IM-BloomMaker のコンテンツ定義をルーティング定義に紐づけることで、URLを指定してコンテンツ定義の実行画面を表示することができます。
コンテンツ定義には入力値が指定できますが、前処理プログラムだけでなく、URLの一部を入力値として割り当てることが可能なため、同じコンテンツ定義・ルーティング定義を使用しつつ、初期表示内容を変更することができます。
この CookBook では、前処理プログラムを使用せず入力値を変更する方法として、URLのクエリを用いた方法と PathVariable を用いた2つの方法をご紹介します。
- URLの末尾にクエリを追加して入力値とする
- URL例:
http://localhost:8080/imart/im_cookbook/203195_01?sample=foo - 入力値:
foo
- URL例:
- URLの一部を入力値とする
- URL例:
http://localhost:8080/imart/im_cookbook/203195_02/foo - 入力値:
foo
- URL例:
完成イメージ
http://localhost:8080/imart/im_cookbook/203195_01?sample=foo または http://localhost:8080/imart/im_cookbook/203195_02/foo にアクセスすると、URL の一部分(今回の例では foo)を変数の初期値とし、画面上に表示します。

完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
このサンプルは、2022 Spring 版以降でインポートできます。
IM-BloomMaker のインポート画面からインポートしてください。
なお、インポート後には IM-BloomMaker ルーティング定義の認可設定が必要ですのでご注意ください。
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。http://localhost:8080/imart/im_cookbook/203195_01?sample=<入力値>
http://localhost:8080/imart/im_cookbook/203195_02/
レシピ
1. URLの末尾にクエリを追加して入力値とする
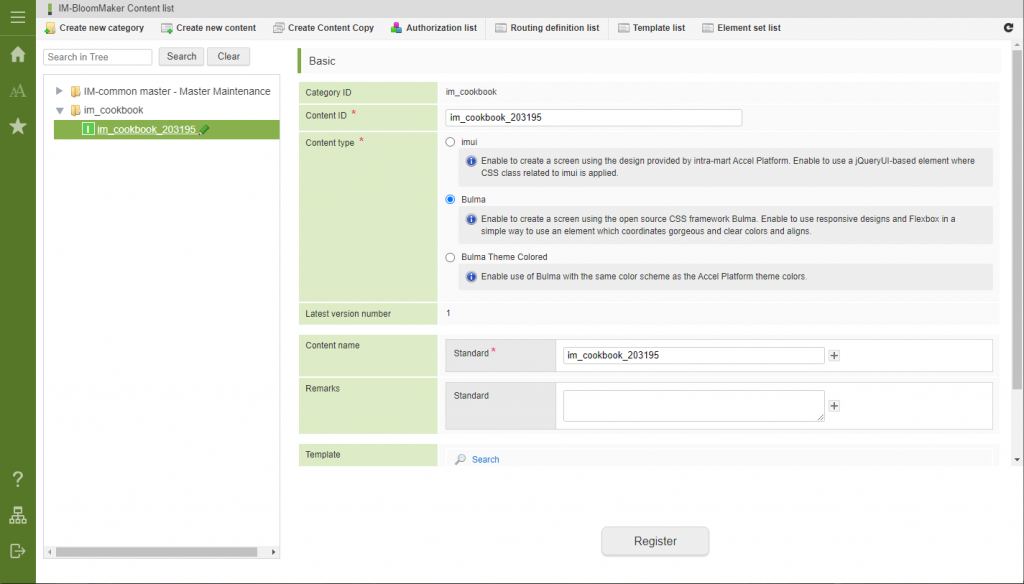
1-1. コンテンツ定義を作成する
最初に、URLに指定された入力値を表示するためのコンテンツ定義を作成します。
| コンテンツID | im_cookbook_203195 |
| コンテンツ種別 | Bulma |
| コンテンツ名 | im_cookbook_203195 |

