この CookBook では、 2020 Summer でリリースした Bulma の「タイル」エレメントの利用方法について説明していきます。
「タイル」エレメントは自由にグリッドレイアウトを構築するためのエレメントです。
Bulma のタイルについては以下の公式ドキュメントも参考にしてください。
https://bulma.io/documentation/layout/tiles/
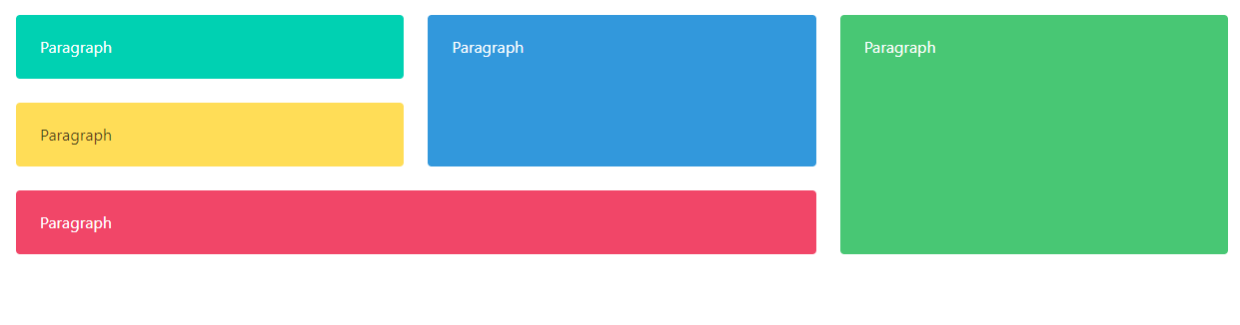
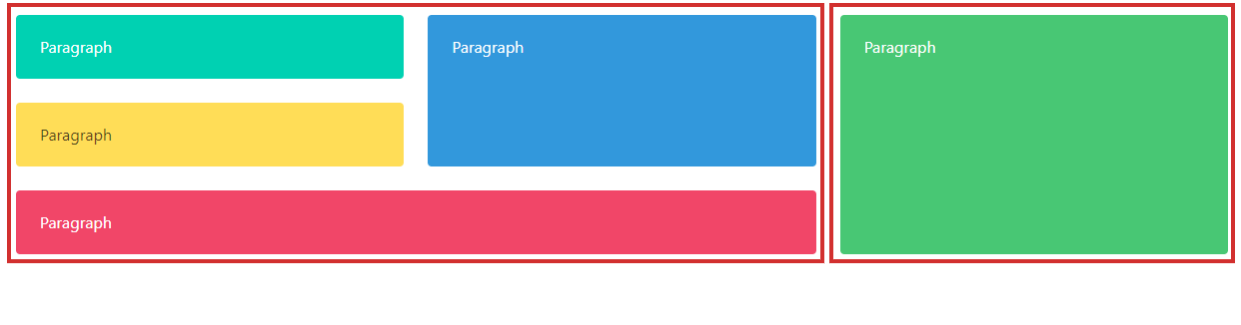
完成イメージ
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
IM-BloomMaker インポートデータ : cookbook_184067_bloommaker_data
サンプルは以下の環境で動作を確認できます。
- intra-mart Accel Platform(Advanced) 2020 Summer(8.0.26)以降のバージョンであること
はじめに
まず初めに「タイル」エレメントを利用するにあたって、一番のポイントとなるのがエレメントのネストです。
「タイル」エレメントには contextual プロパティがあります。
このプロパティには ancestor (祖先)、parent (親)、child (子) があります。
プロパティの設定でエレメントのクラスに、is-ancestor、is-parent、is-child が付与されます。
利用するには必ず最低でも下記のような3階層にする必要があります。
[code lang=text]
tile is-ancestor
|
└──── tile is-parent
|
└──── tile is-child
[/code]
レシピ
初めから完成イメージの様に作成するのは難易度が少し高いので、
このレシピでは、基礎編と応用編に分けて紹介します。
- 基礎編
- ネスト構造のポイント
- 応用編
- タイルレイアウトを作成するポイント
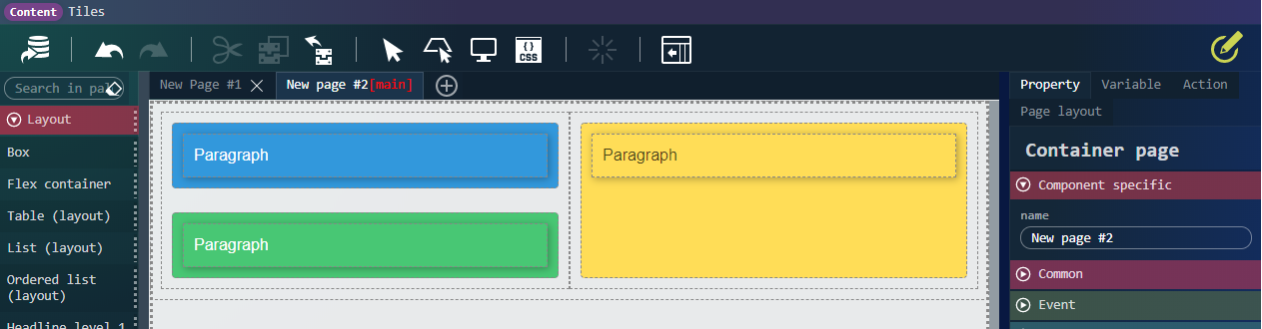
1. 基礎編
ファーストステップ
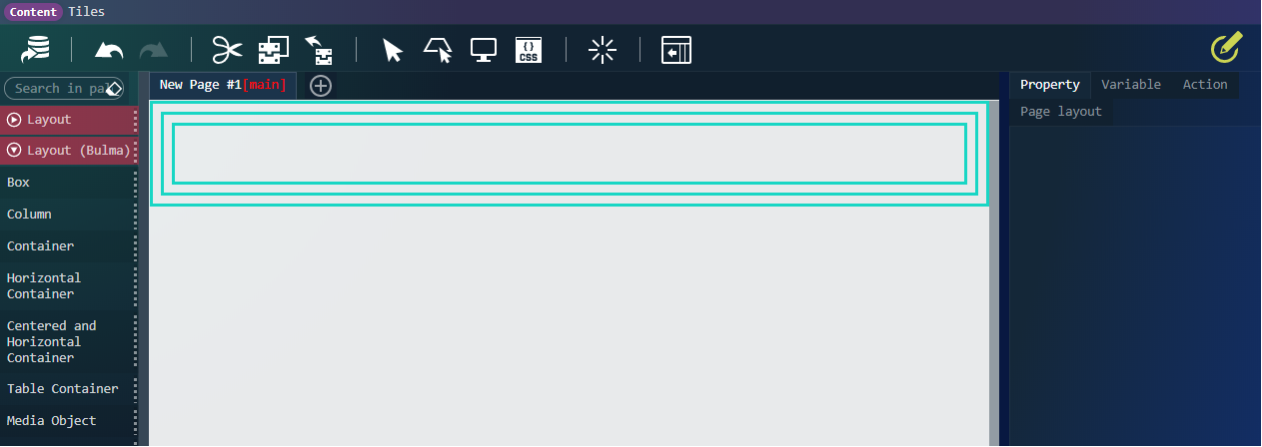
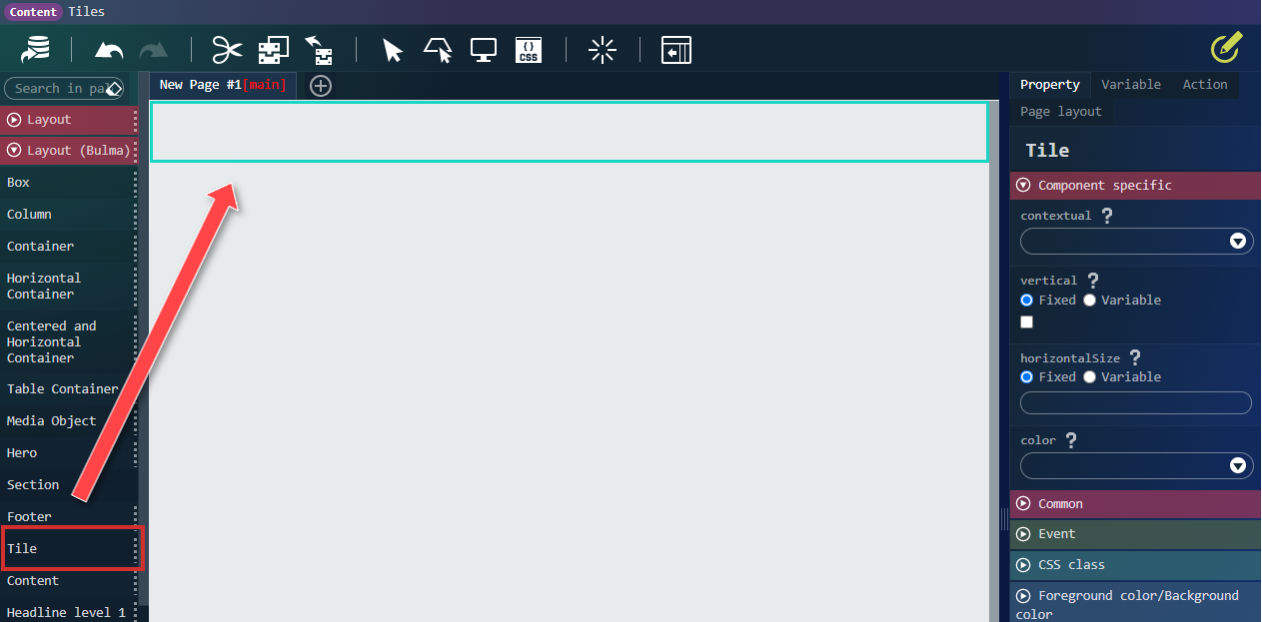
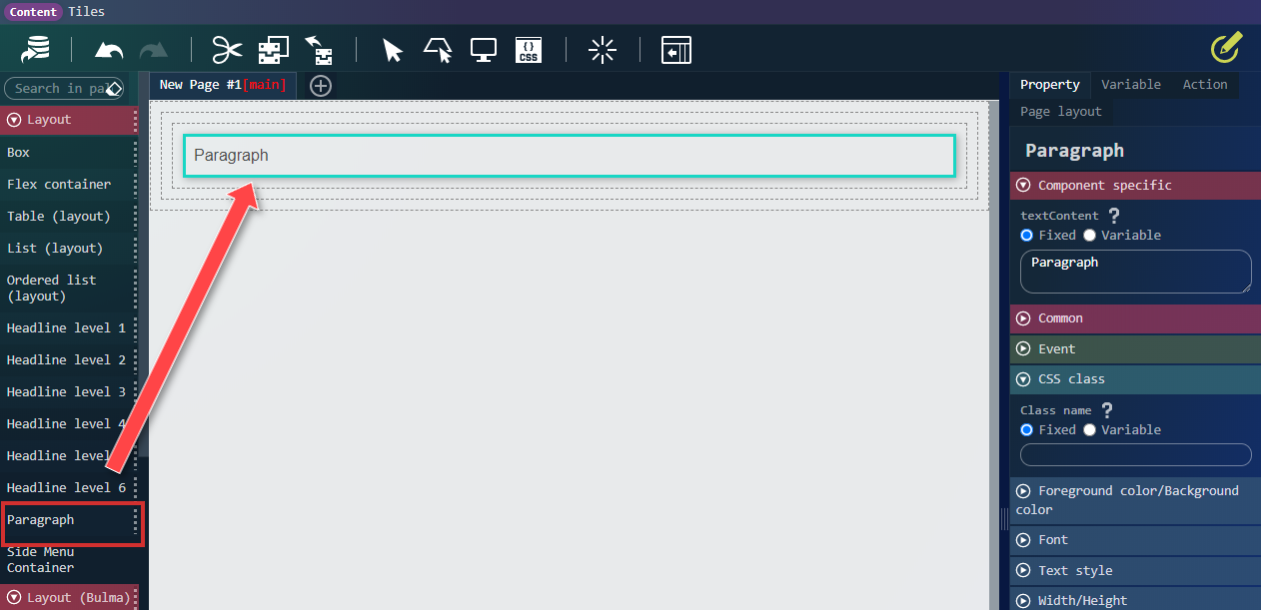
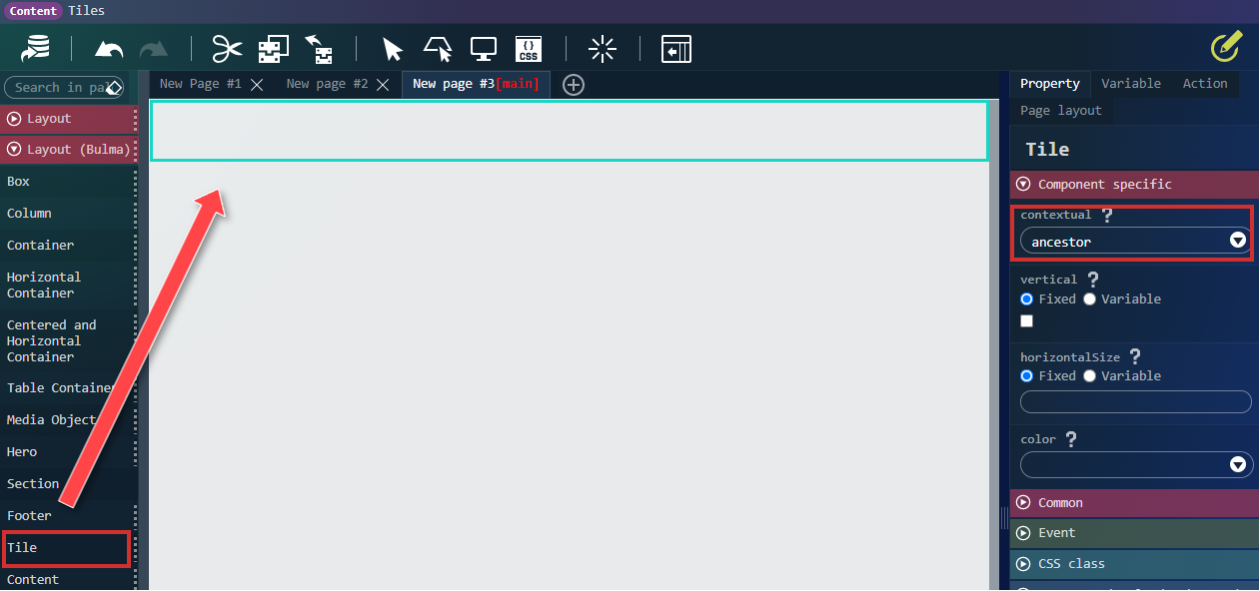
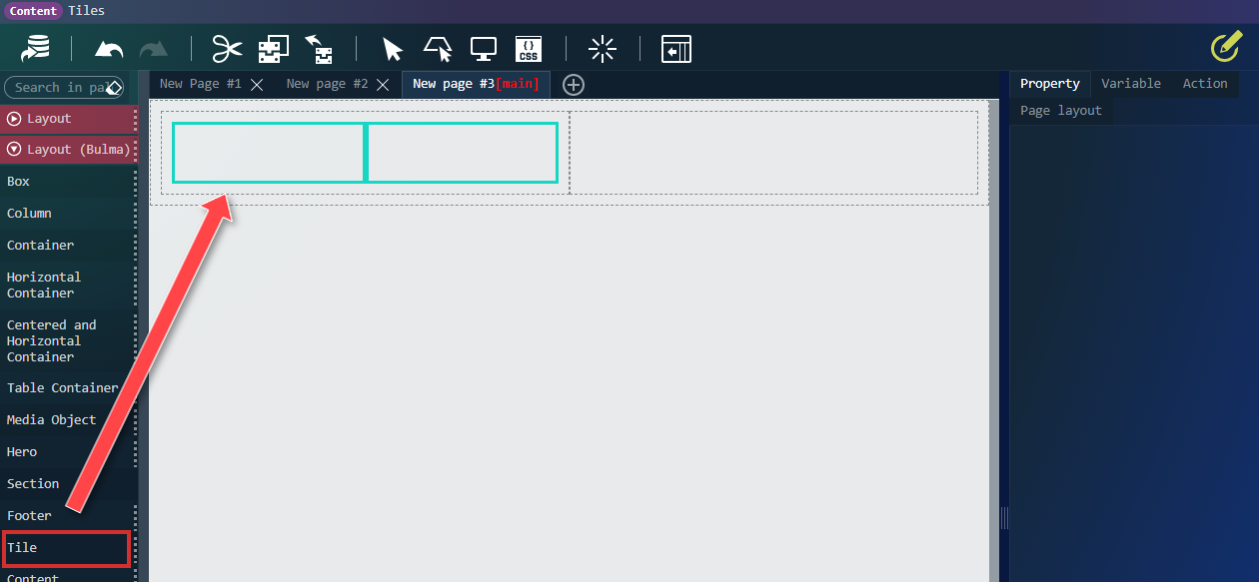
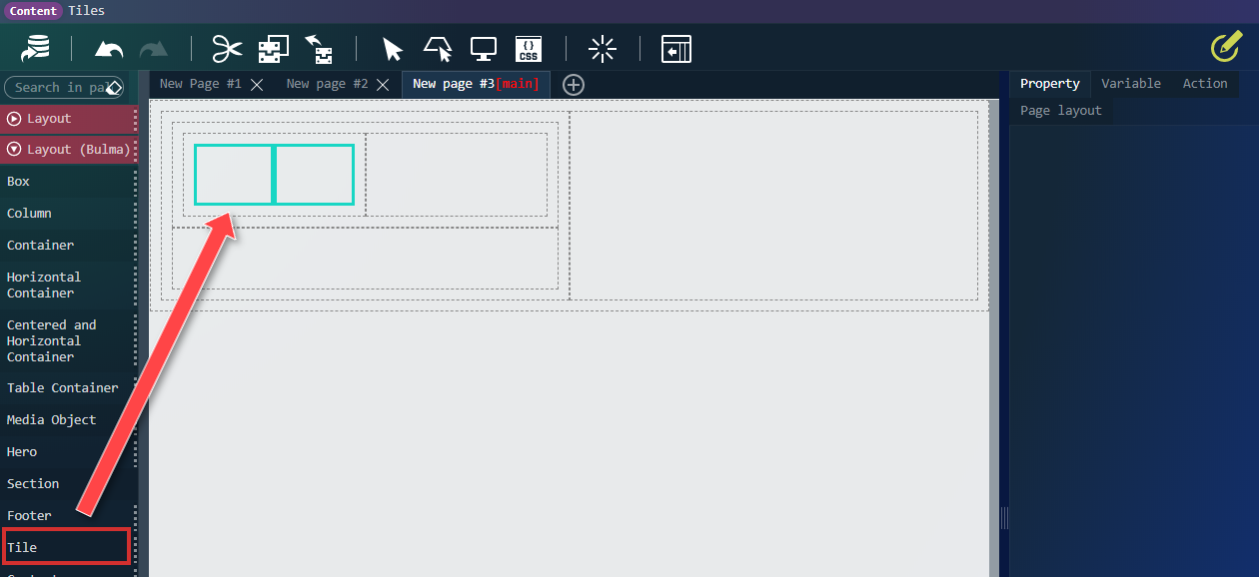
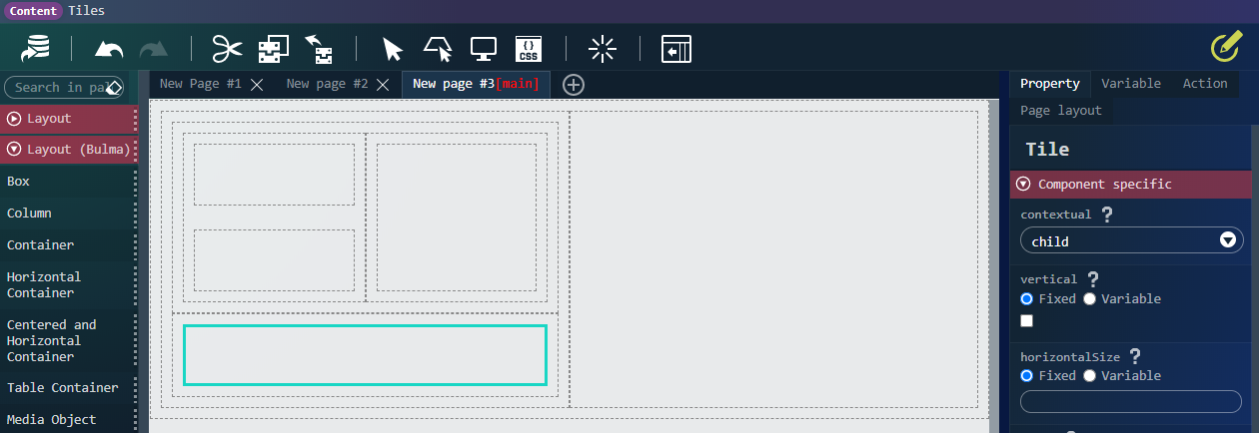
- 「タイル」エレメントを配置します。

