このCookBookでは、2021 Winterでリリースした共通エレメント「排他制御」の利用方法について紹介します。
「排他制御」エレメントは、特定の業務画面、特定の業務データにおける操作を排他的に制御する画面を作成するためのエレメントです。
データ編集画面等に設置し、データの同時編集を防ぐために利用します。
完成イメージ
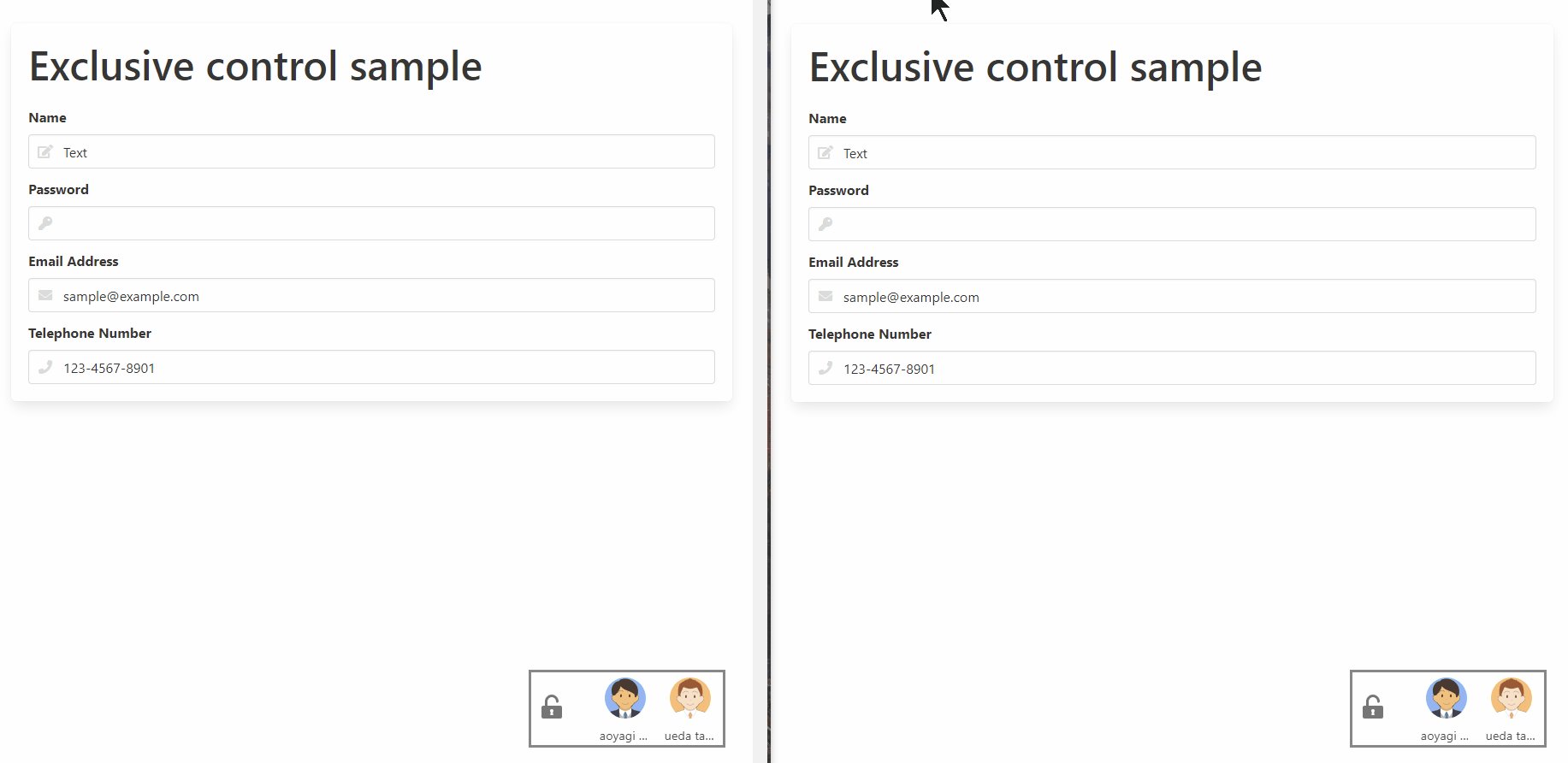
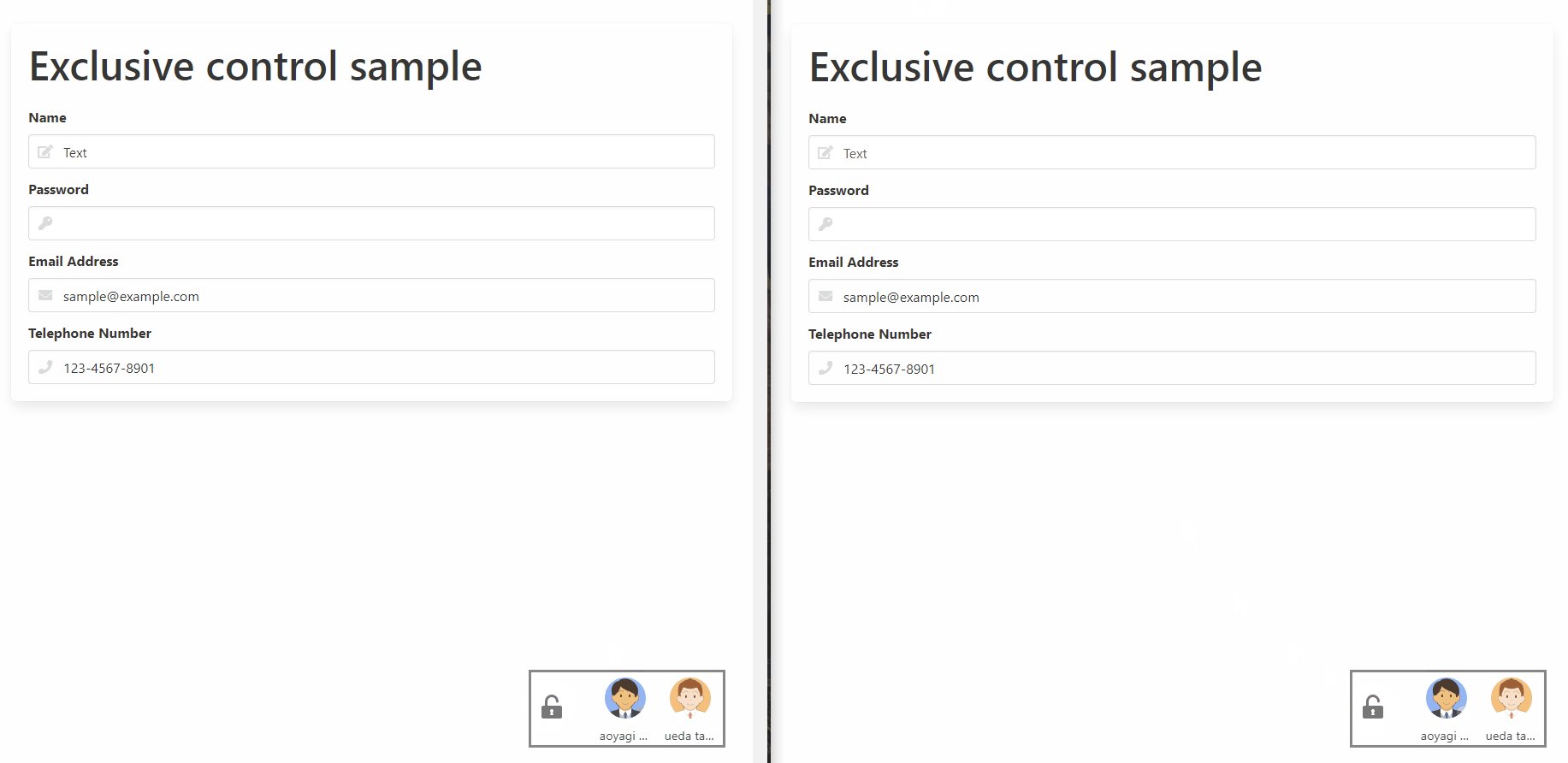
このCookBookで紹介するサンプルのイメージです。
このイメージでは、2つのブラウザを用意し、左側が青柳、右側が上田でログインしています。
上田がロックすると青柳側の編集ができなくなり、青柳側がロックすると上田側の編集ができなくなることを表しています。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
- IM-BloomMaker インポートデータ : cookbook_203147_im_bloommaker
サンプルは以下の環境で動作を確認できます。
