このCookBookでは、「排他制御」エレメントを利用して、ロックを取得したユーザのみ編集できる画面を作成する方法について紹介します。
「排他制御」エレメントは 2021 Winter でリリースした共通エレメントです。IM-BloomMaker 排他制御エレメントの使い方 も合わせてご覧ください。
完成イメージ
このCookBookで紹介するサンプルのイメージです。
このサンプルではロックを取得したユーザのみ値の編集ができます。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
サンプルは intra-mart Accel Platform(Advanced)2022 Winter 以降のバージョンで動作を確認できます。
レシピ
「排他制御」エレメントを利用し、ロックを取得したユーザのみが編集できる画面を作成します。
- 変数の作成
- アクションの作成
- 「排他制御」エレメントの設定
- 任意のエレメントの配置
- 動作確認
変数の作成
真偽値の変数を2つ作成してください。
|
1 2 3 4 |
{ "lockedState" : true, "uneditable" : true } |
「lockedState」 変数は 「排他制御」エレメントで利用し、「uneditable」変数は編集の可否を設定したいエレメントで利用します。
アクションの作成
アクションを2つ作成します。
最初に、アクション「onLockedEvent」を作成します。
アクション名を「onLockedEvent」と指定してください。
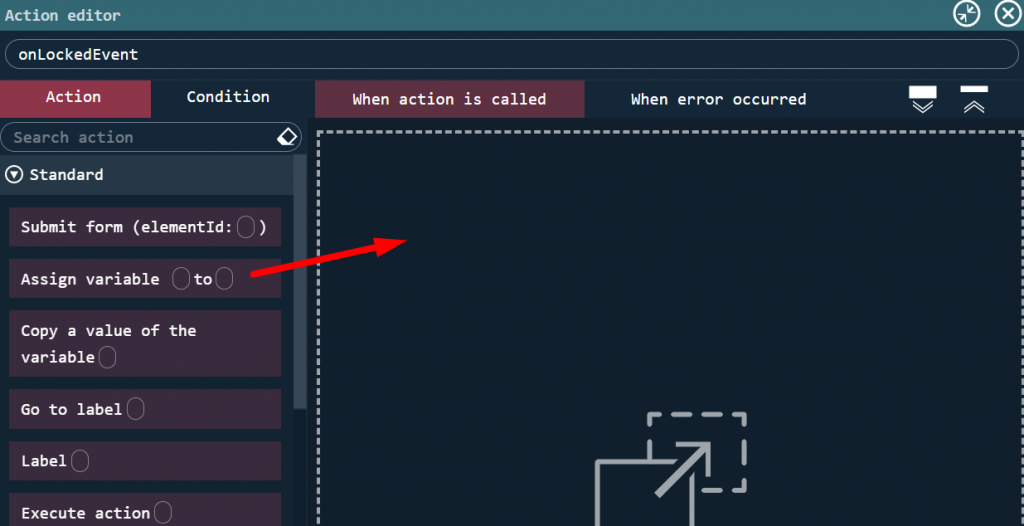
アクションアイテム「変数○に○を代入する」を配置してください。

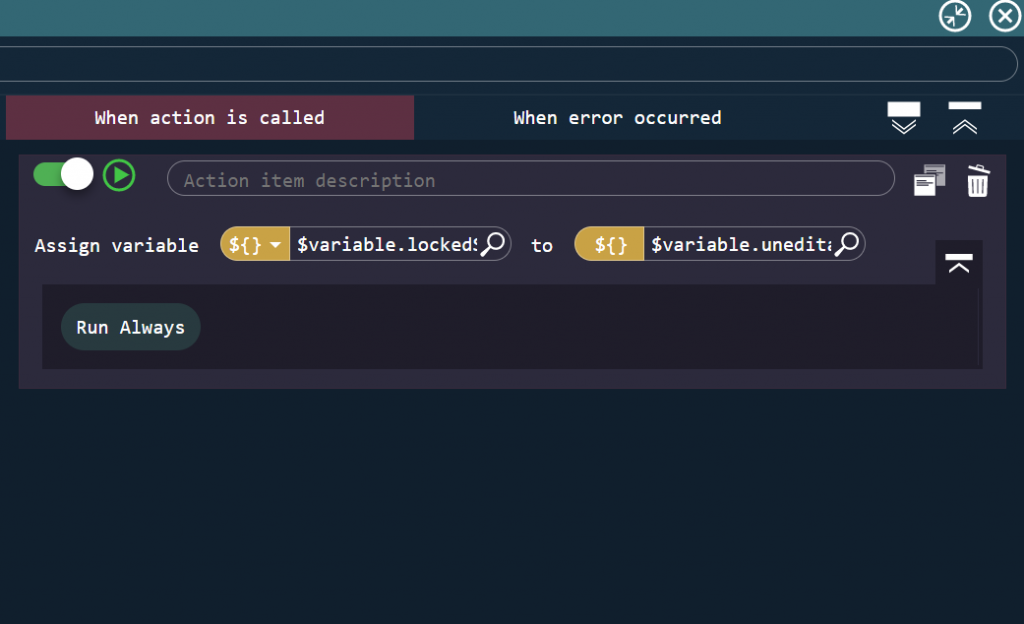
先頭のアクションアイテム「変数○に○を代入する」を次のように設定してください。
- 代入先
- $variable.uneditable
- 代入元
- $variable.lockedState