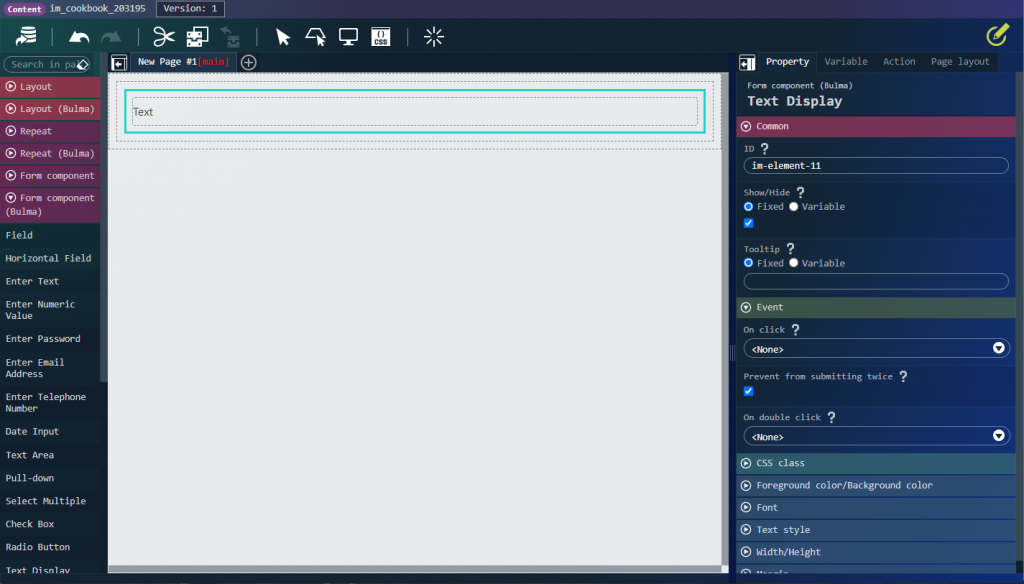
デザイナを開き、以下のエレメントを配置します。
- 「フォーム部品(Bulma)」-「フィールド」
- 「フォーム部品(Bulma)」-「テキスト表示」

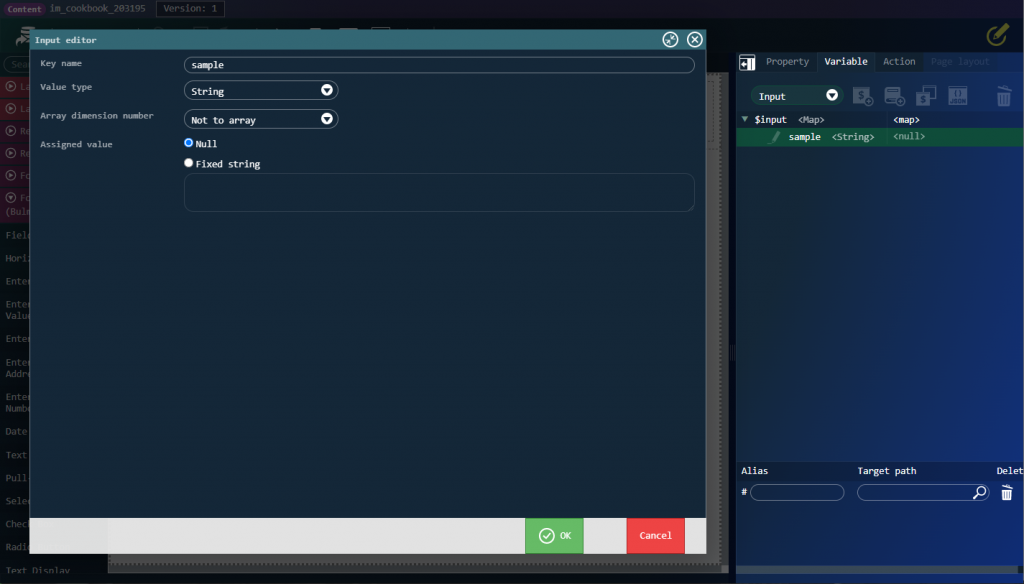
「変数」タブを開き、プルダウンから「入力」を選択し、以下の入力を作成します。
今回は、クエリのうち sample キーに指定された値を受け取るため、「キー名」を同一の名前に設定します。
| キー名 | sample |
| 値の型 | 文字列 |
| 代入値 | データなし |