- intra-mart Accel Platform(Advanced) 2021 Winter (Dandelion)以降のバージョン
レシピ
「排他制御」エレメントを利用し、入力項目を無効化する画面を作成します。
- 画面の作成
- プロパティの設定
- 動作確認
1. 画面の作成
画面を作成します。
サンプルでは事前に3つのエレメントを配置しています。
- 「レイアウト(Bulma)」-「セクション」
- 「レイアウト(Bulma)」-「ボックス」
- 「レイアウト(Bulma)」-「見出しレベル1」
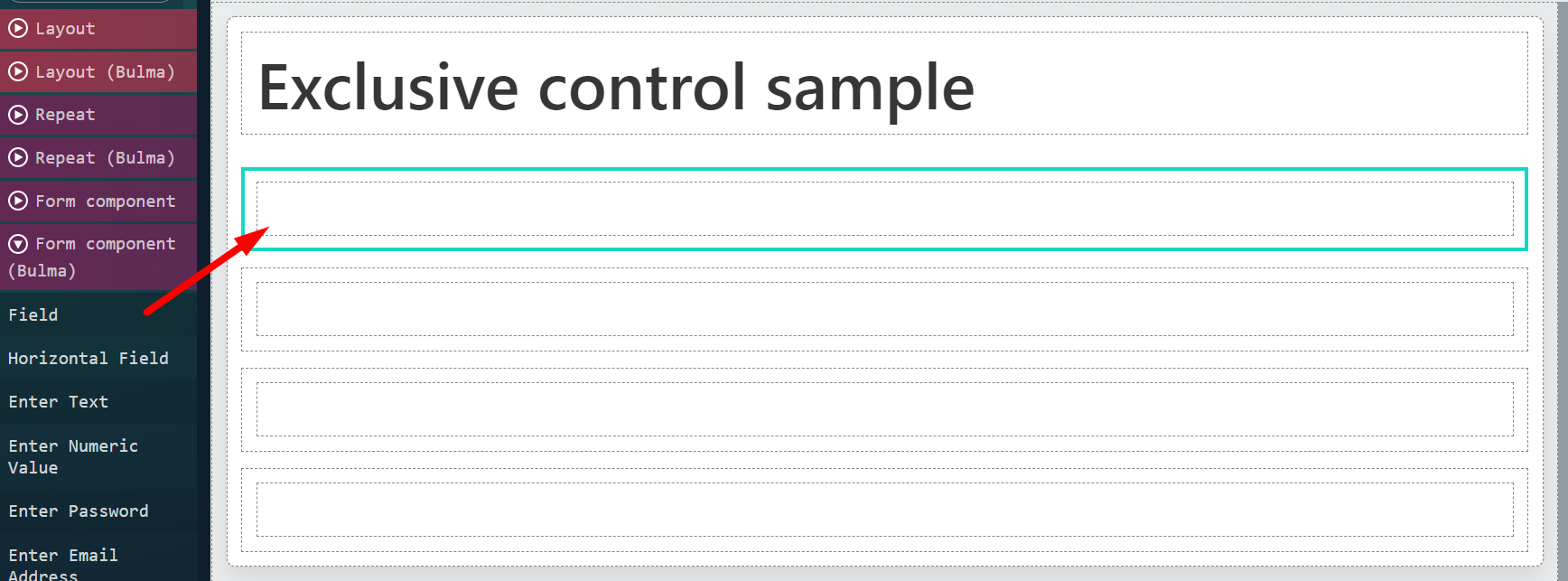
エレメントパレットから、「フォーム(Bulma)」-「フィールド」を選択し、4つ配置してください。
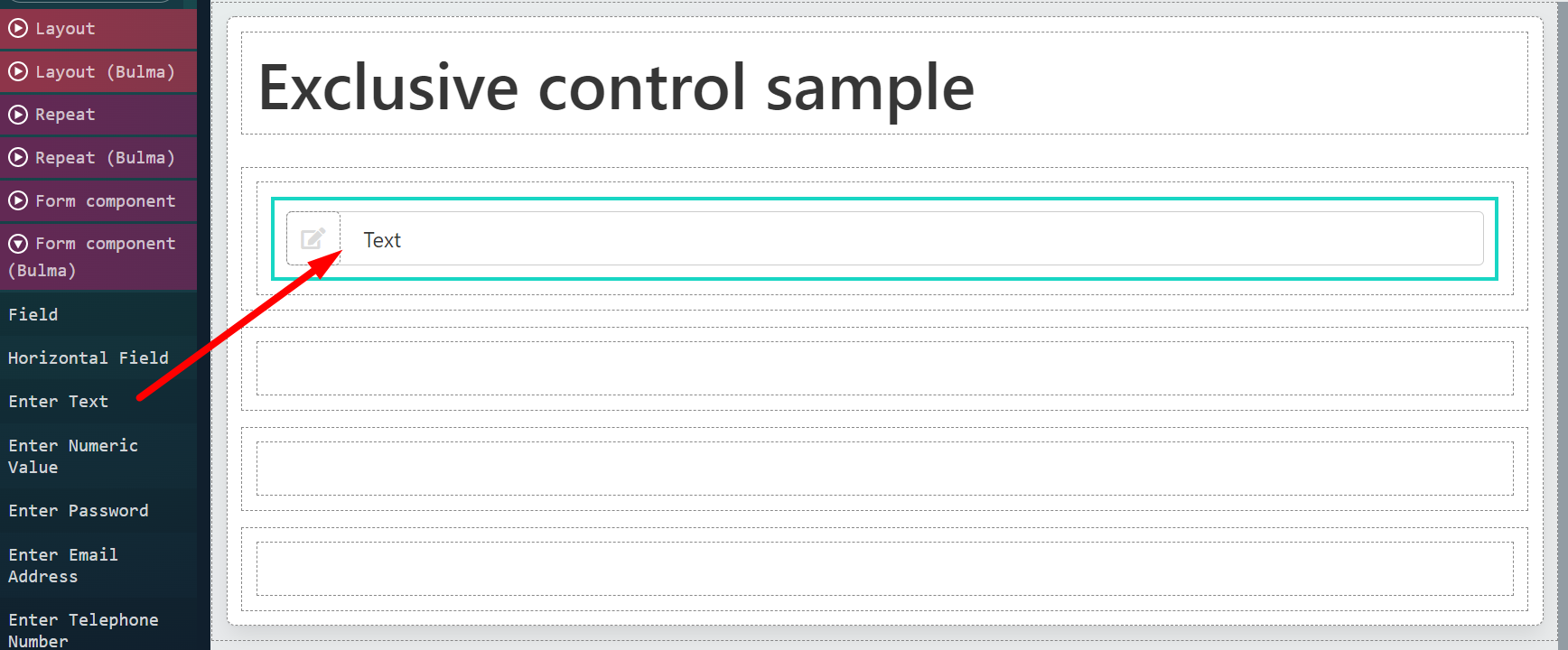
1番上の「フィールド」に「フォーム(Bulma)」-「テキスト入力」を配置してください。
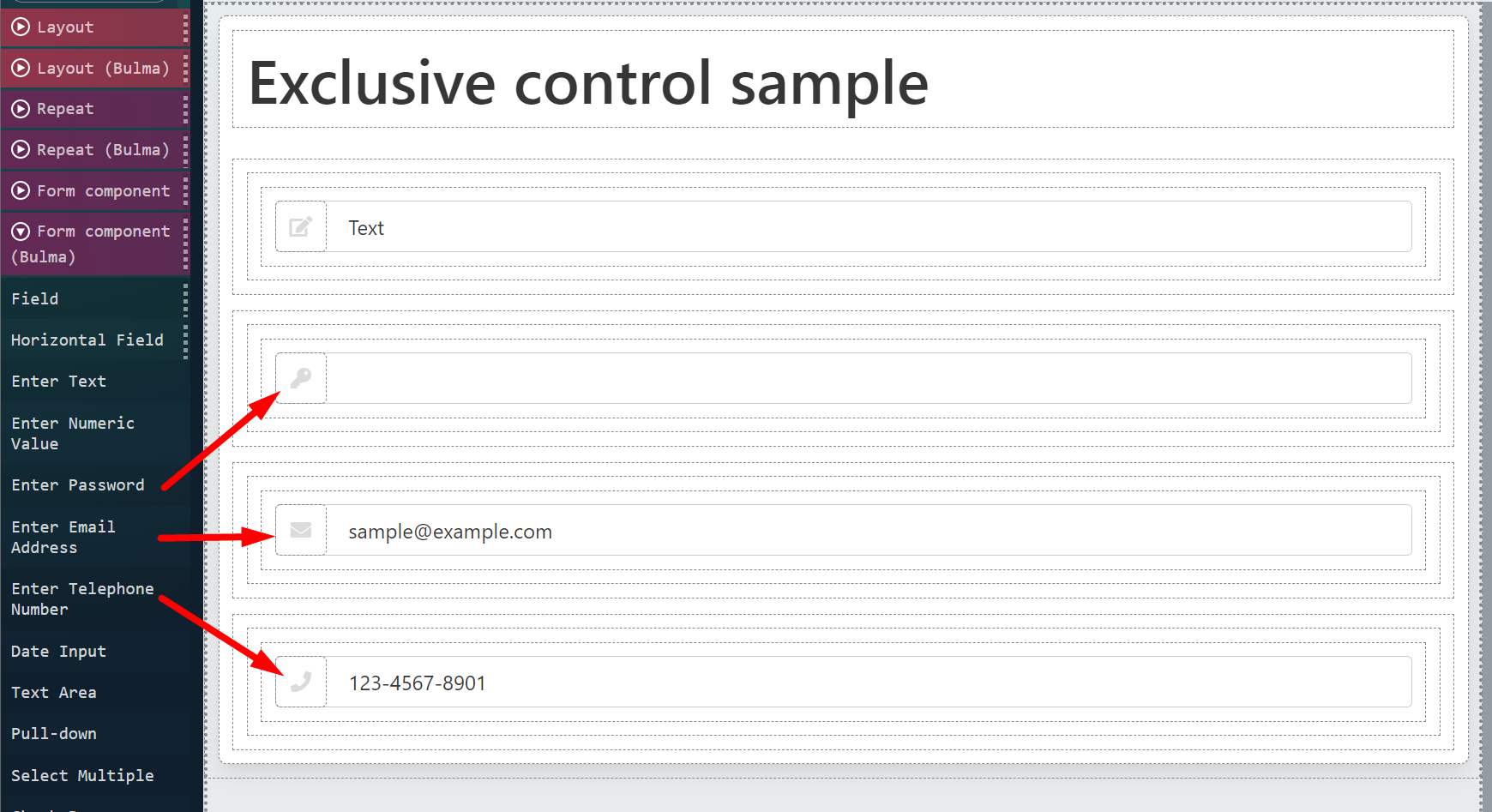
同様に、上から順番に以下のフォーム部品を配置してください。
- 「フォーム(Bulma)」-「パスワード入力」
