2022 Winter にリリースした「数値入力(フォーマット)」エレメントは、数値ボックスを表示するエレメントです。3桁区切りや0埋めのフォーマットを利用できます。
この CookBook では、「数値入力(フォーマット)」エレメントの以下の4つのエレメント固有プロパティについて紹介します。
- decimalFormat プロパティ
- fractionalPartLength プロパティ
- round プロパティ
- saveRoundedValue プロパティ
事前準備
今回はプロパティの動作を紹介するため、あらかじめ画面を作成します。

完成サンプル
以下の完成サンプルをダウンロードし、お手元の環境でもお試しください。
このサンプルは、2022 Winter 版以降でインポートできます。
使用する変数
以下の変数を作成します。

使用するエレメント
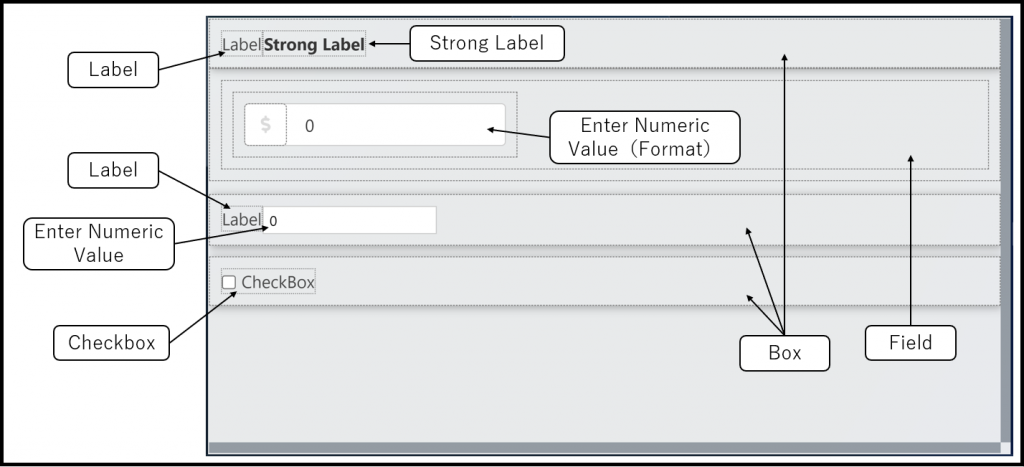
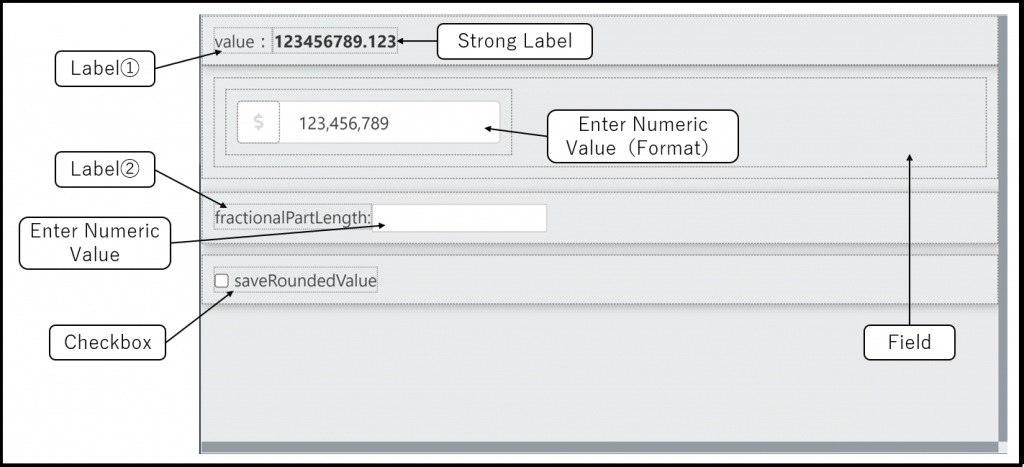
以下のようにエレメントを配置します。

