この CookBook では、IM-BloomMaker を使用して、複数のプルダウンを連携させる方法を紹介します。
例として都道府県を選択後に、その中に含まれる市区町村がプルダウンから選べるようにします。
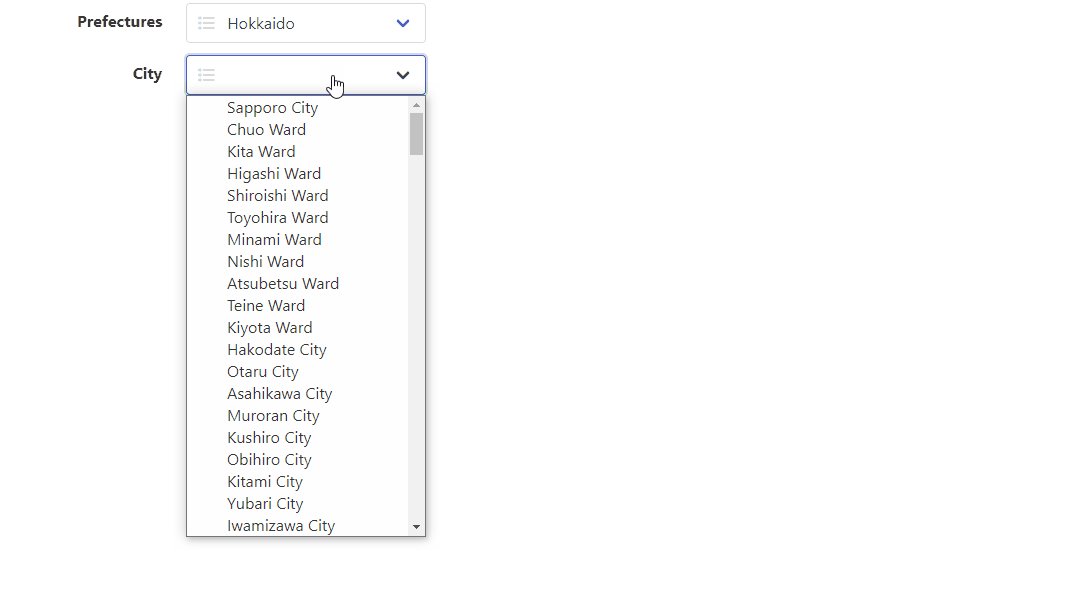
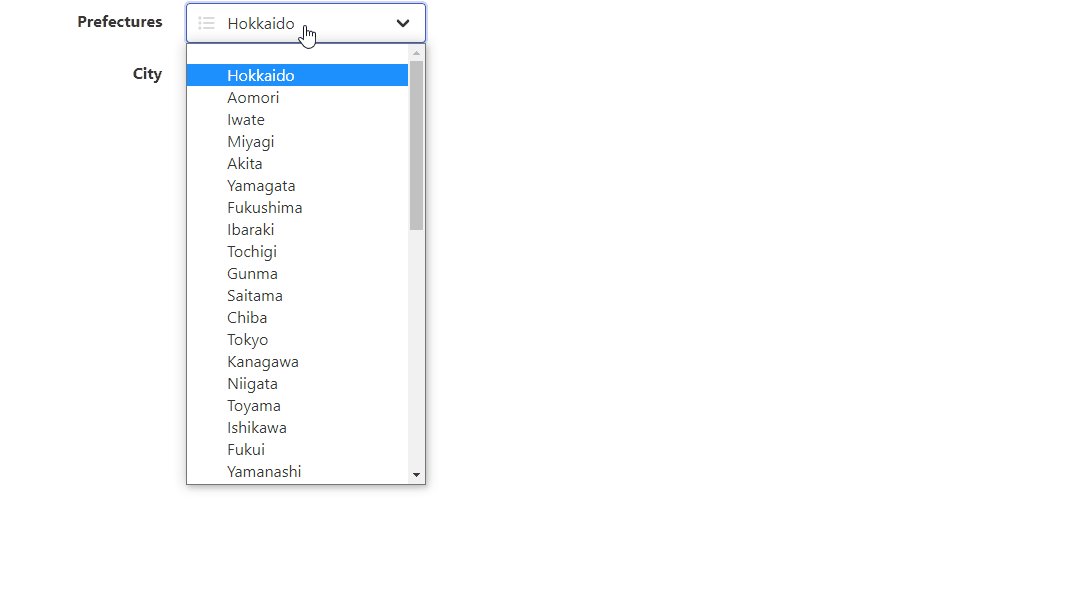
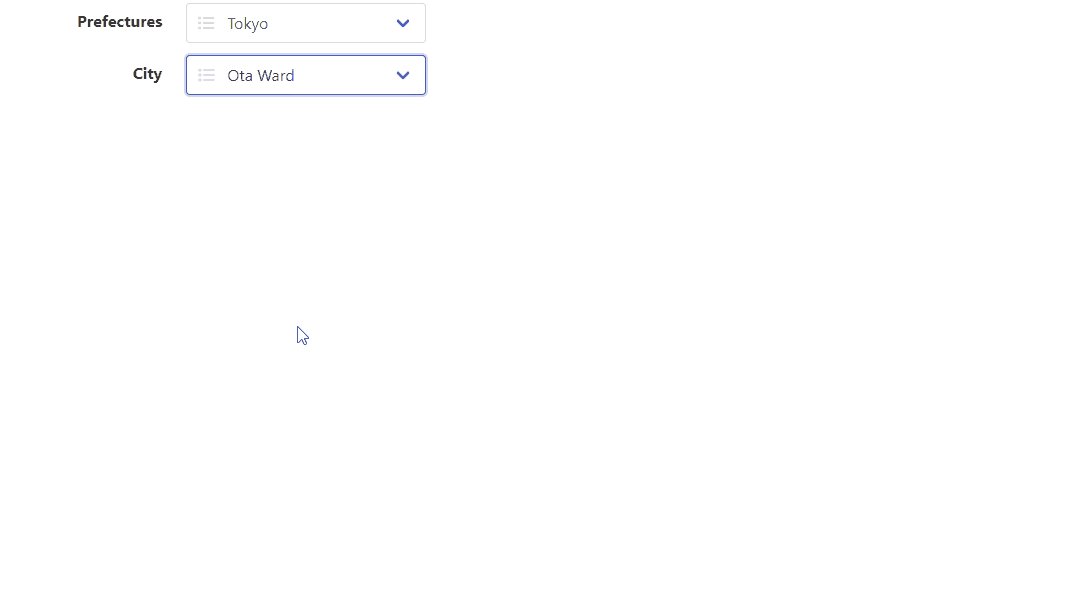
完成イメージ

サンプル
以下の完成サンプルをダウンロードしてご活用ください。
このサンプルは、2021 Winter 版以降でインポートできます。
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
あらかじめ、IM-BloomMaker のルーティング定義で、認可を設定してください。http://localhost:8080/imart/im_cookbook/209264
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。http://localhost:8080/imart
レシピ
- プルダウンを配置する
- アクションを設定する
- 動作確認
プルダウンを配置する
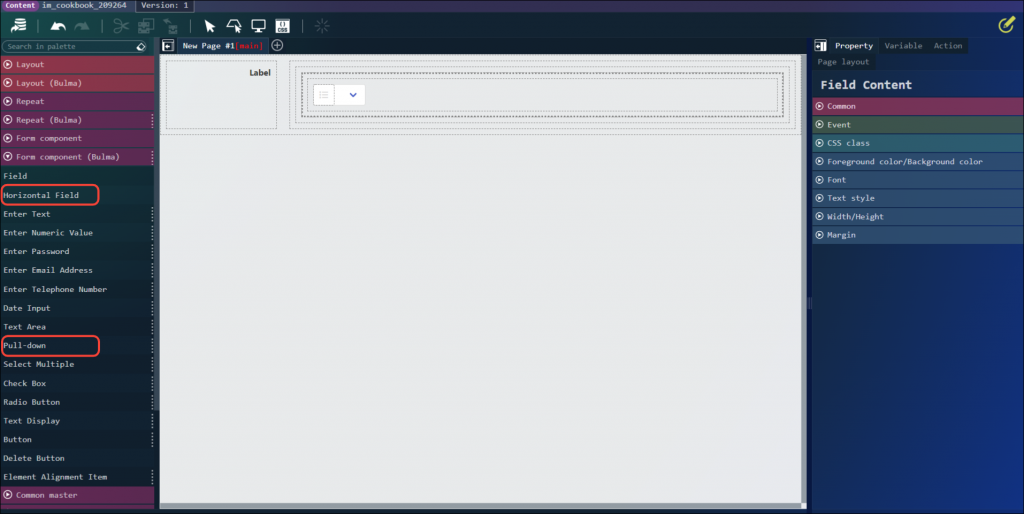
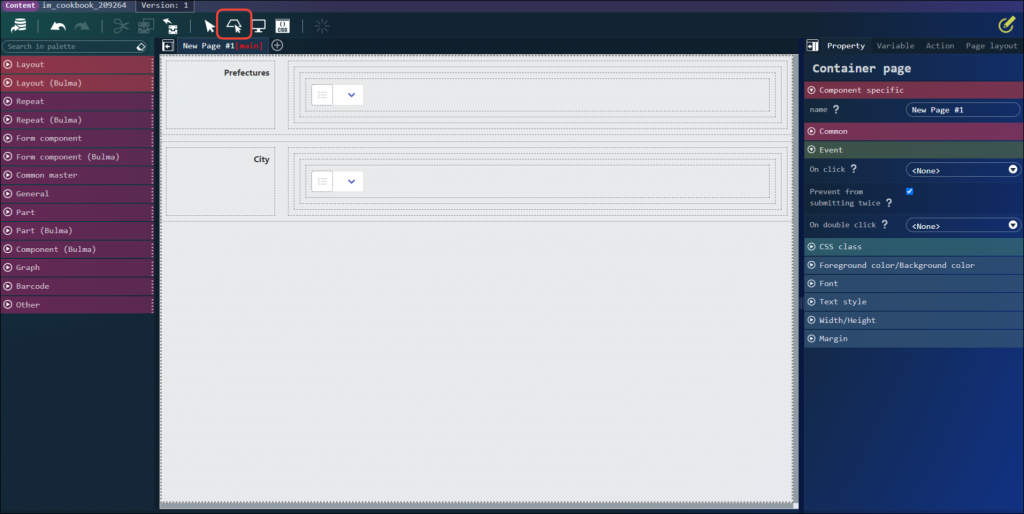