1つ目のアクションはこれで完成です。
続いて、2つ目のアクション「onUnlockedEvent」を作成します。
アクション名を「onUnlockedEvent」と指定してください。
アクションアイテム「変数○に○を代入する」を配置してください。
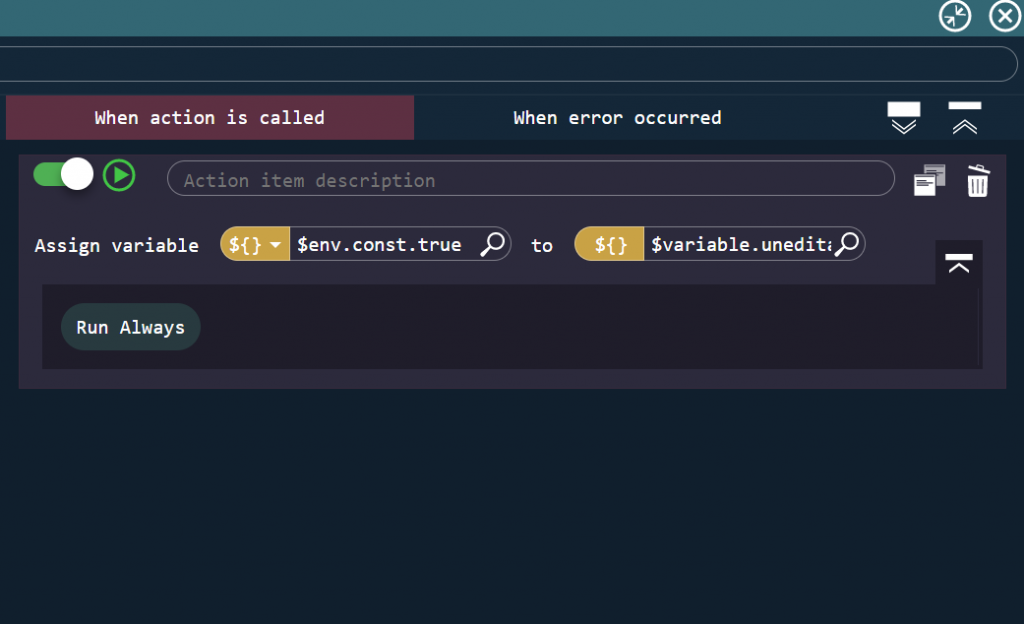
アクションアイテム「変数○に○を代入する」を次のように設定してください。
- 代入先
- $variable.uneditable
- 代入元
- $env.const.true

これで2つ目のアクションは完成です。
「排他制御」エレメントの設定
