このCookBookでは、IM-FormaDesignerで作成したフォーム画面の中で、テーブルアイテムからテーブルアイテムへ値を渡す方法について紹介します。
今回は例として、グリッドテーブルを利用し、テーブルからテーブルへ値を渡してみましょう。
以下の3つのデータ型の値を同時に渡します。
- 文字列
- 数値
- 日付
前提条件
ご紹介する方法では外部連携機能を利用するため、IM-BISが環境に含まれている必要があります。
内容は重複してしまいますが、あらかじめ [単一アイテム編のCookBook] をご覧になってからこのCookBookを読むことをお薦めします。
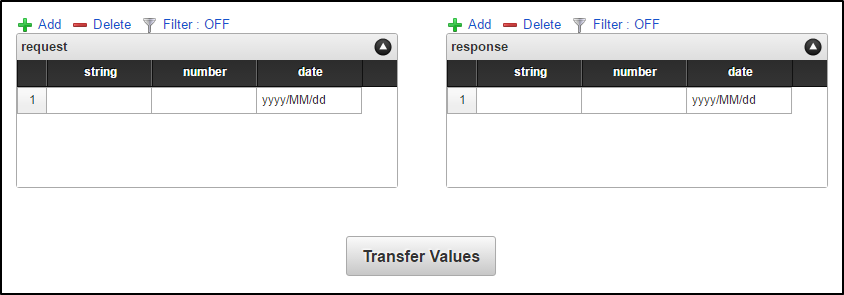
完成イメージ
1. 左側のグリッドテーブルに、値を入力してください。
2. 画面下の「Transfer Values」ボタンをクリックしてください。
3. 画面右側の「string」と「number」に値が渡されます。
完成サンプル
以下の完成サンプルを、ローカル環境にインポートしてご活用ください。
なお、以下のサンプルはintra-mart Accel Platform 2016 Summerの環境を利用して作成したものです。
2016 Summerより前のバージョンでは正常に動作しない可能性があります。
- IM-LogicDesigner インポート: im_cookbook_114564_logicdesigner
- IM-Formaアプリ インポート: im_cookbook_114564_forma
- IM-BIS データソース定義 インポート: im_cookbook_114564_datasource
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/forma/normal/view/regist_application_view/im_cookbook_114564_forma
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- IM-LogicDesignerを利用してロジックフローを作成する。
