この CookBook ではエレメントを狙った位置に配置する方法について紹介します。
エレメントを配置する方法として、エレメントをドラッグ&ドロップする方法がありますが、
配置先のスペースが狭いとなかなか思い通りの位置に配置できない場合があります。
そこでエレメントを狙った位置に配置する方法を以下のシチュエーションごとに動画で説明します。
- エレメントを新規で配置する場合
- 配置済みのエレメントを移動させる場合
1. エレメントを新規で配置する場合
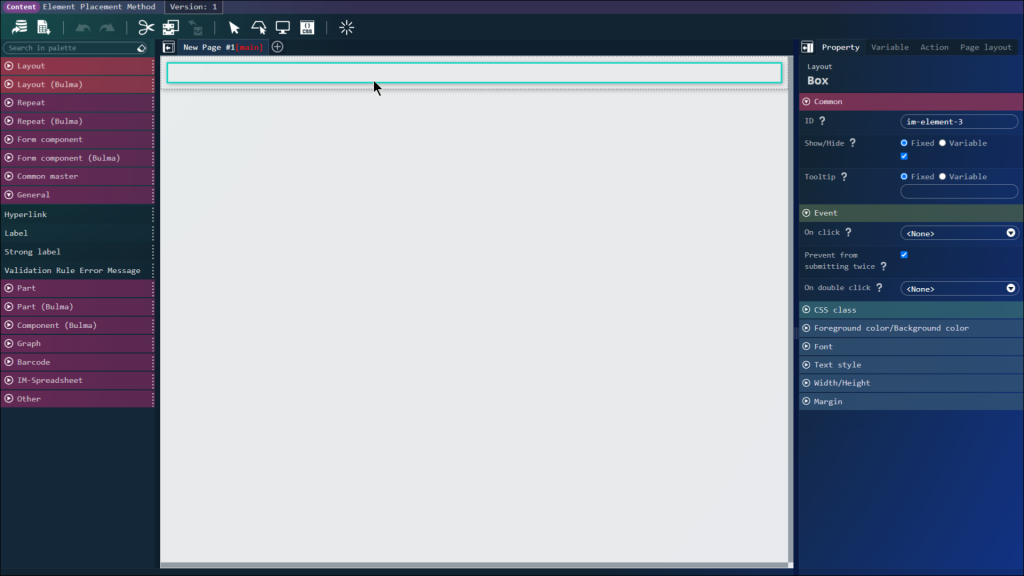