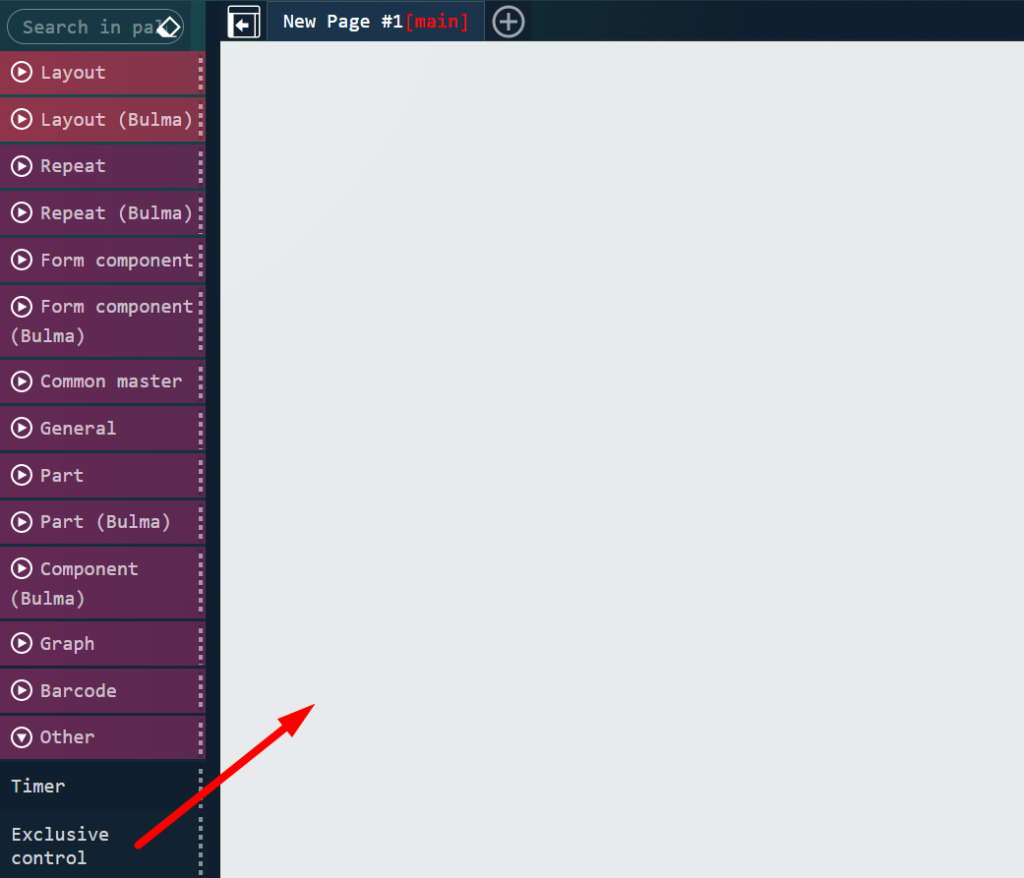
「排他制御」エレメントを配置します。

配置した「排他制御」エレメントを選択し、プロパティタブを開いてください。
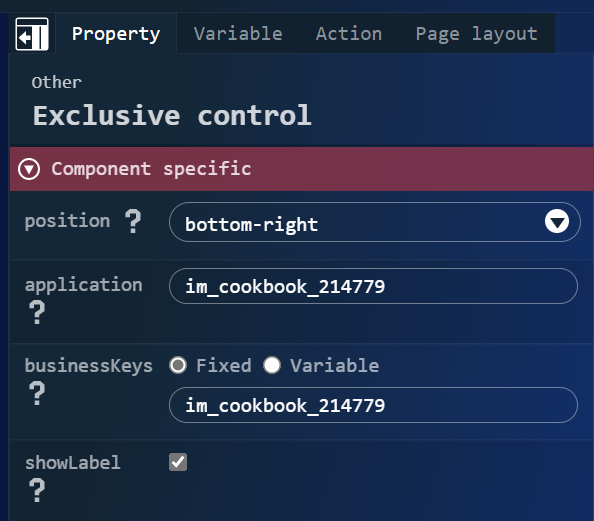
「application」プロパティ、「businessKeys」プロパティに値を指定してください。
今回は、「im_cookbook_214779」を指定します。

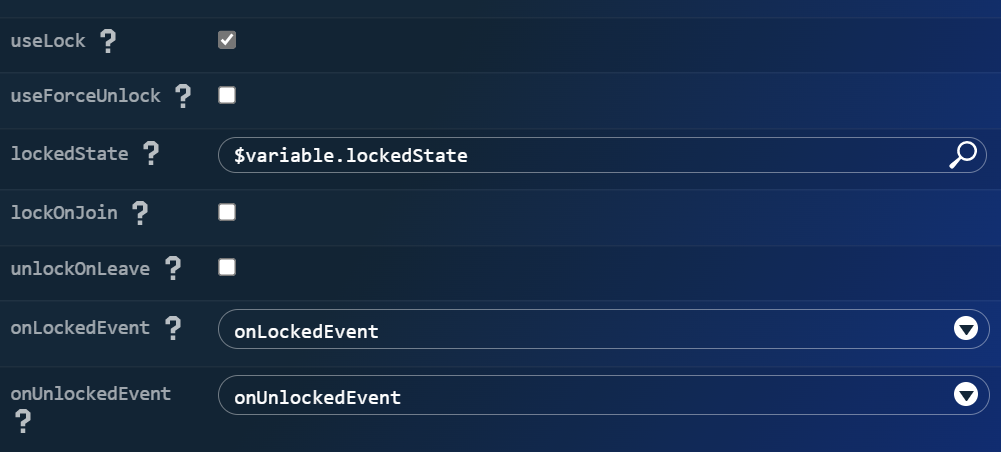
次に、ロック関係のプロパティを設定します。
- 「useLock」プロパティが有効になっていること確認してください。