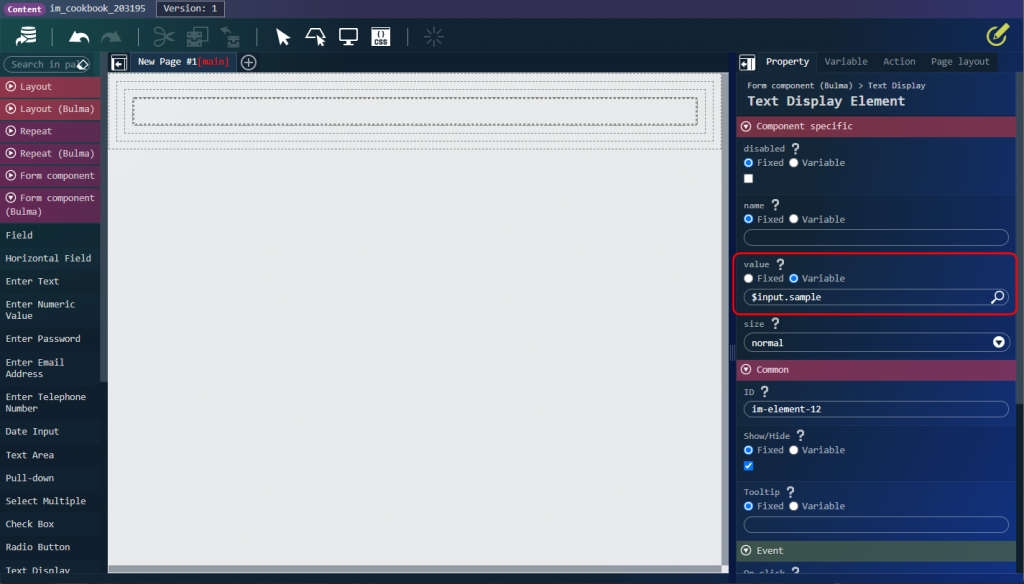
「テキスト表示」エレメントの「value」プロパティに、作成した入力($input.sample)を紐づけます。

コンテンツ定義を保存します。
1-2. ルーティング定義を作成する
手順1-1で作成したコンテンツ定義に紐づくルーティング定義を作成し、URLからアクセスできるようにします。
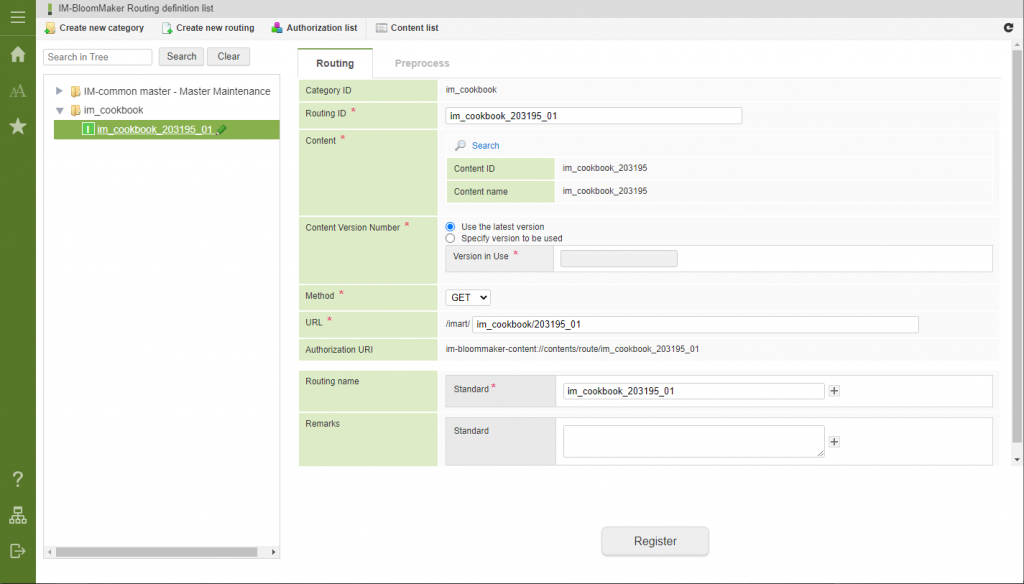
以下の設定で、ルーティング定義を作成します。
| ルーティングID | im_cookbook_203195_01 |
| コンテンツ | im_cookbook_203195 |
| URL | /imart/ im_cookbook/203195_01 |
| ルーティング名 | im_cookbook_203195_01 |