- 作成したロジックフローをデータソース定義に登録する。
- IM-FormaDesignerを利用してフォーム画面を作成する。
- 外部連携機能を利用して、アイテムからアイテムへ値を渡す設定をする。
IM-LogicDesignerを利用してロジックフローを作成する。
受け取った値を返却するだけのロジックフローを作成しましょう。
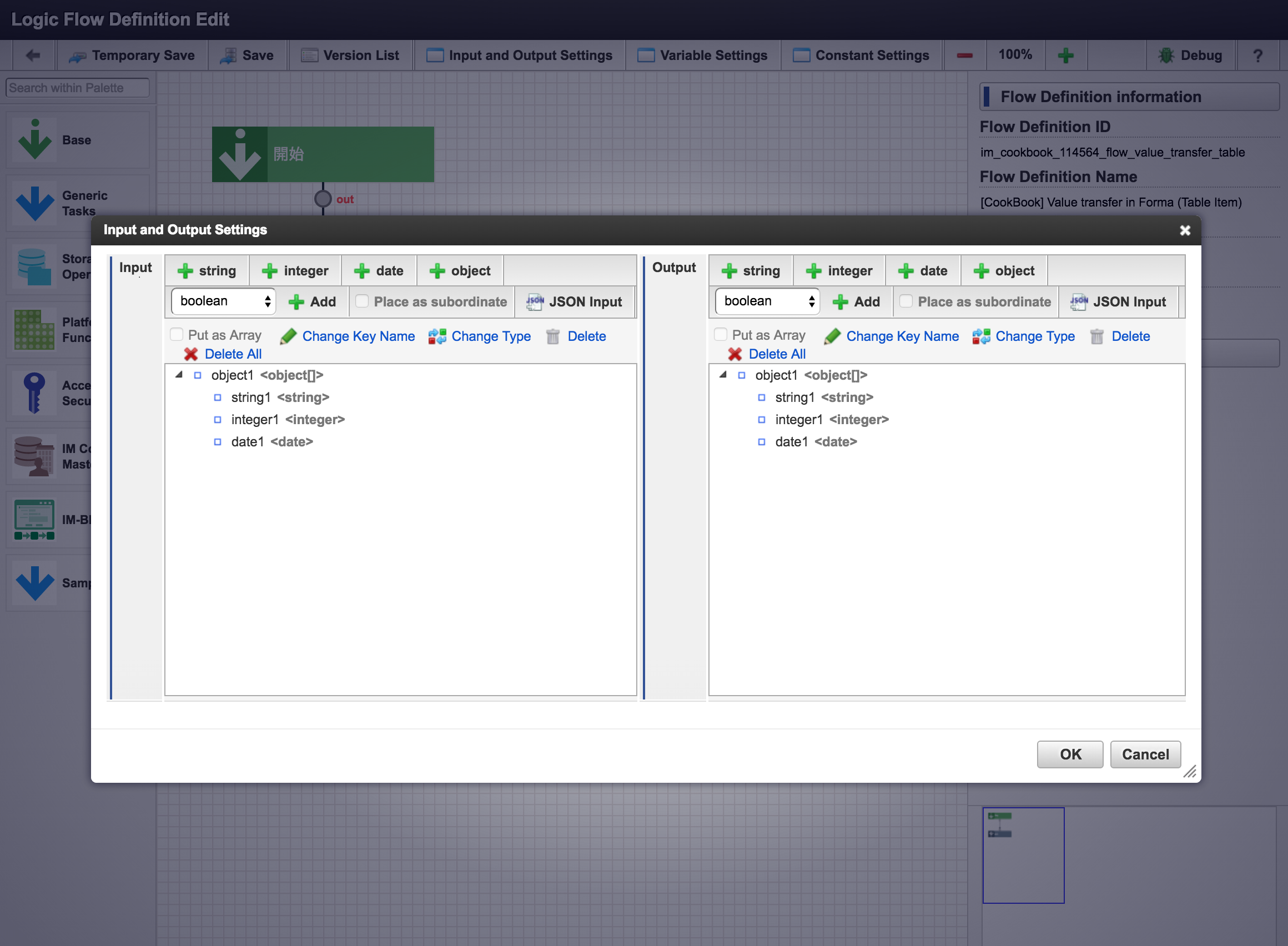
まずは入出力設定を行います。
| 入力 | 出力 |
|---|---|
object1 <object[]>├── string1 <string>├── integer1 <integer>└── date1 <date> |
object1 <object[]>├── string1 <string>├── integer1 <integer>└── date1 <date> |
object1がObject型の配列になっていることに注意しましょう。
object1の要素1つが、テーブル1行分のデータです。
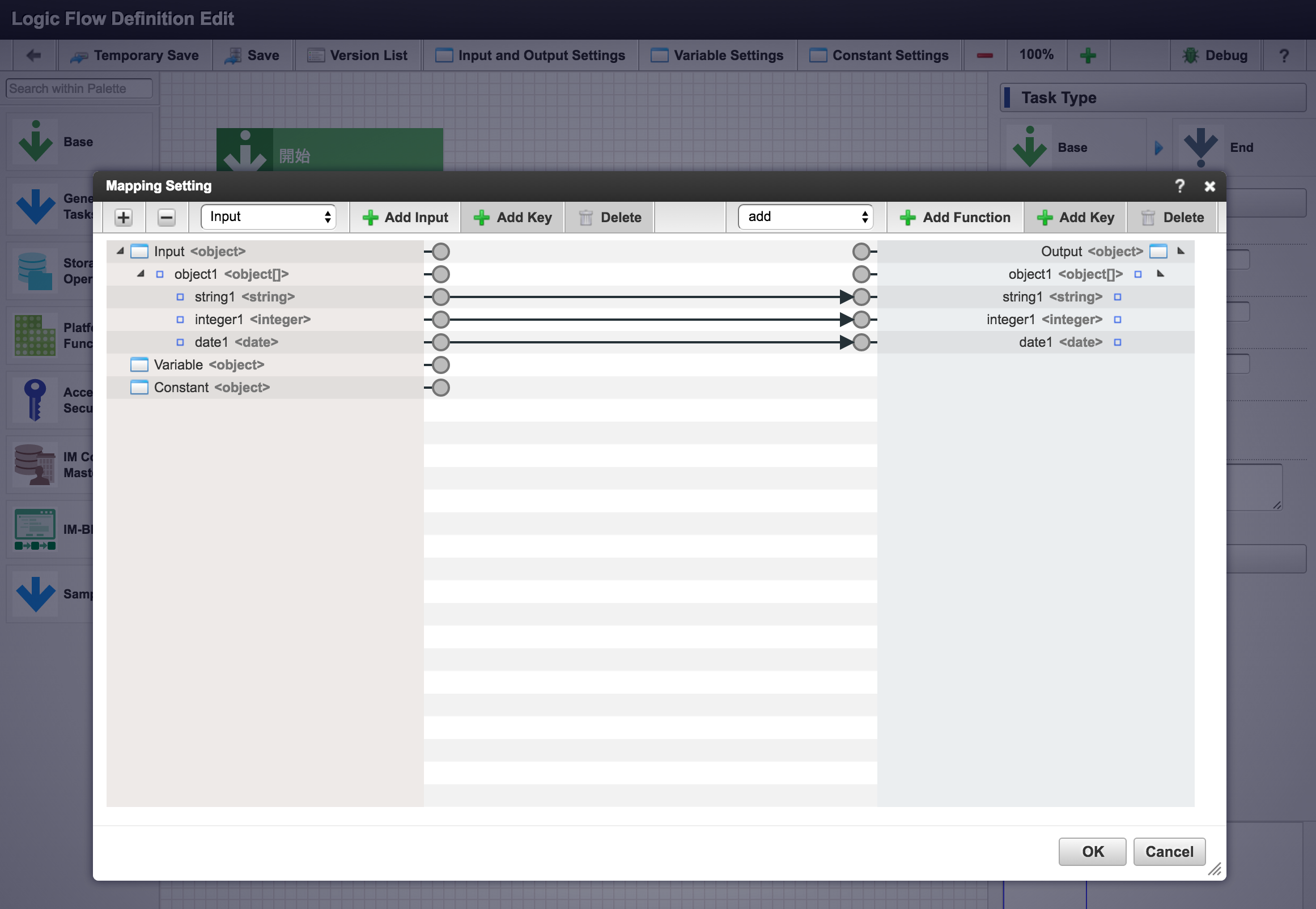
次に、ロジックフローを作成しましょう。
StartタスクとEndタスクを矢印で直接つなぎ、Endタスクをダブルクリックしマッピング設定を行います。
入出力設定で追加した2つの入力データが直接出力されるようにマッピングしてください。
以上でロジックフローの作成は終了です。
任意の名前で保存しましょう。
作成したロジックフローをデータソース定義に登録する。
先に作成したロジックフローをデータソース定義に登録してください。
登録方法について詳しくは、以下のドキュメントをご覧ください。
[IM-BIS システム管理者ガイド] – [データソース定義を設定する]
IM-FormaDesignerを利用してフォーム画面を作成する。
上記スクリーンショットのようにアイテムを配置してください。
今回の例で設定したフィールド識別IDは以下です。
| アイテムのラベル | テーブル識別ID |
|---|---|