-
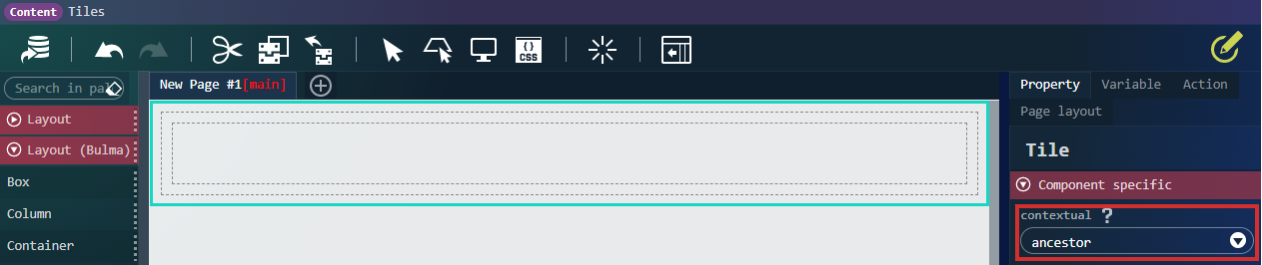
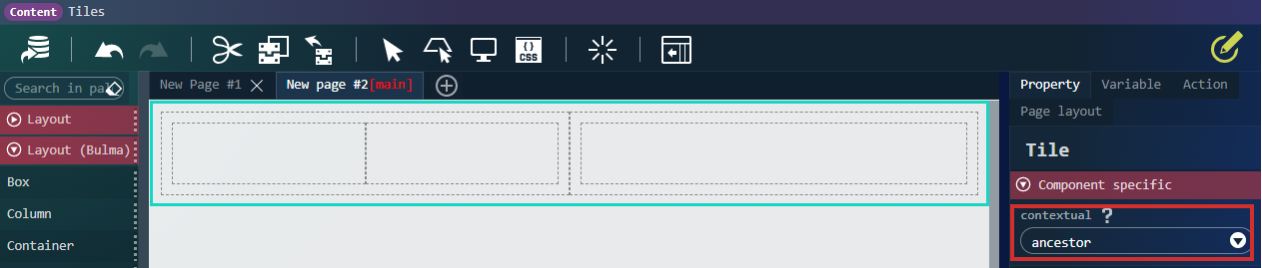
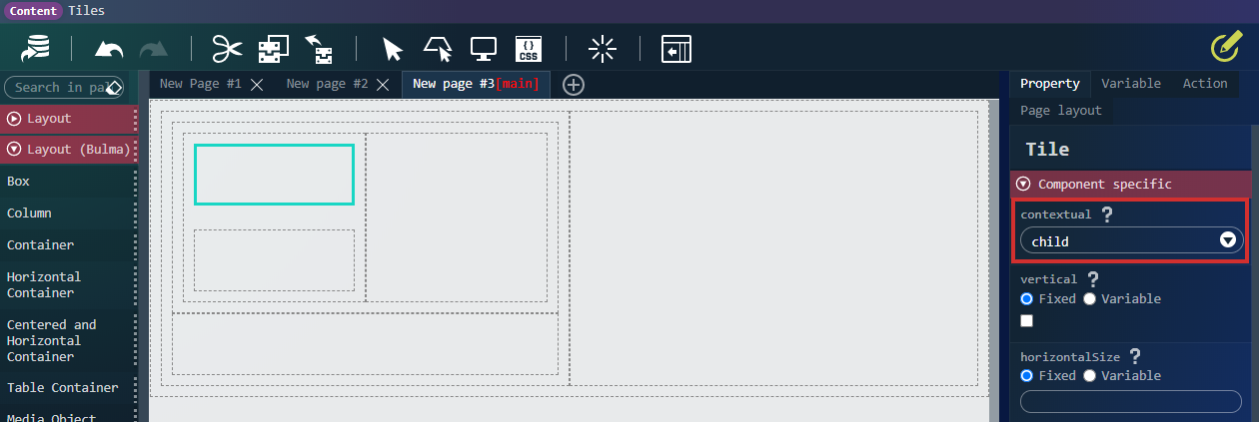
contextual プロパティを設定します。
1階層目の「タイル」エレメントを ancestor にします。

