする。
- IM-BloomMaker のコンテンツ一覧画面を表示する。
- 「intra-mart CookBook」>「im_cookbook_246958」>「im_cookbook_246958」のコンテンツを選択し、デザイナ画面を開く。
- コンテナページ一番下の「ボタン」エレメントを選択し、右ペインの「プロパティ」タブのIDに「apply-button」を入力する。
2. ボタンになる要素を配置する
- エレメントパレットの「レイアウト(imds)」>「ボックス」エレメントを、一番上の「ボックス」エレメントの上に配置する。
- エレメントパレットの「汎用」>「ラベル」エレメントをふたつ、「ボックス」エレメントの中に配置する。
3. ボタンのプロパティを設定する
- 配置した「ボックス」エレメントを選択する。
- 右ペインの「プロパティ」タブから、「CSSクラス」>「クラス名」プロパティに「transition-box」を入力する。
- 「ボックス」エレメント内の「ラベル」エレメントを選択する。
- 右ペインの「プロパティ」タブから、「エレメント固有」>「textContent」プロパティに「To apply」を入力する。
- また、「CSSクラス」>「クラス名」プロパティに「transition-button」を入力する。
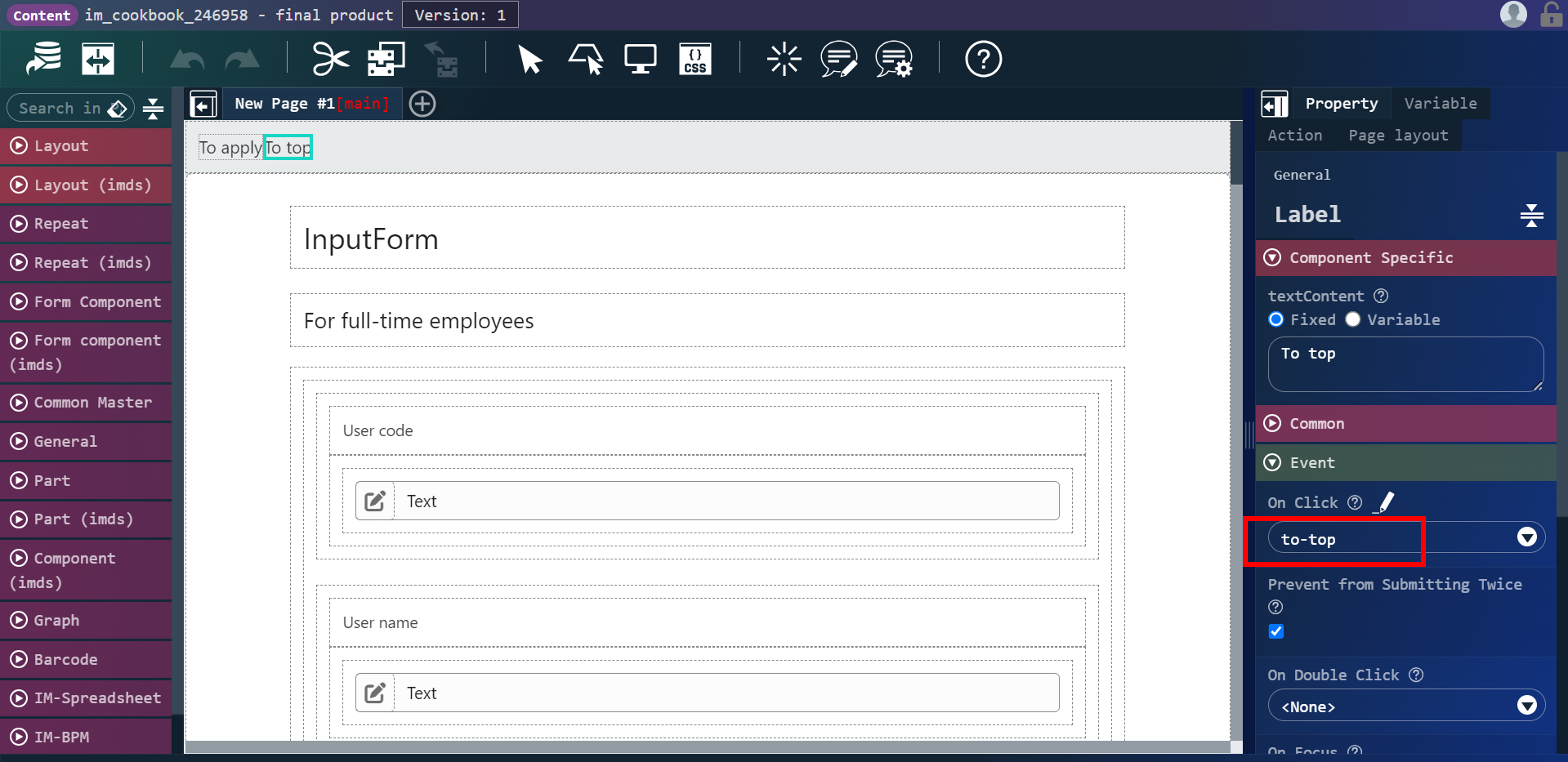
- もう一つのラベルについても同様に、右ペインの「プロパティ」タブから、「エレメント固有」>「textContent」プロパティに「To top」を入力する。
- 「CSSクラス」>「クラス名」プロパティに「transition-button」を入力する。
4. ボタンのCSSを指定する
- デザイナ画面のヘッダの「CSS編集」アイコンをクリックし、CSSエディタを表示する。
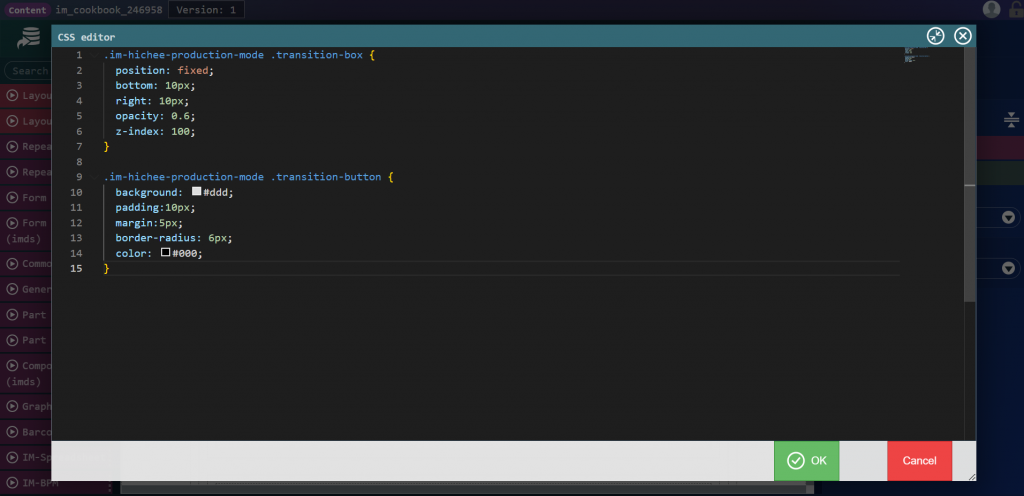
