このCookBookでは、2020 Summer から利用可能になった環境変数($env)に含まれる「modifier」について紹介しています。
modifier は、同じく 2020 Summer から利用可能になったコンテンツ種別「Bulma」を使用している場合のみ参照できる情報です。
modifier には CSS フレームワーク「Bulma」が提供している CSS Class の一部が定義されており、この情報を用いることで独自に CSS を定義しなくとも文字や背景の色を変えたり、レスポンシブな画面を作成できます。
$env.modifier の内容
modifier には以下の情報が含まれています。
| 名前 | 説明 |
|---|---|
| color | 文字色に関する Class が定義されています。 |
| backgroundColor | 背景色に関する Class が定義されています。 |
| hide | エレメント非表示用の Class が定義されています。 |
使い方
modifier のそれぞれの情報の使い方について説明します。
- color と backgroundColor の使い方
- hide の使い方
1. color と backgroundColor の使い方
color は文字の色を指定し、backgroundColor は背景色を指定できます。
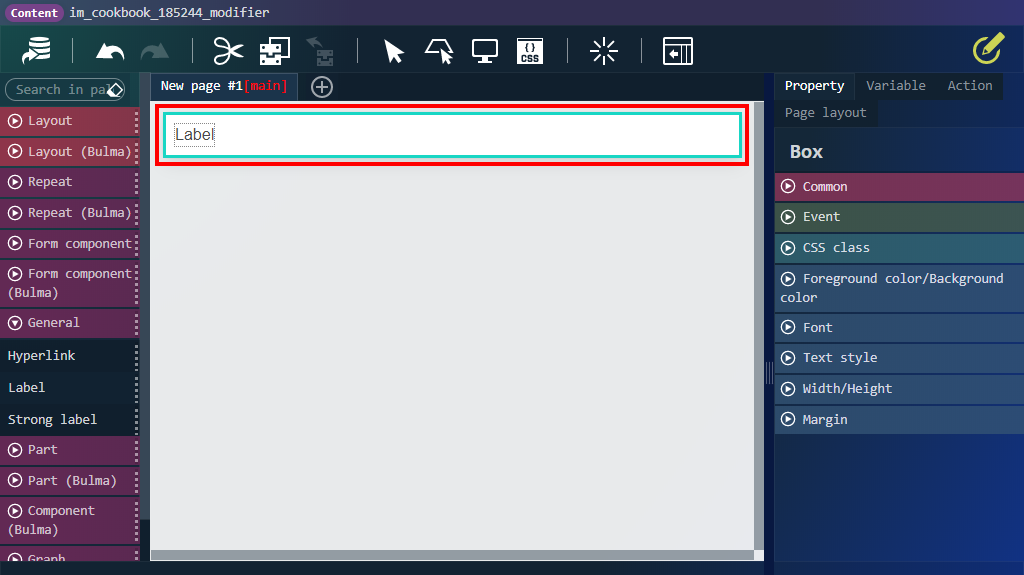
今回は、以下のようなボックスとラベルエレメントに背景色と文字色を設定してみます。
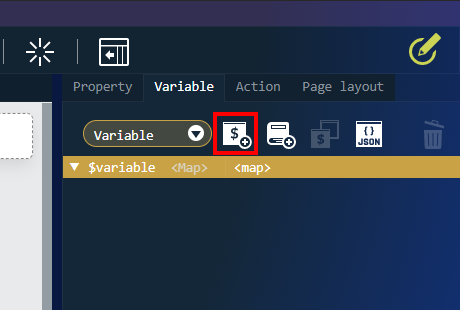
- コンテンツ種別「Bulma」のコンテンツを作成し、デザイナ画面を開いてください。
-
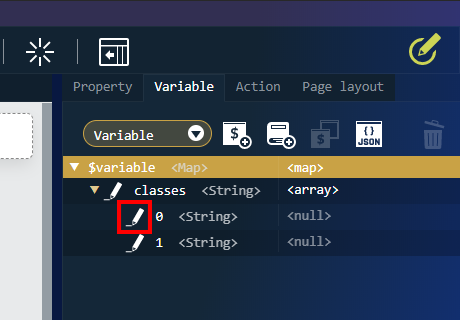
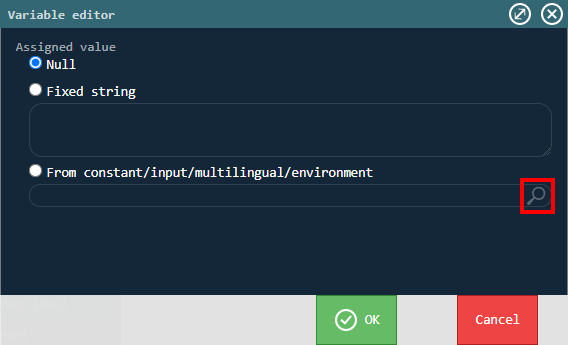
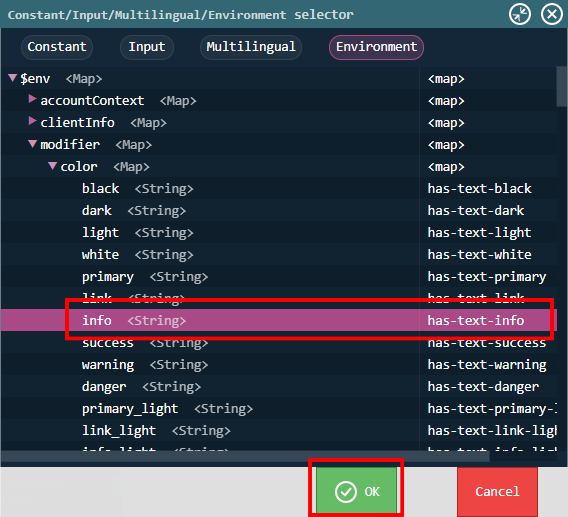
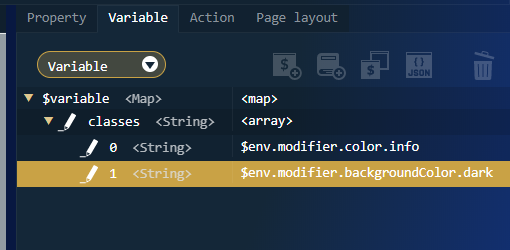
変数エディタダイアログで以下の通り入力し、「決定」ボタンをクリックしてください。
項目 設定値 キー名 classes 値の型 文字列 配列の次元数 1次元配列 配列の要素数 2 -
上記と同様の手順で、変数「classes」配下の「1」に「$env.modifier.backgroundColor.dark」を設定してください。