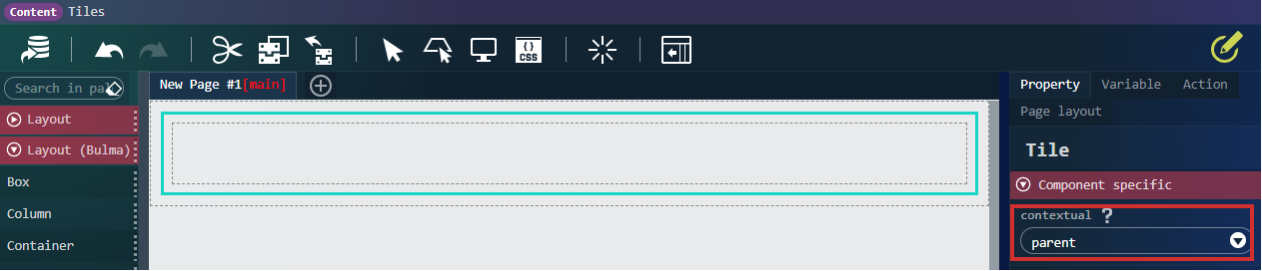
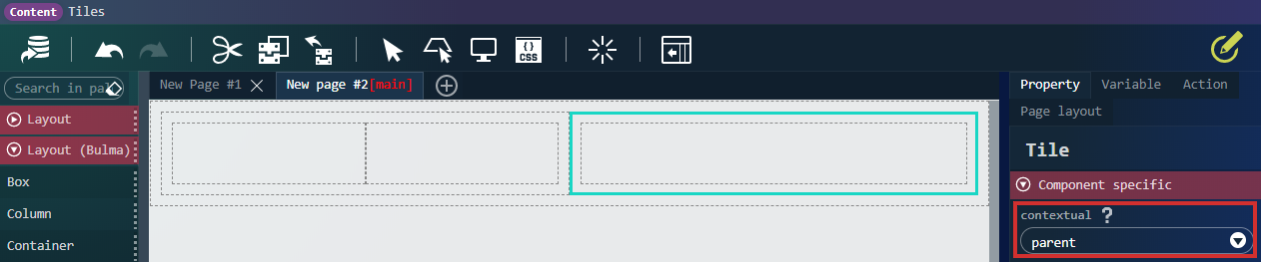
2階層目の「タイル」エレメントを parent にします。

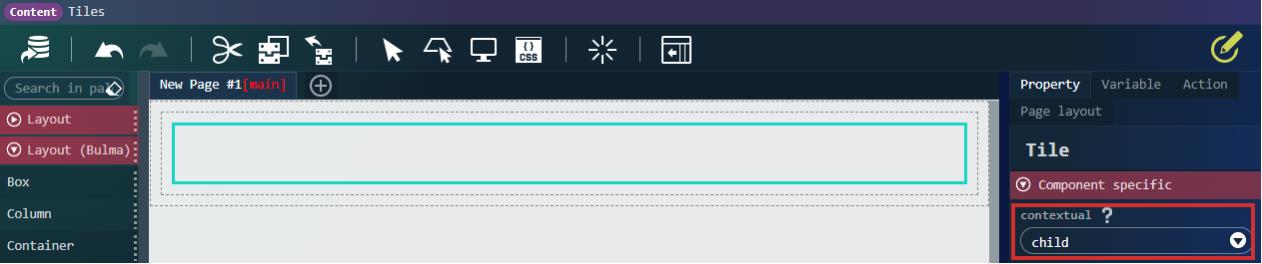
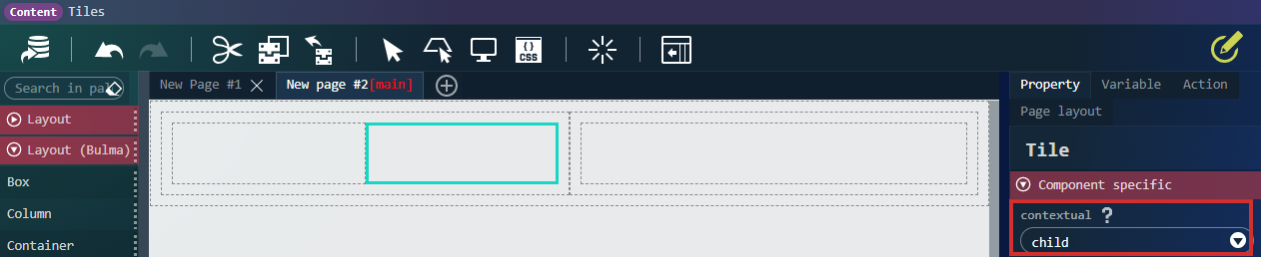
3階層目の「タイル」エレメントを child にします。