- 「lockedState」プロパティに先程作成した「$variable.lockedState」変数を指定してください。
- 「onLockedEvent」プロパティにアクション「onLockedEvent」を指定してください。
- 「onUnlockedEvent」プロパティにアクション「onUnlockedEvent」を指定してください。
画像のようになっていることを確認してください。

任意のエレメントの配置
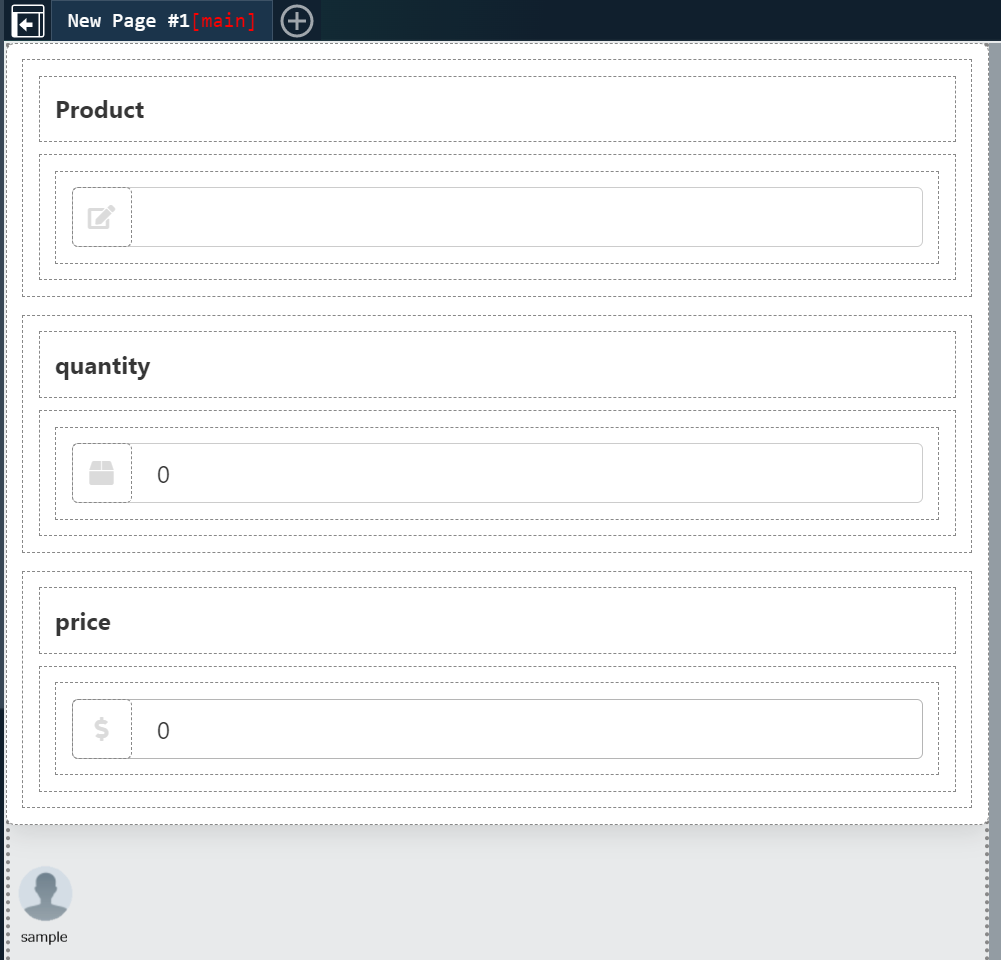
「排他制御」エレメントで制御したいエレメントを配置します。
サンプルでは画像のようにエレメントを配置しました。