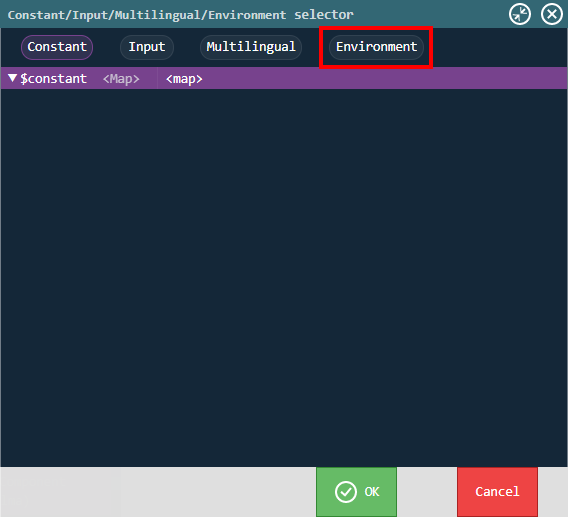
-
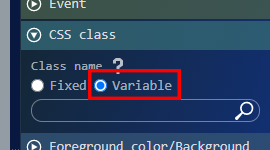
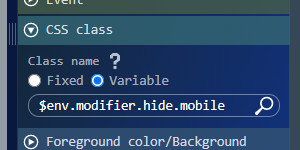
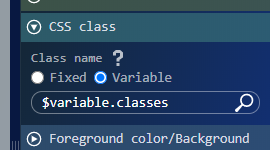
「クラス名」プロパティのテキストボックスに、前項で作成した変数「$variable.classes」を設定してください。