-
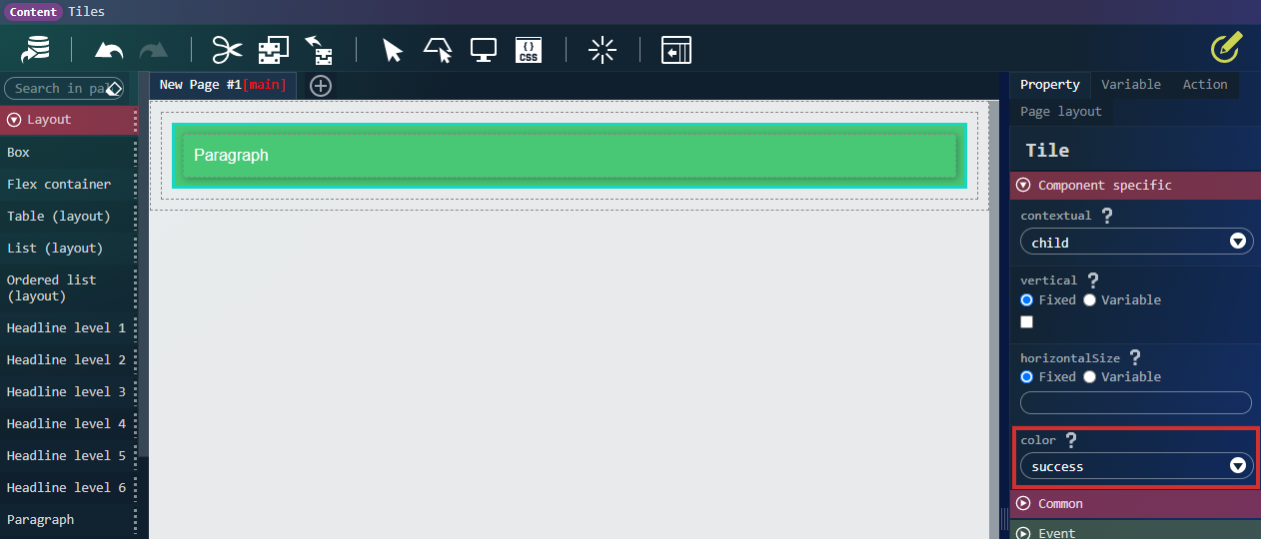
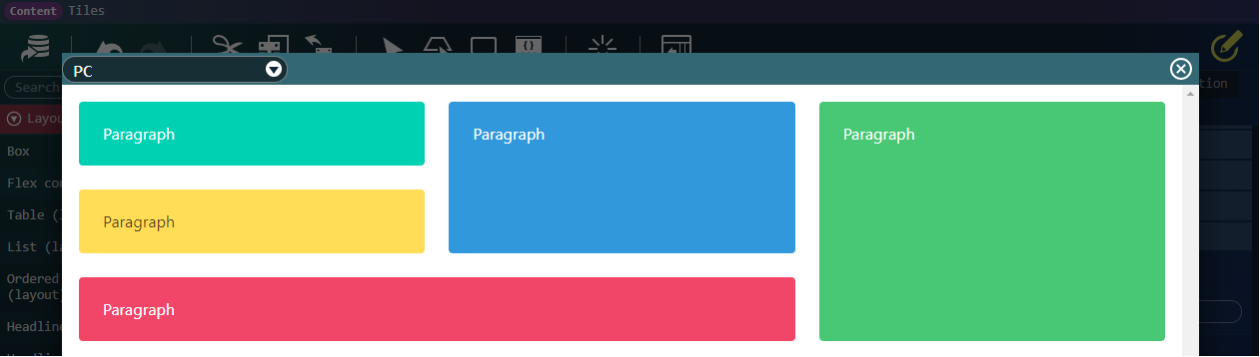
「段落」エレメントを3階層目の「タイル」エレメントの中に配置します。
文字などのコンテンツの表示は「段落」エレメントを使用します。

これで基本的な設定は完了です。
最後にデザインを分かりやすくするために色を付けます。 -
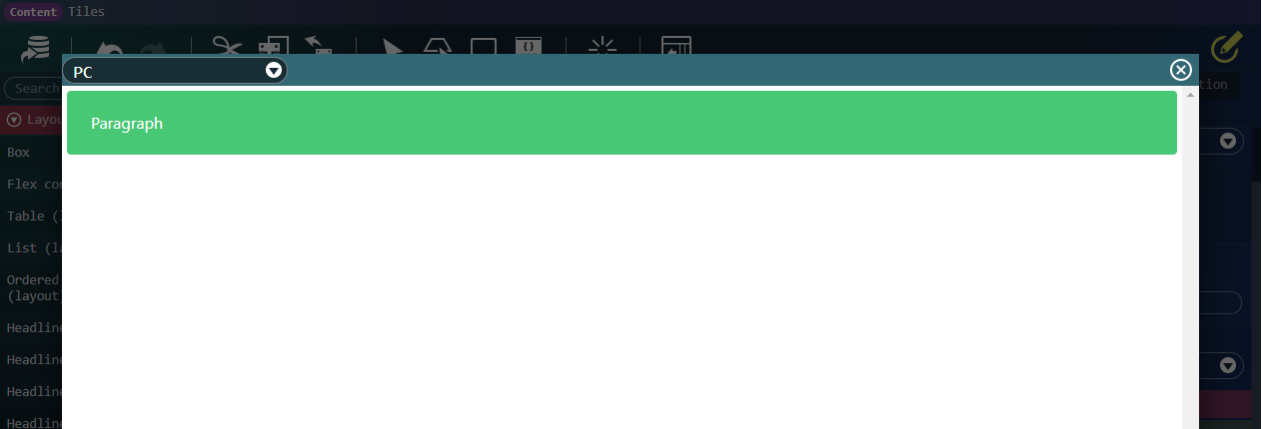
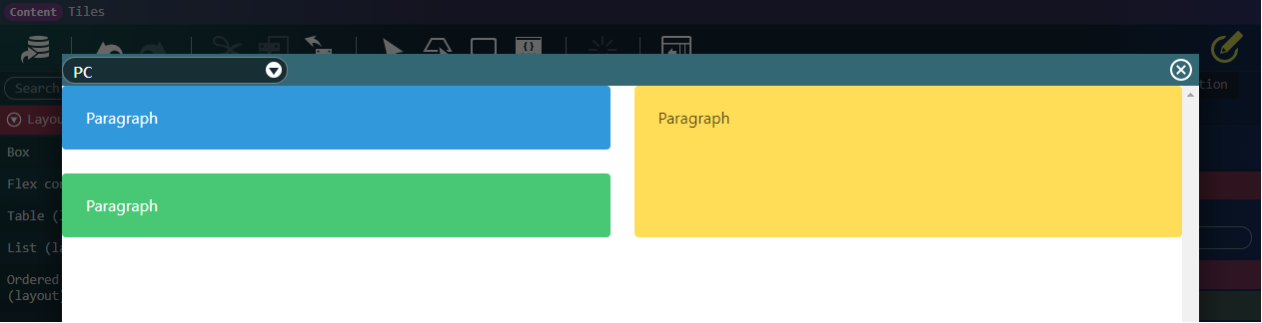
プレビューで確認します。
レイアウトを分かりやすくするため1階層目の「タイル」エレメントに余白(margin)を 5px ずつ設定してプレビューで確認します。

以上が基本的な使い方です。
セカンドステップ
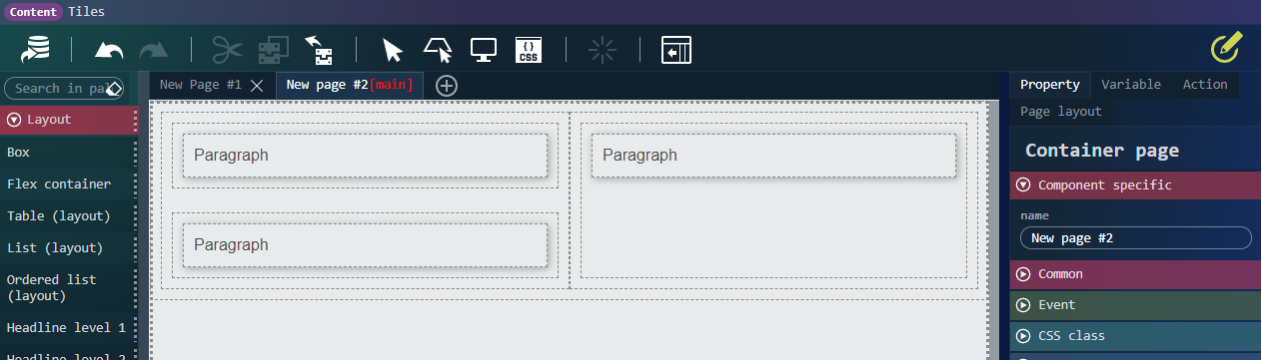
縦並びのタイルレイアウトを作成します。

新規でタブを作成し、進めていきます。
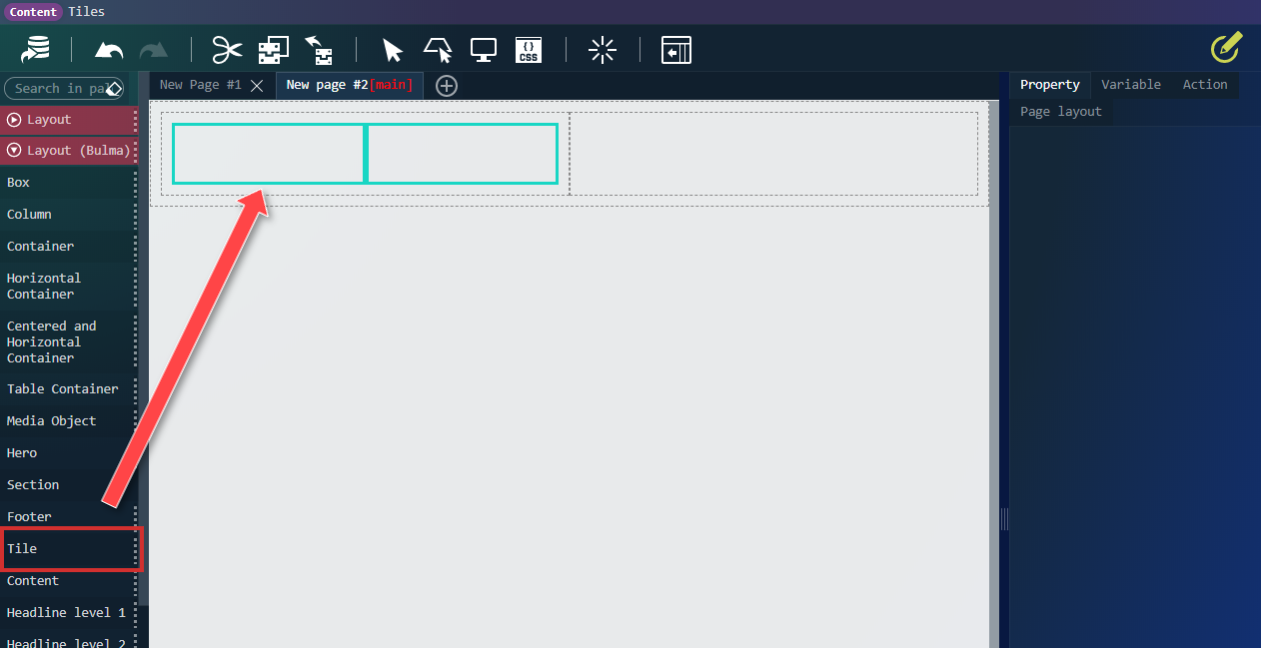
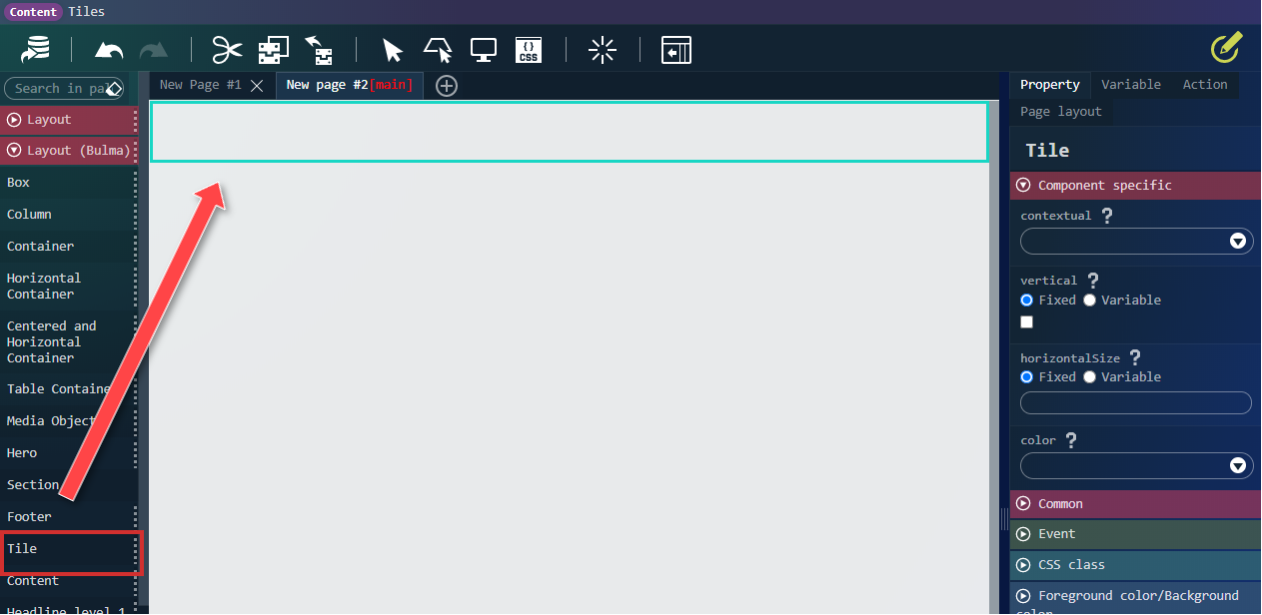
- 「タイル」エレメントを配置します。

