このCookBookでは、Accel Platform 2020 Winter から利用可能になった式表現の三項演算子について紹介しています。
式表現については、ユーザ操作ガイドを参照してください。
IM-BloomMaker for Accel Platform IM-BloomMaker ユーザ操作ガイド
式表現は、エレメントのプロパティや、一部のアクションアイテムで変数値を設定する際に利用できます。
2020 Summer 以前では、式表現では数値の計算や文字列の結合などが可能でしたが、条件分岐による設定値の切り替えができないため、アクションであらかじめ処理しておく必要がありました。
三項演算子を用いることで、単純な判定処理であればアクションを作らずにプロパティエディタ内で完結させることができます。
使用例
この章で紹介するサンプルのインポート資材です。BloomMaker のインポート画面からインポートしてください。
サンプル資材 : cookbook_189895_im_bloommaker.zip
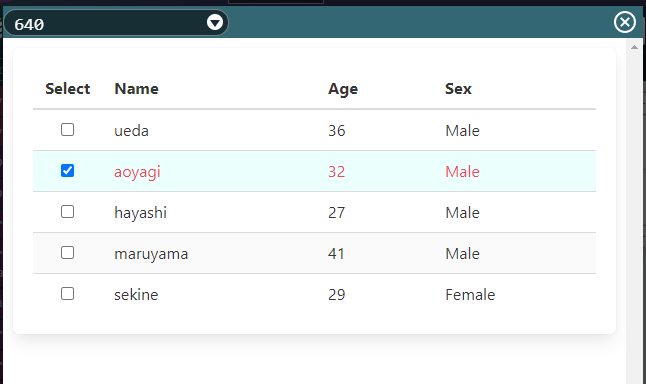
テーブルの選択しているレコードを強調表示する