- 「フォーム(Bulma)」-「メールアドレス入力」
- 「フォーム(Bulma)」-「電話番号入力」
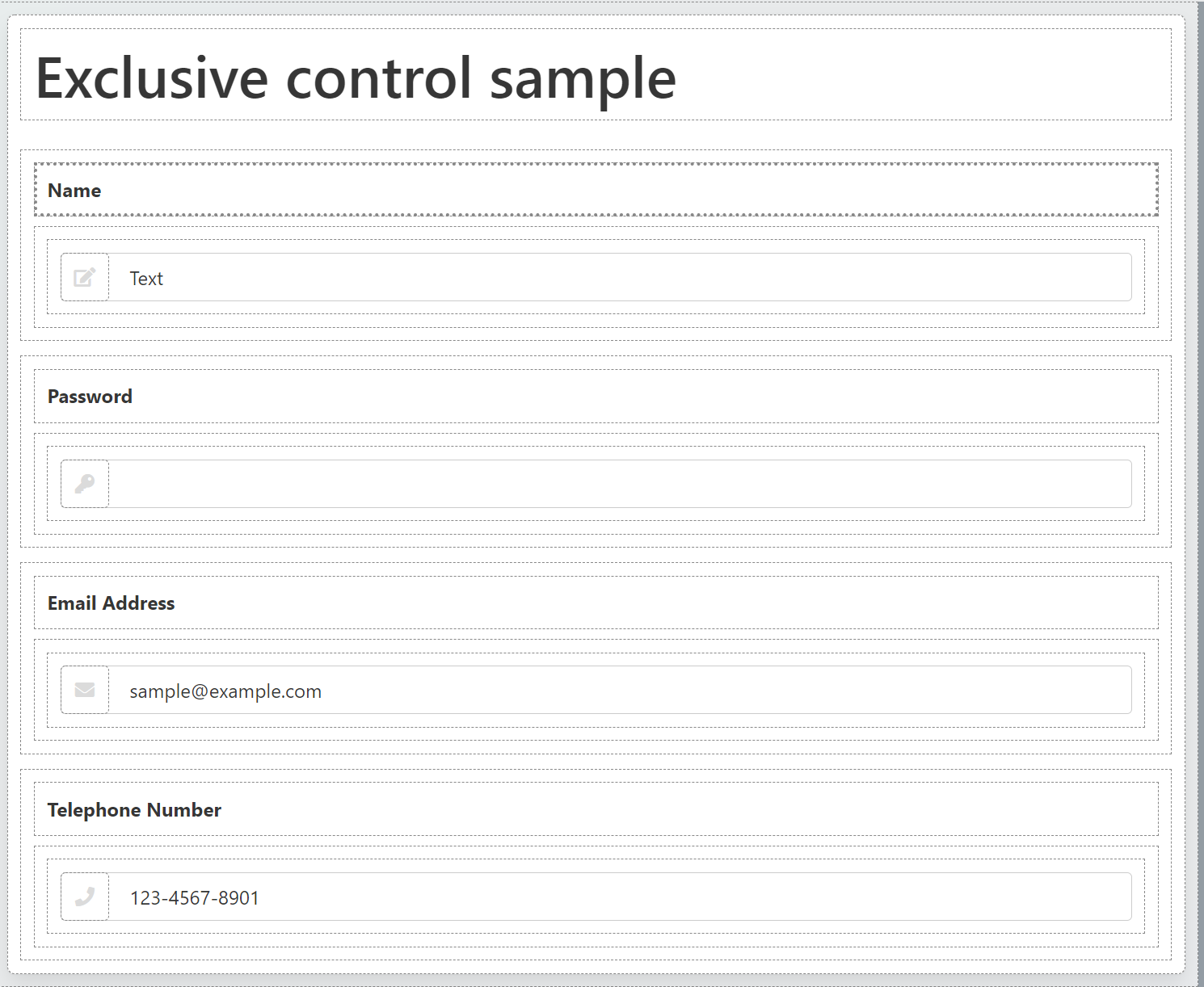
一番上の「フィールド」を選択し、「プロパティ」-「エレメント固有」-「showLabel」を有効にします。
表示された「フィールドラベル」を選択し、「プロパティ」-「エレメント固有」-「label」の値を変更します。
同様の操作をすべての「フィールド」に対して行います。
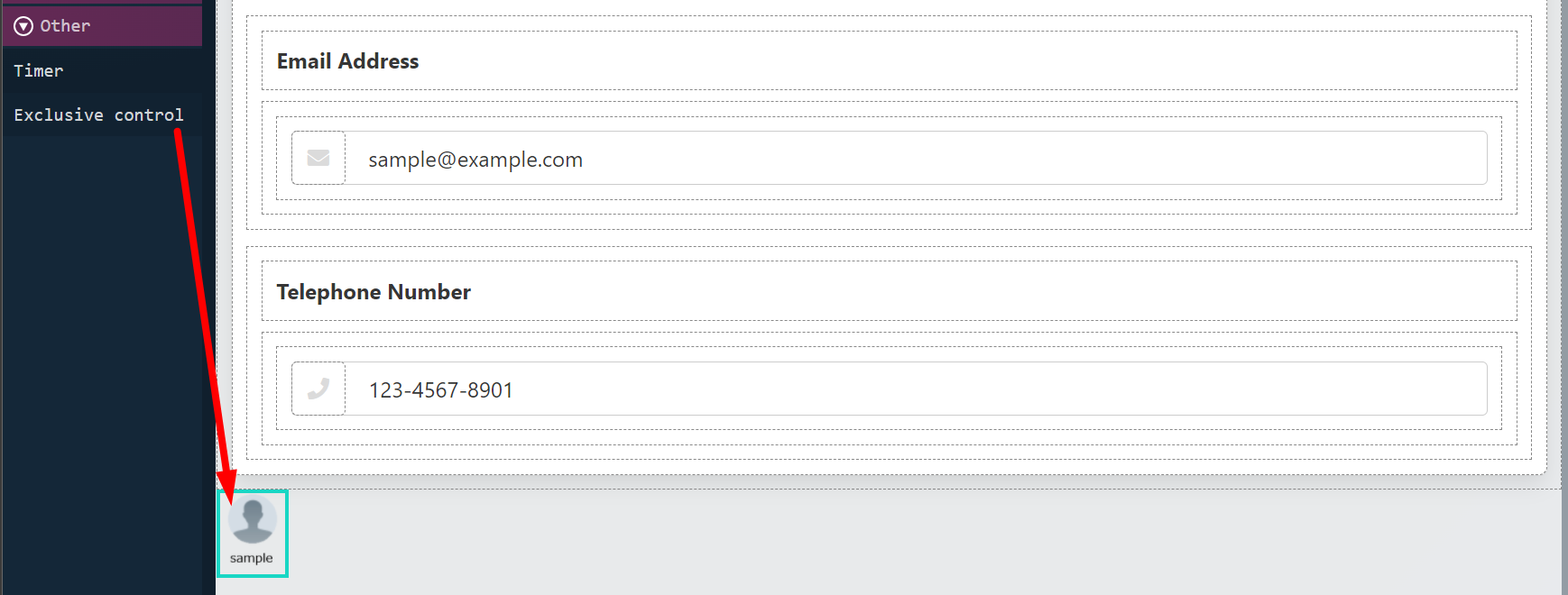
最後に、「その他」-「排他制御」をコンテナの最下部に配置します。
これで画面の見た目は完成しました。
2. プロパティ設定
次にプロパティの設定をします。
「排他制御」を選択し、プロパティタブを選択してください。
applicationとbusinessKeysについて
排他制御を利用するためには、「特定の業務画面」と「特定の業務データ」を表す値が必要になります。
「特定の業務画面」を「application」プロパティで、「特定の業務データ」を「businessKeys」プロパティで指定します。
