この CookBook では imui の「ボタン」エレメントの色を CSS エディタで適用する方法を説明します。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
IM-BloomMaker インポートファイル: cookbook_197635_im_bloommaker-data.zip
IM-BloomMaker のインポート画面からインポートしてください。
レシピ
- imui の「ボタン」エレメントの背景色を CSS エディタで変更する
- 標準テーマ利用時の imui の「ボタン」エレメントの背景色を CSS エディタで変更する
1. imui の「ボタン」エレメントの背景色を CSS エディタで変更する
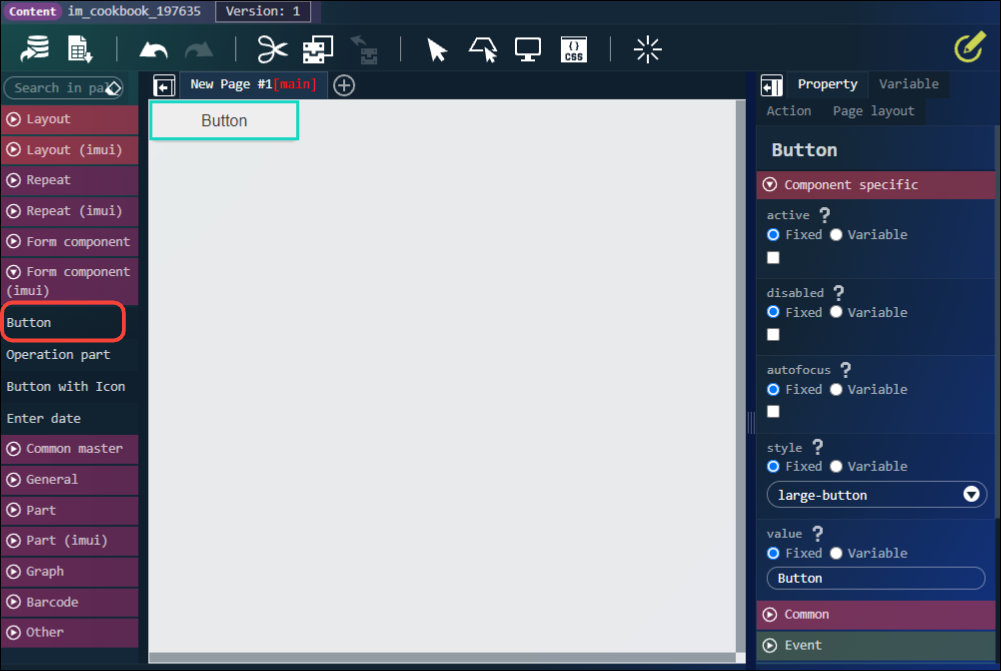
フォーム部品(imui) - 「ボタン」エレメントを配置します。

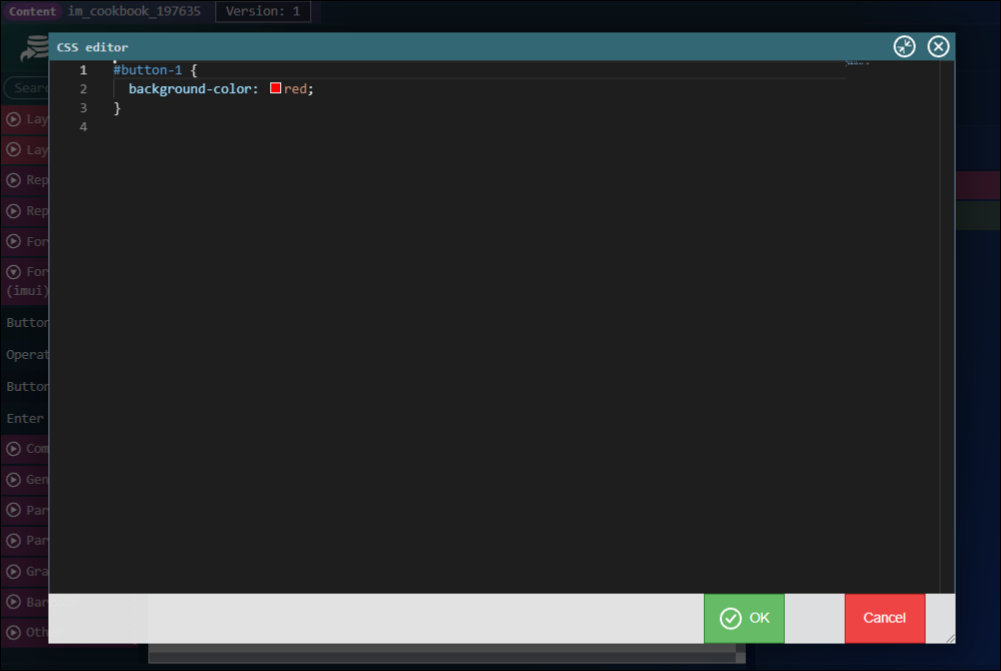
- CSS エディタを開いてください。
- 以下の CSS を設定してください。
|
1 2 3 |
#button-1 { background-color: red; } |
これで背景色に赤色のスタイルが適用されるかと思いますが、テーマの CSS に負けているのでまだ適用されません。

