このCookBookでは、2022 Spring でリリースした「音声または動画○を再生する」アクションアイテムの利用方法について説明します。
「音声または動画○を再生する」 アクションアイテムは、指定した音声埋め込み・動画埋め込みエレメントの再生制御を行うことができます。また、「音声または動画〇を一時停止する」「音声または動画〇を再生・一時停止する」アクションアイテムを利用すれば停止制御も可能です。
ここでは、「音声または動画〇を再生する」アクションアイテムと「音声埋め込み」エレメントを利用して、画面上のボタンに効果音を付ける方法を紹介します。
完成イメージ
以下の画像のようなクリックすると音声が再生されるボタンを作成します。

完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
このサンプルは、2022 Spring 版以降でインポートできます。
レシピ
- 埋め込みたい音声素材をインストールし、iapフォルダに配置する。
- エレメントを配置する。
- アクションアイテムを作成する。
- ボタンとアクションアイテムを紐づける。
1. 埋め込みたい音声素材をインストールし、iapフォルダに配置する。
以下の音声素材をインストールしてください。
「%RESIN_HOME%/webapps/imart」配下にインストールしたファイルを配置してください。
配置したファイルは、「音声埋め込み」エレメントや「動画埋め込み」エレメントとして画面上で利用できます。
2. エレメントを配置する。
BloomMakerのデザイン編集画面を開き、パレットから以下のエレメントを配置します。
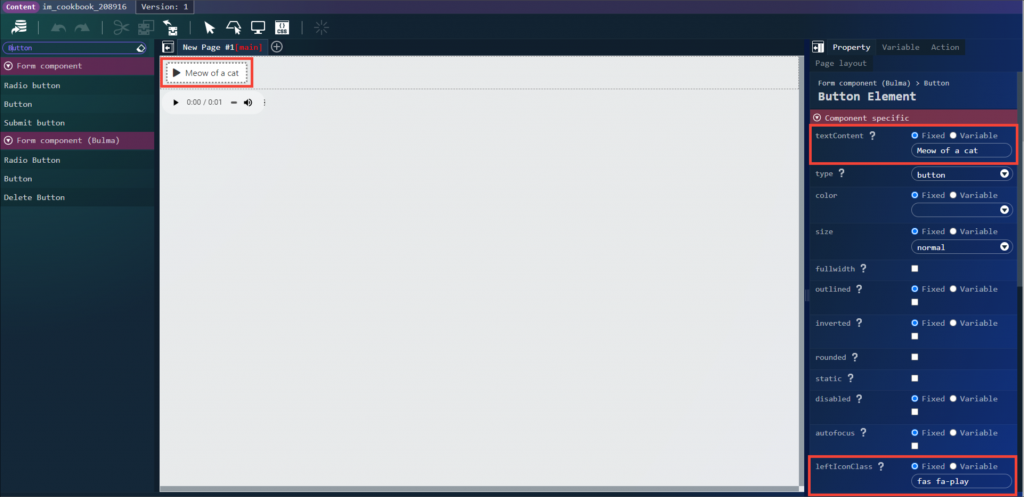
- 「フォーム部品(Bulma)」カテゴリの「ボタン」エレメントを配置します。
- textContentプロパティに、
Meow of a catを設定してください。 - leftIconClassプロパティに、
fas fa-playを設定してください。
- textContentプロパティに、

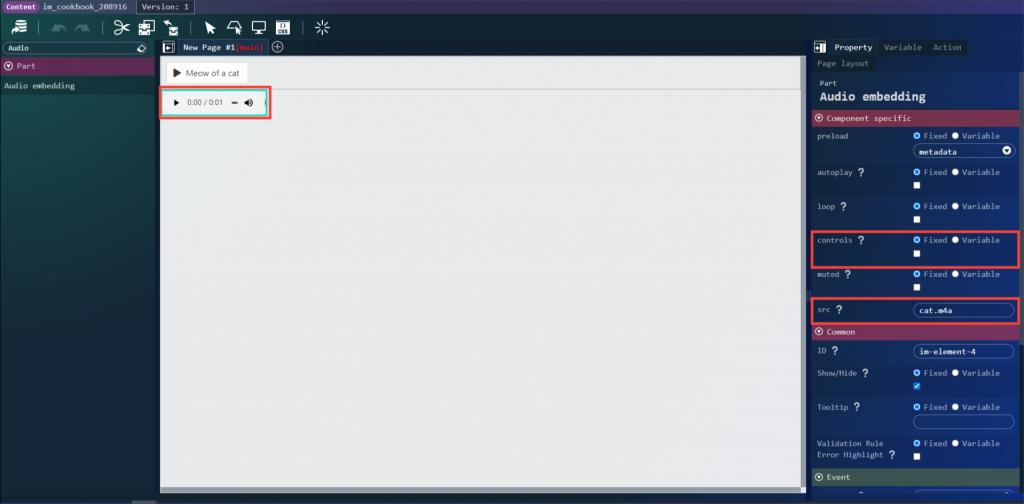
- 「パーツ」カテゴリの「音声埋め込み」エレメントを配置します。
- controlsプロパティを無効にしてください。
- srcプロパティに
cat.m4aを設定してください。