-
ボックスの背景が黒色、文字が青色になっていることを確認してください。
うまくいかない場合は手順に誤りがないか確認してください。

2. hide の使い方
hide は、設定した値に応じて特定の画面サイズでエレメントを非表示にできます。
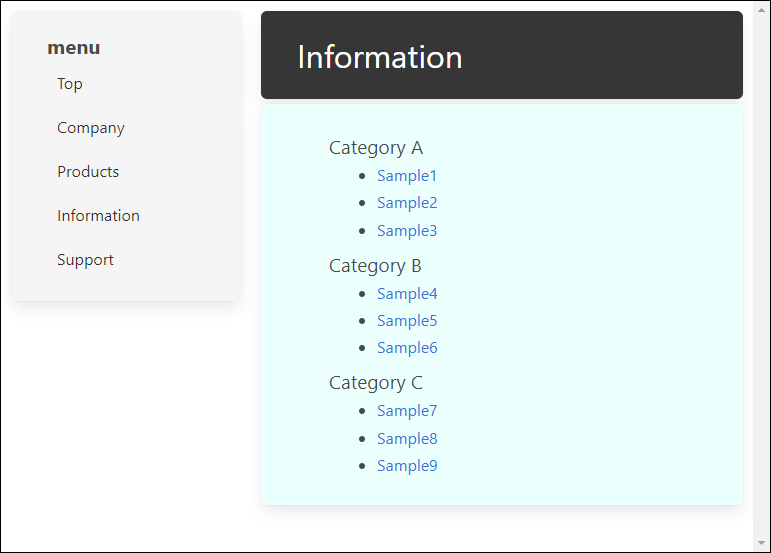
例として、左側にメニューがあるような画面で、モバイル端末で画面を表示した場合は左側のメニューを非表示にしたい場合などに有効です。
- 以下のインポートデータをダウンロードし、IM-BloomMaker のインポート画面からインポートしてください。
cookbook_185244_im_bloommaker.zip -
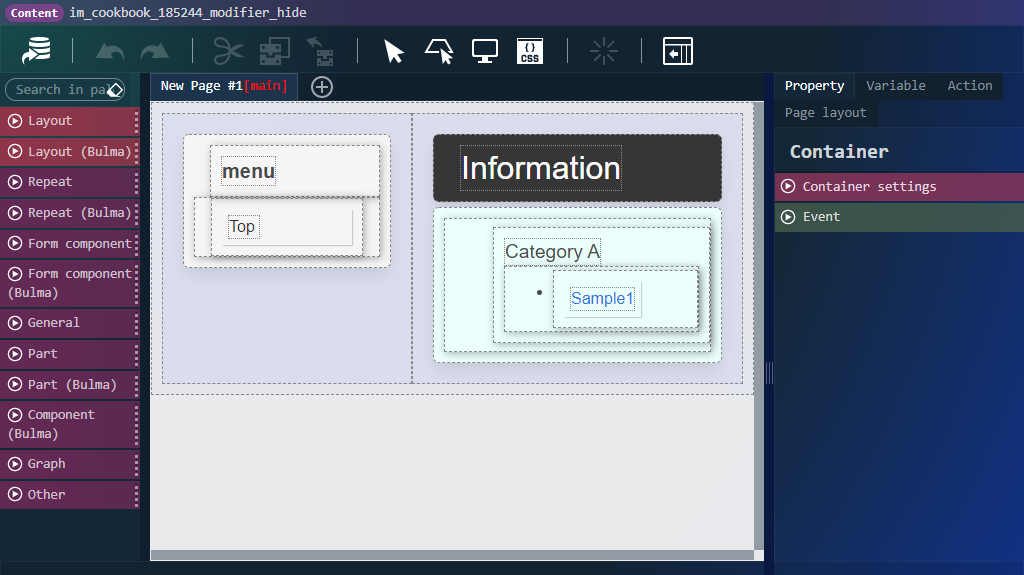
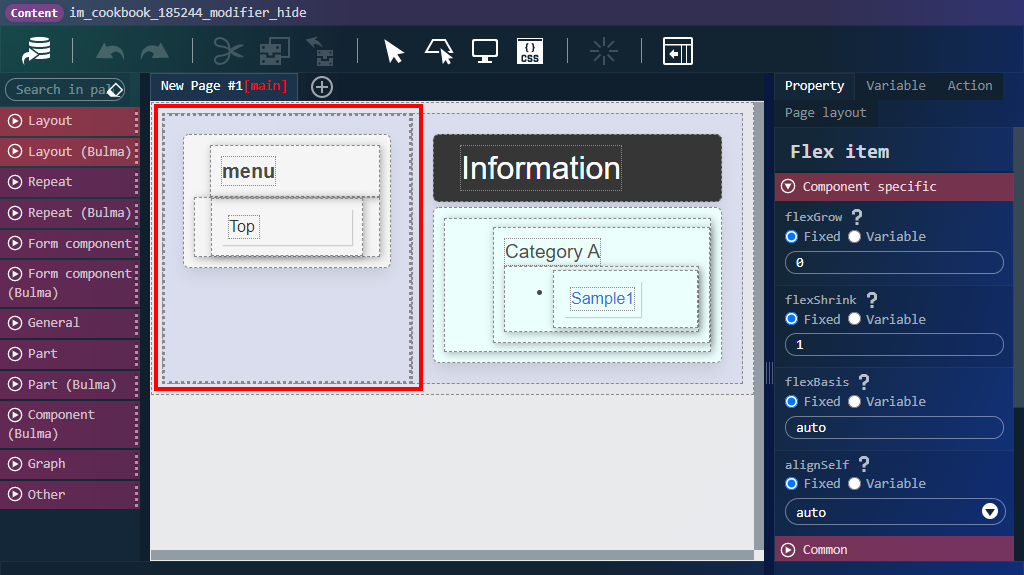
上記のサンプルをインポート後、コンテンツ一覧画面の「im_cookbook」 > 「im_cookbook_185244_modifier_hide」のコンテンツのデザイナ画面を開いてください。

-
コンテナページに配置されている「フレックスコンテナ」エレメント配下の左側の「フレックスアイテム」エレメントをクリックしてください。

変数値で「$env.modifier.hide.mobile」が設定されています。この変数に格納されている Class は、ウインドウの横幅が 768px 以下の場合にエレメントを非表示にします。
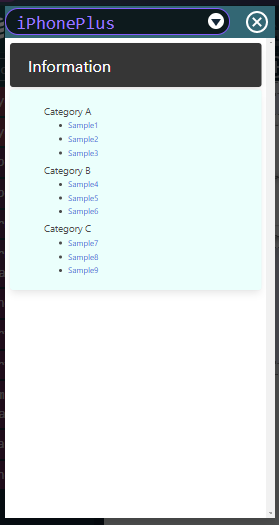
プレビュー画面を開き、画面のサイズを自由に変更してみてください。モバイル用のサイズに変更すると左側のメニューが非表示になるはずです。

他に、どのサイズでエレメントが非表示になるかについては以下のドキュメントを参照してください。
Bulma Responsive helpers