-
contextual プロパティを設定します。
1階層目の「タイル」エレメントを ancestor にします。

2階層目の「タイル」エレメントを parent にします。
左側

右側

3階層目の「タイル」エレメントを childにします。
左側

中央

右側

-
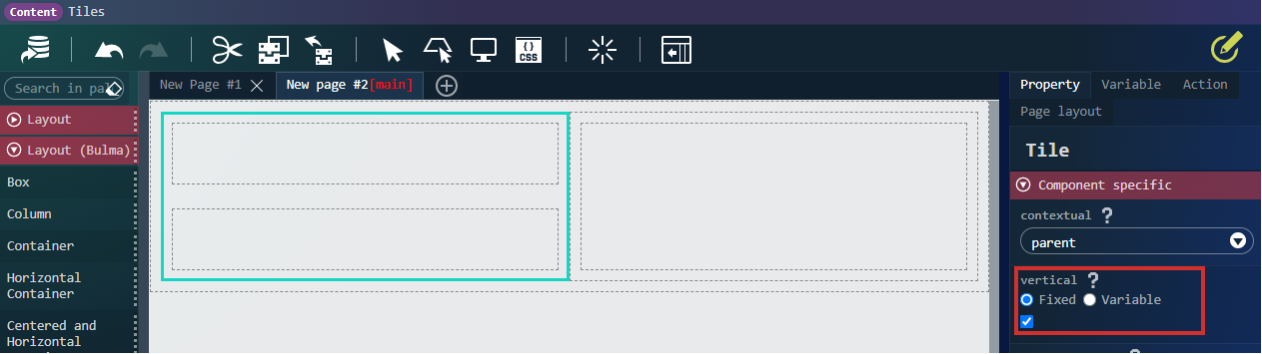
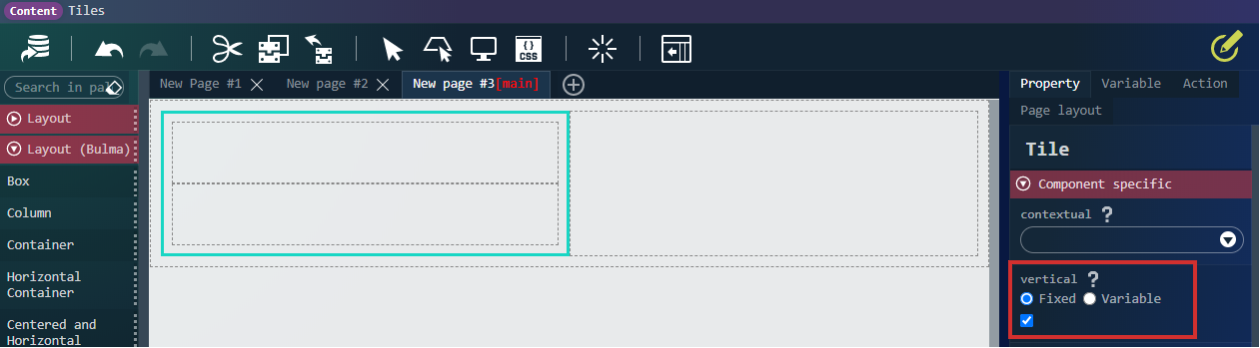
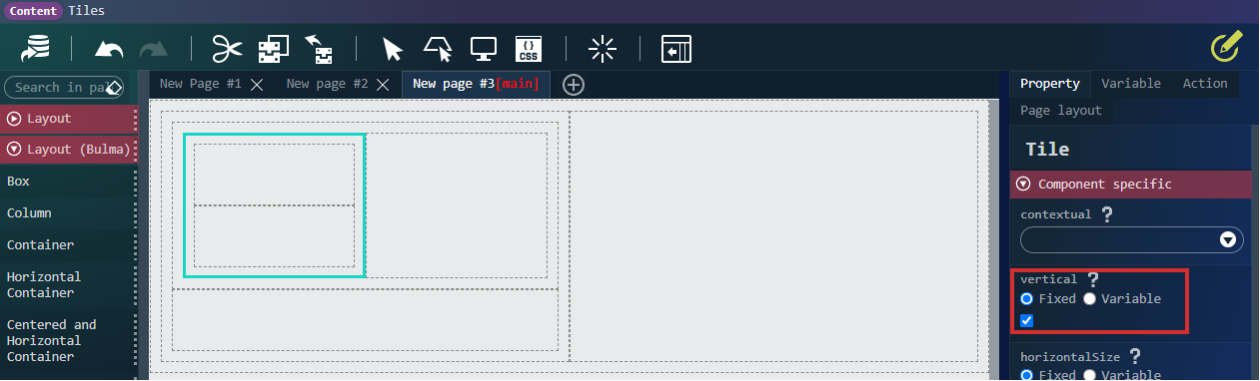
「タイル」エレメントが縦に並ぶように、vertical プロパティにチェックを付けます。
縦並びのタイルレイアウトを作りたい場合は、親要素の vertical プロパティにチェックを付けます。
こうすることで子要素が縦並びになります。

これでレイアウトがイメージのようになりました。 -
3階層目の「タイル」エレメントの color プロパティを 左上から半時計周りに info、success、warning にします。

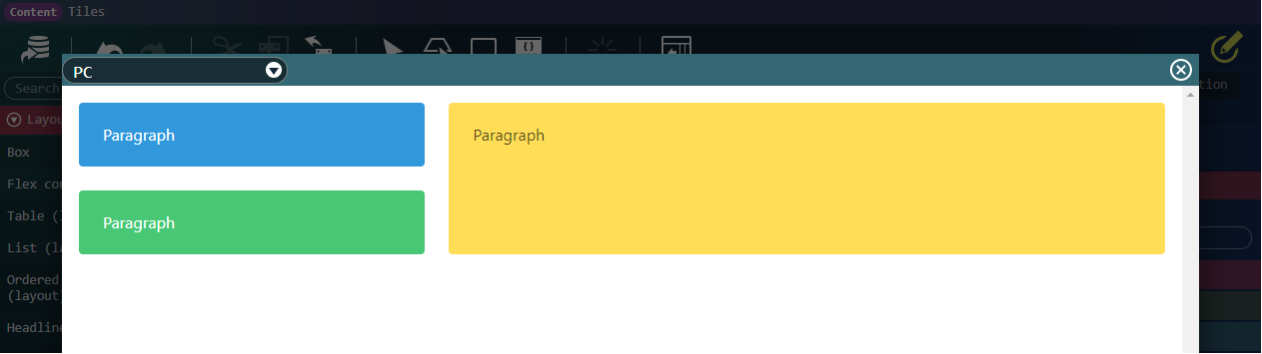
プレビュー

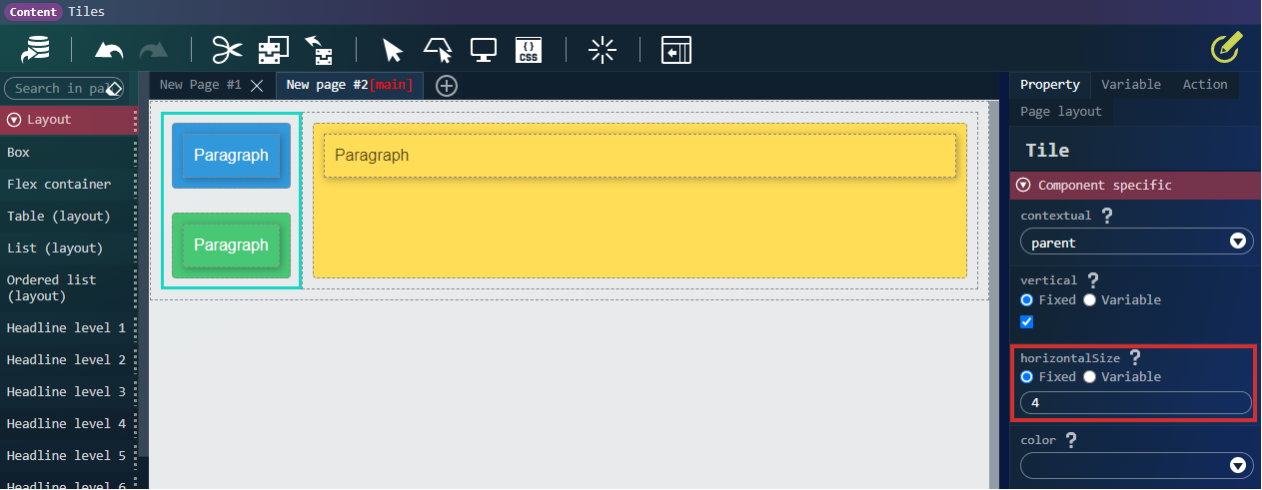
完成図と「タイル」のサイズが違うのでサイズを変更します。 -
左側の「タイル」のサイズを変更します。
左側の「タイル」エレメントの horizontalSize を4にします。