最初に「フォーム部品(Bulma)」-「水平フィールド」を配置し、 「フォーム 部品 (Bulma)」-「プルダウン」を 「水平フィールド」に配置します。

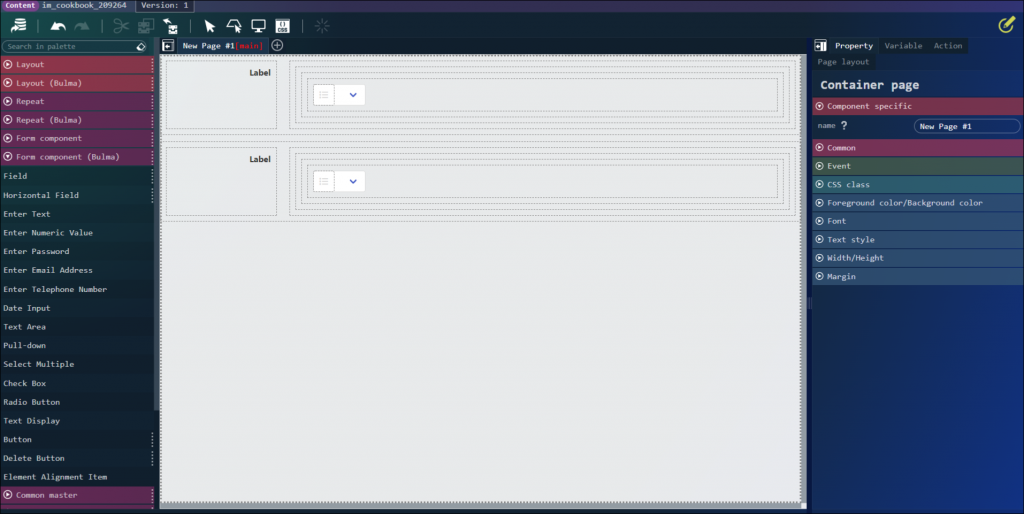
同様にもう1セット配置します。

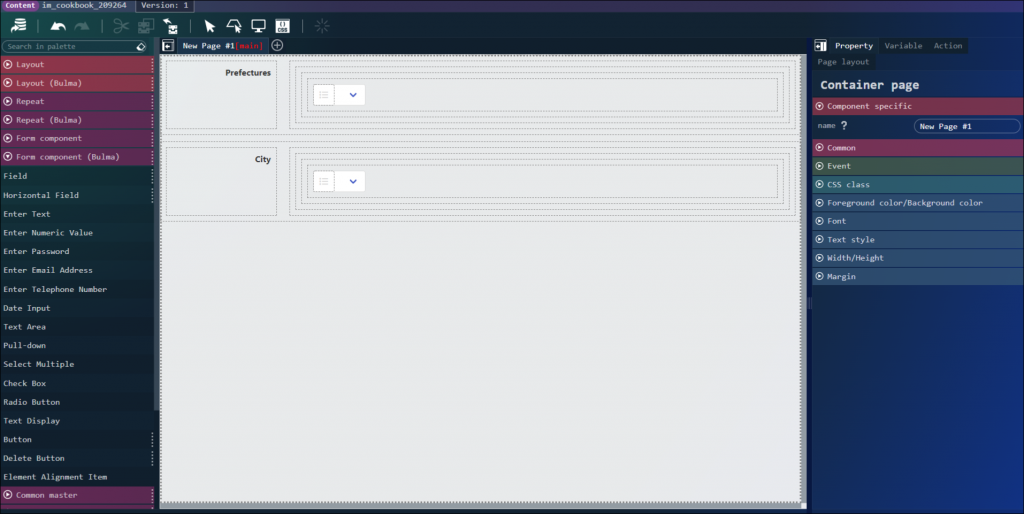
「水平フィールドラベル」を Prefectures と City に変更します。

次に、変数を用意します。
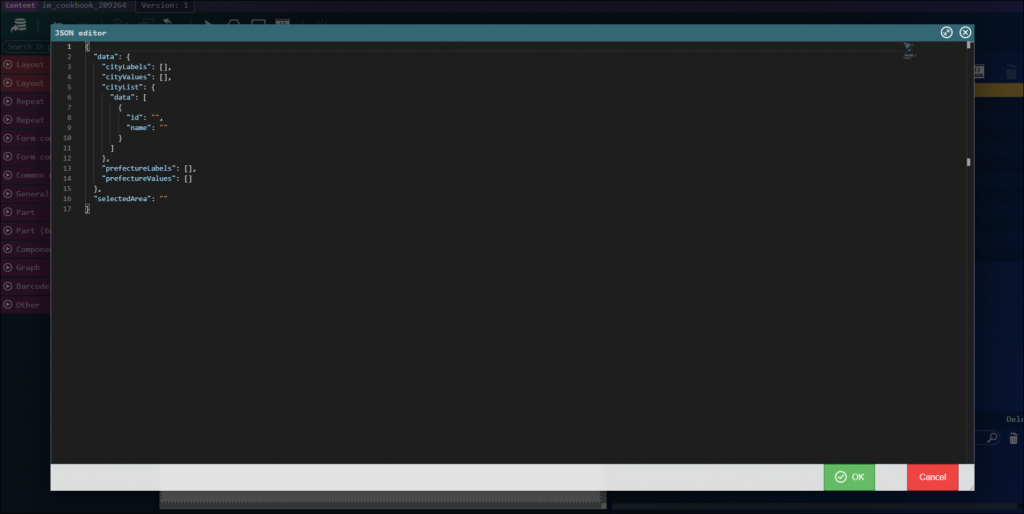
変数の JSON エディタに以下の定義を貼り付けて保存します。
cityLabels、cityValues、prefectureLabels 、prefectureValues がマップ型になっている場合は、文字列型に変更してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
{ "data": { "cityLabels": [], "cityValues": [], "cityList": { "data": [ { "id": "", "name": "" } ] }, "prefectureLabels": [], "prefectureValues": [] }, "selectedArea": "" } |

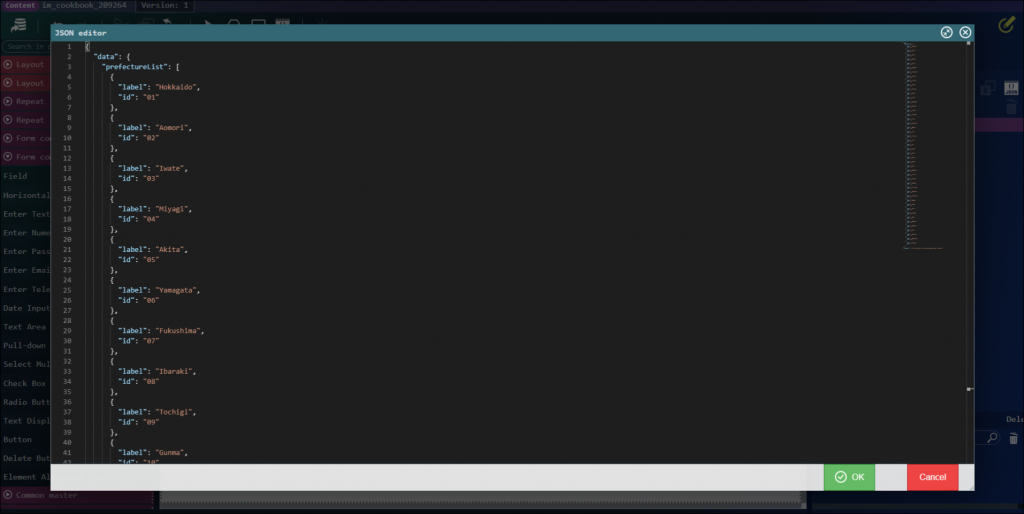
続いてタブを定数に切り替え、定数の JSON エディタに以下の定義を貼り付けて保存します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 |
