このCookBookでは、標準の画面アイテムを利用して「先頭へ戻る」ボタンを実現する方法について紹介しています。
本稿では、表示する項目が多く縦長い画面で下へスクロールすると右下に「先頭へ戻る」ボタンが現れ、スクロールではなくボタンの操作で先頭へ戻る機能を想定しています。
また、先頭へ戻るとボタンは画面から消えます。
サンプルでは、汎用アイテム「ボタン(イベント)」を利用していますが、表示アイテム「イメージ」を利用しても同様な機能が実現できます。
イメージは、画像を利用するためデザインに関係なくイメージで「先頭へ戻る」を実現できます。
他のボタンアイテムとデザインが被り、区別して使いたい場合には表示アイテム「イメージ」を利用してください。
完成イメージ
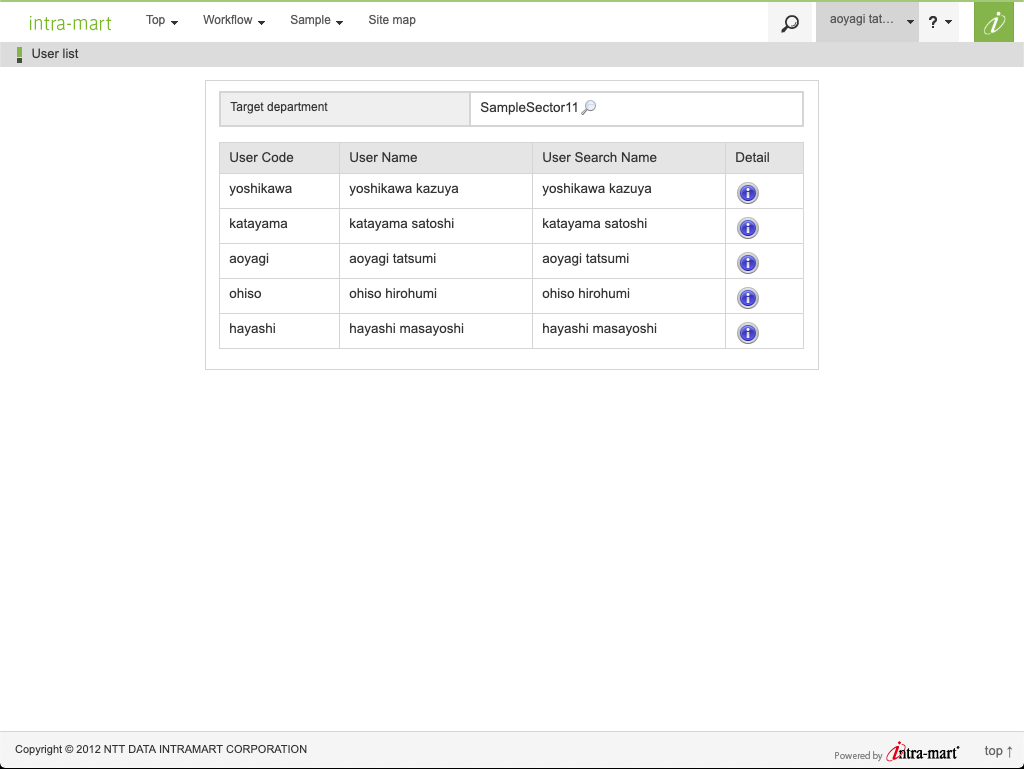
表示する項目が多く縦長い画面でスクロールすると画面の右下に「先頭へ戻る」ボタンが現れ、ボタンの操作で先頭へ戻ると画面からボタンが消えます。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
- IM-BIS定義 : im_cookbook_136937_bis.zip
- BISの一括インポート機能からインポートしてください。
IM-BIS for Accel Platform システム管理者 操作ガイド - 一括インポートを実行する
- BISの一括インポート機能からインポートしてください。
レシピ
- BIS定義を登録する
- 汎用アイテム「ボタン(イベント)」を配置する
- 汎用アイテム「スクリプト」を配置する
- アクション設定のカスタムスクリプトを追加する
BIS定義を登録する
スクロールが発生する画面を作成します。
汎用アイテム「ボタン(イベント)」を配置する
画面に汎用アイテム「ボタン(イベント)」を配置し、スクリプトに先頭へ戻る処理を実装します。
初期表示イベントのカスタムスクリプトでボタン(イベント)の位置を右下に調整するので、配置位置は任意です。
サンプルでは、ボタン(イベント)を特定するために最初に配置することを前提としています。
IM-BIS for Accel Platform IM-BIS デザイナヘルプ - ボタン(イベント)
|
1 2 |
$('body,html').animate({ scrollTop: 0 }, 0); return false; |
汎用アイテム「スクリプト」を配置する
画面に汎用アイテム「スクリプト」を配置し、スクリプトに「先頭へ戻る」ボタンの表示、非表示の制御を実装します。
IM-BIS for Accel Platform IM-BIS デザイナヘルプ - スクリプト
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
var toTopEvent = "#" + $('div.component[item_type=product_80_eventButton]:eq(0)').attr('id'); $(window).scroll(function () { // 「Topべ戻る」を表示するか否か // 現在のスクロール位置が200pxより大きい場合、true(表示する) var isDisplay = $(document).scrollTop() > 200; // 「Topへ戻る」が表示されているか否か var isVisible = $(toTopEvent).is(':visible'); if (isDisplay && !isVisible) { // 「Topへ戻る」を表示するかつ「Topへ戻る」が表示されていない場合、フェードイン $(toTopEvent).fadeIn('slow'); } else if (!isDisplay && isVisible) { // 「Topへ戻る」を表示しないかつ「Topへ戻る」が表示されている場合、フェードアウト $(toTopEvent).fadeOut(0); } }); |
アクション設定のカスタムスクリプトを追加する
アクション設定のカスタムスクリプトにスクロールでも「先頭へ戻る」ボタンの位置が固定されるように実装します。
IM-BIS for Accel Platform IM-BIS 仕様書 - アクション設定
|
1 2 3 4 5 6 7 8 9 |
var toTopEvent = "#" + $('div.component[item_type=product_80_eventButton]:eq(0)').attr('id'); $(toTopEvent).fadeOut(0); $(toTopEvent).css({ position: "fixed", // スクロールしても位置を固定 top: "", // 既存配置をクリア left: "", // 既存配置をクリア right: "0px", // 右下配置 bottom: "38px" // 右下配置 }); |