「タイル」の大きさは、グリッドシステムと同様に「is-大きさ」のクラスを追加することで設定できます。
ここでは horizontalSize を4にしたことで、is-4 のクラスが付与され、4/12 のサイズになりました。 -
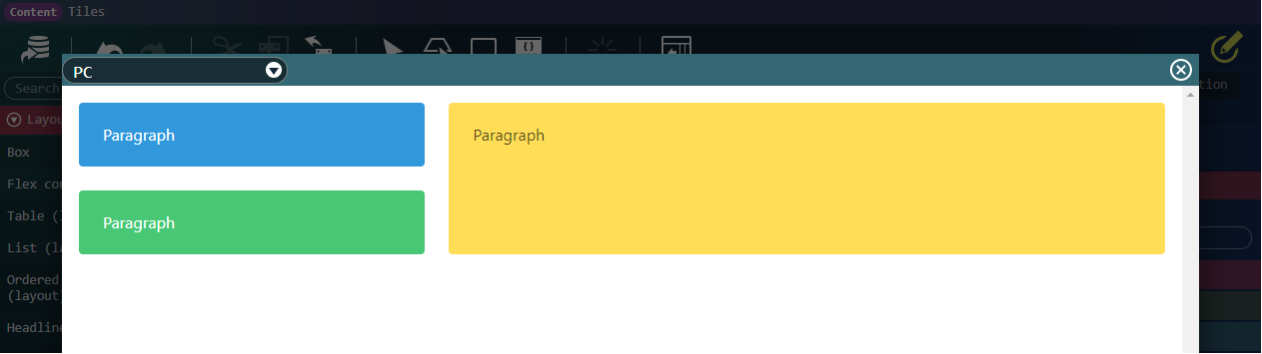
プレビューで確認します。
レイアウトを分かりやすくするため1階層目の「タイル」エレメントに余白(margin)を 5px ずつ設定してプレビューで確認します。

以上が縦並びのタイルレイアウトを作成する方法です。
2. ネスト構造のポイント
- 大元の「タイル」を ancestor にする
- 最下層の「タイル」を child にする
- child の下には「タイル」を作成しない
- child の親要素を parent にする
このルールを守ればいくらでもネストできます。
3. 応用編
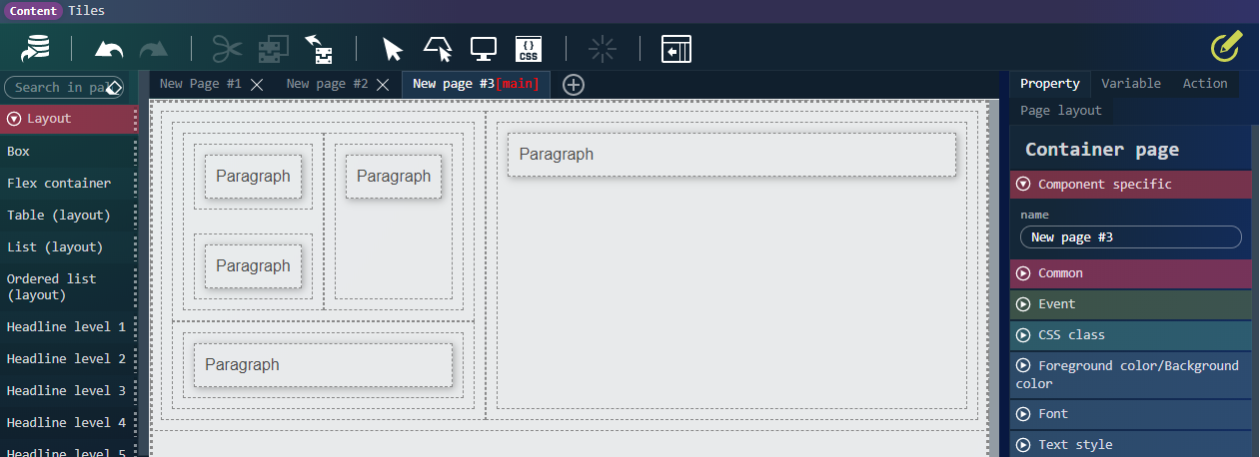
では、基本編とネスト構造のポイントを踏まえたうえで完成イメージのレイアウトを作成します。
新規でタブを作成し、進めていきます。
- 「タイル」エレメントを配置し、contextual を ancestor にします。

-
レイアウト決めます。
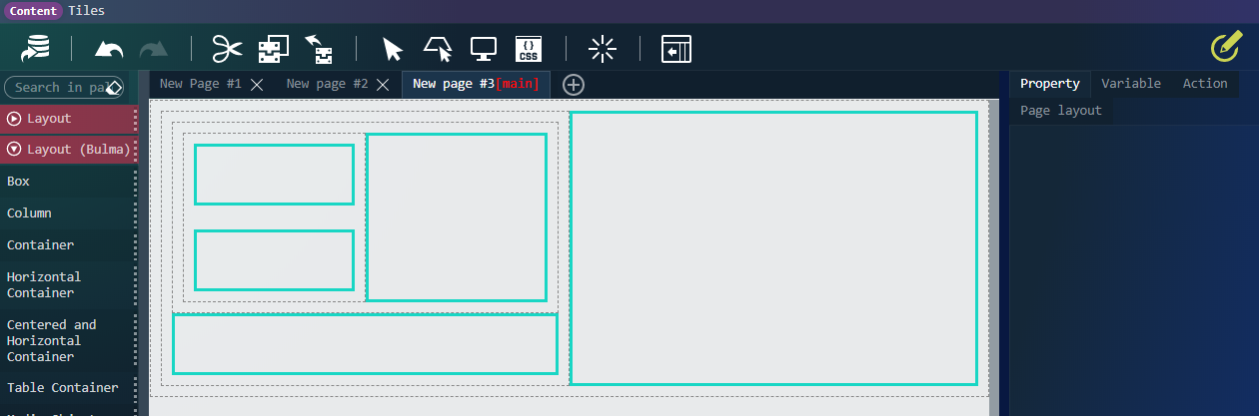
まず以下のように大きく2分割できるので、「タイル」エレメントを2つ配置します。


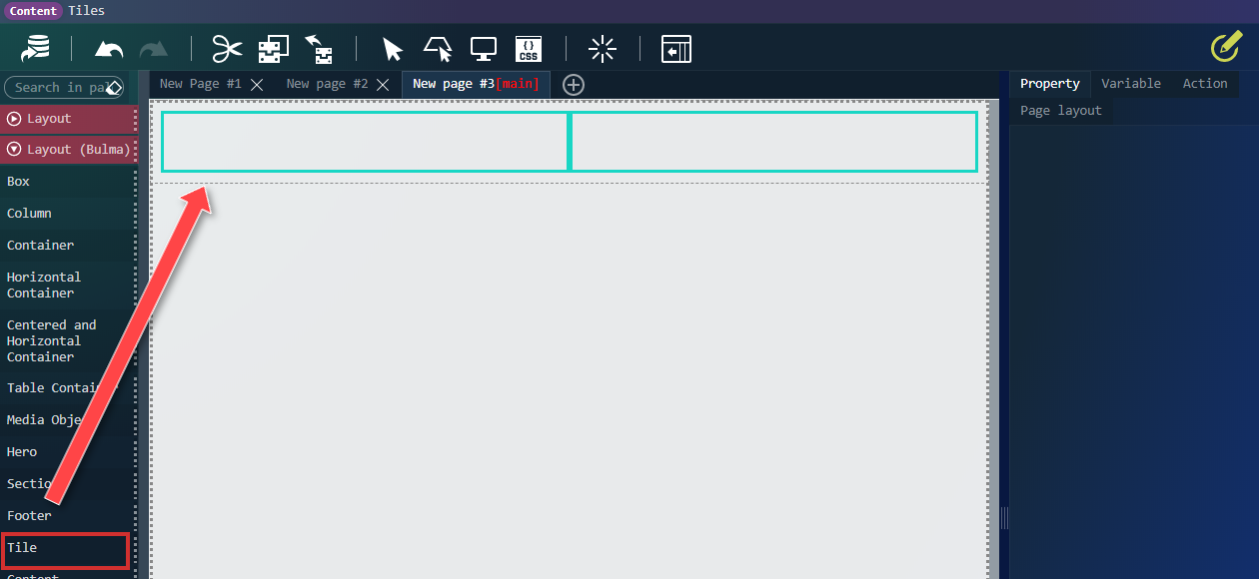
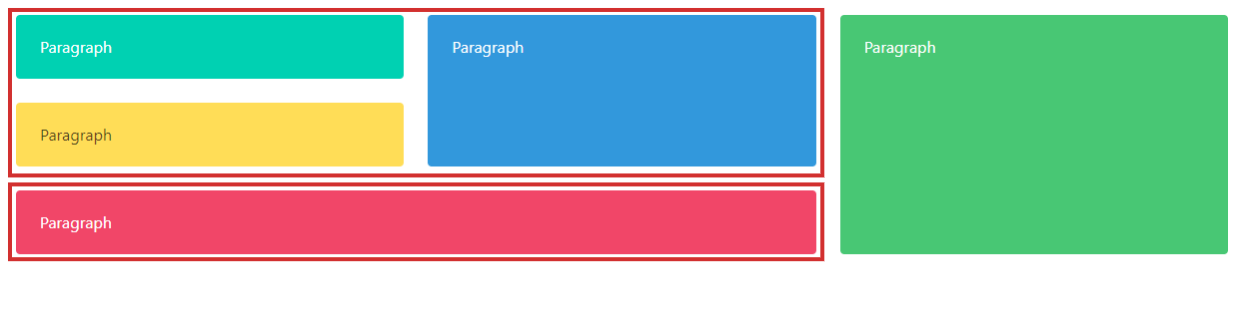
左側は以下のように2分割できるので、「タイル」エレメントを2つ配置し、縦並びになるようにします。