{ "data": { "prefectureList": [ { "label": "Hokkaido", "id": "01" }, { "label": "Aomori", "id": "02" }, { "label": "Iwate", "id": "03" }, { "label": "Miyagi", "id": "04" }, { "label": "Akita", "id": "05" }, { "label": "Yamagata", "id": "06" }, { "label": "Fukushima", "id": "07" }, { "label": "Ibaraki", "id": "08" }, { "label": "Tochigi", "id": "09" }, { "label": "Gunma", "id": "10" }, { "label": "Saitama", "id": "11" }, { "label": "Chiba", "id": "12" }, { "label": "Tokyo", "id": "13" }, { "label": "Kanagawa", "id": "14" }, { "label": "Niigata", "id": "15" }, { "label": "Toyama", "id": "16" }, { "label": "Ishikawa", "id": "17" }, { "label": "Fukui", "id": "18" }, { "label": "Yamanashi", "id": "19" }, { "label": "Nagano", "id": "20" }, { "label": "Gifu", "id": "21" }, { "label": "Shizuoka", "id": "22" }, { "label": "Aichi", "id": "23" }, { "label": "Mie", "id": "24" }, { "label": "Shiga", "id": "25" }, { "label": "Kyoto", "id": "26" }, { "label": "Osaka", "id": "27" }, { "label": "Hyogo", "id": "28" }, { "label": "Nara", "id": "29" }, { "label": "Wakayama", "id": "30" }, { "label": "Tottori", "id": "31" }, { "label": "Shimane", "id": "32" }, { "label": "Okayama", "id": "33" }, { "label": "Hiroshima", "id": "34" }, { "label": "Yamaguchi", "id": "35" }, { "label": "Tokushima", "id": "36" }, { "label": "Kagawa", "id": "37" }, { "label": "Ehime", "id": "38" }, { "label": "Kochi", "id": "39" }, { "label": "Fukuoka", "id": "40" }, { "label": "Saga", "id": "41" }, { "label": "Nagasaki", "id": "42" }, { "label": "Kumamoto", "id": "43" }, { "label": "Oita", "id": "44" }, { "label": "Miyazaki", "id": "45" }, { "label": "Kagoshima", "id": "46" }, { "label": "Okinawa", "id": "47" } ] }, "citySearch": "https://www.land.mlit.go.jp/webland_english/api/CitySearch" } |

それぞれの変数と定数の役割は以下で。
変数
- $variable.data.cityLabels
- $variable.data.cityValues
- 市区町村のプルダウン labels と values
- $variable.data.prefectureLabels
- $variable.data.prefectureValues
- 都道府県のプルダウンの labels と values
- selectedArea
- 都道府県のプルダウンの value
- $variable.data.cityList
- 都道府県選択後のアクションで検索した市区町村のリスト
定数
- $constant.data.prefectuList
- 都道府県のリスト
- $constant.citySearch
- 市区町村を検索する API
次にエレメントのプロパティに変数を設定します。
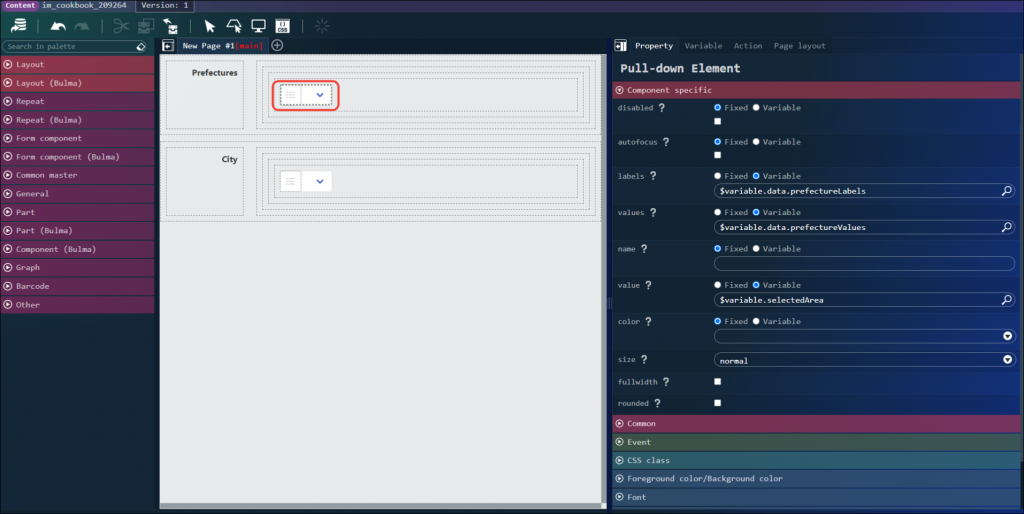
Prefectures のプルダウンのプロパティを以下のように設定します。

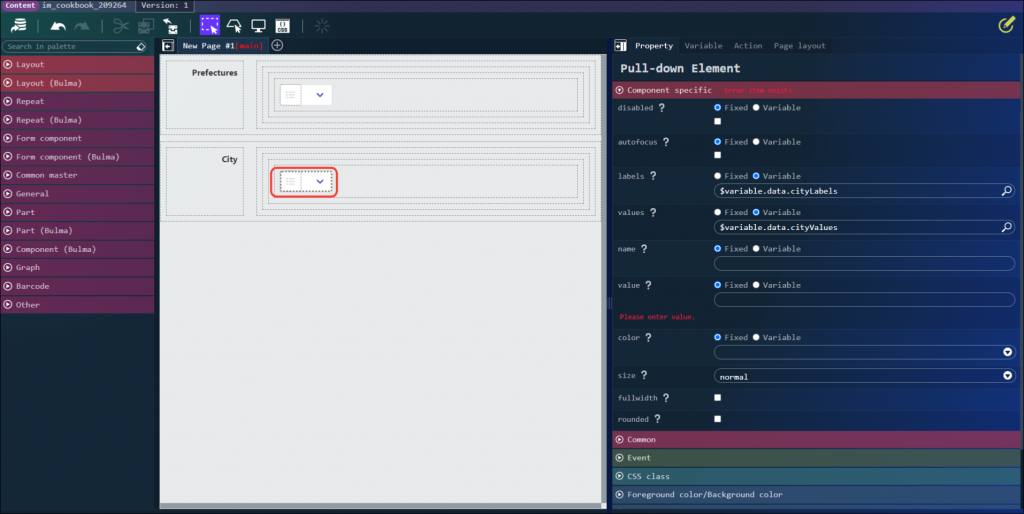
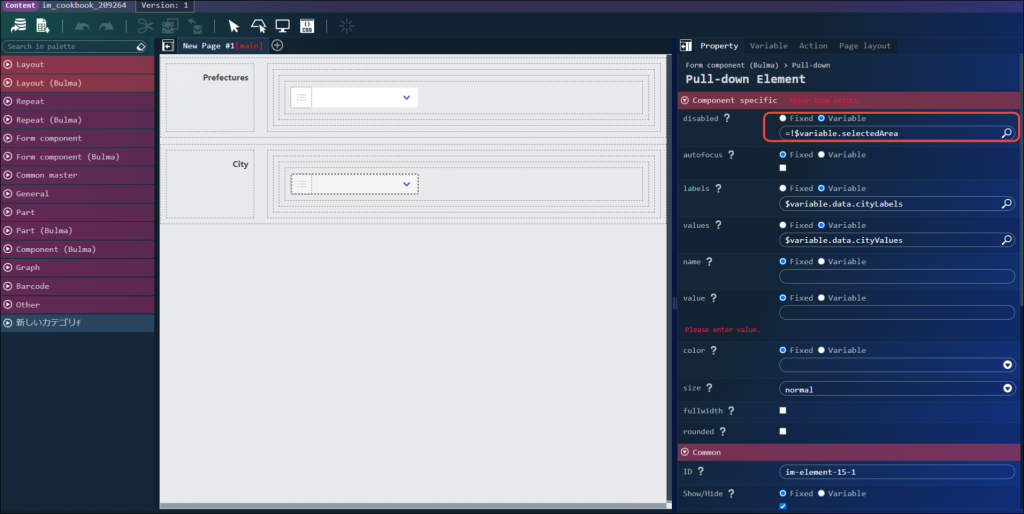
続けて City のプルダウンのプロパティを以下のように設定します。

アクションを設定する
初期表示時と都道府県を選択した時のアクションを作成します。
初期表示時のアクション
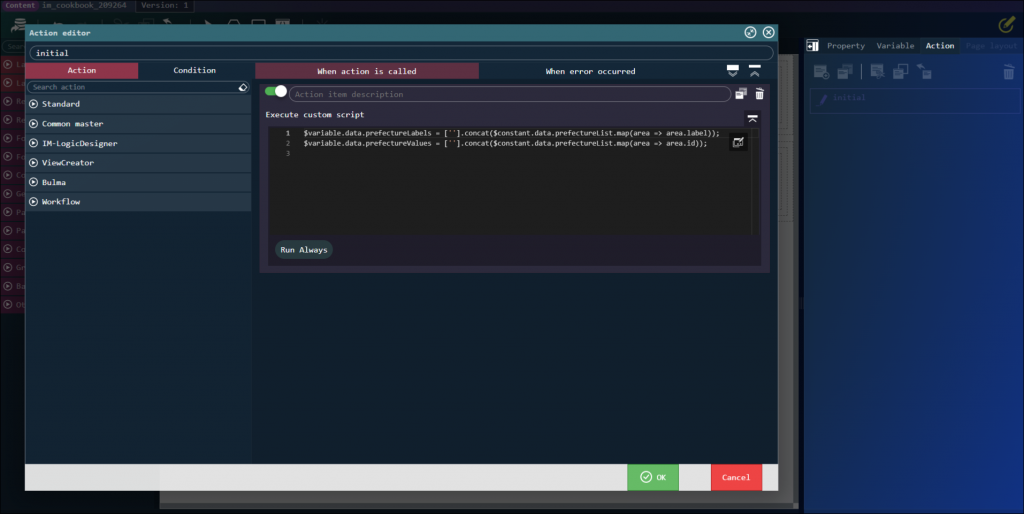
アクションタブからアクションを新規作成し、「カスタムスクリプトを実行する」を配置します。
アクション名を initial にし、カスタムスクリプトを以下のようにします。
|
1 2 |
$variable.data.prefectureLabels = [''].concat($constant.data.prefectureList.map(area => area.label)); $variable.data.prefectureValues = [''].concat($constant.data.prefectureList.map(area => area.id)); |