-
「im_cookbook」カテゴリ内の「im_cookbook_189895_sample1」コンテンツを選択し、「デザイン編集」ボタンをクリックしてください。

-
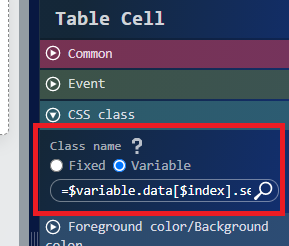
右ペインのプロパティタブを開き、「CSS クラス」カテゴリの「クラス名」プロパティを表示してください。
変数値で以下のように設定されています。
=$variable.data[$index].selected ? "has-background-primary-light" : ""

-
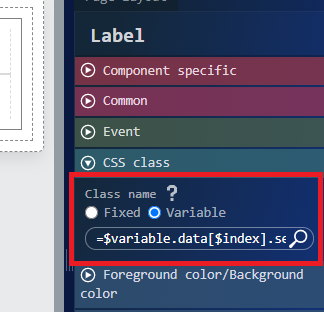
右ペインのプロパティタブを開き、「CSS クラス」カテゴリの「クラス名」プロパティを表示してください。
変数値で以下のように設定されています。
=$variable.data[$index].selected ? "has-text-danger" : ""

"has-background-primary-light" は CSS フレームワーク「Bulma」が提供している背景色の CSS クラスです。このクラスを付与したエレメントは背景色が薄い水色になります。
