この Cookbook では、IMBox の「Like!」を別のキャプションにする方法を紹介します。
具体的には、「Like!」を「確認」に変更する方法を紹介します。
この Cookbook では、日本語と英語のキャプション用プロパティファイルを例にしています。
中国語も同じ方法でキャプションを変更することが可能です。
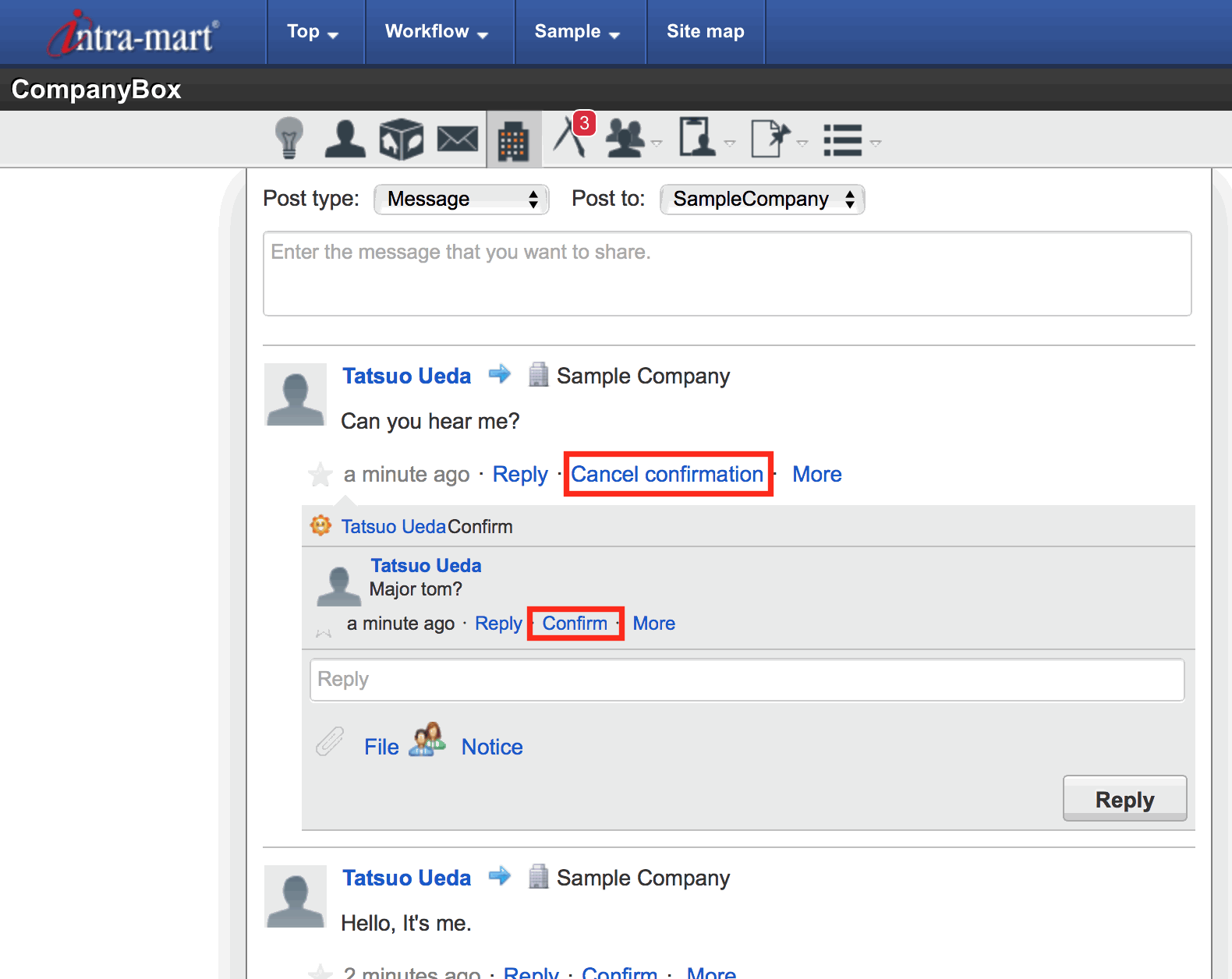
完成イメージ

完成サンプル
e builder プロジェクト : im_cookbook_114275_imbox_how_to_change_caption.zip
imm ファイル : im_cookbook_114275_imbox_how_to_change_caption-1.0.0.imm
レシピ
- 「Like!」が定義されているキャプション用のプロパティファイルの取得
- モジュールプロジェクトの作成
- プロパティファイルのコピー
- 「Like!」を「確認」に変更
- ユーザモジュールの出力
1. 「Like!」が定義されているキャプション用のプロパティファイルの取得
IMBoxを含んだ、intra-mart Accel Platformの環境を用意します。
WARファイルの展開先より、以下のファイルを取得します。
- ${RESIN_HOME}/webapps/imart/WEB-INF/conf/message/platform/imbox/ui/
- caption_ja.properties
- caption_en.properties
- caption.properties
2. モジュールプロジェクトの作成
以下のページを参考に e Builder で新規プロジェクトを作成します。
以下の Cookbook でも作成方法を紹介しています。あわせてご参照ください。
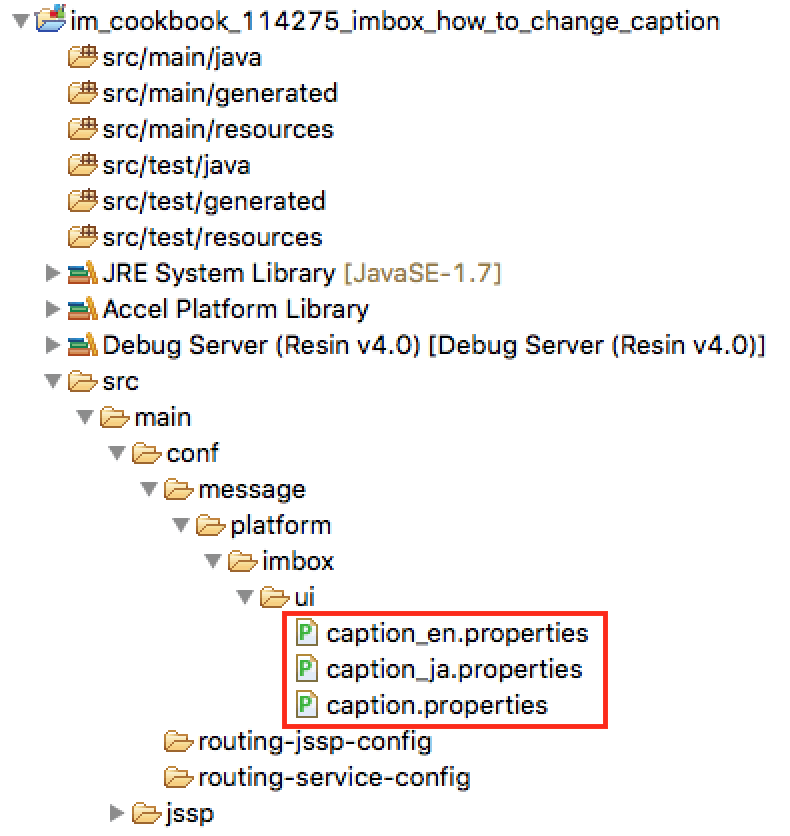
3. プロパティファイルのコピー
手順1で取得した caption_ja.properties を以下のディレクトリにコピーします。
- src/main/conf/message/platform/imbox/ui/

【注意】
このクックブックでは、 IMBox モジュールのプロパティファイルを上書くことで、キャプションを変更しています。そのため、IMBox への依存関係を module.xml に設定しています。
今回は、jp.co.intra_mart.imbox モジュール の 8.0.14 を元にプロパティファイルを上書きしています。上記以外のバージョンでプロパティファイルに変更があった場合、ユーザモジュールに含めたプロパティファイルの変更が必要です。
4. 「Like!」を「確認」に変更
caption_ja.properties を以下のように変更して保存します。
| 行数 | キー | 変更前の値 | 変更後の値 |
|---|---|---|---|