「排他制御」エレメントだけでなく以下同じものが同じ原理で動作します。application、businessKeysも共通で利用されます。
- JavaEE開発向けタグライブラリ sharedResourceタグ
- スクリプト開発向けタグライブラリ sharedResourceタグ
- スクリプト開発向けim-BizAPI SharedResourceオブジェクト
applicationプロパティ
「application」プロパティを指定します。
「application」プロパティには業務アプリケーション名を指定してください。
例えば、作成しているアプリケーションが「生産管理アプリケーション」の場合は、「生産管理」等のアプリケーション名を指定してください。
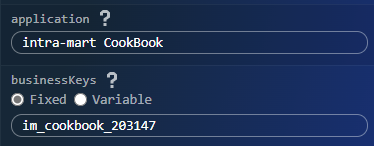
今回はIM-BloomMakerのコンテンツカテゴリ名「intra-mart CookBook」を固定値として「application」プロパティに指定します。
businessKeysプロパティ
「businessKeys」プロパティを指定します。
次に、「businessKeys」プロパティを指定します。
「businessKeys」プロパティには、「排他制御」プロパティを利用する画面を一意に表す値を指定してください。
例えば、画面に表示しているデータの主キー, IDを指定してください。
「businessKeys」プロパティでは、単数キーと複合キーを選択することができます。
単数キーの場合は、「固定値」または「マップ型以外」の変数を利用してください。
|
1 2 3 4 5 |
{ "businessKeys" : "value" } |
複合キーの場合は「マップ型」の変数を利用してください。
|
1 2 3 4 5 6 7 8 |
{ "businessKeys":{ "key1" : "value", "key2" : "value" } } |
今回はコンテンツ名「im_cookbook_203147」を固定値として「businessKeys」プロパティに指定します。
lockedStateプロパティ
排他制御の有効/無効状態を変数で取得することができるプロパティです。
指定した変数をエレメントの「disabled」プロパティや「readonly」プロパティに指定してください。