都道府県を選択した時のアクション
続いて都道府県を選択した時のアクションを作成します。
アクションタブからアクションを新規作成し、名前を select area にします。
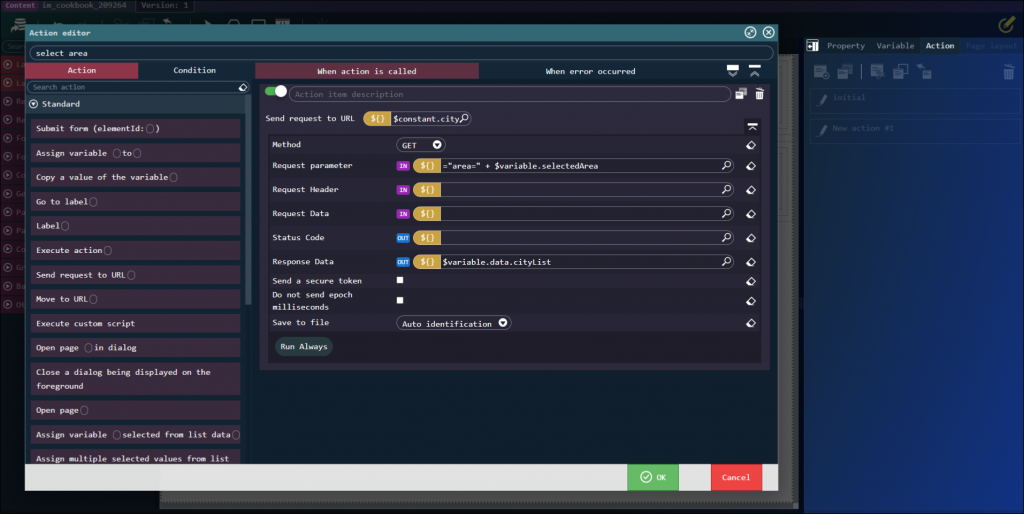
「URL〇にリクエストを送信する」を配置し、以下のように設定します。
| URL〇にリクエストを送信する | $constant.citySearch |
| リクエストパラメータ | ="area=" + $variable.selectedArea |
| レスポンスデータ | $variable.data.cityList |
「URL〇にリクエストを送信する 」に設定した URL は国土交通省で提供されている都道府県内市区町村一覧取得APIを利用しています。
https://www.land.mlit.go.jp/webland/api.html#todofukenlist
リクエストパラメータに Prefectures のプルダウンで選択した value が設定されます。

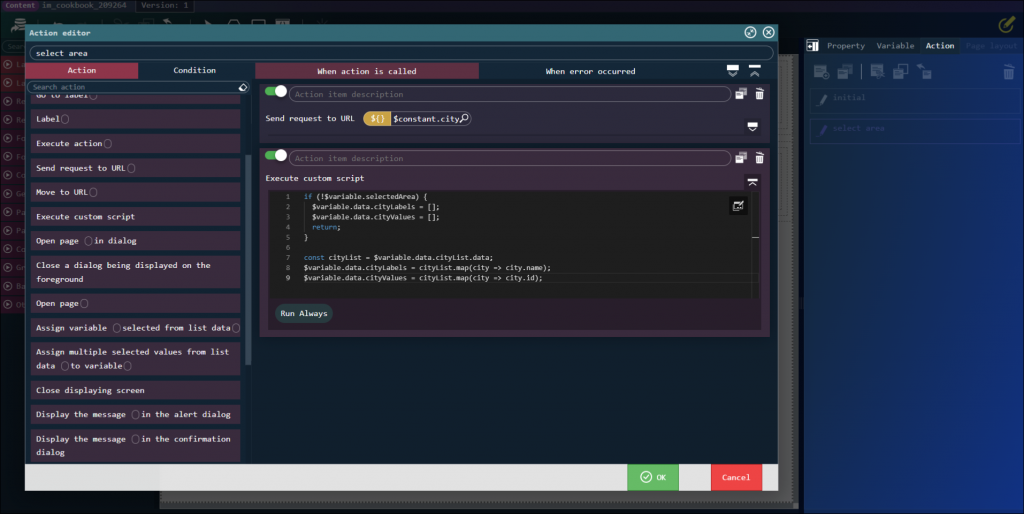
次に「カスタムスクリプトを実行する」を 「URL〇にリクエストを送信する」 の下に配置します。
カスタムスクリプトは以下のように設定します。
|
1 2 3 4 5 6 7 8 9 |