- 「ボックス」エレメント
- 「ラベル」エレメント
- 「強調ラベル」エレメント
- 「フィールド」エレメント
- 「数値入力(フォーマット)」エレメント
- 「ボックス」エレメント
- 「ラベル」エレメント
- 「数値入力」エレメント
- 「ボックス」エレメント
- 「チェックボックス」エレメント
エレメントのプロパティの設定
エレメントのプロパティを設定します。

以下のようにプロパティを設定してください。
- ラベル①
- textContent プロパティ / 固定値 /
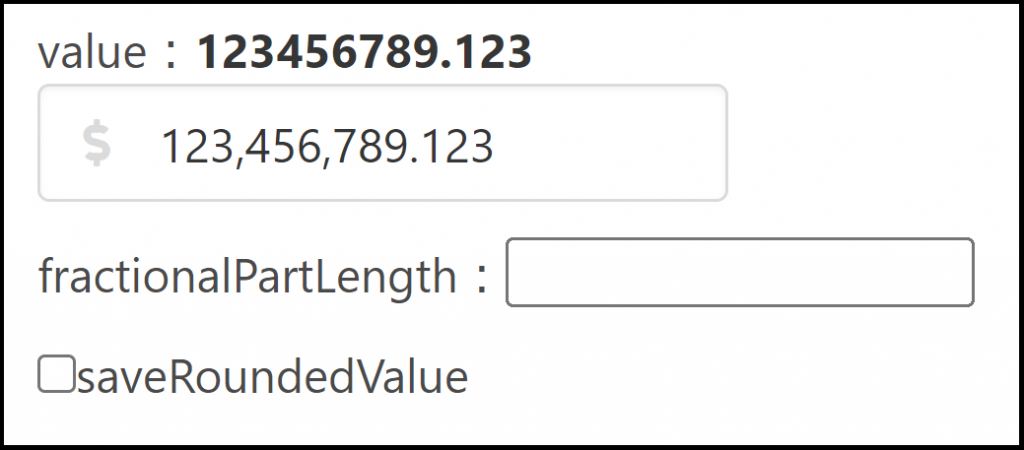
value:
- textContent プロパティ / 固定値 /
- 強調ラベル
- textContent プロパティ / 変数値 /
$variable.key1
- textContent プロパティ / 変数値 /
- フィールド
- addon プロパティ /
addons
- addon プロパティ /
- 数値入力(フォーマット)
- value プロパティ / 変数値 /
$variable.key1 - round プロパティ /
そのまま表示 - fractionalPartLength プロパティ /
$variable.fractionalPartLength - saveRoundedValue プロパティ /
$variable.saveRoundedValue
- value プロパティ / 変数値 /
- ラベル②
- textContent プロパティ / 固定値 /
fractionalPartLength:
- textContent プロパティ / 固定値 /
- 数値入力
- value プロパティ / 変数値 /
$variable.fractionalPartLength
- value プロパティ / 変数値 /
- チェックボックス
- textContent プロパティ / 固定値 /
saveRoundedValue - checked プロパティ / 変数値 /
$variable.saveRoundedValue
- textContent プロパティ / 固定値 /
これで、事前準備は終了です。
続いて各プロパティについて紹介します。
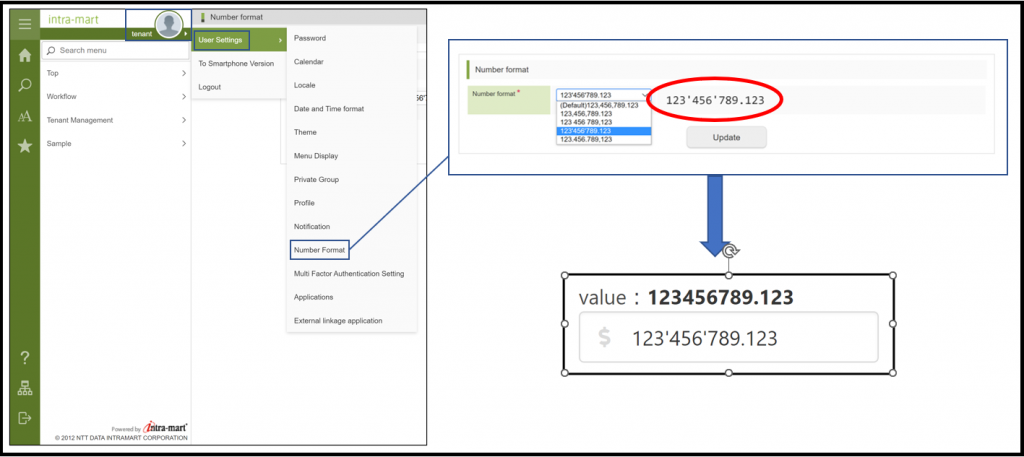
decimalFormat プロパティ
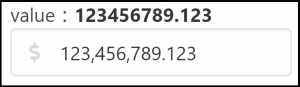
decimalFormat プロパティでは、3桁区切りの方法を指定します。
以下のフォーマットを選択できます。
- <なし>
- 3桁カンマ・小数点ピリオド
- 3桁ピリオド・小数点カンマ
- アカウントの設定