- CSS エディタに以下のテキストを貼り付ける。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.im-hichee-production-mode .transition-box { position: fixed; bottom: 10px; right: 10px; opacity: 0.6; z-index: 100; } .im-hichee-production-mode .transition-button { background: #ddd; padding:10px; margin:5px; border-radius: 6px; color: #000; } |

- CSS エディタの「決定」ボタンを押す。
5. アクションを作成する
- 右ペインの「アクション」タブから、アクションの新規作成を押す。
- アクション名を「to-apply」にし、左ペインの「標準」から「エレメント(elementId:〇)の位置へ遷移する」を設定する。
- 設定したアクションのプロパティに「apply-button」を入力し決定を押す。
- 同様にトップへ遷移するためのアクションアイテムも設定する。
- アクションの新規作成を押し、アクション名として「to-top」を入力する。
- 左ペインの「標準」から「エレメント(elementId:〇)の位置へ遷移する」を設定し、プロパティに「top」を設定する。
6. アクションを設定する
- 「To apply」のラベルエレメントを選択し、右ペインの「イベント」の「クリック時」に先ほど作成した「to-apply」を設定する。
- 同様に、「To top」のラベルエレメントを選択し、右ペインの「イベント」の「クリック時」に先ほど作成した「to-top」を設定する。
7. 動作確認
- デザイナ画面のヘッダの「プレビュー」アイコンをクリックし、プレビュー画面を表示する。
- 設定したCSSによって、「To apply」と「To top」のラベルが右下に固定されます。これらをクリックすることで申請ボタンやトップに遷移することができます。