| リクエスト | gt1 |
| レスポンス | gt2 |
左側に配置したgt1には以下の列を設定しています。
| 列名 | 列タイプ | フィールド識別ID |
|---|---|---|
| 文字列 | 文字列 | gt1_textbox1 |
| 数値 | 数値 | gt1_number1 |
| 日付 | 日付 | gt1_calendar1 |
右側に配置したgt2にも、同様に列を設定しましょう。
最後に、アクション設定を利用するためにボタンを配置してください。
外部連携機能を利用して、アイテムからアイテムへ値を渡す設定をする。
配置したイベントボタンに対して、外部連携のアクション設定を行います。
データマッパーのリクエストタブでは、以下のようにマッピングを行ってください。
| フォーム内の入力アイテム | データソース定義の入力 |
|---|---|
gt1_textbox1 |
string1 |
gt1_number1 |
integer1 |
gt1_calendar1 |
date1 |
同様に、レスポンスタブでは以下のようにマッピングしてください。
| データソース定義の出力 | フォーム内の入力アイテム |
|---|---|
string1 |
gt2_textbox1 |
integer1 |
gt2_number1 |
date1 |
gt2_calendar1 |
IM-FormaDesignerでは、以下4つのデータ型に対応していますが、全てIM-LogicDesignerで値を受け渡すことができます。
入出力データ型の仕様については以下のドキュメントをご覧ください。
終わりに
以上の手順を踏むことで、IM-FormaDesignerで作成したフォーム画面の中で、テーブルアイテムの値を受け渡すことができます。
データが複数行になっても、値を受け渡すことができます。







[…] IM-FormaDesignerで作成したフォーム内で、外部連携を利用して最も簡単に値を渡す方法(テーブルアイテム編) […]
[…] また、テーブルでの値渡しについては、[テーブルアイテム編のCookBook] をご覧ください。 […]