| 25 | CAP.Z.IWP.IMBOX.UI.COMMON.MENU.LIKES | Likes | 確認済み |
| 33 | CAP.Z.IWP.IMBOX.UI.COMMON.LIKE.DIRECTORY | Like!登録ユーザ | 確認済みユーザ |
| 48 | CAP.Z.IWP.IMBOX.UI.COMMON.REGISTER.LIKE | Like! | 確認 |
| 49 | CAP.Z.IWP.IMBOX.UI.COMMON.UNREGISTER.LIKE | Like!解除 | 確認解除 |
| 84 | CAP.Z.IWP.IMBOX.UI.COMMON.LIKE | Like! | 確認 |
| 102 | CAP.Z.IWP.IMBOX.UI.COMMON.LIKE.MESSAGE | がLike!しています。 | が確認しています。 |
caption.properties、および、caption_en.properties を以下のように変更して保存します。
| 行数 | キー | 変更前の値 | 変更後の値 |
|---|---|---|---|
| 22 | CAP.Z.IWP.IMBOX.UI.COMMON.MENU.LIKES | Likes | Confirm |
| 30 | CAP.Z.IWP.IMBOX.UI.COMMON.LIKE.DIRECTORY | Like! registered users | Confirmed users |
| 45 | CAP.Z.IWP.IMBOX.UI.COMMON.REGISTER.LIKE | Like! | Confirm |
| 46 | CAP.Z.IWP.IMBOX.UI.COMMON.UNREGISTER.LIKE | Unlike! | Cancel confirmation |
| 81 | CAP.Z.IWP.IMBOX.UI.COMMON.LIKE | Like! | Confirm |
| 99 | CAP.Z.IWP.IMBOX.UI.COMMON.LIKE.MESSAGE | Like! | Confirm |
なお、上記の行数は、intra-mart Accel Platform 2016 Summer 時点での情報です。
異なるアップデートをご利用の場合、適宜読み替えて変更してください。
5. ユーザモジュールの出力
作成したプログラムをユーザモジュールとして出力します。
e Builder でプロジェクトを右クリックしてください。
「e Builder/imm file」を選択することで immファイル を作成することができます。
その後、以下のページを参考に、immファイルをWARファイルに追加します。
これで全てのステップが完了です。
この Cookbook では、日本語と英語のキャプション用プロパティファイルを修正しました。
中国語も同じ方法でキャプションを変更することが可能です。