その後、「排他制御」エレメントを有効にすることで、エレメントの無効化・読み取り専用状態にすることができます。
真偽値の変数を作成してください。
|
1 2 3 4 5 |
{ "lockedState": false } |
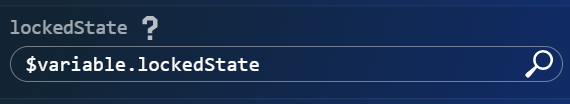
作成した変数を、「lockedState」プロパティに指定してください。
次に、「テキスト入力」エレメントを選択してください。
「テキスト入力」エレメントのプロパティを開き、「disabled」プロパティに作成した変数を指定してください。
同様にして、「パスワード入力」エレメントの「disabled」プロパティに作成した変数を指定してください。
以上でサンプルは完成しました。
最後にルーティングの設定をし、アクセスできるようにしてください。
3. 動作確認
動作確認をします。
動作確認では、ブラウザを2画面使用します。
異なるブラウザを2つ、または「シークレットモード」とそうでない画面の2つを用意してください。
ブラウザからintra-martにアクセスし、それぞれ別のアカウントでログインしてください。
このCookBookでは、「aoyagi」と「ueda」アカウントでログインしています。
サンプルでは以下のURLでサンプルの実行画面を開くことができます。
http://localhost:8080/imart/im_cookbook/203147
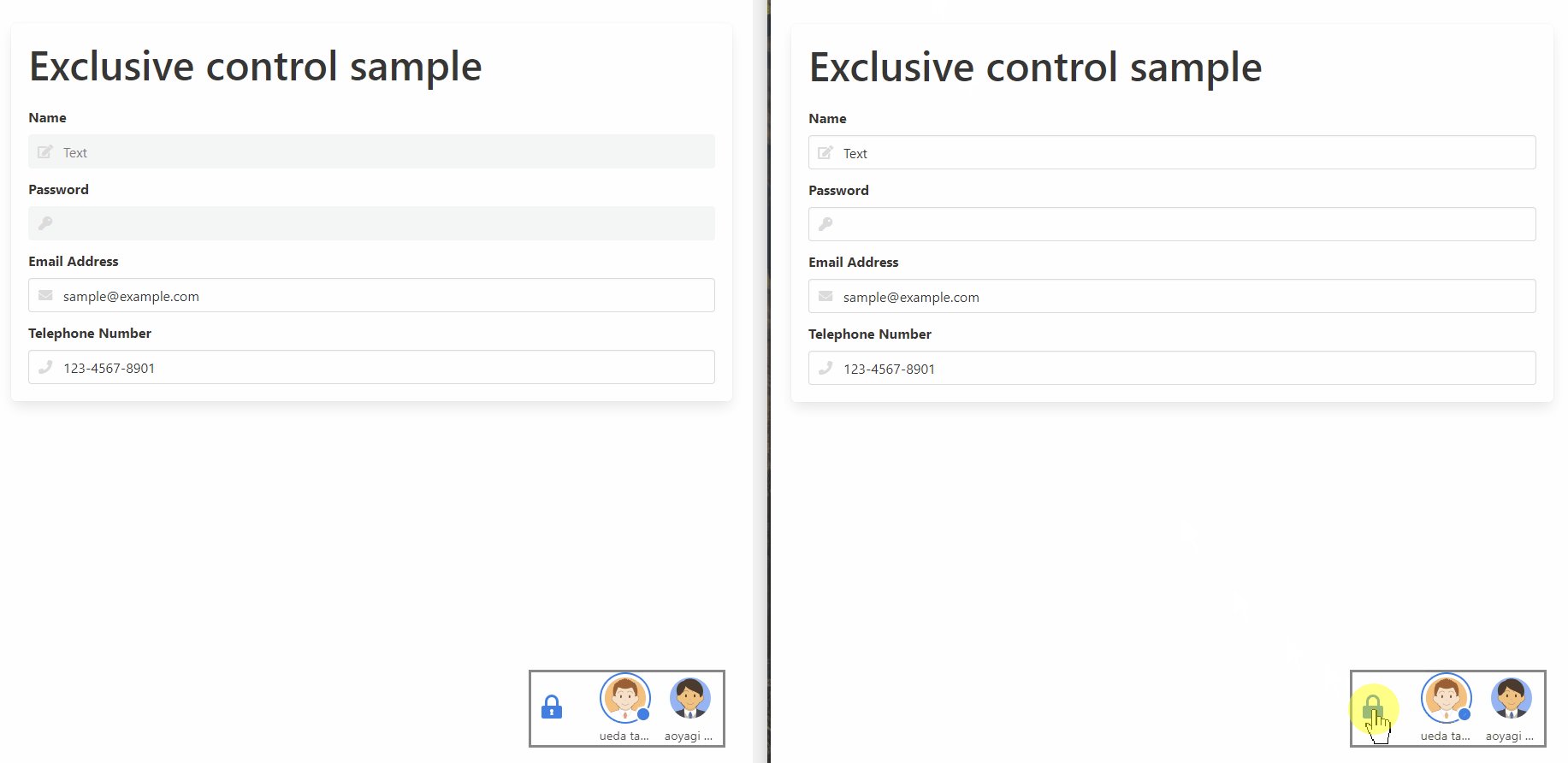
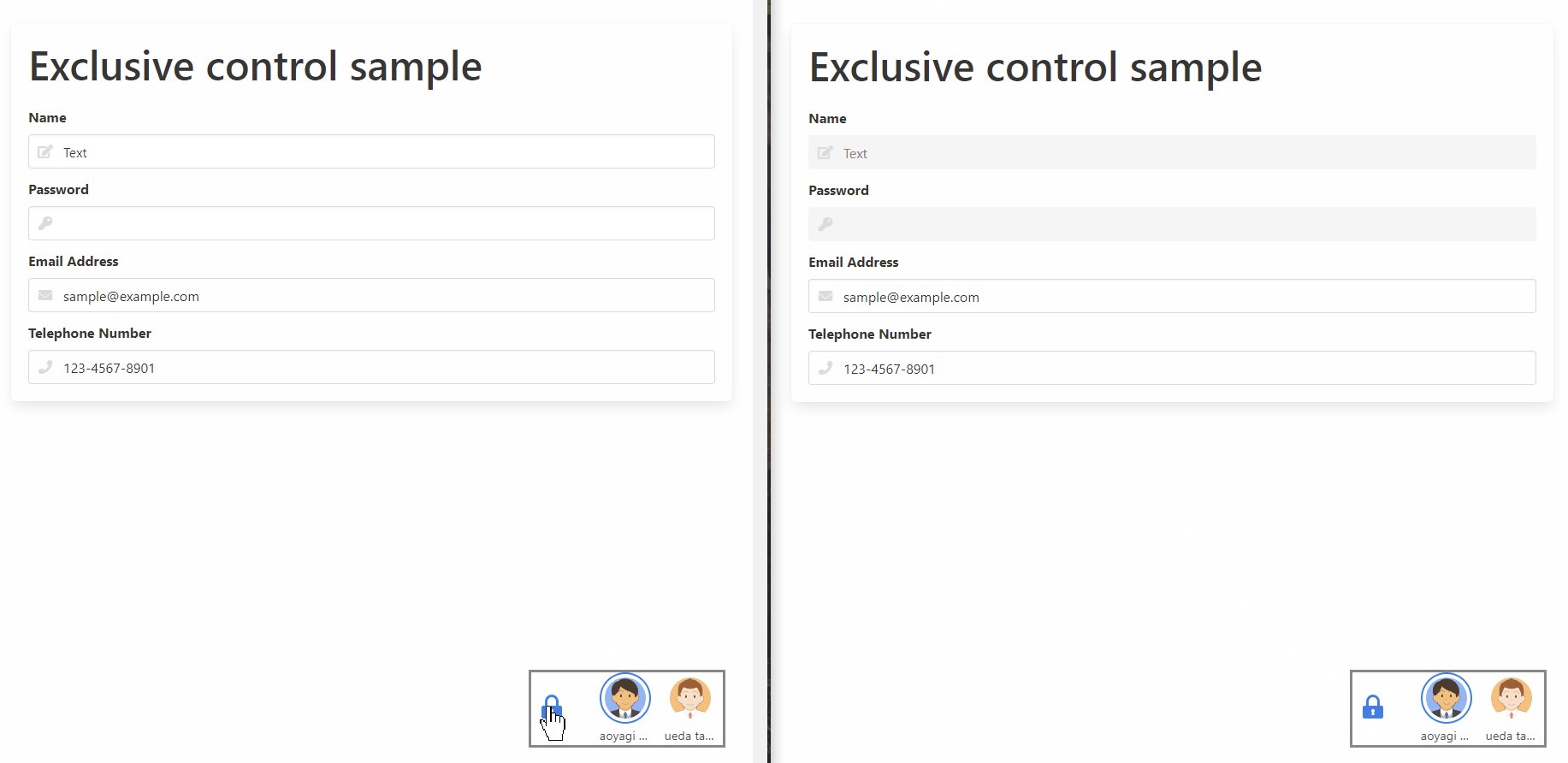
「aoyagi」アカウントで鍵マークをクリックし、ロックします。
このとき、青い円で囲われているアカウントが排他制御機能を利用したアカウントになります。
「ueda」アカウント側の「テキスト入力」「パスワード入力」エレメントが無効化されていることを確認してください。
補足
「排他制御」エレメントを利用する場合、注意が必要な点があります。
プロパティ 「unlockOnLeave」について
「unlockOnLeave」プロパティは「ロックを取得しているユーザが画面から離れたとき、自動でロックを解除する」というプロパティです。
2022 Spring 以前の環境では、このプロパティは画面にアクセスしているユーザが1人のときは動作せず、画面から離れてもロックを取得した状態のままになります。
ですので、「unlockOnLeave」プロパティ有効時も必ず手動でロックを解除してください。
なお、こちらの事象については 2022 Winter で改善を行い、画面にアクセスしているユーザが1人の状態で画面から離れた場合にも、ロックが解除されるようになりました。
プロパティ「onUnlockedEvent」について
「onUnlockedEvent」プロパティは「ロックが解除されたときに指定したアクションを実行する」プロパティです。
「unlockOnLeave」プロパティを有効にした場合、アクションが実行される保証ができない場合があります。
- レスポンスを待つ必要があるアクション
- ユーザ側で操作する必要があるアクション
- 処理に時間がかかる可能性があるアクション
- 画面から離れたユーザに対して行う処理があるアクション
2022 Spring 以前では、次の場合もアクションが実行されない場合があります。
- 「unlockOnLeave」プロパティが有効 かつ 画面にアクセスしているユーザが1人の場合