この CookBook では、2020 summer でリリースした コンテンツ種別「Bulma」 の 「ページネーション」エレメントについて紹介しています。
「ページネーション」エレメントとは、表示されているデータをページ分割して表示することができるエレメントです。
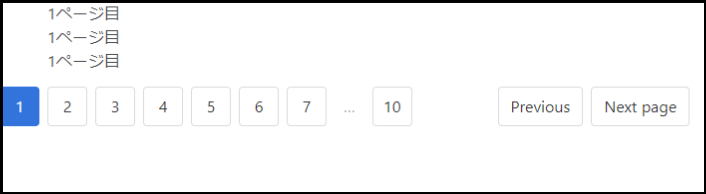
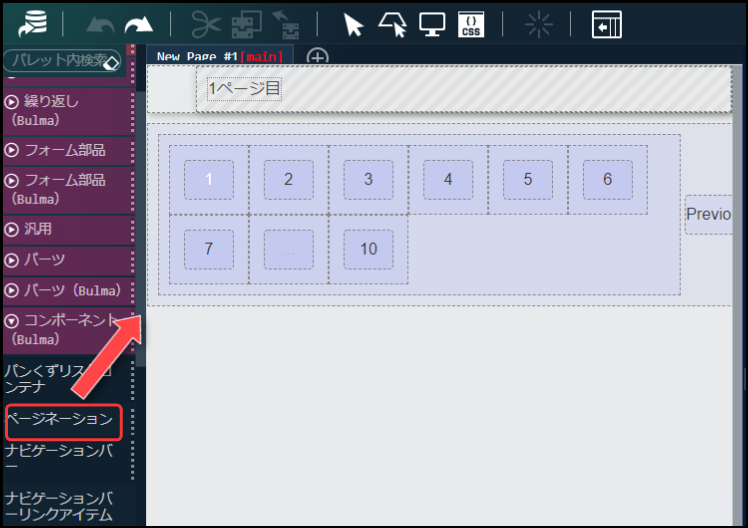
完成イメージ
一覧画面
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
IM-BloomMaker インポートデータ : cookbook_185243_bloommaker_data
以下の定義が含まれています。
| 種別 | ID | 名称 |
|---|---|---|
| コンテンツ | im_cookbook_185243_pagination | ページネーション 一覧 |
| ルーティング | im_cookbook_185243_pagination | ページネーション 一覧 |
IM-BloomMaker のインポート機能を利用してインポートしてください。
インポート後、インポートしたルーティング定義の認可 URI の設定を行ってください。
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/im_cookbook/185243
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
この Cookbook では 「ページネーション」エレメントを利用します。
- 一覧画面の作成
- アプリケーション画面を公開
1. 一覧画面の作成
それではコンテンツを作成していきましょう。
デザイナを開くまでの手順については、以下のドキュメントを参考にしてください。
- IM-BloomMaker ユーザ操作ガイド - コンテンツ
なお、完成サンプルではコンテンツの ID を im_cookbook_185243_pagination としています。
まずは、変数を作成してください。
右ペインにある変数タブを開き、変数タブ上のプルダウンにて「変数」が選択されていることを確認し、「JSON形式で編集」アイコンをクリックして「JSONエディタ」を開き、以下の JSON を入力してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
{ "current": 1, "list": [ [ "見出し", "見出し", "見出し" ], [ "1ページ目", "1ページ目", "1ページ目" ], [ "2ページ目", "2ページ目", "2ページ目" ], [ "3ページ目", "3ページ目", "3ページ目" ], [ "4ページ目", "4ページ目", "4ページ目" ], [ "5ページ目", "5ページ目", "5ページ目" ], [ "6ページ目", "6ページ目", "6ページ目" ], [ "7ページ目", "7ページ目", "7ページ目" ], [ "8ページ目", "8ページ目", "8ページ目" ], [ "9ページ目", "9ページ目", "9ページ目" ], [ "10ページ目", "10ページ目", "10ページ目" ] ] } |