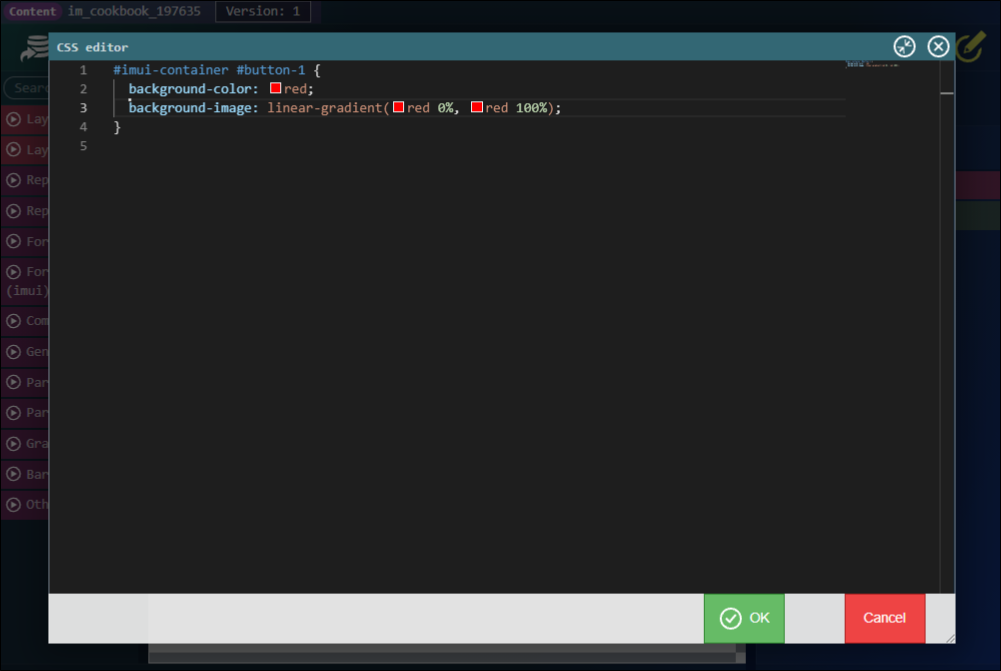
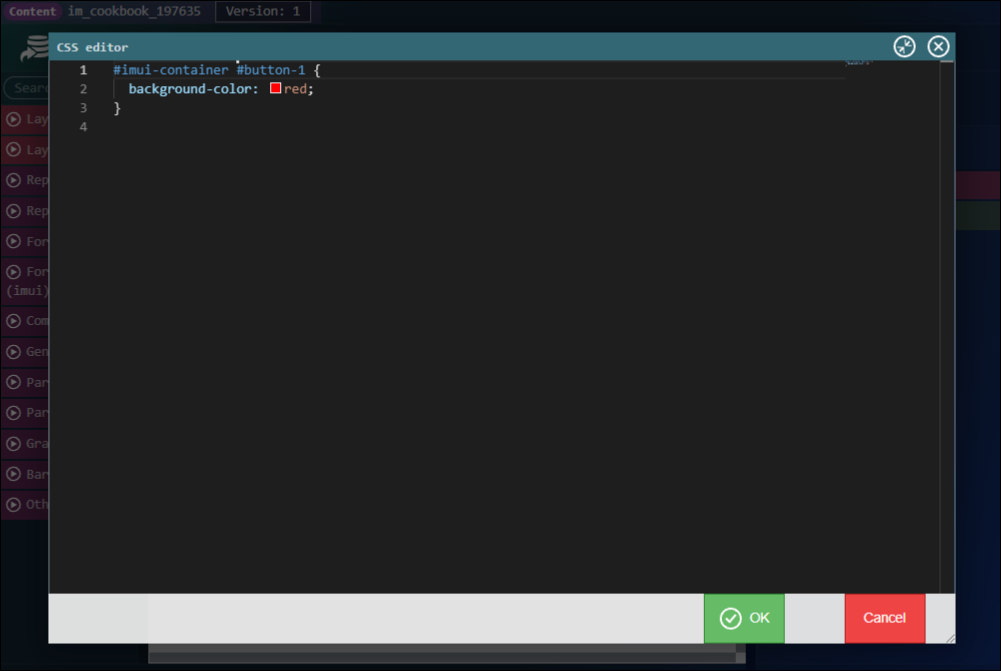
以下のように、CSS を変更してください。
|
1 2 3 |
#imui-container #button-1 { background-color: red; } |

