このCookBookでは、他のCookBookからダウンロードしてきたe Builderのモジュール・プロジェクトのインポートについて紹介しています。
プロジェクトをインポートし、プロジェクトの設定を完了させた状態にします。
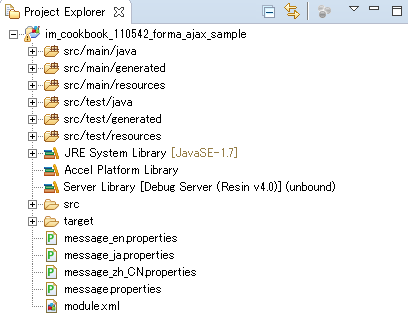
完成イメージ
レシピを実行することによって、モジュール・プロジェクトをe Builder上に取り込み、デバッグサーバで実行することが可能となります。

レシピ
- クックブックからプロジェクトをダウンロードする
- モジュール・プロジェクトのインポート
- モジュール・プロジェクトの設定
1. 手順1 クックブックからプロジェクトをダウンロードする
CookBookの記事に添付されている、プロジェクトのアーカイブファイルをダウンロードして下さい。
ここではプロジェクトのサンプルとして下記URLの記事に添付されているファイルを利用した画像を表示します。
2. 手順2 モジュール・プロジェクトのインポート
モジュール・プロジェクトをインポートします。
本項ではダウンロードしたプロジェクトをアーカイブファイルのままインポートを行う方法について記述します。
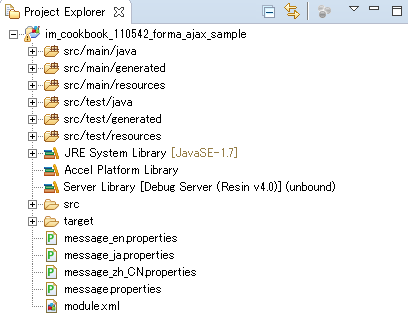
- 「プロジェクト・エクスプローラー」や「パッケージ・エクスプローラー」、「ナビゲーター」などワークスペース内のプロジェクトの構成がわかるビューを表示してください。
-
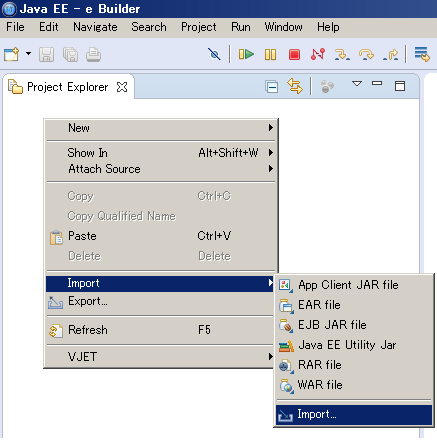
ビュー内にカーソルを持って行き、表示されているプロジェクトやフォルダ、ファイルにフォーカスが当たっていない状態で右クリックを押下してください。
-
表示されたメニューから「インポート」を選択してください。

-
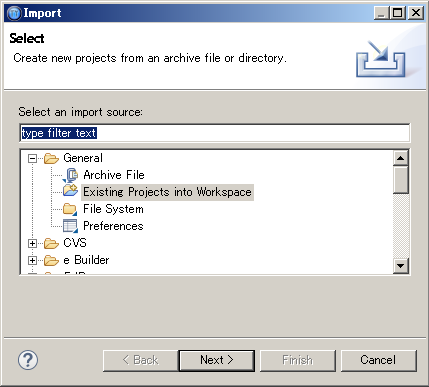
表示されたダイアログから、「General」→「既存プロジェクトをワークスペースへ」を選択します。

-
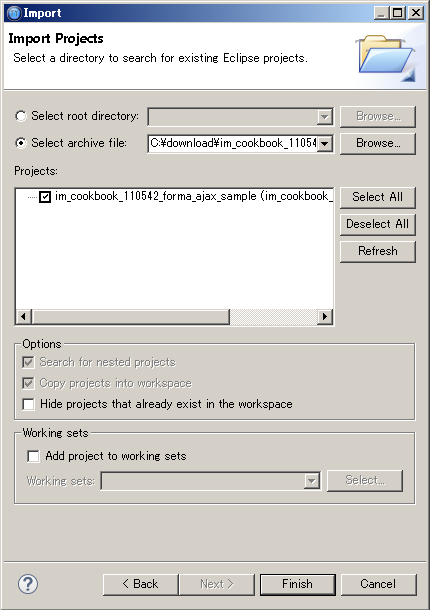
「プロジェクトのインポート」において、以下の情報を設定します。
5.1 「アーカイブ・ファイルの選択」において、ダウンロードしたアーカイブファイルを選択します。
5.2 5.1 で選択したフォルダ配下にあるプロジェクトが一覧で表示されるので、その中からインポートするプロジェクトを選択します。
5.3 オプション、及びワーキングセットを選択します。

-
終了を押下します。

3. 手順3 モジュール・プロジェクトの設定
インポートしたプロジェクトの設定を行います。
インポートしたプロジェクトの設定は、プロジェクトを作成したときに行う設定と同じです。
詳しくは「intra-mart e Builder for Accel Platform アプリケーション開発ガイド」 - 「プロジェクトの設定」を参照してください。