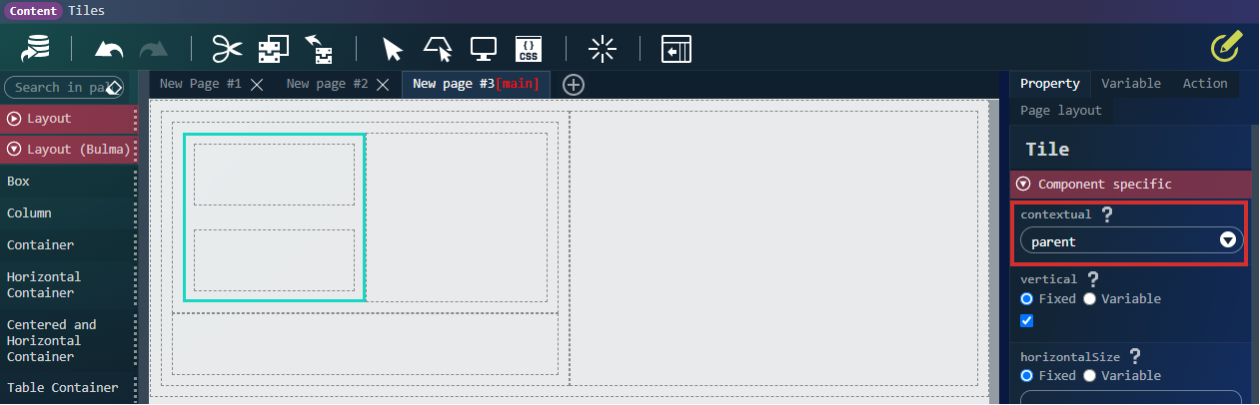
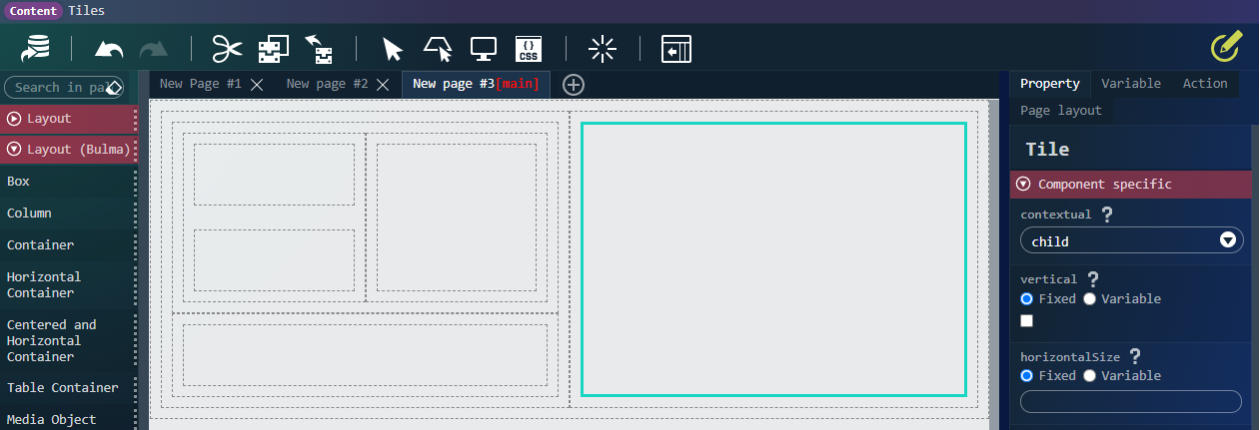
「タイル」エレメントを2つ配置します。

「タイル」エレメントが縦に並ぶように、vertical プロパティにチェックを付けます。

さらに以下のように2分割できるので、「タイル」エレメントを2つ配置します。


今配置した左側の「タイル」エレメントは以下のように2分割できるので、「タイル」エレメントを2つ配置し、縦並びになるようにします。

「タイル」エレメントを2つ配置します。

「タイル」エレメントが縦に並ぶように、vertical プロパティにチェックを付けます。

これでレイアウトは完成イメージにだいぶ近づきました。 -
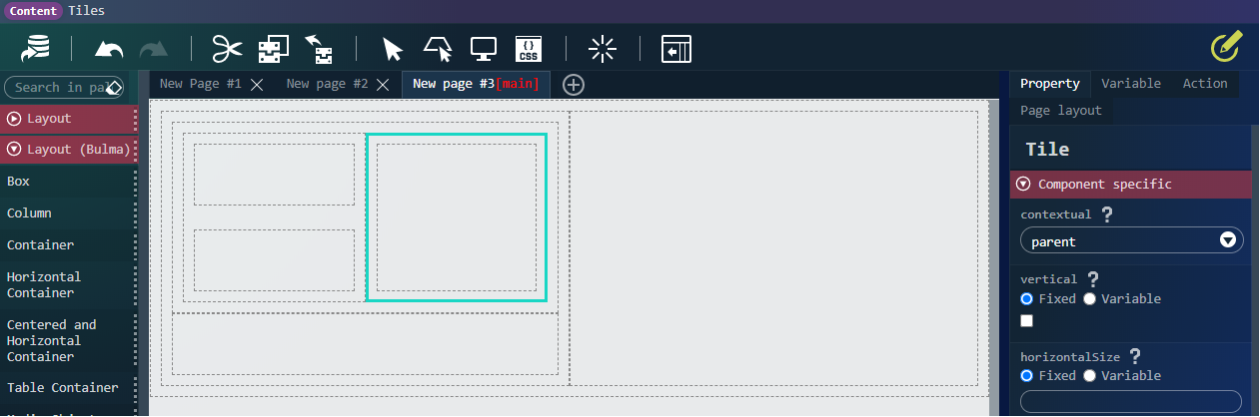
contextual プロパティを設定します。
ネスト構造のポイントを踏まえながら設定します。
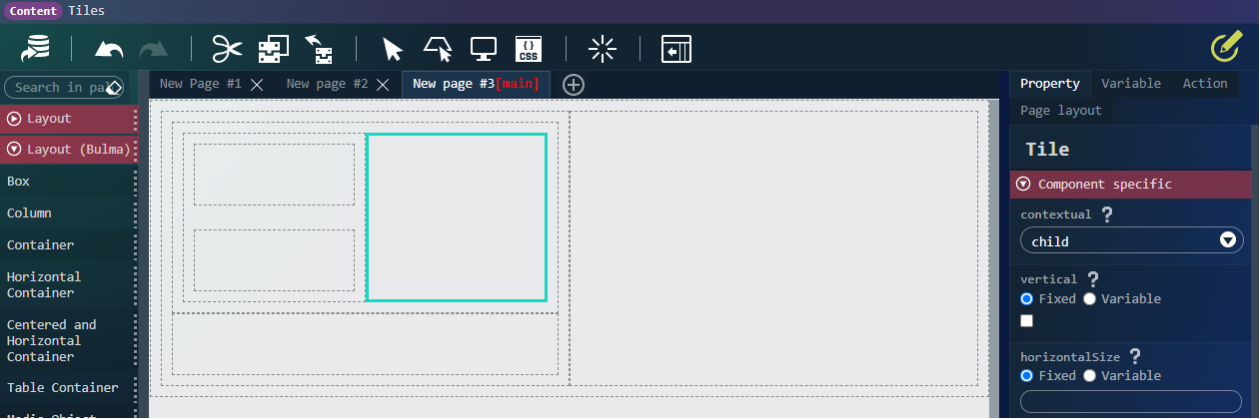
まず最下層の全ての「タイル」エレメントを child にします。

選択しているものが最下層の「タイル」エレメントです。

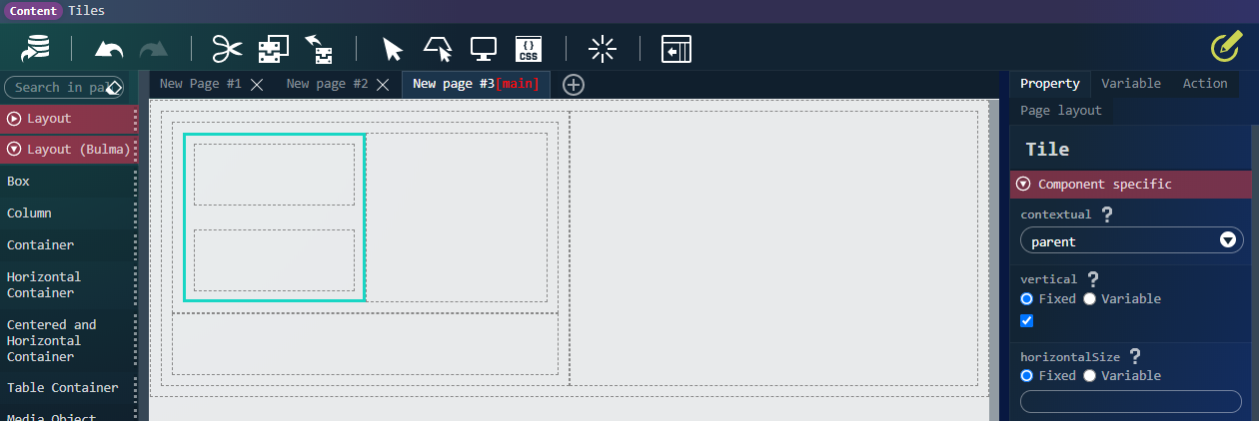
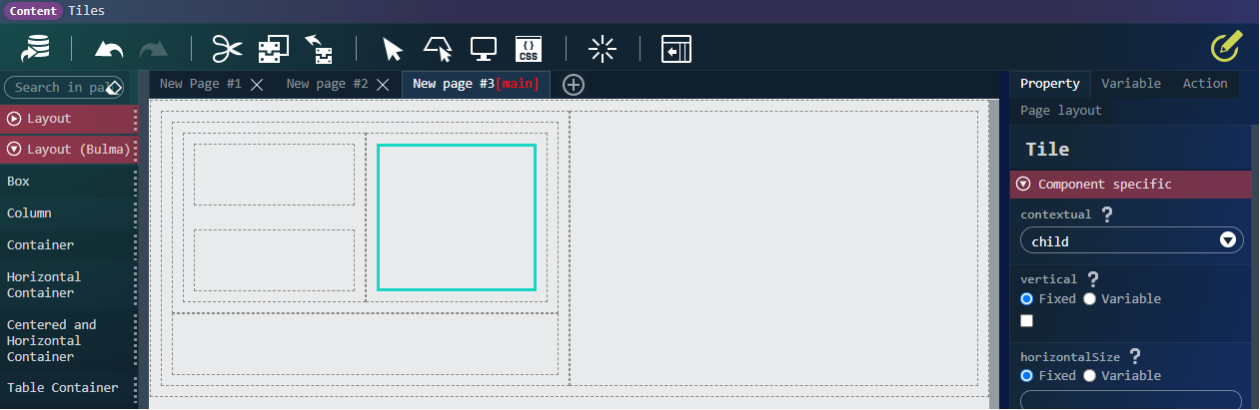
次に child の親要素を parent にします。