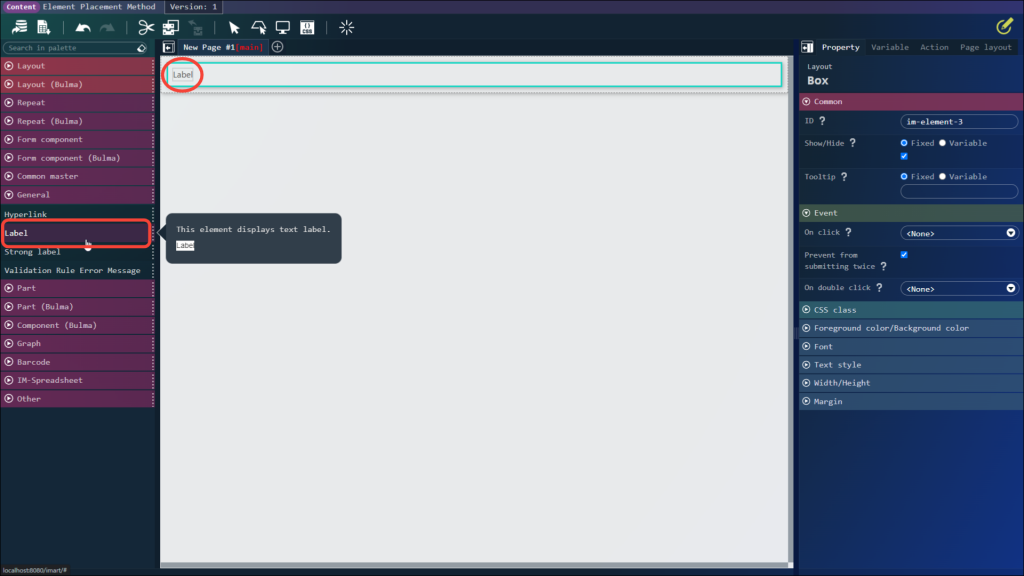
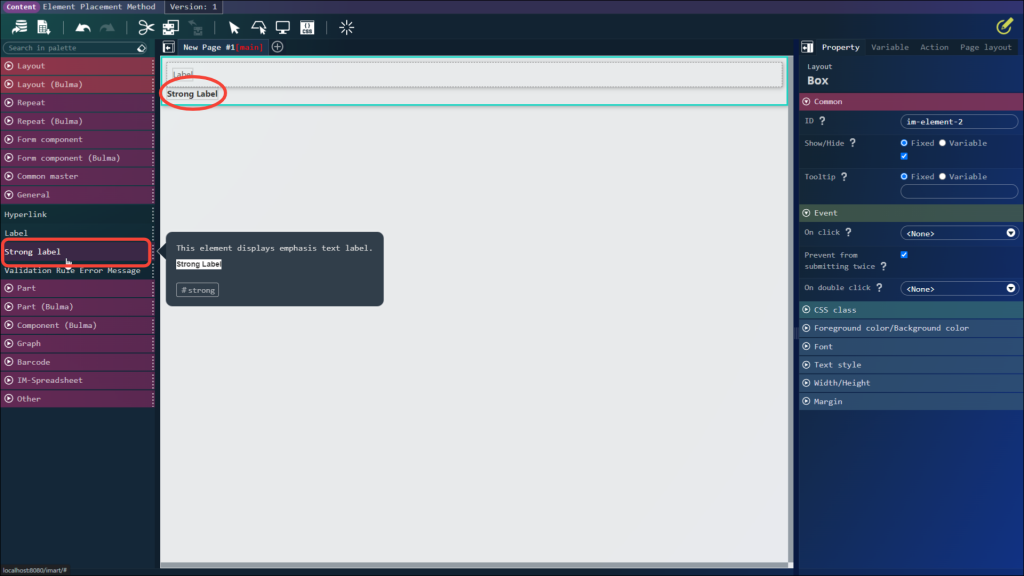
エレメントパレットをダブルクリックすることでエレメントを配置できます。
動画の操作説明

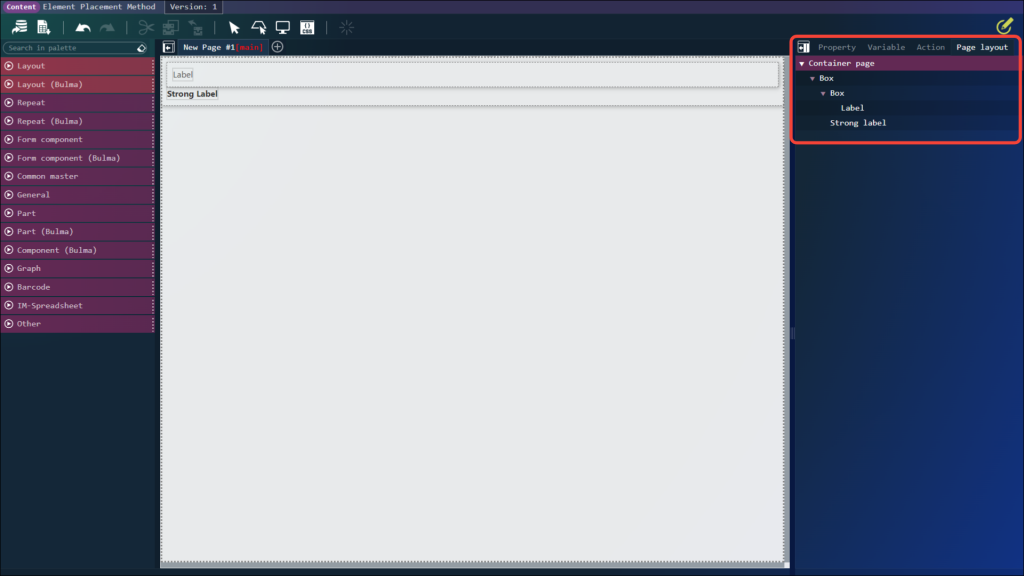
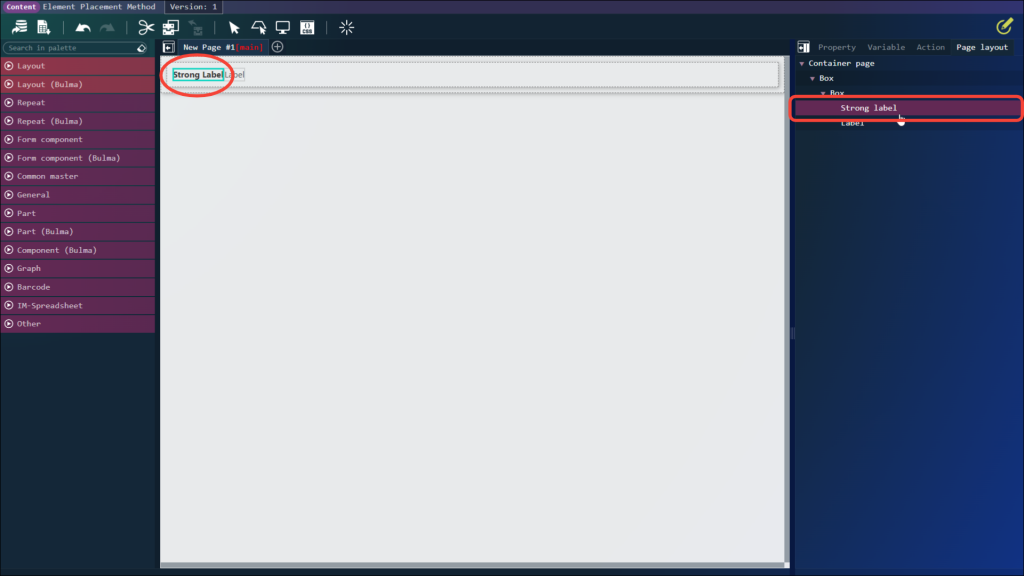
ここでは親のボックスをボックス①、その子にあたるボックスをボックス②とします。
動画では最初にボックス②を選択しています。
これはボックス②の中にエレメントを配置するためです。