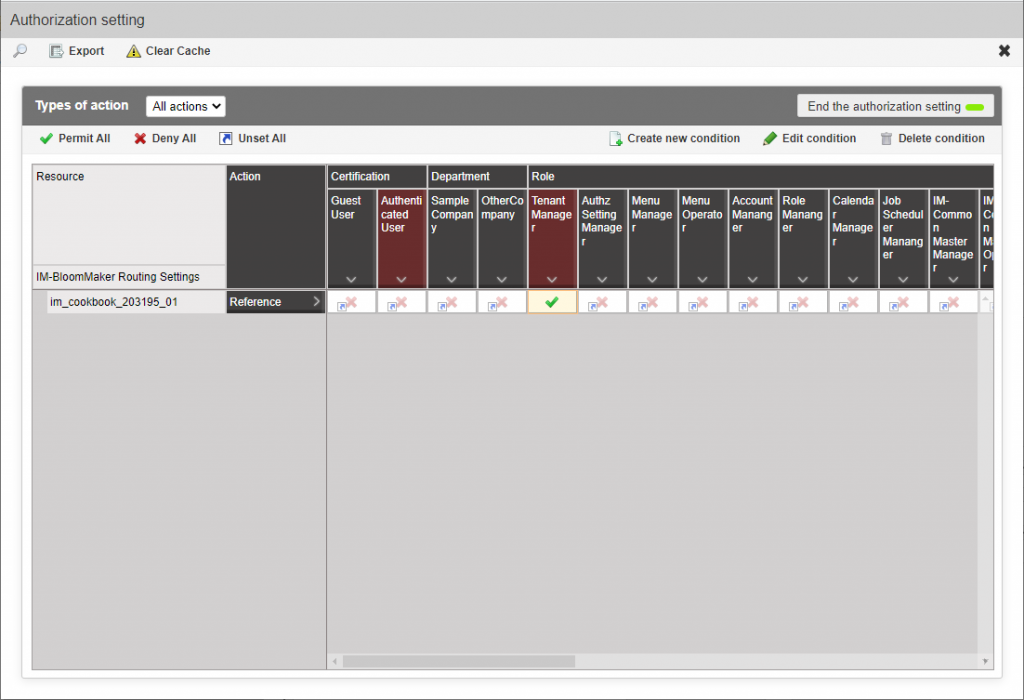
次に認可を設定します。
「認可設定」アイコンをクリックし、「テナント管理者」にアクセスを許可します。

1-3. 実行画面を表示して、クエリを指定する
実際に以下のURLにアクセスしてみます。http://localhost:8080/imart/im_cookbook/203195_01?sample=foo
画面が表示され、「テキスト表示」エレメントに「foo」が表示できることを確認します。

URLを変更して、sample に指定する値を変更してみましょう。http://localhost:8080/imart/im_cookbook/203195_01?sample=bar
画面が表示され、「テキスト表示」エレメントに「bar」が表示できることを確認します。

2. URLの一部を入力値とする
2-1. コンテンツ定義を作成する
手順1-1のコンテンツ定義をそのまま使用します。
作成していない場合は、手順1-1を参照のうえ、作成してください。
2-2. ルーティング定義を作成する
手順1-1で作成したコンテンツ定義に紐づくルーティング定義を作成し、URLからアクセスできるようにします。
URLの一部を入力値にする場合は、入力と紐づけるキー名を {<キー名>} の形式で含めます。
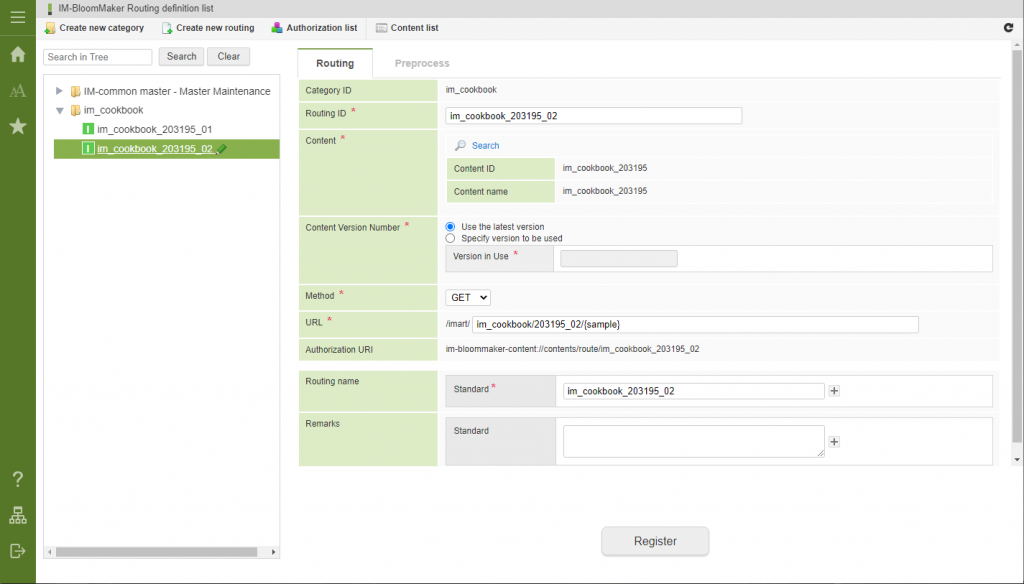
以下の設定で、ルーティング定義を作成します。
| ルーティングID | im_cookbook_203195_02 |
| コンテンツ | im_cookbook_203195 |
| URL | /imart/ im_cookbook/203195_02/{sample} |
| ルーティング名 | im_cookbook_203195_02 |