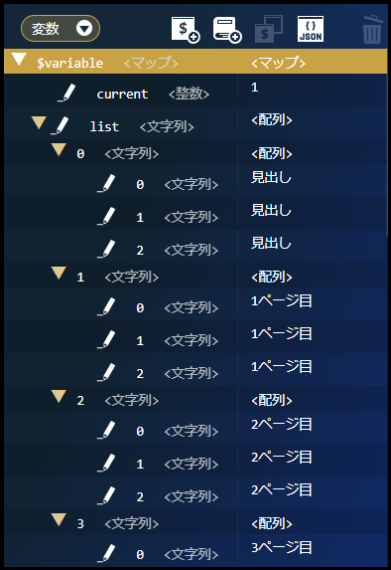
JSONエディタのOKボタンをクリックすると、以下の画像のように作成された変数を確認することができます。
次に、使用するエレメントの配置と作成した変数の紐づけを行っていきます。
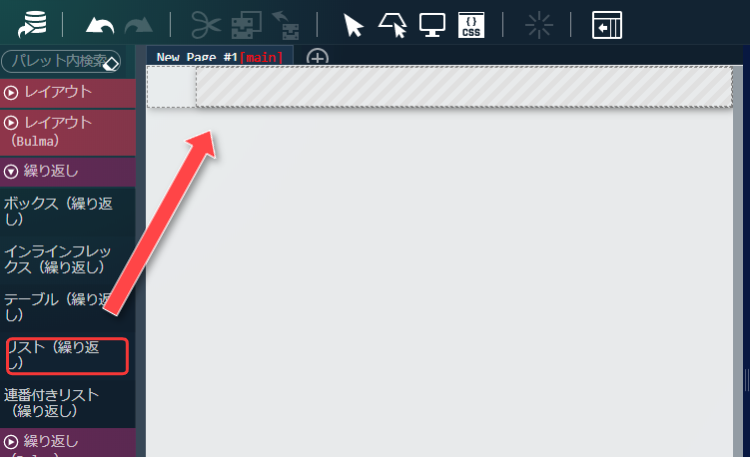
「繰り返し」カテゴリ内の「リスト(繰り返し)」エレメントをコンテナページ上に配置してください。
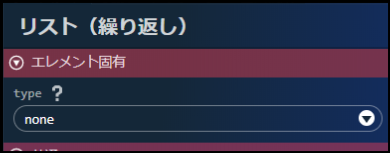
「リスト(繰り返し)」エレメントの固有プロパティ「type」のプルダウンから none を選択します。
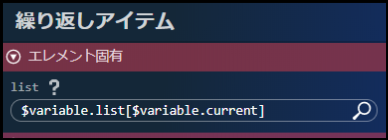
「リスト(繰り返し)」エレメント配下にある「繰り返しアイテム」エレメントの固有プロパティ「list」に $variable.list[$variable.current] を設定してください。
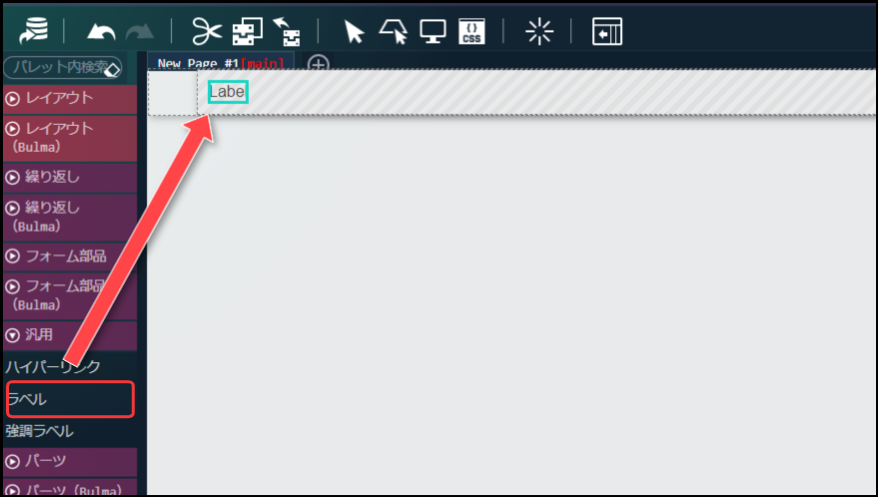
「汎用」カテゴリ内の「ラベル」エレメントを「カラムアイテム(繰り返し)」エレメント配下に配置してください。
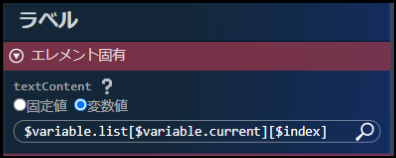
「ラベル」エレメントの固有プロパティ「textContent」に変数値指定で $variable.list[$variable.current][$index] を設定してください。
「コンポーネント(bulma)」カテゴリ内の「ページネーション」エレメントをコンテナページ上に配置してください。
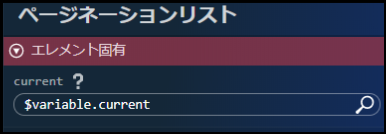
「ページネーション」エレメント配下にある「ページネーションリスト」エレメントの固有プロパティ「current」に $variable.current を設定してください。
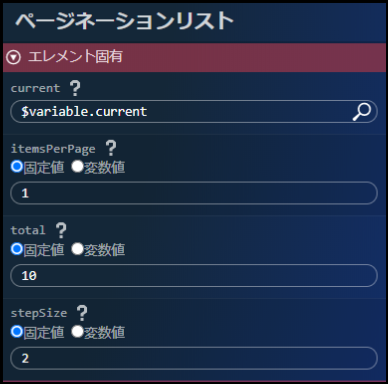
「ページネーションリスト」エレメントにおける下記プロパティを設定します。
itemPerPage- 固定値で
1
- 固定値で
total- 固定値で
10
- 固定値で
stepSize- 固定値で
2
- 固定値で
作成したフロー保存してください。
以上で一覧画面の作成は完了です。
なお、 Bulma の「ページネーション」エレメントについては、本家サイトである下記URLも参考にしてみてください。
https://bulma.io/documentation/components/pagination/
2. アプリケーション画面を公開
当該 Cookbook で作成したコンテンツは IM-BloomMaker のルーティング定義と紐づけることによって、アプリケーションとして公開することができます。
ルーティング定義の作成や設定方法については、以下のドキュメントを参照してください。
- IM-BloomMaker ユーザ操作ガイド - ルーティング
ルーティング定義作成後は、ルーティングにURLにアクセスするための認可を付与してください。
動作確認が目的であれば、認証済みユーザに認可を付与すれば問題ありません。
なお、完成サンプルでは ルーティングID を im_cookbook_185243_pagination で登録しています。