ダブルクリックでエレメントを配置する場合、選択しているエレメント内に配置されます。

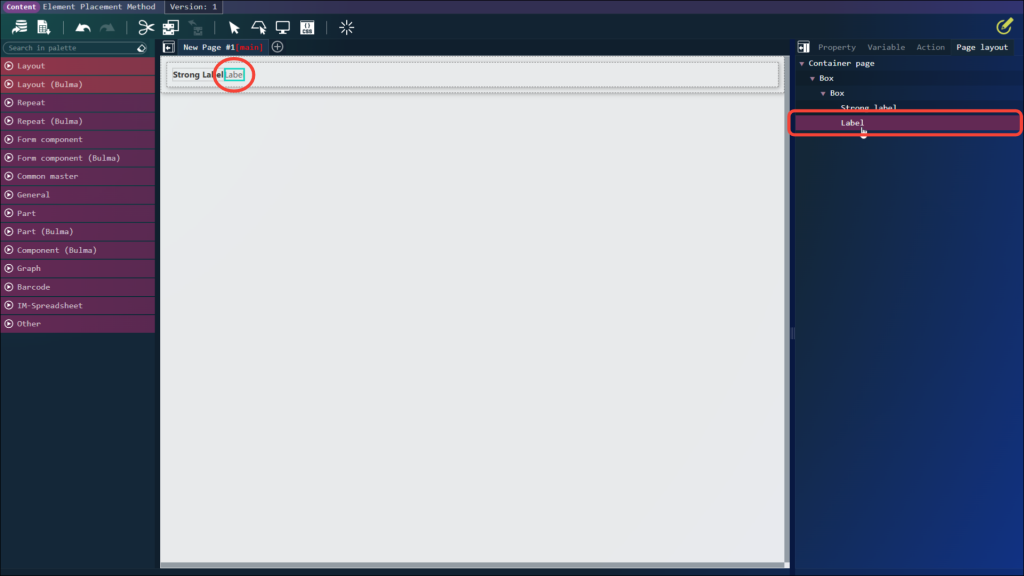
ボックス②の中にラベルが配置されました。

ボックス①の中に強調ラベルが配置されました。
ダブルクリックでエレメントを配置する場合、選択しているエレメント内の最後尾に配置されます。
そのため強調ラベルはボックス②の後ろに配置されています。
2. 配置済のエレメントを移動させる場合
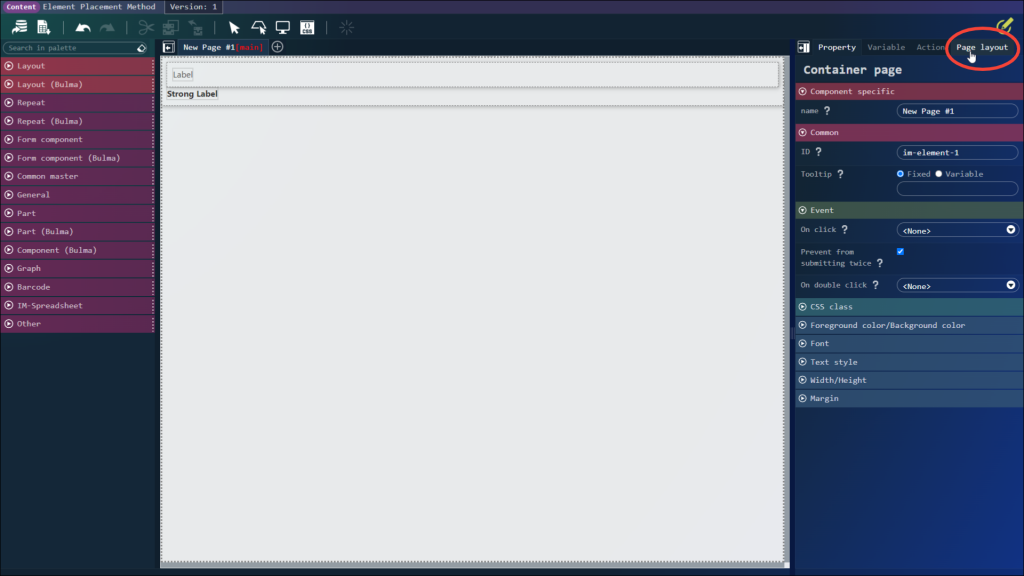
