このCookBookでは、intra-mart Accel Platform 2019 Winter から利用可能になった IM-BloomMaker のグラフエレメントの使い方について紹介しています。
折れ線グラフを例にグラフエレメントの使い方を説明します。
グラフエレメントは、Highcharts を利用してグラフを表示するエレメントです。
Highcharts の仕様については、Highcharts が公開している以下のリファレンスを参照してください。
https://api.highcharts.com/highcharts/
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
IM-BloomMakerのインポート機能を利用してインポートしてください。
画面サンプルインポートファイル : cookbook_169226.zip
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/bloommaker/designer/im_cookbook_169226?css-framework=imui&content-definition-type=content
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
この CookBook で行う内容を以下に示します。
- グラフに表示するデータを作成する
- グラフエレメントを配置し、データを設定する
- プロパティを編集し、グラフの見た目を整える
1. グラフに表示するデータを作成する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
{ "series": [ { "name": "13-19 years old", "data": [18.2, 50.6, 64.3, 71.7, 79.3, 81.4] }, { "name": "20's", "data": [44.8, 67.5, 83.7, 88.9, 92.9, 94.2] }, { "name": "30's", "data": [28.9, 50.8, 72.1, 79, 86.2, 90.4] }, { "name": "40's", "data": [18.3, 36.4, 53.9, 64.6, 74.8, 79.9] }, { "name": "50's", "data": [9.3, 17, 33.4, 42.5, 56.9, 66] }, { "name": "60's", "data": [2.5, 4.4, 11, 16.2, 28.4, 33.4] }, { "name": "70's", "data": [0.7, 0.6, 3.7, 5.3, 9.2, 13.1] }, { "name": "Over 80 years old", "data": [0.1, 0.1, 1.6, 1.2, 1.9, 3.3] } ] } |
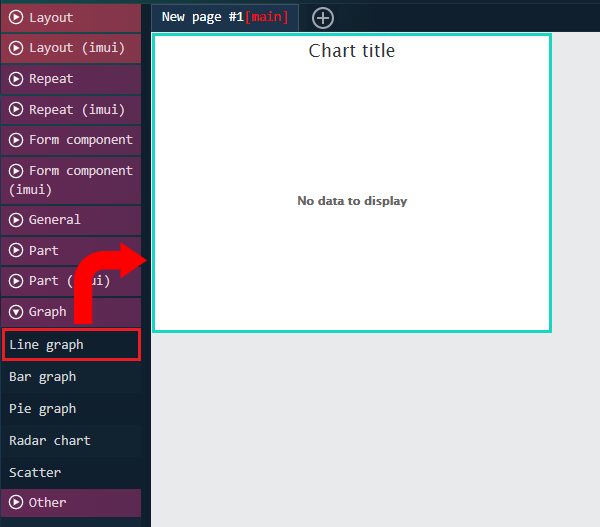
2. グラフを配置し、データを設定する
series オプションの詳細は Highcharts が公開している以下のリファレンスを参照してください。
https://api.highcharts.com/highcharts/series.line
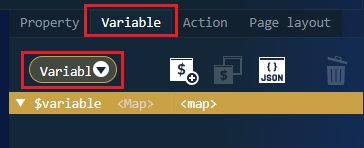
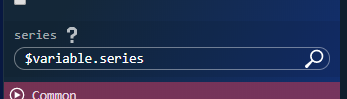
IM-BloomMaker では、series オプション配下の各オプションを設定したマップ型の変数を設定することでグラフを表示します。

ただし、IM-BloomMaker では、series 配下に指定できるオプションを制限しています。
折れ線グラフの場合、指定できるオプションは以下の通りです。それ以外のオプションは無視されます。
|
1 2 3 4 5 |
series: [{ name: 'hoge', // データ要素の名前 color: '#FF0000', // データ要素の色 data: [] // 表示するデータ(浮動小数) }] |
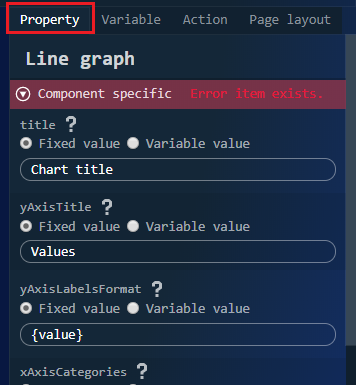
3. プロパティを編集し、グラフの見た目を整える
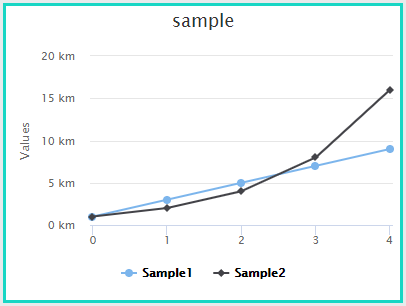
「{value}」 は Highcharts が用意している変数で、Y軸の値を保持しています。
例えば、Y軸が距離を表す場合は、「{value} km」のように入力することで、Y軸のラベルに「km」の単位を表示することができます。