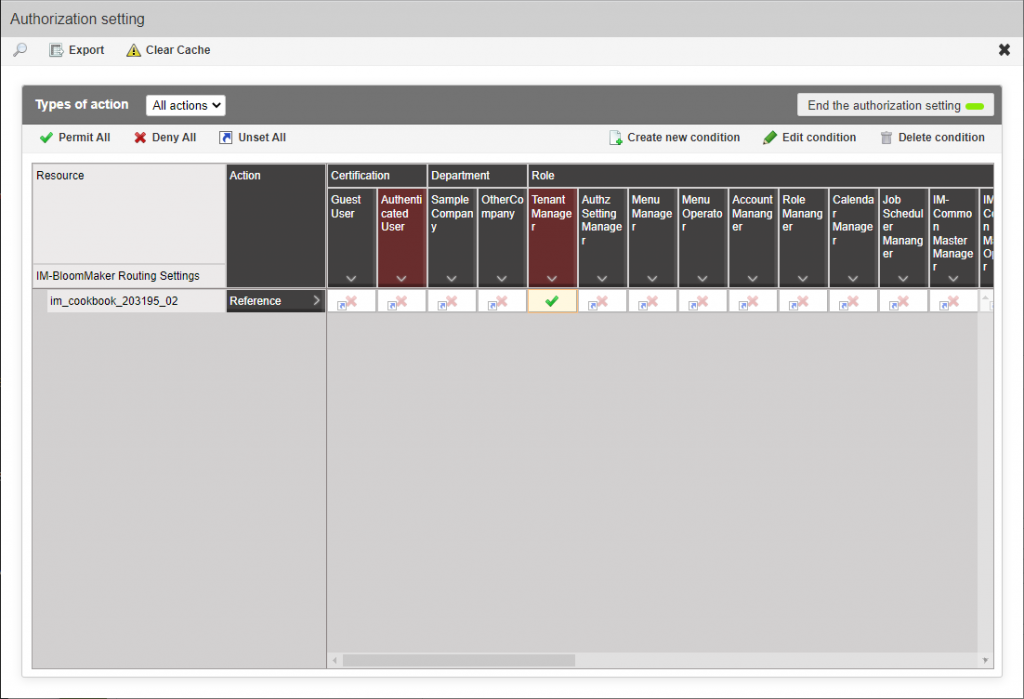
次に認可を設定します。
「認可設定」アイコンをクリックし、「テナント管理者」にアクセスを許可します。

2-3. 実行画面を表示して、クエリを指定する
実際に以下のURLにアクセスしてみます。http://localhost:8080/imart/im_cookbook/203195_02/foo
画面が表示され、「テキスト表示」エレメントに「foo」が表示できることを確認します。

URLを変更して、sample に指定する値を変更してみましょう。http://localhost:8080/imart/im_cookbook/203195_02/bar
画面が表示され、「テキスト表示」エレメントに「bar」が表示できることを確認します。