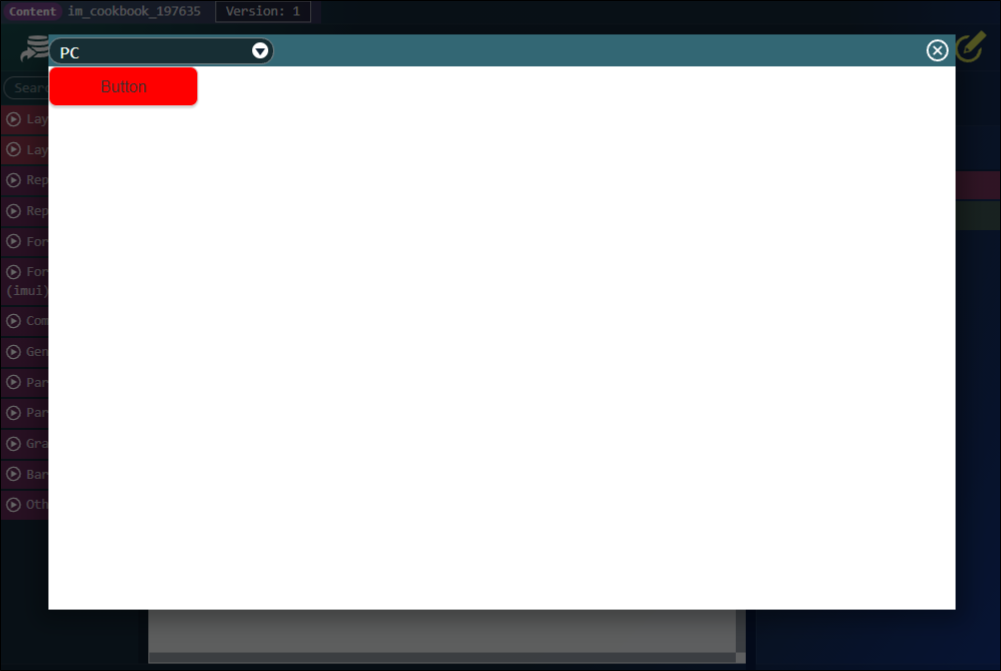
このように指定すれば背景色に赤色のスタイルが適用されます。
しかし、標準テーマ利用時には適用されません。
Slim Side Menu テーマ (黄緑 (Greenery)) と標準テーマ (青) を見比べてみます。
Slim Side Menu テーマ (黄緑 (Greenery))

標準テーマ (青)

Slim Side Menu テーマ (黄緑 (Greenery))には適用されていますが、標準テーマ (青) には適用されていません。
しかし、以下の方法で適用することができます。
2. 標準テーマ利用時の imui の「ボタン」エレメントの背景色を CSS エディタで変更する
- CSS エディタを開いてください。
- 以下の CSS を設定してください。
|
1 2 3 4 |
.im-hichee-container #button-1{ background-color: red; background-image: linear-gradient(red 0%, red 100%); } |
ボタンの背景色が変わりました。
以上が、imui の「ボタン」エレメントの背景色を CSS エディタで適用する方法です。