ここで問題になるのが、parent にすると parent の親に parent ができてしまう要素があります。

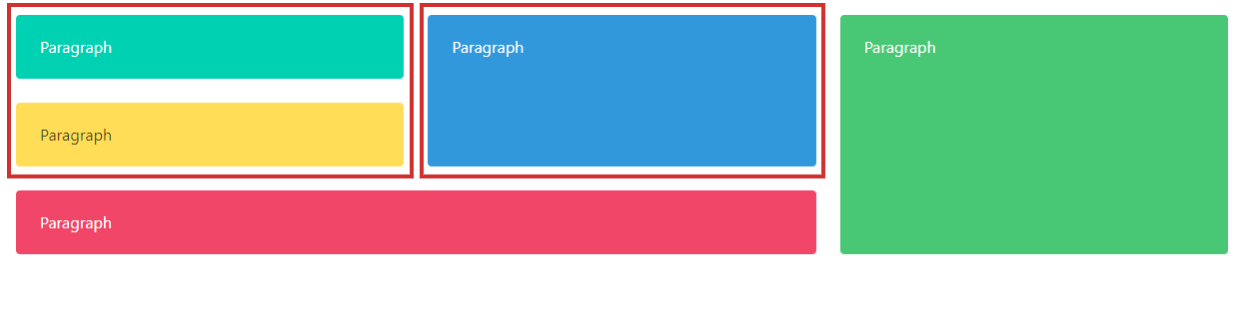
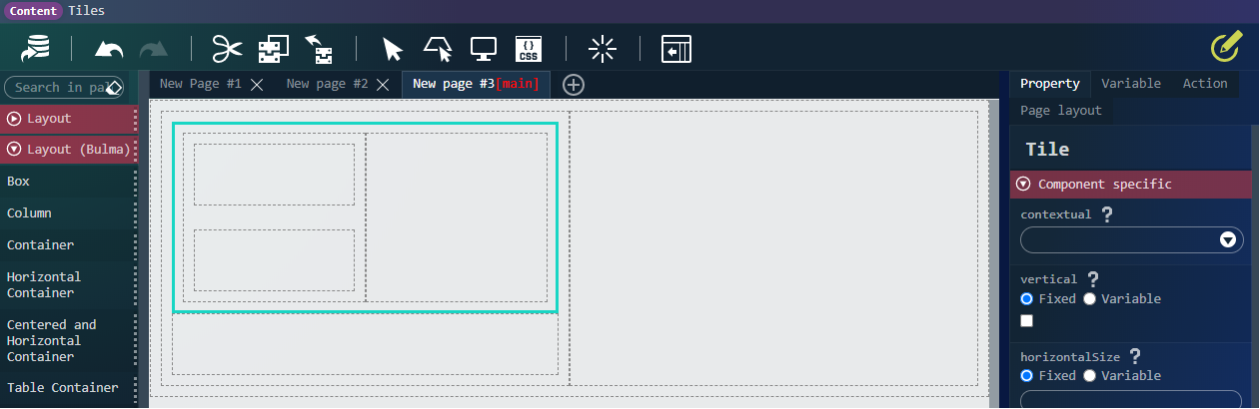
上記の図で選択している親要素であるここを parent にすると、

下記の図で選択している要素に対して parent > parent の関係になってしまいます。

parent の親を parent にはできないので、「タイル」エレメントを1つ配置し parent にします。


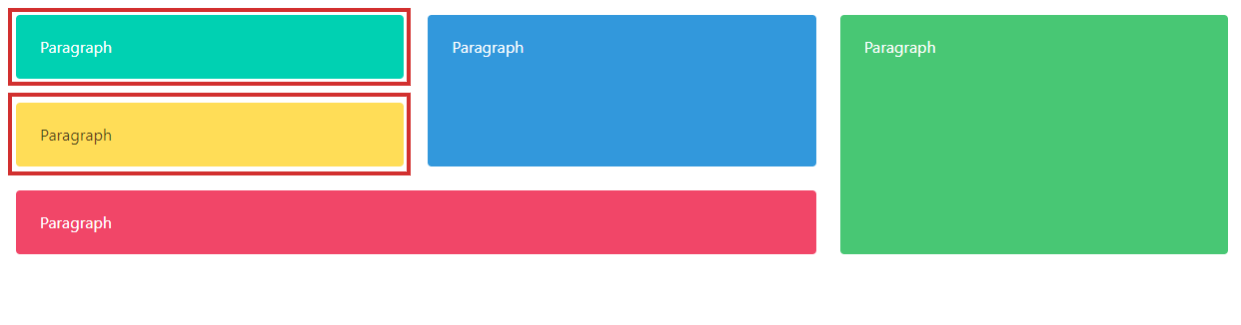
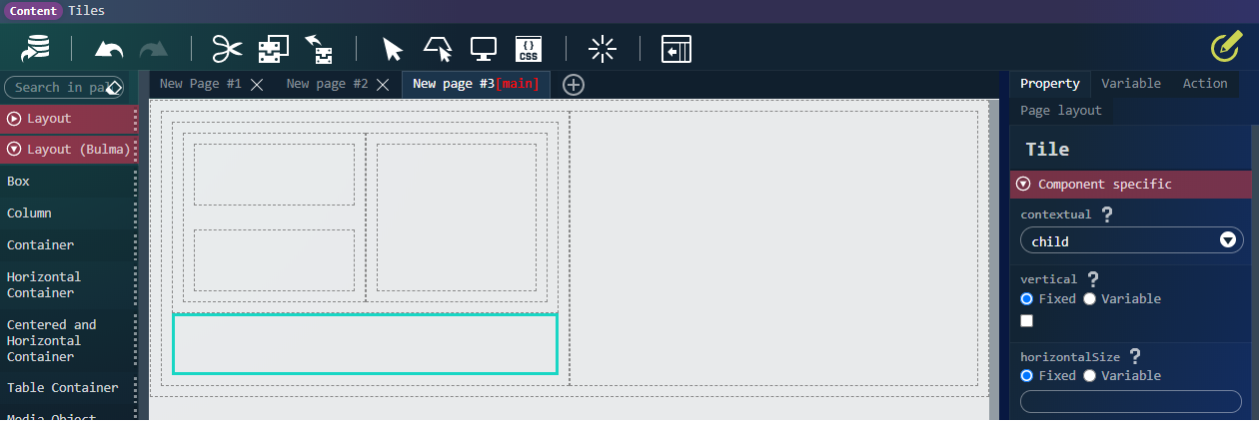
また、下記の child の親要素を parent にすると、parent の配下に child 以外の要素ができてしまいます。
これを回避するため「タイル」エレメントを1つ配置し parent にします。

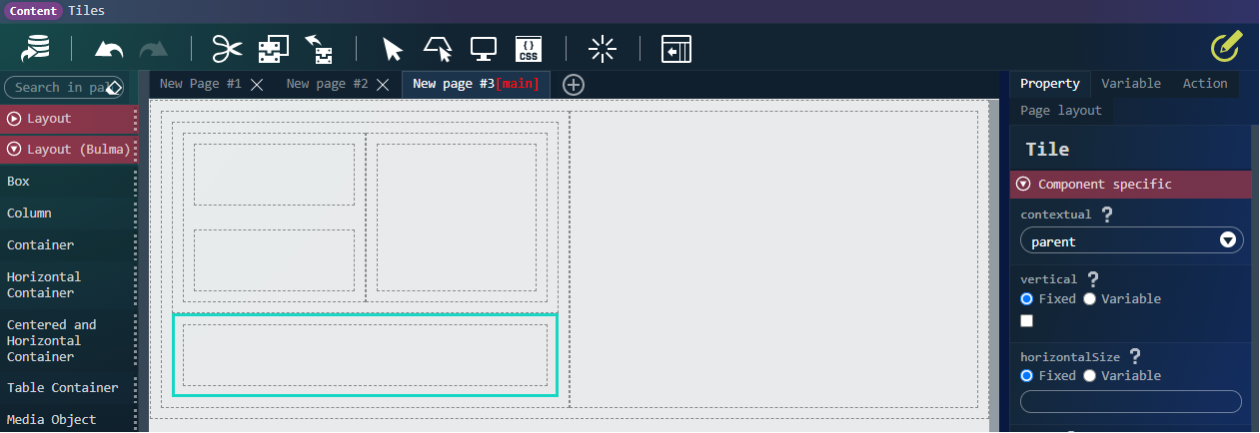
「タイル」エレメントを1つ配置し parent にします。


最後の child 要素は parent がないので、「タイル」エレメントを1つ配置し parent にします。


-
プレビューで確認します。
レイアウトを分かりやすくするため1階層目の「タイル」エレメントに余白(margin)を 5px ずつ設定してプレビューで確認します。

以上で完了です。
4. タイルレイアウトを作成するポイント
- 大元の「タイル」を用意し、ancestor にする
- 大元の「タイル」(ancestor) の中に必要な数だけ「タイル」を配置する
- 縦並びにする要素は vertical にする
- それぞれの「タイル」の大きさを指定する
- 大元の「タイル」(ancestor) から見て、最下層の「タイル」を child にする
- child の親要素を parent にする
- parent の子要素は child のみ配置可能
- child は複数配置可能
さいごに
ネストや contextual プロパティの親子関係が難しそうなイメージですが、
ポイントを踏まえればそこまで難しくはありません。
是非、使用してみてください。