if (!$variable.selectedArea) { $variable.data.cityLabels = []; $variable.data.cityValues = []; return; } const cityList = $variable.data.cityList.data; $variable.data.cityLabels = cityList.map(city => city.name); $variable.data.cityValues = cityList.map(city => city.id); |

最後に作成したアクションを設定します。
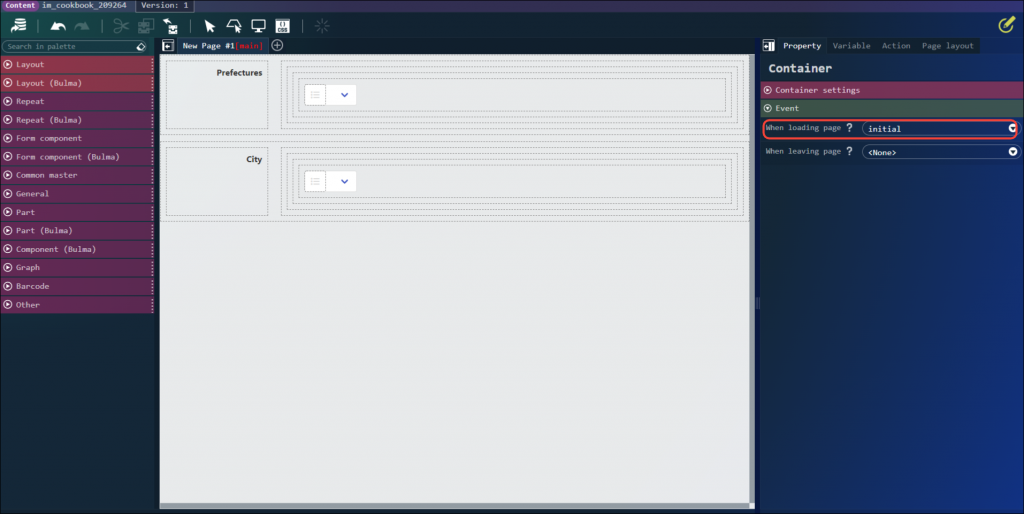
コンテナを選択してページ読み込み時のアクションに initial を設定します。


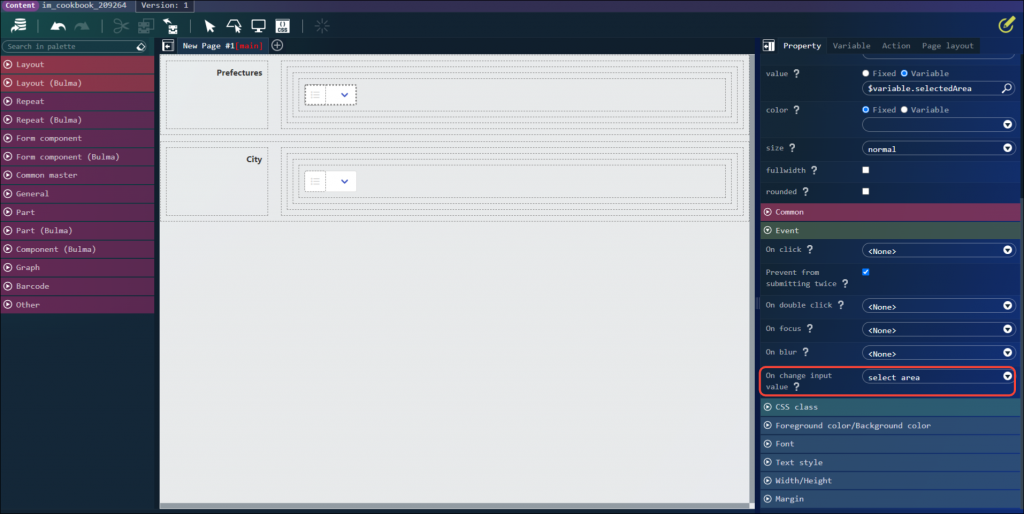
Prefectures のプルダウンの入力変更時のイベントに select area を設定します。

デザイナを保存します。
以上で設定は完了です。
動作確認
プレビューを開き、動作確認を行います。
以下の動作を確認できます。
- 都道府県を選択して、市区町村のプルダウンが選択できること
補足
サンプルでは Prefectures のプルダウンを選択していない場合は、City のプルダウンを選択できないようにプルダウンの disabled を制御しています。

なお、本記事の内容をベースに、以下の開発動画を公開しています。
記事と合わせてご確認ください。
【intra-mart】複数のプルダウンを連携させる【ローコード開発】