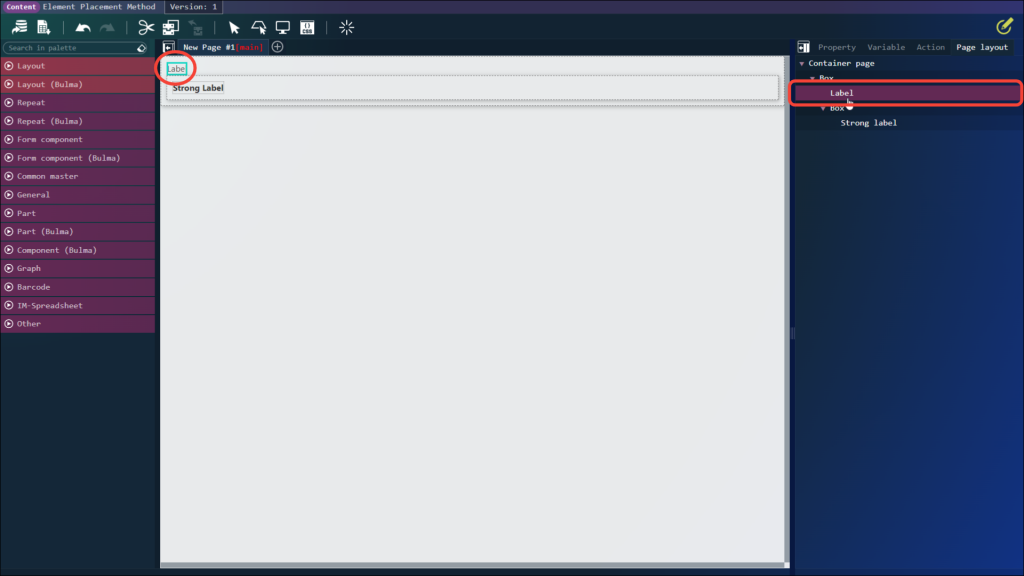
画面構成からエレメントツリーをドラッグ&ドロップすることでエレメントの移動ができます。
動画の操作説明

画面の右側にある「画面構成」を使用します。

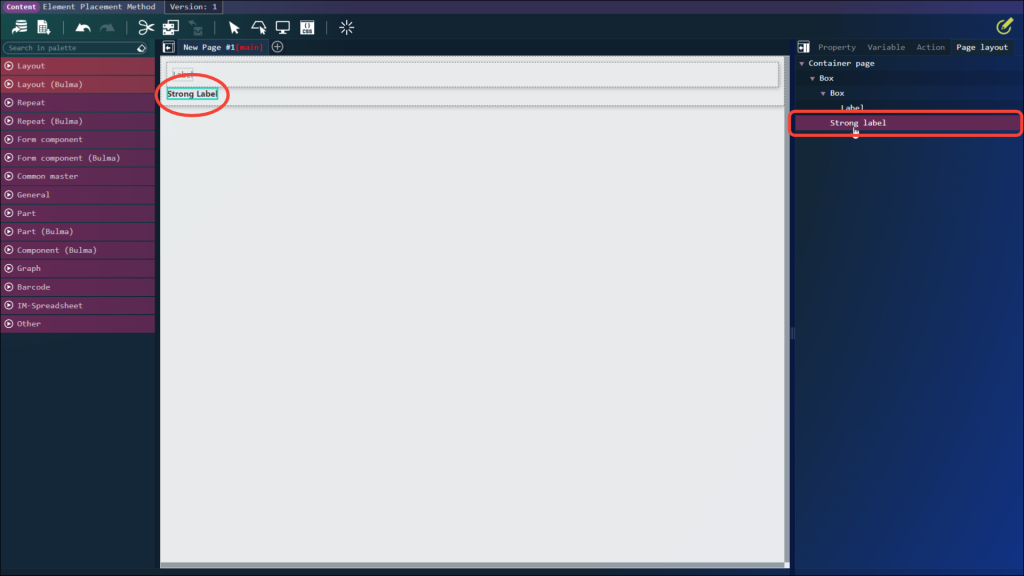
このツリーの中身をドラッグ&ドロップで移動させることで、実際に配置しているエレメントの位置も変わります。




このように画面構成のエレメントツリーを操作することでレイアウト上の間隔に関係なく
狙った位置にエレメントを配置することができます。