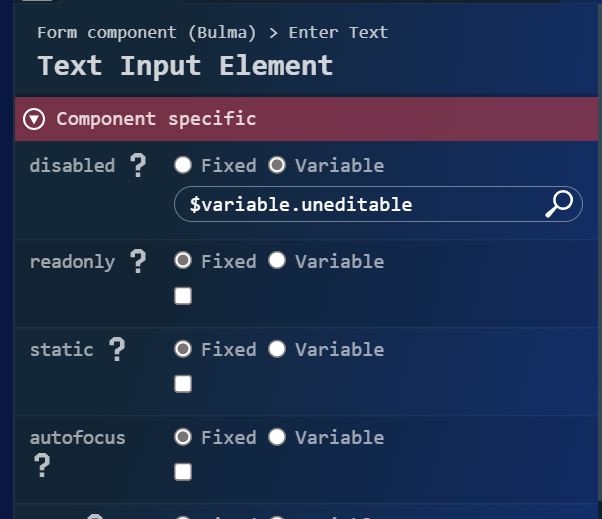
各フォーム部品エレメントの「disabled」プロパティに「$variable.uneditable」を指定します。

以上でサンプルが完成しました。
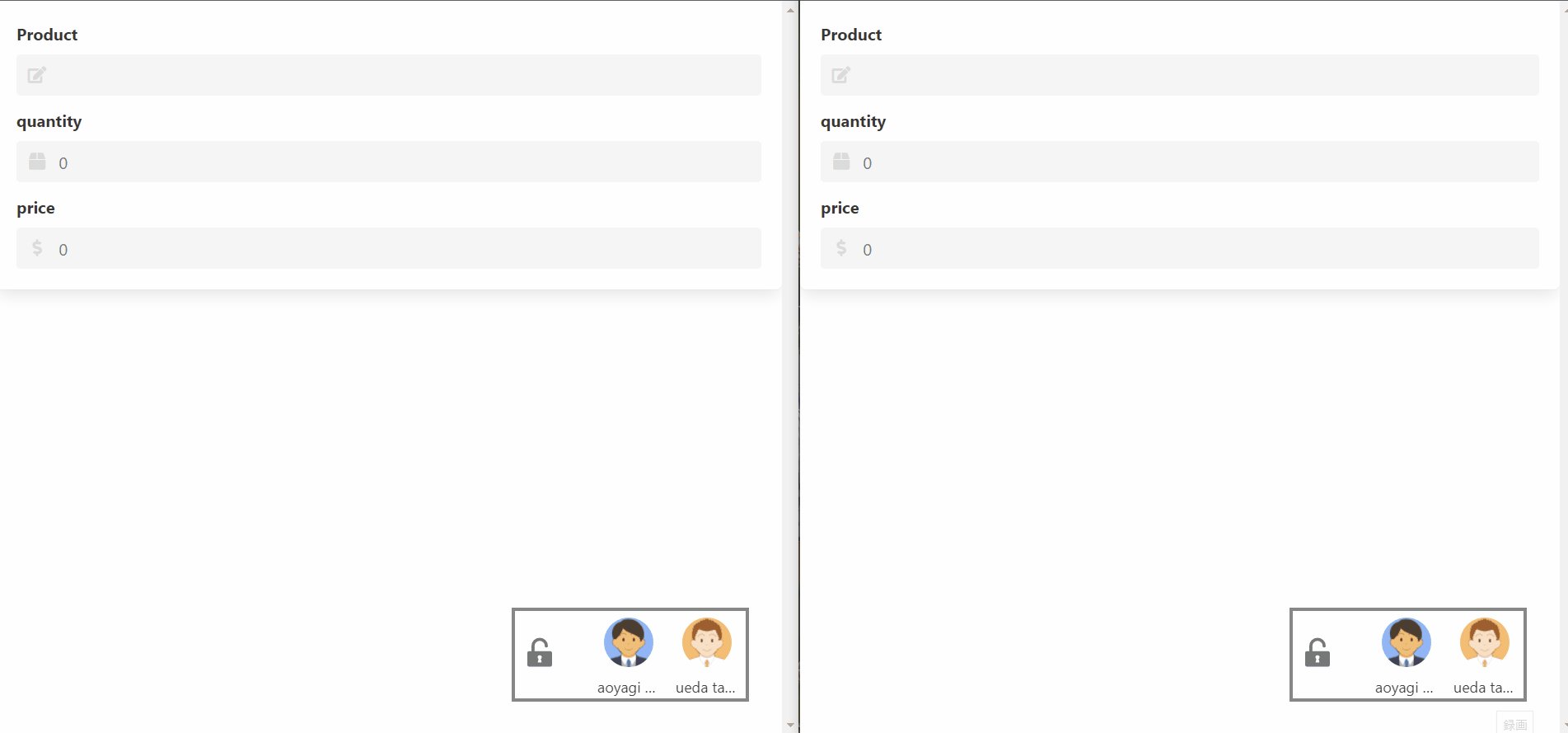
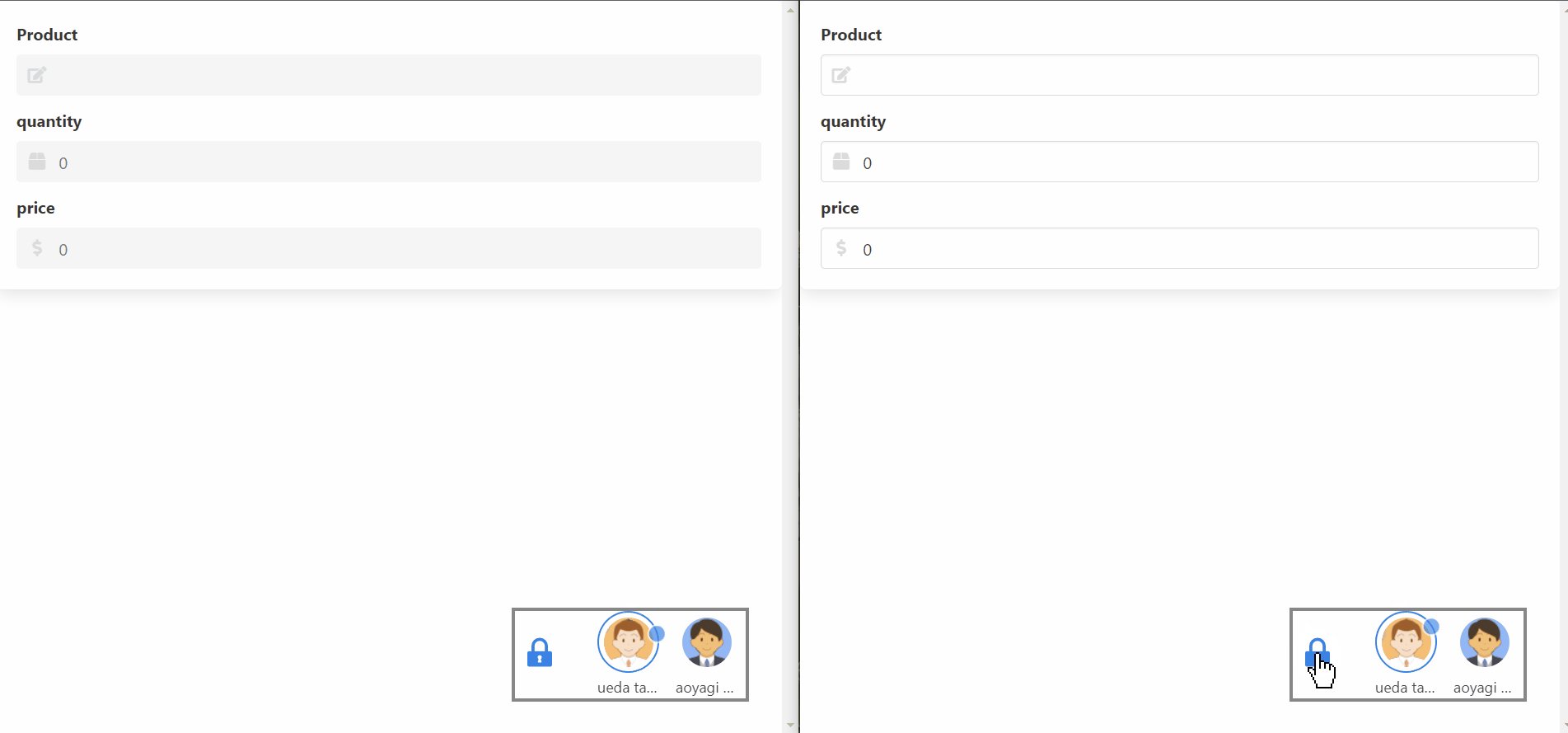
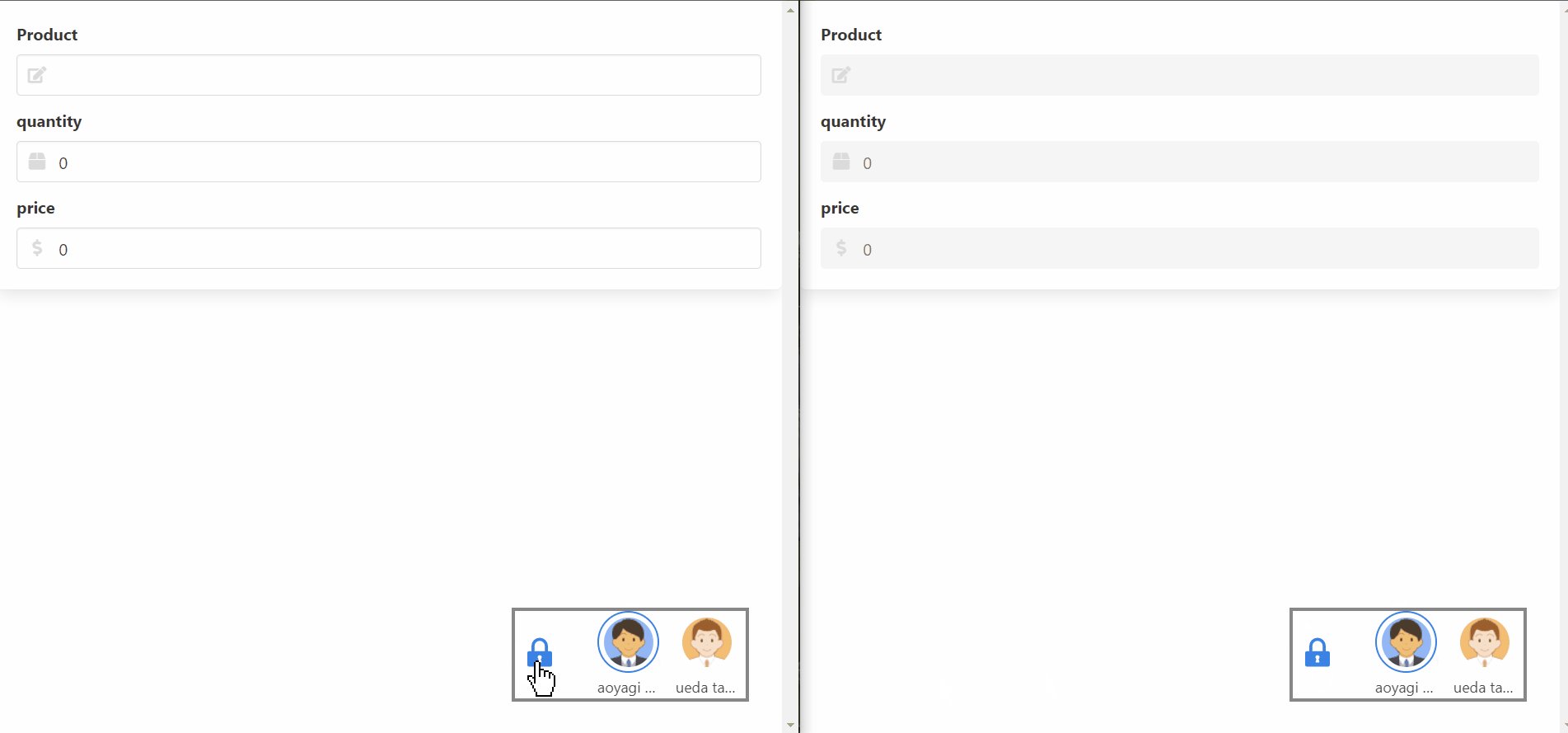
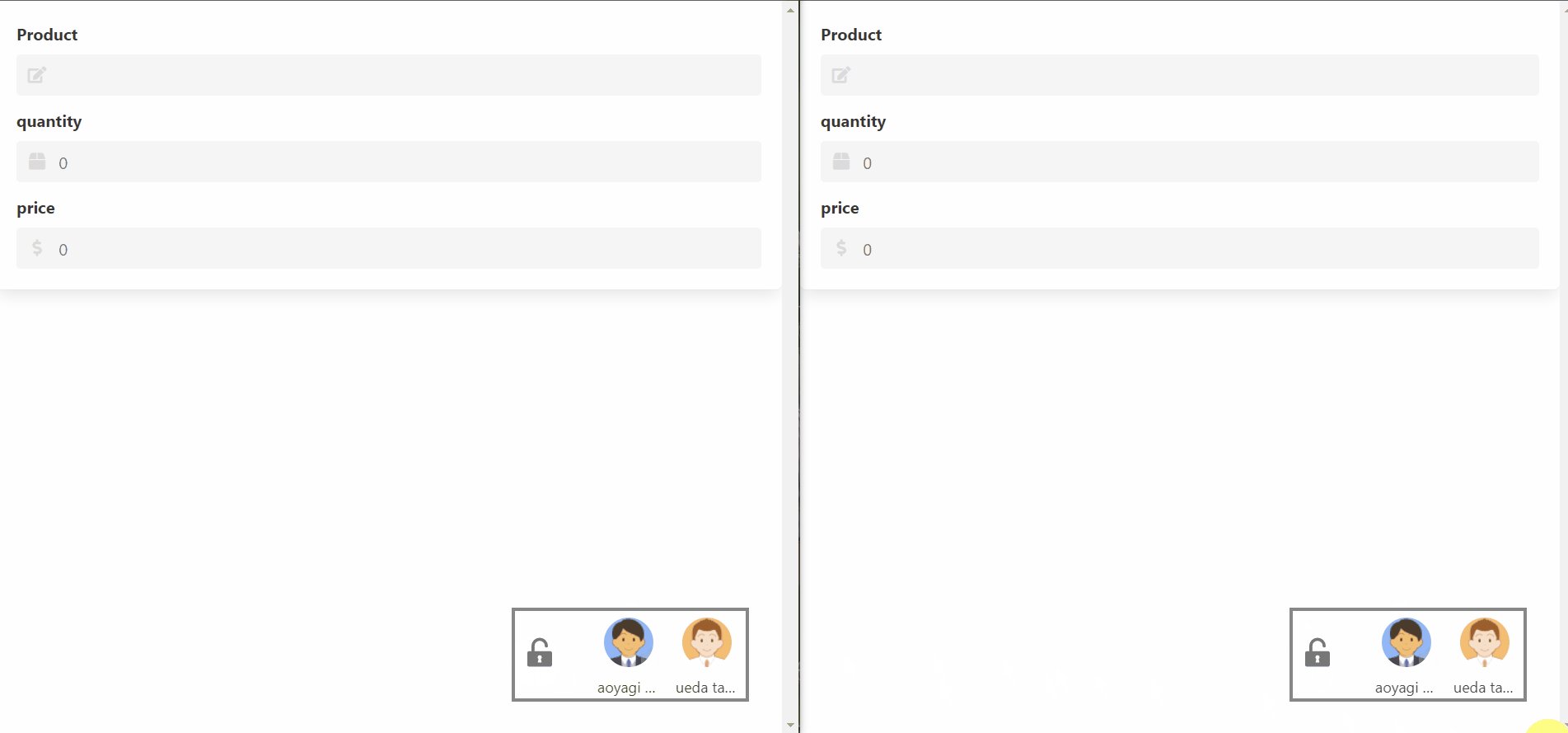
動作確認
動作確認をします。
動作確認では、ブラウザを2画面使用します。
異なるブラウザを2つ、または「シークレットモード」とそうでない画面の2つを用意してください。
ブラウザからintra-martにアクセスし、それぞれ別のアカウントでログインしてください。
このCookBookでは、「aoyagi」と「ueda」アカウントでログインしています。
サンプルでは以下のURLでサンプルの実行画面を開くことができます。
http://localhost:8080/imart/im_cookbook/bloommaker/214779
※ http://localhost:8080/imart はお使いの環境によって異なる可能性があります。