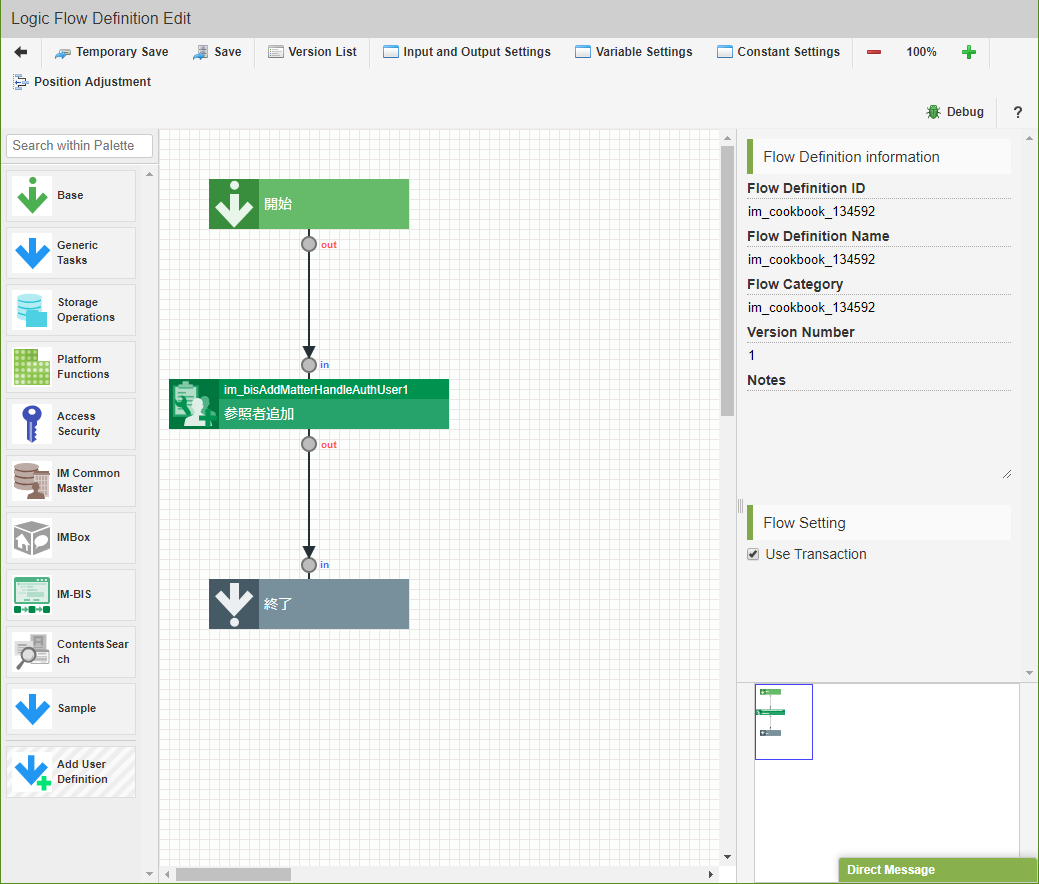
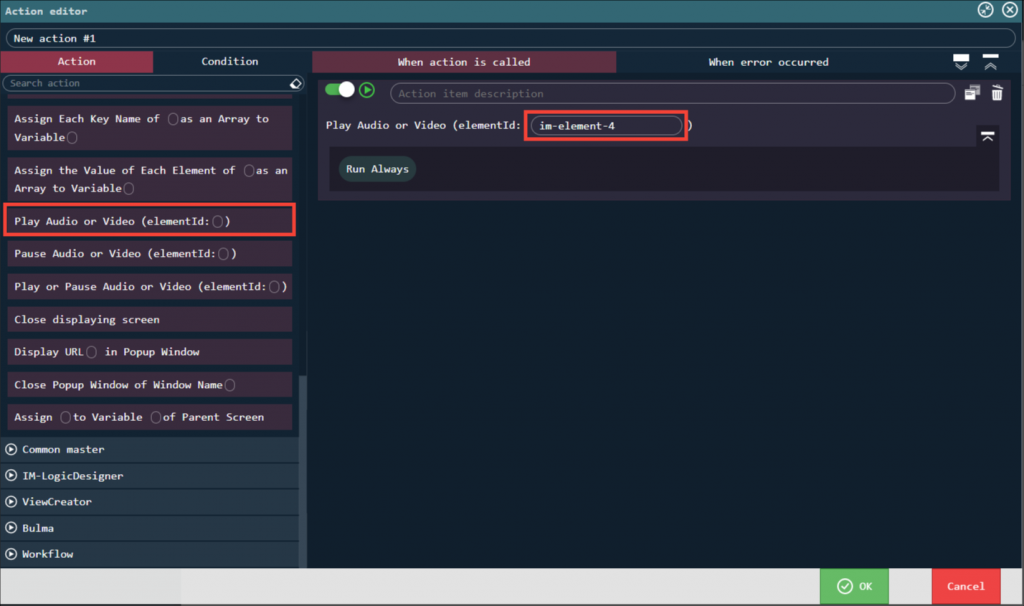
3. アクションアイテムを作成する。
アクションエディタを開き、標準カテゴリの「音声または動画〇を再生する」アクションアイテムを開きます。
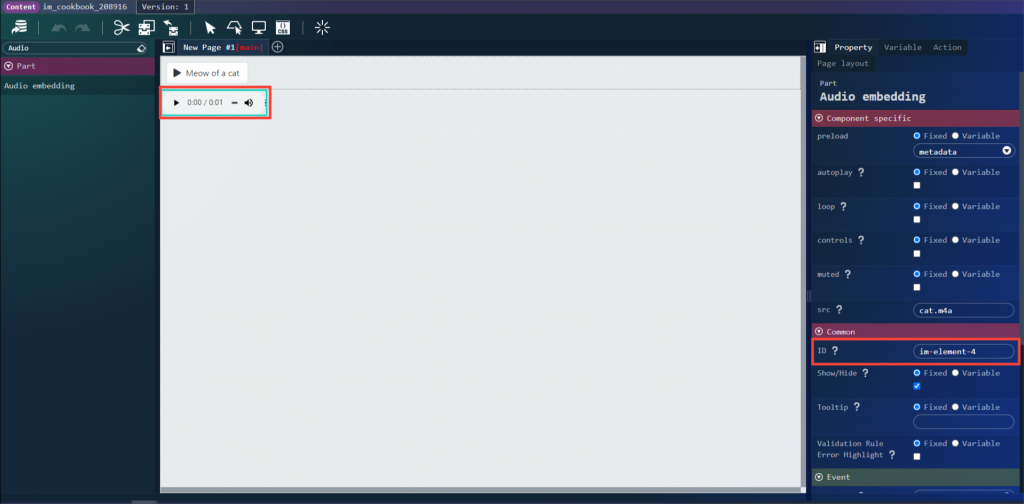
elementIdに、im-element-4を設定してください。