"has-text-danger" は CSS フレームワーク「Bulma」が提供している文字色の CSS クラスです。この クラスを付与したエレメントは文字色が赤色になります。
アクションアイテム「変数○に○を代入する」で代入する値を切り替える
-
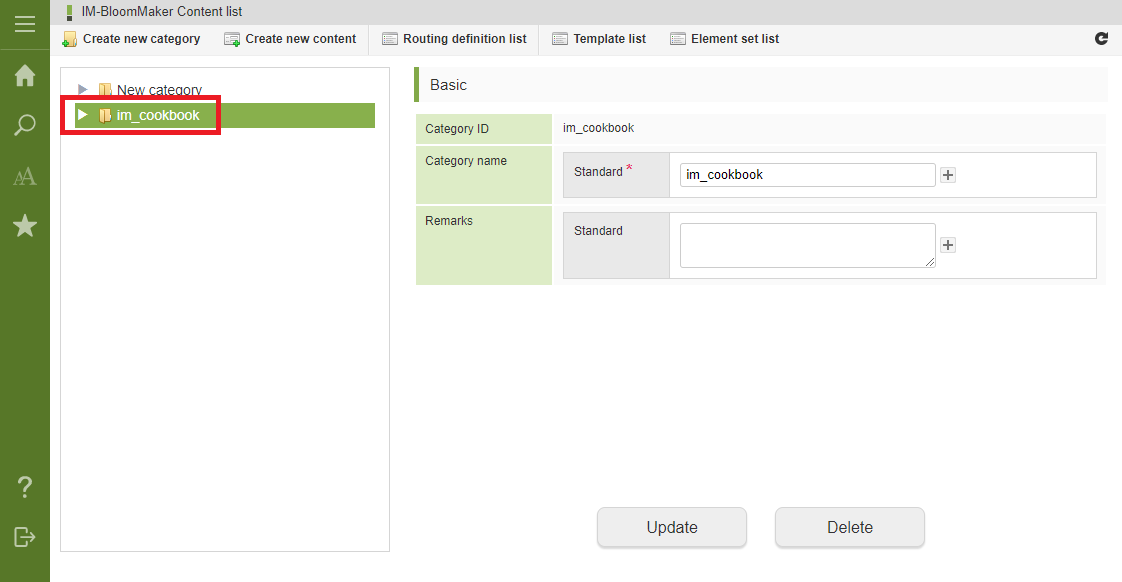
コンテンツ一覧画面を開き、コンテンツツリーの「im_cookbook」カテゴリを開いてください。
-
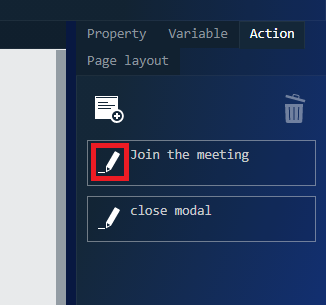
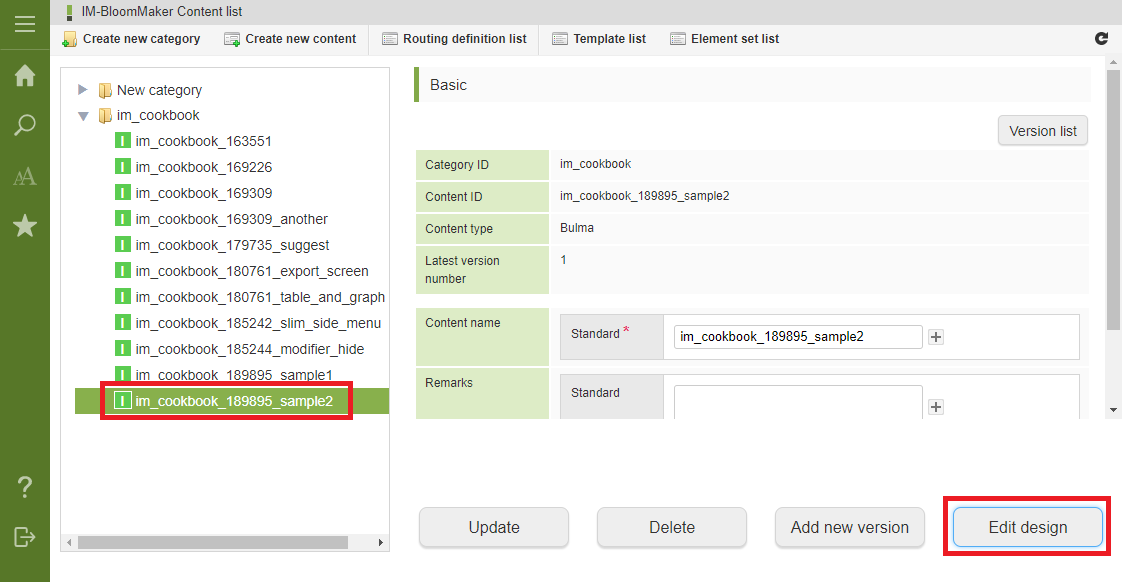
「im_cookbook」カテゴリ内の「im_cookbook_189895_sample2」コンテンツを選択し、「デザイン編集」ボタンをクリックしてください。

-
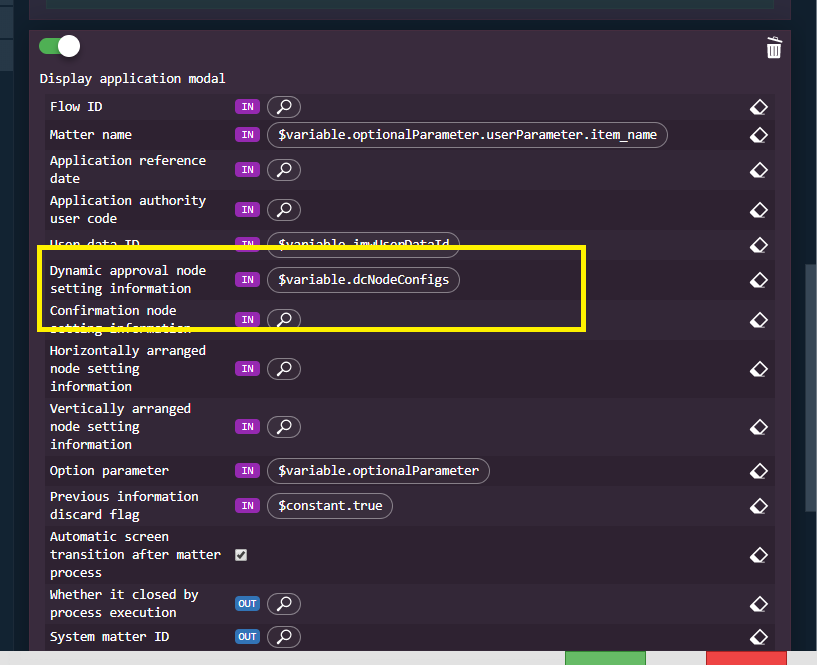
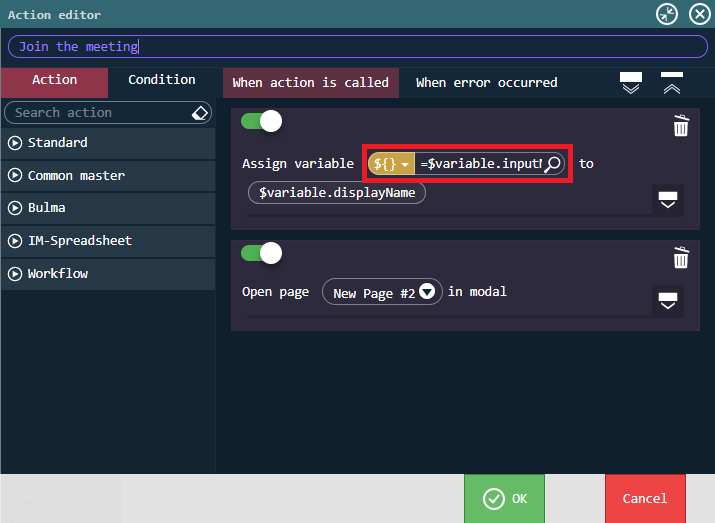