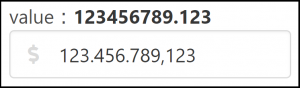
こちらの画像では、3桁アポストロフィ・小数点ピリオドを選択しています。
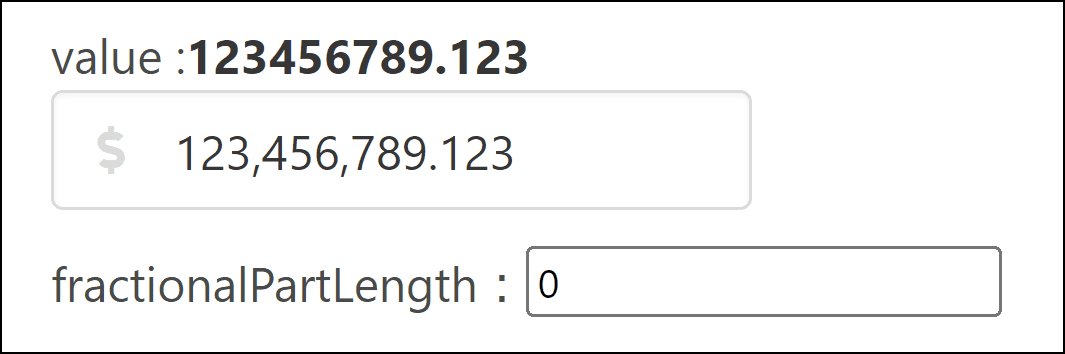
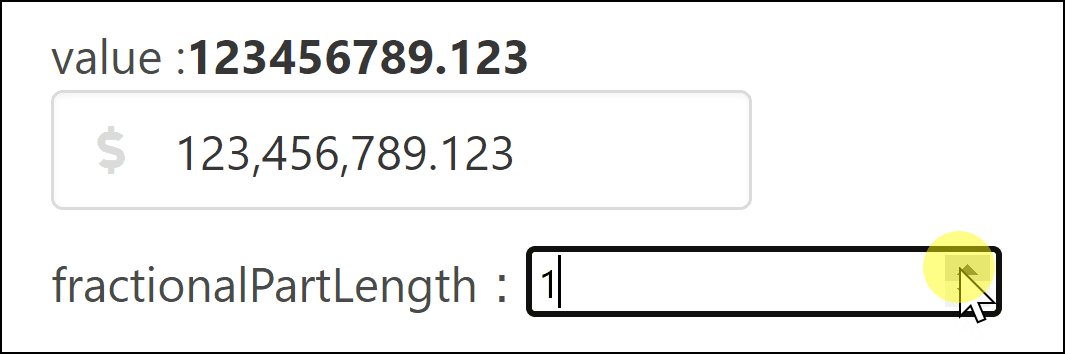
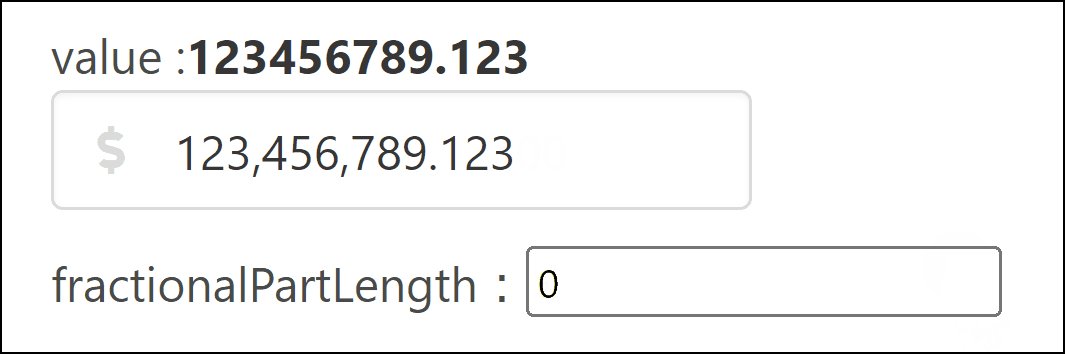
fractionalPartLength プロパティ
fractionalPartLength プロパティでは、小数点以下の桁数を指定します。0から20までの整数を指定できます。
動作確認をするために、「数値入力(フォーマット)」エレメントの round プロパティを四捨五入に変更します。
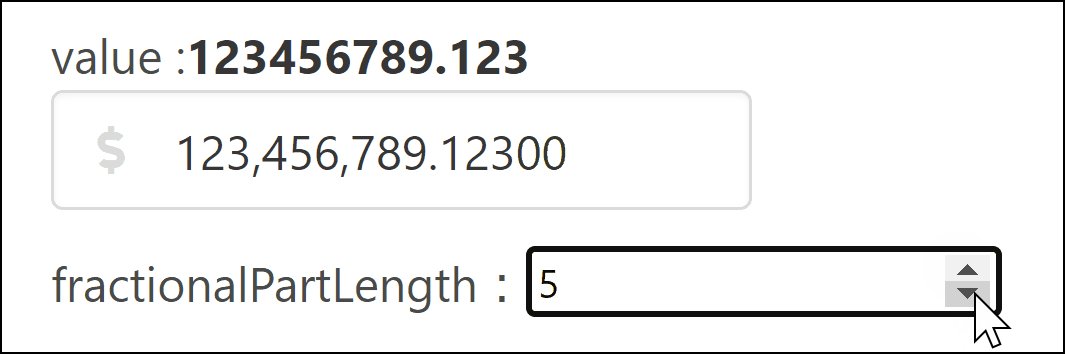
fractionalPartLength プロパティの値に応じて、小数点以下桁数が変わります。また、小数点以下に数値がない場合は0埋めで数値を表示します。

round プロパティ
round プロパティでは、value プロパティに設定した値の小数部桁数が fractionalPartLength プロパティに設定した値より大きい場合の端数処理の方法を指定します。
以下の方法から選択できます。
- そのまま表示
- 切り上げ
- 切り捨て
- 四捨五入
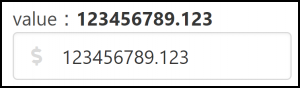
「そのまま表示」を選択すると、以下のように小数点以下を処理をせずにそのまま表示します。
また、 小数点以下に数値がない場合は0埋めで数値を表示します。

saveRoundedValue プロパティ
saveRoundedValue プロパティでは、端数処理をした数値を「value」プロパティに保存するかどうかを指定します。
保存する場合、以下のように端数処理した値で、value プロパティの値が上書きされます。

最後に
この CookBook では「数値入力(フォーマット)」エレメントの、エレメント固有プロパティについて紹介しました。
「数値入力(フォーマット)」エレメントは3桁数区切りのフォーマットを指定するだけでなく、小数点以下の桁数や、端数処理の方法、また端数処理した値を保存するかどうかなど、さまざまな設定をすることができます。
今回紹介したプロパティを利用して、「数値入力(フォーマット)」エレメントをお好みで利用してください。