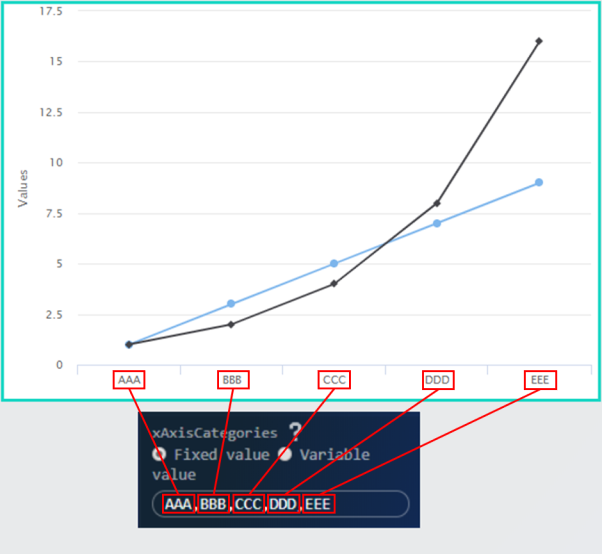
固定値の場合は、ラベルに表示したい文字列をカンマ区切りで入力してください。
入力した文字列がカンマ区切りで分割され、X軸の左から順番に割り当てられます。

変数値の場合は、文字列型の変数か、配列を設定してください。
文字列型の変数の場合は、固定値と同様に文字列がカンマ区切りで分割されX軸に割り当てられます。
配列の場合は、配列の要素がX軸の左から順番に割り当てられます。

以上で、グラフエレメントの設定は完了です。
必要に応じて、その他のプロパティを編集してください。
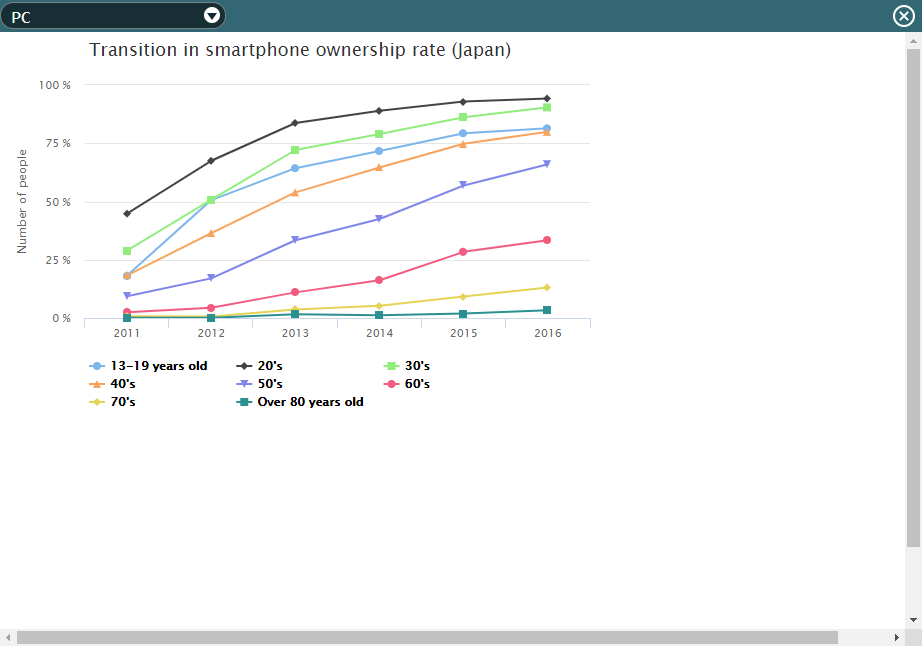
「プレビュー」ボタンをクリックして、配置したグラフエレメントの動作確認を行ってください。
グラフ上のポイントにマウスオーバーすると、そのポイントの情報がツールチップで表示されます。
グラフの下部にある凡例をクリックすると、対象のデータ要素の表示/非表示を切り替えることができます。












[…] IM-BloomMaker グラフエレメントの使い方(基本編) […]
[…] になった IM-BloomMaker の円グラフの活用方法について紹介しています。 グラフエレメントの基本的な使い方を学びたい方は、以下の記事を参照してください。 http://dev.intra-mart.jp/cookbook169226/ […]