ここでは、利用したい「音声埋め込み」エレメントや「動画埋め込み」エレメントの共通プロパティ「ID」をelementIdとして指定しています。

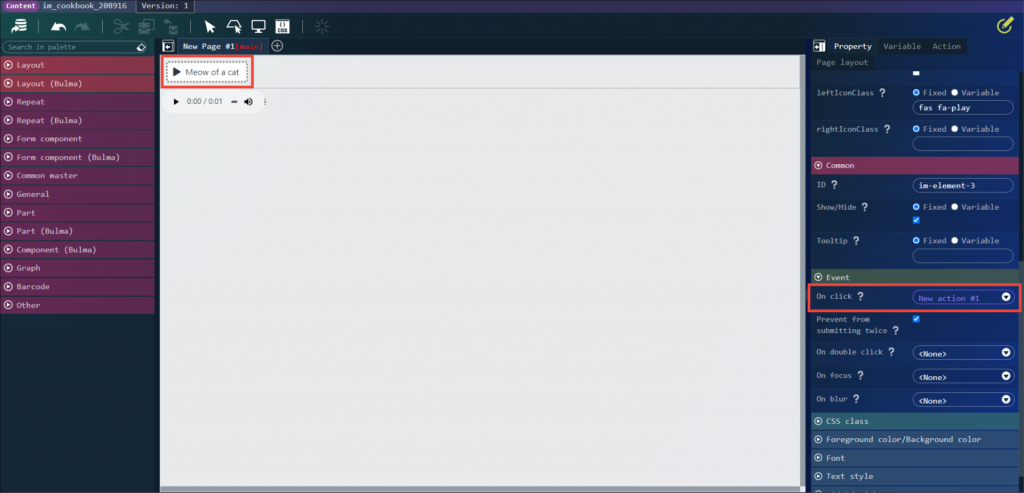
4. ボタンとアクションアイテムを紐づける。
ボタンのクリック時に、対応するアクションアイテムが動作するように設定します。
「ボタン」の「クリック時」プロパティにNew action #1を設定してください。

最後に
こちらをプレビュー画面からご覧いただくと、効果音を設定したボタンを動かせます。
ぜひ、「音声埋め込み」エレメントや「動画埋め込み」エレメントを利用して、動きのある画面を作成してみてください。
なお、本記事の内容をベースに、以下の開発動画を公開しています。
記事と合わせてご確認ください。
【intra-mart】ボタンに効果音をつける【ローコード開発】