アクションエディタダイアログの一番上に配置されているアクションの代入元に、以下のように設定されています。
=$variable.inputName != "" ? $variable.inputName : "Guest"

-
ダイアログの右上の閉じるボタン、または、「取り消し」ボタンをクリックしてダイアログを閉じてください。
-
「プレビュー」アイコンをクリックしてください。
-
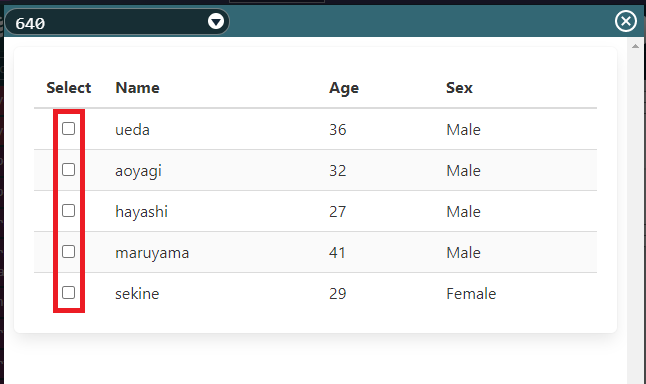
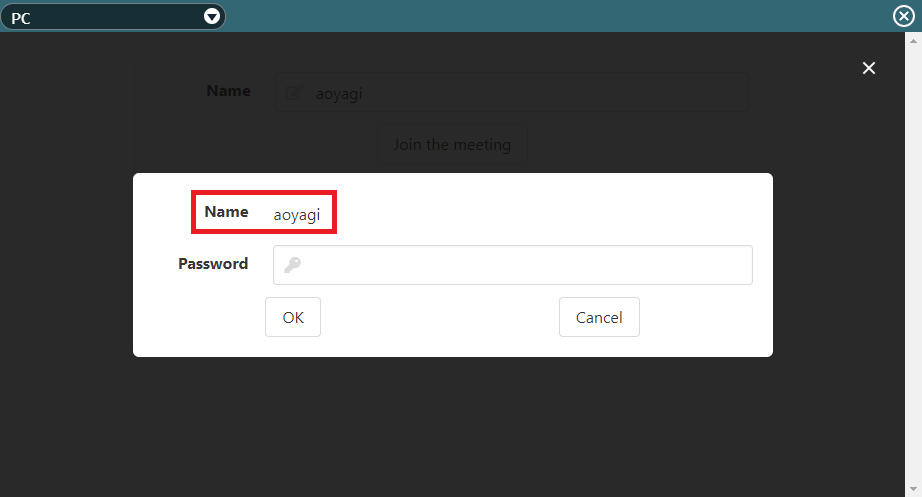
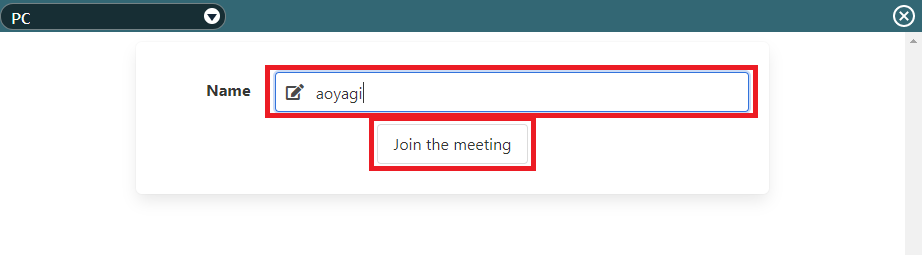
プレビュー画面で、「Name」のテキストボックスに任意の文字列を入力して「Join the meeting」ボタンをクリックしてください。

-
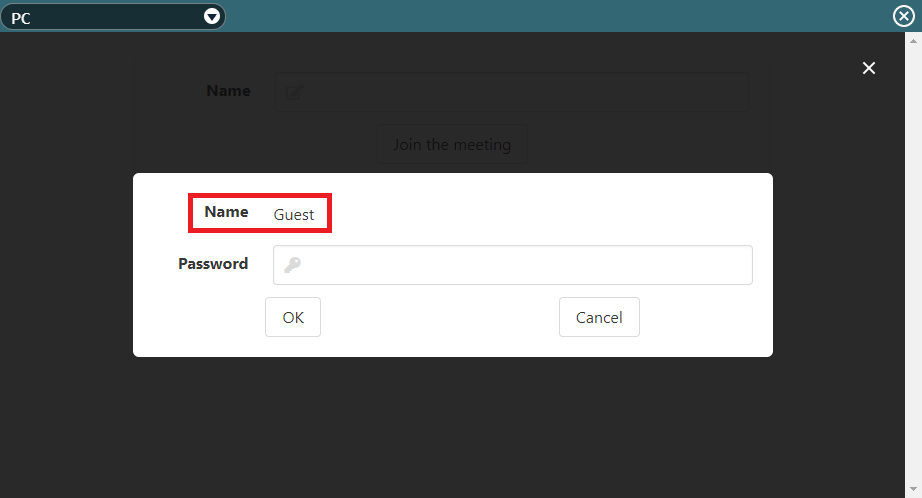
モーダルを閉じ、「Name」のテキストボックスをに空欄して「Join the meeting」ボタンをクリックしてください。
モーダルで表示されるウインドウの「Name」に、「Guest」と表示されます。