3. 入力値を初期値とし、途中で変更可能とする
3-1. コンテンツ定義を変更する
「入力」として定義した値は、画面上から変更できません。
入力値を初期値とするのみで、画面上から変更可能とする場合は、「変数」を追加して「代入値」を入力値に設定します。
手順1-1のコンテンツ定義を変更します。
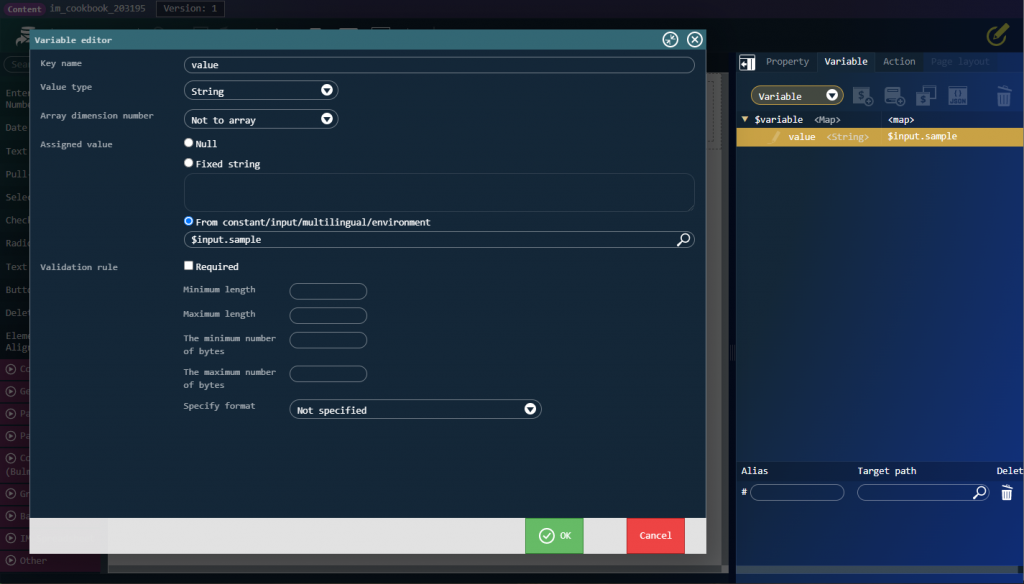
デザイナの「変数」タブを開き、プルダウンから「変数」を選択し、以下の入力を作成します。
今回は、「入力」の sample を「変数」の value の初期値として紐づけるため、「代入値」を $input.sample に指定します。
| キー名 | value |
| 値の型 | 文字列 |
| 代入値 | 入力・変数・定数・環境から:$input.sample |

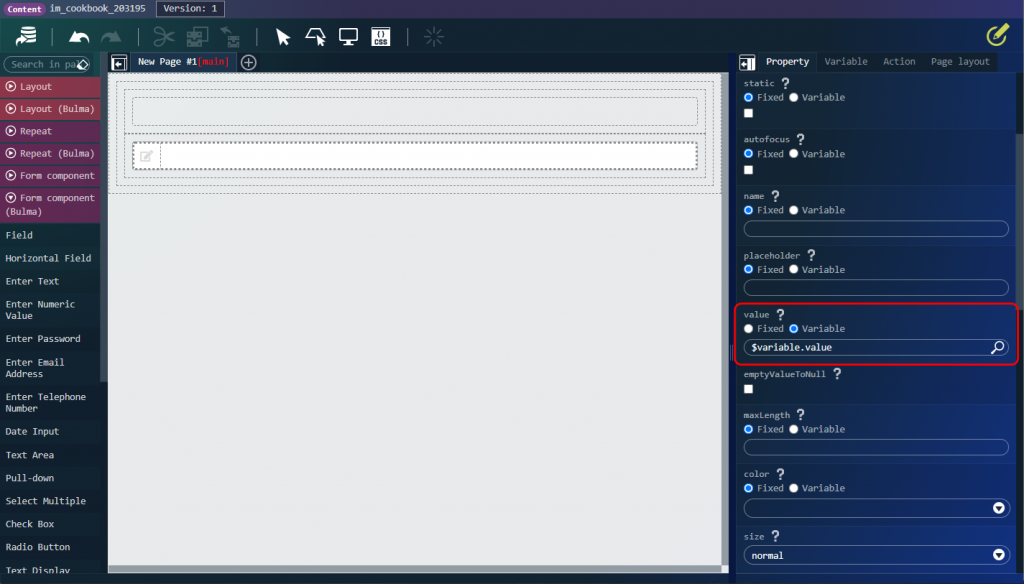
「テキスト表示」エレメントの下部に「テキスト入力」エレメントを追加し、「value」プロパティに作成した変数($variable.value)を紐づけます。

コンテンツ定義を保存します。
3-2. 実行画面を表示する
実際に以下のURLにアクセスしてみます。http://localhost:8080/imart/im_cookbook/203195_02/foo
画面が表示され、「テキスト表示」と「テキスト入力」エレメントの両方に「foo」が表示できることを確認します。

「テキスト入力」エレメント側の入力内容を任意の値に変更します。
「テキスト入力」エレメントの表示内容を変更しても、「テキスト表示」エレメント側には何も影響しないことを確認します。